Mostra de Portfólio de Fotografia
Os fotógrafos , assim como os designers, costumam usar a Internet para ajudar a promover seu trabalho.
Além de usar sites de fotografia e design convencionais, como Flickr , Behance e DeviantArt , os fotógrafos geralmente gostam de ter seu próprio portfólio. Não é apenas profissional, mas dá-lhes uma quantidade ilimitada de opções e formas de mostrar o seu próprio trabalho.
Esta compilação mostra alguns dos melhores sites de portfólio de fotógrafos , incluindo portfólios baseados em HTML e Flash.
Perdemos um portfólio de fotografias desta lista que você sente que merece estar aqui? Certifique-se de soltar um link na área de comentários na parte inferior da postagem…
Portfólios HTML / CSS
Os designs de web baseados em HTML e CSS estão se tornando cada vez mais populares em sites de portfólios para exibir trabalhos, seja em fotografia ou design, arte tradicional ou construção de móveis.
As tecnologias mais recentes em HTML, CSS e JavaScript / jQuery nos permitem criar alguns recursos de portfólio impressionantes, como caixas de luz e efeitos de rolagem animados e elegantes. Outro aspecto positivo na escolha de um portfólio HTML / CSS é que ele pode ser visualizado sem o Flash Player em dispositivos móveis, como o iPhone, ou em computadores mais antigos que podem não ser poderosos o suficiente para animações intensivas de CPU.
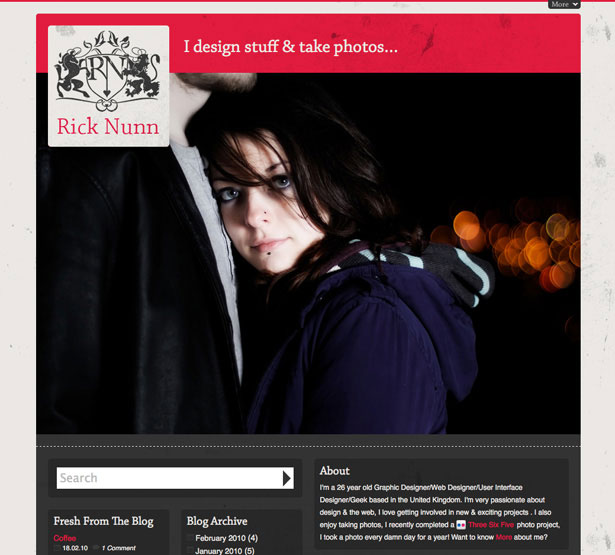
Rick Nunn
Rick Nunn usa um design moderno, fazendo bom uso de efeitos jQuery e algumas texturas grunge sutil. A área de navegação principal do site está localizada no rodapé, adicionando uma maneira única e interessante de encontrar o caminho do site.
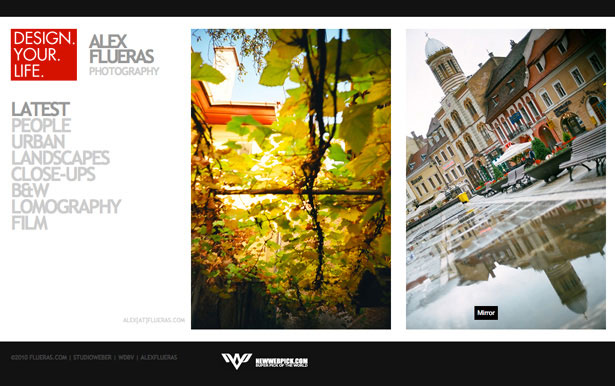
Alex Flueras
O portfólio da Alex Flueras usa um esquema de cores preto e branco limpo, o que faz com que suas fotografias se destaquem. O menu de navegação baseado em tipografia no lado esquerdo do layout é usado para visualizar diferentes tipos de trabalho, você pode então rolar lateralmente para ver os trabalhos em cada categoria. Um ótimo efeito jQuery é usado, o que permite que você clique na próxima imagem que, uma vez clicada, rola suavemente para o lado esquerdo da página para você.
