Como fazer seus contatos entrarem em dispositivos móveis
Devido ao aumento do uso da web para dispositivos móveis em relação ao ano anterior, agora há um foco maior em tornar os sites mais responsivos, adaptáveis e fáceis de usar para visitantes em telas pequenas. Uma área chave que é frequentemente negligenciada e que poderia facilmente levar a um monte de frustração é o formulário de contato. Se um usuário está acessando um site, a meio de um processo de inscrição ou nos estágios finais de concluir um pedido on-line, a boa usabilidade e uma experiência de alta qualidade no celular são fundamentais para um bom resultado.
Muitas práticas simples de HTML e CSS tornarão seus formulários de contato mais fáceis de usar e elegantes para os visitantes em dispositivos móveis.
Entradas de formulário de estilo para facilitar o controle de toque
A aplicação de estilos CSS sensíveis ao toque para formar elementos tornará as entradas, botões e controles uma experiência muito mais agradável para os usuários de telas sensíveis ao toque.
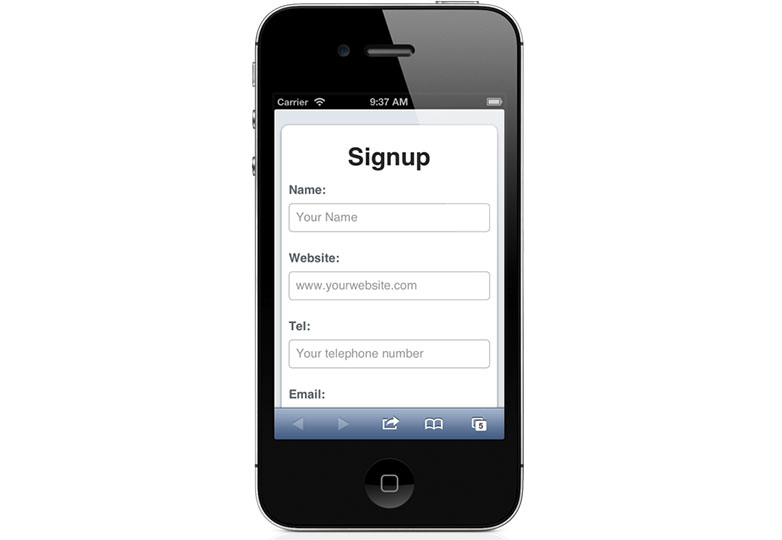
Os campos de entrada de formulários serão beneficiados com grandes áreas de toque:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-appearance: nenhum; -moz-appearance: none; display: bloco; margem: 0; largura: 100%; altura: 40 px; altura da linha: 40 px; tamanho da fonte: 17px; borda: 1px sólido #bbb;}
Outras formas de controle de entrada também se beneficiariam facilmente do estilo CSS personalizado:

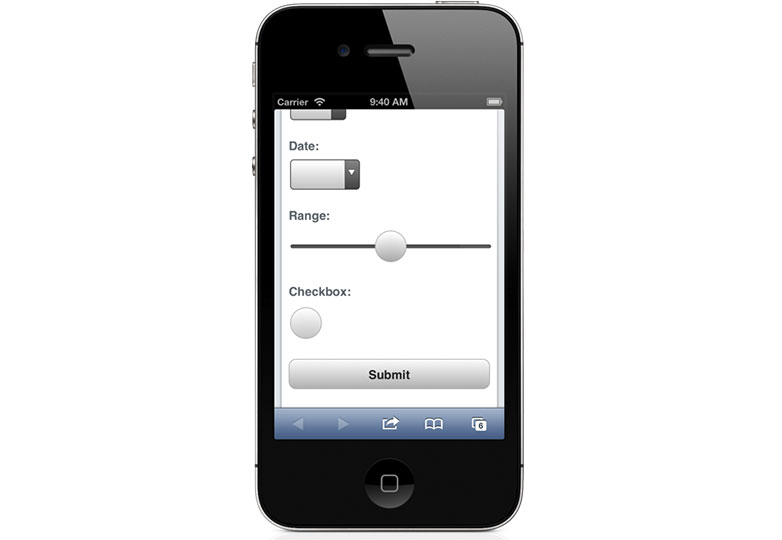
