Resolvendo Confusão de Página de Contato
Se o objetivo de uma organização é que as pessoas perguntem, a página de contato do seu site está entre seus ativos mais importantes.
Não importa o que a organização promova, a página de contato (ou inscrição) é a última etapa do discurso de vendas. Isso é o que o resto do site, da home page ao blog e ao mapa do site, leva a: estimular as pessoas a agir.
No entanto, a página de contato recebe relativamente pouca atenção. A home page geralmente recebe muito mais. Naturalmente, a home page é importante; ela carrega o fardo de causar uma primeira impressão, explicando o propósito do site e orientando as pessoas para o conteúdo certo - e precisa fazê-lo em segundos.
A página de contato é uma espécie de home page: focada, interativa, menos persuasiva, mas mais reconfortante. As páginas iniciais fornecem informações, enquanto as páginas de contato fornecem opções.
Problemas

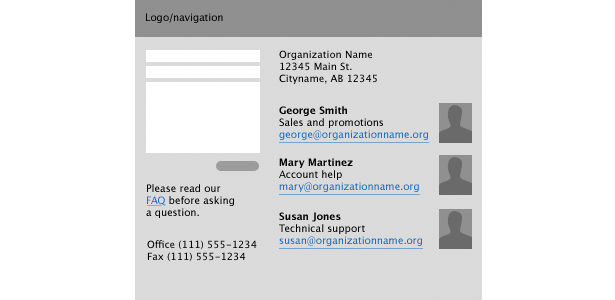
Embora pior que o normal, o exemplo acima usa elementos das páginas de contato de várias organizações reais, como:
- Um formulário de contato
- Endereços de e-mail para os principais membros da equipe
- Um mapa para o escritório
- Um link para o FAQ (com uma nota para lê-lo antes de enviar um email)
- Um endereço de correspondência
- Números de telefone e fax
Este exemplo contém problemas que são comuns em páginas de contatos com overachieving: as intenções são grandes, mas o resultado é uma bagunça.

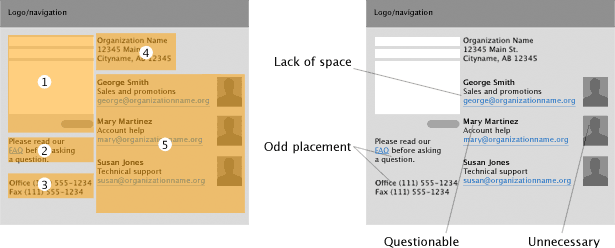
Acima, o conteúdo é organizado em cinco grupos, cada um dos quais é posicionado com base em quão bem ele se encaixa em um layout de duas colunas. Mas é um ajuste apertado. O posicionamento é baseado apenas no tamanho. Por exemplo:
- A mensagem “leia nossa FAQ” (grupo 2) é colocada após o formulário da mensagem (grupo 1). Isso faz com que as pessoas leiam o FAQ antes de usar o formulário sem sentido.
- Os números de telefone (grupo 3) são separados do endereço de correspondência (grupo 1). Isso não faz mal, mas não ajuda.
- Por fim, informações sem contato, como as fotos do grupo 5, ocupam desnecessariamente a página.
Comece com conteúdo que seja relevante para o usuário
Uma página de contato ou inscrição é mais sobre interação do que informação. Uma regra básica: se um elemento não ajudar o usuário a enviar informações ou escolher um método de contato, ele não pertence a ele.

