Como fazer o espaço em branco funcionar na Web
O termo espaço branco às vezes é usado de forma intercambiável com espaço negativo, e o conceito é o mesmo. Embora o termo se refira ao espaço “branco” em particular, a área em questão não precisa ser branca de forma alguma. É apenas o espaço vazio em torno dos elementos de um layout de página da web.
Espaço como esse pode vir de muitas formas diferentes, como o espaço entre imagens e gráficos, medianizes, margens, colunas e até linhas de tipos. Embora pareça ser feito de “nada” - apenas porque nenhum outro elemento de design ocupa o espaço - o espaço em branco não deve ser tratado dessa maneira. Tratar isso como "nada" pode levar a oportunidades perdidas no design de algo verdadeiramente estético e atraente.
O espaço em branco, feito corretamente, pode realmente fornecer uma boa quantidade de benefícios para o web design. Em vez de reduzir o espaço em branco no design da Web, contrarie a situação e certifique-se de aumentar o espaço em branco em uma página da Web. Algumas marcas conhecidas e populares já estão se movendo nessa direção, e é hora de mais designers seguirem o exemplo.
Mais espaço branco equivale a uma marca e um website mais luxuosos
Os clientes geralmente querem que os designers usem o máximo de espaço possível em um site, pois pode ser caro pagar pelo site imobiliário, e há limites de tela para onde as mensagens podem ser incluídas. No entanto, ao fazer o oposto - aumentar o espaço em branco -, o designer cria uma mensagem de marca mais inteligente em um espaço mais restritivo.
Além disso, a percepção será de que um site com mais espaço em branco é aquele cujo conteúdo é mais vital do que seu espaço na tela. Como resultado, uma marca parece mais luxuosa porque parece capaz de sacrificar mais espaço na tela para se concentrar em suas mensagens de conteúdo.
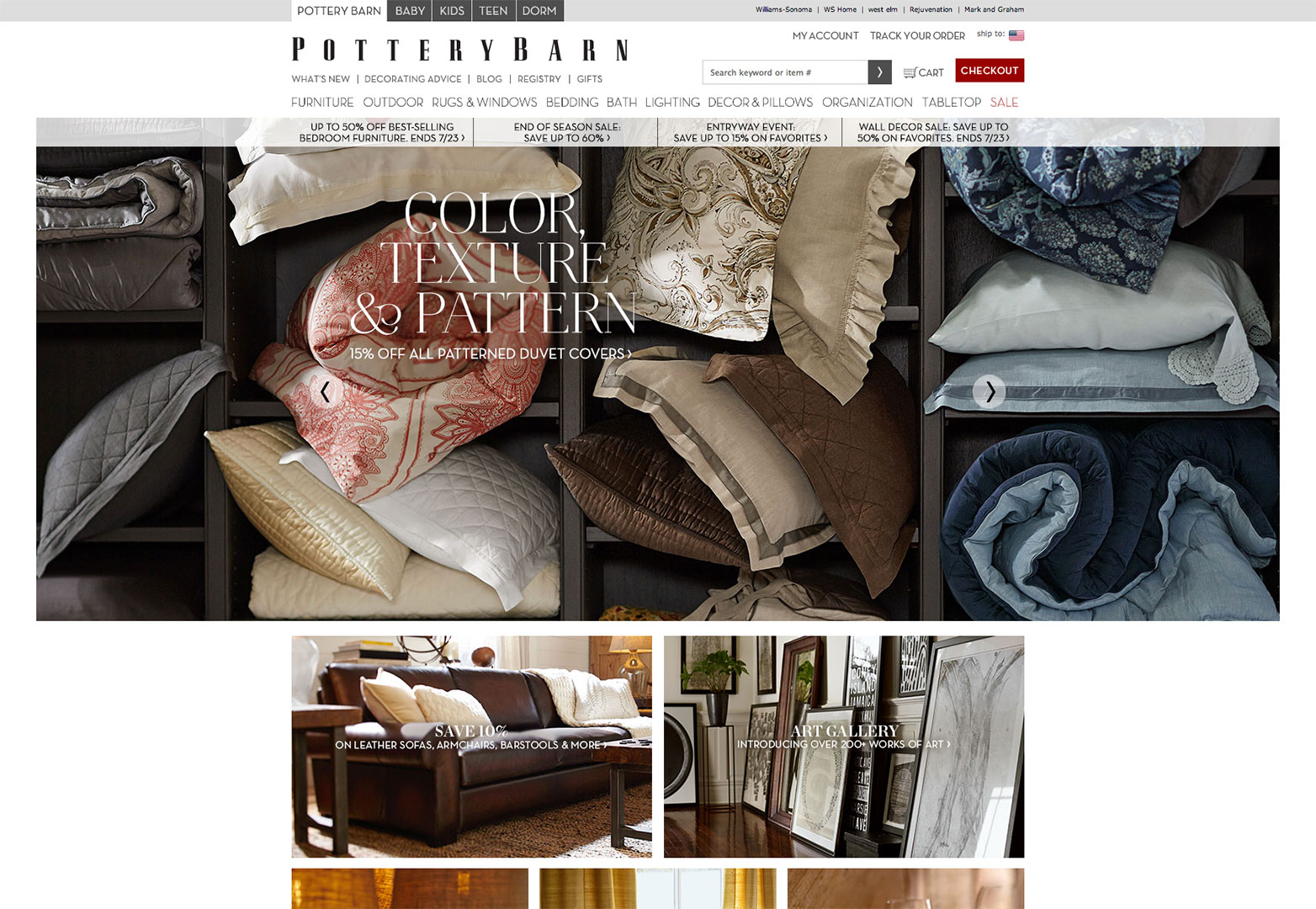
