Os melhores novos sites de portfólio, maio de 2016
Olá leitores, e bem vindos de volta. Este mês, temos muito espaço em branco, minimalismo e absolutamente nenhuma piada relacionada ao nome do mês.
Realmente, no entanto. Parece que as cores brilhantes da Primavera já passaram, e as pessoas estão usando tons de inverno como uma espécie de pensamento positivo. Eu moro no México, então estou entediado com isso.
Nota: Eu estou julgando esses sites por quão bons eles parecem para mim. Se eles são criativos e originais, ou clássicos, mas muito bem feitos, tudo é bom para mim. Às vezes, o UX sofre, por exemplo, muitos desses sites dependem do JavaScript para exibir seu conteúdo; esta é uma criança Bad Idea ™.
Se você quiser ser incluído no roundup do próximo mês, entre em contato comigo pelo email [ [protected] {$lang_domain} .
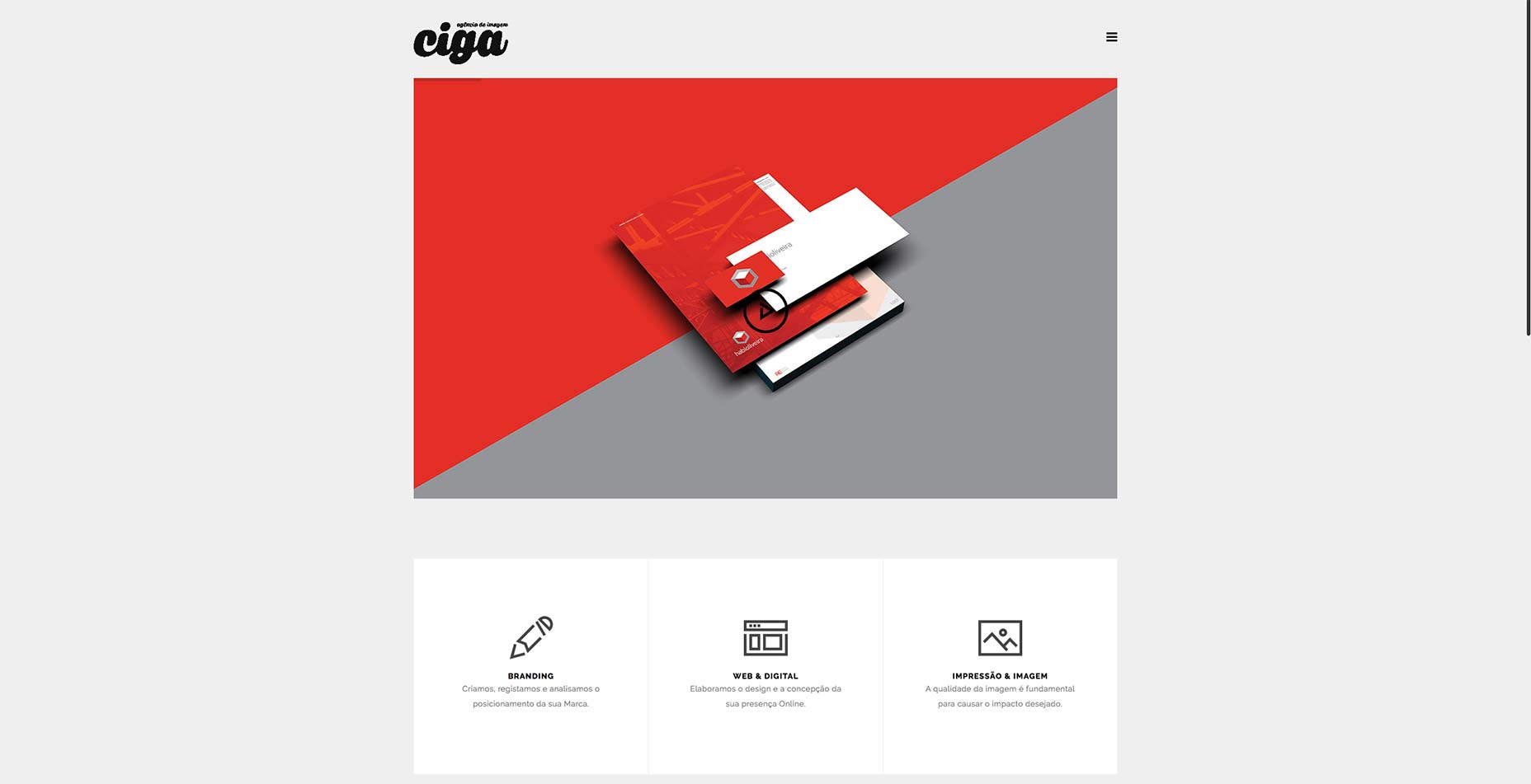
CIGA
CIGA é um estúdio de branding, web e design gráfico. Seu estilo de trabalho é certamente familiar, mas também é distinto. O mesmo pode ser dito do site deles. É bonito, é simples e é muito bom.
A única falha real que posso encontrar (além da inevitável dependência do JavaScript) é que o texto de espaço reservado para as entradas do formulário de contato não aparece bem no FireFox… pelo menos não para mim.
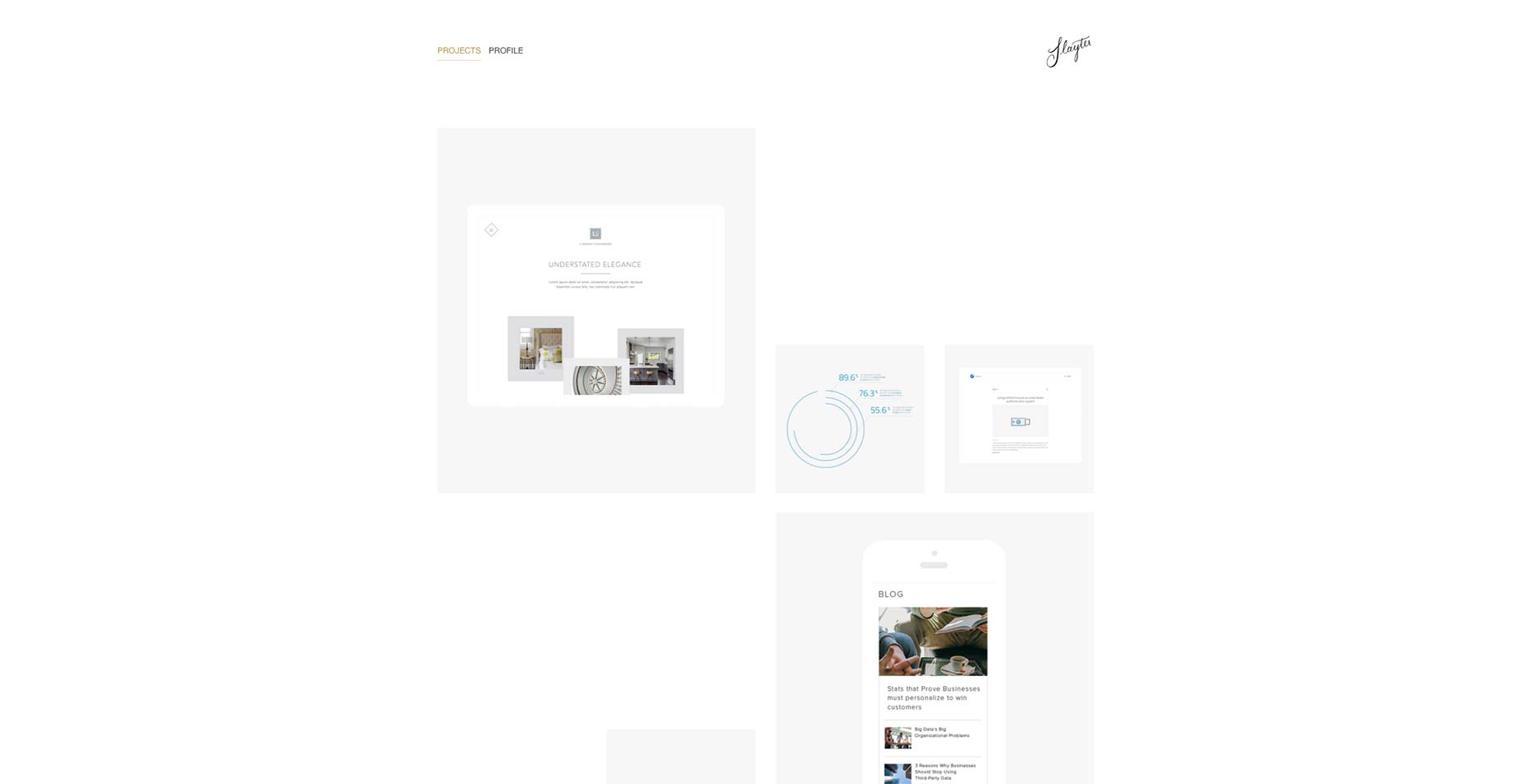
Slayter
Este mês nos trará alguns designs lindos, minimalistas e assimétricos. Slayter é apenas o primeiro. Embora o baixo contraste possa ser um problema para alguns, o site combina tipografia e espaço branco gratuito de uma forma que me faz feliz em minha alma.
