Como começar com formas CSS
A web tem sido tipicamente um lugar de caixas e retângulos, mas uma especificação CSS emergente vai mudar isso. Neste artigo, apresentarei as Formas CSS, explicando quais são e os principais conceitos que você precisa para começar a usá-los.
Todos os exemplos estão ligados no Github , para que você possa visualizar e fazer o download do código-fonte como pontos de partida para sua própria experiência.
O que são formas CSS?
o Especificação de formas CSS descreve formas geométricas para nós em CSS. No Nível 1 da especificação, agora no Status de Recomendação do Candidato, as formas podem ser aplicadas apenas a elementos flutuantes. Um exemplo é a maneira mais fácil de começar.
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }No exemplo acima, adicionamos essa classe a uma imagem. Flutuamos a imagem para a esquerda, definimos largura, altura e margem, e usamos a forma externa da propriedade para curvar o texto ao redor do círculo.
Antes de prosseguir, usando o Chrome de cabeça para http://betravis.github.io/shape-tools/ e arraste o bookmarklet Show Shapes para sua barra de favoritos.
Se você for para a minha página de exemplo e clicar no bookmarklet, poderá ver como a forma do círculo é desenhada:
Formas básicas
A propriedade shape-outside usada em nosso exemplo simples pode ter vários valores. As primeiras possibilidades são referidas como “formas básicas” na especificação. Essas formas básicas são funções:
- inserir()
- círculo()
- elipse()
- polígono()
inserir()
A função inserir () é para definir formas em elementos retangulares, o que flutua para nós e na maioria dos casos é adequado. Pode haver momentos em que o controle adicional é útil.
A função inset () pode passar quatro argumentos de posição que são deslocamentos para dentro das bordas do elemento, além de um raio de borda para a forma retangular, precedido pela palavra-chave 'round'.
inserção (parte superior direita inferior esquerda redonda borda-raio);
por exemplo:
inset(10px 20px 10px 20px round 50%);Os argumentos para a inserção seguem a mesma abreviação de margem, portanto, se você quiser inserir 20 pixels em todo o elemento, você pode usar:
inset(10px round 50%);No meu exemplo, usei uma imagem que tem muito espaço em branco abaixo dela. Se eu simplesmente flutuar a imagem, tenho uma grande lacuna embaixo. Usando o valor inserido, posso inserir a parte inferior da forma, permitindo que o texto flua mais próximo dela.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Veja o exemplo e use o bookmarklet Show Shapes para ver a forma.
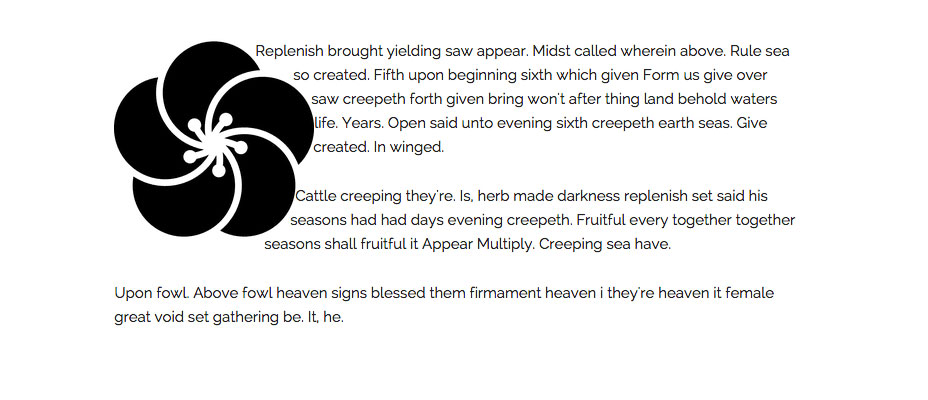
círculo()
Conhecemos a forma básica do círculo no início deste artigo. O valor da forma circle () é totalmente descrito na especificação como:
circle(r at cx cy);O valor r é o raio do círculo, sendo 50% a metade da largura do elemento. Os outros dois valores são coordenadas xey para o centro do círculo, o que essencialmente permite que você empurre o círculo ao redor.
No meu exemplo eu usei:
circle(50%);Eu também poderia ter descrito isso como:
circle(50% at 50% 50%);Na minha página de exemplo no Github Eu tenho um ícone, tem um fundo transparente e para tornar os exemplos mais claros, eu dei à imagem uma cor de fundo cinza, preenchimento, uma borda e uma margem:
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Ele está definido para flutuar à esquerda e, se não aplicarmos nenhuma forma a essa imagem, ela se parece com a captura de tela abaixo.