As caixas de seleção se beneficiam de facilitar o toque:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Da mesma forma, elementos de botão podem ser estilizados e receber tratamento especial:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
Mesmo tipos de entrada menos comuns, como controles deslizantes de intervalo, se beneficiariam de um estilo CSS adicional:
input[type=range] {width: 100%;}input [tipo = intervalo] :: - webkit-slider-thumb {-webkit-aparência: nenhum; largura: 44px; altura: 44px; plano de fundo: #fdfdfd; background: -moz-linear-gradient (superior, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient (linear, superior esquerdo, inferior esquerdo, cor-stop (0%, # fdfdfd), cor-stop (100%, # bebebe)); background: -webkit-linear-gradient (superior, #fdfdfd 0%, # bebebe 100%); background: -o-linear-gradient (superior, #fdfdfd 0%, # bebebe 100%); background: -ms-linear-gradient (superior, #fdfdfd 0%, # bebebe 100%); background: linear-gradient (para baixo, #fdfdfd 0%, # bebebe 100%); border: 1px sólido #bbb; -webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;}
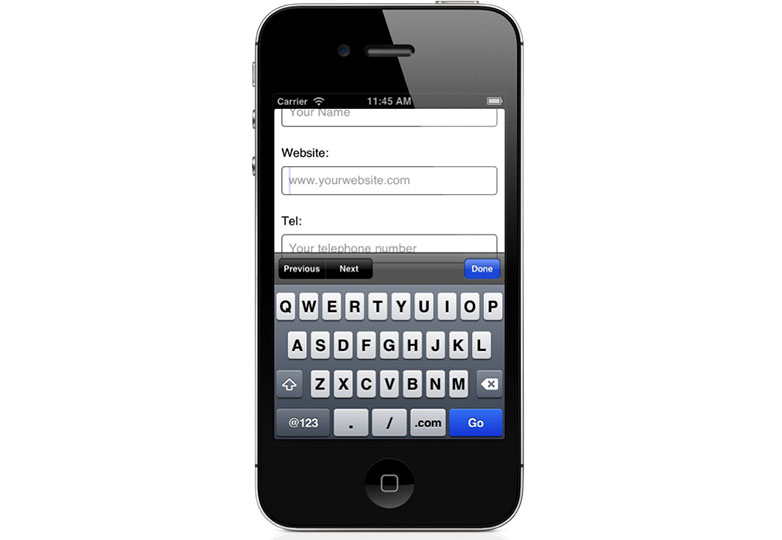
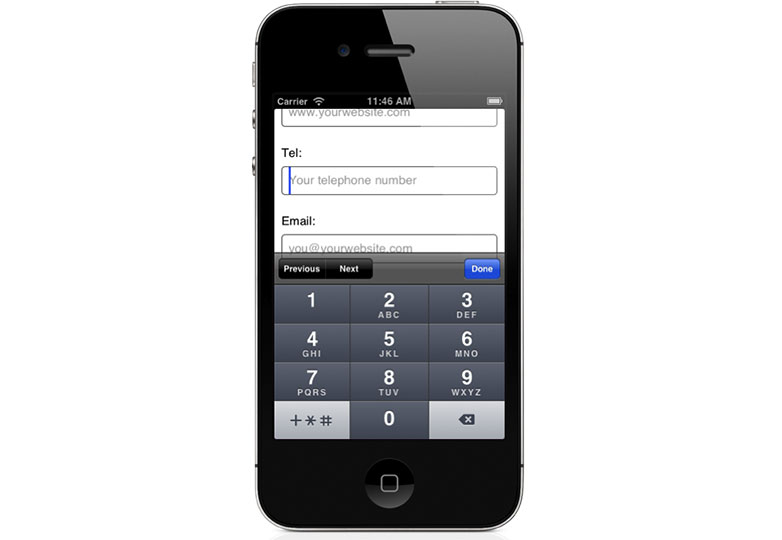
Use tipos de entrada HTML5 para acionar o teclado apropriado
O HTML5 oferece vários tipos de entrada para ajudar a experiência do usuário. Alguns navegadores da web agora oferecem vários controles nativos, dependendo do tipo de entrada selecionado. Isso é especialmente útil para navegadores móveis, alguns dos quais possuem diferentes teclados na tela para diferentes formas de dados.
