10 dicas para projetar carrinhos de compras utilizáveis
Com isso em mente, é cada vez mais importante prestar atenção à usabilidade dos sites de comércio eletrônico .
Quando os clientes querem comprar um produto, eles querem que o processo seja rápido e fácil, sem aborrecimentos.
Aqui estão 10 dicas para ajudar você a criar caixas de compras e carrinhos de compras de comércio eletrônico utilizáveis .
1. Página inteira e mini carrinhos
Os carrinhos de compras geralmente vêm em duas formas, um carrinho totalmente funcional que está contido em uma página própria e um carrinho de compras “mini”, geralmente localizado na barra lateral, ou acima da dobra da página. A melhor prática é incluir os dois .
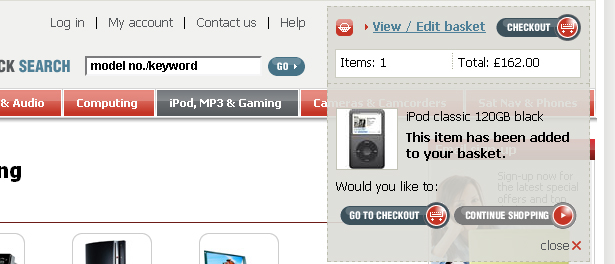
Os carrinhos de compras mostram informações dentro de uma pequena área que não tira o resto do layout. Aqui está um excelente exemplo de um mini carrinho de compras utilizável.
Quando um produto é selecionado, o item é imediatamente mostrado no minicarro. Depois de continuar a comprar, os detalhes são minimizados e apenas o número de itens e o preço total são exibidos. Além disso, há um link do carrinho de compras para visualizar o carrinho de página inteira.
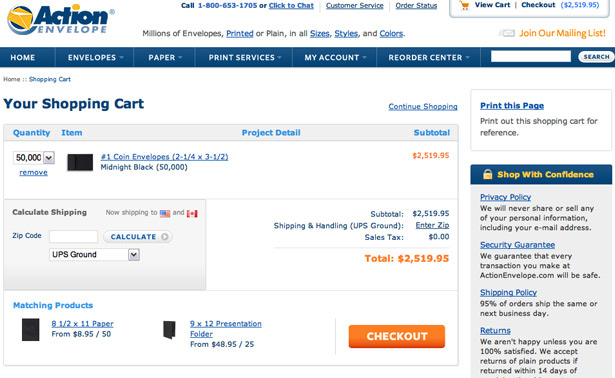
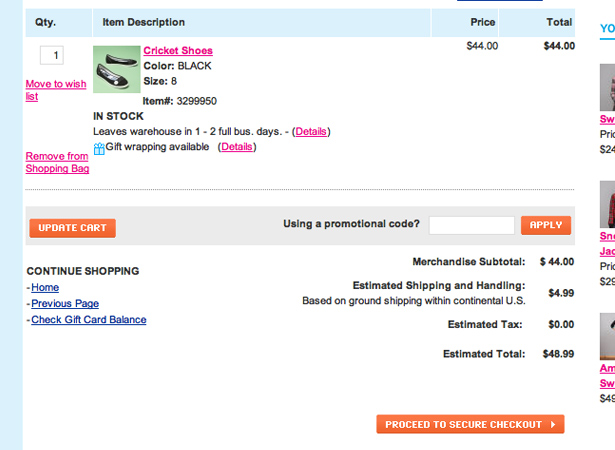
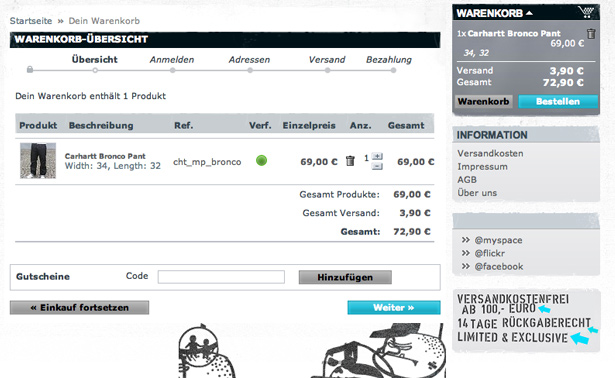
Com o carrinho de todas as páginas, você pode fornecer mais informações e mais opções do que um mini carrinho. Por exemplo, informações como detalhes do produto, itens de remoção / edição, preços de impostos e opções de envio podem ser incluídos em um carrinho de página inteira. O exemplo de carrinho de página inteira abaixo também exibe um mini carrinho no canto superior direito.