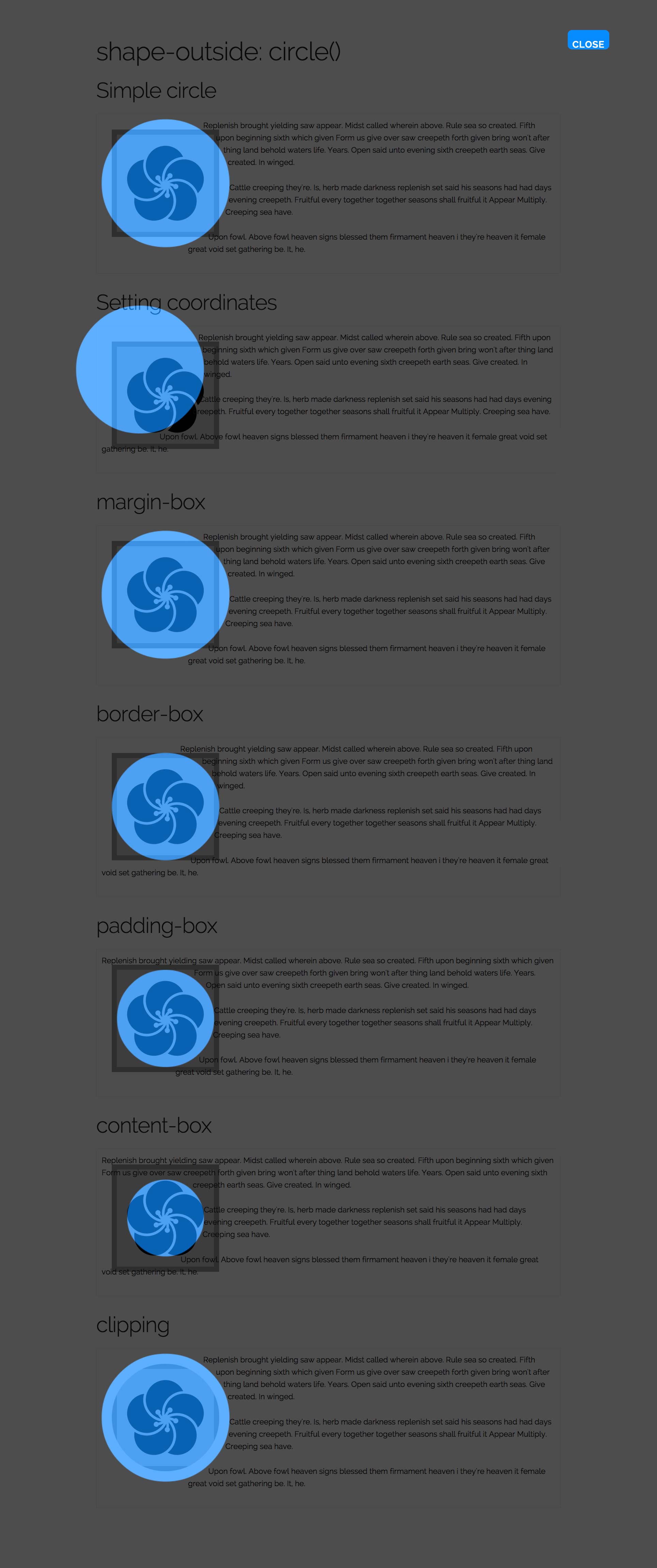
Eu posso criar uma forma simples de círculo:
.circle { shape-outside: circle(50%); }Se eu usar o valor do círculo de forma interna e desta vez mude as coordenadas. O círculo é empurrado para cima e para a esquerda.
.circle-coords { shape-outside: circle(50% at 30% 30%); }Você pode usar valores absolutos ou relativos para as coordenadas ou palavras-chave como no posicionamento de imagens de fundo.
Neste ponto vale a pena dar uma olhada no conceito de caixas de referência. Existem quatro caixas de referência possíveis que podemos usar:
- content-box
- caixa de preenchimento
- caixa de borda
- caixa de margem
A caixa de referência padrão para o círculo é a caixa de margem.
shape-outside: circle(50%) margin-box;É o mesmo que escrever:
shape-outside: circle(50%);Como você esperaria que a caixa de margem fosse restringida pela margem do elemento, a caixa de borda pela borda, a caixa de preenchimento pelo preenchimento e a caixa de conteúdo seriam restringidas pelo conteúdo real.
