Técnicas para espremer imagens para todos eles valem a pena
As dimensões de uma imagem na tela são medidas em pixels: largura e altura.
A qualidade de uma imagem é determinada por fatores menos tangíveis: composição, humor, estilo, conteúdo. Mas nada disso importa se as pessoas ficarem impacientes esperando o download do arquivo.
Imagens da Web mudam no tamanho do arquivo quando compactadas. Arquivos menores são mais rápidos para baixar, o que contribui para uma melhor experiência de navegação.
Mas imagens nítidas também contribuem para uma melhor experiência. Quanto e qual tipo de compactação devemos aplicar? Existem alternativas para essas trocas confusas?
Aqui nós olhamos alguns fatos surpreendentes sobre a preparação de arquivos de imagem para a web .
Carregar as páginas rapidamente é crucial para manter a atenção dos visitantes. Eles são inconstantes esses usuários, facilmente desapontados se não obtiverem resultados imediatos. Quando clicam em um link, querem o alvo imediatamente.
Um dos maiores gargalos nas páginas da Web é o tamanho e a quantidade de imagens. A solução óbvia é use menos imagens . Mas outras técnicas podem nos ajudar a tirar o máximo proveito de cada pixel.
Pixels são informações
O velho clichê de que uma imagem vale mais que mil palavras é verdadeiro. Pense em um pixel (abreviação de "elemento de imagem") como uma unidade de informação.
Mais pixels significam mais dados, o que afeta tanto a visualização quanto a reamostragem de uma imagem. Assim como mais palavras podem tornar um parágrafo mais descritivo, mais pixels podem tornar a imagem mais informativa. (Claro, usar as palavras certas leva a um parágrafo melhor, assim como usar os pixels certos leva a uma imagem melhor.)

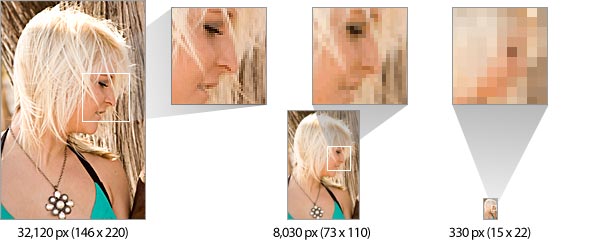
Imagens menores não ocupam menos espaço - elas contam menos histórias. Acima, a mesma imagem em três tamanhos diferentes torna-se progressivamente mais difícil de “ler”.
A foto maior mostra claramente os cílios, os dentes e os fios do modelo. A foto de tamanho médio perde esses detalhes. Quanto tempo esses cílios? Ela está sorrindo? É difícil dizer. A foto mais pequena ainda se assemelha a uma pessoa, mas apenas com alguma imaginação. Uma imagem de um rosto humano com menos de 400 pixels geralmente é irreconhecível.
Embora imagens pequenas sejam mais difíceis de ver, seu tamanho nem sempre é um problema. Ícones simples com mensagens simples não precisam de muitos pixels. Muitos pixels podem ser necessários para mostrar o retrato de uma pessoa: sua expressão, características, roupas e fundo. Mas um link em miniatura para o próximo retrato de uma série tem apenas uma coisa a dizer.
A questão é, qual é o menor número de pixels necessários para se comunicar "Clique aqui para ver a próxima imagem"?

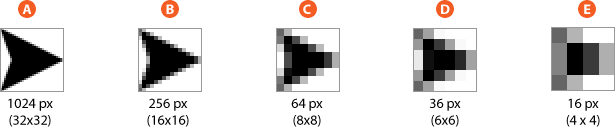
Acima, cada uma das setas comunica “Next”. Os gráficos A e B são muito legíveis e transmitem a mesma mensagem, mas o gráfico A usa quatro vezes mais pixels para dizer a mesma coisa.
No outro extremo, o gráfico E não é uma flecha tanto quanto uma bolha cinza e preta. Não tem pixels suficientes (ou seja, informação suficiente) para ser uma forma reconhecível.
Se os gráficos A e B usarem mais pixels do que o necessário e E não conseguir se comunicar, os gráficos C e D terão pixels suficientes para sugerir uma forma apontando para a direita. Sessenta e quatro pixels são apenas o suficiente para criar uma forma de seta (ou para jogar Space Invaders).
O objetivo de dimensionar uma imagem, então, é torná-la grande o suficiente no tamanho do arquivo para contar uma história e pequena o suficiente para baixar rapidamente.
Encontrando o tamanho de arquivo "ideal"
Muitos fatores afetam a legibilidade (ou a clareza da informação expressa em pixels): contraste, assunto, a experiência do fotógrafo ou artista, iluminação, detalhes, ruído de fundo e espaço disponível na página. Todos estes determinam quão pequena ou grande uma imagem deve ser.