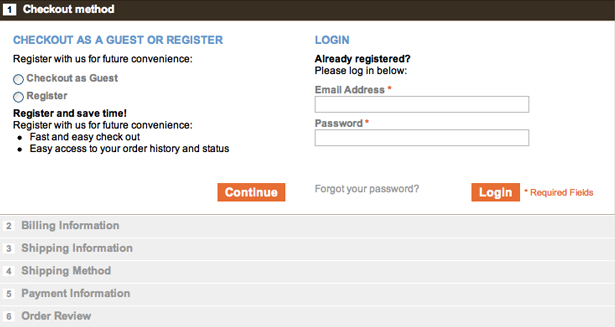
2. Checkout: passo a passo ou uma página
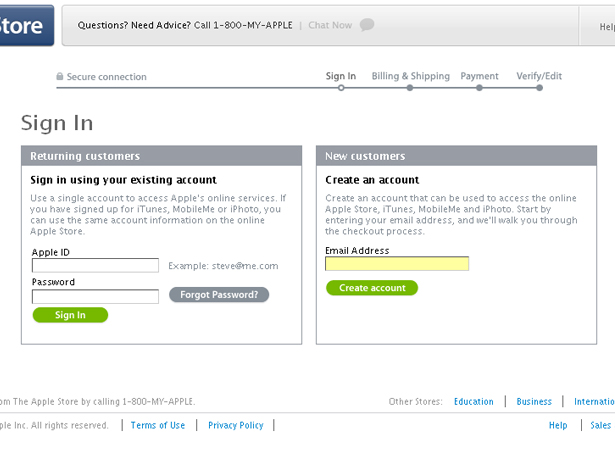
Usar um método passo a passo facilita o processo de checkout para o cliente seguir. Dê uma olhada na página de checkout da Apple.com abaixo. O procedimento de checkout é realizado em quatro etapas diferentes: Entrar, Faturamento e Envio, Pagamento e finalmente Verificar / Editar.
Este é um processo bem estruturado e você certamente deve considerar usar algo semelhante a isso ao projetar checkouts passo a passo.

Além de um processo passo a passo, outra opção é incluir o carrinho de compras, informações pessoais e informações de envio / faturamento em uma única página.
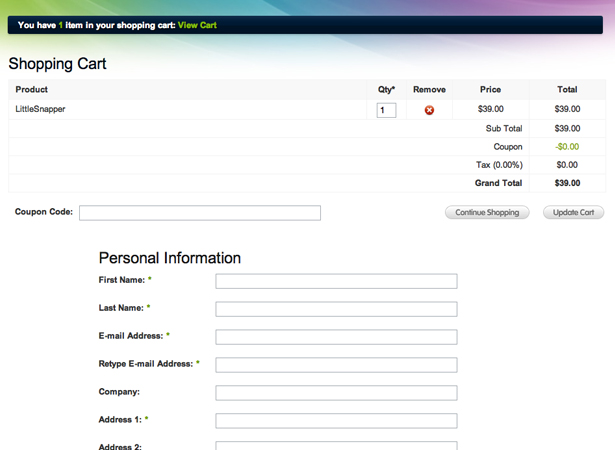
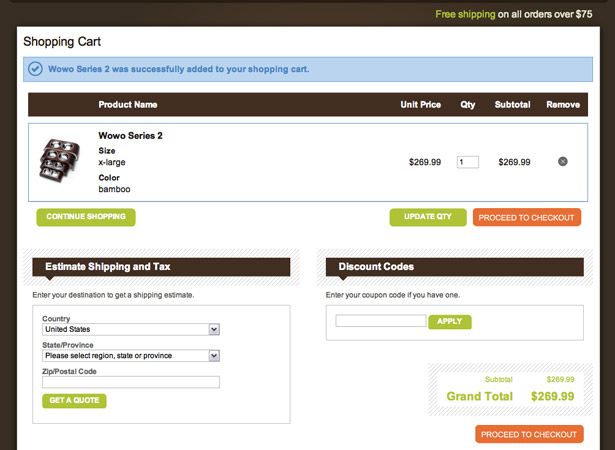
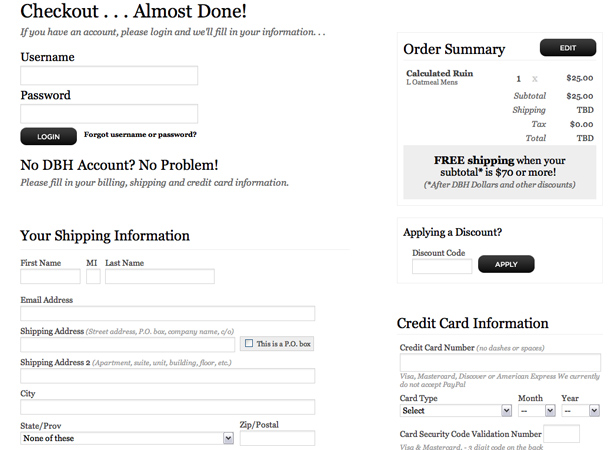
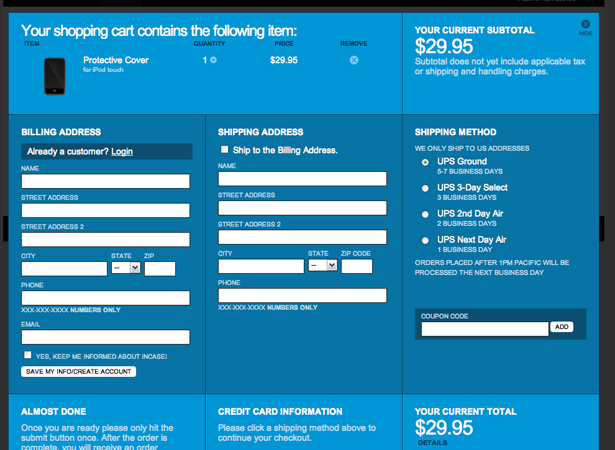
Isso pode funcionar muito bem se for feito com um bom layout. O site a seguir usa um bom processo de checkout de uma única página. Há uma tabela no topo que contém o carrinho, com os formulários de informações de compra abaixo.
