Design responsivo no mundo corporativo
Quando você já tem uma placa cheia de trabalho do cliente, pode ser difícil entrar em novas tecnologias. O design responsivo é uma grande frase no momento, mas não é necessário forçá-lo a um cliente, a menos que os usuários vejam um benefício dele.
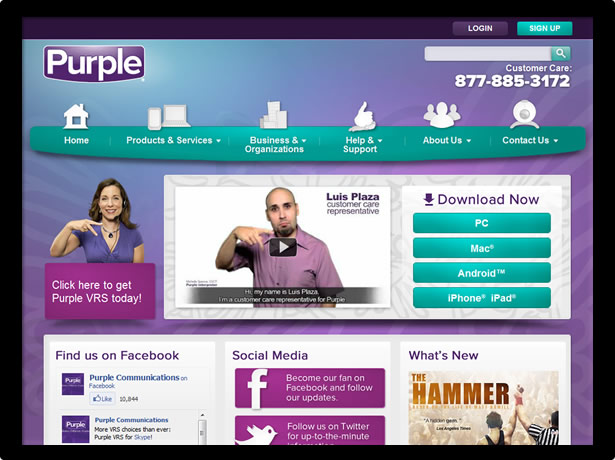
No 352 Media Group, recentemente vimos uma oportunidade de criar um site totalmente responsivo para um cliente, a Purple Communications. Eles fazem softwares para pessoas com perda auditiva que, de outra forma, não conseguiriam fazer uma ligação telefônica. Usando seu computador, telefone, videofone ou outro dispositivo eletrônico, eles podem se comunicar com outras pessoas usando um serviço de retransmissão de vídeo.
A Purple Communications oferece aplicativos para várias plataformas de telefone, portanto, uma parte substancial de seu tráfego da Web é proveniente de dispositivos móveis. Olhando para o tráfego deles, ficou claro que a melhor solução para o cliente era criar um site totalmente responsivo. Nossa empresa já fez sites para dispositivos móveis antes, mas essa foi a primeira vez que um site atendeu a usuários de dispositivos móveis e de desktop. Se você estiver interessado em incorporar alguns recursos responsivos de design da web à sua empresa ou ao website do cliente, veja algumas dicas a serem lembradas:
Não comprometa o design
Existem designs que se prestam a um layout responsivo e fluido muito mais do que outros. Um design minimalista com um fundo simples pode exigir apenas alguns ajustes para se tornar fluido. Por isso, pode ser muito tentador empurrar esse tipo de design para o cliente, já que isso tornaria o desenvolvimento do site notavelmente mais fácil.
Uma das vantagens competitivas do 352 Media Group é o nosso design premiado. Então, enquanto inicialmente eu estava sucumbindo à tentação de um design minimalista, mudei de idéia e decidi descobrir como poderíamos usar o design que queríamos de uma maneira responsiva.
Existem três maneiras diferentes de desenvolver um design responsivo. Eu criei nomes para eles, para que sejam mais fáceis de discutir:
Layouts escalonados
Essa técnica usa consultas de mídia para servir diferentes folhas de estilo em resoluções definidas. Tradicionalmente, você cria três designs diferentes - um para desktops, um para tablets e um para telefones.
Esse método foi muito atraente por causa da minha decisão de criar um site que seria potencialmente complicado de fazer fluido. Essencialmente, poderíamos ter o nosso processo existente de desenvolvimento de um site e apenas multiplicá-lo por três. Poderíamos até usar a detecção do lado do servidor para garantir que você só tenha o arquivo CSS necessário para a sua resolução.
O problema com essa técnica é escolher quais resoluções você vai otimizar seu site. A maioria das pessoas usa números com base nos dispositivos iOS - 768px para o design de tablets e 320px para o design de dispositivos móveis. Mas com todos os diferentes smartphones e tablets disponíveis, existem várias resoluções diferentes. Como os aplicativos que a Purple Communications disponibiliza estão disponíveis para muitos telefones diferentes, queríamos ter certeza de que todos os usuários tivessem uma ótima experiência. Então, embora eu ache que essa técnica seria perfeita para um site de aplicativos para iPhone, isso não se ajustaria às nossas necessidades para este projeto.
Grade Fluida
Outra maneira de tornar seu site responsivo é usar porcentagens de largura para que tudo seja dimensionado com a janela de visualização até o limite 0. Com esse método, você configura sua grade baseada em porcentagem que fará o trabalho principal. Depois disso, você utiliza consultas de mídia para ajustar as coisas em telas diferentes. Esse método tem uma vantagem distinta sobre o método escalonado porque o site será otimizado para cada resolução única, em vez de apenas um punhado.