Brian Li
Falando de espaço em branco, Brian Li's site vai com um grande pedaço no topo de seu portfólio de uma página. E eu quero dizer espaço em branco. Não há cor de fundo, sem imagens, nada.
O resto de seu site é tão profissional quanto qualquer um pode esperar, mas esse monte de espaço vazio no topo diz muito sobre seu estilo estético logo de cara.
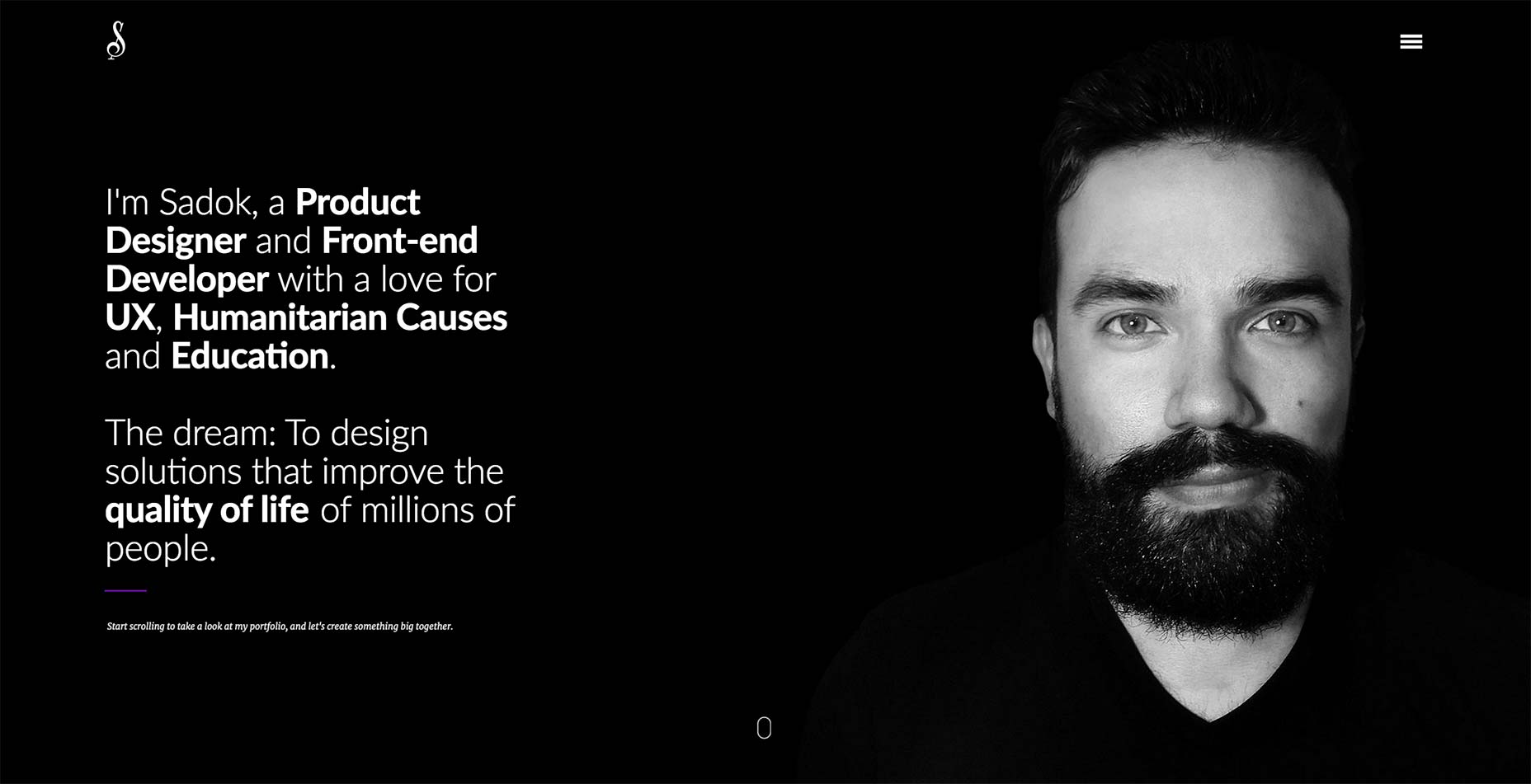
Sadok
Sadok's portfólio é, de certa forma, uma lista de tendências. Ele tem grande tamanho de texto, imagens grandes e portfólio de paralaxe de rolagem horizontal e vertical (não pergunte, apenas verifique e observe sua barra de rolagem).
Eu acho que não me importo com tudo isso, porque parece tão bom, corre suavemente, e sua barba é iluminada com a luz das estrelas. Não, realmente, eu pude assistir por um tempo.
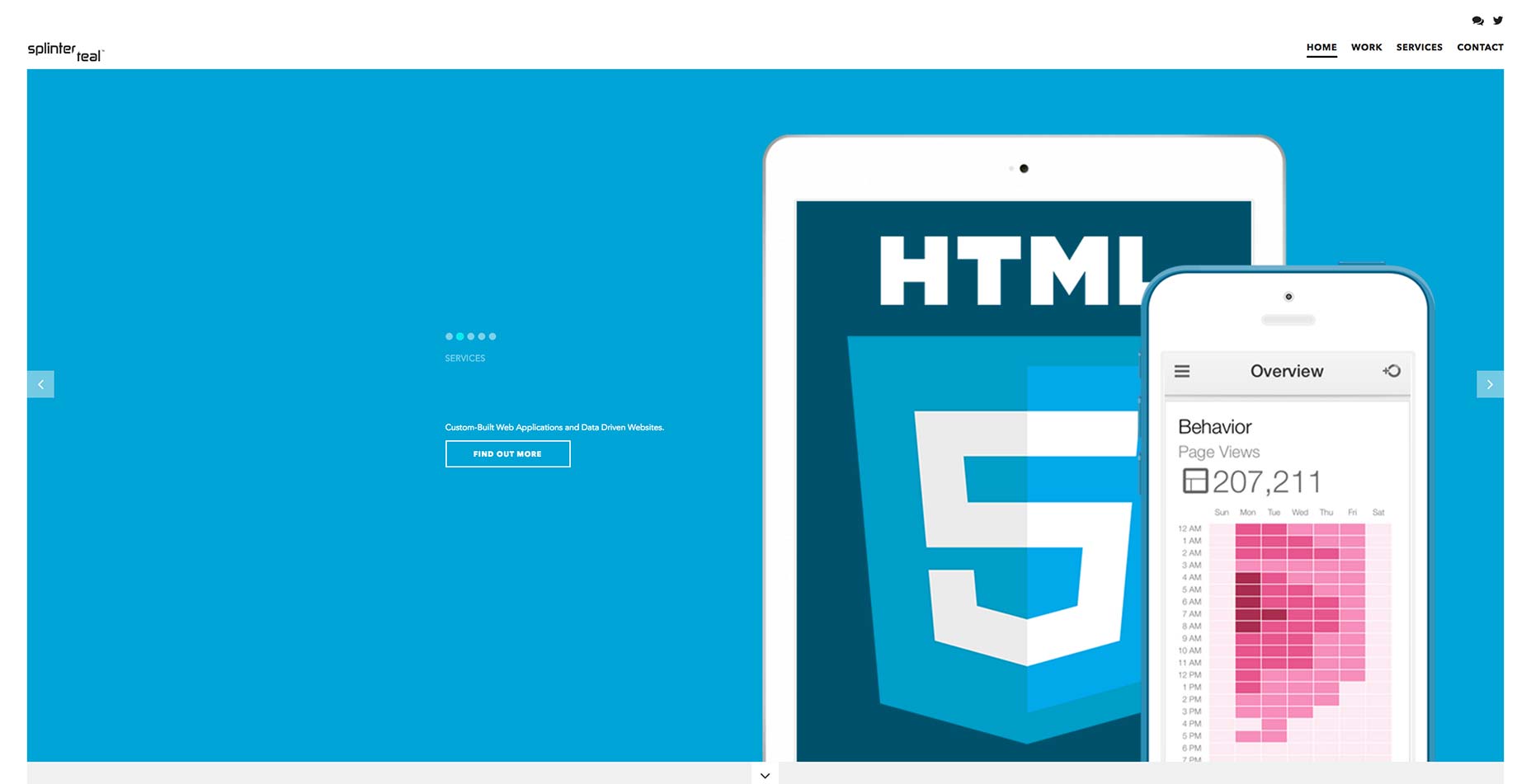
Splinter Teal
Você pode dizer que Konrad, o designer por trás Splinter Teal tinha um tema muito específico em mente quando nomeou sua empresa e projetou seu site. O layout, a imagem e a cópia gritam “web designer profissional”, mas a fonte e a animação do cabeçalho dizem: “Eu sou provavelmente um agente secreto”.
Xavier Bourdil
Site de Xavier Bourdil mostra as visualizações do trabalho dele à direita enquanto você passa o mouse sobre o título à esquerda. É um efeito que, apesar da minha aversão em depender de JavaScript para algo essencial, eu realmente gosto.
Combinado com tipografia elegante, animação que chama a atenção sem ser berrante, e muito espaço em branco, eu não pude deixar de gostar de navegar por este.
Eurodança
Eurodança é um estúdio de fotografia com um trabalho minimalista e um design de site correspondente. Toda a experiência de navegação está clicando em coisas que você gosta e, em seguida, rolar para baixo, como deveria ser. Em vez de lutar contra este princípio da Web, como fazem muitos sites de portfólio, o Eurodance abraçou-o de todo o coração.