3. Link de mini carrinho para carrinho cheio com um ícone
Ao construir um carrinho de compras, existem recursos sutis que afetam a experiência do cliente. Ao clicar no carrinho de compras, você deve vincular ao carrinho cheio e um ícone deve aparecer ao lado do carrinho de compras para chamar a atenção do cliente para o carrinho e este link.
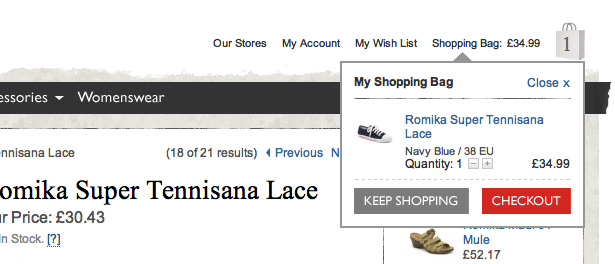
O site a seguir é um exemplo perfeito disso. Esses botões estão em um idioma estrangeiro, mas o ícone do carrinho de compras pode ser facilmente reconhecido por qualquer pessoa.
4. Faça check-out / adicionar ao carrinho botões óbvios
Ao projetar um checkout de comércio eletrônico e carrinho de compras, é importante incluir links de fácil acesso para orientar o cliente durante o processo de checkout. É melhor usar botões grandes e óbvios. Certifique-se de que os botões contêm texto claramente legível e compreensível, como "Adicionar ao carrinho" ou "Continuar para finalizar compra".