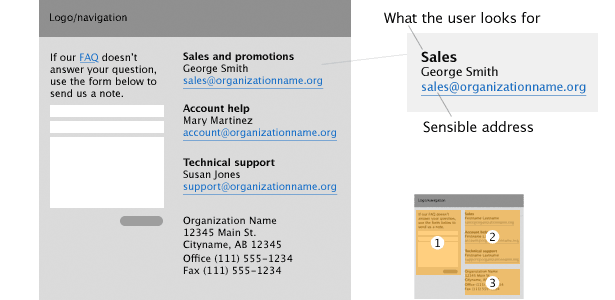
Várias alterações tornam o formulário de contato mais útil:
- A mensagem do FAQ foi retrabalhada como instruções para o formulário (grupo 1). Agora é mais provável que as pessoas vejam o link antes de enviar uma pergunta.
- Os usuários estão procurando o endereço de e-mail de uma pessoa ou informações sobre um serviço? É mais provável que um usuário envie perguntas de associação para membership @ organization.org em vez de georgesmith @ organization.org. Usar o nome de um serviço em vez de uma pessoa também tem um benefício a longo prazo: o endereço de e-mail permanecerá válido mesmo depois que George deixar a empresa.
- Remova fotos de fotos, a menos que os usuários associem um rosto a um serviço. Por exemplo, pessoas com problemas técnicos são mais propensas a querer a ajuda de Susan, mesmo que sejam amigas de Mary.
- Os números de telefone e fax foram combinados com o endereço de correspondência. Neste caso, não há razão para mantê-los separados.
Indo mais fundo
Restringir a página de contato para as informações de contato não é tão simples quanto parece. Como muitos objetivos de design, este começa com perguntas. A chave é pensar como um proprietário de site e um usuário.
Incentivos | |
| Dono do site | Usuário final |
|---|---|
| O que incentiva as pessoas a entrar em contato conosco, se inscrever ou agir de alguma outra forma? | O que preciso perguntar a eles? O quê tem pra mim? |
| O que impede as pessoas de entrar em contato conosco ou agir? | Como eu sei que isso valerá meu tempo e esforço? |
| Como podemos incentivar mensagens ou inscrições? | Quais são os benefícios deste produto? |
| O que impede as pessoas de agirem? | (Caso a caso.) |
Coleção de dados | |
| Dono do site | Usuário final |
| Quais informações queremos que as pessoas forneçam? | Que informação estou confortável em enviar? |
| O que faremos com a informação? | Como sei que não receberei spam? |
| Como vamos processar a informação? | Quando posso esperar uma resposta? |
Métodos de contato | |
| Dono do site | Usuário final |
| Como queremos que eles tomem providências? | Qual é a maneira mais fácil de agir? |
| O que não pensamos? | Quais são minhas outras opções? |
| Como podemos acelerar o processo? | Quanto tempo esse processo levará? |
Fazer perguntas ajuda o designer a definir prioridades. Por exemplo, "Como sei que não vou receber spam" é uma preocupação válida.
Uma solução fácil é vincular-se à política de privacidade. Melhor ainda, encontre espaço para a política na própria página de contato para evitar que os usuários cliquem.
Uma sinopse vinculada à política de privacidade é a melhor das duas soluções (por exemplo, "Valorizamos muito sua associação para enviar spam ou vender seus dados pessoais. Leia nossa política de privacidade para obter detalhes" ).
Como outro exemplo, perguntar “o que incentiva as pessoas a entrar em contato conosco, inscrever-se ou agir de outra forma?” Poderia lançar o restante do seu site sob uma nova luz.
Gráficos de alta qualidade, texto bem escrito, os mais recentes padrões da Web e opções de cores sublimes podem impressionar as pessoas, mas elas os seduzem a querer mais?
Melhores práticas
O que faz uma página de contato funcionar? Certas soluções dependem tanto do gosto pessoal quanto do código sólido e do design claro. Mas algumas práticas são relevantes independentemente do seu estilo.
- Nunca confie em dados enviados por usuários. Sempre valide dados, verificando spambots, dados incorretos e ataques de injeção SQL.
- Uma boa página de agradecimento tem uma mensagem amigável. Uma página “Obrigado” melhor oferece opções, em vez de deixar o usuário perambular. Embora desnecessário, esse empurrão extra poderia recompensar as pessoas por participarem.
- Nem todo mundo se sente confortável com formulários e e-mails. Os números de telefone e os endereços postais não apenas fornecem métodos de contato alternativos, como também garantem às pessoas que essa organização é uma entidade legítima.
- Formulários longos desencorajam os usuários, portanto, os formulários de contato não devem ser pesquisas. Guarde algumas perguntas para respostas de acompanhamento.
- Da mesma forma, um formulário de associação deve exigir apenas o básico - nome de usuário, endereço de e-mail, senha - para facilitar a inscrição. Novos membros podem adicionar mais informações - nome, número de telefone, avatar etc. - assim que estiverem comprometidos.
- Não faça as pessoas caçarem maneiras de agir. Links óbvios para o formulário de inscrição ou de contato incentivarão as pessoas a se inscreverem, enviarem uma mensagem ou participarem de alguma outra forma.
- Um dos elementos mais importantes de uma página de contato não é relacionado ao design, mas sim respostas rápidas e úteis. Poucos minutos de serviço ao cliente valem horas gastas refinando CSS. Como o design, o serviço é um meio para o sucesso, não um fim em si mesmo.
De grandes corporações a pequenas organizações sem fins lucrativos, muitas organizações confiam na web para facilitar a participação do público.
As páginas que chamam os usuários para ação precisam de um planejamento cuidadoso. Quando bem feitos, tornam o processo fácil e confiável para a organização e seus usuários.
Escrito exclusivamente para Webdesigner Depot por Ben Gremillion. Ben é um escritor e designer quem resolve problemas de comunicação com melhor design.
Você conhece alguma outra maneira de melhorar os formulários de contato? Compartilhe seus pensamentos nos comentários abaixo.