The New Yorker Reworks seu redesenho, mas questões permanecem
Apenas três curtas semanas desde O Nova-iorquino revelou seu novo site responsivo, já houve uma série de atualizações. Embora não seja incomum que os problemas apareçam após o lançamento, a versão on-line atual da clássica revista americana apresenta alguns problemas fundamentais que exigem mais do que uma solução rápida.
É difícil imaginar uma revista com uma tradição mais grandiosa do que a da The New Yorker, a revista aspiracional é para muitos, sinônimo de vida na Big Apple. Apesar do conteúdo fortemente focado na área metropolitana de Nova York, seu apelo é global e pode ser encontrado em prateleiras de revistas em salas de espera de Bagdá a Bancoc.
Apesar desse pedigree, o The New Yorker experimentou o mesmo beliscão que outros grandes títulos como Tempo e Feira da Vaidade, enquanto os leitores se movem online. os Proprietários Condé Nast escolheu este verão para reformular o site, mas o resultado foi um acidente de carro em câmera lenta do lançamento de um site, que pouco fez para atrair novos assinantes antes da mudança do outono para o que a CN espera ser um modelo de paywall lucrativo.
É claro que é impossível saber exatamente de onde surgem os problemas on-line do The New Yorker, sem ser parte do trabalho interno do editor. No entanto, quais questões são evidentes apontam o dedo firmemente para o inimigo do web designer: a interferência de cima.
À primeira vista, o novo site da The New Yorker é um espaço atraente e mínimo no qual o foco principal é colocado no conteúdo. Eu tenho que admitir que pode ser um pouco escasso, mesmo para mim. Mas na minha opinião, é uma melhoria significativa na versão anterior. Mesmo em locais onde o layout não funciona, como o espaçamento vertical no cabeçalho, tudo parece estar muito melhor quando você reduz a janela do navegador. Não posso dizer se a equipe adotou uma abordagem de primeiro celular (ou, pelo menos, de primeiro tablet) e ficou sem tempo para a versão para desktop, mas parece que sim.