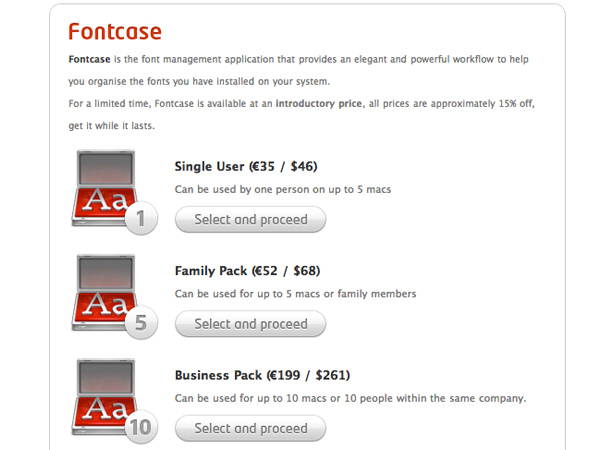
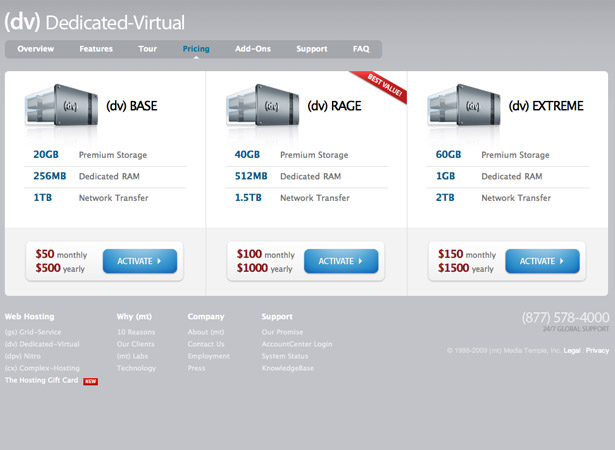
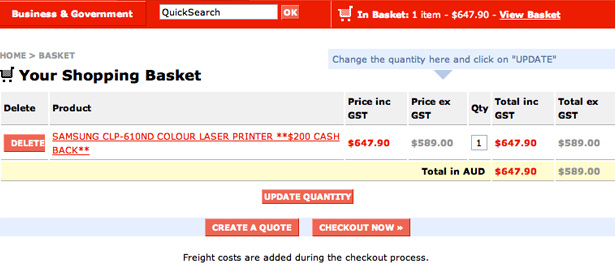
Os botões abaixo são bem estilizados e bem colocados diretamente sob as informações de cada produto. Se o cliente não conseguir encontrar o botão de checkout, ele não poderá comprar seu produto!
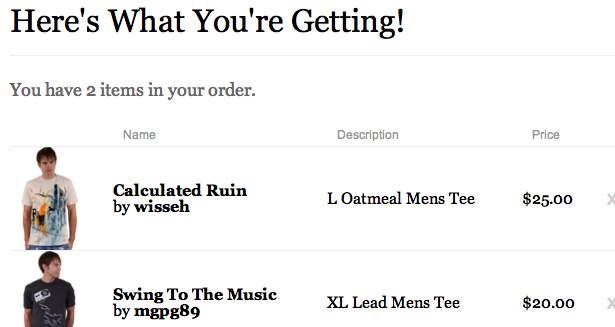
5. Use um layout baseado em tabela legível
Ao criar um carrinho de compras completo, é sempre melhor usar uma estrutura baseada em tabela. O layout deve exibir eficientemente as informações sem interrupção. Use fontes padrão e evite usar fundos complexos .
Sempre certifique-se de usar bordas fortes para separar as células, mas não estilize as bordas. Informações em uma tabela de carrinho de compras devem ser fáceis de ver sem distração de outros elementos ou estilo complexo.