No final, a escolha do tamanho correto da imagem é uma avaliação. Mas a compactação é mais do que um compromisso entre a qualidade da imagem e o tamanho do arquivo. Entender como várias formas de compactação podem afetar o modo como você prepara suas imagens.
Tecnicamente, uma imagem digital é um conjunto de pixels dispostos em uma grade chamada bitmap. Em um bitmap simples e não-comprimido, cada pixel tem sua própria descrição: o pixel 1 tem uma mistura particular de vermelho, verde e azul; o pixel # 2 tem um mix diferente; e assim por diante.
Os algoritmos de compactação reconstituem um bitmap, usando menos informações para descrever o mesmo número de pixels. A maioria das imagens na web pertence a um dos dois tipos de compactação:
LZW endereça a qualidade de imagem e o tamanho do arquivo
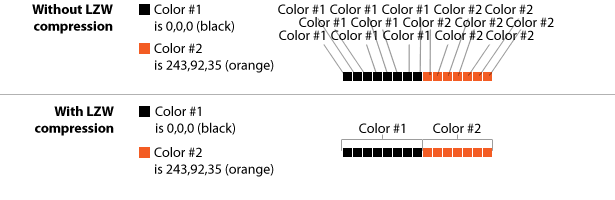
GIF e imagens PNG de 8 bits usam compactação LZW para minimizar o tamanho do arquivo. O LZW agrupa cores idênticas em uma imagem por linha.
Um arquivo nesse formato tem uma lista precisa de todas as cores. Em vez de registrar os valores de vermelho, verde e azul para cada linha contígua de pixels, essa paleta de cores permite que o arquivo chame “cor nº 1”.

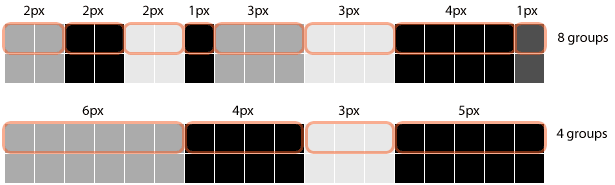
Acima, a compactação LZW atribui uma cor a 15 pixels em uma linha. Sem a compactação LZW, cada pixel precisaria de sua própria informação de cor. Informações redundantes aumentam o tamanho do arquivo. Mas o LZW só é efetivo quando as linhas contêm muitas cores idênticas consecutivas.

Acima, o grupo superior de pixels tem muitas interrupções. O algoritmo de compactação não pode ir além de dois ou três pixels sem precisar criar um novo grupo de cores. Como cada grupo deve ser registrado no arquivo, oito registros são criados nos arquivos GIF e PNG.
O segundo grupo é muito melhor: apenas quatro grupos de cores simultâneas significam metade dos registros em um arquivo GIF ou PNG.
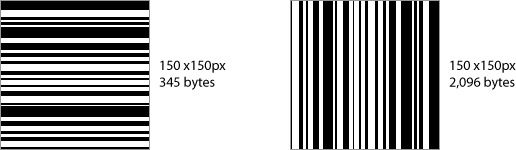
Como resultado, a compactação GIF funciona melhor horizontalmente do que verticalmente. Se você tiver a escolha, faça os detalhes na horizontal. Isso é ainda mais importante do que a dimensão geral: uma imagem estreita com listras horizontais tende a comprimir melhor do que uma imagem ampla com listras verticais. Com a compressão LZW, são os detalhes que contam.

Acima, salvar em GIF faz uma grande diferença quando a imagem é girada em 90 °: faixas horizontais requerem apenas 16% dos bytes exigidos por faixas verticais.
LZW é dito sem perdas porque o formato em si não altera a imagem. JPG é diferente.
JPG Clumps Complicated Details
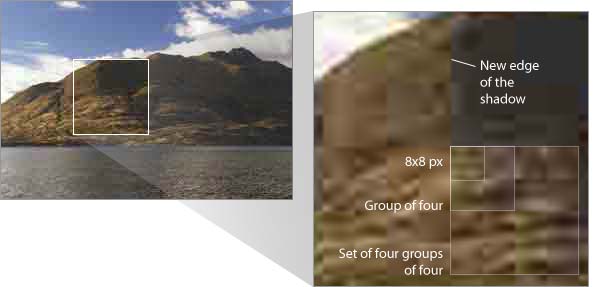
O JPG funciona melhor para fotografias ao vivo, como foi projetado. Esse esquema de compactação agrupa os pixels em grupos de cerca de 8 × 8, misturando suas cores ligeiramente.
Mais compressão significa que os pixels em um clump de 64 pixels se tornarão mais semelhantes. Então o JPG tenta relacionar quatro grupos de 8 × 8 pixels entre si. Em seguida, agrupa esses grupos em outro 2 × 2 e assim por diante. Essa técnica é chamada de compactação "com perdas" porque introduz alterações no arquivo.
As alterações que a compactação JPG introduz em imagens são chamadas de artefatos. Naturalmente, mais artefatos aumentam a compactação, mas pioram a qualidade da imagem.