As marcas de luxo não conseguiram entender esse fenômeno e usam regularmente mais espaço em branco para alcançar esse efeito preciso. Celeiro da cerâmica é um varejista bem conhecido de móveis domésticos mais sofisticados, e o uso inteligente do espaço em branco do site reflete isso em uma camiseta. O espaço em branco domina a página inicial, com muito do que existe nos lados da página para direcionar melhor a atenção dos visitantes do site para seus negócios e promoções no meio da página. Até mesmo o próprio nome da marca apresenta espaço em branco generoso entre os caracteres na parte superior da página.
Espaço em branco para promover pesquisas suaves
Uma simples, embora ideal, demonstração da simplicidade efetiva do espaço em branco pode ser vista em dois grandes mecanismos de busca: Google e Yahoo Search .
O Google entende exatamente que os usuários que procuram um determinado tópico de pesquisa não querem se distrair com planos de fundo e anúncios altos. Portanto, o espaço em branco domina toda a página do mecanismo de pesquisa do Google, com a pesquisa real ocupando apenas uma faixa fina de espaço no meio da página. Da mesma forma, o Yahoo Search também incorpora esse uso inteligente do espaço em branco. Embora a página tenha uma barra de menus muito longa na parte superior, a ideia é a mesma: muito espaço em branco para que o usuário possa se concentrar na pesquisa e nada além da pesquisa.
Legibilidade e legibilidade recebem um impulso muito merecido
Legibilidade e legibilidade em qualquer site são reforçadas quando o espaço em branco é usado com inteligência. Se o texto em uma página for compactado excessivamente, ele atrapalhará a experiência de leitura, o que prejudica a experiência geral do usuário. Mais espaço em branco melhora a experiência de leitura, tornando o texto mais fácil de digitalizar, adicionando também à compreensão.
