Crie uma ilustração incrível usando recados
Neste tutorial, apresentarei algumas etapas que mostrarão como consegui criar essa ilustração.
Eu gostaria de dar todo o crédito para isso Chris Haines . Ele é um designer muito talentoso da Austrália e um dos depthCore artistas.
Quando eu vi a sua ilustração chamada Skin, eu estava realmente curioso para imaginar como ele alcançou o resultado, então eu peguei meu próprio estilo, usei um estoque livre e o resultado é realmente muito interessante.
Agora que consegui terminar o trabalho, pensei em compartilhar isso com você.
Pré-visualização final da imagem
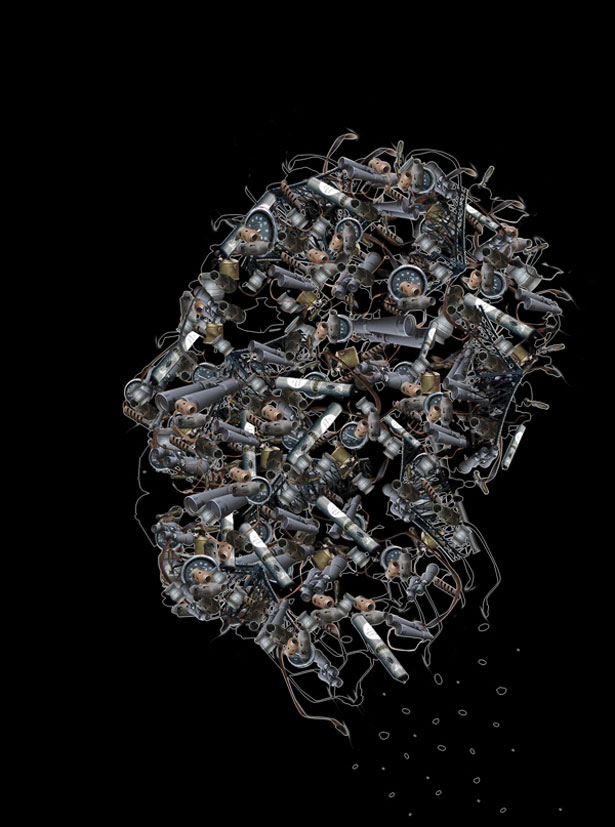
Esta é a imagem que você irá criar:
Passo 1
Antes de tudo, gostaria de apresentar as imagens que usei para isso: ponte , velocímetro e mais sucata .
Passo 2
Em seguida, você precisa cortar alguns desses objetos. Você usará esses objetos para criar a cabeça. Os pontos de leitura são colocados sobre os objetos que usei para criar a cabeça.
etapa 3
Agora você precisa colocar os objetos no documento em uma ordem. Eu desenhei um esboço da cabeça para saber onde colocar meus objetos.
Passo 4
Agora você precisa começar a colocar os objetos que você cortou um por um.
Passo 5
Continue colocando mais objetos. Não os coloque apenas como você os pega, redimensiona, gira, transforma-os como você gosta.
Passo 6
Como você pode ver, estou usando alguns elementos a meu favor. Eu estou usando os cintos para criar o cabelo e alguns para fazer a ilusão de que a cabeça foi quebrada. Também estou usando as teclas do tipo de máquina para dar algum efeito gráfico. Assim como algumas peças estão caindo da cabeça. Eu também estou usando algumas peças para criar os lábios. Também vou apagar o esboço que fiz.