Rebecca Ruth
O portfólio de Rebecca Ruth é baseado em um layout HTML e CSS, embora o Flash seja usado para criar um controle deslizante elegante. O uso de uma fonte de estilo de caligrafia adiciona mais elegância ao portfólio, e os padrões florais de baixa opacidade adicionam um pouco de profundidade ao design.
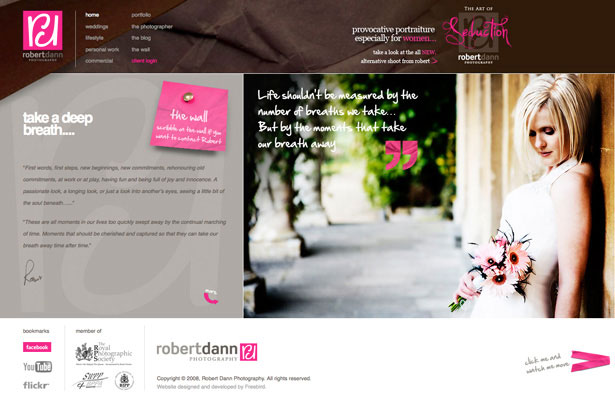
Robert Dann
Robert Dann faz grande uso da textura em seu portfólio para adicionar profundidade à sensação geral do design. Ele usa o mesmo rosa quente e vívido encontrado em seu logotipo em todo o seu design, o que ajuda a adicionar algo extra ao design. A área de portfólio usa um slider jQuery elegante, adicionando um toque de estilo à usabilidade do site.
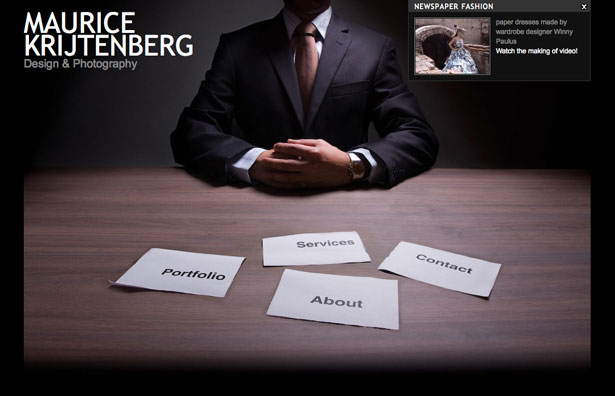
Maurice Krijtenberg
Maurice Krijtenberg faz uso de suas habilidades fotográficas em seu design de portfólio, transmitindo a mensagem de que ele é um fotógrafo desde o início. Seu trabalho fotográfico é exibido em uma moldura fotográfica; para ver o próximo trabalho, basta clicar e um efeito legal do jQuery entra em ação e faz o trabalho de deslocar suavemente a imagem lateralmente para revelar a próxima fotografia.
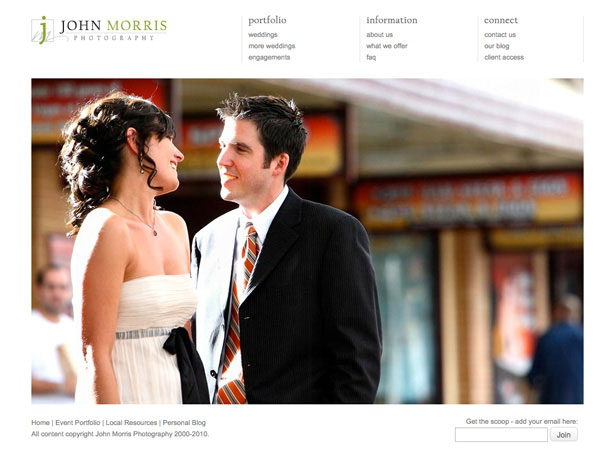
John Morris
John Morris foi para o visual elegante e limpo, que é sempre uma boa escolha se você é um fotógrafo de casamento! O esquema de cores branco mínimo funciona perfeitamente com o estilo das fotos e as destaca como se não houvesse amanhã. Mais uma vez, outro efeito jQuery foi usado, desta vez para adicionar um elegante efeito suave e desbotado à apresentação de slides da primeira página.