A desvantagem aqui é que certos projetos podem ser exponencialmente mais difíceis de desenvolver. Eu considerei esse método por um longo tempo, tentando descobrir como codificar áreas problemáticas. Nós utilizamos um método comum chamado de técnica de portas deslizantes Isso permite que você use uma única imagem para criar um contêiner de largura de fluido com bordas complexas. Se você não estiver usando, definitivamente olhe esse tutorial porque é uma técnica fantástica. Mas mesmo com isso e algumas outras coisas em nosso arsenal, ainda teria sido muito difícil de realizar.
Fluido / Híbrido escalonado
No final, decidi por uma combinação dos dois métodos. Utilizaríamos a técnica escalonada para criar um design para desktop e, em seguida, um grande passo para um design fluido com largura de 960px. Isso significava que, para desktop, nosso processo era quase o mesmo que um projeto normal. Suportamos resoluções de 1024 × 768 e superiores para desktop, por isso, fazemos nossos sites com a largura padrão de 960px (o que permite uma barra de rolagem vertical e outro navegador e cromo do sistema operacional). Qualquer janela de visualização nessa largura normalmente mostraria apenas uma barra de rolagem.
Em vez de tentar escolher qual resolução fazia mais sentido para um tamanho de tablet, apenas a configuramos onde qualquer coisa abaixo da largura do site de 960px acionaria o layout fluido. Dessa forma, ninguém jamais teria a temida barra de rolagem horizontal.
Como um pequeno bônus adicional, um tablet (com pelo menos 960px de largura) exibindo o site no modo paisagem obtém a versão completa para desktop. Lembre-se de que você provavelmente desejará fazer alguns pequenos ajustes com as consultas de mídia para facilitar o acesso a links e botões.
Primeiro móvel
Se você fez alguma pesquisa sobre design responsivo, você certamente já ouviu o mantra de desenvolver para dispositivos móveis primeiro, que é definitivamente algo que você deve ter em mente. Uma vez que todos temos estado na mentalidade de desenvolver sites para computadores de mesa por tanto tempo, é muito fácil olhar para as consultas de mídia da maneira errada. Você pode pensar: “Tudo o que preciso fazer é criar algumas novas imagens e colocar um novo CSS em uma consulta de mídia, e meu site também funcionará em telefones.” Embora isso seja verdade, também é totalmente contrário.
Por incrível que os smartphones tenham se tornado, eles ainda não são tão poderosos quanto os computadores de mesa. Além disso, o conteúdo é freqüentemente consumido em qualquer lugar. Mas, seguindo nossa lógica anterior, estamos otimizando um site para dispositivos menos potentes em conexões mais lentas adicionando CSS e imagens. Depois de pensar nisso, você percebe que precisa alterar seu fluxo de trabalho.
A parte mais difícil é fazer esse trabalho para img Tag. Se você seguir as práticas recomendadas, terá imagens otimizadas para diferentes resoluções. A parte desafiadora é garantir que você faça o download da imagem necessária. Esta questão poderia ser um artigo por si só, mas felizmente Jason Grigsby já compilou uma lista de métodos de imagem responsivos e seus prós e contras.
Passado isso, tudo o que temos para começar a trabalhar é o CSS. Com nossa mentalidade de "primeiro celular", criaremos um arquivo mobile.css que contém todo o CSS que o celular precisa. Este será o único arquivo que os telefones baixam. Em seguida, criaremos um segundo arquivo chamado desktop.css, que criará e substituirá os estilos base estabelecidos no mobile.css. Para garantir que os telefones / tablets recebam somente mobile.css e os desktops recebam mobile.css e desktop.css, nossos links são assim:
Essa combinação funcionou até agora para tudo que testei, exceto para versões do Internet Explorer anteriores a 9. Como o padrão da nossa empresa é oferecer suporte ao IE7 +, tivemos que fazer um último ajuste. Você notará que meu código acima está sendo executado no servidor. No backend, estamos verificando a versão do IE, e se for menor que 9, mudamos o atributo media para "screen, projection". Isso funcionou melhor para nós, mas se você não estiver executando nada do lado do servidor, poderá usar o response.js.
Isso significa que nosso CSS de desktop não será tão otimizado quanto seria em um site normal. Mas o único sacrifício que estamos fazendo é baixar um arquivo CSS leve que sobrescrevemos onde precisamos. Precisávamos nos comprometer em algum lugar e, como continuamos a cantar "primeiro em dispositivos móveis", sabemos que isso é melhor do que a alternativa.
