Entrevista: Tom Giannattasio, da Macaw, fala sobre ambientes de design escarlate, fluxo de trabalho e Live
Arara é um de uma nova geração de ferramentas de web design. É uma das primeiras aplicações de design capazes de gerar código limpo e é endossada por numerosos números da indústria.
Agora, com base no sucesso de seu primeiro produto, a equipe por trás do Macaw está se preparando para lançar uma segunda ferramenta chamada Escarlate , com um novo fluxo de trabalho radical e uma série de novos recursos.
Scarlet promete entregar mais do que o Macaw: de acordo com a equipe, é um “ambiente de design ao vivo”, e pode ser um passo revolucionário na história das aplicações de design.
Conversamos com Tom Giannattasio, da Macaw, para perguntar o que podemos esperar de seu último projeto ...
Webdesigner Depot: Quando você decidiu construir o Macaw, o que o convenceu de que as ferramentas existentes não eram boas o suficiente?
Tom Giannattasio: Eu não acho que nossas ferramentas tenham realmente atingido a marca. Eu aprendi web design nos dias da área de texto Geocities. Foi um ciclo de feedback miserável - digite algum HTML, clique em atualizar, espere a página recarregar, perceba que você perdeu um colchete de fechamento, tente novamente. Por fim, o Photoshop surgiu como uma maneira superior de projetar para a Web e a indústria, dividida entre aqueles que projetaram e os que desenvolveram.
O design responsivo nos ajudou a perceber que não podemos tratar a web como se fosse um plano bidimensional fixo
Eu acredito que agora estamos experimentando uma reconexão dessas duas disciplinas. O design responsivo nos ajudou a perceber que não podemos tratar a web como se fosse um plano bidimensional fixo e os designers agora estão procurando novas maneiras de trabalhar. Muitos deles voltaram para um editor de texto para que possam trabalhar diretamente com o meio. Isso é incrível, mas eu sinto que estamos de volta aos dias da Geocities novamente. Eu quero empurrar as coisas para frente. Eu quero uma ferramenta que me permita trabalhar diretamente com a web de maneira visual e intuitiva. É por isso que eu iniciei o Macaw.
WD: Por que Scarlet e não o Macaw 2.0?
TG: Honestamente, não achamos justo que os usuários liguem para Scarlet na versão 2. Scarlet não é uma versão reembalada 1 com alguns recursos adicionais espalhados por cima. É um aplicativo completamente diferente com um fluxo de trabalho reinventado. Foi construído a partir do zero com uma nova arquitetura e uma tonelada de novos recursos. Nós vemos um futuro onde os dois aplicativos trabalham juntos para acomodar as diferentes necessidades de designers e desenvolvedores.
Temos que projetar as coisas o mais agnóstico possível para permitir que as preferências das pessoas brilhem através
WD: O fluxo de trabalho é um dos problemas mais contenciosos do web design, porque tem um impacto tão grande no produto final; Como você chegou ao fluxo de trabalho em Scarlet?
TG: Definir o fluxo de trabalho para um aplicativo que é feito para ser usado por horas a fio é um esforço complicado. Você tem que fornecer recursos suficientes para ajudar as pessoas a aumentar a curva de aprendizado, mas não tanto que atrapalhe o superusuário. Preferência é outro obstáculo. Temos que projetar as coisas o mais agnóstico possível para permitir que as preferências das pessoas brilhem sem sacrificar as intenções do aplicativo.
Entre um milhão de outras considerações, isso leva a um ciclo de tentativa e erro que impulsiona o processo de design no Macaw. Felizmente, nós mesmos somos designers e desenvolvedores, para que possamos prototipar e testar ideias e saber se são eficazes.
WD: Há quanto tempo você trabalha na Scarlet?
TG: Já faz um ano, e estou muito orgulhoso do que nossa pequena equipe conseguiu fazer nesse curto espaço de tempo.
WD: Qual é o tamanho do seu time? E é Scarlet construído por web designers, para web designers?
TG: Somos três na equipe e todos nós crescemos projetando para a web. Trabalhamos juntos em diferentes agências - fazendo trabalhos para Apple, Oracle, MIT e outras grandes organizações - antes de nos juntarmos ao Macaw.
WD: Scarlet é anunciado como um "Live Design Environment", o que é um ambiente de design dinâmico e como ele difere de outras ferramentas no mercado?
Criamos o nome Live Design Environment internamente para nos ajudar a discutir essa nova geração de ferramentas
TG: Muitas ferramentas se encaixam perfeitamente em uma categoria: SublimeText é um editor de texto; Esboço é uma ferramenta de desenho; O Photoshop é um editor de imagens. Algumas das novas ferramentas que chegam ao mercado não. A única categoria que está perto é WYSIWYG e não posso acreditar que ainda é um termo que usamos. Ele deveria ter morrido junto com o FrontPage.
