Como aperfeiçoar o UX com design de custo
Acessos no design são importantes para a usabilidade e função. Eles são um dos componentes do design que precisam se unir para fornecer uma experiência de usuário impecável. Para entender exatamente o que os torna tão importantes, precisamos defini-los.
No mundo do design da Web, as affordances são elementos que os usuários encontram ao interagir com o design de um site. Eles podem ser:
- botões de chamada para ação;
- ícones;
- campos de formulário da web;
- links;
- imagens.
Grandes web designers devem realmente ter tempo para entender o conceito por trás dessas possibilidades. Isso vai garantir que eles construam seus clientes sites estelares que cuidam de um trabalho: a experiência do usuário. A grande regra de design é sempre projetar para a experiência do usuário em primeiro lugar; tudo mais segue isso.
Não há melhor maneira de entender esse princípio do que familiarizar-se intimamente com o que são as possibilidades e como incorporá-las com sucesso ao seu design.
Affordance físico
A affordance física é baseada na aparência física de um objeto. Visualmente, esse tipo de affordance torna instantaneamente claro para o usuário qual ação é esperada dele na interface de um projeto. Essas são as mais simples das possibilidades, e você provavelmente as encontrou muitas vezes sem nem mesmo saber como elas eram chamadas.
O ponto principal com affordances físicos é que qualquer um deveria ser capaz de adivinhar que ação eles podem executar apenas olhando para as affordances, especialmente aquelas pessoas que não têm muita experiência em navegar em websites. É por isso que a capacidade física tem que ser bem gritante.
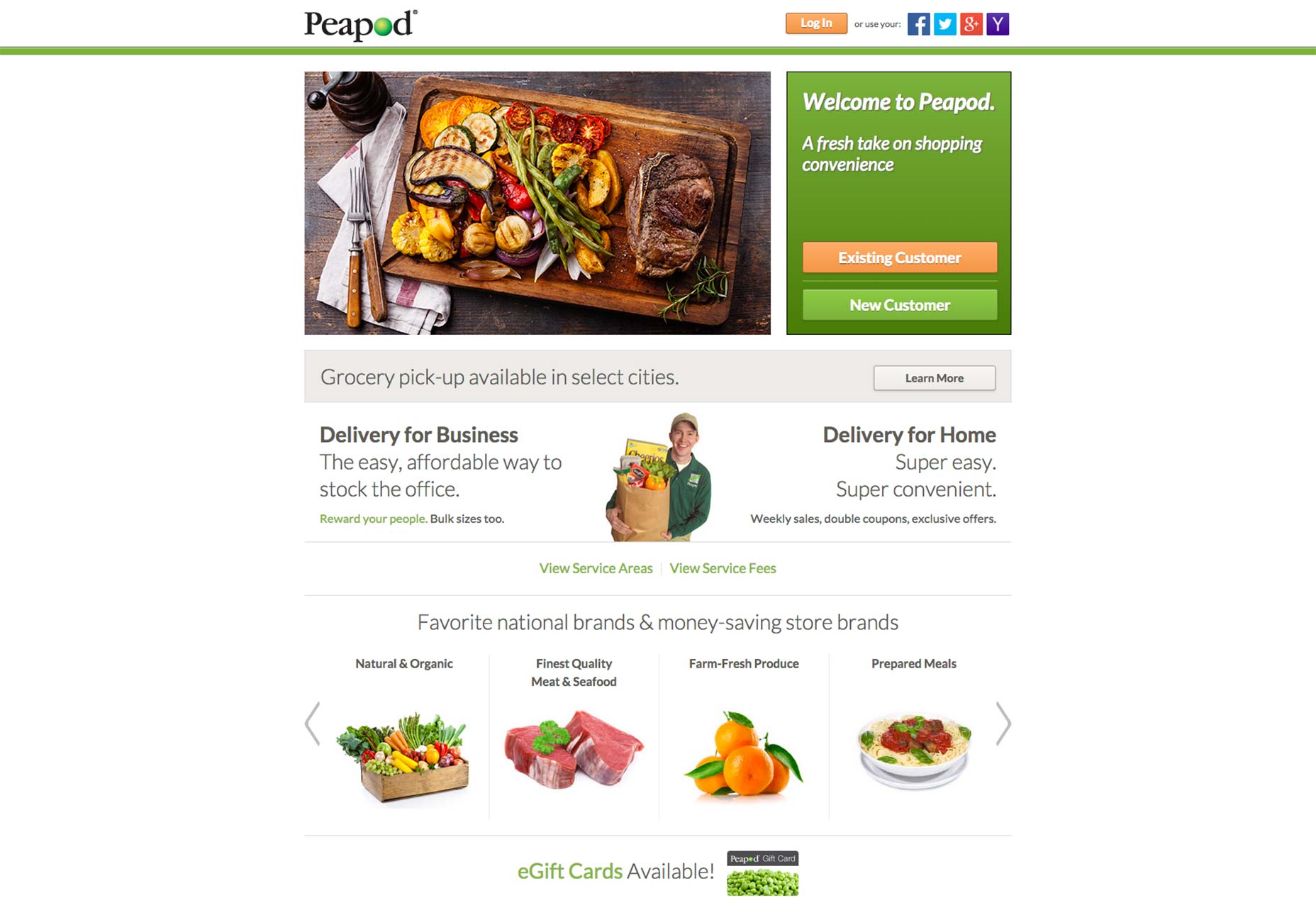
Peapod , o serviço de entrega de mantimentos, utiliza recursos físicos em sua página inicial. Dois botões enormes de chamada para ação apresentam cantos arredondados e sombreamento leve para que pareçam clicáveis.
Oferta de idioma
Uma affordance de idioma é outro tipo muito direto de affordance. Essencialmente, comunica diretamente ao usuário que um botão ou um campo oferece um tipo específico de ação. Isso deixa absolutamente nenhum espaço para a imaginação quanto ao que a ação pretendida é, também tornando essa affordance perfeita para pessoas com muito pouca ou mesmo nenhuma experiência de navegação no site.
O affordance de linguagem é ideal no design de interface quando a comunicação visual é insuficiente para simbolizar efetivamente qual ação deve ser executada. Por exemplo, pessoas que não viram muitos sites provavelmente não estão familiarizadas com o símbolo da lupa indicando "pesquisa" no final de um campo de pesquisa.