O único problema é a maneira como eles ocultaram as informações de contato. Você tem que pensar em clicar no logotipo para encontrá-lo, e isso não faz nenhum sentido para mim.
Estúdio de Nação
Nation Studio site é simples, negrito e azul. Bem, azul no branco com algum esverdeado… mas seja qual for o caso, há uma paleta de cores limitada em jogo, e é elegante. Até mesmo as imagens e os planos de fundo animados tiveram suas cores reduzidas às cores da marca com uma técnica ou outra.
Combinado com um layout responsivo de tela cheia e grande tipografia, é uma boa aparência.
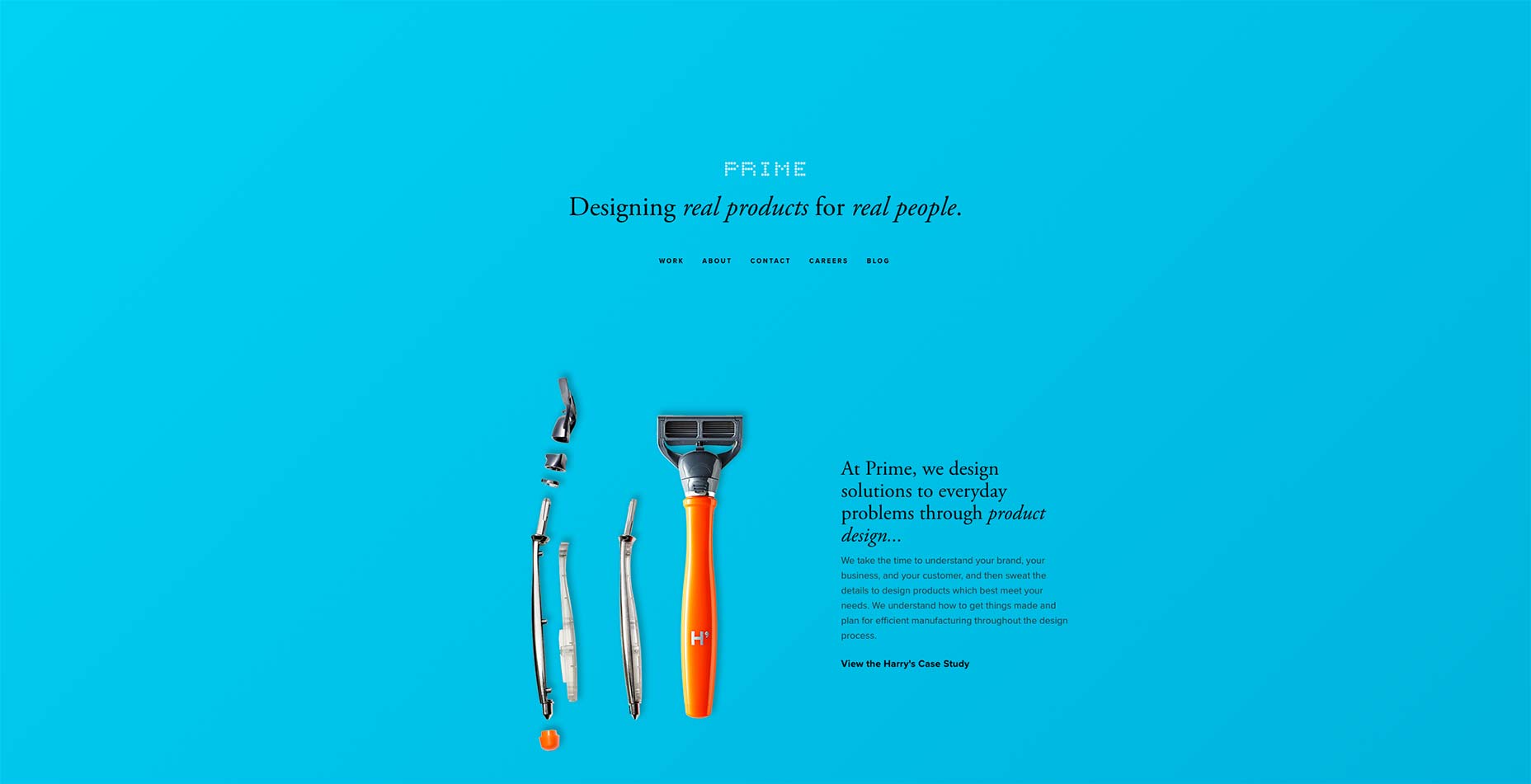
Prime Studio
“Recortar” imagens de produtos físicos e colá-las em um fundo claro é uma das mais antigas tendências de design gráfico… nunca. Mas Prime faz com que pareça ótimo, e eles devem saber como.
O design do produto é uma espécie de especialidade.
Todo o design do site é voltado para dar aos objetos representados uma presença quase física. Eles querem que você sinta que pode alcançá-los e tocá-los. Eu diria que eles conseguiram exatamente isso.
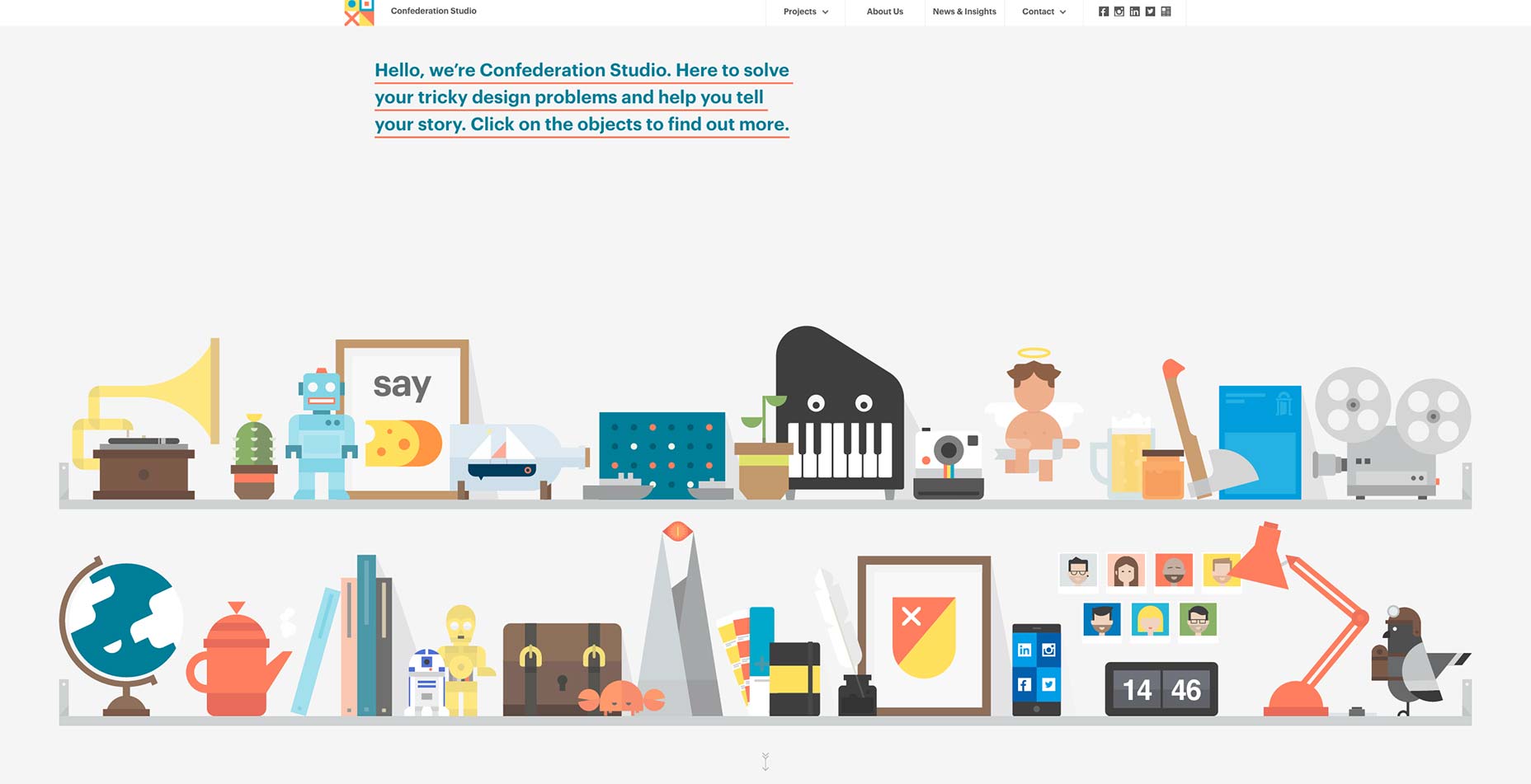
Estúdio Confederação
Site do Confederation Studio é grande, simples e bonito. Não há nada de muito incomum em termos de layout, mas as imagens são boas, as ilustrações são melhores e a coisa toda é ... boa. Além disso, eles realmente fazem os pastéis funcionarem para eles.
