O processo de design vs. Design como produto
O problema com a palavra "modelo" é que seu significado depende do ponto de vista de alguém.
Modelos podem ser ingressos para sites instantâneos. Muitos sistemas de gerenciamento de conteúdo permitem que os proprietários alterem os temas plug-and-play com a mesma facilidade com que trocam de roupa. Peles baratas são uma busca do Google de distância.
Para outros, modelos são ferramentas de aprendizado. Estudar amostras de código e estilo do mundo real pode ser mais prático do que seguir exemplos em um livro ou reler notas de aula.
O problema com a palavra "modelo" é que seu significado depende do ponto de vista de alguém.
Para alguns, um modelo é um ingresso para um site instantâneo. Muitos sistemas de gerenciamento de conteúdo permitem que os proprietários alterem os temas plug-and-play com a mesma facilidade com que trocam de roupa, e as máscaras baratas são apenas uma pesquisa do Google.
Para outros, modelos são ferramentas de aprendizado. Estudar amostras de código e estilo do mundo real é mais prático para eles do que seguir exemplos em um livro ou revisar anotações de aula.
Modelos podem representar independência. Qualquer pessoa, mesmo alguém sem design básico ou habilidades de desenvolvimento, pode escolher entre centenas de modelos sem medo de que um “especialista em design” questione sua decisão.
Modelos também podem significar eficiência. Eles são genéricos o suficiente para caber a maioria das informações e são reutilizáveis. Preencha o espaço com uma pitada de conteúdo e pronto.
Muitas pessoas com as quais trabalhei - designers, gerentes e clientes - comparam modelos com design. Para criar um design é construir uma cadeira na qual o conteúdo ficará. Escolher um projeto é selecionar um veículo para transportar informações.
O substantivo “design” difere do verbo “design” : um é um produto, o outro é um processo. Esse pensamento levanta a questão: o design da web é superficial ou os designers são mais do que fornecedores de modelos?

Perseguindo atalhos de teclado
Pensar no processo de criação de um website como “produzir o melhor modelo” é a abordagem errada. Eu sei da experiência.
Não muito tempo atrás, fui contratado para projetar o site de um escritório de advocacia. Os proprietários do negócio sabiam o que queriam, mais ou menos, e forneciam modelos em JPG. Consciente do prazo apertado, o desenvolvedor e eu elaboramos um banco de dados, um CMS personalizado e, é claro, o modelo HTML.
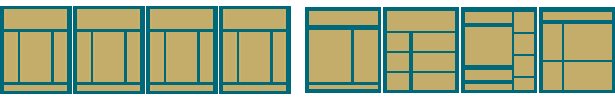
Sua composição de três colunas tinha caixas pálidas em um fundo mais claro. Medimos o espaço para anúncios à direita, trabalhamos para ajustar a ferramenta de pesquisa à esquerda, verificamos o espaçamento em três versões do Explorer e ajustamos as sombras sob a barra de navegação. Em suma, nos preocupamos com tudo, exceto a coluna central.
À medida que o prazo se aproximava, nos reuníamos para resolver problemas de última hora. Uma pessoa não estava satisfeita com o arranjo de certas informações. Alguém sugeriu uma solução e pediu que eu a experimentasse. Algumas alterações de HTML mais tarde, vimos a nova página. Todos concordaram com este compromisso e o site foi em frente.
Após o lançamento, o cliente complementou minhas habilidades de design e particularmente meu conhecimento de atalhos de teclado. No começo, eu não reconheci o insulto não intencional, mas fui escalada para o papel de “empurrador de botões”, e o campo do design foi pressionar os botões. Pior, foi minha culpa: agindo sob o capricho do comitê, me coloquei nessa posição. O trabalho pagou bem, mas o resultado não foi inspirado e a experiência foi menosprezada.
A melhor maneira de projetar, e quero dizer o verbo, é continuar projetando, buscando problemas. Insistir que “menos é mais” é o mesmo que dizer “não faça algo a menos que o projeto sofra sem ele”.

Como funciona?