Ainda oferecendo o controle do cliente
No 352 Media Group, acreditamos em dar ao cliente controle total sobre o site. Depois que terminamos o desenvolvimento, entregamos todo o código-fonte. Também fornecemos um CMS personalizado que permite ao cliente gerenciar as páginas, a navegação e o mapa do site. Tal como o design, este é um padrão que não queremos comprometer, por isso tivemos alguns obstáculos adicionais.
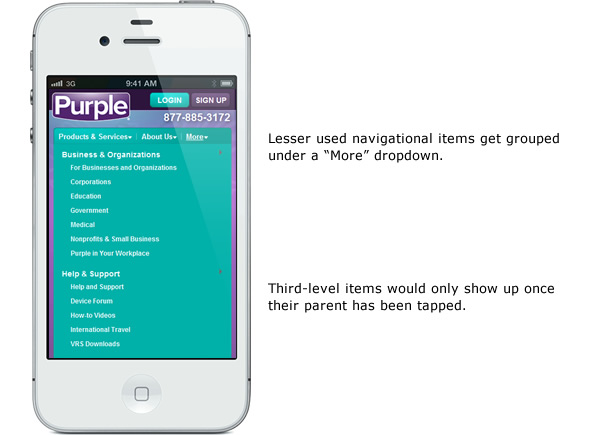
Uma das interfaces mais difíceis de transferir para o celular é a navegação. Isso é um problema porque é também uma das interfaces mais importantes de um site. A primeira pergunta que você deve fazer é se os usuários de dispositivos móveis precisam de acesso rápido a toda a navegação ou se estão interessados apenas em alguns poucos. Se eles precisam de toda a navegação, e há mais de quatro itens de nível principal, eu acho que uma das melhores soluções é agrupá-los em um elemento. Isso utilizará o sistema operacional do telefone para uma interface otimizada com a qual o usuário já está acostumado.
Na Purple Communications, havia apenas dois itens de nível principal que os usuários de dispositivos móveis olhavam principalmente: Products & Services e About Us. Assim, nos telefones, mostramos apenas esses dois itens e depois agrupamos o restante em um menu suspenso "Mais".

Mas uma das coisas que oferecemos ao cliente é controlar sua navegação. Para este site, a única coisa sobre a qual eles não teriam controle era quais itens entraram em colapso no menu, então nos certificamos de esclarecê-los primeiro. Mas além disso, eles podem adicionar quaisquer itens ou subitens que quiserem. Para fazer isso, usamos uma segunda cópia da navegação aninhada no último item chamado "Mais". A ocultamos nos desktops e, no celular, ocultamos os itens de nível superior que não queremos que sejam exibidos. Na lista aninhada, ocultamos "Produtos e Serviços" e "Sobre" para que os usuários não os vejam duas vezes. Isso dá ao nosso cliente controle total sem ter que gerenciar uma navegação móvel separada (que se tornaria uma tarefa com itens duplicados).
Para as áreas de conteúdo, fornecemos treinamento ao cliente para que eles conheçam as melhores formas de estruturar seu conteúdo. Também criamos algumas aulas que eles poderiam usar em vídeos do YouTube, botões e frases de chamariz, o que garante que as coisas adicionadas sejam otimizadas para todas as resoluções.
Criando um framework reutilizável
A última coisa a ter em mente ao explorar novas tecnologias, como design responsivo, é garantir que sua empresa esteja melhor preparada para o futuro. Você desejará que todos os que trabalham no projeto não apenas pensem no cliente e em seus usuários, mas também em quais lições podem ser aplicadas a outros projetos. Esteja sempre atento a projetos como esse que possam colocar seu pé na porta de novas áreas para que sua empresa continue avançando junto com a indústria.
No 352 Media Group, já estabelecemos estruturas para nossos programadores e desenvolvedores de front-end. Por exemplo, dividimos todo o nosso CSS em vários arquivos para compartimentar os componentes e manter todos organizados. Nós temos arquivos separados para estrutura, tipografia, formulários, widgets, etc. Quando você está mudando para novas tecnologias, você pode pegar o que parece ser o caminho fácil e simplesmente abandonar coisas que não parecem se encaixar e criar coisas novas para o futuro. Mas ao fazer isso, você está abandonando anos de experiência que têm funcionado bem para você até agora.
Eu simplifiquei o nosso código anteriormente que liga os arquivos CSS. Poderíamos ter exigido que os sites responsivos usassem esses dois novos arquivos CSS em vez do framework normal. Mas, em vez disso, com um pouco de criatividade, descobrimos quais arquivos devem ser aplicados ao celular, que devem ser aplicados à área de trabalho e que devem ser divididos entre os dois. Conseguimos adaptar o que já tivemos em algo que funcionará bem para nós no futuro.