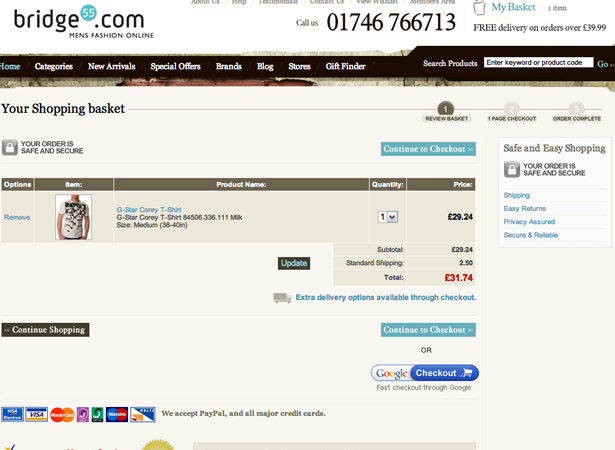
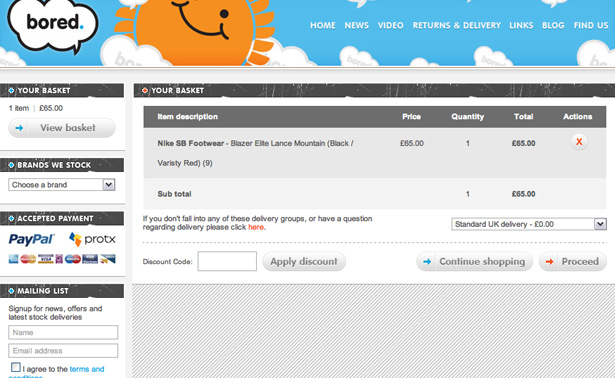
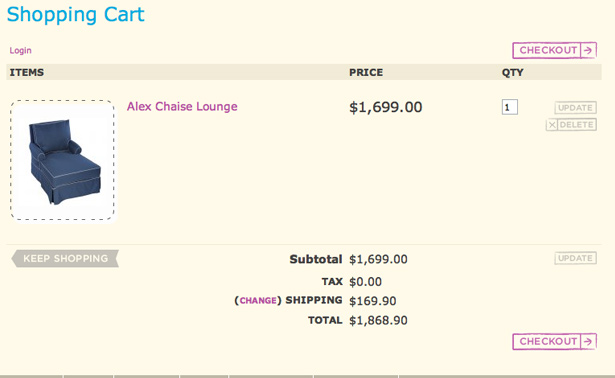
Este é um carrinho muito limpo. A tabela é facilmente legível e contém todos os elementos necessários. Mais importante, observe a imagem. A imagem do produto dá ao cliente uma boa visão do que está comprando , o que pode ajudar os clientes a confirmarem que estão de fato comprando o produto que pretendiam.
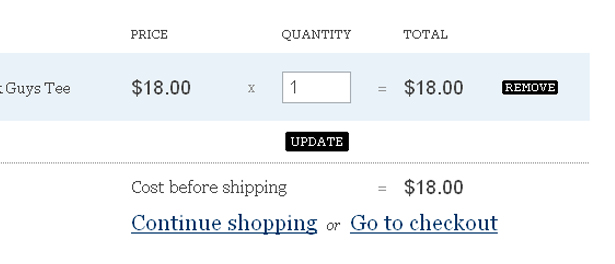
6. "Continue Shopping" link
Mais um recurso é o link "Continuar comprando" . Quando clicado, o link deve trazer o cliente de volta à loja e ao catálogo. Isso geralmente é colocado sob a mesa do carrinho de compras cheio, onde o cliente pode encontrá-lo facilmente.
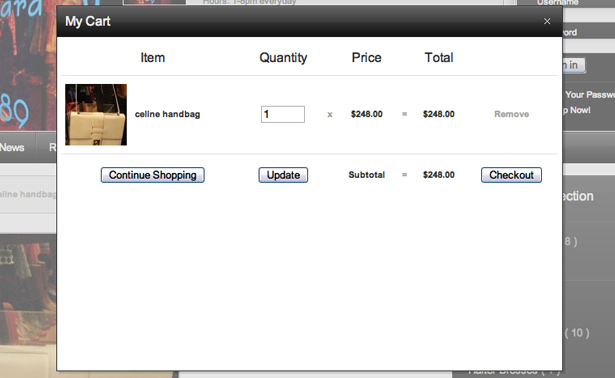
O exemplo abaixo mostra os links “Continue Shopping” e “Go to Checkout”. Note como é fácil encontrá-los.