Designers inteligentes entenderão isso e, portanto, fornecerão uma oportunidade explícita de linguagem para não deixar dúvidas sobre qual deveria ser a ação.
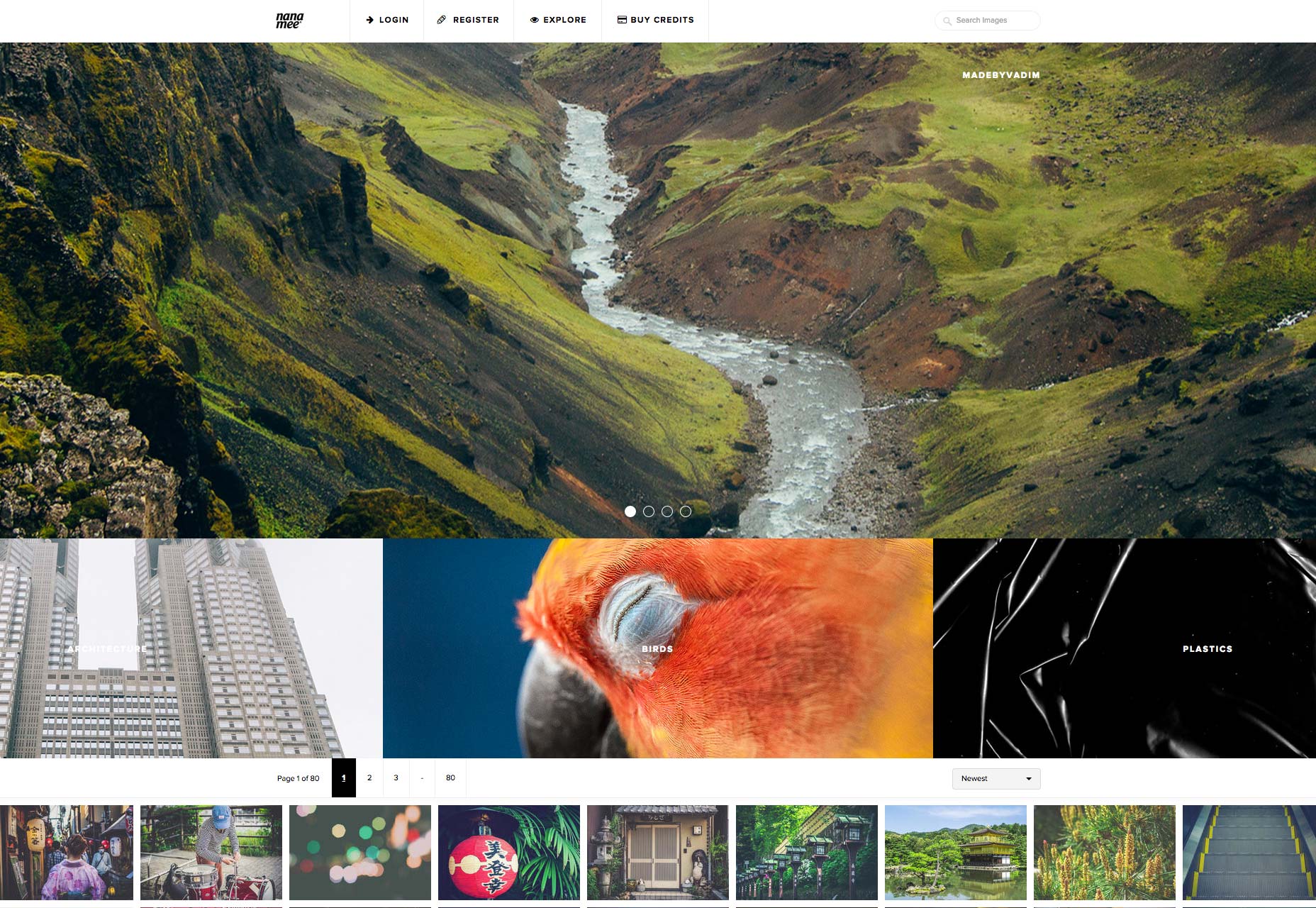
Nanamee.com usa o affordance de linguagem no campo de pesquisa porque há uma “Search Images” (busca de imagens) difícil de ser soletrada. Essa capacidade torna explicitamente claro como interagir com esse recurso e é muito mais clara do que simplesmente "Pesquisar" ou até mesmo apenas um ícone.
Padrão de affordance
A affordance padrão é talvez mais comum no web design do que as affordances explícitas acima mencionadas. Isso porque, como o nome indica, designers de todos os tipos utilizam essas vantagens em seus projetos sem pensar duas vezes. Os usuários são capazes de reconhecer e entender esses tipos de recursos devido à sua semelhança. Aqui estão alguns exemplos de affordances padrão amplamente utilizados:
- menu de navegação ou barra;
- ícone de lupa;
- links;
- seta para baixo ao lado da palavra ou frase.
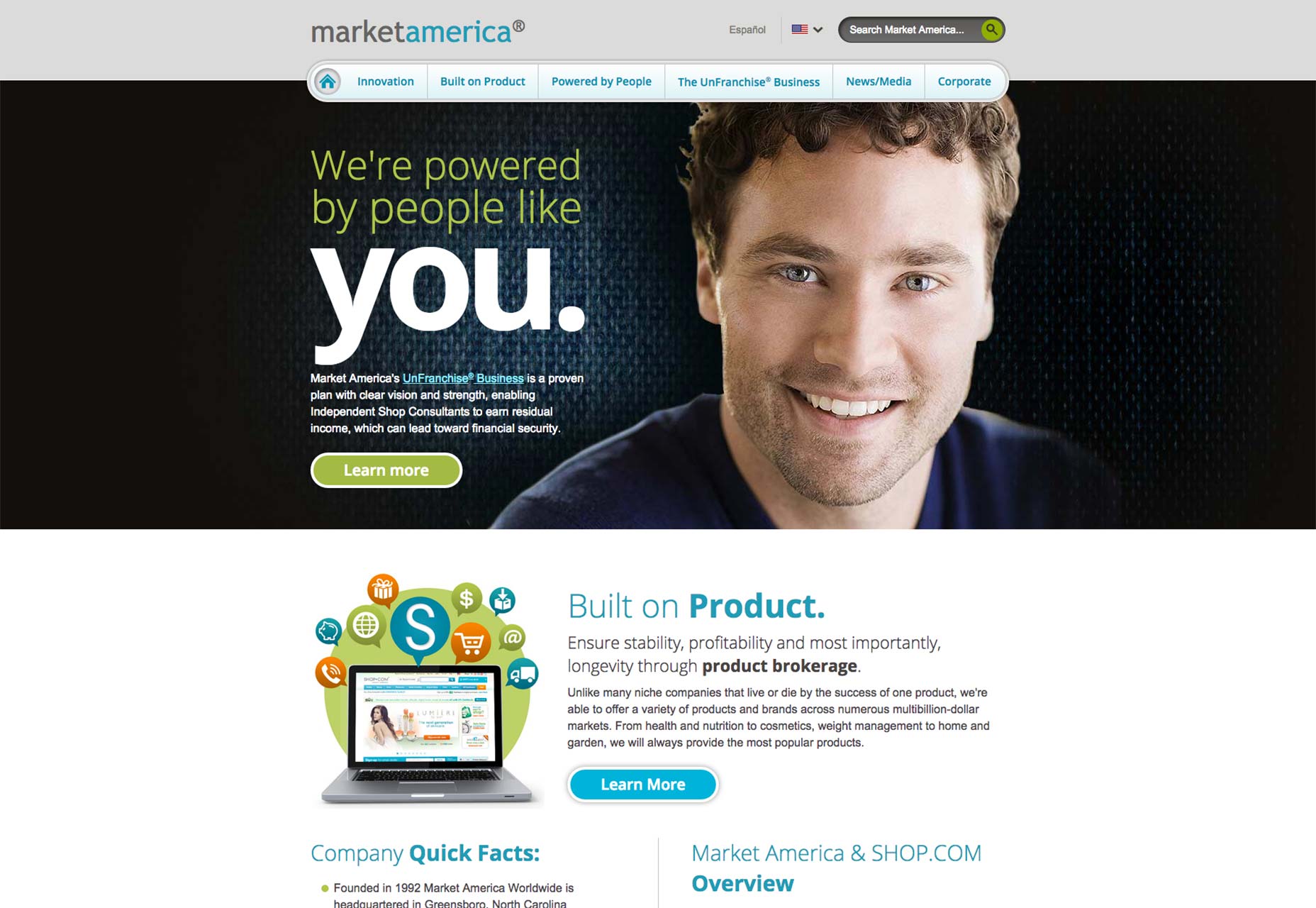
O padrão de affordance pode ser visto na maioria dos sites, como o de América do mercado , uma corretora de produtos e empresa de marketing na Internet. Logo de cara, vemos exatamente onde essas affordances de padrão estão em vigor.