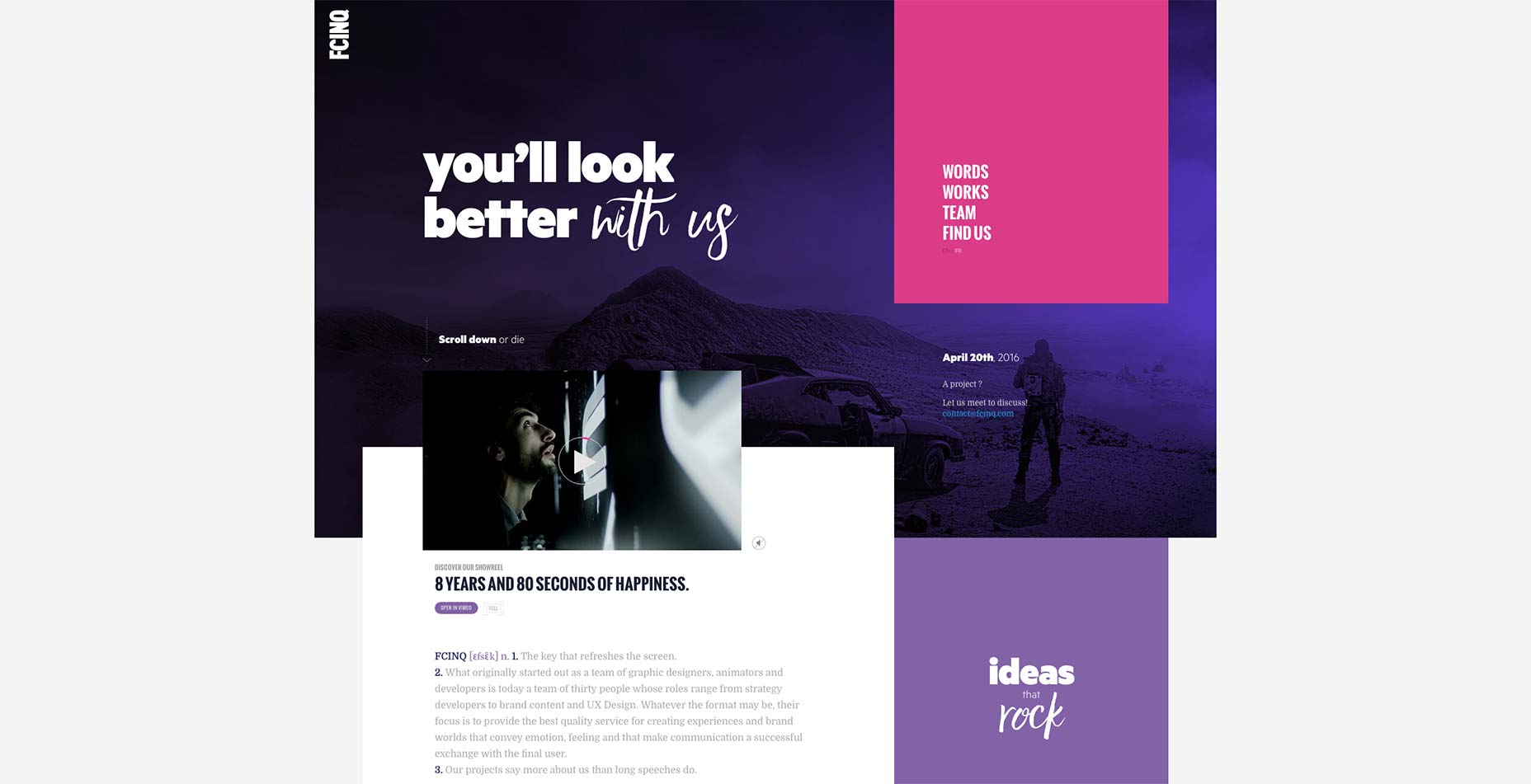
FCINQ
FCINQ é uma coleção de 30 designers, animadores e artistas, e sua experiência é claramente mostrada em seu próprio site. As coisas estão, talvez, um pouco mais apertadas do que eu normalmente gostaria, e pode ser difícil escolher em qual das muitas imagens focar primeiro, mas esse é um excelente exemplo do modo como a marca de uma empresa pode e deve permear todos os aspectos de um site.
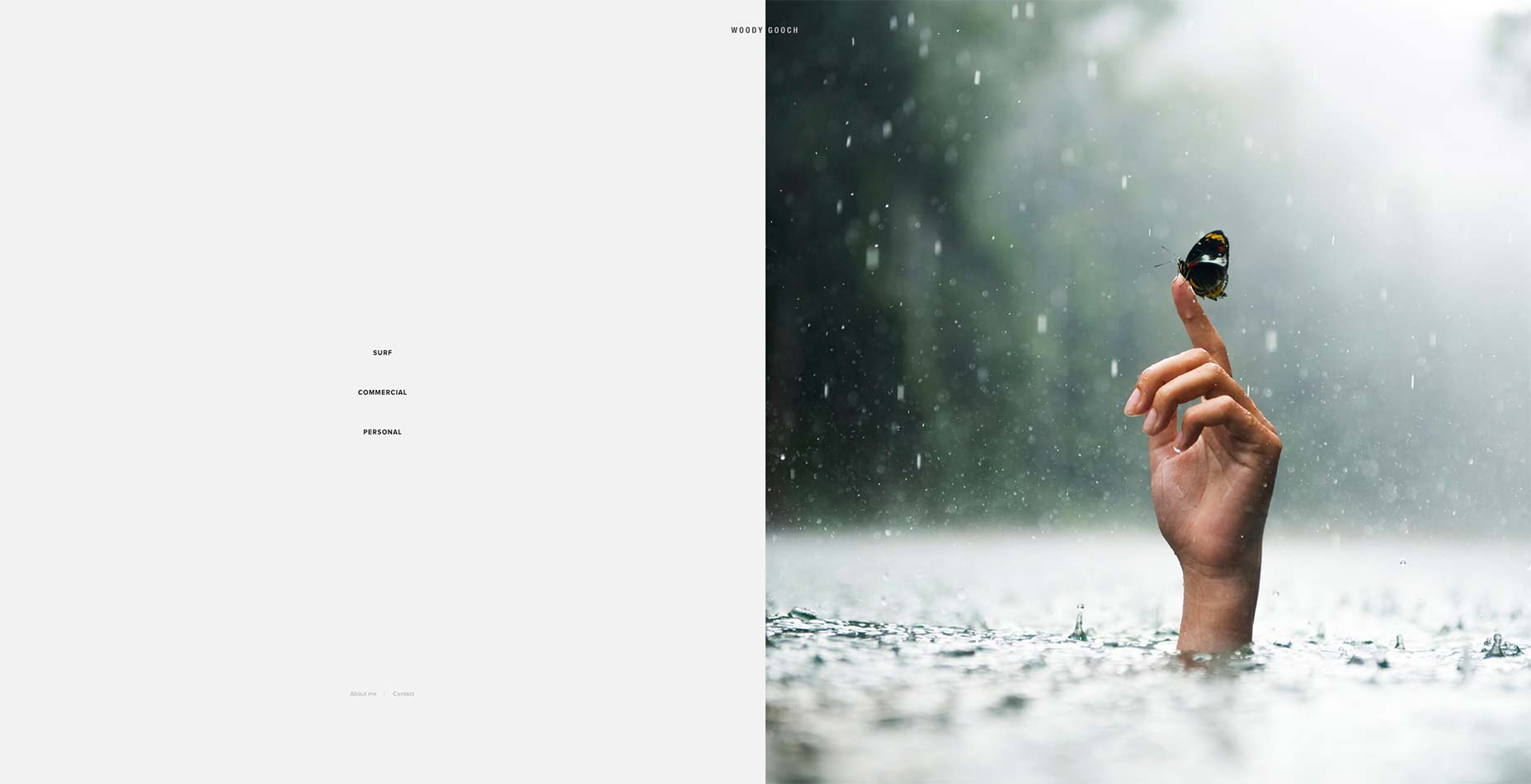
Woody Gooch
Além de ter um nome que é muito divertido de dizer, Woody Gooch tem uma paixão e um dom para tirar fotos de surfistas em ação. À medida que você navega pelo site, nunca é mostrada mais de uma foto por vez (a menos que escolha especificamente a visualização em grade), permitindo que você obtenha o efeito completo de cada uma delas.
