Organização de Conteúdo: Decidindo o que é mais importante
O conteúdo de qualquer site é fundamental para o sucesso de um site.
O conteúdo de alta qualidade, independentemente de o site ter como objetivo informar, entreter ou vender um produto, aumentará a probabilidade de o site converter visitantes. Mas, além de fornecer conteúdo de alta qualidade, um site também precisa organizar esse conteúdo de maneira a torná-lo acessível aos visitantes.
Priorizar seu conteúdo é uma das melhores maneiras de garantir que seus visitantes encontrem as informações que desejam encontrar e que desejam encontrar. Mas descobrir qual conteúdo é mais importante e como organizá-lo para refletir isso pode ser confuso, rápido.
Em muitos casos, designers e criadores de conteúdo acham que tudo é importante, e todos devem receber o mesmo faturamento. Mas isso não está fazendo nenhum favor a seus visitantes. Você precisa chegar à raiz do que é mais importante para eles e, em seguida, fornecer isso da maneira mais amigável possível.
Quais são as metas do site?
A primeira coisa que você precisa pensar ao decidir qual conteúdo é mais importante em um site é quais são os objetivos do site. Sites diferentes terão objetivos diferentes. Por um lado, pode estar vendendo um produto. Outro pode estar procurando fornecer informações. Outros podem querer que as pessoas se tornem membros. Alguns fazem uma combinação dos três, ou algo mais, todos juntos.
Depois de saber quais são os objetivos do seu site, você pode começar a adaptar o conteúdo para se adequar a esses objetivos. Se o seu site pretender vender um produto, a informação mais importante nesse site será aquela que descreve os benefícios do produto, responde às perguntas do cliente em potencial e informa aos visitantes como comprar.
Se o seu site pretende recrutar membros, então você vai querer colocar informações sobre por que alguém deve se juntar à frente e ao centro. Se o objetivo principal do site é fornecer informações, convém garantir que as informações ou a navegação para encontrar essas informações sejam colocadas em uma posição de destaque na página inicial.
Estudo de Caso: Fale Humano
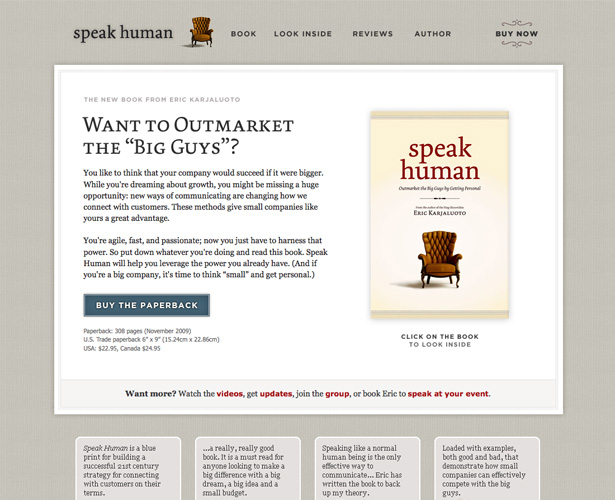
Fale Humano
É óbvio, no site Speak Human, que seus possíveis clientes estão interessados em como o livro os ajudará a se tornarem melhores profissionais de marketing. Embora a ênfase aqui seja colocada diretamente nesse conteúdo, eles também facilitam a localização de outras informações através de uma barra de navegação bem posicionada e bem projetada (o que também enfatiza mais o link “Comprar agora” do que os outros, o que torna sentido, uma vez que o principal objetivo do site é vender livros).
