Tipo de mixagem e imagens: como gerenciar uma colisão controlada
Ao definir imagens no tipo, você é capaz de expressar mais do que palavras ou imagens pode sozinho.
O efeito contém muita informação em um espaço apertado. Mas pode ficar feio se o texto e as imagens estiverem em desacordo um com o outro.
Designers podem evitar desastres mantendo seu propósito em mente: expressar a idéia claramente deve superar o fator “uau” da técnica.
Definir imagens diretamente no texto mescla a comunicação direta das palavras com o efeito emocional das fotos.
Estado das palavras e fotos expressas. Mas quando as imagens se perdem ou o texto se torna confuso, ou ambos, temos conflito. Imagens e texto podem ser harmonizados perfeitamente, mas somente se seguirmos algumas diretrizes que equilibram a legibilidade de ambos. Leia para descobrir como misturar efetivamente texto e imagens.
Equilibrando a legibilidade do texto e da imagem
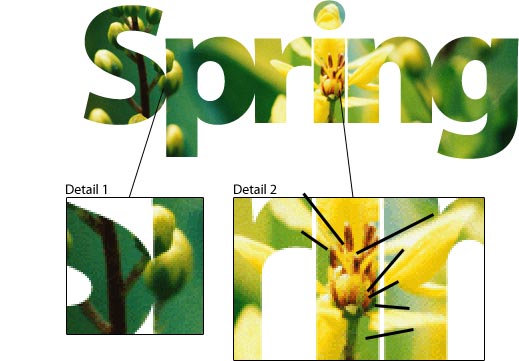
Pense em formas de letras como quadros de imagem… embora incomuns. Definir uma imagem em texto requer que você remova pedaços da imagem. Para manter a legibilidade da imagem, você terá que decidir quais partes da imagem são importantes. É melhor que as letras não interfiram muito na imagem.

Acima, dois triângulos cortados na foto da parte superior e inferior. Isso é bom para o texto, que agora é um “N” reconhecível, mas ruim para a foto, porque alguns detalhes foram removidos do ponto focal da imagem (ou seja, a flor).
Para descobrir como as imagens e o texto podem (e não podem) se misturar, começamos com as letras. O ponto de partida óbvio é escolher o tipo certo de peso.

Myriad Pro Light é legível no tamanho em pontos mostrado acima. As bordas das letras são claras e a maioria das cores contrasta bem com o fundo. Mas a foto é reduzida a uma textura abstrata.

Mudar o tipo de letra para Myriad Pro Black revela mais da foto. O texto é mais difícil de ler porque há mais detalhes para chamar a atenção, mas a palavra “Spring” é legível.
Escolher um tipo de letra grosso não é suficiente. Podemos melhorar a legibilidade da imagem em outro passo, rastreando a palavra, aplicando assim Princípios da Gestalt - especificamente "reificação", um termo da psicologia da Gestalt que descreve como fazemos imagens e formas inteiras com a mente mesmo quando nossos olhos recebem apenas pedaços ou dicas.

Acima, as letras são unidas para criar um “estágio” mais coerente no qual a foto pode aparecer.
Em detalhe 1, as letras são deliberadamente sobrepostas para mostrar formas inteiras dentro da foto - mas não tanto que elas obscurecem a palavra.
Em detalhe 2, três letras com lados verticais estão espaçadas o suficiente para que você possa reconhecê-las como letras, mas estão próximas o suficiente para deixar as pétalas da flor “saltarem” através das lacunas brancas. As linhas pretas mostram linhas implícitas que as pessoas conectam subconscientemente. Pelo menos mais uma linha de visão da Gestalt salta pelas letras da palavra acima. Se você ver isso, deixe um comentário abaixo .
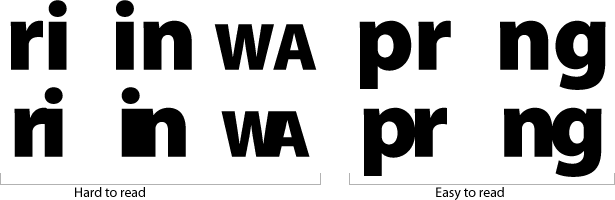
O kerning apertado tende a criar blocos sólidos, que parecem interessantes, mas podem ser incômodos. A solução é deixar espaços entre as linhas correspondentes (ou paralelas), mas apertar as áreas que não se encaixam naturalmente.

Aqui, as letras com linhas correspondentes (como os lados verticais de “r”, “i” e “n”) não são tão fáceis de ler quando pressionadas juntas. Esse espaço aberto é bom para fotos, mas ruim para cartas. É claro que anexar letras cujas formas correspondem nem sempre é uma má ideia, mas elas devem ser o mais legíveis possível.
Mo 'fotos, problemas de Mo'
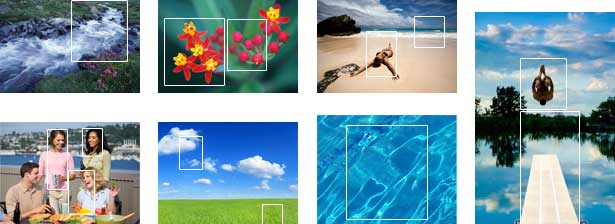
Uma foto e uma palavra curta são fáceis. Várias fotos em duas linhas exigem mais esforço.