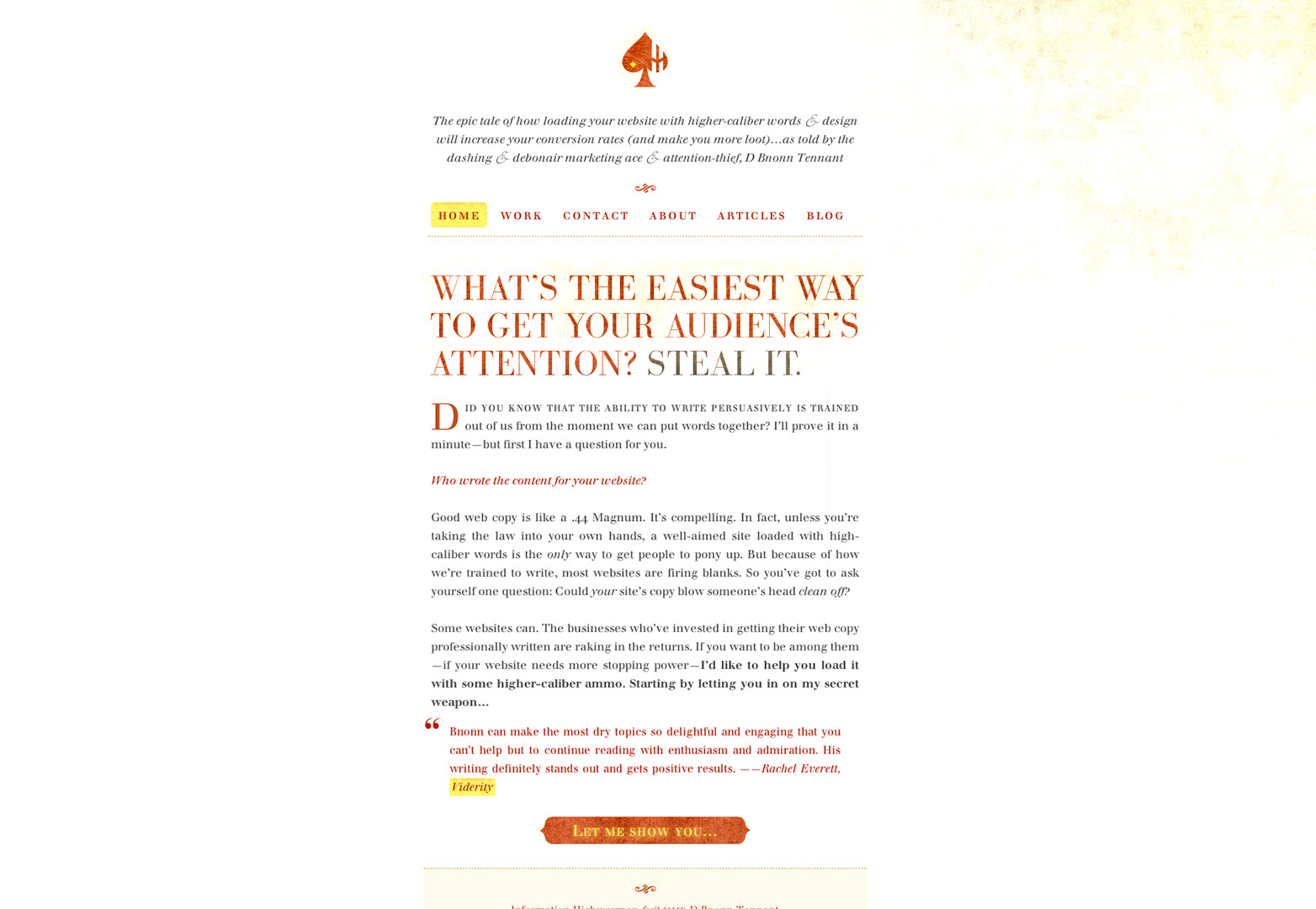
O site de um indivíduo que tem controle sobre esse princípio é Highwayman de informação , que é o site de D Bnonn Tennant, um copywriter e comerciante. Como alguém que se gaba, sabe o que o grande conteúdo da Web pode fazer por qualquer pequena empresa, é reconfortante ver que Tennant pratica o que ele prega em seu próprio site. O espaçamento entre os caracteres na cópia do título, no texto e na barra de menu favorece a legibilidade e a legibilidade.