A Market America apresenta uma barra de navegação muito visível no topo da página inicial. O ícone da lupa fica no final da barra de pesquisa, que também apresenta a capacidade linguística de "Search Market America". Depois, há a seta para baixo ao lado da bandeira americana, que oferece aos usuários a chance de escolher um idioma diferente no site.
Oferta simbólica ou icónica
A affordance em uma interface pode ser comunicada simplesmente através de um símbolo ou ícone. Às vezes chamadas affordances metafóricas, essas affordances dependem de objetos físicos da vida real como ícones para informar rapidamente aos usuários qual ação é esperada deles. Eles funcionam bem em muitos casos diferentes, alguns dos quais você já está familiarizado:
- um envelope para pagar o envio de um email;
- uma casa para pagar a página inicial do site;
- um botão de mídia social para levá-lo a um fluxo ou canal de mídia social.
O melhor das possibilidades simbólicas ou icônicas é que elas também podem ser baseadas em contexto. Por exemplo, uma lupa em um programa de visualização de documentos provavelmente indica que você pode ampliar ou reduzir o documento. É claro que, se a lente de aumento estiver ao lado de uma barra de pesquisa, ela vai permitir a busca por uma palavra ou termo específico.
É isso que torna o uso de recursos simbólicos ou icônicos tão conveniente. Você pode dizer tanto, e muito mais rápido, como designer do que se tivesse que usar texto.

