Três razões pelas quais seu site de portfólio é uma merda
Seu site portfólio é uma merda.
Você construiu para mostrar seu gênio pesado, o trabalho lá é espetacular, e deve ser a inveja de toda a comunidade da web.
Ele foi projetado para trazer novos clientes, fazer com que você seja pego em blogs de design, conquistar o respeito de seus colegas, provar ao seu ex-chefe que você tem o que é necessário e impressionar sua mãe.
E ainda assim é uma droga. Hoje vamos dizer por que, cobrindo os três erros mais comuns em sites de portfólio.
Razão 1: ninguém, nenhum bar, gosta de pequenas imagens em miniatura
Você nunca vai despertar a curiosidade de ninguém com uma pequena miniatura. Se você os estiver usando, suas opções são:
- Cram tudo em um espaço muito pequeno, então o significado completo é perdido
- Recorte para uma parte interessante da imagem para que o significado completo seja perdido
Por que adicionar esse nível extra de cliques? Você está apenas aumentando a frustração do usuário. As pessoas querem obter as informações e a experiência que estão procurando imediatamente. Você é um designer. Você sabe disso. Tem uma palavra com você mesmo.
É uma verdade que acreditamos ser evidente que os usuários não gostam muito de clicar em um site, mas vamos examinar isso ainda mais. Lembre-se de sites de imagens antigas? O site inicial do Flickr? Lembre-se de ter que clicar em cada imagem em que estava interessado, apenas para descobrir que a imagem não era tão boa em primeiro lugar, e ter que voltar e começar de novo? Isso te deixa cansado só de pensar nisso.
Nós todos sabemos que os usuários da web são essencialmente crianças com TDAH deixadas durante a noite em uma loja de doces. Eles querem entrar e sair com o mínimo de energia mental possível. A Lei de Fitt afirma que o tempo que leva para se deslocar para uma área-alvo - neste caso, cada uma de suas pequenas miniaturas - é inversamente proporcional ao tamanho do alvo; existe uma velocidade para compensar a precisão. Se você estiver usando imagens pequenas, estará diminuindo seus preciosos visitantes.
Até certo ponto, as miniaturas podem ser uma necessidade em web design - o tamanho da tela confinada significa que, se quisermos obter muitas informações na página, precisamos reduzir os tamanhos das caixas. Mas um compromisso pode ser alcançado entre espaço e imagem, de modo que o usuário possa ter uma visão geral do trabalho e então tomar uma decisão informada sobre os projetos que eles gostam.
Razão 2: ninguém se importa com o nome do seu cliente
Se você não está cometendo o erro de imagem em miniatura, há uma boa chance de você estar cometendo o outro grande erro do portfólio: a pilha de nomes.
Você criou um site mínimo onde o tipo é a arte. Jan Tschichold ficaria orgulhoso de você. Mas, a menos que você esteja trabalhando para marcas globalmente reconhecidas como a Adidas, Radiohead e a ONU, é improvável que a lista de clientes que você tem tenha algo para qualquer um.
Eles podem até ter reconhecimento local onde você está, mas a web é uma comunidade global e se os usuários virem uma lista incluindo Torque Hole, Sminky e RadPad, isso não significará nada para eles.
E, no entanto, clientes em potencial estão chegando ao seu site para ver o grande designer que você é. Eles querem ver o trabalho que ressoa com eles. Depois de alguns cliques em nomes que soam ocos e inventados, eles ficam cansados e entediados. Você está tirando a escolha do usuário para ver o que gostaria de ver.
Tal como acontece com o problema das miniaturas, os usuários terão cliques no cansaço se tiverem que clicar em uma série de nomes sem sentido. Você deve deixar o trabalho falar por si.
Em uma vida de design anterior, cometi o mesmo erro com o meu portfólio - o resultado? Uma taxa de desistência que faria você estremecer. Os visitantes passariam segundos no site e rapidamente se cansariam do clique - ou ficariam chocados com o trabalho - e iriam embora. Felizmente, pelo bem da internet, esse site não existe mais.
Razão 3: metade do mundo não consegue mais ver o Flash
É hora de seguir em frente.
O que você pode fazer sobre isso?
Faça com que suas imagens de portfólio sejam ampliadas desde o primeiro momento em que os usuários acessam seu site. Torne-os disponíveis e conhecíveis à primeira vista.
Se as pessoas quiserem descobrir mais sobre um projeto, podem escolher, e você pode dar a elas um tour pelo trabalho. Se você tem que ter miniaturas, ter miniaturas grandes ou ter uma opção de rollover para fazer o trabalho aparecer para que seus visitantes possam fazer sua escolha informada.
