A Navalha de Occam: Um Grande Princípio para Designers
Lex parsimoniae é a expressão latina do que é conhecido em inglês como Occam's Razor , uma regra filosófica que guiou algumas das melhores e mais brilhantes mentes do mundo (incluindo Isaac Newton).
É nomeado após o lógico do século 14 e teólogo William of Ockham.
Mas o que diabos a Navalha de Occam tem a ver com o web design? Estou feliz que você tenha perguntado. Para deixar claro, a Navalha de Occam afirma que a explicação mais simples é geralmente verdadeira.
Para os nossos propósitos, usar o Navalha de Occam é fazer algo da maneira mais simples possível, porque mais simples geralmente é melhor.
Neste artigo, mostraremos como usar o Occam's Razor para criar websites melhores e melhorar a experiência do usuário, tanto para você como para seus clientes.
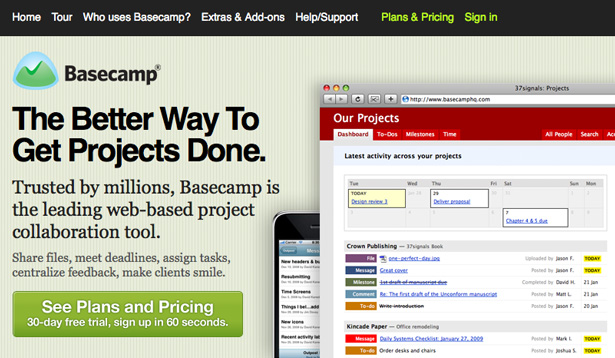
Antes de nos aprofundarmos nos detalhes, vamos dar uma olhada em um exemplo real do Occam's Razor, usado por uma empresa cujos produtos simples e eficazes você certamente conhece: 37signals.
Um exemplo do mundo real
Os fundadores da 37signals Jason Fried e David Heinemeier Hanson são os cérebros por trás de alguns dos produtos e tecnologias mais interessantes da web. Entre suas fileiras pequenas, mas influentes, eles praticam e pregam uma simplicidade semelhante à navalha de Occam.
Isso lhes serviu bem ao longo da última década. O que começou como uma empresa de consultoria em Web design para três pessoas em 1999 tem agora três milhões de usuários em todo o mundo de seus produtos de software (que incluem Basecamp, Campfire e Highrise). O Basecamp sozinho gera milhões de dólares para a empresa, e a empresa emprega apenas 16 pessoas. Eu mencionei que eles são responsáveis pelo desenvolvimento da estrutura de programação de código aberto amplamente popular Ruby on Rails? Aqui está uma citação para levá-lo para casa (do Rework , o último livro da dupla):
Muitas pessoas nos odeiam porque nossos produtos fazem menos que os da concorrência. Eles são insultados quando nos recusamos a incluir seu recurso de animal de estimação. Mas estamos tão orgulhosos do que nossos produtos não fazem quanto o que fazemos. Nós os projetamos para serem simples, porque acreditamos que a maioria dos softwares é muito complexa: muitos recursos, muitos botões, muita confusão.
Esse caso de negócio deixa claro, e Jason Fried provavelmente diria a si mesmo: fazer as coisas da maneira mais simples faz sentido nos negócios. É mais que lógico: é inteligente. Veja como fazer um trabalho simples para você.
Web design simples
Projetando simplesmente para a web é sobre a remoção de barreiras. Se um usuário não souber onde clicar, diga a ele. Se houver muitas opções de navegação, elimine algumas. Se a imagem de fundo distrair a mensagem, diminua o tom.
Na arquitetura, um design legal não deve comprometer a força da estrutura nem dificultar a passagem do ponto A para o ponto B. Da mesma forma, um design da Web legal não deve comprometer a clareza da mensagem que você está tentando transmitir ou torná-la difícil para o usuário navegar da página A para a página B.
Quando seus objetivos são específicos - como converter visitantes em clientes ou fazer com que os usuários iniciem o contato - é crucial antecipar e eliminar possíveis obstáculos, especialmente durante a fase de design. Muitas vezes os designers constroem algo legal sem primeiro descobrir como atingir seus objetivos ou antecipar a facilidade de navegação, o que pode levar a constantes reformulações, ajustes perpétuos, perda de tempo e perda de dinheiro.
Simples anda de mãos dadas com facilidade. Na próxima vez que abrir o Photoshop para começar um novo design, faça perguntas como estas:
- Um não-designer ou não programador acharia essa interface confusa?
- Preciso de todas essas informações ao longo do topo que empurre o formulário de inscrição do boletim informativo abaixo da dobra?
- Quão fácil os usuários poderão acessar as informações que desejam?
- Existem muitas escolhas?
