Como fazer uma montagem no Photoshop
Qualquer um pode juntar algumas fotos e texturas e criar uma montagem monótona.
Para elevar a sua além disso, são necessários alguns truques simples usando a incrível variedade de ferramentas do Photoshop.
Faça certo e o estilo tem dezenas de aplicações, desde navegação estática ou gráfica até banners animados e colagens interativas.
Eu escolhi um tema musical, já que o estilo funciona muito bem para gráficos de banda ou sites baseados em música.
Este tutorial explica como criar uma ótima montagem do Photoshop em 19 etapas, então vamos começar e nos divertirmos com ela.
Passo 1
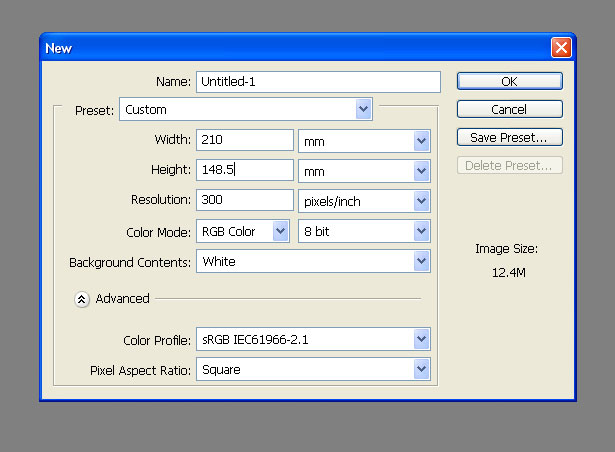
Embora o objetivo seja aplicar os gráficos a um site, acho que é melhor trabalhar em 300 dpi, pois permite uma abordagem mais detalhada para o trabalho.
Para o propósito deste tutorial, configurarei a tela como paisagem A5 (210 mm x 148,5 mm) a 300 dpi trabalhando no modo RGB .
Passo 2
Obter esta imagem de um banda de sxc.hu (um ótimo recurso para fotografia grátis, sempre verifique os direitos de uso) ou outra imagem de sua escolha.
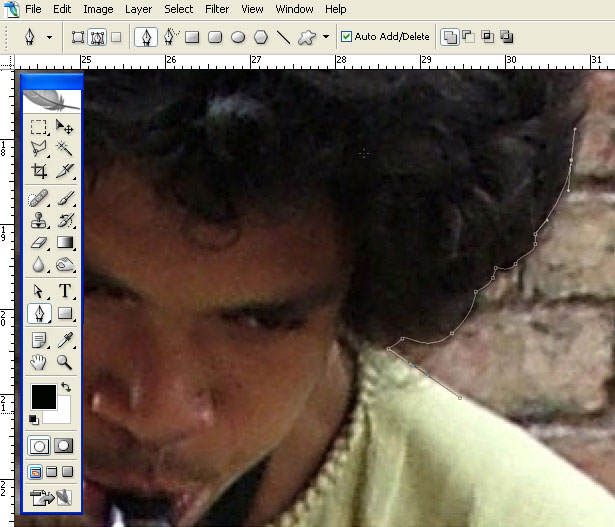
Precisamos cortar o saxofonista no amarelo. Nós não precisamos ser ultra precisos aqui, então não se preocupe muito com o cabelo. Use a Pen Tool , configure-a para Paths , aplique zoom em 300% e comece a desenhar ao redor do homem Sax.
etapa 3
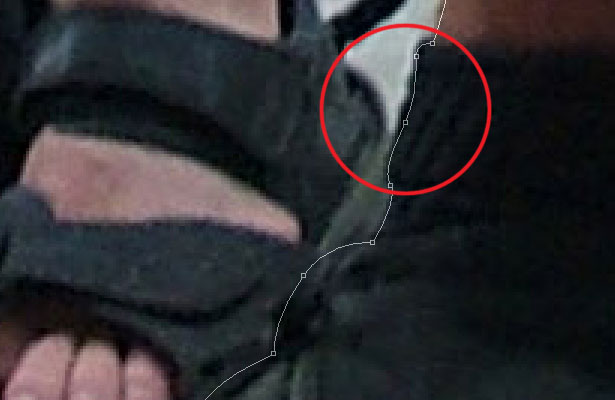
Já que, eventualmente, reduziremos esses gráficos para a resolução da tela, você poderá perder alguns dos detalhes menores e ficar um pouco solto.