Estudo de caso: VaultPress
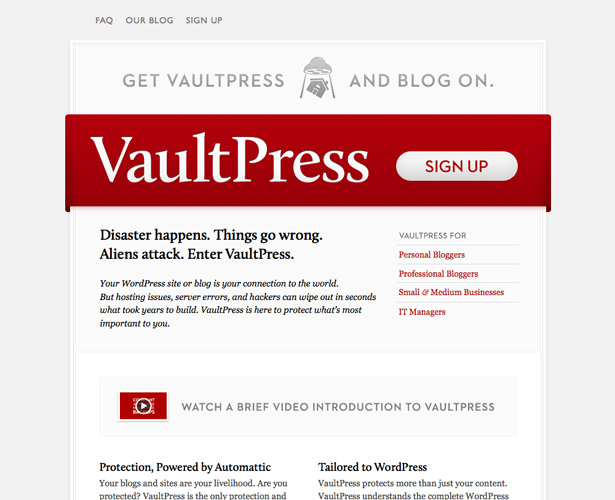
VaultPress
É óbvio aqui que o VaultPress quer que os visitantes se inscrevam em seus serviços, mas o posicionamento desse banner também direciona os olhos para o conteúdo imediatamente abaixo, que fala sobre os benefícios do uso do VaultPress. Separar determinado conteúdo com uma cor de fundo sutil também adiciona prioridade a alguns itens em detrimento de outros.
Faça uma lista de conteúdo necessário
Depois de saber quais são as metas do site, você precisará fazer uma lista do conteúdo necessário para alcançar essas metas.
Por exemplo, se você tiver um site cujo objetivo seja vender um produto, inclua os benefícios e os recursos do produto, informações sobre sua empresa, uma página de perguntas frequentes e informações sobre como adquirir o produto (ou um formulário para fazê-lo). à direita no site).
Se o seu objetivo principal é fornecer informações, então você vai querer ter certeza de que o gosto dessas informações esteja disponível na página inicial. Você também desejará garantir que a navegação para o restante do site seja colocada em um local fácil de encontrar e fácil de usar.
Estudo de caso: checkout
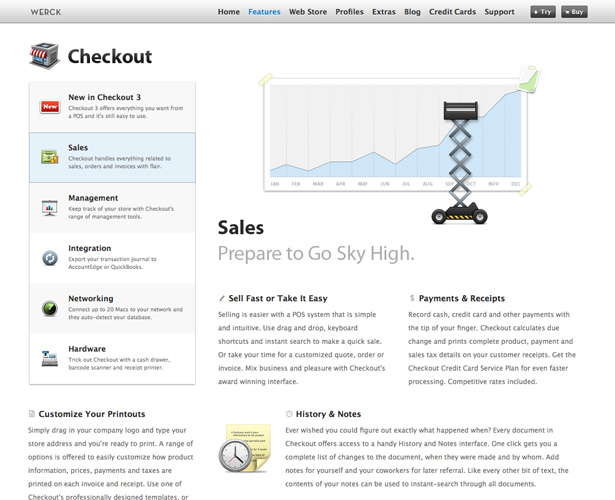
Confira
Priorizar as informações através do tamanho e posicionamento do conteúdo, bem como através de ícones, é uma abordagem ligeiramente diferente que não é vista com tanta frequência. Neste caso, funciona muito bem, no entanto. Além disso, incluir um ícone e um pouco de informação sobre cada grupo de recursos na navegação local faz com que cada seção apareça igualmente importante, independentemente da ordem em que aparece.
O que os usuários querem?
Uma vez que você tenha uma lista de todas as informações que o seu site precisará, você deverá priorizá-lo para que você possa descobrir o que vai aonde. Para fazer isso, pense no que seus usuários querem. Isso, novamente, dependerá do objetivo do seu site. Se você quiser que seus visitantes comprem algo, pense em quais informações eles vão querer antes de tomar uma decisão. Quanto maior e mais caro for a compra, mais informações elas vão querer.
Se o seu site estiver lá para fornecer informações, pense na ordem em que as pessoas precisam aprender sobre seu tópico. Certifique-se de que os visitantes possam encontrar informações para iniciantes primeiro, mas também facilite o acesso a informações mais avançadas para os visitantes que já estão familiarizados com o assunto.
Para sites de associação, pense no que seus visitantes querem saber sobre participar. É provável que eles queiram saber quais benefícios receberão (especialmente se for uma inscrição paga). Eles também podem querer visualizar os membros existentes ou testar o conteúdo do site que geralmente é reservado apenas para membros.
