As oportunidades e desafios do design responsivo
Em agosto de 2011, 7,12% de todos os acessos ao site em todo o mundo vieram de um dispositivo móvel portátil. Em agosto de 2012, esse número subiu para 11,78%.
Podemos literalmente ver como tablets e smartphones se tornam a nossa escolha padrão para se conectar à internet. As pessoas há muito se acostumam com a web como parte essencial de suas vidas, não estão dispostas a viver outro dia, nem outro momento sem estarem constantemente conectadas.
Essa mudança do desktop para o celular exige que os web designers se concentrem novamente. Não necessariamente longe do design de desktop, mas certamente em relação ao design móvel. Existem várias maneiras de abordar uma presença na Web para dispositivos móveis, como um site para dispositivos móveis separado ou um aplicativo para dispositivos móveis. A abordagem mais recente e cada vez mais popular é o design responsivo da web.
O design responsivo resolve um problema tão grande para os web designers que é fácil perder de vista o fato de que ele cria problemas próprios.
Neste artigo, gostaria de discutir as oportunidades e os desafios que surgem com o design responsivo. Vou lançar alguma luz sobre esta nova maneira de pensar e ajudá-lo a fazer uma escolha informada para o seu próximo projeto.
Oportunidades apresentadas por web design responsivo
Web design responsivo é tudo sobre como mantê-lo simples. A idéia é criar um site para caber literalmente todos os tamanhos de tela, seja uma tela de desktop ou laptop, tablet ou smartphone no modo paisagem ou retrato. Sites responsivos são projetados com uma grade flexível. Eles usam consultas de mídia para determinar o tamanho da tela para cada visita individual ao site e redimensionam o conteúdo de acordo.
Vamos dar uma olhada nas vantagens que vêm com uma abordagem de design responsivo.
1. Baixa manutenção
Com um design responsivo, você só precisa manter um website. Enquanto o layout muda, o conteúdo permanece o mesmo em diferentes dispositivos. Você pode atualizar o conteúdo simultaneamente ou corrigir bugs para todos os dispositivos.
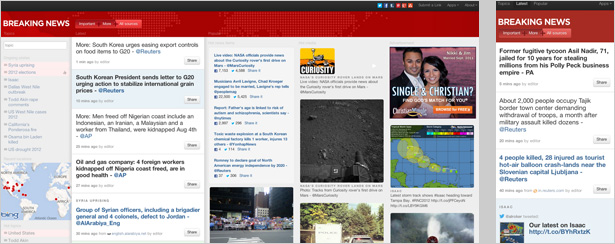
Por exemplo, para sites de notícias como breakingnews.com isso é de grande vantagem. Conteúdo de rápida mudança e atualizações freqüentes exigem manutenção muito alta. Um design responsivo não só economiza tempo, mas também dinheiro.
Você pode se concentrar em um único site e colocar todos os seus recursos na otimização e manutenção desse site. Não há mais necessidade de priorizar ou lidar com diferentes versões do seu site separadamente.
2. Consistência da marca
Com um website que funciona em telas de desktop e de celular, você achará muito mais fácil manter uma identidade de marca consistente. Não há mais guias de estilo que precisem ser comunicados entre várias partes, como agências diferentes para as versões para desktop e para dispositivos móveis do seu site.
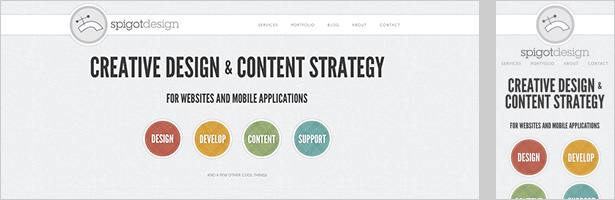
A aparência de um site responsivo será consistente em todos os tamanhos de tela. spigotdesign.com mantém uma experiência única de branding em todos os dispositivos. Isso torna muito fácil para as pessoas reconhecerem o site, não importa onde e como elas visitam.
3. Usabilidade
Web design responsivo é altamente amigável. Os visitantes não só podem se relacionar melhor com sua marca se reconhecerem seu website no celular, mas também sabem como usá-lo. Um estilo consistente e conteúdo consistente é importante porque os usuários não esperam que seja diferente apenas porque usam um dispositivo diferente.