Conclua e feche o caminho vinculando os dois pontos finais abertos.
Passo 4
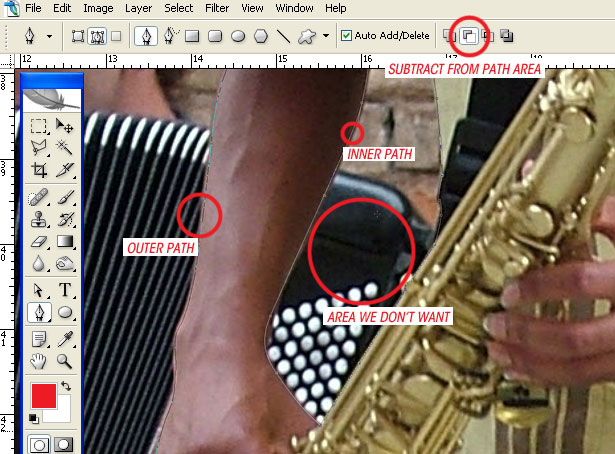
Não se esqueça de usar Subtrair da área do caminho ao subtrair de uma área de um Caminho fechado.
Passo 5
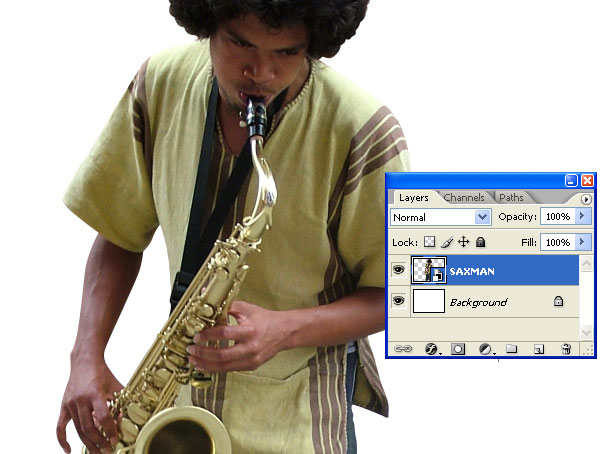
Crie uma seleção a partir do caminho finalizado ( Janela> Caminhos - depois Ctrl + Clique na miniatura do caminho) e copie e cole na tela vazia.
Como estamos fazendo uma montagem, é uma boa prática rotular todas as camadas (procurei por 'SAXMAN', eu amo maiúsculas por algum motivo, parece mais organizado) e transforme-as em Objetos Inteligentes ( Camada> Objetos Inteligentes> Agrupar em Novo Objeto Inteligente ).
Os Objetos Inteligentes nos permitem redimensionar e redimensionar sem afetar a qualidade, embora você ainda não consiga explodi-lo muito acima do seu tamanho físico sem perder a qualidade.
Passo 6
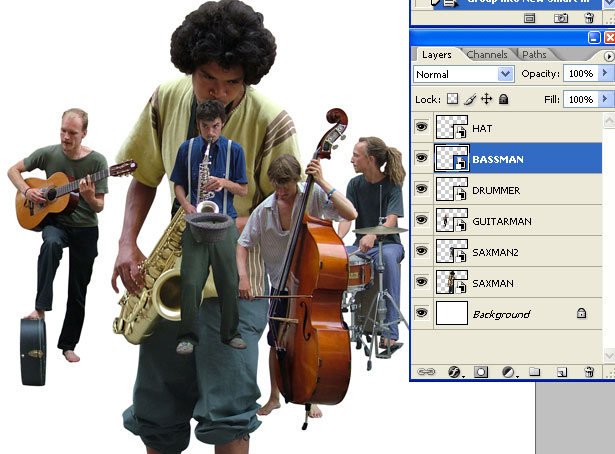
Agora pegue isso imagem da banda e corte os outros membros da banda da mesma maneira e cole-os no seu documento. Selecione novamente todas as camadas (SAXMAN2, GUITARMAN, DRUMMER e BASSMAN) e transforme-as em Objetos Inteligentes .