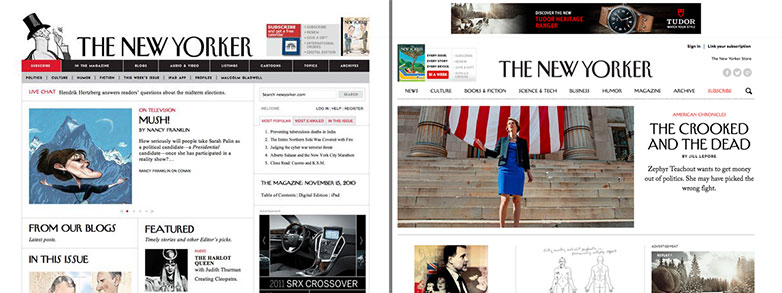
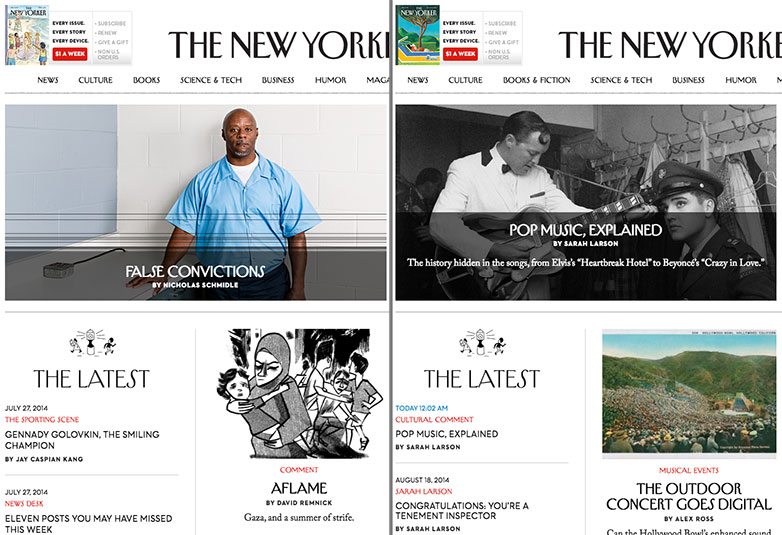
newyorker.com versão antiga (esquerda) e nova versão (direita).
O local talvez tivesse se beneficiado de um pouco de calor no fundo, o menor dos brancos, teria feito uma experiência de leitura mais relaxante. No entanto, eu certamente não criticaria a equipe de design por reduzir os elementos estranhos na página, mesmo que os resultados finais sejam um pouco rígidos.
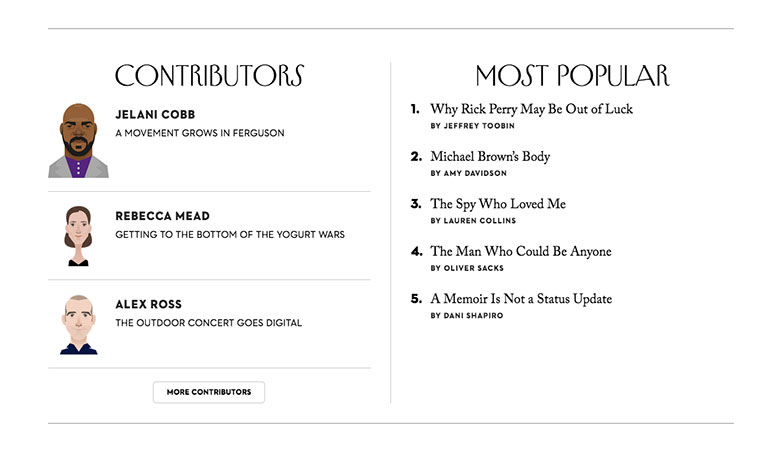
Eu também sou fã do Stanley Chow retratos de estilo de contribuintes. Eles conseguem ser despreocupados, sem se tornarem caricaturas, o que se encaixa perfeitamente no tom da revista.

Um dos aspectos mais atraentes da versão on-line da The New Yorker é a tipografia, que foi cuidadosamente elaborada para refletir a marca da revista impressa. Há um kerning particularmente agradável no título “Spotlight” que substitui uma ligadura. Transportado do design anterior, o tipo de exibição é NY Irvin (fornecido como uma solução personalizada pelo Adobe Typekit) e o texto do corpo é Adobe Caslon. Há até um pouco de Neutraface jogado em boa medida.
É uma pena que a ênfase na boa tipografia tenha sido prejudicada pela falta de atenção aos detalhes. Ao longo do conteúdo, você encontrará viúvas, particularmente ofensivas pelo alinhamento central. Certamente não é difícil inserir um espaço sem quebra, pelo menos para cópia em destaque?

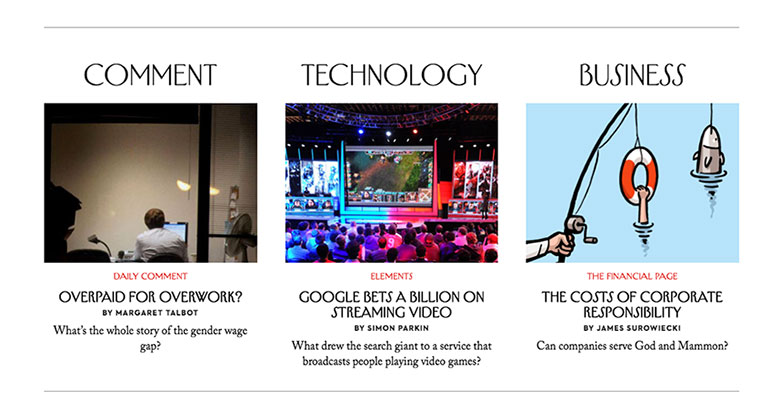
Existem algumas decisões que eu pessoalmente não tomei. Por que, por exemplo, os artigos em destaque são alinhados ao centro? A centralização do texto não facilita a digitalização. Da mesma forma, por que aplicar o alinhamento de maneira inconsistente? É chocante. Mas essas coisas são em grande parte subjetivas e eu conheço muitos designers que discordam de mim.