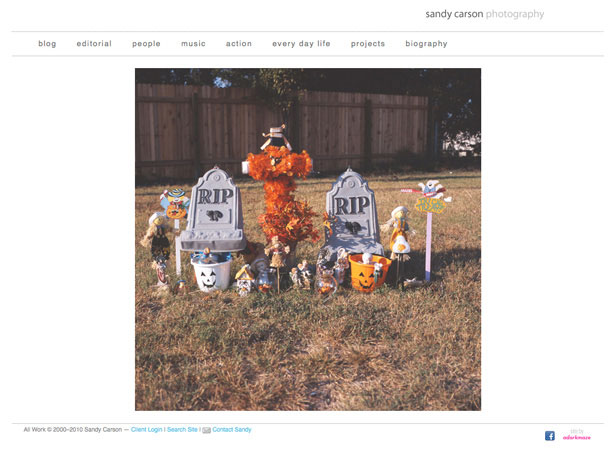
Sandy Carson
O portfólio de Sandy Carson é outro minimalista, fazendo uso do espaço em branco para trazer o melhor em seu trabalho fotográfico. As páginas do portfólio fazem bom uso de uma galeria de miniaturas do jQuery, permitindo que você selecione apenas as fotos que deseja ver, em vez de visualizá-las todas, embora provavelmente você as veja de qualquer maneira!
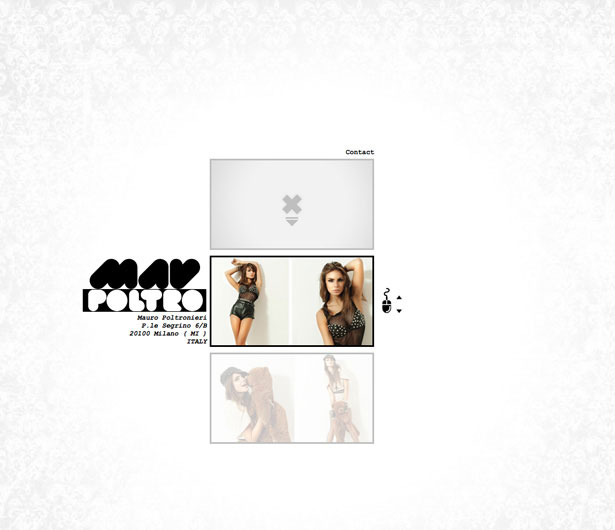
Mauro Poltronieri
A textura de estilo damasco desbotada usada no fundo do portfólio de uma página de Mauro Poltronieri acrescenta grande profundidade, tornando o site muito mais visualmente atraente. O efeito de rolagem no portfólio de imagens em si é muito suave e adiciona um toque elegante ao design; as imagens podem ser clicadas e abertas para visualizar a imagem em tamanho real em uma bela caixa de luz jQuery.
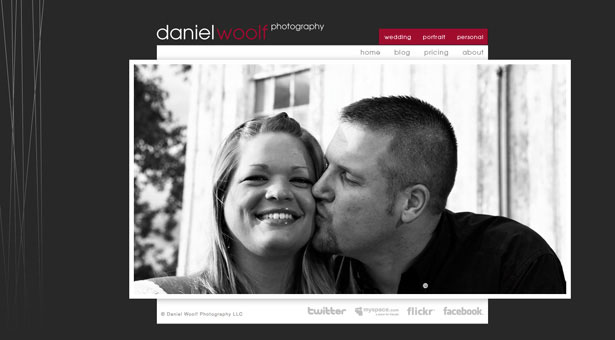
Daniel Woolf
Daniel Woolf faz uso de lindas imagens listradas no lado esquerdo de seu portfólio, adicionando toneladas de interesse ao próprio design do portfólio. A seção de portfólio do site usa uma galeria de miniaturas do jQuery que se encaixa perfeitamente no design geral dos sites.