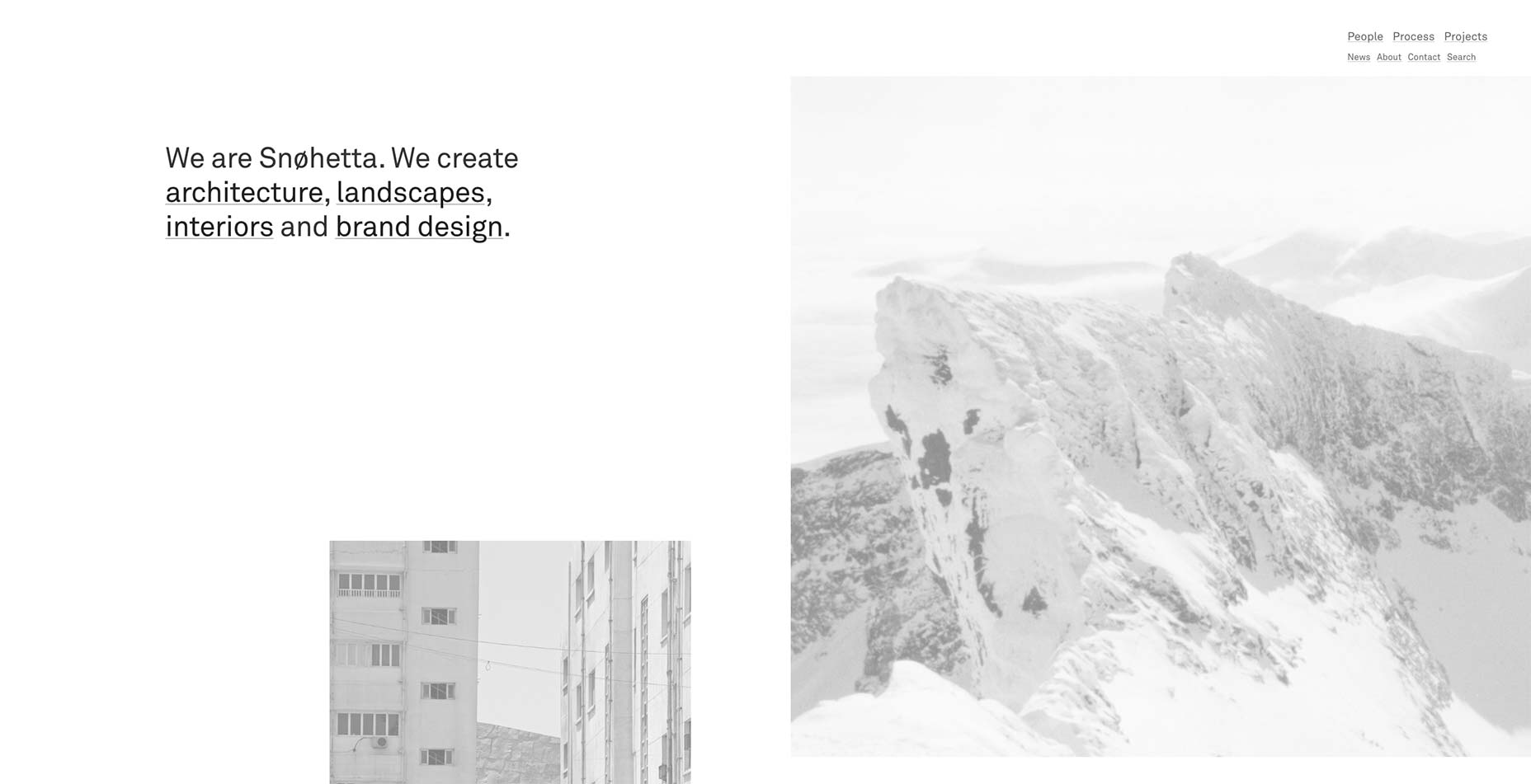
Snøhetta
Outro belo exemplo de design assimétrico, Snøhetta aborda o portfólio como algo de uma colagem. Lembre-se, este efeito é reservado apenas para a home page. Eles mantêm um bom equilíbrio entre seu senso artístico e usabilidade, fornecendo uma visão geral mais estruturada de seu trabalho na seção de projetos .
Irradié
Irradié nos traz outro estilo de alvenaria de página inteira, após a seção de página inicial em tela cheia. Este é outro site que permite que as imagens falem.
Observarei que o texto em cada um dos quatro cantos no início da home page pode ser confundido com links de navegação (eu já exibi um site ou dois em que ele apresentava navegação nos cantos). Clicando neles apenas para que nada acontecesse me deu um momento de confusão.
Caso contrário, este site é um modelo de design moderno e minimalista.
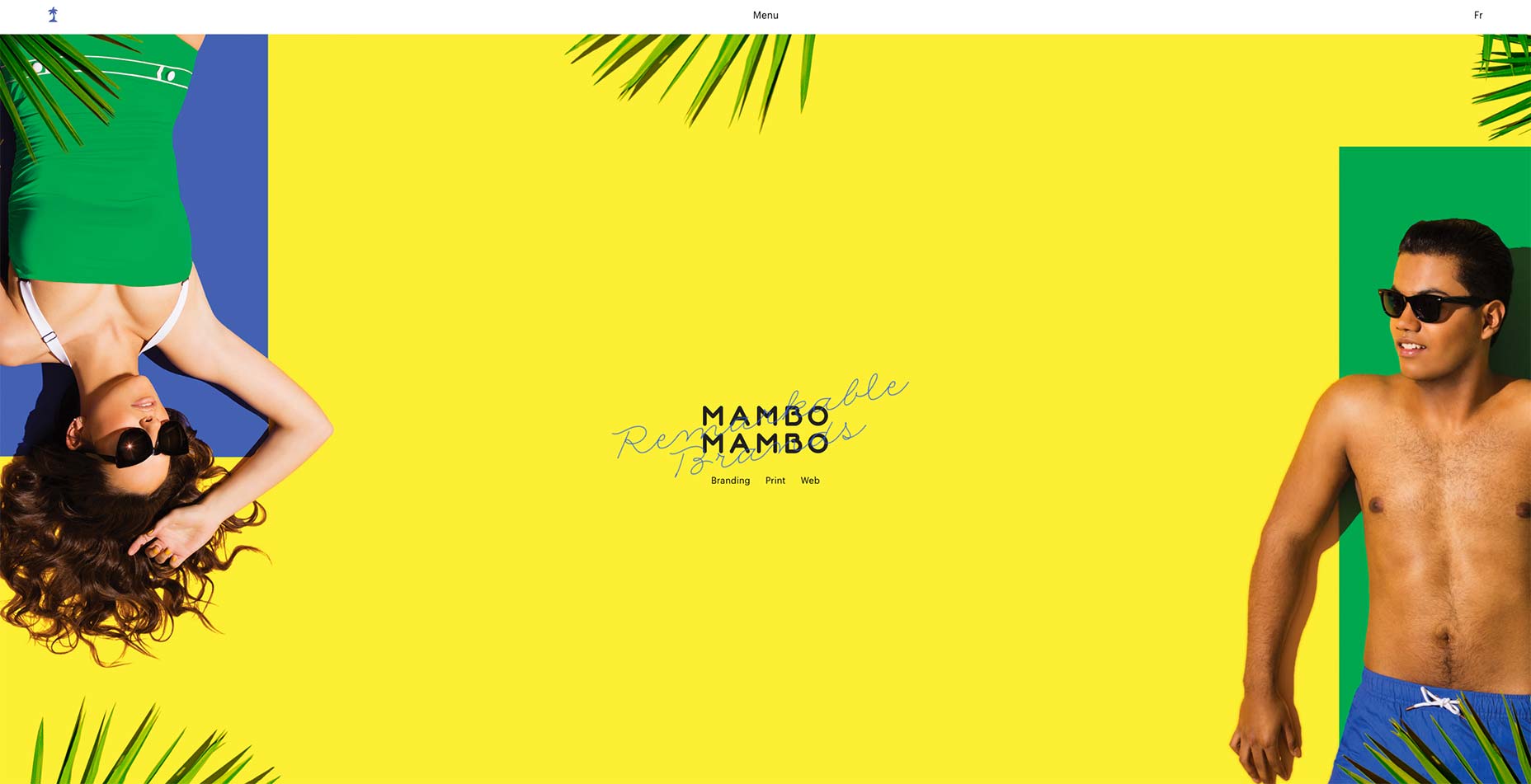
Mambo Mambo
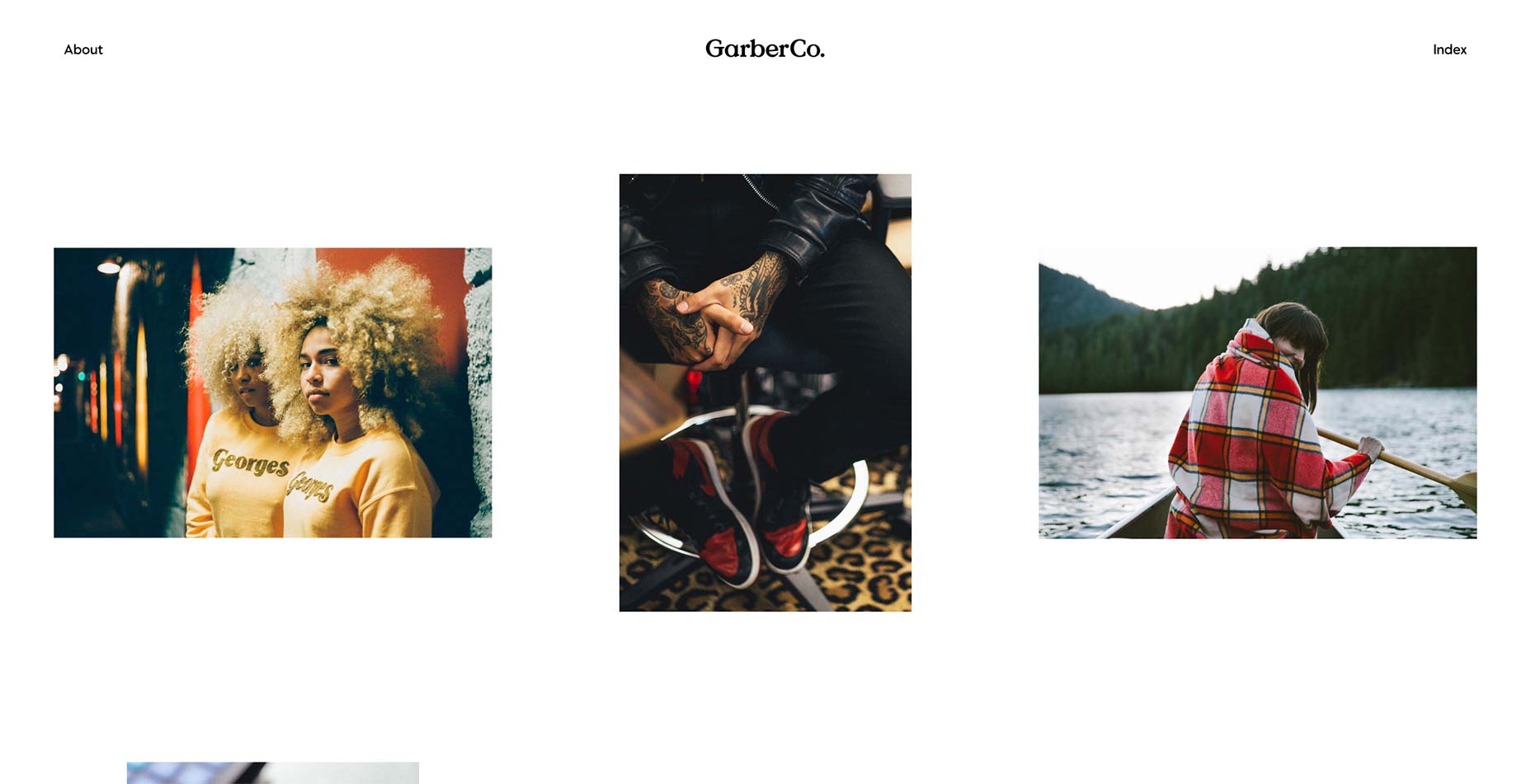
Mambo Mambo's portfólio é talvez o site mais colorido da nossa lista este mês. Eles complementam seu senso de estilo eclético com trechos de escrita cursiva, imagens com tema de praia e uma foto de um chihuahua. Basta olhar para o trabalho deles, no entanto, para saber que eles são versáteis e podem lidar com praticamente qualquer trabalho.