Aqui estão alguns exemplos de pessoas incrivelmente talentosas que fizeram bom uso do espaço web para fazer seus projetos cantarem para seus visitantes.
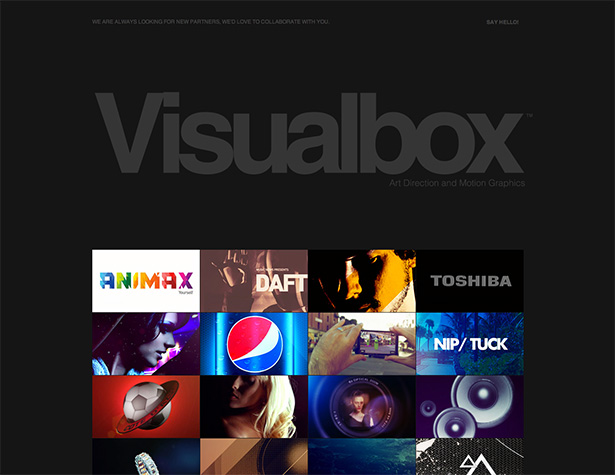
Estúdio de gráficos em movimento com sede em Buenos Aires Caixa Visual é um excelente exemplo para começar. Eles têm um conjunto de miniaturas grande e sumptuoso a partir do qual você pode optar por ver mais, ou você pode simplesmente rolar para baixo e obter uma boa visão geral de todo o seu portfólio. Dessa forma, você pode obter uma visão geral fantástica do seu trabalho sem ir ao esforço monumental de um único clique do mouse.
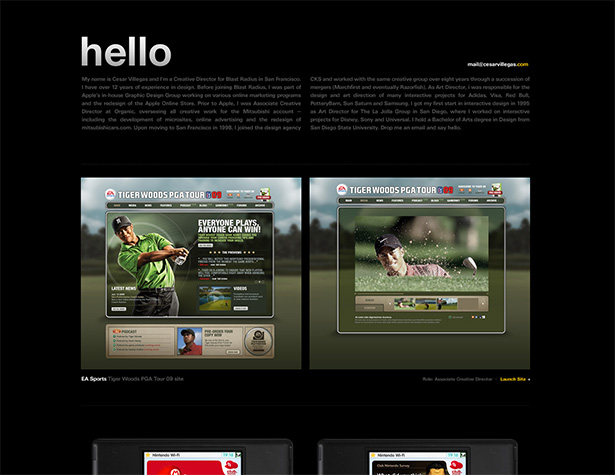
Similarmente, Cesar Villegas tem todo o seu trabalho na primeira página com imagens grandes, e você pode rolar para baixo para ver projetos ou clicar neles para ver mais.
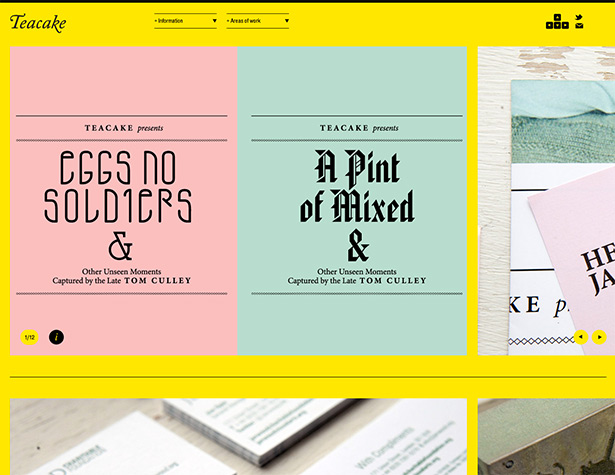
Outro ótimo exemplo é Design de Teacake ,
ousado e bonito, é uma alegria passar algum tempo neste site.
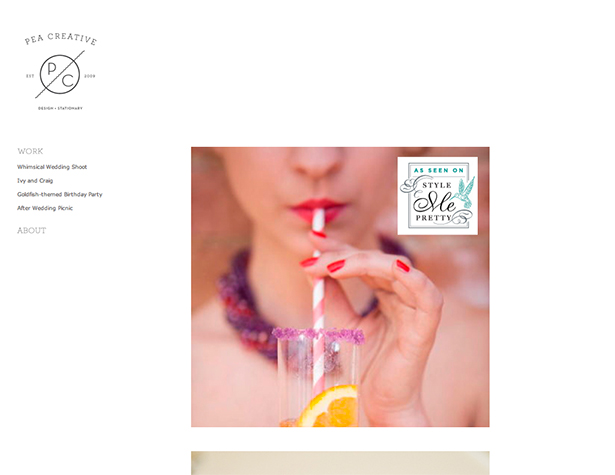
Site da Pea Creative emprega o Stack of Names mínimo, mas a landing page leva você direto ao trabalho - e cada imagem bonita e bem dimensionada representa outro projeto, dando ao usuário a chance de organizar a visita pelo som ou pelo visual do que gosta.