1. Faça perguntas.
“O que queremos realizar?” É apenas o começo e “Construir um site” não é uma resposta suficiente.
- "Quem estamos tentando ajudar, informar ou influenciar?"
- "Por que as pessoas deveriam vir até nós em vez da competição?"
- "Quem é responsável pelo que?"
- "O que precisamos para lançar, e o que pode esperar mais tarde?"
- “Como vamos manter este site? Quem fará alterações, monitorará o tráfego e solucionará problemas? ”
- "Isto já foi feito antes? Se sim, como podemos melhorar? Com quais erros podemos aprender? ”
Estas não parecem ser perguntas de design; no entanto, uma compreensão completa do projeto permitirá que você adote as técnicas gráficas e tecnológicas corretas. Por exemplo, a escolha do CMS dependerá da frequência com que o site precisará ser atualizado - talvez um CMS não seja necessário.
2. Defina os parâmetros.
As pessoas ficam surpresas ao saber que o design prospera nas fronteiras; A resolução de problemas é um bom exercício. Aqui estão alguns parâmetros a serem considerados:
- Atenção: “Queremos causar uma impressão duradoura nas pessoas. Qual é a nossa mensagem? Quantas maneiras diferentes podemos expressar essa mensagem? O que pode distrair as pessoas?
- Médio: “Precisamos que isso funcione em navegadores de desktop e em dispositivos portáteis. Como podemos escrever o mesmo HTML para ambos? ”
- Orçamento: "Quanto podemos fazer com o dinheiro que temos?"
- Cronograma: “O projeto tem que ser lançado em x número de dias. Como podemos realizar tudo isso até então? ”
- Sucesso: “Precisamos vender x número de widgets, informar o número de pessoas e adquirir o número z de novos membros no primeiro mês. O que vai convencer as pessoas a agir?
Restrições geram inovação. Escrever um site para se adequar, digamos, ao iPhone e ao Internet Explorer 6 pode exigir que os designers desafiem seu próprio entendimento do que o HTML pode fazer. Restrições criam problemas, e projetar é resolvê-los.
3. Lide com o inesperado.
Raramente a realidade reflete ideais, então pratique habilidades de resolução de problemas.
- Técnico: “Este plug-in que baixamos não faz tudo o que queremos. A adaptação do código ou a adaptação dos objetivos causam mais sofrimento? ”
- Visual: “Parecia melhor na minha cabeça do que na tela. Por que eu estou desapontada? Como podemos expressar melhor a atitude que queremos? Os visitantes não ficarão impressionados?
- Política: “Escrevemos esse código para realizar uma determinada tarefa e agora estamos sendo solicitados a fazer outra coisa. Estamos em posição de dizer "Não" ou os pedidos são viáveis?
- Tempo: "Isso está demorando mais do que o permitido".
Quando o design é um processo , o uso de layout, tipografia, cor, linha, forma, contraste e tecnologia resolve os problemas.
Quando faz um design de designer?
Decidir como deve ser um blog é uma má maneira de começar. Um blog é um microfone, não uma voz; sem palavras para preencher suas páginas, o blog vai definhar.
Nenhuma quantidade de magia do WordPress / Drupal / Blogger / Joomla preencherá um buraco vazio. Tome fontes, por exemplo: escolher um tipo de letra que pareça bom não é o mesmo que escolher um tipo de letra que imite ou reforce os elementos gráficos do site.
O download de um design (o substantivo) é um atalho para obter resultados, mas não necessariamente para obter sucesso. As páginas se tornam vasos intercambiáveis: facilmente reproduzíveis, mas indiferentes ao conteúdo.
Design (o verbo) é uma relação íntima entre conteúdo e forma. É mais trabalho, mas não é por isso que as pessoas contratam designers profissionais?
Escrito exclusivamente para Webdesigner Depot por Ben Gremillion. Ben é um web designer freelancer que resolve problemas de comunicação com melhor design.
Como você vê os 'templates' e 'design' depois de ler este artigo? Por favor compartilhe seus comentários abaixo…