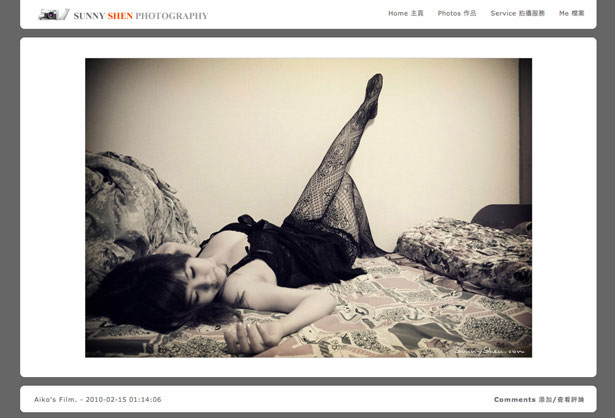
Sunny Shen
O portfólio da Sunny Shen usa um esquema de cores muito limitado e faz uso de cantos arredondados para fazer com que as imagens de esquina quadrada se destaquem bem. A seção de portfólios do site é um pouco desatualizada e não faz uso de apresentações de slides ou quaisquer efeitos do jQuery, no entanto, ele é bem exibido e é fácil encontrar o que você está procurando.
Buddhabong
O portfólio da Buddhabong usa algumas tendências realmente modernas, como padrões repetidos de fundo listrado, efeitos jQuery e um menu de navegação minimalista, mas eficaz e impressionante.
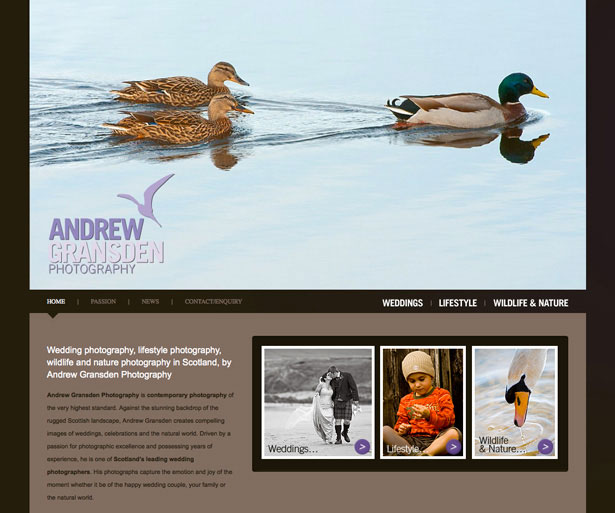
Andrew Gransden
O portfólio baseado em HTML e CSS de Andrew Gransden usa alguns ótimos efeitos de link de rolagem no menu de navegação, que é muito fácil de usar e encontrar o caminho do site. A área de portfólio do site usa uma popular, mas bem usada caixa de luz jQuery, enfatizando a qualidade da fotografia.
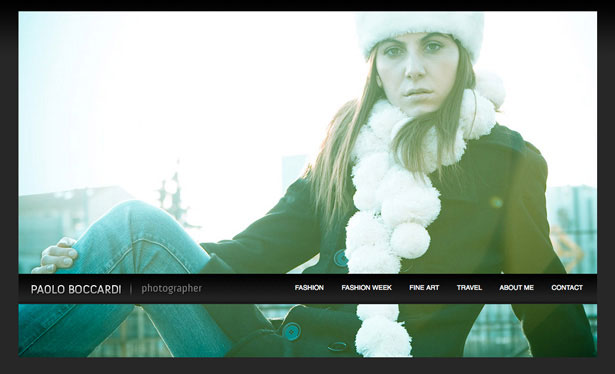
Paulo Boccardi
Paulo Boccardi tem um portefólio tão simples, mas a sua elegância e simplicidade tornam-no absolutamente perfeito para o seu estilo de trabalho, que se destaca incrivelmente bem. A área de portfólio usa um ótimo efeito de rolagem jQuery, tornando-o simples de usar e agradável de se ver.
