O segredo do redesenho bem-sucedido: o que o Ted conseguiu e o que o Twitter deu errado
Houve um tempo - é difícil imaginar agora - quando a maioria das empresas não tinha um site. Nos primórdios da Web, quase todas as empresas que queriam encomendar um website estavam dando seus primeiros passos no mundo on-line.
Com o passar do tempo, é inevitável que o solo virgem seja mais difícil de encontrar.
É raro que uma startup seja capaz de investir totalmente em design - mesmo se quiser - e quanto menos investir em design, mais cedo será necessário reformular. Certamente existem novas empresas, novos projetos, novas promoções que precisam ser projetadas; mas a grande maioria do trabalho de design é redesenhada.
Redesigns podem ser muito difíceis; O cliente pode estar levando equívocos deixados pelo designer anterior, o site atual pode estar ligado à infra-estrutura da empresa, o mais difícil de tudo é comum que o seu ponto de contato na empresa será responsável pelo projeto anterior.
Assim como os problemas, os redesign trazem consigo um benefício intratável: eles fornecem um ponto objetivo de embarque.
Quando é que um redesenho não é um novo design?
Resposta: quando é um design.
A maioria dos redesenhos, apesar do nome, são na verdade simples designs. Com isso, quero dizer que um designer avaliou o problema apresentado por um cliente e forneceu uma solução.
Onde re designs diferem, é que um designer avalia o problema apresentado por um cliente e também avalia a solução existente, antes de fornecer sua própria solução.
Webdesign é uma disciplina única na medida em que possuímos uma capacidade incomparável de monitorar e quantificar quase todos os aspectos de nossas decisões de design. Ou, no caso de um redesenho, as decisões de outra pessoa. O benefício de um redesenho (em oposição a um design) é que há uma direção focalizada a ser tomada. Muito do legwork foi feito. Mesmo que o site atual do cliente seja um fracasso total, você pode ficar à frente do jogo descobrindo exatamente o motivo.
O objetivo de qualquer reformulação é amplamente o mesmo, independentemente do projeto em questão: um novo design visa reavaliar um problema e fazer melhorias em soluções anteriores. Um redesenho é mais extenso do que um projeto, leva em conta mais e se aprofunda. A essência da filosofia do redesenho é que existe um problema subjacente ao projeto que está em um estado de fluxo, de modo que ultrapasse qualquer solução única.
Um design tende a ser menos bem-sucedido do que um novo design, porque um design adota uma de duas abordagens: ou encontra uma solução para o problema original - nesse caso, as lições anteriores aprendidas são ignoradas - ou, mais comumente, encontra uma solução para as existentes solução - ignorando completamente o problema.
O redesenho de Ted
Mês passado, ted.com, o site supremo da Web para apresentações inovadoras lançou um novo design.
As palestras Ted são uma das principais fontes de ideias de ponta e nos últimos sete anos Ted cresceu de meia dúzia de vídeos para mais de 1600. Para muitas pessoas, fazer uma palestra Ted é o cúmulo de falar em público e a marca de Ted reflete natureza prospectiva da organização.
No entanto, nos últimos anos, o centro de ideias de ponta começou a parecer distintamente datado. Confinado a uma grade restritiva muito pequena para desktops e muito rígida para dispositivos móveis. Um redesenho foi essencial para a progressão contínua de Ted.