- Essa interface será utilizável para meu público-alvo, uma pessoa de 70 anos ou alguém com cegueira parcial?
Você entendeu.
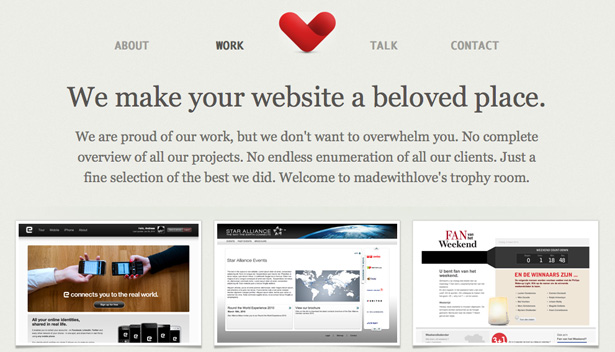
Desenhos simples são bons por outro motivo: diferenciação. Se você quer que seu site sobreviva em um nicho dominado por glamour e glamour over-the-top, crie algum contraste construindo um layout simples.
Codificação Simples
Um chavão flutuante na web agora relacionado à codificação é "leve", que é apenas outra maneira de dizer "simples".
É de conhecimento geral que o código simples carrega mais rápido e geralmente encontra menos problemas. Se você pudesse implementar uma solução usando código leve em vez de uma alternativa inchada, a escolha seria óbvia. O que impede os desenvolvedores de fazer isso?
Código inchado tem duas causas principais. Um é a preguiça. As pessoas adoram copiar e colar. Bibliotecas de código, como jQuery e frameworks, como o 960 Grid System, são úteis, mas criaram uma mentalidade preguiçosa, que pode levar a um código inchado. Como você pode ter certeza de que seu site é tão simples quanto possível se alguém tiver escrito o código?
Assim como um mecânico deve estar familiarizado com o que está sob o capô, um desenvolvedor deve estar familiarizado com o código em execução no site. E se algo quebrar? Como você consertaria isso? Só porque uma solução funciona, não significa que seja a maneira mais simples ou melhor de lidar com o seu caso.
A outra causa do código inchado é a falta de conhecimento. Muitos designers e desenvolvedores - até mesmo alguns que alegam ser avançados - ficaram presos usando programas como o Dreamweaver para codificar seus sites, e às vezes confiam neles para produzir código para eles.
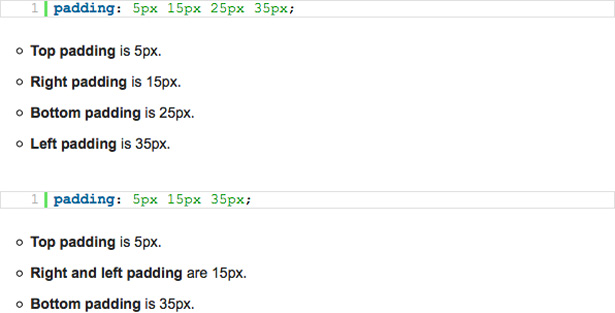
Claro, esses programas podem produzir código, mas nem sempre fazem isso de maneira eficiente; eles simplesmente executam um comando baseado no que eles foram programados para fazer. Em vez disso, usando truques como a abreviação de CSS, você pode otimizar o código para tempos de carregamento mais rápidos, o que acabará melhorando a experiência do usuário.
Comércio eletrônico simples
Quando se trata de vender on-line, a simplicidade deve derrubar o conteúdo direto do trono e assumir seu lugar de direito como rei do reino do comércio eletrônico. Por quê? Porque o que você está vendendo não importa se fazer uma compra é muito difícil. Se a compra for fácil, menos carrinhos de compras serão abandonados e mais vendas serão feitas.
Então, o que você pode fazer para simplificar as compras online? Embora cada experiência deva ser exclusiva e adaptada às necessidades da empresa e de seus usuários, há algumas maneiras fáceis de aumentar a eficácia de uma loja on-line:
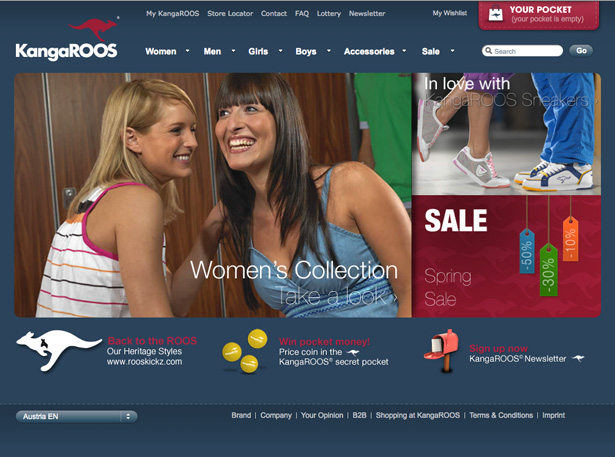
- Torne a caixa de pesquisa proeminente. A pesquisa provavelmente será o método de navegação preferido de muitos usuários, especialmente se você oferecer centenas ou milhares de produtos à venda.