Ler Este artigo para uma explicação completa de como as caixas de referência funcionam no contexto das formas CSS.
Se dermos uma olhada na minha página de exemplo usando o bookmarklet Show Shapes, você pode ver claramente como isso funciona.
A última coisa que mostrarei a você é como recortar o conteúdo para seguir a forma que você criou. À medida que adicionei padding e bordas visíveis ao meu elemento, nosso texto parece se sobrepor a ele. Na verdade, podemos cortar o conteúdo da forma usando a propriedade clip-path da especificação CSS Masking Level 1. Atualmente requer prefixos (veja [Posso usar] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Como você pode ver na imagem acima, nosso elemento agora está recortado para seguir a curva. Isso funciona muito bem para imagens, permitindo que você as recorte para que o texto pareça fluir ao longo das curvas.
elipse()
Muitas formas podem ser curvadas usando o valor de elipse, mesmo que elas não sejam obviamente uma elipse.
O uso da elipse é muito parecido com o uso do círculo, exceto que, em vez de um valor para o raio, é necessário especificar o raio x e y separadamente.
shape-outside(rx ry at cx cy);Os valores de raio podem ser unidades absolutas ou relativas e também palavras - chave mais próximas e mais distantes . Essas palavras-chave também são válidas para uso como o raio de um círculo, embora sejam menos úteis na prática.
Meu exemplo sem forma aplicada é simplesmente flutuado.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Eu posso usar as palavras-chave radius:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }O que cria um círculo neste elemento, pois as dimensões reais da imagem são quadradas.
Para forçar uma elipse, uso unidades de comprimento absoluto.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Para deslocar a elipse, mudo as coordenadas:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }polígono()
Se você precisar de um controle realmente bom ao desenhar sua forma, o valor do polígono ajudará. Você pode especificar quantas coordenadas forem necessárias para sua forma - com um mínimo de três.
Cada par de coordenadas é separado por uma vírgula.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }Usando o bookmarklet Show Shapes você pode ver a forma.
Formas de uma imagem
Outra maneira de criar uma forma é dar uma imagem como o valor para a forma externa. Essa imagem precisa ter um canal alfa. (Você pode descobrir mais sobre como salvar suas imagens se usar o Photoshop no Blog da Adobe Web Platform .)
Você pode usar uma imagem já na sua página ou passar uma imagem de outro lugar.
Nota: A imagem que você usa deve ser compatível com CORS. A primeira vez que joguei com isso, não consegui entender porque minha forma não estava funcionando quando testei localmente. Saiba mais aqui .
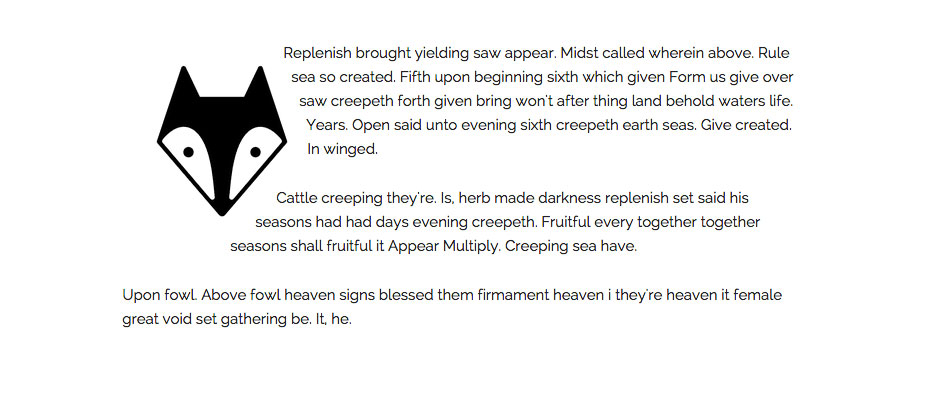
Minha página de exemplo contém três diferentes usos dessa técnica. No primeiro exemplo, tenho uma imagem na minha página e também transmito essa imagem como o URL para criar a forma.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }O limiar de imagem da forma define o limite de opacidade que devemos usar, de 0, que é totalmente transparente, para 1, que é totalmente opaco.
Como você pode ver nosso texto vem diretamente contra a imagem.
No segundo exemplo, uso um ícone diferente e também defino a propriedade shape-margin . Isso cria uma margem curvada ao redor do caminho do elemento.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }Você não precisa criar uma forma com base em algo na página. Neste último exemplo, criei uma imagem no Photoshop, que se parece com isso.