"Verão ativo" evoca um certo tipo de imagem. A composição acima tem algum mérito. Mostra uma variedade de fotos: retratos, macros, paisagens. O texto é definido em um bloco par. E o tipo de letra é grosso o suficiente para mostrar a maioria das imagens. Mas existem problemas.

Enquanto algumas coisas funcionam bem, a composição está repleta de problemas. As especificidades são rotuladas no diagrama acima, mas a maioria tem a mesma causa: as letras e as fotos interferem umas nas outras. Podemos resolver os problemas fazendo pequenas alterações.

Nossas principais mudanças aqui incluem:
- A imagem da pessoa em "S" é movida para o "e" em "ativa".
- Novas imagens são definidas em "m", "e" e "r" em "verão".
- A imagem da pessoa no "e" no "verão" é movida para o "u".
- A imagem do rio é movida do "i" para o "S" no verão e é reduzida para revelar sua origem.
- O trampolim é movido para o "i" e o mergulhador é encaixado no ponto acima.

É melhor, mas não perfeito. O segundo "m" ainda está perdido no fundo. Além disso, adicionar fotos com cores vibrantes amplia a paleta de cores, o que pode ser um problema. Vamos tentar de novo.

Podemos dar margens finas ao “e” em “ativo” e o segundo “m” em “verão”. As bordas aqui são deliberadamente mantidas fracas (45% de opacidade) para evitar chamar a atenção para elas mesmas. Nós também podemos dar o "S" no "verão" uma fronteira, mas apenas quando necessário (na água branca). As bordas são necessárias somente quando os elementos de cor clara encontram o fundo branco.
O "r" no "verão" apresenta nuvens brancas que se misturam ao fundo. Mas o designer decidiu que o formato “r” ainda era legível, portanto, uma borda era desnecessária.
Às vezes, as soluções aparecem quando você está procurando por problemas. Durante nossa terceira rodada de mudanças acima, por exemplo, o designer isolou o mergulhador de canhão do fundo, o que cria uma interação mais direta entre a imagem e o texto.
O toque final é misturar as cores. Isso unifica cada palavra.

De ligeiras mudanças de tonalidade a monótonos absolutos, cada palavra acima recebe diferentes graus de tonalidade. Apesar da variedade de temas, escalas e ângulos, cores semelhantes ajudam cada palavra a ficar sozinha. Isso é necessário? Depende dos objetivos de alguém.
Se amarrar as palavras juntas for mais importante do que ter cores realistas, a técnica acima poderia funcionar. Mas o tingimento é uma solução que deve ser aplicada somente se houver um problema - isto é, somente se o significado pretendido estiver se perdendo.
Reduzir, reutilizar e reciclar fotos
Um último problema com esta composição é o grande número de imagens usadas. Cada carta parece conter uma foto distinta; se comprado como arte de estoque, 12 fotos podem aparecer em uma aba grande.
Na verdade, apenas sete fotos foram usadas nesta composição. Dois dos sete foram usados apenas uma vez. Um foi usado três vezes. Dê uma olhada:

A definição de fotos em letras sempre requer recorte, por isso imagens ocupadas - como a foto das quatro pessoas - podem ser cortadas de maneiras diferentes e reutilizadas muitas vezes.
Alterando o texto para caber imagens
As duas palavras que acabamos de tratar, "Active Summer", são definidas no mesmo tipo de letra, mas em diferentes tamanhos de pontos para manter suas bordas consistentes. Ao usar uma letra por imagem, a decisão de design é arbitrária. Quando se lida com uma única imagem, no entanto, a forma do texto é crítica; manter a forma geral do texto o mais próximo possível das proporções da imagem é o melhor. Por exemplo:

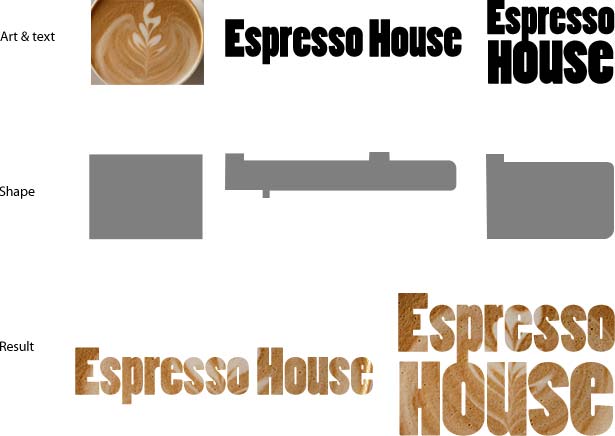
"Espresso House" é uma frase longa, pouco adequada para uma imagem 4 × 3. A solução é adaptar o texto para caber na foto:
- As palavras são empilhadas para criar um bloco.
- A palavra "casa" é ampliada para que suas bordas esquerda e direita correspondam às de "espresso".
- O "H" em "casa" é maiúsculo, mas encolhido para coincidir com a altura do "ouse". O menor espaço possível é deixado entre as duas palavras.
- Embora nem sempre desejável, aqui o descensor em "espresso" é permitido encontrar o "o" em "casa".
A legibilidade é importante, mas até certo ponto subjetiva. Certas técnicas favorecem a imagem e outras favorecem o texto. Essa interação é deixada para o designer, que entende os objetivos da tarefa.

Podemos enfatizar o texto aumentando o contraste em torno das bordas das letras (esquerda). Para enfatizar a imagem, mostramos a imagem desbotada no espaço em branco entre as letras (direita). "Ghosting" confunde o texto, mas mostra a imagem como um todo.
Como definir imagens no texto com o Photoshop
Há muitas maneiras de sobrepor imagens ao texto, mas esses exemplos foram criados com uma receita desenvolvida por tentativa e erro.

Primeiro, defina o texto em um documento do Photoshop. Esta composição tem 615 pixels de largura, porque se ajusta às especificações do Webdesigner Depot. Ao criar o seu próprio, ajuste o tamanho ao seu projeto.
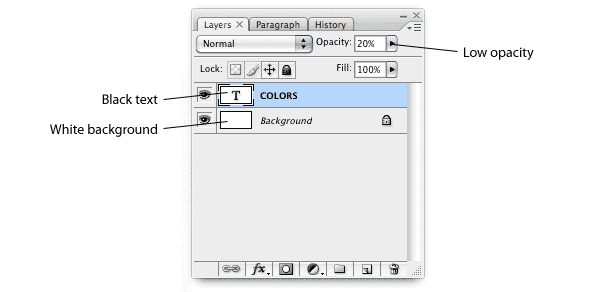
Para ver claramente as bordas das letras, comece com um texto preto sobre um fundo branco. Quando terminar, defina a opacidade da camada de texto para 20%.

Acima, a paleta de camadas do Photoshop na primeira etapa.

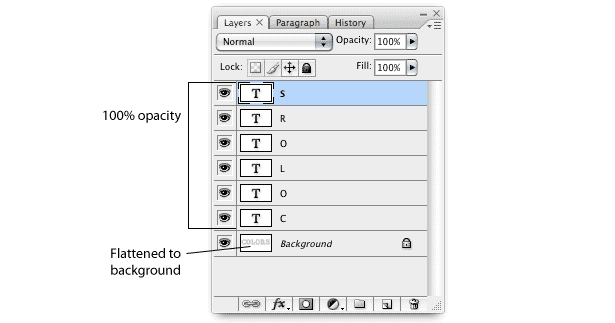
Segundo, achatar a palavra no plano de fundo para criar letras cinza em branco sólido. Em seguida, digite novamente as letras, uma por camada, usando o plano de fundo como guia.

Acima, a paleta de camadas do Photoshop na segunda etapa.

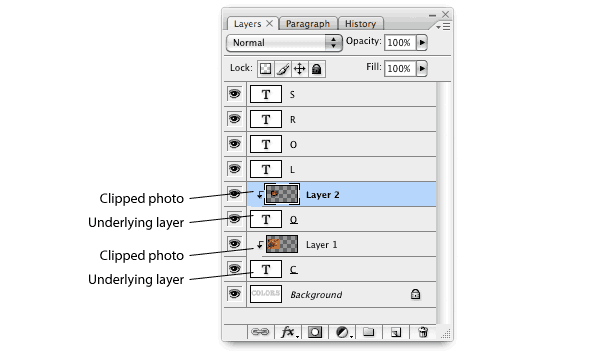
Em terceiro lugar, adicione fotos ou partes de fotos à composição como camadas separadas. “Cortar” as camadas (Layer → Create Clipping Mask) permite que a camada superior (neste caso, cada foto) apareça somente onde a camada subjacente (cada letra) aparece.

Acima, a paleta de camadas do Photoshop à medida que adicionamos fotos.

Repita conforme necessário.
Adaptando a ideia
Qualquer foto, ilustração ou textura pode trabalhar com texto dessa maneira. A chave é encontrar o equilíbrio certo de clareza entre texto e imagens.

Escrito exclusivamente para o Webdesigner Depot de Ben Gremillion . Ben é um web designer freelancer que resolve problemas de comunicação com melhor design.
Como você gerencia a colisão de tipos e imagens? Por favor, compartilhe seus pensamentos abaixo ...