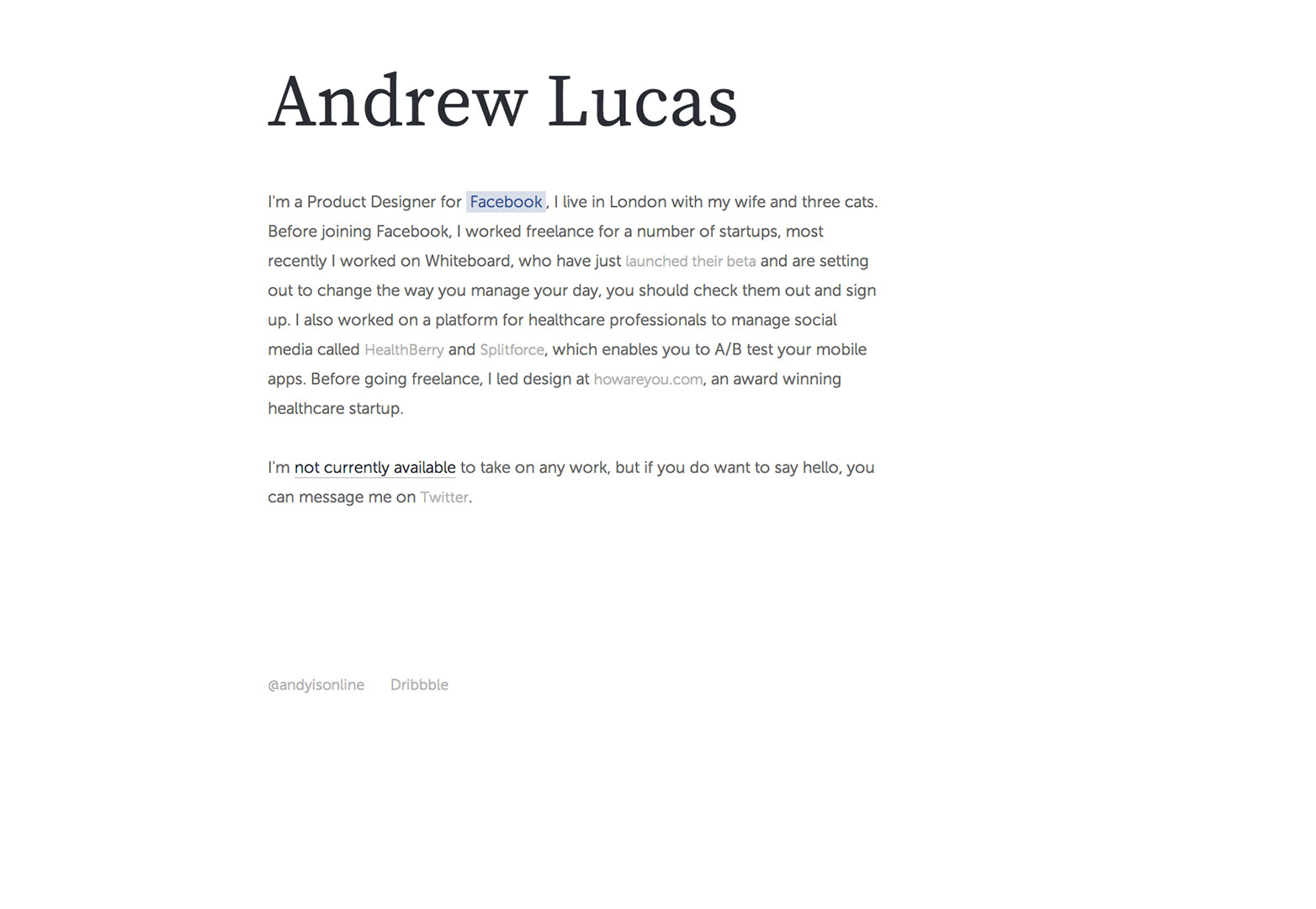
O espaço em branco também pode ser usado entre diferentes seções de conteúdo, não apenas para melhorar a experiência de leitura, mas para dividir várias partes do conteúdo para facilitar a absorção de informações. Andrew Lucas 'site demonstra isso muito bem. Ele é um web designer de Londres e usa efetivamente o espaço em branco em sua homepage.
Isso torna as cores mais vivas
Talvez o benefício mais direto, embora mais simples, do espaço em branco é que ele faz com que outras cores em um site se destaquem ao ponto de ficarem mais brilhantes do que nunca. Isso é muito útil para chamar a atenção do visitante do site, pois a profundidade, a riqueza e até a intensidade das cores são enfatizadas mais do que nunca.
