Fortalecendo as dicas comportamentais no UX Web Design com princípios de gestalt
Entre comigo, se quiser, no meu humilde DeLorean, e volte na história até aquele momento em que você adormeceu em seu curso de teoria de design.
Você não precisava de teorias da Gestalt, pensou. Você já sabia como fazer um logo matador. Você tinha coisas mais importantes para fazer, como sonhar em se tornar Sagmeister Próxima protegida.
Eu odeio quebrar isso para você, mas os fundamentos da organização perceptiva vão muito além de apenas criar uma imagem bonita.
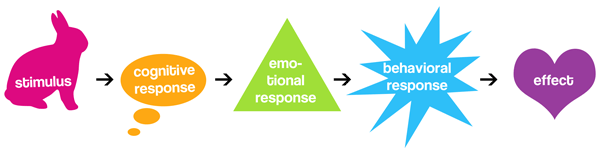
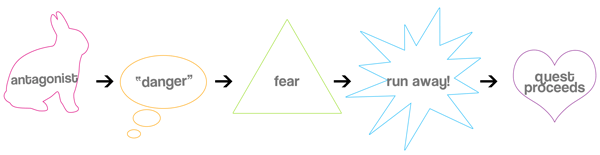
Na verdade, eles são os pilares do processo cognitivo-emocional-comportamental e o entendimento de sua aplicação prática nos permite projetar experiências de usuário mais poderosas.
História de 25 segundos da psicologia da Gestalt
O campo de Psicologia Gestalt tem como objetivo explicar como a mente percebe e organiza estímulos visuais, auditivos e somatossensitivos. Como web designers e profissionais de experiência do usuário (UX), você verá que a pesquisa da Gestalt Psychology é uma ferramenta inestimável para otimizar não apenas a usabilidade do produto, mas também o seu envolvimento.
Introduzido por volta de 1910, é creditado ao trabalho dos psicólogos Max Wertheimer, Kurt Koffka e Wolfgang Köhler. Gestalt, alemão para “forma”, nos dá uma visão sobre como orquestrar as experiências do usuário, explorando a relação entre um dado estímulo e a resposta cognitiva do usuário.

Por exemplo:

A teoria de Wertheimer afirma que uma pessoa vê o efeito da experiência como um todo, em oposição ao acúmulo de partes individuais da experiência. Basicamente resume-se a isto: toda a realidade é experimentada e organizada perceptivamente da maneira mais simples e estável possível.
Introdução ao agrupamento emocional

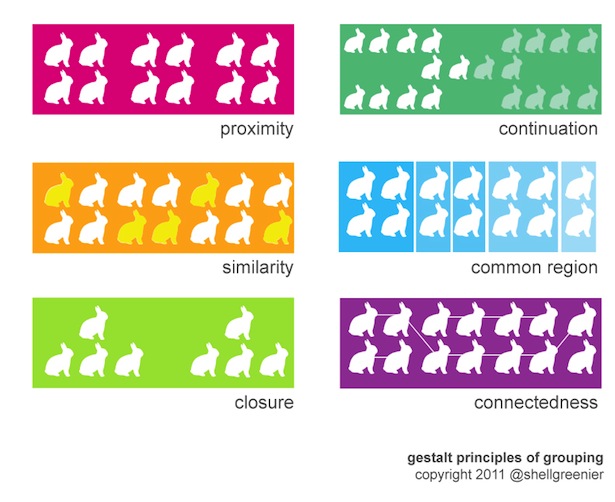
- Lei da Proximidade
Objetos próximos uns dos outros tendem a ser agrupados. - Lei da Similaridade
Itens semelhantes tendem a ser agrupados. - Lei de Encerramento
Objetos agrupados são vistos como um todo. - Lei da Continuidade
As linhas são vistas seguindo o caminho mais suave. - Lei da Região Comum
Itens em áreas semelhantes tendem a ser agrupados. - Lei da Conectividade
Itens que estão conectados são vistos como grupos.
Os princípios de agrupamento da Gestalt, também chamados de Leis da Organização Perceptual, são as teorias mais amplamente conhecidas da Gestalt dentro da comunidade de design. Compreendendo e implementando esses princípios, você pode criar projetos cujo apelo estético produz uma resposta cognitiva positiva. O verdadeiro valor dessas teorias, no entanto, reside no que elas podem contribuir para todo o processo cognitivo-emocional-comportamental.
Tocando o desejo da mente de agrupar objetos para entender o que ela percebe, somos capazes de introduzir elementos emocionais em nossos projetos. Por exemplo, três ícones de coelhinha dificilmente teriam um efeito emocional sobre o usuário, a menos que provoque aversão ao ver tantos coelhos genéricos do vetor do Photoshop em um artigo:

Mas puxe um Coelho de veludo , e de repente você está indo para o território da alegria do gás:

Finalmente, vamos lançar alguma angústia para misturar um pouco. Oh não!
A aplicação dessas teorias permite que você fortaleça as sugestões comportamentais no design do engajamento e aumente suas conversões, fortaleça o engajamento da marca, alcance a dominação do mundo ou qualquer outra coisa que seu objetivo possa ser.
Fortalecer as pistas comportamentais com envolvimento emocional via Gestalt
Ao agrupar cognitivamente gatilhos emocionais com gatilhos comportamentais ou com chamadas à ação, você pode fortalecer a legitimidade da solicitação e persuadir o usuário a dar o próximo passo. Isso cria conversões mais altas para itens como inscrições de e-mail e compras: etapas nas quais os usuários investem algo no relacionamento com a plataforma, em oposição a cliques simples ou comportamento baseado na navegação.
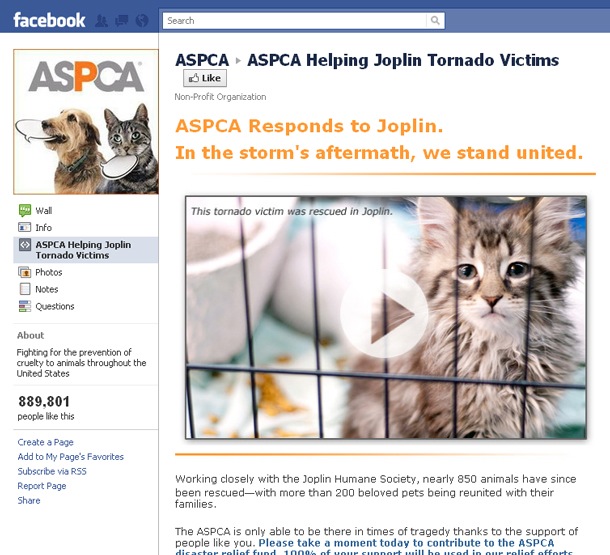
Colocando esses conceitos em prática, o Campanha do Facebook do ASPCA Joplin Tornado leva os olhos tristes de um gato que é identificado como uma vítima de tornado e sobrepõe um grande botão de jogo.
Isso explora o princípio da proximidade, criando um apelo à ação emocionalmente convincente. Em vez de simplesmente incorporar um vídeo do YouTube, os designers criaram este banner como um link para a página com o vídeo, a fim de ter mais controle sobre o que é apresentado ao usuário. Mantendo o banner consistente com as dimensões dos players de vídeo em toda a Web e sobrepondo um botão de reprodução (explorando, assim, o princípio Similaridade), eles podem criar um apelo à ação atraente.
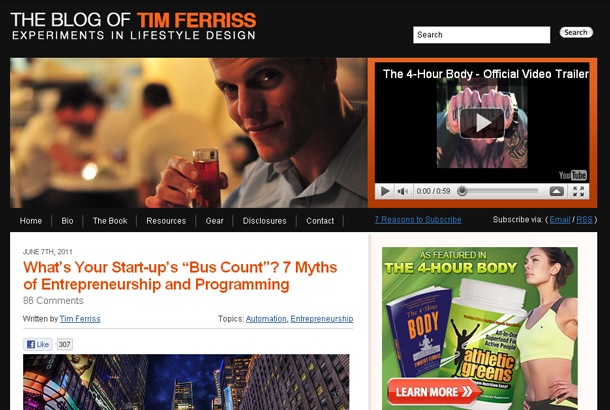
Para comparação, a simples incorporação de um vídeo do YouTube em Blog de Tim Ferriss não tem o envolvimento que vemos com a solicitação personalizada da ASPCA para reproduzir seu vídeo.
Contágio emocional em web design
Então, como isso funciona? Por que algumas imagens são tão atraentes, enquanto outras não são? Imagens visuais fortes e textos emocionalmente envolventes ajudam a criar Contágio emocional ”Com o usuário. Contágio emocional é um fenômeno psicológico que basicamente se resume a isso: as emoções são contagiosas.
Em outras palavras, o gatinho lá em cima acaba de infectar você com um caso de tristeza. Você quase pode ouvi-lo pensando: “Leve-me para casa. Me ame. Torne-se meu paparazzi e crie memes lolcat gratuitos dos meus momentos felizes. ” Mesmo que você não seja um gato, seria difícil não sentir algum tipo de simpatia por sua situação. A ASPCA conhece o poder dos tristes olhos de animais; Ele confia nas imagens várias vezes em suas campanhas.
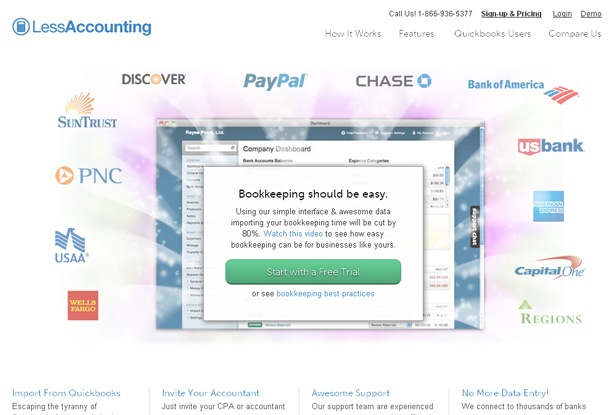
O exemplo acima usa uma fotografia, mas ilustrações e logotipos também podem ajudar a criar estados emocionais nos usuários. Um exemplo disso é MenosContabilidade Página inicial (como sugerido por @JbirdDesign ).