Passo 7
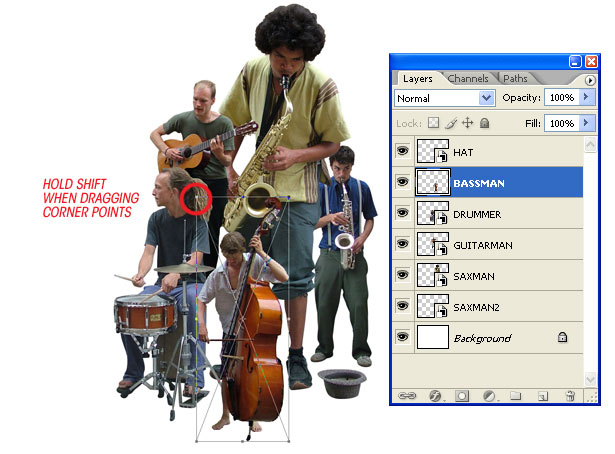
Redimensione e gire todos os elementos até que você tenha um forte ponto focal para a composição.
Você pode mover camadas para cima e para baixo na paleta de camadas para o primeiro plano e o plano de fundo. Selecione uma camada que você deseja transformar e pressione CTRL + T para exibir a caixa delimitadora Transformação livre .
Segure a tecla Shift (para manter a proporção) e arraste os pontos de canto para redimensionar.
Passo 8
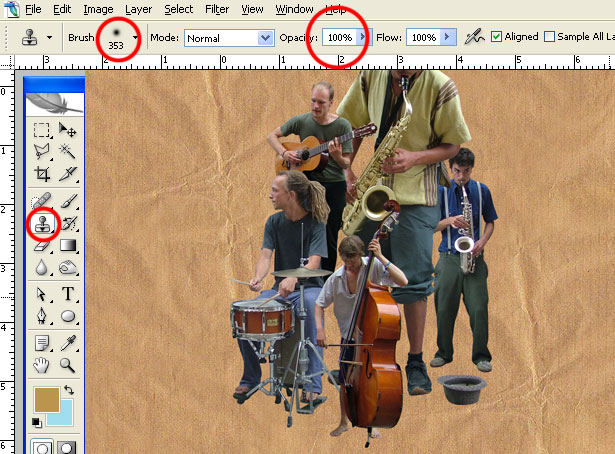
Precisamos de um fundo, então eu tenho este de sxc.hu, mas você pode usar qualquer outro fundo que você gosta.
O fundo que eu escolhi não era grande o suficiente para preencher a imagem, então eu selecionei a ferramenta Clone Tool e um pincel maciço (353 pixels de diâmetro) de borda macia para cloná-la.
Continue redefinindo seu ponto de origem segurando ALT e clicando em algum lugar na textura. Se você misturar seu ponto de origem, é menos provável que você clone padrões repetitivos dentro da textura.
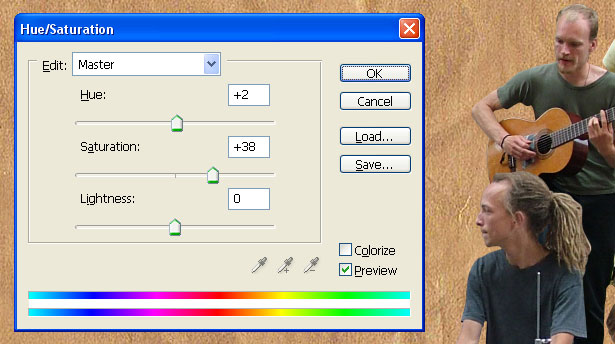
Quando terminar, pressione CTRL + U para abrir a janela Matiz / Saturação e configurar como na captura de tela abaixo.