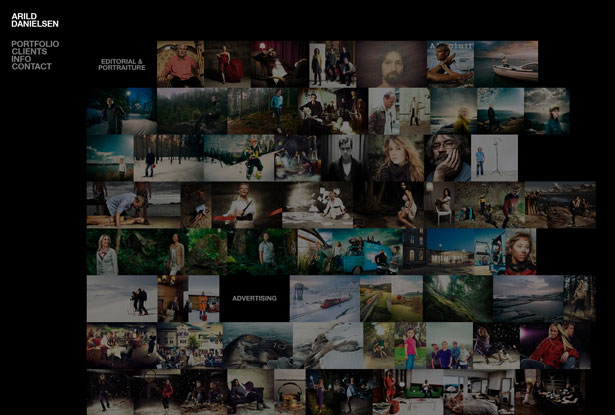
Arild Danielsen
O design de Arild Danielsen usa ótimos efeitos JavaScript em Flash para tornar o site visualmente atraente e interessante de usar. As miniaturas das fotos são ampliadas em uma caixa de luz quando clicadas, permitindo que o espectador as visualize em uma escala maior.
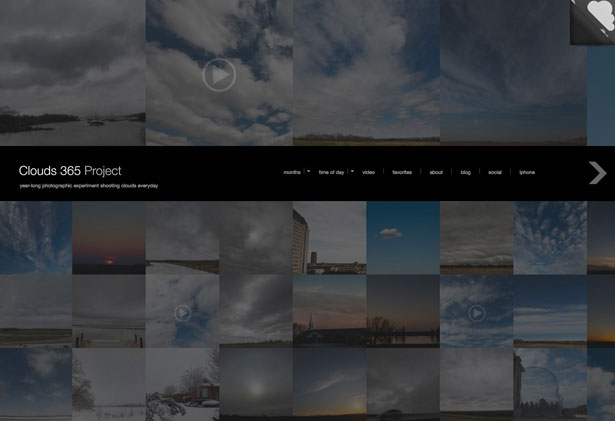
Projeto Clouds 365
O Projeto Clouds 365 é um projeto incrivelmente interessante e tem um excelente “portfólio” para combinar. Ele usa um efeito fantástico de JavaScript que faz com que as imagens de opacidade ligeiramente diminuída mostrem sua cor real ao passar o mouse sobre elas. Clicar em uma miniatura revela uma versão maior das nuvens e, como um blog, permite que os visitantes comentem suas fotografias favoritas.
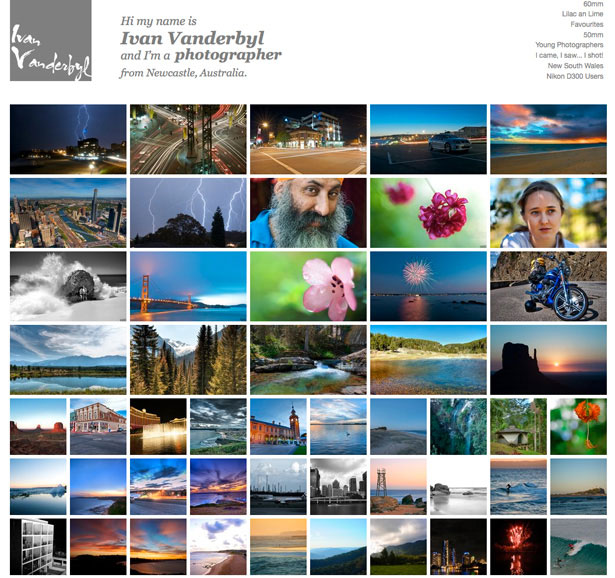
Ivan Vanderbyl
O portfólio de fotografia de Ivan Vanderbyl usa efeitos de sobreposição de jQuery que revelam o nome de uma foto em particular, bem como quando ela foi tirada. Clicar em uma das muitas miniaturas exibidas na primeira página leva você a outra página, permitindo que você visualize uma versão maior da foto.