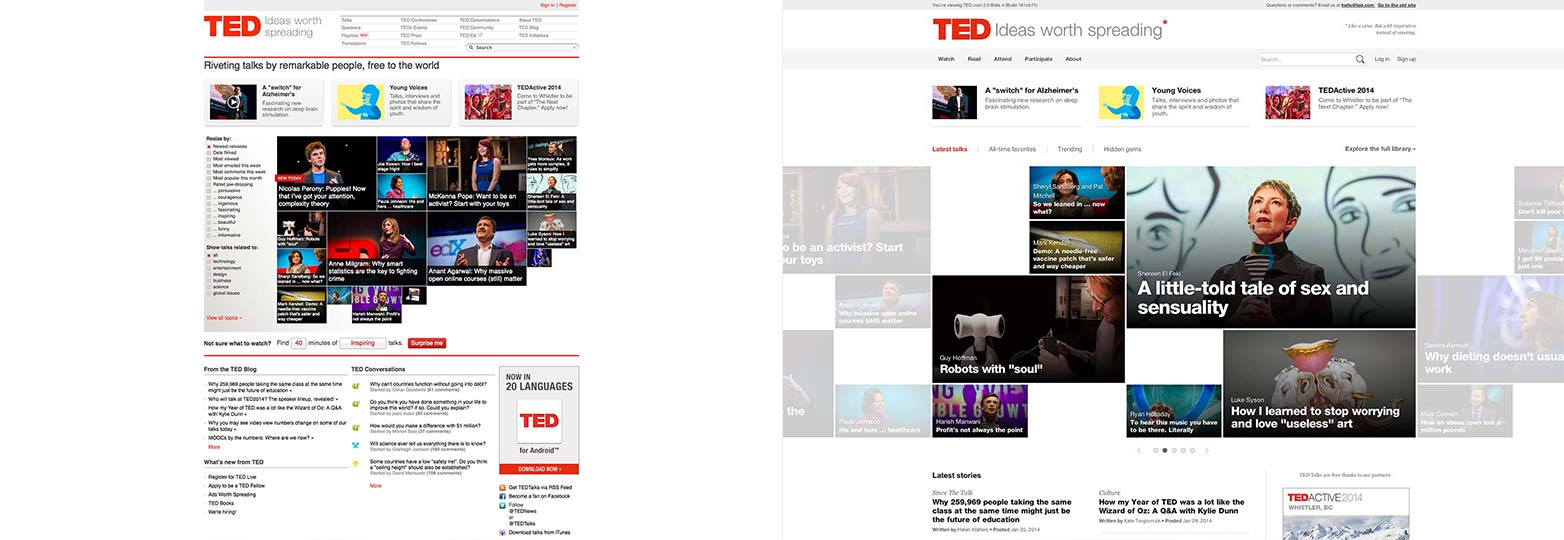
antiga homepage do ted.com (à esquerda) e o novo design (à direita).
O redesenho que está atualmente em beta público é um exemplo superlativo de design inteligente e sofisticado, produzido por uma equipe que claramente tem uma compreensão profunda de ambos da história do site de Ted e uma visão de onde ele pode prosseguir.
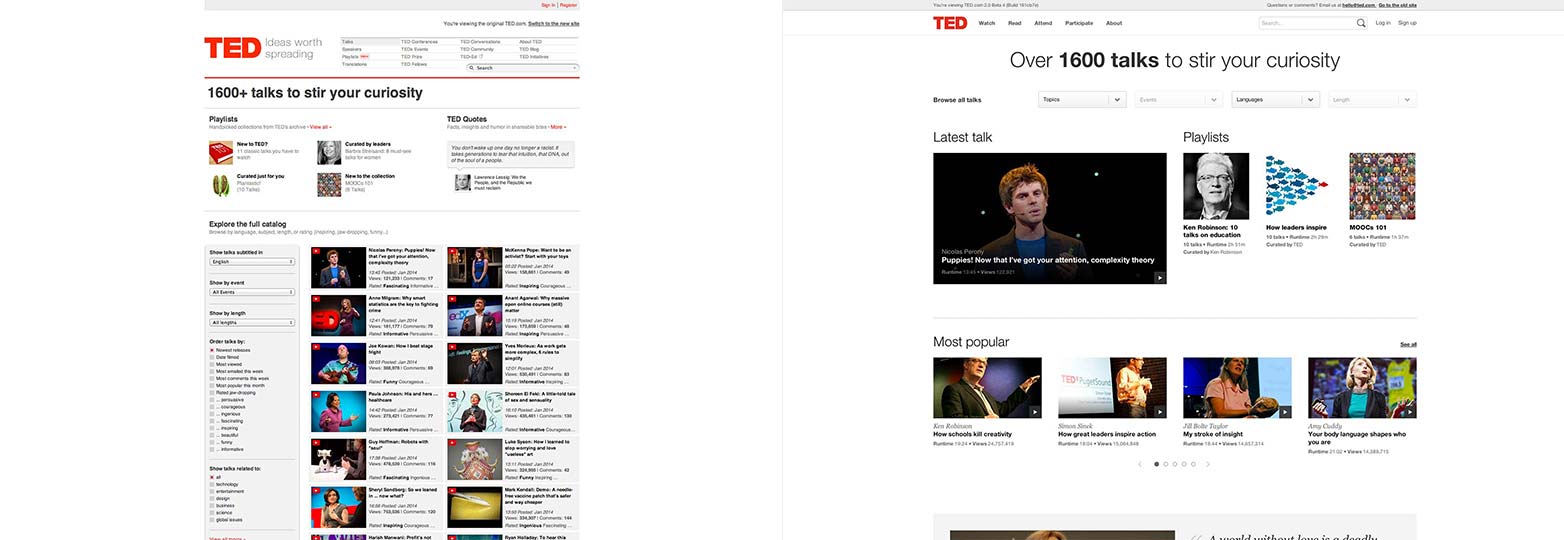
a antiga página de palestras do ted.com (à esquerda) e o novo design (à direita).
