Como acelerar o seu site
A velocidade do site é uma das coisas mais importantes sobre a criação de conteúdo da web e aplicativos da web.
Na verdade, vários analistas do Google notaram que as pessoas não costumam acompanhar os primeiros 30 segundos de um vídeo, muito menos os primeiros 15, por isso seria sensato da parte de você ter o conteúdo do site carregado como o mais rápido possível para que as pessoas possam fazer um julgamento e concordar em usá-lo ou não.
Pode ser um pouco superficial que as pessoas julguem sites com rapidez, mas geralmente é o caso, e não devemos dar por certo.
Otimizando seu site deve ser uma prioridade, e muitas vezes ao usar o WordPress e outros mecanismos que eles têm bons plugins que ajudam. Eu vou assumir, porém, que você pode não estar usando o WordPress, porque há muito que não, e eu vou te dar algumas das melhores maneiras de otimizar qualquer site, independentemente de onde está hospedado.
Imagens
A otimização de imagens pode ser um tema difícil, mas que realmente tem muitos aspectos para escolher. Existem formatos de arquivo, ferramentas de otimização de imagem e práticas recomendadas de código / CSS a seguir para garantir que você esteja salvando e agindo com imagens da melhor maneira possível.
Eu quero dar um exemplo do porque isso é importante, então vamos dar um exemplo recente. Recentemente, ficou claro para vários desenvolvedores de iOS e criadores de aplicativos que os aplicativos que usam as imagens prontas do Retina ocupam de 2 a 4 vezes mais espaço no telefone do que nas versões anteriores, e isso faz com que os telefones das pessoas fiquem sem espaço de downloads de aplicativos simples.
Isso não é tão relevante para nós desenvolvedores e designers da Web, mas mostra como é importante manipular corretamente suas imagens em qualquer plataforma. A seguir, alguns dos tópicos mais importantes a serem lembrados ao otimizar imagens para a web.
Formatos de imagem
A formatação de imagens é um tópico acalorado, e parece que todo mundo acredita que um formato diferente aumentará a velocidade, mas há uma escola de pensamento bastante prevalente sobre isso, e podemos sempre usar isso como um padrão de fato. Os JPEGs são para fotografias, os GIFs são para imagens com pouca cor / imagens de cores planas e os PNGs são para todo o resto. A maioria dos web designers e desenvolvedores que eu conheço preferem usar PNGs para quase tudo, a menos que eles tenham um botão que talvez tenha uma ou duas cores, pelo qual eles acham que o GIF funciona muito bem.
Agora, é claro que você pode jogar com essas especificações, mas lembre-se sempre de que esses são padrões para o que economizará cada vez menor e mais leve, maior e mais pesado. No entanto, se você estiver fazendo um site de fotografia, o carregamento será muito lento, independentemente de outros sites, por isso experimente alguns dos métodos a seguir para aumentar a otimização geral da imagem.
Código da imagem
Uma das piores coisas que podemos fazer pelo tempo do servidor ao carregar imagens é deixar o código fazer o dimensionamento para nós. Bem, isso poderia ser dito para qualquer coisa sobre 'deixar o código fazer ____ para nós'. O ditado comum é: "Se você pode fazer isso, então faça", e é um bem bom. Usando coisas como width='50px' height='30px' pode realmente jogar fora o tempo de carregamento do servidor no que diz respeito a essa imagem, porque o servidor está analisando a página e vê que há uma tarefa que precisa realizar - uma que poderia ter sido feita pelo criador. Então, certifique-se de ir em frente e fazer isso com todas as suas imagens.