A página alinha visualmente sua marca de parceria (para ganhar credibilidade) com suas chamadas à ação e outras sugestões comportamentais, como uma forma de criar confiança. Mantendo os logotipos de parceiros do mesmo tamanho e forma (Princípio de Similaridade) e posicionando-os dentro de um perímetro (Princípio de Fechamento), os projetistas induzem o usuário a percebê-los como sendo uma unidade, apesar de ocupar a largura da página. Usando o Princípio da Conectividade, os designers vinculam visualmente os logotipos à caixa central “A contabilidade deve ser fácil”, onde o botão “Começar com uma avaliação gratuita” é o ponto focal.
Instituições financeiras gastam muito dinheiro associando sua marca com confiabilidade, como em "Confie em nós com seus depósitos financeiros". Isso pode ser conseguido também com cooperativas, associados ou marcas da imprensa.
A mídia de notícias também posiciona suas marcas como sendo fontes confiáveis de informações. Longe de abrir uma lata de worms sobre se qualquer dessas instituições realmente pode ser confiável, estamos apenas reconhecendo que a confiança é uma emoção viável em suas estratégias de branding. Outras marcas podem, por sua vez, explorar o envolvimento emocional de uma marca para aumentar a eficácia de suas próprias estratégias. O fim. Não há guerras de chamas nos comentários, pessoas.
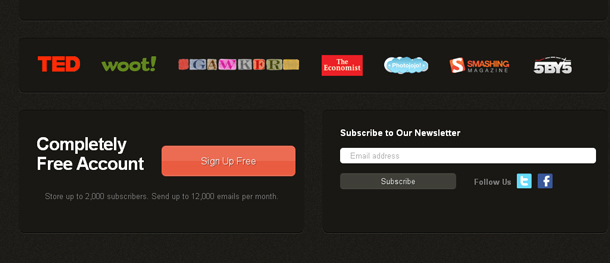
Outro exemplo é MailChimp Pedido de inscrição no boletim informativo, abaixo. Diante de logotipos de autoridades confiáveis do setor, os usuários entram em um relacionamento com a plataforma em um nível mais alto de confiança, seja criando uma conta ou inscrevendo-se no boletim informativo.
Quando o risco é maior, como com os números de seguridade social e de cartão de crédito, o nível de credibilidade alinhado com a ação também deve ser. Quando uma marca não é intrinsecamente credível o suficiente apenas em nome, como a Amazon é, ela geralmente depende de logotipos e selos de confiança, como os do Better Business Bureau e da conformidade com o PCI, para aumentar a confiança do consumidor .
Em poucas palavras
Ao compreender a organização perceptiva envolvida no processo cognitivo, podemos desenvolver estratégias mais fortes para os gatilhos emocionais e comportamentais em nossas experiências de usuário.
- Acoplamento de gatilhos emocionais e comportamentais em alguma forma de agrupamento cognitivo - seja por proximidade, semelhança ou qualquer outra coisa - fortalece a motivação para agir sobre a pista comportamental.
- Os padrões do setor não são necessariamente os mais envolventes emocionalmente, como visto na comparação de incorporação do YouTube acima. Aprenda a organizar suas experiências em vez de se inscrever em um padrão.
- Os princípios da Gestalt podem ajudar os profissionais de UX a aproveitar a confiança para aumentar as conversões baseadas em vendas.
Como você está usando o agrupamento emocional e comportamental em suas experiências de usuário? Você já se deparou com um ótimo exemplo em seu surfe? Comentários, comentários! Queremos saber, por favor!