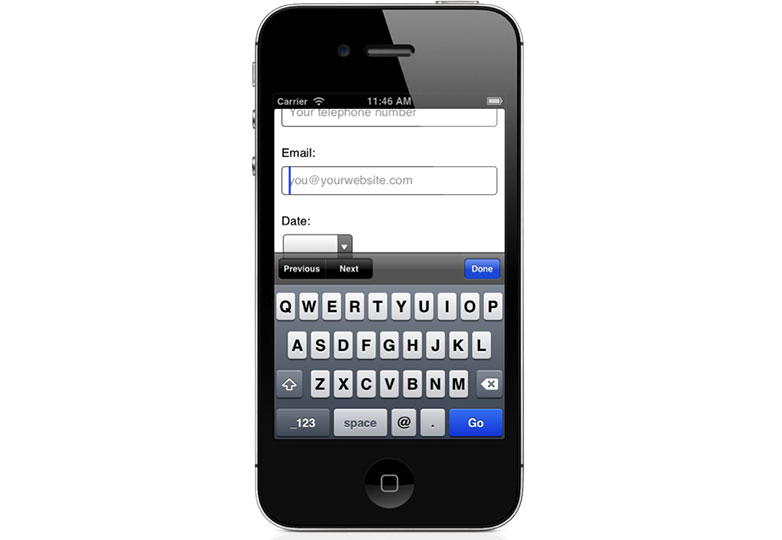
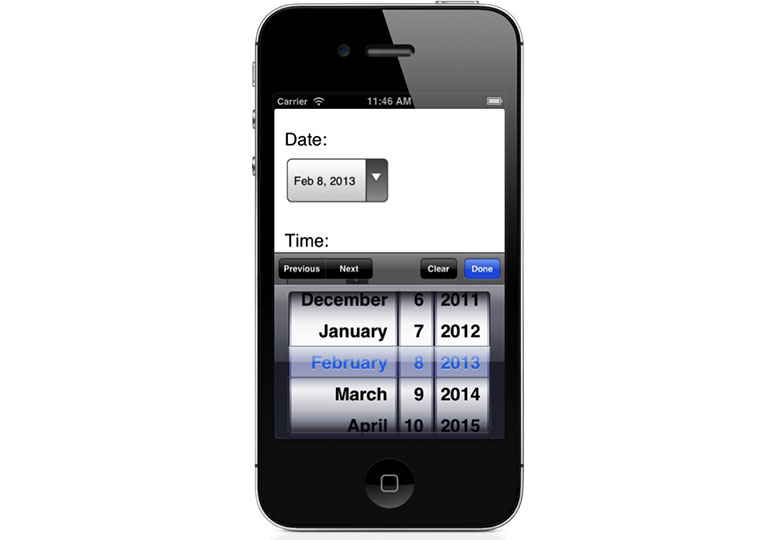
Veja como os vários teclados soft aparecem no iPhone (iOS 6), dependendo do tipo de entrada especificado:





Observe nesses exemplos que também estamos especificando o texto do espaço reservado, usando o placeholder atributo. Isso nos permite mostrar ao usuário um exemplo do tipo de dados que eles devem inserir em um determinado campo.
Ligações por telefone de toque para chamada de estilo
Alguns navegadores móveis tentam detectar números de telefone em páginas da Web e convertê-los automaticamente em links que podem ser tocados. Esse comportamento é útil para os visitantes, mas infelizmente a detecção automática nem sempre é confiável e os navegadores segmentam acidentalmente dígitos que não são números de telefone. Os links também podem ser difíceis de tocar, dependendo do estilo aplicado a eles.
Felizmente, esse comportamento de detecção automática pode ser desativado nos dispositivos iOS e Android, inserindo o seguinte elemento no elemento da página web:
Isso permite que você especifique manualmente os links telefônicos em suas páginas da Web, dando a você um controle muito maior sobre onde eles aparecem e como eles se parecem:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}a [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: ativo {text-decoration: none;}
A única desvantagem dessa abordagem manual é que os visitantes de computadores também poderão ver esses links de telefone, mas não poderão ativá-los. Uma maneira de contornar isso é aplicar tel Vincular estilos apenas a pequenas viewports, usando uma consulta de mídia CSS:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;text-decoration: none;} um [href ^ = 'tel:']: hover, a [href ^ = 'tel:']: ativo {color: # 6f757c; text-decoration: nenhum;} / * links de estilo de tel para small viewports * / @ media screen e (max-width: 600px) {a [href ^ = 'tel:']: link, um [href ^ = 'tel:']: visitou {color: # 333; peso: negrito; texto-decoração: sublinhado;} a [href ^ = 'tel:']: pairar, a [href ^ = 'tel:']: ativo {color: # 333; text-decoration: none;}}
Controle auto-correto e capitalização
O iOS, em particular, tem o hábito de corrigir automaticamente e capitalizar os dados de entrada do formulário. Para alguns tipos de campos, isso é muito útil, mas para outros pode causar frustração rapidamente. Por exemplo, os nomes de usuários geralmente misturam letras e números. Felizmente, o iOS permite controlar esse comportamento usando o autocorrect e autocapitalize atributos:
Existem opções mais configuráveis para autocapitalize . Você também pode definir o valor para words , characters ou sentences , mas pense cuidadosamente sobre onde você aplica esses atributos.
Uma nota sobre suporte ao navegador
Embora muitos dos exemplos deste artigo enfatizem recursos no iOS Safari, algumas das dicas também se aplicam ao Android (dependendo da versão do navegador), bem como a outros navegadores para dispositivos móveis. A coisa boa sobre os recursos do formulário HTML5 é que eles aprimoram progressivamente. Os navegadores que suportam um recurso aproveitam-se dele, enquanto os navegadores não compatíveis geralmente o ignoram.
Os sites para dispositivos móveis exigem formulários compatíveis com dispositivos móveis? Que outras dicas você adicionaria? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, imagem de contato via Shutterstock.