Passo 9
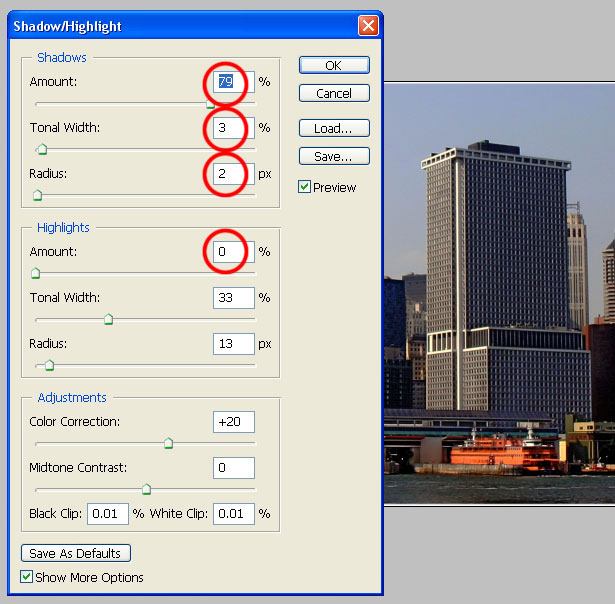
Agarre-se um foto do horizonte como o que eu usei de sxc.hu. As sombras são um pouco ásperas, então vá em Image> Adjust> Shadow / Highlight e configure como na imagem abaixo.
Recorte-o como antes e cole-o em seu documento de trabalho, renomeando a camada BUILDINGS.
Não corte em volta de cada pequeno mastro ou antena, pegue as formas básicas de construção e faça um quadrado na parte inferior.
Passo 10
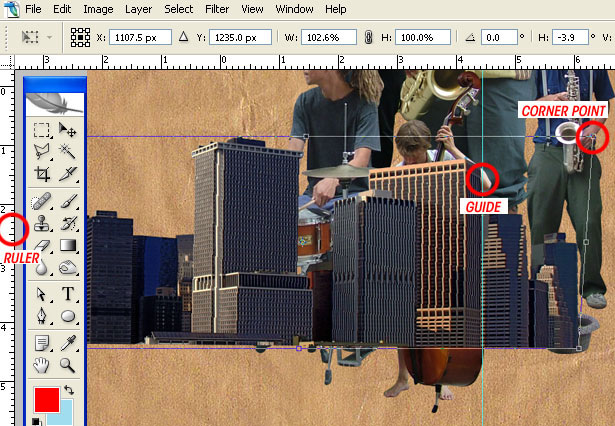
Agora que os edifícios estão cortados, podemos ver que existe alguma distorção visual à direita.
Pressione CTRL + R para exibir as réguas, se ainda não estiverem visíveis, e arraste uma guia vertical da régua do lado esquerdo.
Em seguida, com a camada BUILDINGS selecionada, pressione CTRL + T para exibir a caixa delimitadora Transformar .
Segure CTRL + SHIFT e pegue o ponto do canto superior direito para arrastá-lo independentemente (mas afixado em um plano horizontal) até que o prédio corresponda à guia vertical.
Passo 11
Organize os edifícios atrás das camadas da banda. Tente lançá-los na horizontal e redimensionar para misturar. Selecione todas as camadas na paleta de camadas e vá para Camada> Rasterizar> Rasterizar todas as camadas .
Passo 12
Obter esta árvore sxc.hu e desenhe um caminho em forma de árvore em torno de uma seção dele. Então use a Clone Tool para clonar as áreas do céu que podem ser vistas através das folhas.
Copie e cole a árvore em seu documento e posicione-a entre os prédios.
