Keynote como uma ferramenta colaborativa de wireframing
Algumas pessoas colecionam selos, outras vêem trens; Eu me tornei obcecado com software de wireframing.
Eu tentei e me apaixonei por inúmeras aplicações, desde Balsamiq para Mockingbird para FlairBuilder . Embora cada um tenha se sentido como amor verdadeiro, com o passar do tempo meu olhar se desviou e me vejo flertando com outra ferramenta.
Todos eles parecem tão atraentes, mas com o tempo eu vejo suas deficiências. Talvez eu seja muito exigente. Talvez minhas necessidades sejam muito incomuns. O que eu realmente quero é uma ferramenta que se encaixe no jeito que eu faço as coisas, ao invés de eu ter que encaixar na ferramenta.
Você tem uma ferramenta de wireframing favorita? Você vê a necessidade de um? Se assim for, você vai para todos os sinos e assobios ou apenas uma solução rápida e suja?
Por que colaborar em wireframing com clientes?
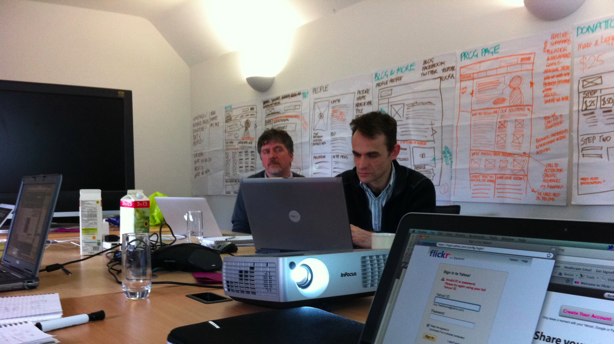
Para mim, wireframing é uma experiência colaborativa. Não é algo que faço sozinho em uma sala escura. Em vez disso, compartilho o processo com meus clientes.
Eu acredito em sentar em torno de uma mesa com o cliente e debater páginas-chave no formato wireframe. Isso tem quatro benefícios:
- Envolve o cliente
Por meio de wireframing com o cliente, eles se sentem parte do processo, e isso ajuda a construir um sólido relacionamento de trabalho. - Garante impulso
Ao trabalhar juntos, você evita revisões sem fim. Estabelecer uma direção sólida para as principais páginas acontece em questão de horas. - Compromete o cliente
Se o cliente estiver envolvido na criação dos wireframes, eles sentirão um senso de propriedade sobre eles e sobre o site. A solução se torna tanto a ideia quanto a sua. Consequentemente, eles são menos propensos a rejeitar o design mais tarde. - Serve como uma referência comum
Criar wireframes de forma colaborativa garante que todos os entendam. Os wireframes servem como um quadro comum de referência para todos ao longo do projeto.

O wireframing com o cliente tem inúmeras vantagens.
No entanto, o processo não é sem seus desafios.
Procurando por uma solução rápida e suja
De muitas maneiras, wireframing por si mesmo é muito mais fácil. Você tem tempo para pensar, ajustar e refinar. Isso é difícil de fazer com um cliente na sala. O wireframe colaborativo é sobre zombar rapidamente de ideias e discuti-las. Então, você precisa de uma ferramenta que facilite esse objetivo.
Sua ferramenta de wireframe precisa ser:
- Rápido de usar
Nada é pior do que um cliente sentado enquanto você luta desesperadamente com uma ferramenta de wireframing para demonstrar uma ideia. - Fácil de revisar
Em um processo colaborativo, a discussão levará você a testar várias abordagens sutilmente diferentes. Você terá que ser capaz de alterar o wireframe rapidamente. - Fácil de entender
Os wireframes devem ser claros e descritivos. Os clientes não têm o benefício da nossa experiência em trabalhar com wireframes e, portanto, podem ser facilmente confundidos. - Aparência profissional
Uma ideia pode ser banalizada pela apresentação. Ajuda se a ferramenta puder produzir uma estrutura de arame que pareça uma solução bem pensada e de alta qualidade.

A ferramenta de wireframing deve parecer profissional e ainda ser flexível o suficiente para permitir uma iteração rápida.
Tradicionalmente, as sessões de wireframing colaborativo foram feitas com caneta e papel, mas nem sempre essa é a melhor solução.
Por que não caneta e papel?