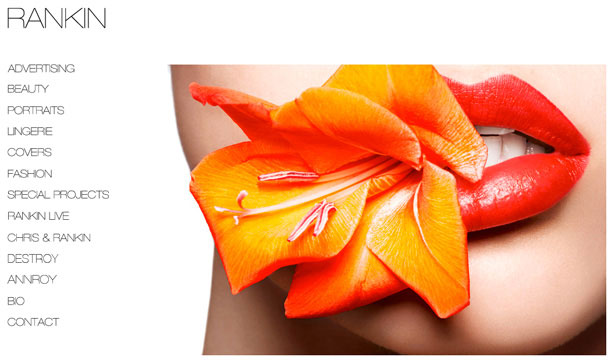
Rankin
Rankin é um fotógrafo enorme e muito conhecido, tendo fotografado muitas celebridades como Madonna, Lindsay Lohan, Jay-Z, Ricky Gervais e muitos, muitos mais. O design do portfólio em si é muito simples e minimalista, usando um quadro para apresentar as fotografias reais em uma caixa de rolagem horizontal.
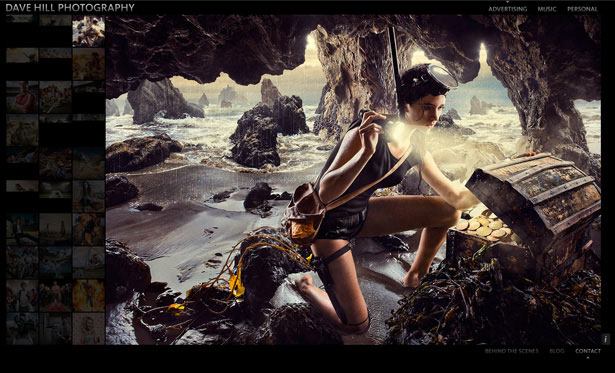
Dave Hill
Dave Hill usa ótimos efeitos de jQuery em seu portfólio para exibir uma seleção de miniaturas desbotadas no lado esquerdo, seguida por uma grande visualização da miniatura selecionada.
Alexander Henderson
O portfólio elegante e moderno de Alexander Henderson usa um texto cinza escuro para tornar o menu de navegação no lado esquerdo o mais sutil possível. As miniaturas das fotos destacam-se incrivelmente bem por causa do esquema de cores muito limitado, e quando clicadas são abertas em uma bela caixa de luz, permitindo ao usuário visualizar as fotos em um bom tamanho.
Portfólios Flash
Usar a mais recente tecnologia Flash em design de portfólio é uma ótima maneira de exibir seu trabalho de forma um pouco diferente dos que usam HTML, CSS e JavaScript / jQuery. Embora quase tudo seja possível, espere pagar um pouco mais por portfólios personalizados baseados em Flash (se você não estiver criando você mesmo). Outro ponto negativo do Flash é que ele não pode ser visualizado em todos os computadores e dispositivos móveis, como alguns computadores e iPhones mais antigos.
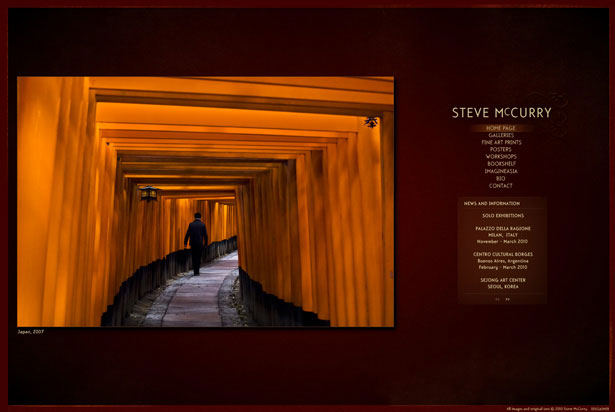
Steve McCurry
O portfólio de Steve McCurry é muito bom e não poderia ser mais fácil encontrar o caminho do site, localizando galerias diferentes e percorrendo as diferentes fotos. O uso de ruído e textura sutis no fundo enfatiza as fotos, e a borda em negrito ao redor de todo o design termina bem.
Felipe Marti
O portfólio de Felipe Marti é definitivamente algo que pode ser alcançado usando HTML, CSS e alguns bons efeitos jQuery, mas ainda assim é um ótimo portfólio. A navegação não poderia ser mais fácil, e o adorável esquema de cores desaturated faz com que você se concentre mais na fotografia do que no design do portfólio.