Ferramentas de otimização de imagem
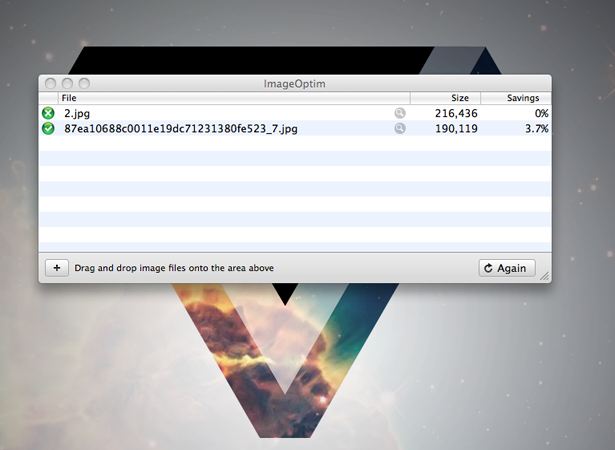
Ferramentas são sempre úteis. Bem, na maior parte do tempo. Às vezes eles são um fardo e uma distração, mas neste caso parece que eles são freqüentemente muito úteis. Se você puder encontrar uma ótima ferramenta de otimização de imagem, antes de tudo - associe-a nos comentários porque estamos todos à caça, mas alguns dos meus favoritos estão seguindo. eu amo ImageOptim para Mac e Tumulto para Windows. Essas duas ferramentas são muito diferentes, mas executam uma tarefa semelhante.
Você pode colocar imagens e decifrar uma maneira e um método para otimizá-las, fazê-lo e, em seguida, cuspir de volta o resultado final durante todo o tempo salvando o formato com o qual você os enviou. Eles são realmente muito bons, e há muito mais por aí. Na verdade, há um grupo que analisará o bitmap de uma imagem e informará qual formato é o melhor. Você pode facilmente dizer que essas são algumas das coisas mais úteis em um conjunto de ferramentas de designers da Web que não sejam um editor de texto e um programa de design, e com razão.
Otimização de servidor baseada em imagem
Eu não sou um especialista quando se trata de configurar servidores, mas eu certamente tenho experiência suficiente em pequena escala para dar este conselho. Não tem cargas de imagem massiva armazenadas localmente. Ou seja, não deixe um banco de dados de imagens armazenadas nos servidores dos quais você está servindo os outros arquivos de site. Anote as tecnologias, como os servidores do Amazon S3 ou do Flickr, e use-as para servir seus arquivos.
Eu recentemente implementei um bucket do Amazon S3 para server nossos arquivos, e foi realmente muito fácil - então fique à vontade para tentar isso. É um ótimo método. A principal razão é que você não quer que um gargalo de banco de dados aconteça em uma instância da qual você está atendendo a várias cargas, porque pode ser um pesadelo de diagnóstico. É uma boa prática armazenar arquivos separados em servidores diferentes (se estiverem sob carga massiva), a menos, é claro, que seja apenas um banco de dados simples de armazenamento de caracteres de uso geral ou algo similar.
Otimização CSS e JavaScript
CSS e JavaScript são linguagens muito importantes quando se trata de web design e, especialmente, quando se trata de criar conteúdo dinâmico. Acho que muitas vezes as pessoas esquecem que podem otimizar seu conteúdo dinâmico e esquecem que podem otimizar seu JavaScript e CSS. Estas não são realmente as coisas mais significativas para sites menores, mas com sites maiores é realmente importante - especialmente quando se trata de sites que dependem de muito design. Vamos percorrer algumas das “Regras CSS e JavaScript” que são bastante padronizadas quando se trata de criar aplicativos da web.
Primeira regra de CSS e JavaScript
Se você pode fazer isso em CSS, então faça
Muitas vezes esquecemos que temos ferramentas incríveis bem na nossa frente, e eu diria CSS classifica como um dos web designers mais incríveis. Eu também diria que designers saltam para o Photoshop muito rapidamente por natureza (mas é o trabalho deles, então quem pode culpá-los). Tenha em mente que enquanto você projeta você tem algo em seu navegador que pode fazer simulações rápidas também: CSS3. Aproveite! Ter um lugar para fazer mockups rápidos realmente ajuda, e isso o levará a deixar de hackear coisas em HTML mais tarde. Em vez de "" Eu tenho certeza que você pode encontrar uma maneira de adicionar esse espaço em CSS, então faça isso!
Segunda regra do CSS e JavaScript
Minify, minify, minify!
A redução do código é talvez uma das melhores e mais fáceis coisas que você pode fazer para acelerar o seu site. Tenha em mente que estamos falando de milissegundos, mas ainda assim tem um efeito perceptível - e especialmente se você estiver usando algo como uma biblioteca jQuery. Lembre-se que se você alguma vez adicionar plugins para JavaScript / CSS e tiver a opção de baixar a versão reduzida (e não precisar editá-la), faça isso . Algumas das minhas ferramentas favoritas para fazer isso são, Minifator de código para Mac, Minify para Windows e JSCompress / CSSCompressor para aqueles que querem algumas soluções de plataforma cruzada baseadas em navegador. Feliz minifying!