Levar algumas horas para realmente pensar sobre o que seus visitantes vão se interessar é vital. Visite alguns sites semelhantes aos seus e pense em como eles organizaram as informações em seus sites e o que parece estar faltando ou é difícil de encontrar. Em seguida, corrija essas deficiências em seu próprio site.
Estudo de caso: soluções globais de gastos
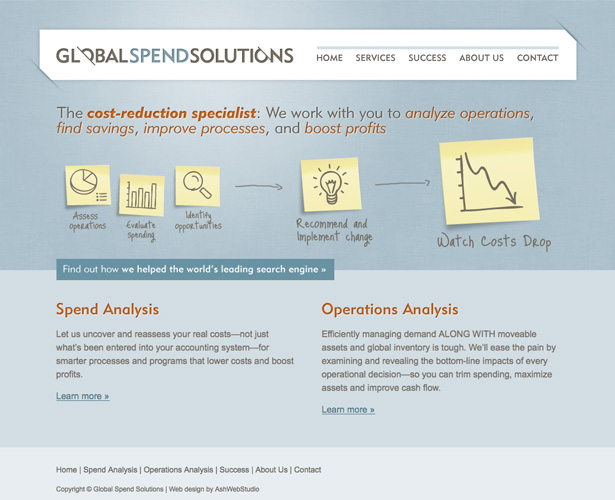
Soluções Globais de Gastos
Muitos sites ignoram o uso de gráficos como principais transmissores de informações, em vez de apenas complementares ao conteúdo escrito. O infográfico usado aqui no cabeçalho nos diz exatamente o que a Global Spend Solutions faz e qual é o processo de negócios deles, além de como eles podem ajudar um visitante. Às vezes, a melhor maneira de dar prioridade ao conteúdo é simplificá-lo em seus termos mais básicos.
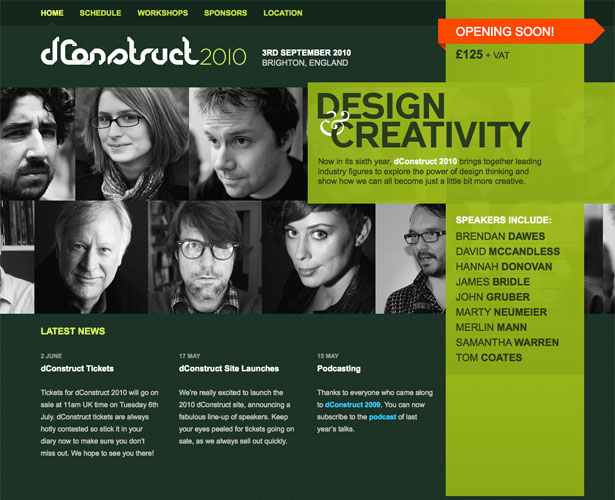
Estudo de caso: dConstruir 2010
dConstruir 2010
dConstruct 2010, obviamente, sabe que os visitantes estão mais interessados em saber quem são os palestrantes para o ano e colocar esse conteúdo de frente para o centro no design. Eles também facilitam a localização de outras informações, por meio de uma barra de navegação bem projetada e de conteúdo adicional na página inicial.
Decidindo como organizar informações
Então, você tem uma lista do conteúdo necessário para o seu site, e você sabe o que seus visitantes vão querer saber primeiro. Mas digamos que você tenha muitas informações para transmitir e não tenha certeza de como, exatamente, deveria fazer isso. Não é incomum ter muitas informações ou links que precisam ser apresentados com a mesma importância em uma página. Nesses casos, é melhor decidir sobre algum método formal para organizá-lo, em vez de apenas ordená-lo aleatoriamente.
Existem vários esquemas que você pode usar para organizar listas de informações. Alfabética ou numericamente são dois dos mais comuns, mas eles só funcionam realmente para certos tipos de conteúdo. As listas de links, por exemplo, podem funcionar muito bem organizadas em ordem alfabética.
Organizar informações sobre quem é o público-alvo funciona bem em sites com probabilidade de vários tipos diferentes de visitantes. Por exemplo, um site de banco on-line pode ter clientes corporativos e clientes pessoais. Organizar informações separadamente para cada tipo de visitante faz sentido, pois haverá prioridades diferentes para cada um.