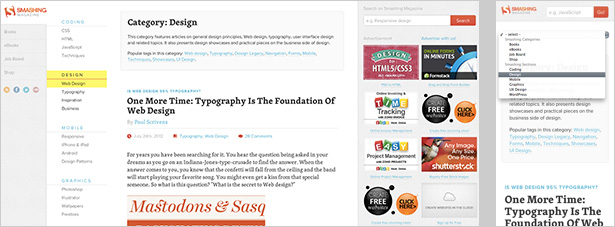
Um aspecto importante da boa usabilidade é atender às expectativas do usuário. Se você conseguir fazer isso, eles terão menos problemas para navegar no seu site. smashingmagazine.com torna muito fácil para os seus leitores navegar no site em todos os dispositivos, mantendo uma experiência de usuário positiva. Uma boa experiência aumenta a chance de uma visita repetida.
4. Nenhum redirecionamento
O fato de você ter apenas um website para todos os dispositivos também significa que você tem os mesmos URLs de página para fornecer conteúdo a todos os seus usuários. Você não precisa se preocupar com redirecionamentos ou incompatibilidades entre diferentes dispositivos.
Ao promover um link, você pode ter certeza de que as pessoas podem acessá-lo diretamente, não importa onde estejam ou como visitam seu site.
Por exemplo, ao enviar boletins informativos, há grandes chances de que seu público-alvo abra seu e-mail em um dispositivo móvel. Você não quer que eles precisem mudar para um computador desktop ou laptop antes que possam abrir seus links.
Qualquer conteúdo que você promover também deve estar disponível, seja em dispositivos móveis ou não.
5. tempo de carregamento
Esses visitantes, que acessam seu site com uma conexão wifi ou a cabo estável, não terão problemas para baixar partes relativamente grandes de dados, como animações especiais ou imagens grandes. Os usuários móveis, por outro lado, que usam conexões 3G ou 4G, ficarão agradecidos pelo mínimo de dados possível.
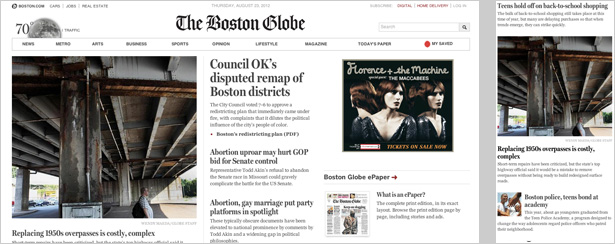
Novamente, sites de notícias, como o bostonglobe.com são usados frequentemente em movimento, durante uma viagem diária, por exemplo. O design responsivo permite selecionar conteúdo muito específico para cada dispositivo ou pré-compactar imagens.
Desafios apresentados pelo web design responsivo
Web design responsivo é uma abordagem relativamente nova para o design da Web para dispositivos móveis. Alguns dizem que é apenas uma tendência, outros dizem que é uma nova maneira de pensar. Pessoalmente, acredito que dentro da estrutura da rápida e constante mudança da web, tudo pode ser considerado uma tendência em algum sentido. Não vamos entrar nisso tão profundamente aqui. Em vez disso, vamos dar uma olhada nos desafios que precisamos superar para criar sites responsivos de sucesso.
1. tempo de desenvolvimento
Provavelmente, o ponto menos óbvio sobre a criação de um site responsivo é que ele leva mais tempo. Obviamente, para um site de desktop normal, você precisa de menos tempo de preparação, menos recursos para criá-lo e também testá-lo exige menos esforço.
Geralmente, leva mais tempo para converter um site existente em um responsivo do que construir um do zero. Se você está pensando em se tornar móvel, e fazendo isso ao tornar seu site responsivo, não subestime o trabalho que você também precisará colocar em sua versão de desktop existente.
2. Diferentes dispositivos permanecem diferentes
A ideia de que você pode simplesmente construir um site que funciona igualmente bem em qualquer dispositivo é um mito. Claro, existe apenas um conjunto de códigos e o seu site permanece o mesmo em termos de conteúdo e estrutura, mas dispositivos diferentes exigem uma maneira diferente de pensar.