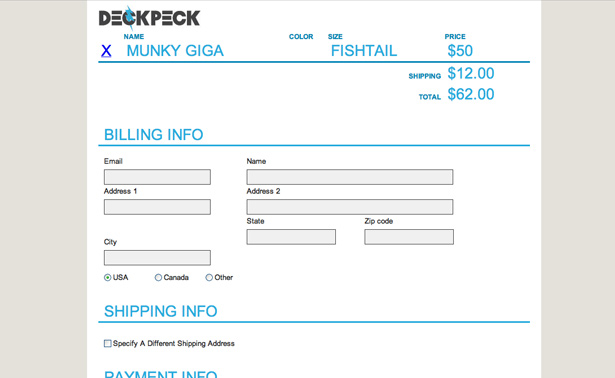
7. Evite muitos campos
Não há nada mais irritante para o consumidor médio do que ter que preencher uma quantidade desnecessária de campos de entrada em um formulário. Você quer que o processo de checkout seja o mais fácil possível, porque, se o cliente não achar conveniente, provavelmente não comprará o site novamente.
Mantenha o número de campos de entrada no mínimo , coloque campos de entrada semelhantes em grupos e forneça cabeçalhos para cada seção. Uma quantidade adequada de espaço em branco também ajudará a tornar a forma mais organizada.
O formulário a seguir é mínimo e contém um pequeno número de campos de entrada.
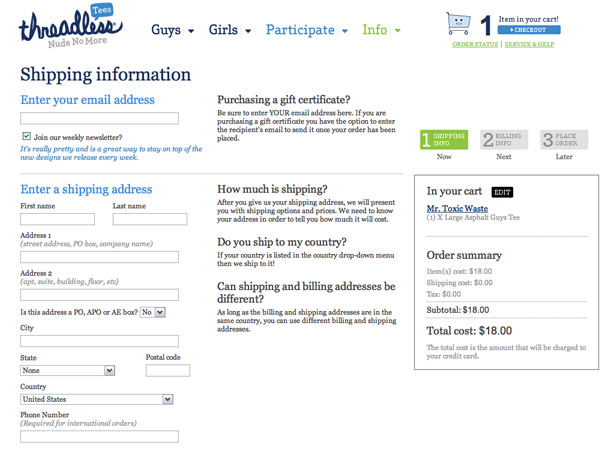
8. Fornecer muitos elementos de ajuda
Há muitos lugares que ajudam elementos a serem incluídos no carrinho de compras e no processo de checkout.
No carrinho de compras, inclua dicas rápidas sobre como usar melhor os recursos do carrinho e explique o processo de checkout. Os rótulos no carrinho e no formulário de check-out podem ser explicados usando dicas de ferramentas .
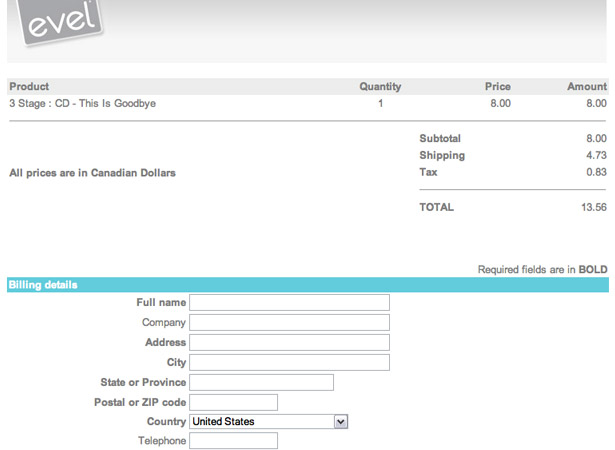
Na página de checkout, você pode incluir um texto de amostra sobre o que deve ser incluído em cada campo de entrada, bem como exemplos de informações de faturamento específicas, como uma imagem mostrando onde o número de CVD no verso de um cartão de crédito está localizado.
No formulário abaixo, os campos de entrada têm texto de amostra explicativo e a coluna do meio inclui informações úteis adicionais.