Etapa 13
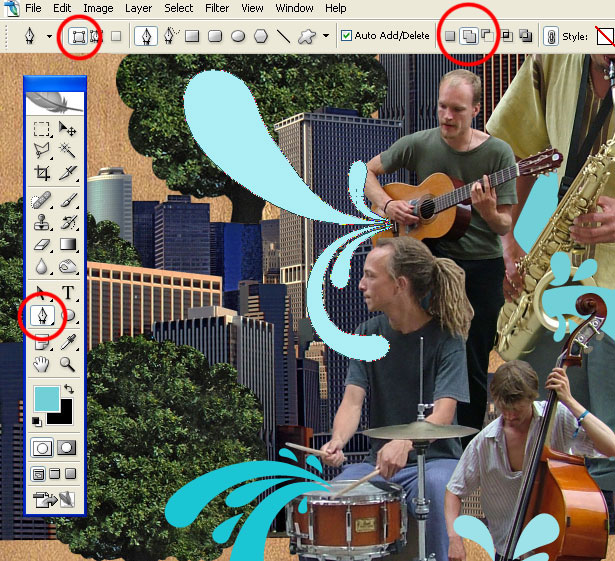
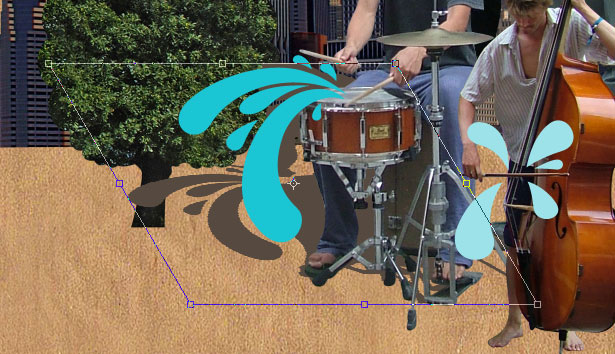
Hora de adicionar um pouco de cor. Selecione a ferramenta Pen e defina-a como Shape Layers, em vez de Paths.
Escolha uma cor de primeiro plano de cortesia, isso pode ser alterado mais tarde, se você não estiver satisfeito com a sua primeira escolha.
Agora comece a desenhar, pense em maneiras de fazer a Camada de Forma interagir com suas fotos. Se você quiser mantê-lo simples, clique no ícone Adicionar à área de forma (+) ao desenhar formas que combinem. Isso irá mantê-los na mesma camada.
Passo 14
Vamos adicionar algumas sombras aos elementos de primeiro plano (camadas de banda, camadas de forma). Vamos abordar apenas uma camada e depois repetir o processo para as outras camadas.
Vamos pegar a camada DRUMMER. CTRL + Clique na miniatura da camada DRUMMER para criar uma seleção. Faça o mesmo para a camada Shape do DRUMMER.
Crie uma camada abaixo da camada DRUMMER e preencha com o número de cor # 56493f (digite isso na janela Color Picker sob os valores R, G, B).
Pressione CTRL + T para abrir a caixa Freeform Transform , mantenha pressionada a tecla CTRL e arraste o ponto central superior para baixo e para a esquerda como uma sombra de 5 horas.
As pernas do suporte de chimbal não combinam, então apague o que parece fora do lugar usando a ferramenta Borracha e redesenhe com a ferramenta Polygonal Lasso Tool , em seguida, preencha com a mesma cor.
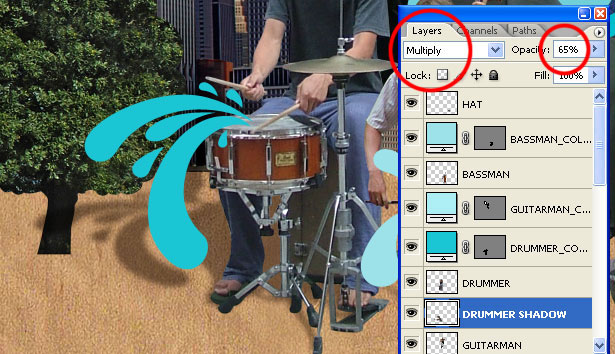
Aplique um desfoque gaussiano de 5 pixels na camada Sombra e defina o modo de mesclagem de camadas como Multiply . Reduza a opacidade da camada para 65%.