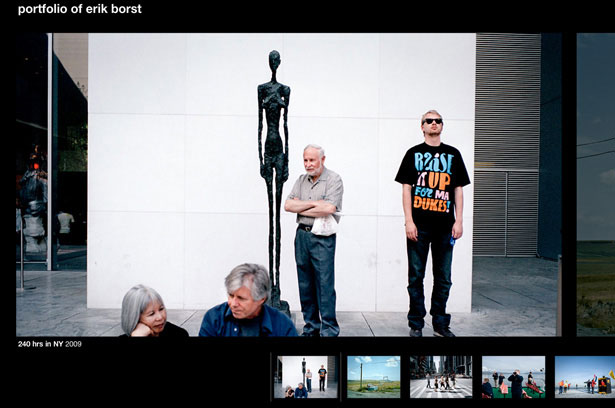
Erik Borst
Erik Borst projetou seu portfólio para que cada fotografia tenha o máximo de espaço possível para preencher sua tela com composições e cores deliciosas. A navegação é muito interessante, tornando-a muito única em comparação com a maioria dos outros sites nesta compilação.
Adam Sheppard
O portfólio de Adam Sheppard tem alguns menus de navegação animados muito originais em seu portfólio, permitindo-nos interagir com o design um pouco mais do que outros. Quando você não está propositadamente visualizando nenhuma foto, uma apresentação de slides maravilhosamente transitada está sendo reproduzida em segundo plano. A área de portfólio em si é explorada através de números, você nunca sabe o que você vai conseguir o que constrói o suspense fazendo você querer ver mais!
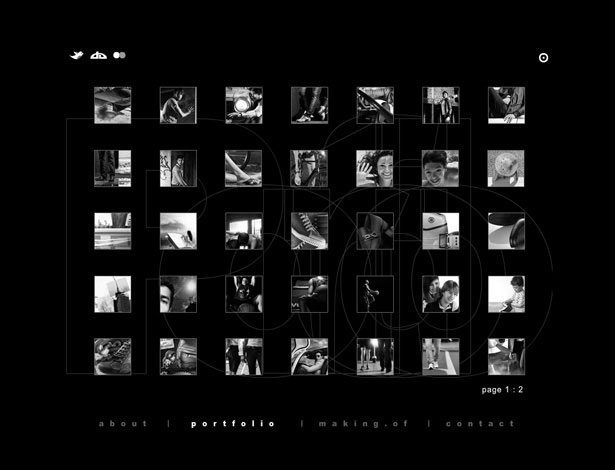
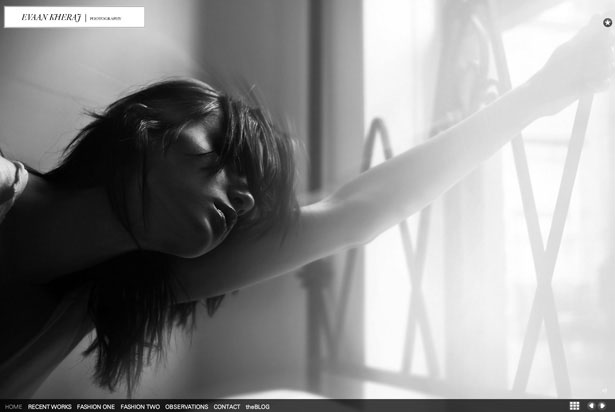
Evaan Kheraj
O portfólio de Evaan Kheraj é outro que faz uso de grandes efeitos de Flash para aproveitar ao máximo o espaço que eles têm, permitindo-nos ver as fotografias no maior tamanho possível. Além de poder clicar nas fotos em tamanho real, também temos a opção de visualizar o álbum / galeria em miniaturas, o que nos permite escolher as fotos que queremos ver, evitando as coisas que não usamos. Não quero ver - uma grande adição para aqueles que sabem o que estão procurando!
Eric Ryan Anderson
O portfólio de Eric Ryan Anderson é mínimo, fazendo com que cada um de nós nos concentre em uma fotografia soberba. Álbuns são super fáceis de encontrar usando a navegação fácil, e fotos podem ser visualizadas simplesmente deslizando de um lado para o outro.