9. Dê Suporte Visual
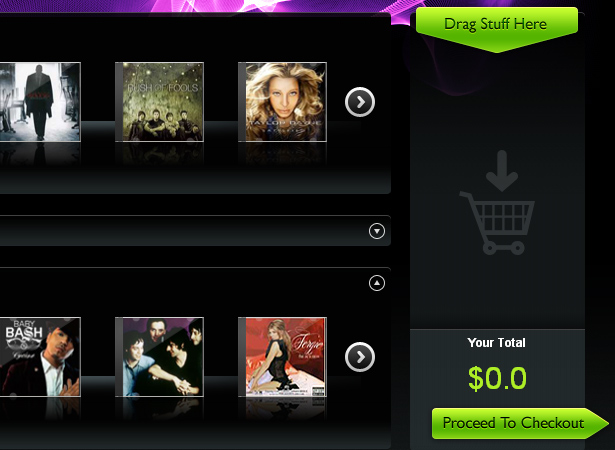
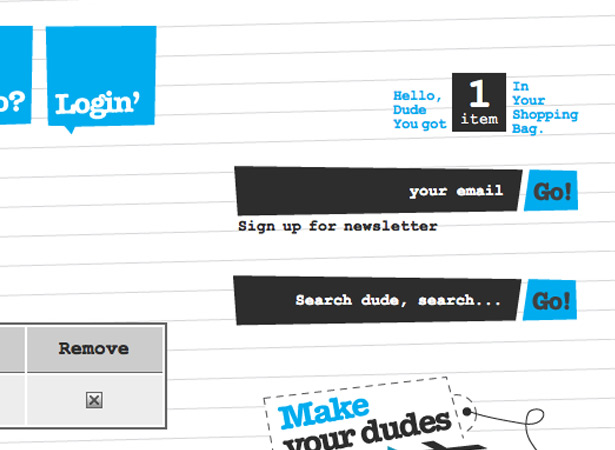
O suporte visual pode ser qualquer coisa, desde diagramas até ícones simples. Uma imagem que mostra a localização de um número de conta em um cartão de crédito ajuda os clientes no processo de inserir suas informações de faturamento. Os ícones para dar suporte ao texto são úteis para facilitar a digitalização do formulário.
A imagem a seguir mostra um clique e um carrinho de arrastar muito convenientes. A imagem do ícone do carrinho informa aos clientes que eles podem arrastar itens para o carrinho. O carrinho também tem um rótulo acima, que diz "Arrastar aqui".
10. Sempre inclua uma página de verificação
A característica mais importante de qualquer processo de checkout é certamente uma página de verificação e edição como a etapa final. Normalmente, os clientes gostariam de confirmar que estão comprando os itens corretos. Todo bom processo de checkout tem esse recurso como uma última chance para o cliente rever seu pedido antes de se comprometer com ele através do processo de pagamento.
Na página de verificação, você deve incluir todas as informações sobre o produto em uma tabela, semelhante à verificação de página inteira. O cliente deve poder cancelar seu pedido ou usar um link "Continuar comprando" para adicionar mais itens. Faça o botão para completar o processo muito evidente, eliminando a menor confusão.
Vitrine de carrinhos e checkouts utilizáveis
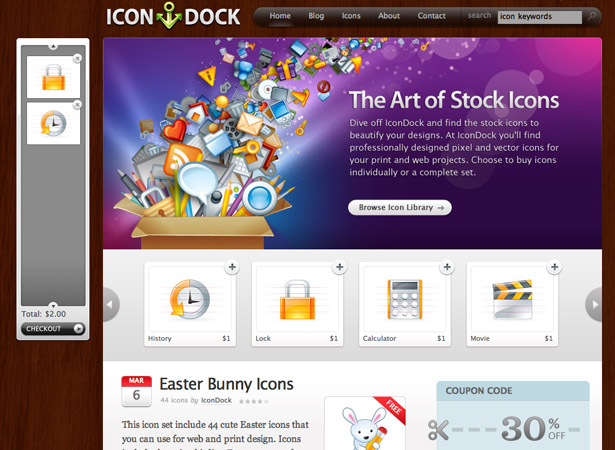
IconDock - Este site tem um carrinho muito útil e conveniente. Tudo o que você precisa fazer é clicar e arrastar um item para o painel. Calcula automaticamente o total e é uma solução de compra muito rápida.