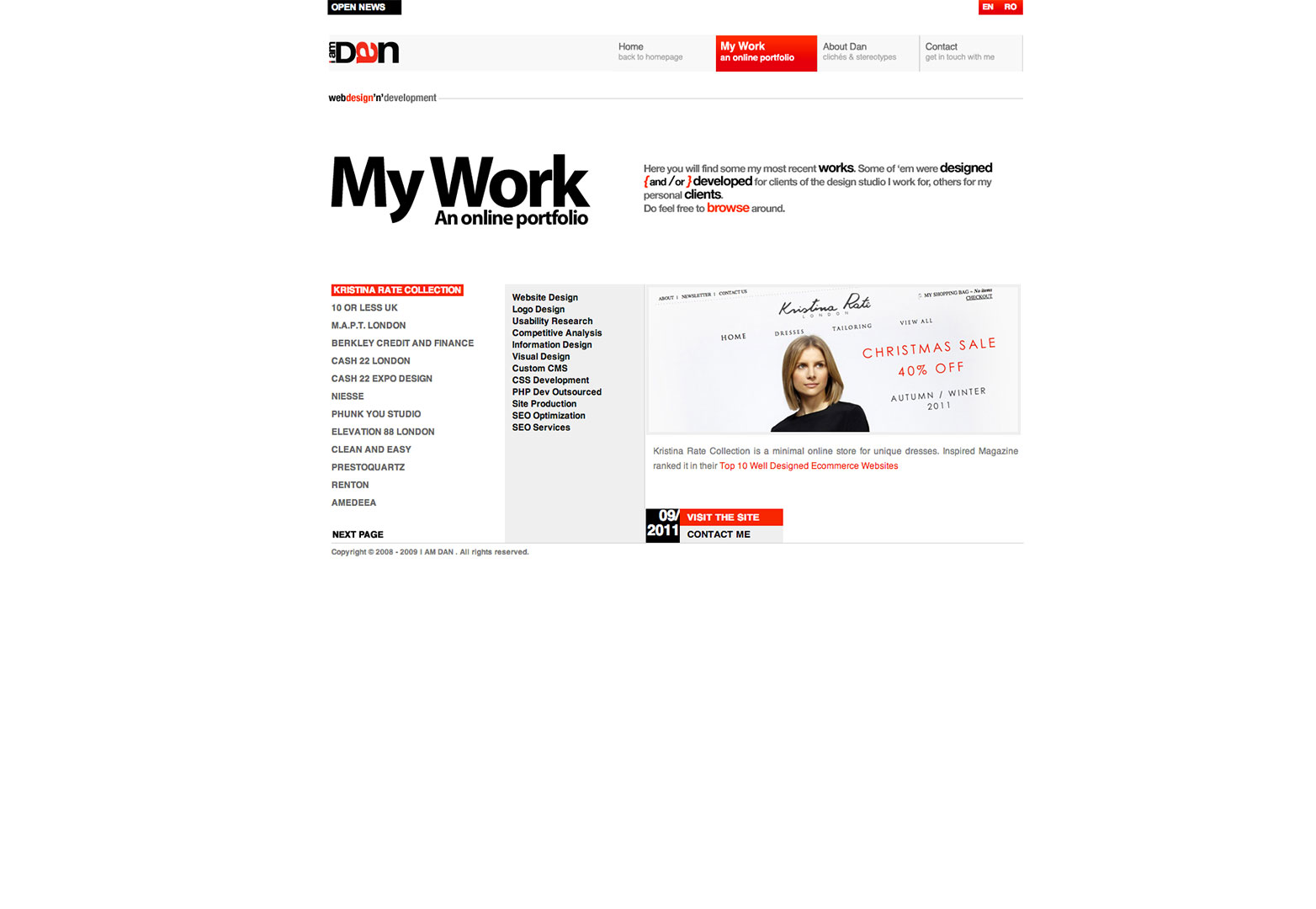
O web designer por trás do Eu sou Dan O site recebe isso tão bem que ele sintetiza esse conceito em sua página inicial com seu uso escasso de cores. Muito do seu site é apenas um espaço em branco que é quebrado pelo raro toque de vermelho. Devido a essa tática, as cores vermelhas destacando os links para seu portfólio e convidando os visitantes do site a navegar em seu site se destacam de forma eficaz, aumentando assim as chances de que os visitantes concluam a chamada à ação.