Terceira regra de CSS e JavaScript
Em linha é um não-não
É uma prática ruim usar CSS ou JavaScript em linha, mas especialmente quando se trata de CSS. A razão para isso não é apenas devido a problemas legados, mas também porque se deixarmos o CSS dentro do código HTML (especialmente em linha), ele será lido assim: HTML / CSS / HTML / CSS / HTML / CSS / HTML / CSS em vez de apenas um simples HTML => CSS. Como você pode ver, isso é muito ruim para os tempos de carregamento do servidor, e muitas vezes pode levar a prejudicar a maioria dos aplicativos da web, caso haja um designer que se recusou a usá-lo em um arquivo separado. Certamente não faria com que seu site falhasse, mas fará com que outro funcionário o analise e extraia - é tão importante. Então, lembre-se sempre de ser o único que está extraindo, não o cara que deixa para os outros extraírem.
Quarta regra de CSS e JavaScript
Mova-se
Se você tiver que colocar seu JavaScript na página com o próprio HTML, e não tiver maneira de contorná-lo, coloque-o na parte inferior do documento HTML . Isso também ajuda a acelerar o tempo de carregamento do site, pois podemos executar todas essas funções e outros itens JavaScript depois que a própria página for carregada. Outra coisa é que isso diminui a probabilidade de um bug atrapalhar o desempenho de todo o site, porque quando há um bug com o JavaScript em uma visão, ele costuma comer memória como se não houvesse amanhã. Por isso, é uma boa prática certificar-se de que o seu site não está fazendo isso e alertar sobre eventos futuros em que isso ocorrerá. Nenhum de nós deseja que as pessoas acessem nosso site e bloqueiem seus navegadores.
Quinta regra de CSS e Javascript
Otimização DOM
Reduza o DOM, se puder. Tomemos por exemplo um exemplo que você está usando um monte de jQuery que aponta para vários elementos DOM ou lê todo o DOM para encontrar algo - ele pode abrandar o seu site um pouco. Há um pequeno ditado que eu sempre amei e se encaixa aqui: "Se você está fazendo as coisas, porque é a única maneira que você sabe como, então provavelmente há maneiras melhores de fazê-lo." Você também pode dizer: "Se você está fazendo coisas porque é a única maneira que você sabe, então você está fazendo errado ", mas essa versão é um pouco mais dura.
Pesquise e descubra essas coisas nesse caso. Se você está trabalhando com um div em HTML só porque você precisa dele para uma pequena coisa e é a única maneira de saber como fazer isso, pode não ser o melhor caminho. Agora, claro, eu entendo que usar tags div porque você precisa delas para seu CSS é totalmente compreensível, mas talvez você possa remover algumas e encontrar uma maneira mais ampla de lidar com esse problema de estilo.
Eu apenas fiz isso recentemente, já que estou passando por um projeto Ruby on Rails atualmente. No começo da semana, aninhei cerca de 5 div's dentro um do outro em HAML de todas as coisas, apenas para fazer algo que eu queria (uma caixa em uma caixa em uma caixa dentro de outra coisa neste caso). E eu apenas olhei para ele, sabia que era uma porcaria, mas não conhecia uma maneira melhor de fazê-lo, então eu desmontei tudo para refazê-lo. Ter que refazer isso tornou muito mais difícil, mas me forçou a aprender uma nova maneira de lidar com esse problema. E, no final, aprendi muito com isso e recomendaria a solução para qualquer pessoa no futuro. Vá em frente e pegue um desses nuggets de conhecimento por si mesmo! Eles são certamente poucos frutos.
Otimizações gerais
Esses são mais tópicos abrangentes que realmente não se encaixam em nenhum outro lugar, mas que eu ainda sinto que merecem alguma atenção. Na verdade, algumas delas podem ser as coisas mais importantes que você pode fazer para acelerar um aplicativo ou site da Web.