O título "Mais popular" à direita deve estar alinhado com a lista.
Infelizmente, o elemento dominante em qualquer página do The New Yorker on-line é a publicidade. Naturalmente, entendo a necessidade de gerar receita. Mesmo que a Condé Nast não fosse uma organização comercial, eles ainda não poderiam administrar a revista com prejuízo. Pessoalmente, espero que o site paywall acabe com a publicidade, se não toda. No entanto, o layout atual sugere que pelo menos alguma publicidade está destinada a permanecer, então eu gostaria de ter visto o design diminuir seu domínio na tela.
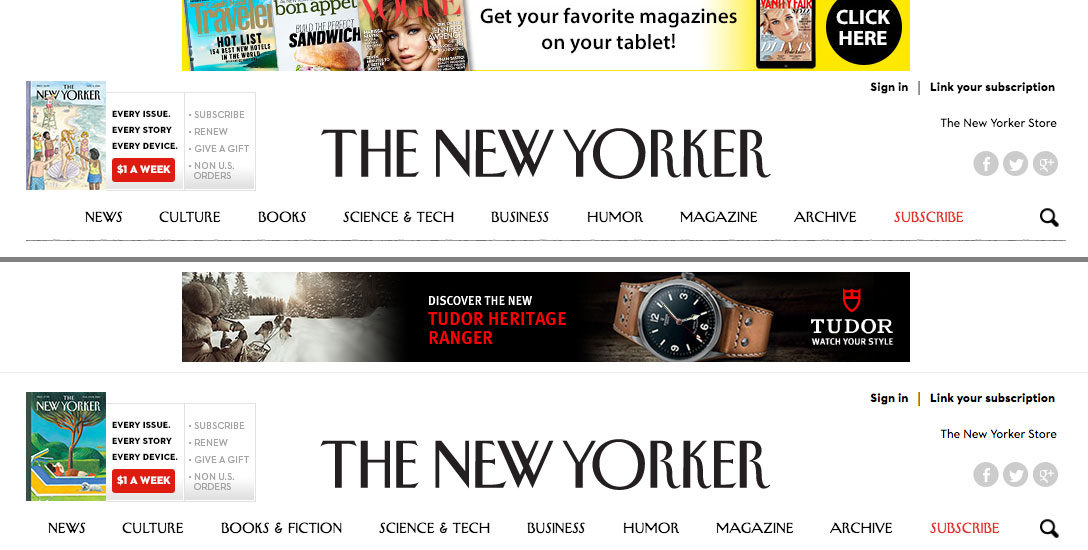
Uma das muitas revisões do novo design foi um esforço para conter visualmente os anúncios, com a introdução de dispositivos como a regra entre o cabeçalho e o banner principal. A questão é por que esses detalhes não foram implementados na reformulação original?

Pequenas alterações foram feitas na reformulação original (acima) para corrigir problemas no novo redesenho (abaixo).
No entanto, onde os problemas realmente começam a se acumular é a implementação. Abaixo (à esquerda) está o efeito de rolagem de imagem de algumas semanas atrás, onde as faixas apareceram no mouseout. Abaixo (à direita) está a versão mais recente, na qual o problema foi corrigido. Sim, é ótimo que a equipe do The New Yorker tenha corrigido o problema, mas esse bug foi encontrado na versão atual do Chrome, e não é uma configuração relativamente obscura, e é difícil entender como ele poderia ter sido incluído no site ao vivo.