Passo 7
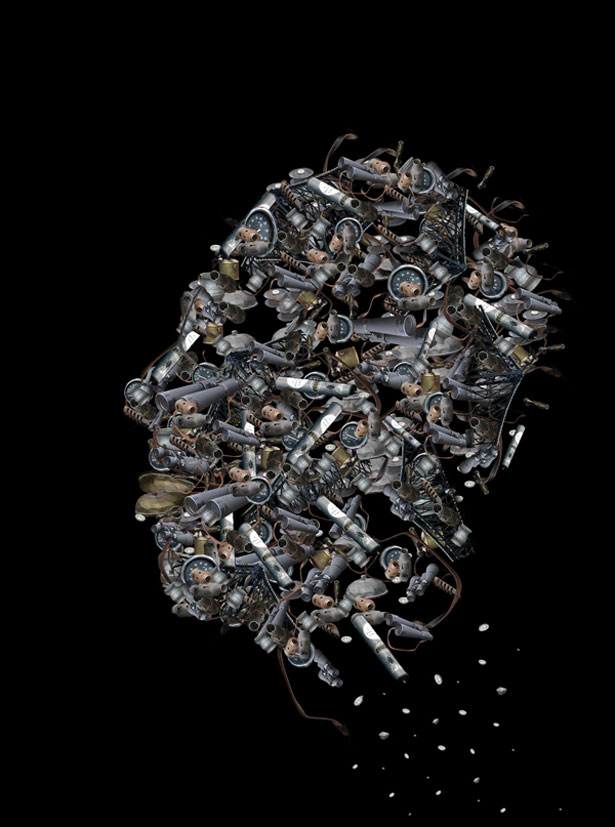
Como você pode ver, o rosto está começando a ter forma. As peças estão se juntando. Você precisa continuar adicionando mais elementos até preencher quase todos os pontos vazios.
Passo 8
Você finalmente terminou de criar a forma da cabeça. Em seguida, você precisa trabalhar para criar o olho. Você criará o olho usando alguns elementos dos recados que você usou até agora e com a ajuda da ferramenta pincel. Vou usar algumas partes da máquina de escrever e cintos.
Passo 9
Em seguida, você precisa criar uma nova camada e desenhar um pouco de branco nessa camada como eu fiz.
Passo 10
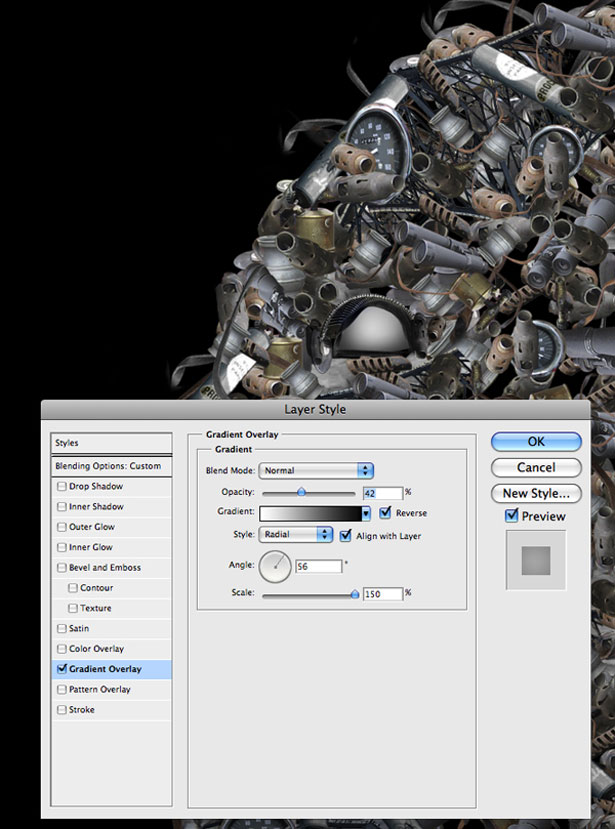
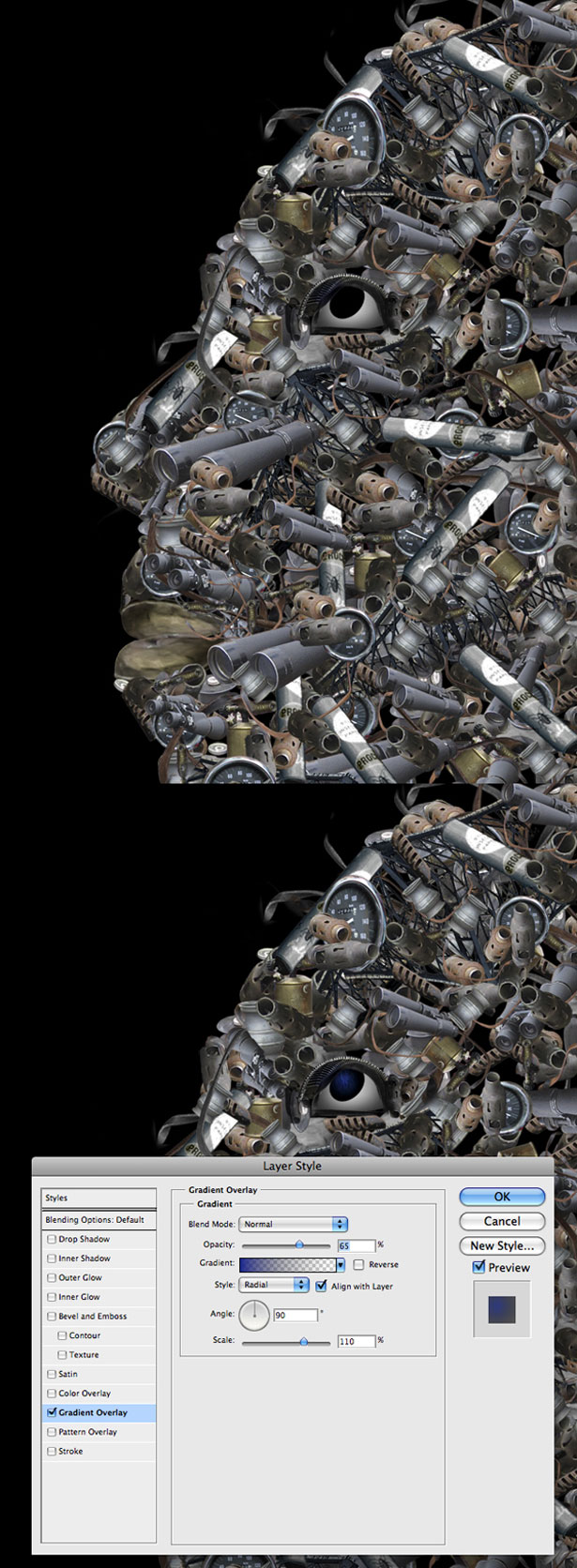
Em seguida, você precisa usar as configurações que usei para as opções de mesclagem.
Passo 11
Crie um círculo preto no centro do olho como eu fiz. E também use minhas configurações para as opções de mesclagem.