Xavier Truant
Portfólio de Xavier Truant complementa suas ilustrações peculiares e modernas com um layout de alvenaria assimétrico. Serifas arrojadas lidam com o pequeno texto que é necessário em um site como esse, então tudo é mantido simples e desequilibrado o suficiente para ser estiloso, sem distrair.
Ryan Garber
Portfólio de fotografia de Ryan Garber mantém as coisas simples com uma grande galeria de imagens na página inicial. Eu gosto da forma como o título de cada projeto é sobreposto em toda a página quando você passa o mouse sobre uma imagem, mas eu gostaria que ele tivesse escolhido uma cor com melhor contraste. O texto em preto tende a desaparecer em algumas das fotos.
Studio Naam
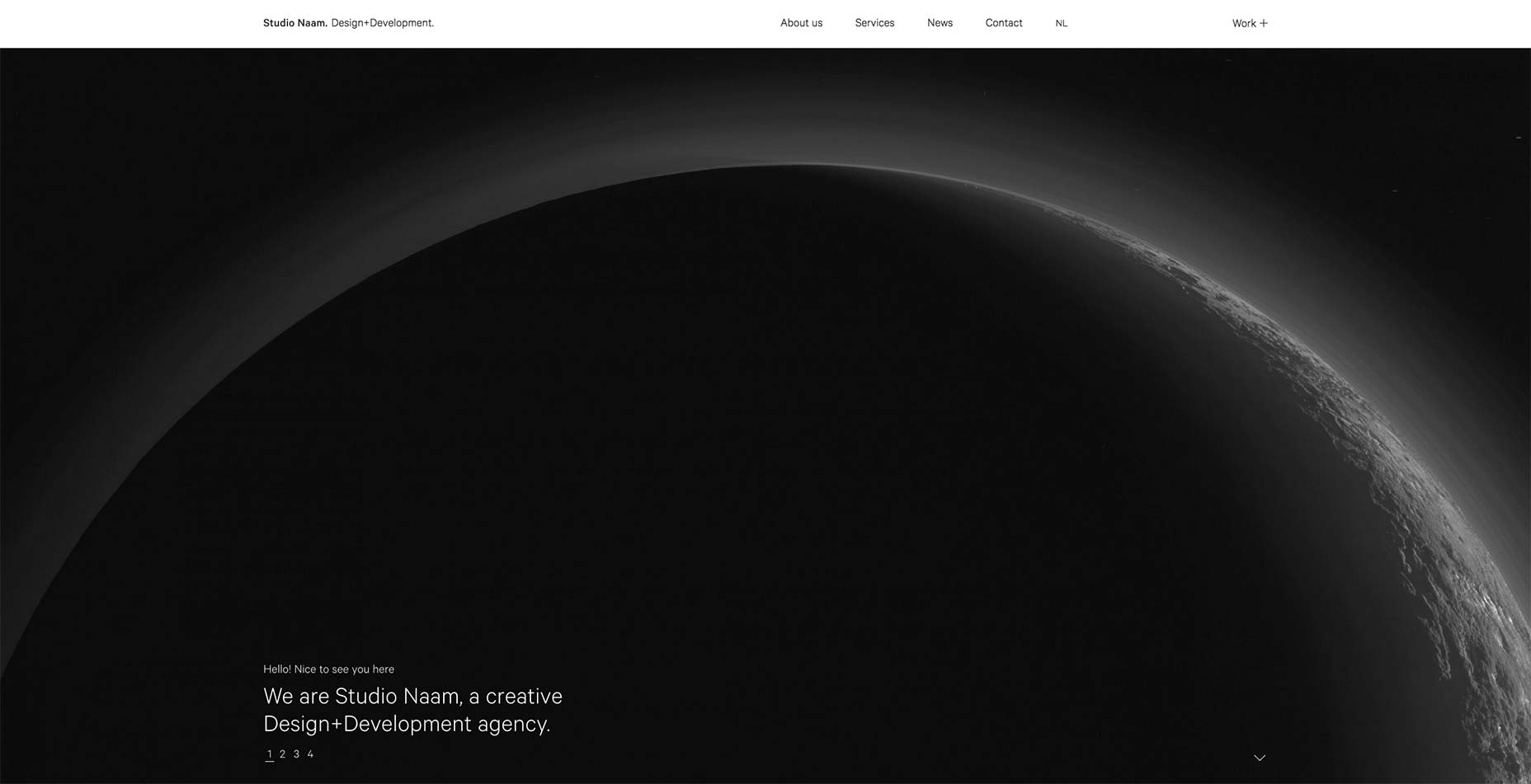
Site do Studio Naam foi e abraçou letras finas de uma maneira grande. Eles são usados para títulos, texto do corpo e elementos de entrada. A consistência tipográfica funciona lindamente com o design amplamente monocromático para criar um sentimento de profissionalismo e sofisticação.
Dogma
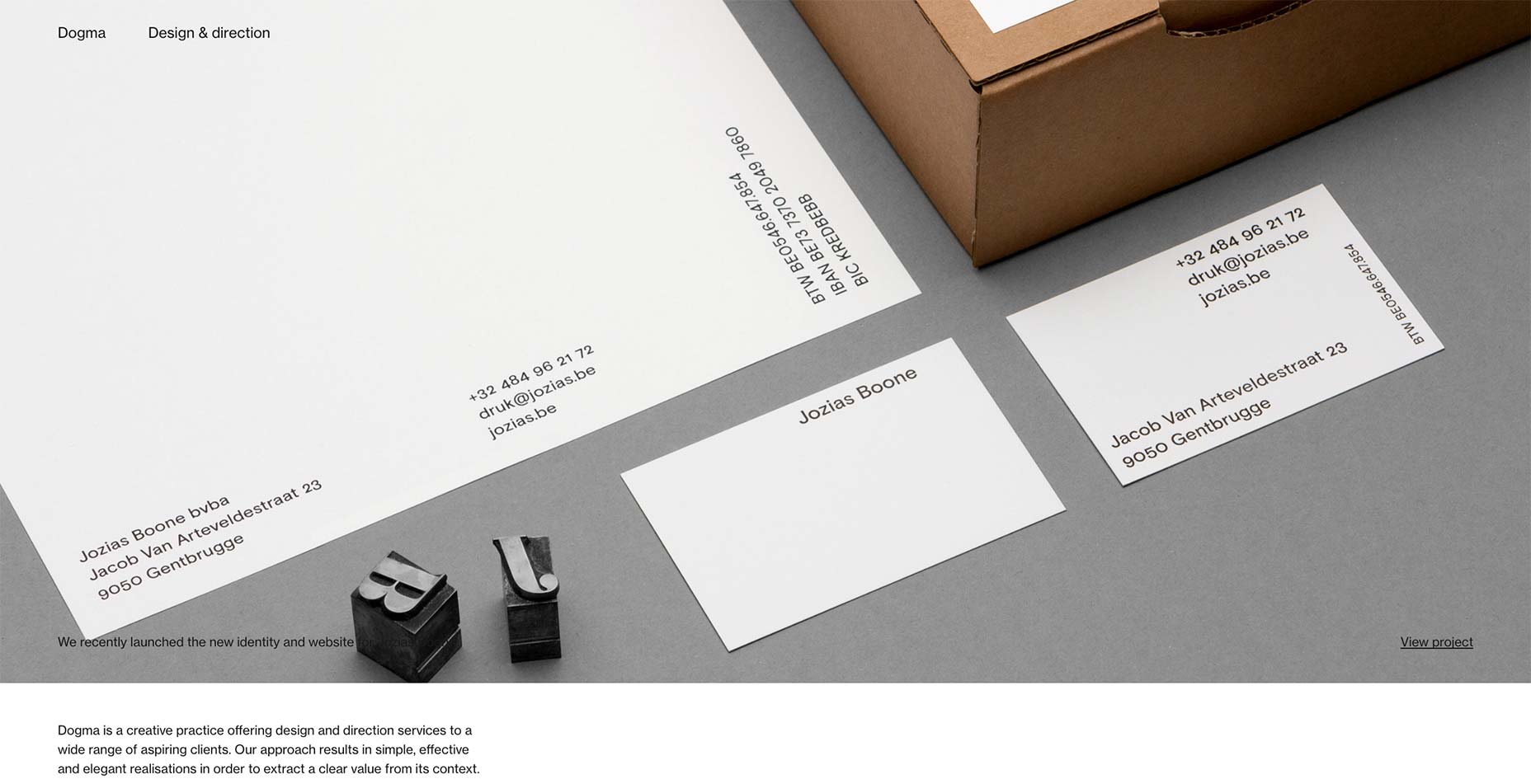
Eu não vou mentir. Eu gosto quando sites como Dogma basta usar texto suficiente para informar ao usuário o que está acontecendo e deixar as imagens fazerem o resto da conversa. Eu também adoro layouts de tela cheia e simples.