Acima, um JPG salvo em 0% ou compactação completa torna óbvios os artefatos. Bordas duras e contraste são os primeiros sinais do JPG. Por exemplo, a borda da montanha contra a nuvem perde o foco, e a sombra da direita "salta" para a borda da moita conveniente 8 × 8 mais próxima.
Felizmente, a maioria das fotos contém informações suficientes para minimizar o problema. As pessoas são boas em reconhecer formas, mesmo que as formas estejam levemente distorcidas.
O truque de 19% do Photoshop
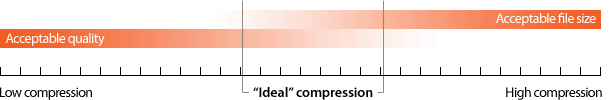
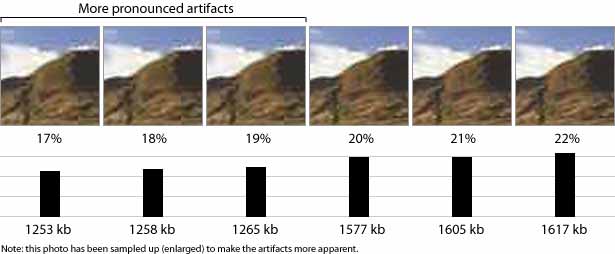
Aqui vai uma dica para os usuários do Photoshop: O recurso "Salvar para a Web" do Photoshop tem duas partes que alteram repentinamente a compactação. Imagem → Salvar para Web permite escolher a quantidade de compactação como porcentagem: 0% é o menor tamanho de arquivo, 100% o maior. A diferença entre qualidade e tamanho do arquivo se torna mais pronunciada entre 19 e 20%.

Observe a queda repentina no tamanho do arquivo na ilustração acima. Se a qualidade da imagem for menos importante para você do que o tempo de download, a compactação de no máximo 19% alcançará a melhor qualidade para o menor tamanho. Mas se a qualidade da imagem é mais importante, salvar um JPG não menor que 20% atinge o menor tamanho para obter a melhor qualidade. Você encontrará um ponto semelhante em torno de 30 a 32%, embora menos drástico.
As diferenças nesta imagem 100 × 100 são apenas alguns bytes. Mas as economias se somam, especialmente em fotos maiores.
Sprites CSS
Sendo arquivos, todas as imagens em uma página da web devem ser solicitadas ao servidor. Esses pedidos dão ao servidor trabalho extra para fazer. Se você tiver muitas imagens pequenas - ícones, por exemplo - com uma paleta de cores semelhante, os sprites CSS poderão melhorar o tempo de carregamento.
Um sprite CSS é um único arquivo que contém muitas imagens dentro dele. Usando o width , height e background-position propriedades em CSS, você pode fazer fatias do arquivo aparecer em divs, links e outros elementos HTML. Assim, um único arquivo cumpre várias funções na página. A vantagem? Apenas um arquivo para download. A desvantagem? Isso requer um pouco de planejamento.
Adicione algo aqui
Confirmado
Cancelar
Desculpe, acesso negado
Próxima página
Editar uma foto
Energizar
Tag verde
 . CSS vai colocar uma imagem e suas dimensões em um
. CSS vai colocar uma imagem e suas dimensões em um , mas cada elemento deve ser reposicionado para se ajustar. Usando o :hover O pseudo-seletor faz a matemática valer o esforço, porque os sprites podem melhorar os links e outros elementos ao passar o mouse. Experimente abaixo: Como você pode ver, a mesma imagem fornece dois estados para os quatro ícones. O único truque é preparar o arquivo gráfico com antecedência e descobrir as coordenadas de cada ícone.

(Ícones “Silk” cortesia de FamFamFam .)
Até esta data, ambos Yahoo! e Amazon use sprites para suas etiquetas de navegação baixadas freqüentemente.
Escolhendo o tamanho certo do arquivo
Nem todo pixel em uma imagem é crítico, mas a negligência de um designer em relação ao tamanho do arquivo geralmente aumenta com o número de imagens na página.
Uma imagem que pode ser 5% menor não é uma preocupação. Duas imagens não são muito mais preocupantes. Mas e cinco imagens? Dez? Em que ponto o designer deve começar a se preocupar com a compactação de imagens? Todo mundo tem um limite diferente. Alguns não se importam com nada.
A preocupação é difícil quando alguns kilobytes extras não têm consequências. Mas ignorar a compactação se torna um problema gradualmente mais sério que desacelera sites e afasta os visitantes a longo prazo.
Escrito exclusivamente para o Webdesigner Depot de Ben Gremillion . Ben é um web designer freelancer que resolve problemas de comunicação com melhor design.
Quais técnicas você usa para obter o máximo de suas imagens da Web? Qual a probabilidade de você gastar tempo cortando bytes extras? Compartilhe seus pensamentos nos comentários abaixo.