Passo 12
Você terminou todo o processo de construção. Agora você precisa começar a adicionar as luzes e sombras. Primeiro de tudo você precisa mesclar todos os elementos. Em seguida, você precisa usar a ferramenta Burn e começar a adicionar alguma sombra. Você precisa selecionar uma escova macia e também diminuir a opacidade para 15%. Você quer construir o efeito gradualmente.
Etapa 13
Continue adicionando mais sombra. Além disso, você precisará usar a ferramenta Dodge para adicionar um pouco de luz também.
Conclusão
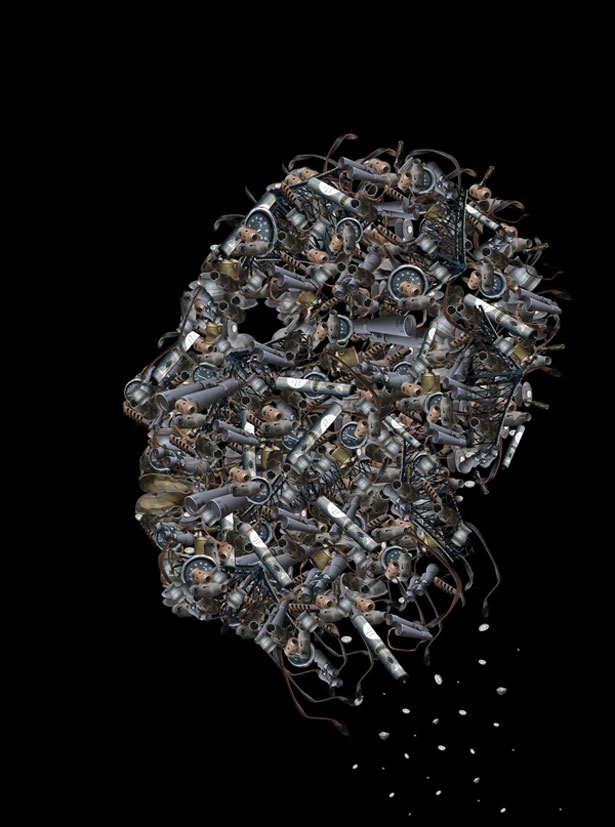
Você terminou com a cabeça. O que você precisa fazer em seguida é colocar um fundo de espaço agradável atrás da cabeça ou talvez criar um para si mesmo. Depois de fazer o seu fundo, é recomendável que você brinque com as cores ou talvez faça o trabalho em preto e branco.