As pessoas navegam em seu site de acordo com suas necessidades e objetivos específicos, sem mencionar seu contexto exclusivo de uso.
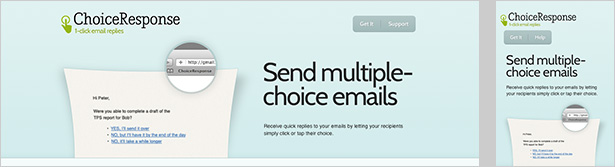
Designers de choiceresponse.com claramente priorizaram seu conteúdo para uso móvel. Embora a versão desktop possa exibir muito conteúdo de uma só vez, para telas menores você precisa saber exatamente o que importa.
Imagine, você é responsável por um site de transporte público. Um usuário pode visitar a versão desktop, navegando pacientemente, na esperança de encontrar uma barganha especial para sua viagem de fim de semana. Ao mesmo tempo, alguém pode estar verificando a versão móvel, esperando descobrir em qual plataforma ele deveria correr antes que o trem parta em menos de um minuto.
Um site, duas situações e dois cenários de usuário completamente diferentes. Para criar uma ótima experiência do usuário para todos os usuários, é necessário considerar que as pessoas usarão dispositivos diferentes em diferentes circunstâncias e com metas diferentes.
3. Diferentes dispositivos oferecem diferentes interações
Sua versão para desktop não só difere da versão móvel de forma hipotética, mas também de uma maneira muito prática. A interação que funciona bem em um dispositivo pode ser irrelevante em outro. Isso ocorre principalmente porque a maneira como interagimos com computadores e dispositivos móveis é diferente.
Embora usemos atalhos de teclado e um ponteiro do mouse bem definido para navegar em um site em um dispositivo, não temos nada além de nossos dedos do outro.
Enquanto a versão desktop do forefathersgroup.com inclui vários links com efeito de passar o mouse, o designer usou esses efeitos apenas para conteúdo que não chegou à versão para celular. Novamente, a priorização de conteúdo é muito importante no design responsivo.
4. Suporte limitado de consultas de mídia
Os sites responsivos trabalham com consultas de mídia para determinar o tamanho da tela de cada visitante e, em seguida, exibem o layout correto.
O problema aqui é que os navegadores antigos, especialmente o Internet Explorer versão 8 e anteriores, não reconhecem as consultas de mídia. Atualmente, cerca de 14% dos usuários da web no mundo ainda usam o IE8. 14% é uma parte substancial do seu público e, dependendo do seu público-alvo, o valor pode ser maior.
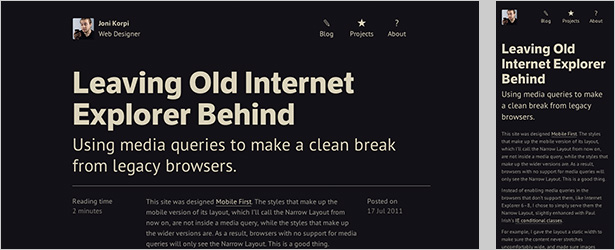
Isso não significa que não há como exibir seu website nesses navegadores mais antigos. Você só precisa estar ciente disso ao trabalhar com consultas de mídia. Há várias maneiras de evitar o problema, como usar uma folha de estilo completamente separada para o IE ou projetar seu site para dispositivos móveis primeiro.
Adotar uma abordagem de primeiro celular significa que somente estilos que devem ser aplicados a versões mais amplas do layout estão dentro de uma consulta de mídia, não aqueles para a versão móvel. Dessa forma, os navegadores sem suporte para consultas de mídia verão apenas a versão para celular.
5. Imagens escaláveis perdem detalhes
Outra limitação do design responsivo é o dimensionamento de imagens. Imagens em escala perdem rapidamente detalhes e, portanto, seu significado. Basicamente, a verdadeira limitação aqui não é o dimensionamento em si, mas o fato de que o dimensionamento acontece estritamente com base no tamanho da tela e não no contexto.