Criamos internamente o nome Live Design Environment (LDE) para nos ajudar a discutir essa nova geração de ferramentas, que não é exclusiva do Macaw. Nós pensamos que isso poderia ajudar os outros a se diferenciarem, então decidimos compartilhá-lo.
Para nós, um Live Design Environment basicamente incorpora dois aspectos principais:
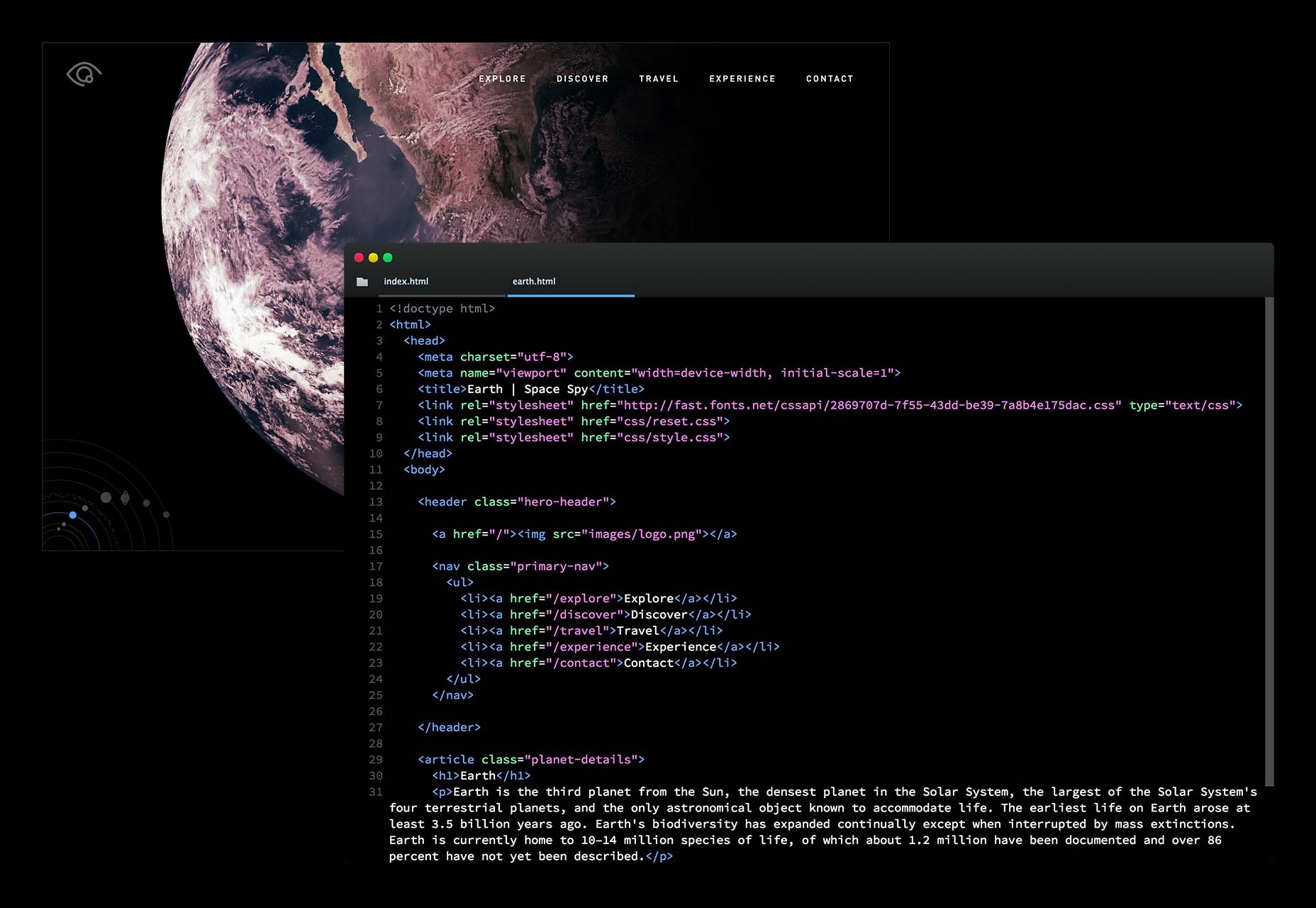
- Uma superfície de design ao vivo. Isso é o que realmente separa essas ferramentas de algo como o Photoshop. Eles permitem que você trabalhe com uma viewport real do navegador, mas eles permitem que você projete sem ter que escrever código. Isto é similar em espírito ao WYSIWYG tradicional, exceto pelo número de chave dois…