MediaTemple - Aqui está uma tabela de preços muito boa contendo botões de checkout óbvios com boa colocação.
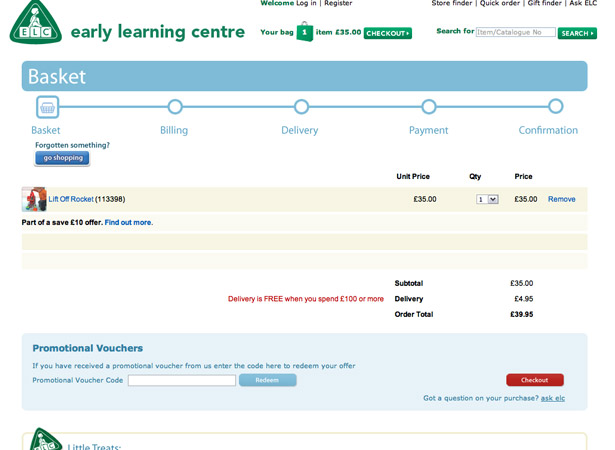
Early Learning Center - Este site tem um excelente carrinho completo, um mini carrinho de compras e um procedimento de checkout passo a passo ilustrado com uma linha do tempo.
Roxy - Este é um carrinho simples, e também tem um mini carrinho útil que mostra ao cliente o total de execução.
Mia & Maggie - Este é um carrinho bem estilizado que é fácil de ler e contém um grande botão de checkout.
Mia & Maggie - Aqui está outro exemplo da Mia & Maggie, esta da página de checkout. Este checkout usa um processo passo a passo em uma única página, que é um layout muito inteligente e utilizável.
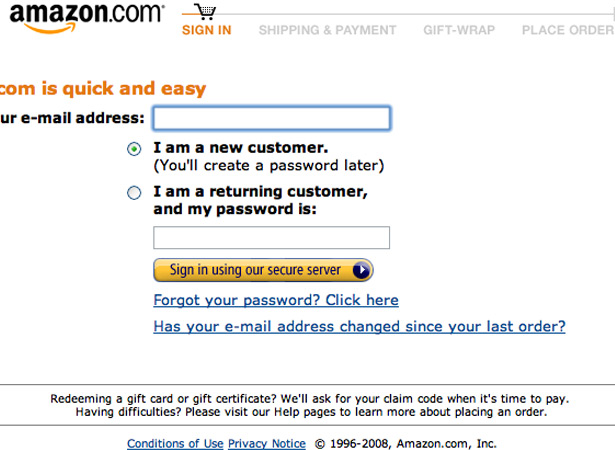
Amazon - Amazon é outro site popular de comércio eletrônico que usa um processo passo a passo.
Evel - Este é um checkout muito utilizável e rápido, sem muitos campos de entrada no formulário. Observe também que o carrinho de compras está localizado acima do formulário, o que pode ser muito conveniente para alguns clientes.
Design By Humans - Outro exemplo de uma verificação de página única perfeita. Este contém um resumo de pedidos, o que pode ser muito útil. Existem inúmeros elementos de ajuda em todo o formulário também.
Bridge55 - Um belo carrinho de compras com uma imagem do produto.
Cosmic Soda - Um bom site de e-commerce usando tanto um mini carrinho quanto um carrinho cheio.
Incase - Um checkout bem organizado com uma quantidade mínima de campos.
Shoon - Um ótimo mini carrinho que exibe uma janela pop-up contendo informações adicionais quando o botão “Adicionar ao carrinho” é clicado.
Wunderbloc - Um carrinho de compras lightbox.
Entediado de Southsea - Um bom mini carrinho e carrinho organizado.
Subnormais - Uso de carrinho mini e completo e um processo de check-out passo a passo.
AlphaStore - Uma estrutura de mesa e um mini carrinho com um ícone de carrinho de compras reconhecível.
Me & Mommy-to-be - Um carrinho de estilo bonito que não é por cima com decoração.
Escrito exclusivamente para WDD por Matt Cronin de Design Spoonfed .
Quais são as dicas mais importantes ao projetar um carrinho de compras on-line? Por favor, compartilhe seus comentários conosco.