Outros esquemas para organizar o conteúdo podem incluir coisas como geografia ou formato. Se o seu conteúdo incluir ou for dependente de toda a geografia, isso pode ser uma maneira eficaz e lógica de organizar essas informações. O formato do conteúdo pode ser outra ótima maneira de manter as coisas organizadas. Digamos, por exemplo, que você tenha um blog em que oferece resumos, tutoriais, entrevistas e postagens de inspiração. Separar e organizar esse conteúdo por formato faz muito sentido neste caso. É lógico.
Isso é o que a organização de conteúdo resume: lógica. Se o seu conteúdo for organizado e organizado de maneira lógica, seus visitantes poderão encontrar o que estão procurando. Se for apresentado aleatoriamente, eles perderão tempo procurando as informações de que precisam e poderão procurar em outro lugar se ficarem frustrados.
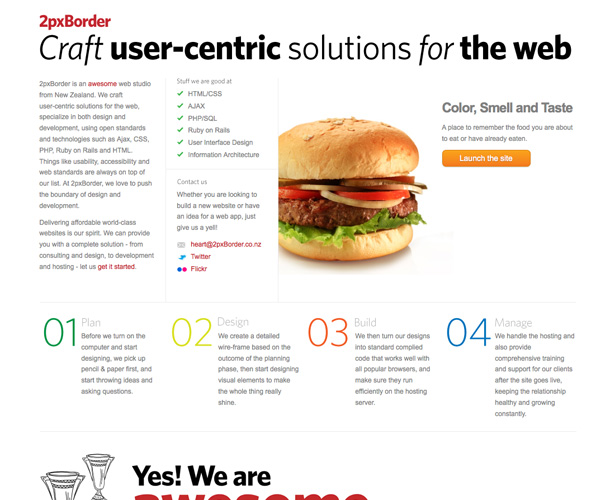
Estudo de caso: 2pxBorder
2pxBorder
2pxBorder faz uso de tipografia e cor para priorizar as informações em sua home page. Os cabeçalhos grandes e arrojados nos permitem saber exatamente o que eles fazem, enquanto outras dicas visuais na página nos direcionam para as outras partes mais importantes da página.
Card Sorting
Se você não tiver certeza de como organizar as informações em seu site ou se descobrir várias maneiras que parecem funcionar, considere usar classificação de cartões para descobrir a maneira mais intuitiva de organizar essa informação. Com a classificação por cartão, você coloca resumos do conteúdo do seu site em cartões de índice e, em seguida, permite que os usuários classifiquem esse conteúdo de acordo com o que consideram ser os grupos mais lógicos. Você precisará de um grupo de foco para realizar isso, e se voltar para seus clientes ou usuários atuais pode ser uma boa opção.
Tudo o que os seus usuários precisam fazer é organizar os cartões da maneira que acharem melhor, como eles devem ser agrupados. Você pode optar por colocá-los em grupos no início e permitir que os usuários os reorganizem, ou você pode colocá-los todos em um grupo. O primeiro método pode funcionar melhor se você já tiver uma estrutura de conteúdo em vigor e estiver se perguntando quais melhorias poderiam ser feitas, enquanto a segunda pode ser melhor para novos projetos.
A classificação de cartões é simples e econômica, o que a torna uma boa opção para desenvolver uma estrutura de conteúdo sem gastar muito dinheiro. Uma grande desvantagem, porém, é que os resultados podem não ser muito consistentes entre os usuários. Você pode ter dez usuários e obter dez métodos completamente diferentes para organizar o conteúdo do seu site. Mas muitas vezes é um bom ponto de partida, se nada mais.
Preste atenção à prioridade em cada página
Depois que você souber quais informações são necessárias e qual a importância de cada elemento, precisará decidir como priorizar as informações em cada página. É importante formatar e priorizar adequadamente as informações nas páginas, especialmente quando há muito conteúdo presente.