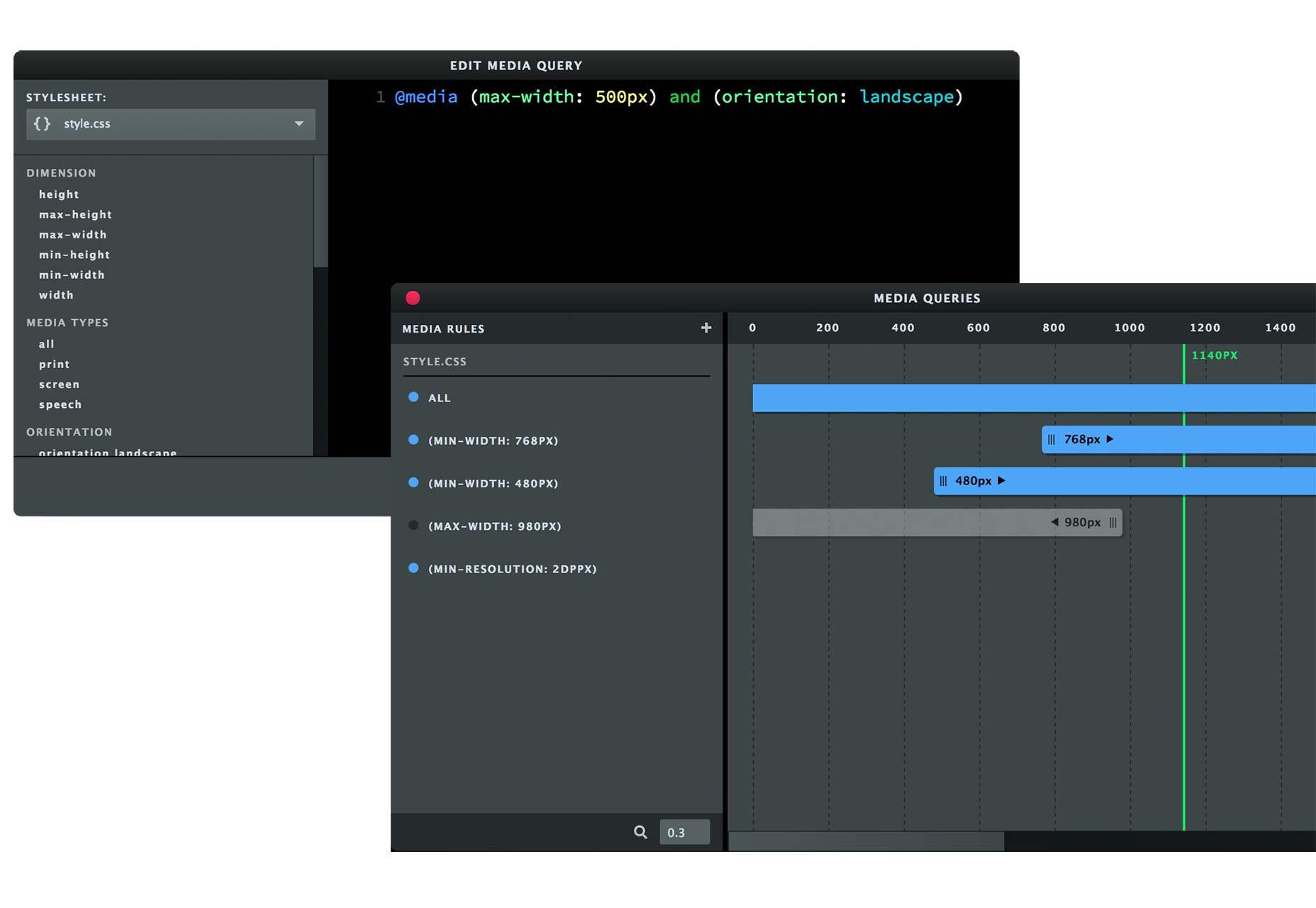
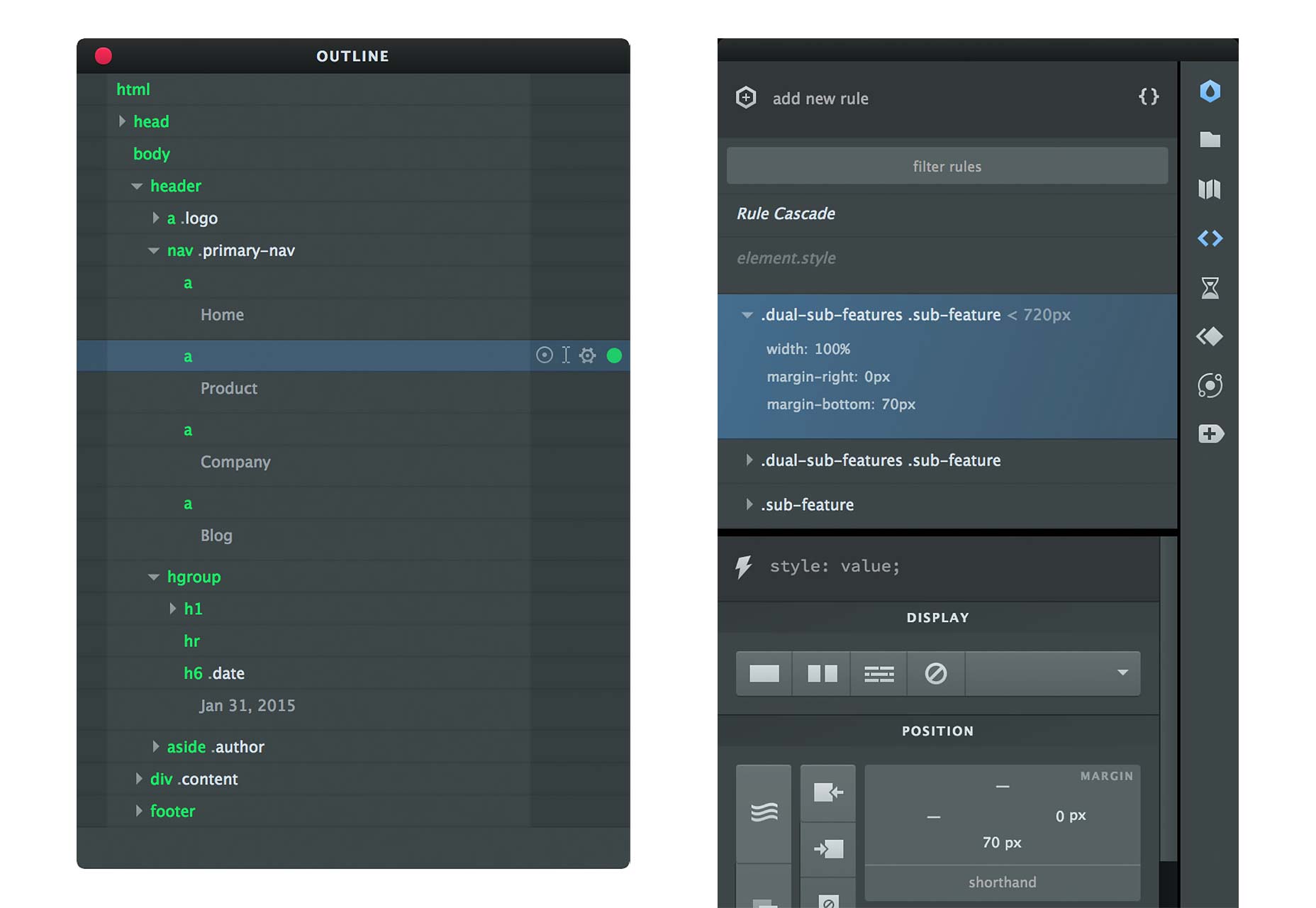
- Um motor de código inteligente. Web design forte requer mais do que opções de forma, cor e tipo. Ele precisa de um código bem construído e bem escrito para fazer esse design funcionar. Acreditamos que essas decisões devem ser tomadas por designers, mas não precisam ser escritas à mão. Os editores WYSIWYG tradicionais geram posicionamento absoluto, IDs aleatórios e apenas lixo comum, mas essa nova geração de ferramentas encontrou maneiras de melhorar o fluxo de trabalho para fornecer um código forte e utilizável. Isso é um grande negócio.
WD: Você está falando sobre código semântico compatível com os padrões? Isso é fácil de imaginar para um site de blog básico - onde você tem uma estrutura estabelecida e uma hierarquia simples - mas a Scarlet pode lidar com mais do que isso, uma brochura corporativa ou até mesmo um site de comércio eletrônico, por exemplo?
TG: Neste momento, Scarlet está completamente focado no lado do cliente das coisas (HTML, CSS e JS). Não é uma solução pronta para o comércio eletrônico e não lida com nada do lado do servidor. Scarlet também não é uma caixa mágica que permite jogar idéias em um lado e obter o código utilizável do outro. É um instrumento afinado para ajudá-lo a obter exatamente o código que você quer de uma maneira mais rápida, mais consistente e mais intuitiva do que a codificação manual.