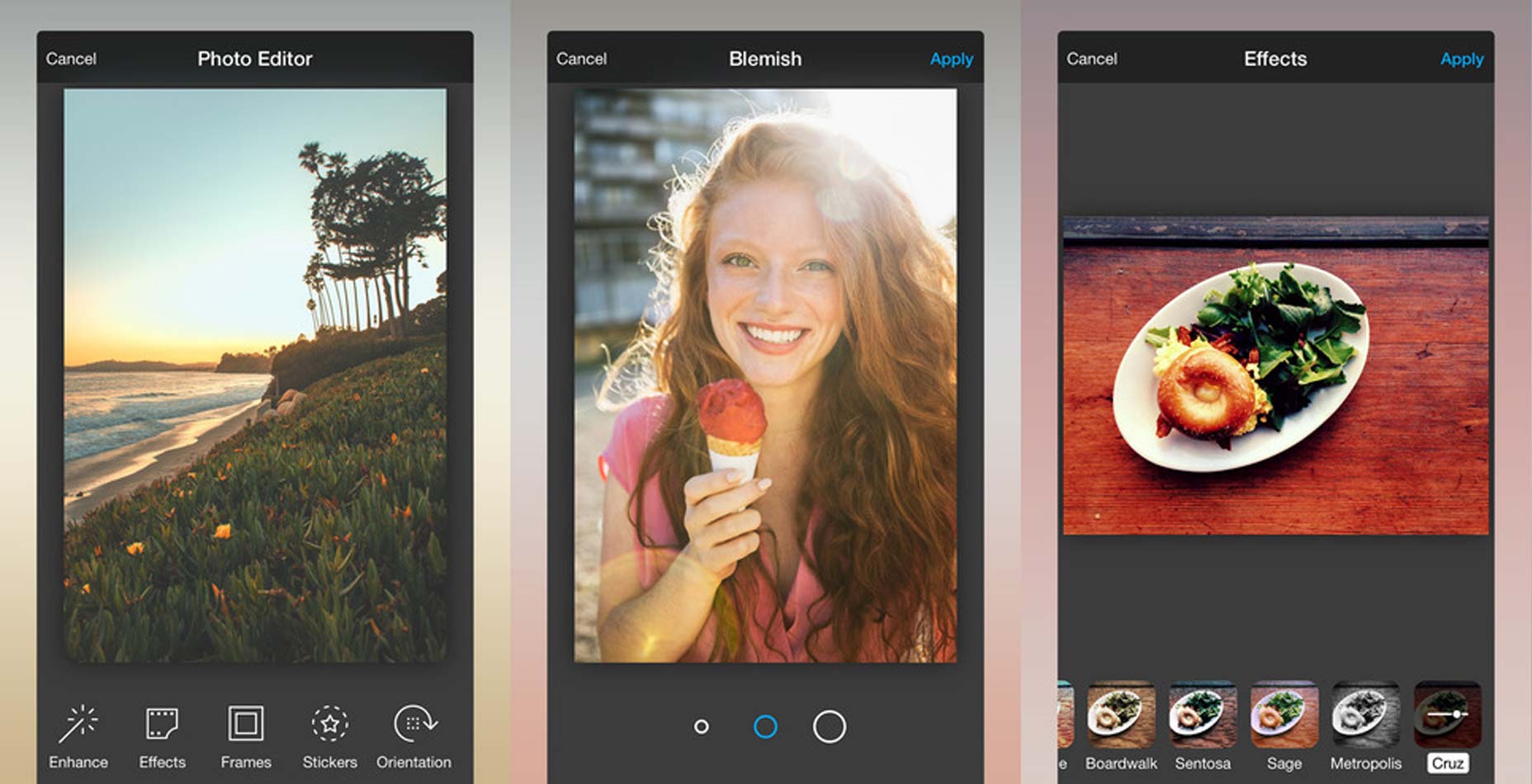
Um aplicativo que poderia usar algum trabalho em suas affordances é Editor de Fotos por Aviary . A menos que você esteja super familiarizado com este aplicativo ou com editores de fotos em geral, você não entenderá como retocar manchas quando tiver apenas uma escolha entre três círculos de tamanhos diferentes.
Affordances são a chave para um ótimo UX
Entender o que é uma affordance - bem como a singularidade específica entre um tipo e outro - pode realmente distinguir você de outros web designers. Pense em affordances como a porta de entrada para a comunicação de seus usuários.
Sem eles, até mesmo o design mais bonito seria totalmente inútil, porque os usuários não conseguiriam entender nada! Como a experiência do usuário é a maior prioridade para os projetistas, é essencial ter uma sólida compreensão das possibilidades.
Quando seu projeto é feito, deve-se ter recursos que sejam fáceis e eficazes que capacitam os usuários a usar seu projeto com o menor atrito possível.