Se você não fizer isso, a coisa toda parece um bloco gigante de texto, e seus visitantes terão mais dificuldade em escolher o que é importante e o que não é. Como o site é seu e você tem metas de site claras, você quer direcionar seus visitantes para o que é mais importante, para aumentar as chances de eles seguirem essas metas.
Há vários elementos que influenciam a maneira como as informações são priorizadas em cada página do seu site. Há coisas óbvias, como cor, tamanho da fonte e indicadores gráficos, mas também há dicas mais sutis que permitem que seus visitantes saibam quais informações são mais importantes.
O espaço em branco é um dos fatores mais importantes na priorização de informações em uma página. Deixar mais espaço em branco ao redor de um elemento em sua página aumenta sua importância entre as outras partes da página. Quando combinado com cor, tamanho de fonte e outros elementos de design, ele faz um excelente trabalho ao separar as partes mais importantes da sua página.
As informações mais importantes em suas páginas devem estar posicionadas perto da parte superior da página. Use tags de título para formatar títulos para cada uma de suas seções e lembre-se da hierarquia inerente a essas tags (use H1 para o mais importante, H6 pelo menos importante). Use a cor com moderação para adicionar ainda mais importância a uma seção ou outra. Quando a página estiver totalmente formatada, você poderá escolher instantaneamente o elemento mais importante dessa página, sem questionar.
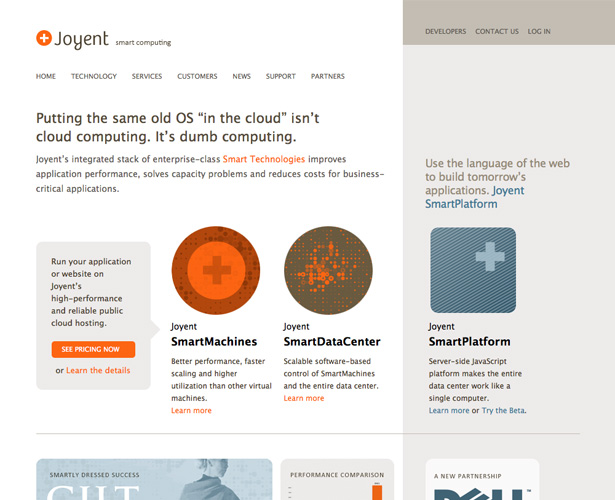
Estudo de caso: Joyent
Joyent
Joyent usa cor e tipografia para enfatizar determinados conteúdos em detrimento de outros. Os gráficos também desempenham um papel importante na orientação dos visitantes para determinadas informações.
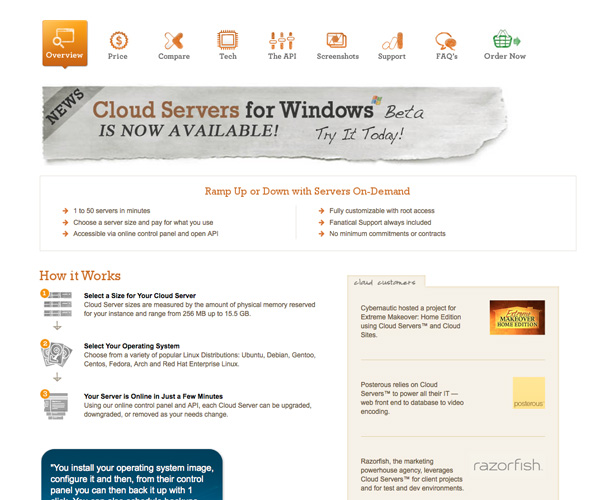
Estudo de caso: a nuvem Rackspace
A nuvem Rackspace
Usar cores diferentes na navegação para separar o elemento mais importante é uma excelente maneira de organizar o conteúdo. Observe como eles também usam diferentes imagens de fundo e cores, juntamente com ícones, para separar diferentes áreas de conteúdo.
Escrito exclusivamente para WDD por Cameron Chapman .
Você desenvolveu algum método para priorizar o conteúdo em seus projetos de web design? Ou tem algum recurso para obter feedback do usuário sobre a forma como seu conteúdo é apresentado? Por favor compartilhe-os nos comentários!