A primeira coisa que você notará é que a grade restritiva de 960 pixels se foi. Em seu lugar está um controle deslizante em expansão que preenche o espaço da tela disponível, mantendo a abordagem igualitária à hierarquia de conteúdo. O site agora é totalmente responsivo e vitalmente seu conteúdo é acessível em dispositivos móveis, mantendo o ritmo com a tecnologia e mantendo a imagem de marca de Ted como uma força progressista.
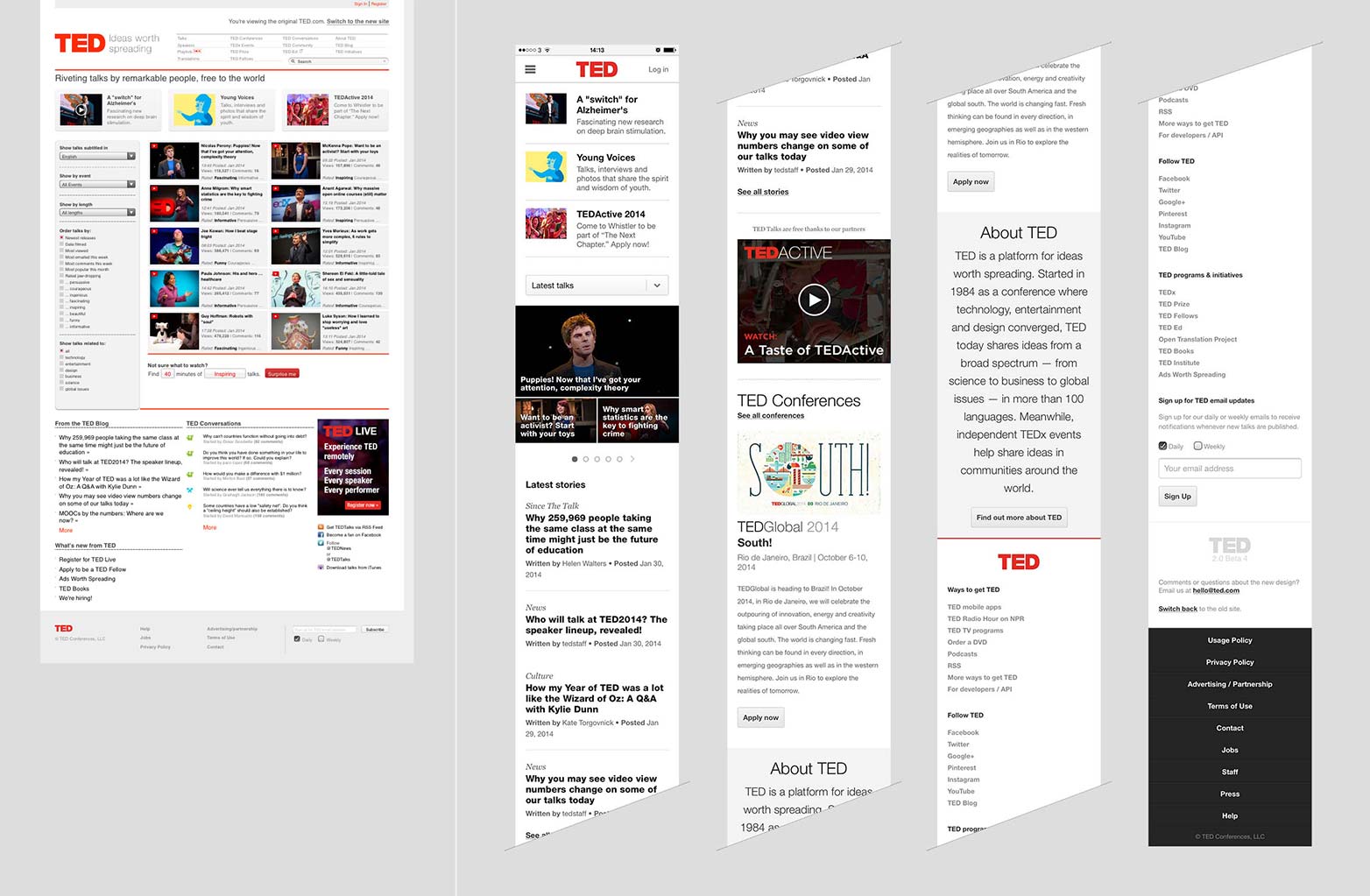
a versão 'móvel' antiga do ted.com (à esquerda) e o redesenho amigável para celular (à direita).
O redesenho do ted.com é um exemplo excepcional de como um site pode reavaliar não apenas seus problemas atuais, mas também os problemas que levam a suas soluções atuais.
"Redesign" do Twitter
Parece inevitável que todos os grandes sites acabem sendo reprojetados - ou, mais precisamente, reskin - em linha com a tendência de design plano que rolou pela Web durante o último ano.
Caindo na fila na semana passada é twitter.com, cujos designers já lançaram a última versão da insana rede social popular em todo o mundo.