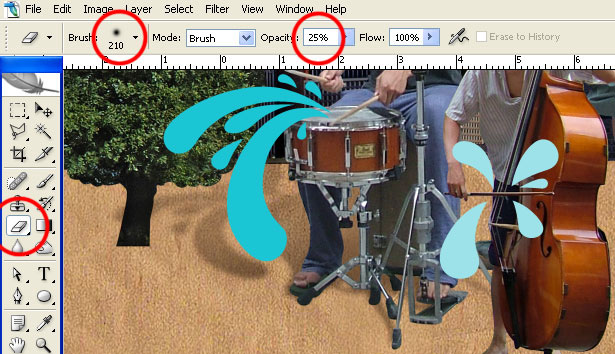
Por fim, pegue uma borracha de borda macia , defina a opacidade da escova para 25% e embandeire a extremidade mais distante da sombra.
Etapa 15
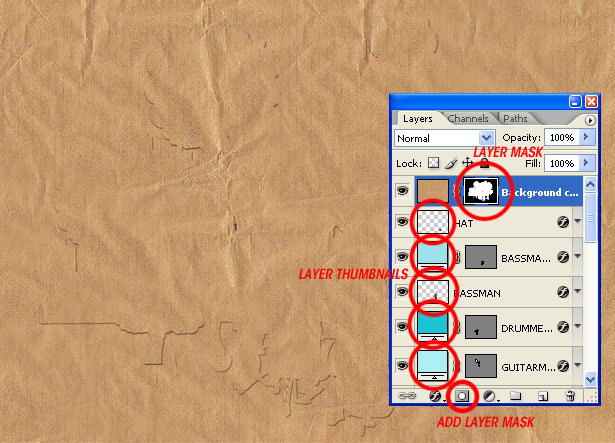
Duplique a camada Background (selecione-a e vá para Layer> Duplicate layer ) e arraste-a para o topo da paleta Layers.
Então CTRL + SHIFT + Clique em todas as miniaturas das camadas, exceto as duplicatas, Fundo e Duplas em segundo plano que você acabou de criar.
Isso deve criar uma seleção de suas camadas, a partir desta seleção, aplique uma Layer Mask à camada duplicada Background.
PASSO 16
Altere o fundo, duplique o modo de mesclagem da camada para Soft Light , duplique a camada e mude o modo para Color . Reduza a segunda duplicidade (cor) da opacidade para 20%. Isso irá fundir os elementos um pouco melhor.
Finalmente, reduza todas as opacidades coloridas das camadas Shape até 90%.
17º passo
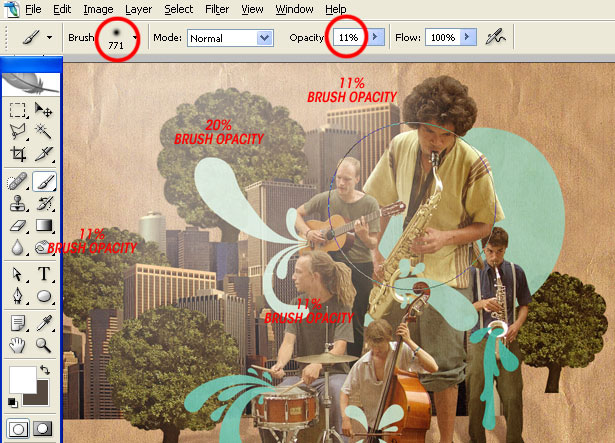
Crie uma nova camada na parte superior da Paleta de Camadas e chame-a de GLOW. Selecione a ferramenta Paintbrush e use um pincel grande de arestas macias, carregado de branco, para obter um brilho nebuloso.