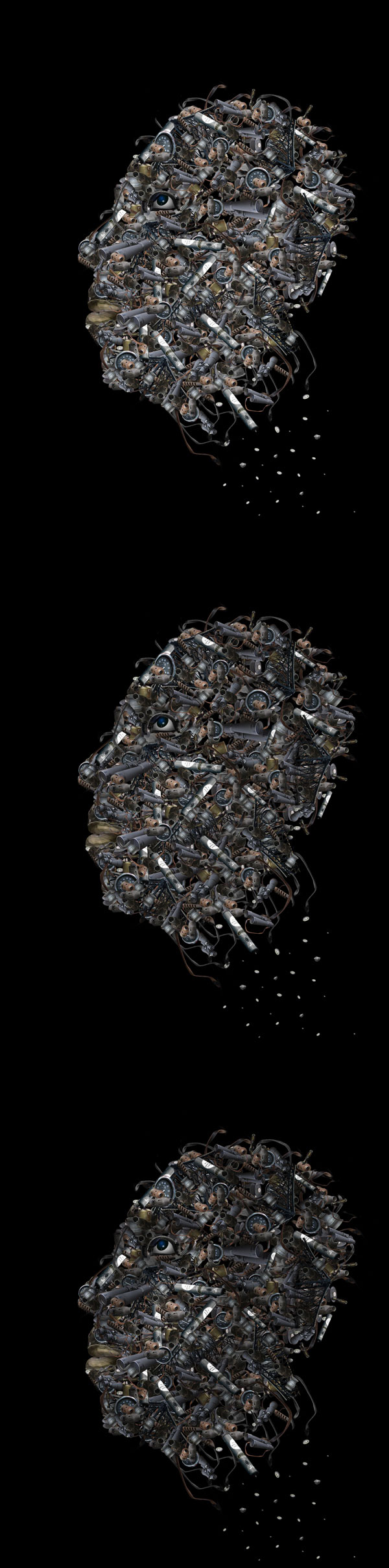
Você pode ver a imagem final da cor abaixo:
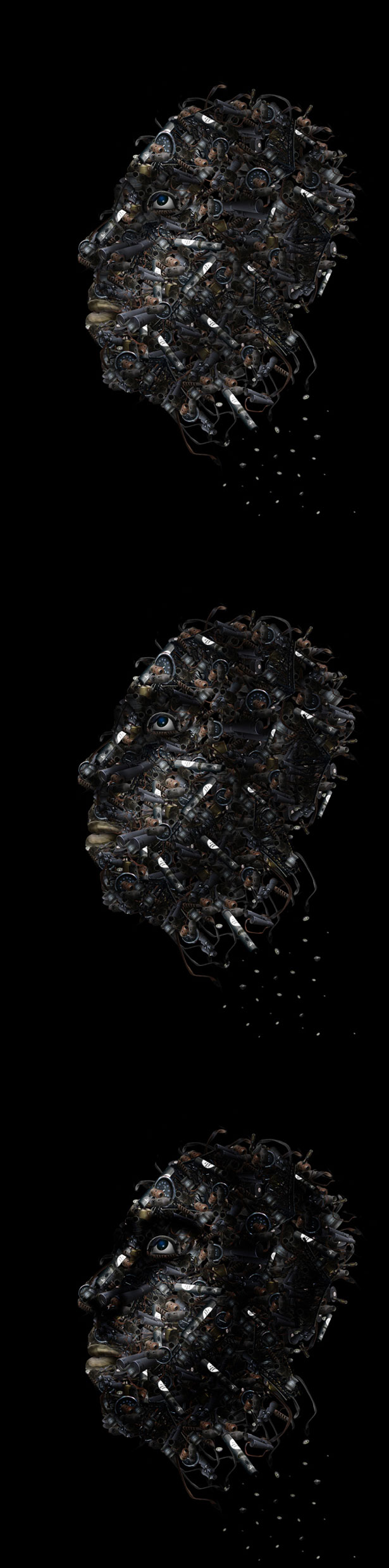
E aqui está uma versão em preto e branco:
Escrito exclusivamente para WDD por Constantin Potorac
Você gostou do tutorial? Tentaste? Por favor, compartilhe seus comentários conosco!