Eu não amo que pareça estar dizendo a mesma coisa repetidas vezes. Ainda assim, vá ver o site deles. É bom, o trabalho deles é bom, você não vai se arrepender.
Marcus Eriksson
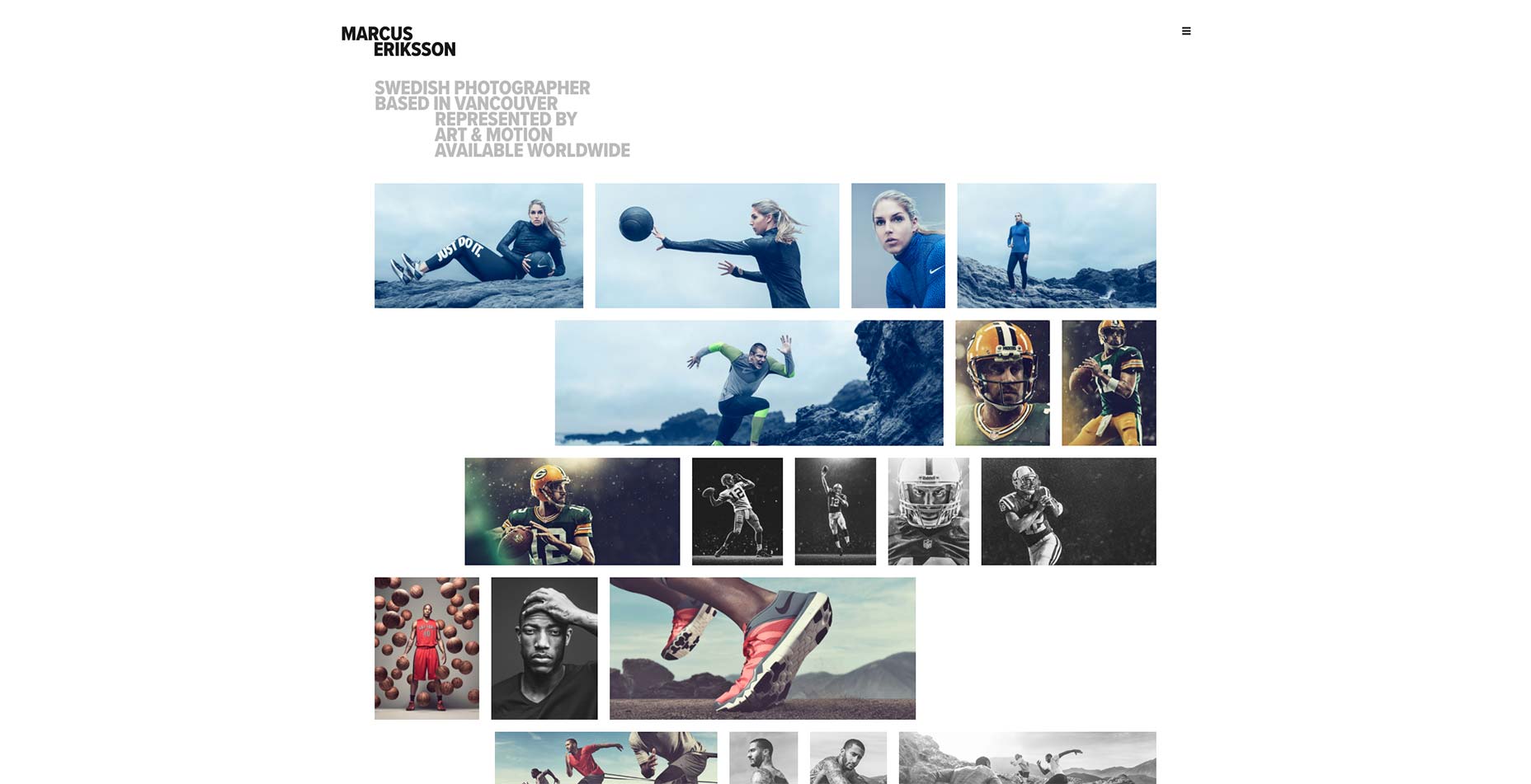
Marcus Eriksson's portfólio consiste em apenas duas coisas: a fotografia muito importante e suas informações de contato. Essa simplicidade é um ótimo começo, mas eu me apaixonei pela forma como o layout da galeria de fotos parece ziguezaguear para frente e para trás na página enquanto você rola.
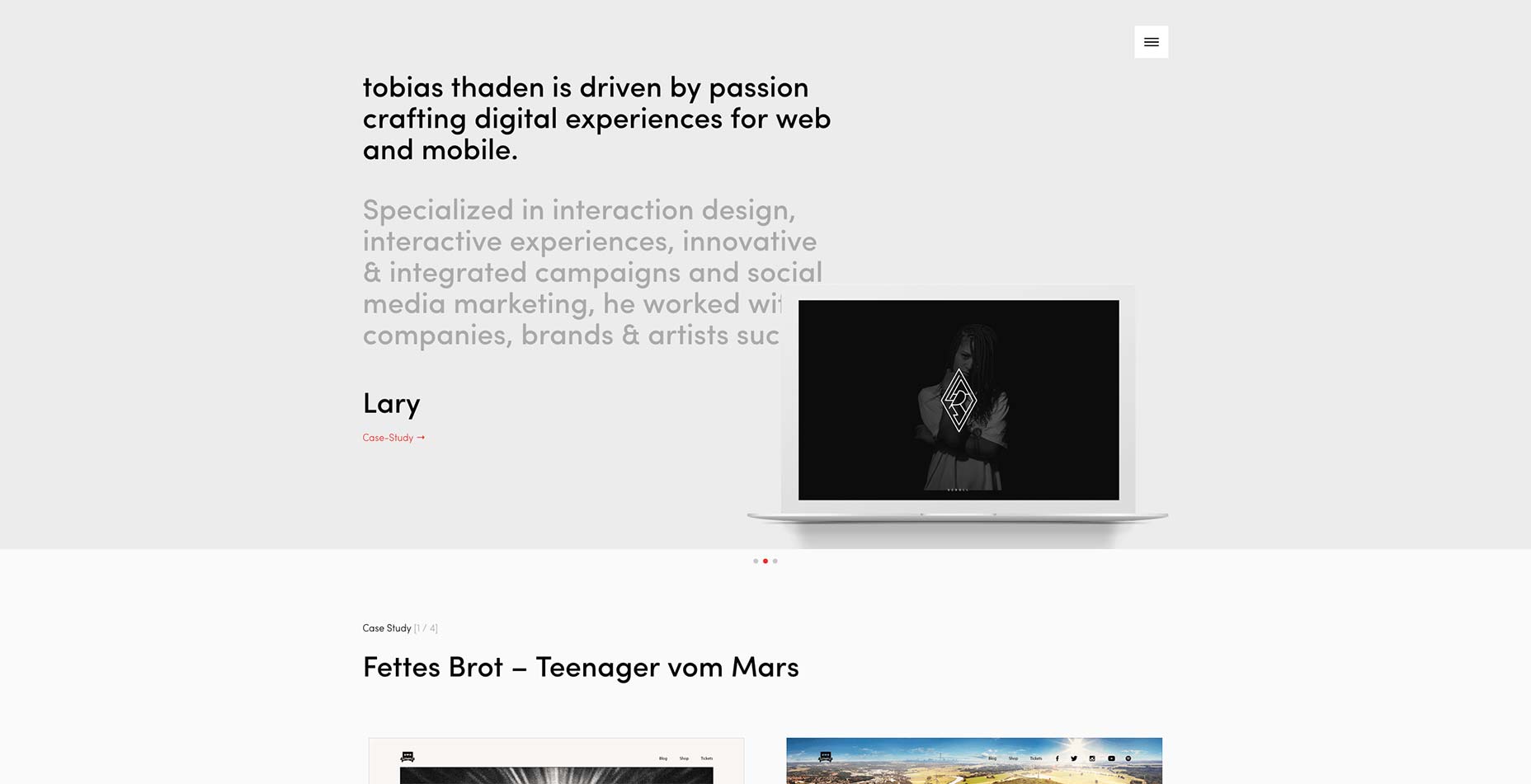
Tobias Thaden
Tobias Thaden sai com seu portfólio mostrando um estudo de caso completo logo abaixo do slideshow de herói. Se você gosta do que vê, o site o leva mais fundo em seu trabalho, exibindo um estudo de caso de cada vez.