Em vez de arrastar o pincel pela tela, diminua o valor, alterando a opacidade à medida que você sai de onde começou.
Passo 18
Crie outra nova layer acima da chamada YELLOW GLOW, pegue o mesmo brush carregado com Yellow (ffcc00) e desenhe onde você desenhou antes. Altere o modo de mesclagem de camadas para Overlay .
Se você tiver exagerado nessas camadas, basta puxar a opacidade da camada de volta um toque.
19º passo
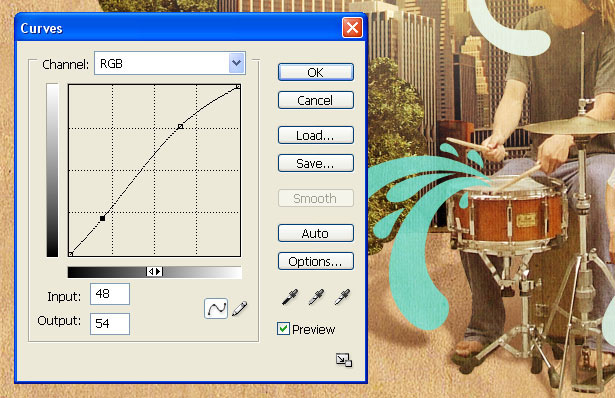
Por fim, adicione algumas camadas de ajuste na parte superior da Paleta de camadas. A primeira é uma camada Curves ( Layer> New Adjustment Layer> Curves ).
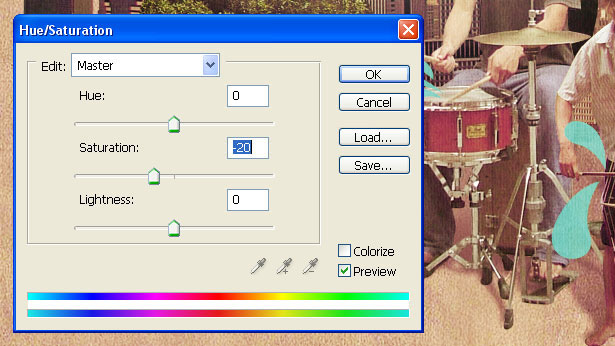
Em seguida, uma camada de matiz / saturação .
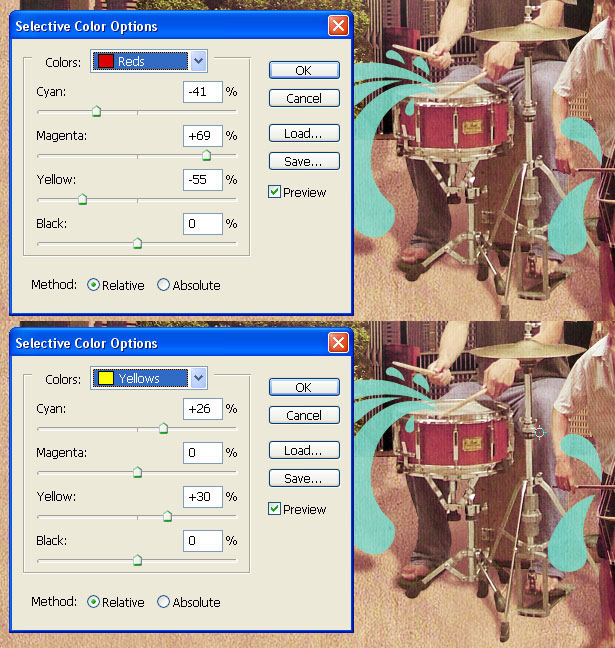
Finalmente, uma camada de cor seletiva .
Imagem final
Escrito exclusivamente para WDD por JamesZilla . Ele é um ilustrador e designer gráfico do Reino Unido.
Você seguiu este tutorial? Adoraríamos ver seus resultados, por favor poste-os na seção de comentários.