Mas nem todos queremos ter portfólios que apenas tenham imagens grandes e rolem para baixo agora, não é? Não queremos que os clientes visualizem sites diferenciados apenas pela escolha de fontes. Aqui estão alguns sites que fazem bom uso da grande miniatura.
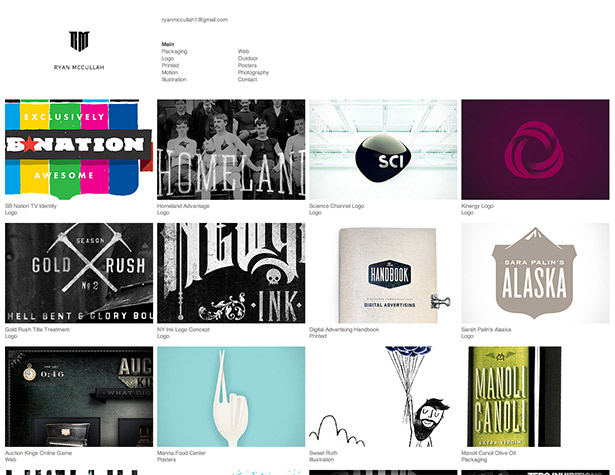
Grande o suficiente para dar uma boa olhada no trabalho, pequeno o suficiente para obter 15 imagens acima da dobra quando visto em uma tela comum. Ryan McCullah tem um portfólio incrível de trabalho também, o tipo de trabalho de design que faz você sentir que você não pensou nisso primeiro.
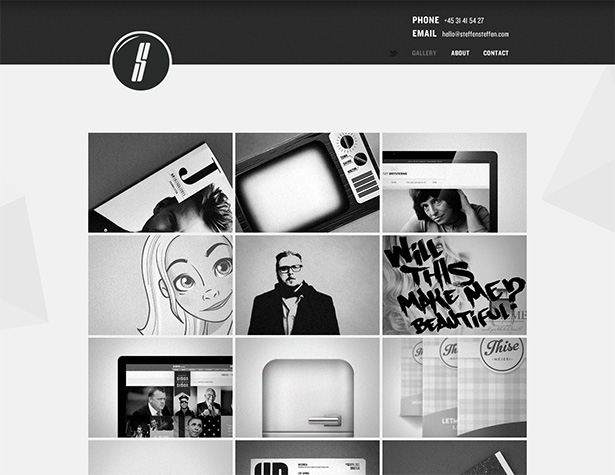
Steffen Christiansen usa um site de duas cores limpo e simples para transpirar uma confiança tranquila.
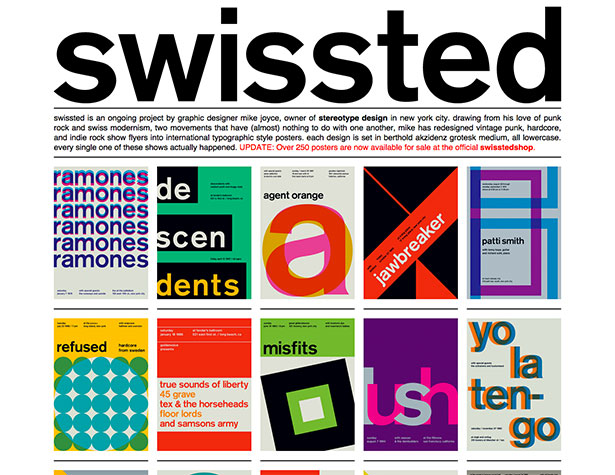
Um recurso de design em si, o site de swissted é o exemplo perfeito de uma grande miniatura saborosa.
Espero que neste artigo eu tenha mostrado o que você pode fazer para garantir que você faça o melhor uso do seu trabalho. Você precisa dar às pessoas o que você já sabe que elas querem: obter as informações de que precisam o mais rápido possível. Por que eles esperam para descobrir? Você é um ótimo designer. Deixe-os deleitar-se com o seu talento.