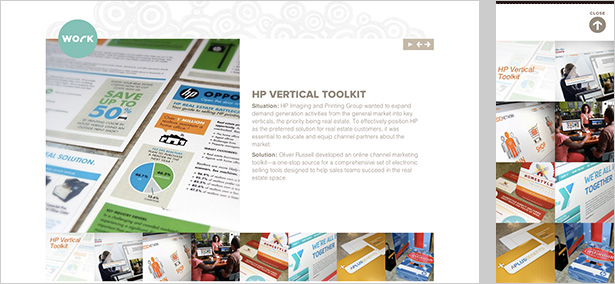
Em oliverrussell.com esse problema é resolvido muito bem. As imagens são reorganizadas para que possam se estender por toda a tela, se necessário. Isso cria espaço suficiente para impedir que a maioria das imagens seja redimensionada.
Uma alternativa para dimensionar imagens pode ser cortá-las. Ainda assim, seu significado e a experiência que vem com ele serão finalmente alteradas.
6. Menus de Navegação
Por último, mas não menos importante, os menus de navegação são uma parte importante de qualquer site. Especialmente em sites de desktop mais complexos, estamos acostumados a menus suspensos de várias camadas. Em dispositivos menores, você sempre encontrará espaço limitado na tela, o que torna o design de menus de navegação intuitivos um desafio.
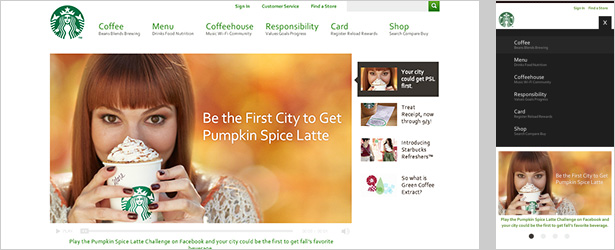
Os designers de starbucks.com decidiram ocultar o menu de navegação em tamanhos de tela pequenos por padrão. Somente ao tabular um pequeno ícone no canto superior esquerdo, as diferentes categorias de conteúdo aparecem como botões fáceis de usar.
Em qualquer dispositivo, a regra geral é encontrar um equilíbrio entre o fácil acesso à informação e um design discreto. Não reinvente a roda se você não precisa.
Coisas a considerar
Se você é responsivo, no final das contas, você deve decidir, mas se você decidir experimentá-lo, aqui estão algumas coisas que você deve considerar antes de começar.
A preparação é fundamental
Design Web responsivo completo começa muito antes de seu primeiro mockup do photoshop. Também muito antes de seu primeiro wireframe. Uma boa preparação é a chave para um design de sucesso. Quanto melhor você estiver preparado, mais tempo e dinheiro você economizará no final.
Como seu website pode variar em diferentes dispositivos, você precisa ter uma ideia clara de como deseja estruturar seu conteúdo para cada um desses dispositivos. Quanto menor o dispositivo, mais escolhas você terá que fazer em relação à prioridade do seu conteúdo.
Começar do zero
Se você já tem um design de desktop existente e está considerando uma presença em dispositivos móveis pela primeira vez, pense nisso com cuidado.
Você pode reciclar o design do site antigo, mas modificar o código pode levar mais tempo do que começar do zero.
Não reinvente a roda
Existem muitas ferramentas e recursos on-line para ajudá-lo a desenvolver um site responsivo.
Não tente reinventar a roda criando uma nova abordagem. Aprender com os erros dos outros irá acelerar consideravelmente o seu tempo de desenvolvimento.
Teste, teste e teste novamente
Isso não é novidade e não deve ser uma surpresa. Testes de usuário antecipados e repetitivos são essenciais para qualquer projeto bem-sucedido, responsivo ou não.
O comportamento diferente e o desafio de projetar telas de toque e regulares ao mesmo tempo exigirão testes excessivos. Comece a testar em todos os dispositivos que você possui. Se tudo funcionar, empreste dispositivos de amigos e familiares e teste-os. Por último, mas não menos importante, visite uma loja de produtos elétricos e experimente seu site em seus dispositivos.
Você produz designs responsivos para seus clientes? Você resolveu esses problemas? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, internet móvel imagem via Shutterstock.