Barras nos links
Isso é notavelmente importante. Quando um usuário abre um link sem uma barra no final de um site, o servidor literalmente precisa descobrir que tipo de arquivo ou página está nesse endereço. O servidor incluirá a barra, mas se você adicionar você mesmo, estará reduzindo o tempo de carregamento em milissegundos. Todos esses milésimos de segundo somam, eu prometo. Muitas vezes eu acho designers especialmente aqueles que não pensam nisso acham que o seu código não otimizado não vai sobrecarregar nada, mas no final. Se você economizar 10 anos, certamente terá muito dinheiro, e o mesmo conceito se aplica aqui - em menor ou maior escala, dependendo do tráfego do seu site.
Favicons
Os navegadores sempre puxam um arquivo favicon.ico no nível de raiz do seu servidor, então você pode também ir em frente e incluí-lo. Mesmo que seja algo temporário, é sempre bom ter. Se você não fizer isso, o navegador em si fornecerá um '404 interno' e apenas armazenará o 404 em cache na seção favicon.ico do navegador, e todos nós sabemos que reduzir o tempo de carregamento da velocidade do 404.
Reduza o tamanho do cookie
Este pode não se aplicar a todos nós, mas se você estiver desenvolvendo aplicativos da web, reduzir o tamanho do cookie é realmente importante. Por exemplo, no que eu estou familiarizado - aplicações Ruby on Rails - você pode usar cookies (ou outros métodos) para autenticação de sessão para sessão e muitas vezes as pessoas preferem usar os outros métodos porque eles podem diminuir o tempo de carregamento dos usuários .
Agora, um cookie indica que ele armazena coisas em cache no seu computador, então você pode pensar que isso aumentaria o tempo de carregamento, mas tudo o que eles fazem é autenticar sessões de usuários ou rastreá-las pela Web (como o Google e o Facebook foram acusados ). Se você tiver que trabalhar com Cookies, certifique-se de manter o tamanho baixo e usá-los com o melhor entendimento. Se necessário, defina a data de vencimento para diminuir o tempo de carregamento.
Cache
Este é um tópico enorme, e um que eu não sou um especialista em. O cache é um conceito bastante simples. Ele está armazenando arquivos (normalmente código HTML / CSS) de sites visitados com frequência em seu computador, para que você não precise carregá-los sempre que visitar.
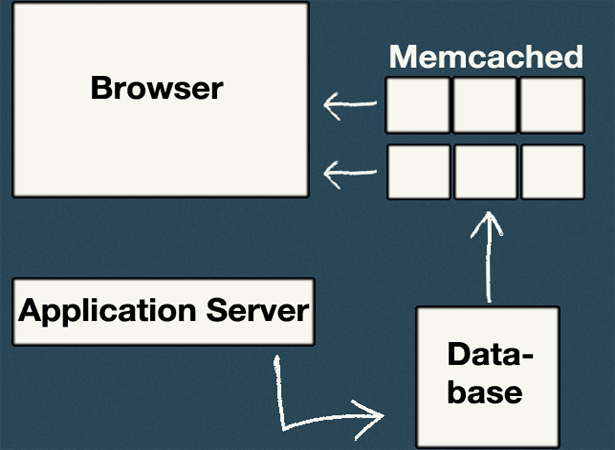
É realmente uma tecnologia incrivelmente útil, e uma que muitas aplicações web estão começando a empregar nos últimos anos. Houve um número de soluções de banco de dados para o armazenamento em cache e, provavelmente, o mais notável é Memcached . O que isto faz é armazenar uma cópia dos arquivos de banco de dados para o seu navegador enquanto você estiver usando um aplicativo da web. Assim, por exemplo, se você tem vários perfis que visita com frequência, ele pode armazenar as fotos de perfil no seu computador, e a beleza do Memcached vem na próxima fase. Em seu código, você pode realmente chamar (antes de puxar do DB) dos servidores do Memcached e ver se consegue extrair uma versão em cache do (s) arquivo (s). E se não, é claro, puxar o arquivo do banco de dados, e se ele não estiver no cache já irá adicioná-lo para economizar tempo na próxima vez. Este é um belo exemplo de armazenamento em cache em grande escala e ajudou toneladas e toneladas de empresas a acelerar servidores e bancos de dados ao longo dos últimos 2 anos.
E isso vai resumir. Essas não são todas as formas de acelerar o seu site, é claro, mas deve começar a aumentar a sua curiosidade e fazer com que você procure por todas as grandes coisas que o farão.