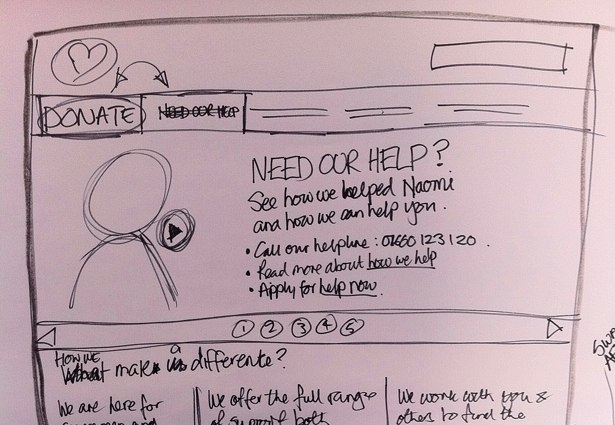
Não me entenda mal. A caneta e o papel oferecem várias vantagens para o wireframing colaborativo, e sempre terá um lugar. Na verdade, eu diria que a maioria das sessões de wireframe colaborativo deve começar com caneta e papel.
A grande coisa sobre caneta e papel é que é inclusivo e rápido. Qualquer um pode pegar uma caneta e começar a rabiscar; não requer habilidade especial. E a sala inteira pode começar a desenhar ao mesmo tempo; não há uma única pessoa com a mão no mouse.
Caneta e papel também se sente descartável. Aparafusar em um pedaço de papel e jogá-lo na lixeira parece fácil e não traz grande sensação de perda. Isso é crucial nos estágios iniciais do processo de wireframing.
No entanto, o wireframing em caneta e papel tem algumas desvantagens:
- Não é fácil revisar
Quando as idéias estão voando e você está rabiscando um elemento após o outro, os wireframes de caneta e papel podem ficar confusos rapidamente. Você é frequentemente forçado a redesenhar uma página do zero, o que atrasa o processo. - Nem sempre claro
Com tantas revisões e rabiscos, os wireframes muitas vezes se tornam confusos. Eles também tendem a não ter os detalhes dos wireframes gerados por software, deixando muitas perguntas sem resposta. - Não parece profissional
A menos que você seja um grande artista, a maioria dos seus wireframes parecerá com os delírios de um psicopata demente (ou isso é apenas eu?). Isso pode baratear o valor das ideias subjacentes.

Os wireframes de caneta e papel podem parecer bagunçados e confusos para o cliente sem instrução.
Na minha experiência, uma boa sessão de wireframes colaborativos contém uma mistura de wireframes em papel e baseados em software.
Então, com muitas soluções de software sendo muito lentas e com falhas de papel em outros aspectos, qual é a solução?
Keynote para o resgate
Depois de muita experimentação, decidi no Keynote como minha ferramenta preferida. Eu suspeito que o PowerPoint é tão bom, mas como um usuário de Mac minha escolha é Keynote.
O Keynote é fácil de usar e muitas pessoas já estão familiarizadas com ele. O melhor de tudo, a grande maioria de nós já possui, o que economiza algum dinheiro.
Eu adoro isso porque torna mais fácil jogar wireframes juntos e depois revisá-los rapidamente conforme a direção do pensamento muda.
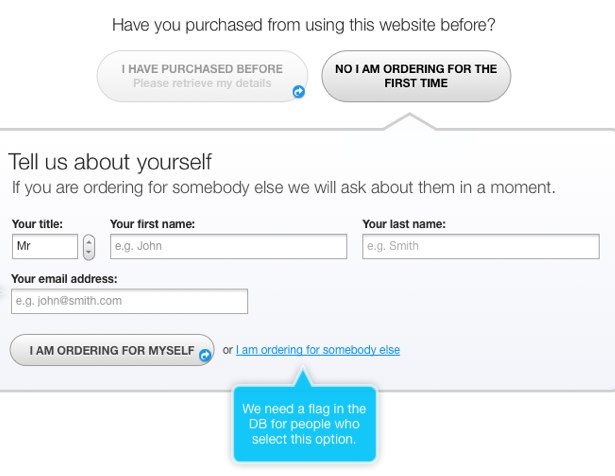
Melhor de tudo, os wireframes do Keynote podem parecer muito profissionais e fornecer uma enorme quantidade de clareza.