Outros problemas ainda precisam ser corrigidos: dê uma olhada na caixa de assinatura no lado esquerdo do cabeçalho. Se você está na indústria da web há menos de uma década, não terá visto nenhum deles antes; é chamado de mapa de imagem. A sério.
De longe, o aspecto mais problemático de ambos os redesigns tem sido a clara influência que eles tiveram nas decisões editoriais.
A New Yorker redesenha os gritos de um site que foi ridicularizado usando o Lorem Ipsum. E para uma publicação com décadas de conteúdo para testar, a única razão possível para isso é uma separação total entre o processo de design e a equipe editorial.

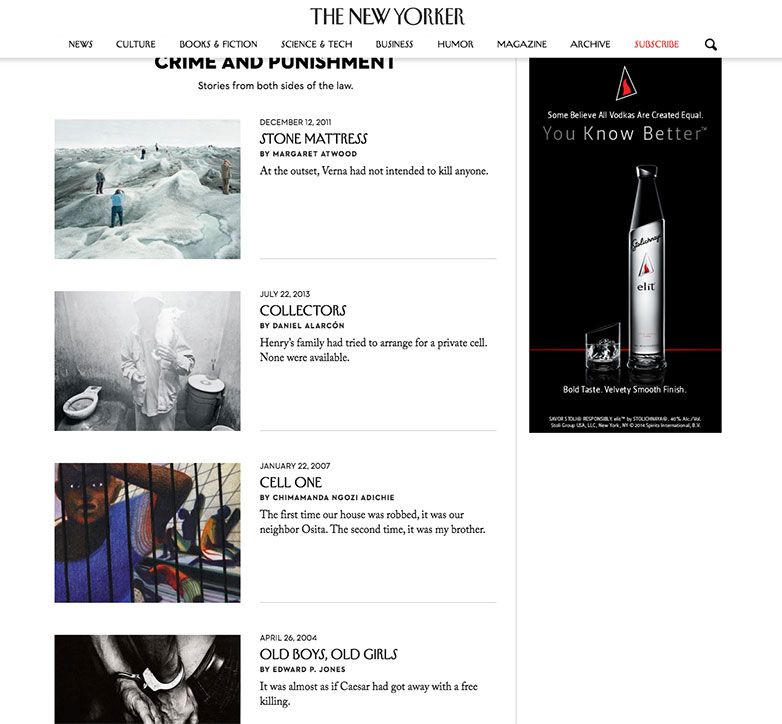
Muito espaço em branco revela um design que não tem conteúdo real para trabalhar.
Em um postagem no blog detalhando a reformulação original, Os editores da New Yorker afirmam:
Por meses, nossas equipes editorial e de tecnologia foram soterradas em uma sala de caldeiras, subsistindo apenas em sanduíches de queijo velhos e um racionamento de água encanada, trabalhando sem reclamar em questões complexas de design, funcionalidade, acesso e o que é tão clinicamente chamado “ a experiência do usuário. ”
Claramente, há um pouco de apreciação - embora de maneira irônica - da necessidade de coordenar esforços para entregar esse tipo de site; mas os resultados falam por si.
O redesenho da New Yorker sofreu realmente de uma falha, para testar o ponto de ruptura, em um estágio muito inicial. Está claro que erros que ocorreram na versão ao vivo podem ter sido resolvidos rapidamente - porque eles estão em questão de semanas. E assim, parece que a equipe interna cometeu o erro clássico de lançar cedo demais. O período de verão destinado a atrair novos assinantes antes da introdução do paywall neste outono foi gasto em uma versão beta que nunca deveria ter sido vista fora dos escritórios da Condé Nast.
O nova-iorquino tem inegavelmente ótimo conteúdo. E a Condé Nast tem o poder financeiro para apresentá-lo em um pacote tão atraente que seria impossível clicar fora. No entanto, sua mais recente encarnação on-line parece terrivelmente inacabada e as revisões recentes abordaram apenas os problemas da superfície.