Uma rápida olhada lhe dirá que pouco mudou: o layout básico ainda está no lugar; há um painel principal contendo uma linha do tempo de mensagens e uma coluna ao lado com vários painéis de informações. A rolagem infinita ainda está em uso, assim como o cabeçalho pegajoso. A única mudança significativa está no cabeçalho, que perdeu a maior parte de seus gradientes e adotou uma paleta de cores simples - supostamente para alinhar as ofertas móveis do Twitter.
O design é uma decepção na melhor das hipóteses, na pior das hipóteses, um gesto indeciso feito por si só. Ele falha espetacularmente porque, em vez de reavaliar o problema original, a equipe confundiu a solução anterior como um problema por si só.
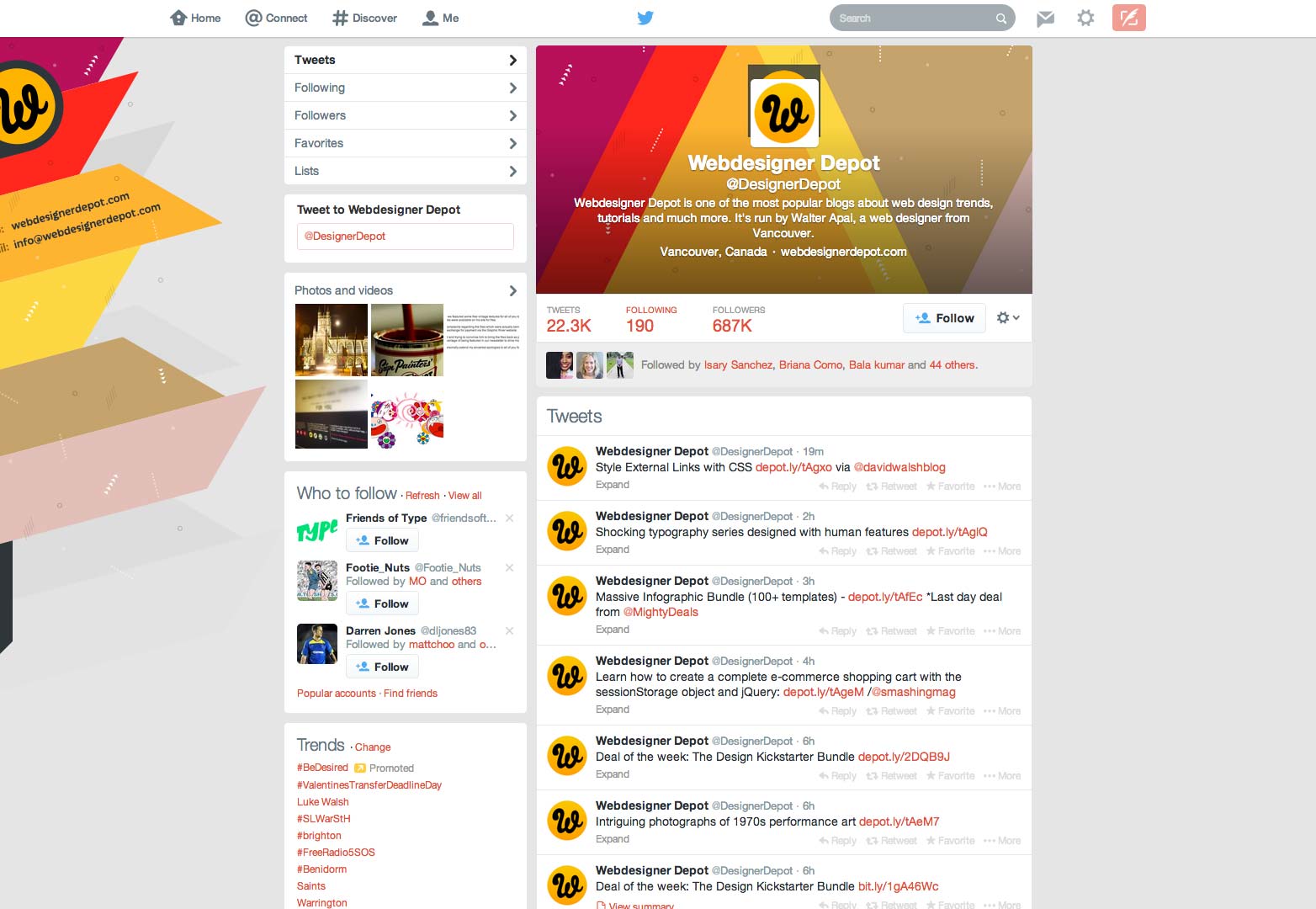
O novo twitter.com.
Em vez de perguntar: "Como podemos resolver esse problema?", A equipe do Twitter perguntou: "Como podemos modificar essa solução?" Eles, na verdade, forneceram uma resposta para uma resposta, um processo superficial de elementos de restauração melhor reservado para Dribble rebotes.
Apesar do fato de que a maioria dos usuários acessa o cronograma do Twitter por meio de aplicativos dedicados, como o Tweetdeck e o Tweetbot (em 2013, 75% dos usuários optaram por acessar o Twitter por meio de um smartphone), a equipe manteve o foco no cronograma do usuário. mais central para o uso principal do site (gerenciamento de contas).
99% do bom design é redesign
O design é sobre a solução de problemas, mas é raro que sua primeira solução seja a melhor. A qualidade é obtida por meio de iterações: os projetos são reprojetados e redesenhados; os conceitos recebem melhorias incrementais; soluções evoluem.
O Ted.com foi redesenhado, concentrando-se em seu problema central - a necessidade de exibir vídeos nos dispositivos que o público-alvo favorece - e, em seguida, avaliando onde sua solução existente ficou aquém. Twitter.com redesenhado, concentrando-se em seu site existente e aplicando uma nova capa.
O maior erro que você pode cometer ao redesenhar é confundir a solução atual com um problema a ser resolvido.
O segredo de um redesenho realmente grande está examinando não apenas a solução existente, mas o problema que ela resolveu resolver. Essa é a única maneira de avaliar objetivamente as mudanças necessárias e fornecer uma solução própria e ponderada.
Você já trabalhou em um redesign recentemente? Você prefere começar de uma tela em branco? Deixe-nos saber seus pensamentos nos comentários.