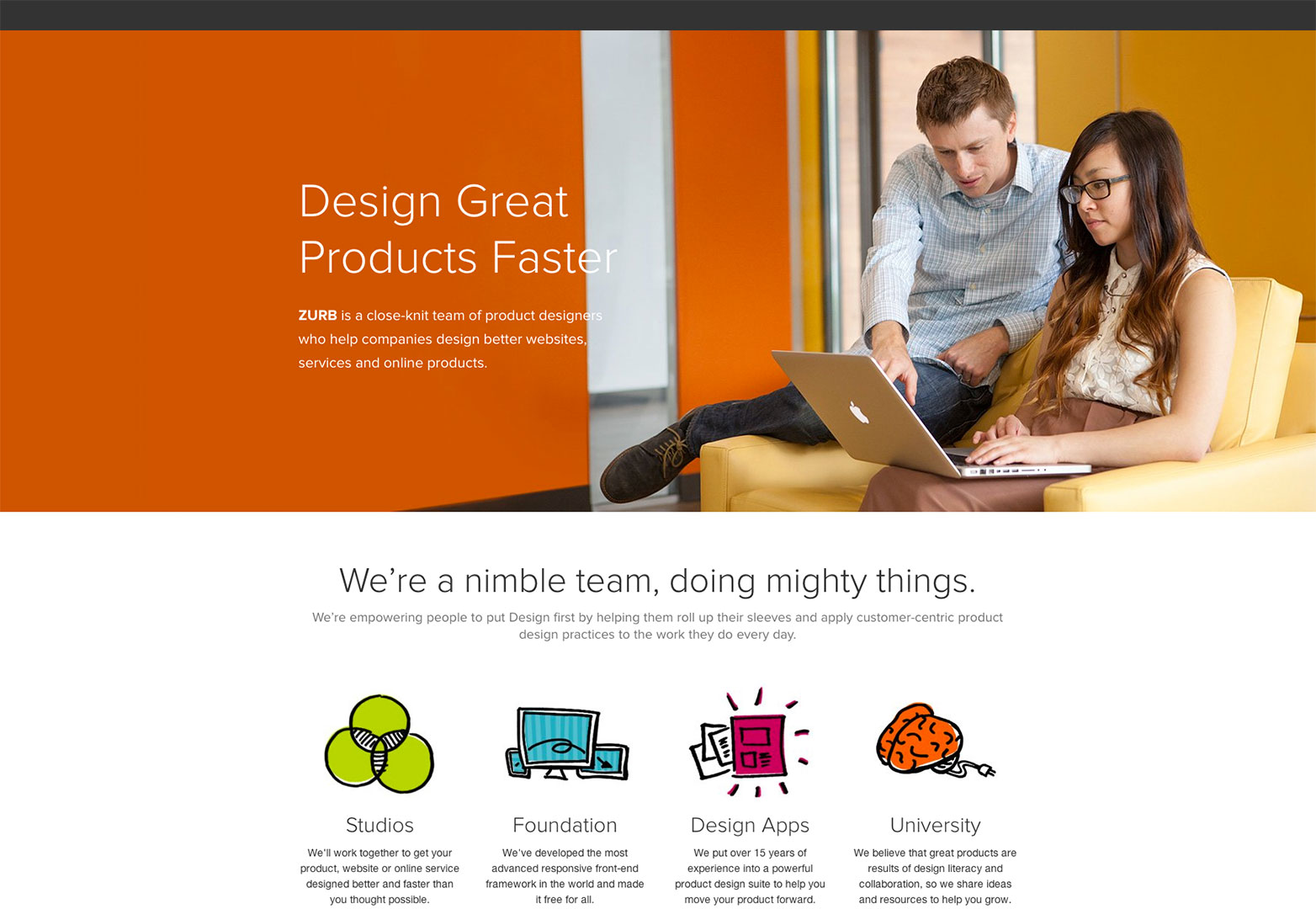
Zurb é uma empresa de web design que também demonstra como o espaço em branco pode destacar as cores. Sua homepage é caracterizada por uma cor sólida no topo da página inicial e ícones coloridos para diferentes páginas da web (direita da dobra). Além deste uso mínimo de cor, todo o design da página inicial apresenta espaço em branco.
Cores simples como verde, laranja e vermelho terão o efeito de criar uma aparência agradável e bem focada. Ambos os sites mencionados acima adotam uma abordagem minimalista de cores porque há muito espaço em branco. Como resultado, as cores são usadas de maneira muito criteriosa, o que faz com que os usuários as apreciem ainda mais.
Espaço em branco não é espaço desperdiçado
Os designers da Web têm que se afastar cada vez mais da crença equivocada de que precisam encaixar todos os elementos e cores possíveis na tela ao projetar um site. Como ilustrado nos exemplos acima, o espaço em branco pode ter um impacto poderoso quando usado de forma a destacar o conteúdo de uma marca, aumentar a legibilidade e a legibilidade e destacar as cores minimalistas.
A frase “menos é mais” realmente se aplica a todo o conceito de espaço em branco, não importa como você olhe para ele. Em um sentido mais amplo, essa abordagem do minimalismo em web design também tem se popularizado ultimamente, e certamente é uma tendência que continuará.