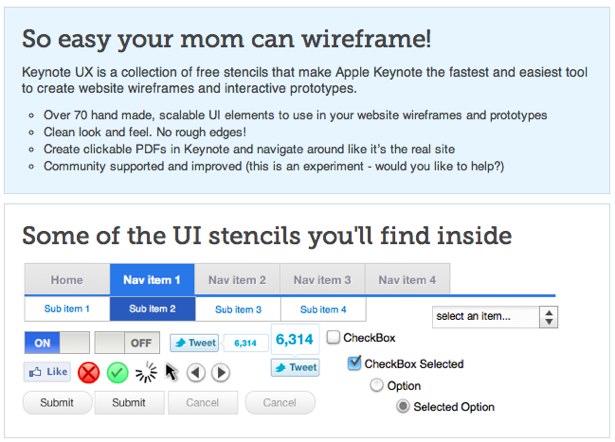
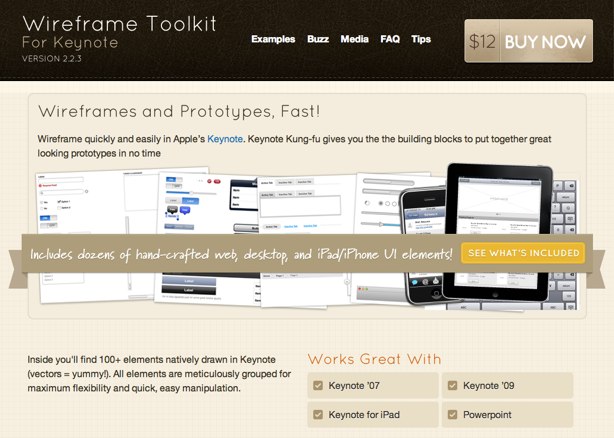
Para conseguir isso, você precisa de um ótimo modelo mestre, que contenha todos os elementos que normalmente aparecem em um site (texto, imagens, caixa de pesquisa, etc.). É então simplesmente uma questão de copiá-los e colá-los em suas páginas.
Alguns ótimos vídeos lá fora, mostre como criar seus próprios elementos personalizados. Se você é preguiçoso como eu, várias pessoas fizeram o trabalho duro por você. Por uma taxa nominal, você pode comprar os modelos do Keynote e do PowerPoint que contêm todos os elementos da Web que você provavelmente incluirá em um wireframe.
Mas os benefícios não param por aí.
Um bônus
A maneira como você apresenta wireframes é crucial. Mesmo se você estiver trabalhando de forma colaborativa, é provável que nem todas as partes interessadas estejam na sala.
Muitos aplicativos de wireframing exigem que os usuários baixem um programa ou instalem um plug-in antes de poderem visualizá-lo. Não é assim com o Keynote.
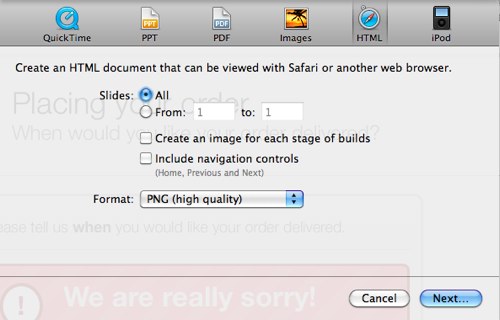
O Keynote já é um aplicativo comum, mas também tem ótimas opções de exportação. Você pode salvar wireframes em HTML e PDF. Ambas as opções mantêm os links entre as páginas, para que o usuário possa clicar no “website”.
Melhor ainda, o Keynote permite gravar uma narração e salvar o wireframe como um vídeo do QuickTime. Isso permite que você converse com as partes interessadas através do wireframe e explique sua abordagem, garantindo que elas entendam o pensamento que entrou no wireframe final.

O Keynote permite exportar o wireframe em PDF e HTML e até mesmo como um filme com narração de voz.
Claro, nenhuma solução é perfeita. Keynote não é a bala de prata do wireframing.
Limitações
Na minha experiência, o Keynote sofre de dois problemas como uma ferramenta de wireframing.
O primeiro é o tamanho da página. Enquanto outras ferramentas de wireframes permitem que você altere o tamanho da página em tempo real, o Keynote não o faz (pelo menos não sem distorcer os elementos). Além disso, as dimensões devem ser as mesmas em todas as páginas. Isso pode ser frustrante se você não planejar com antecedência. Eu contorno esse problema tornando todas as páginas enormes; mas esta solução alternativa está longe de ser perfeita e cria problemas ao exportar.
A segunda questão é que o Keynote não permite interação complexa, apesar da vinculação entre as páginas. Não é possível mostrar funcionalidade orientada por JavaScript, tão comum em sites hoje. Claro, nem caneta e papel. E em uma sessão colaborativa de wireframe, você normalmente não precisaria demonstrar esse nível de detalhes interativos. Se você fizer isso, provavelmente seria melhor usar uma ferramenta de prototipagem mais complexa.