WD: Scarlet fornece acesso total ao código que ele gera, e podemos até editar seus arquivos de saída em nosso editor de código preferido. Isso significa que precisamos ser especialistas em HTML / CSS / JavaScript para usar o Scarlet?
TG: O fluxo de trabalho é aprimorado para ajudar os profissionais a realizarem seu trabalho de maneira mais rápida e intuitiva. Você certamente pode usar o Scarlet sem um forte conhecimento de HTML e CSS, mas não conseguirá aproveitar plenamente seus benefícios. Sua saída será igual à sua entrada.
WD: Suporte total a CSS3 está embutido no Scarlet, e quanto ao CSS4? O aspecto do design visual de Scarlet vai acompanhar os desenvolvimentos futuros em HTML e CSS?
TG: Acompanhar os avanços rápidos é certamente complicado. Quando decidimos construir o Scarlet, a prova do futuro foi uma das principais considerações. O núcleo do aplicativo é construído de maneira abstrata o suficiente para que todos nós realmente precisemos fazer para adicionar novos recursos e conectar uma interface do usuário a ele. Desde que os princípios básicos de HTML e CSS permaneçam intactos, devemos estar bem atualizados com os avanços.
WD: Como o Scarlet lida com pré-processadores como Sass ou Less? Como sobre pós-processadores?
TG: Agora não. Sabemos que é um recurso muito procurado. A arquitetura está no lugar, mas somos uma equipe pequena e ainda não tivemos tempo de construí-la!
WD: O Scarlet trabalha com frameworks como Bootstrap ou Foundation?
TG: sim. No entanto, fizemos o nosso melhor para permanecermos agnósticos quando se trata da interface do usuário principal. Você não encontrará nenhuma característica específica de Bootstrap ou Foundation logo de cara, embora tenhamos alguns planos nessas áreas.
WD: Scarlet é um aplicativo de desktop, apesar de ser construído com HTML, CSS e JavaScript. Por que você escolheu essa rota na opção de aplicativo da web?
Este é um fluxo de trabalho superior para design responsivo e simplesmente não seria possível sem a abordagem híbrida
TG: Começamos como um aplicativo da web, mas rapidamente percebemos que havia mais benefícios em se tornar híbrido. O motivo mais importante foi o UX. Ter o controle da camada de ambiente nos permite realmente otimizar a experiência. Os navegadores do consumidor são projetados para uso casual. O Scarlet é um aplicativo que queremos que as pessoas usem o dia todo e é ideal se removermos todo o lixo que vem junto com a experiência do navegador do consumidor.
Além de nos dar total integração com o sistema de arquivos, o híbrido também nos permite oferecer recursos como navegadores paralelos, que permitem abrir várias páginas e vários pontos de interrupção de uma só vez, e a Scarlet propaga instantaneamente as alterações de DOM e estilo para todas as visualizações. Este é um fluxo de trabalho superior para design responsivo e simplesmente não seria possível sem a abordagem híbrida.
WD: Scarlet apresenta uma prévia remota, ele confia em aplicativos (como o Adobe's Edge Inspect)?
TG: Não. Não somos grandes fãs de aplicativos desnecessários. Transmitimos seus arquivos reais em sua rede para que você possa navegar em qualquer navegador em qualquer dispositivo para o URL de visualização remota e lá está.
WD: Scarlet é destinado a designers individuais ou equipes? Tem um fluxo de trabalho que facilita a colaboração?
TG: Nós nos aproximamos de Scarlet como uma plataforma. O núcleo do aplicativo é fornecer um fluxo de trabalho de design sólido. No entanto, a arquitetura é projetada para ser extensível, para que as equipes possam dobrá-la para atender às suas necessidades individuais. Temos alguns recursos bem interessantes no roteiro que exercitam essa extensibilidade.
WD: Você está lançando no Mac primeiro, seguido pelo Windows. Isso é uma decisão de negócios ou uma decisão técnica?
TG: É uma decisão inicial. Temos recursos limitados e sabemos que a maior parte do nosso público está no Mac, e é isso que estamos construindo primeiro.
O Windows não ficará muito atrás, no entanto. Como 95% do aplicativo é criado com o JS, a conversão de plataformas é bastante indolor.
WD: Finalmente, quanto tempo temos que esperar para experimentar por nós mesmos?
TG: Nosso objetivo é tê-lo nas mãos de todos até o final do ano!
Obrigado por tomar o tempo para responder às nossas perguntas.