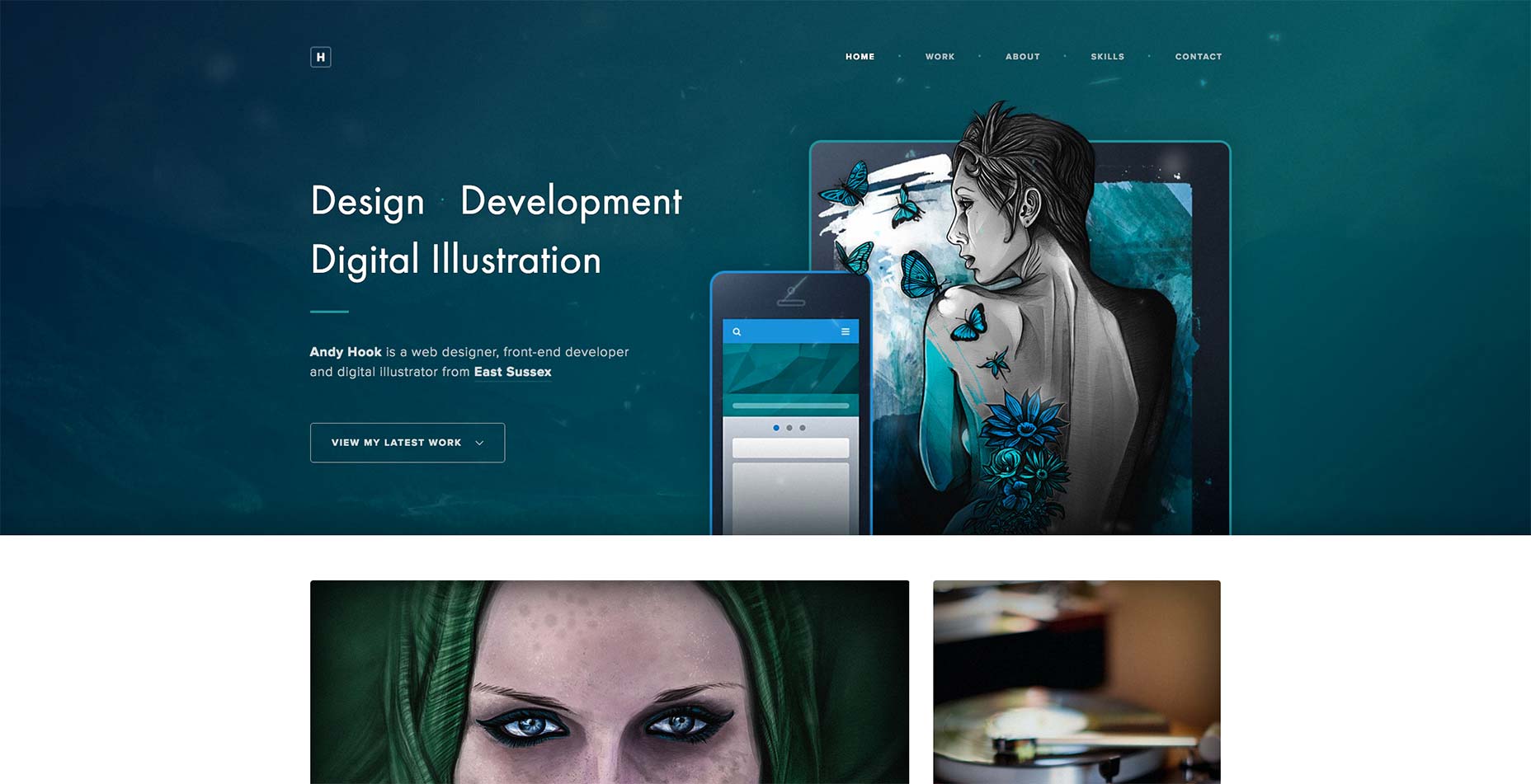
Andy Hook
Andy Hook's portfólio é outro que é limpo, simples e bom. Nada revolucionário, mas ainda vale a pena dar uma olhada. Se você precisa de inspiração para apresentar seu trabalho, este é um bom lugar para começar.
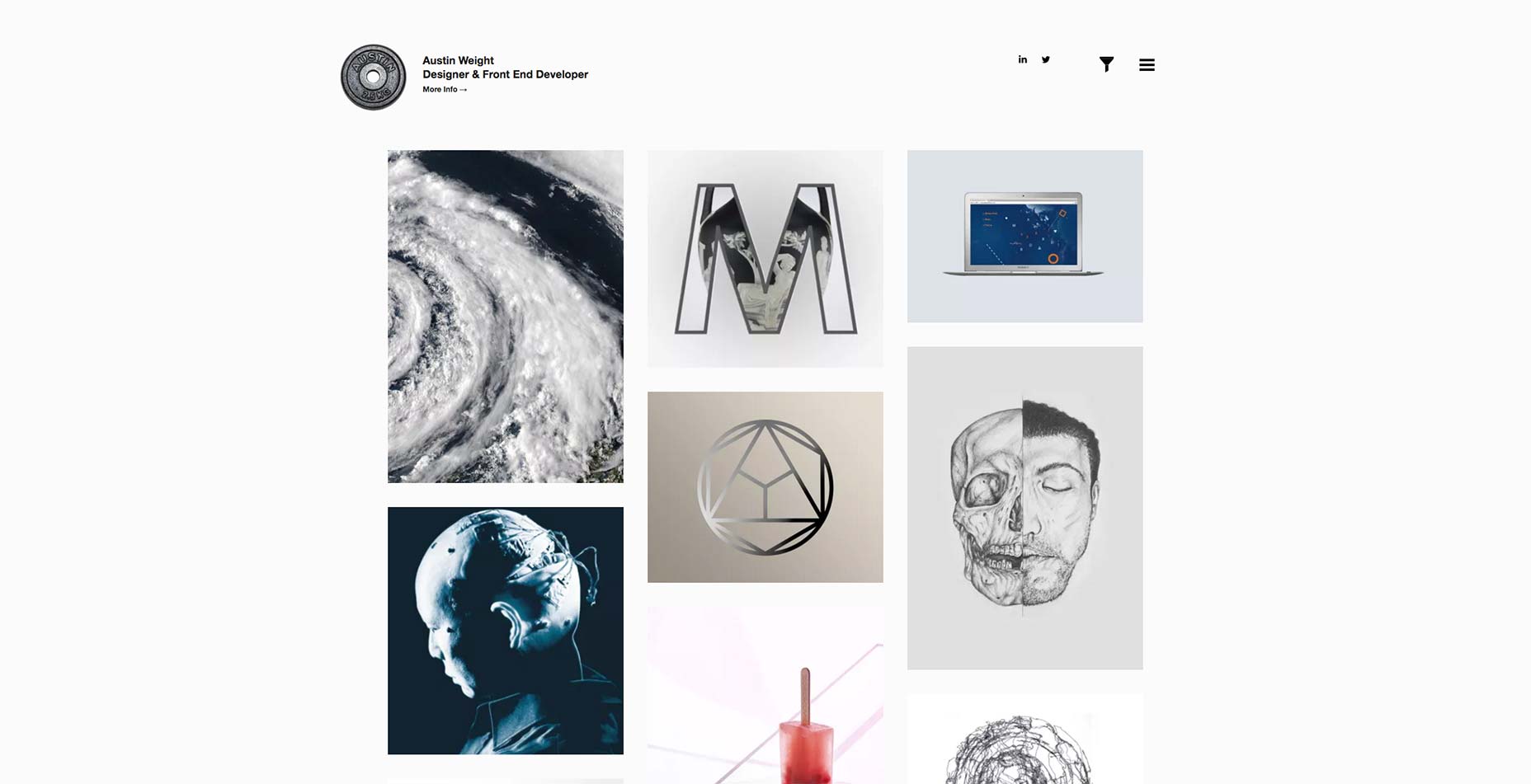
Peso de Austin
O que realmente separa um site de portfólio minimalista do próximo é a atenção aos detalhes. Dentro Austin Weight's Nesse caso, esses detalhes estão todos na animação discreta que ele usa.
Ok, então a coisa do logotipo em constante mudança está me distraindo enquanto eu escrevo isso. Mas vá rolar seu trabalho. Veja como os detalhes aparecem com base em onde o cursor atinge a imagem. É tudo sobre esses pequenos toques, às vezes.