- Não desperdice o tempo das pessoas, tornando-as informações duplicadas. Por exemplo, facilite para os usuários indicarem que o endereço de entrega é o mesmo do endereço de cobrança, adicionando uma caixa de seleção simples ao formulário.
- Não aglomerar produtos muito próximos.
- Não incomode os compradores com pop-ups inesperados e dicas de navegação. Há uma linha tênue entre os usuários de mãos dadas e confiando neles para fazer as coisas por conta própria.
Cópia Web Simples
A maioria dos sites depende de texto para compartilhar seus serviços, produtos e idéias. Não faz sentido expressar as coisas para que sejam facilmente compreensíveis? Lembre-se, a simplicidade agrada a todos, independentemente de sua sofisticação ou habilidade.
O familiar acrônimo KISS (mantenha-o simples, estúpido) deve ficar pendurado em uma placa gigante acima da mesa de qualquer pessoa responsável pela cópia da web. Seu site é acessível a partir de praticamente todos os cantos do globo, o que significa que a cópia simples é a melhor maneira de segmentar o público-alvo mais amplo possível.
Esqueça as definições de estilo de dicionário e enfie as palavras-chave nas gargantas das pessoas (isso só é bom para os mecanismos de busca). Diga o que precisa ser dito o mais brevemente possível. Tentar parecer inteligente na Web é simplesmente estúpido: você deixará os leitores confusos, e um site mais interessante estará sempre a apenas alguns cliques de distância.
Práticas comerciais simples
Às vezes você pode tornar as coisas mais simples e fáceis para você e seu cliente; outras vezes você pode tornar as coisas mais simples e fáceis para apenas um de vocês. Se você tiver que escolher, favorece seu cliente.
Os carrinhos de compras on-line são abandonados quando as coisas ficam muito complicadas; também os clientes abandonam relacionamentos de trabalho que são difíceis de manter.
Faça a si mesmo perguntas como: quão fácil eu devo entrar em contato? Quão fácil seria para mim pagar minha própria fatura? (Se você não quiser pagar sua própria fatura, pense em quão difícil deve ser para seus clientes, que não são especialistas em tecnologia.) Se seus clientes precisarem apertar três botões e esperar em espera antes de falar com você, talvez você deve repensar seu sistema telefônico.
Conclusão

Não posso escrever sobre simplicidade sem mencionar a Apple. Simplicidade tem valor real e pode ser medida em dinheiro vivo. Isso fica claro para o CEO da Apple, Steve Jobs, cujo patrimônio pessoal agora é de US $ 5 bilhões. Ele entregou alguns dos gadgets mais legais e fáceis de usar do mundo.
Simplicidade é construída no iPhone e no iPad; cada dispositivo possui apenas um botão na frente. O MacBook é feito de uma única peça de alumínio. E a simplicidade é por que tantos designers imitam o site da Apple (o espaço em branco, a navegação, a grande fotografia).
A Apple até estende a simplicidade à sua embalagem. Quando substituí minha estação de trabalho Dell recentemente por um iMac, meu queixo caiu quando mudei meu olhar entre o único cabo de energia saindo da parte de trás do Mac para a pilha de cabos serpenteando pelo chão ao lado do velho Dell. Esse é o poder da simplicidade. A equipe em Cupertino, Califórnia, coloca a Navalha de Occam em ação e colhe os benefícios.
Você pode perguntar ... por que um designer avançado ou desenvolvedor gostaria de simplificar? Isso não é regressivo? Eu diria que, embora os iniciantes devem usar um produto simples, porque é isso que eles são capazes de lidar, isso não é necessariamente o melhor caso para a simplicidade. Os profissionais escolhem impor restrições ao seu trabalho para que possam criar um produto melhor.
Talvez seja hora de repensar a maneira como você projeta para a Web. Experimentar um site não deve ser apenas fácil: deve ser indolor. Torne a navegação fácil para que os usuários se concentrem mais no conteúdo do que em como acessá-lo.
Escrito exclusivamente para WDD por Chris McConnell. Ele é um empreendedor, designer e autor que co-fundou a empresa de design Brandeluxe e escreve regularmente em seu blog, Revisão Freelance . Você também pode se conectar com o Chris Twitter .
Você aplica o princípio da Navalha de Occam em seus projetos? Por que ou por que não? Compartilhe sua opinião abaixo ...