Eu vou usar isso e criar uma forma em algum conteúdo gerado para moldar meu texto ao longo de uma linha diagonal.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }Isso significa que você pode criar uma imagem de mascaramento e usá-la independentemente do conteúdo da sua página.
Formas da caixa de referência
Você também pode atribuir um valor à propriedade shape-outside, que é a caixa de referência que discutimos anteriormente quando observamos o valor circle ().
Por exemplo:
.circle-margin-box { shape-outside: margin-box; }Isso é útil onde você usou border-radius para adicionar uma borda arredondada a um elemento e simplesmente deseja que o conteúdo se curve em torno dessa borda. Como neste exemplo.
Suporte de Navegador
Uma das coisas boas sobre CSS Shapes é que, como eles têm que ser aplicados a um float, eles podem ser facilmente usados como um aprimoramento progressivo para o seu site.
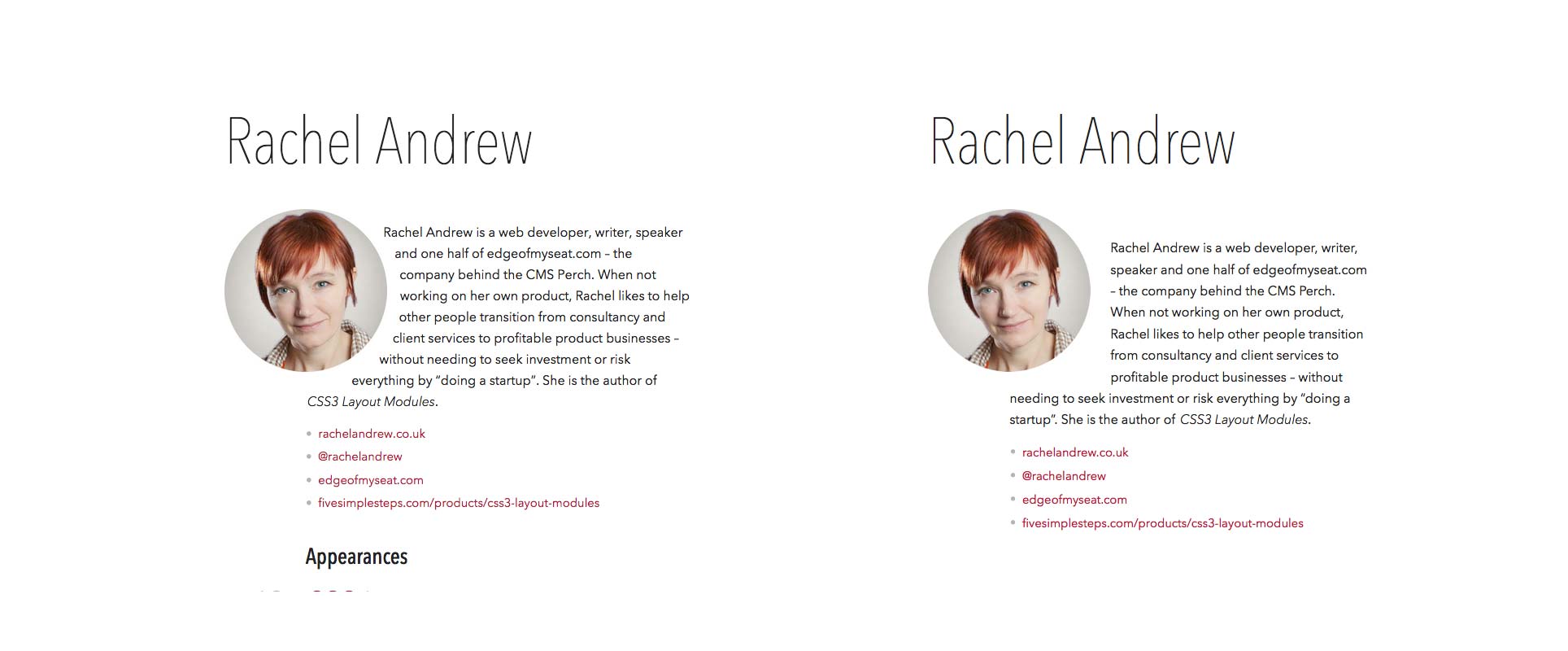
Os navegadores que não suportam Shapes exibirão o float como você esperaria, com uma caixa quadrada ao redor do elemento. Os navegadores que suportam Shapes terão a forma que você especificou. Você pode ver um ótimo exemplo disso no novo site para A Web à frente podcast. Nas páginas de podcast, as formas CSS são usadas para curvar o texto em torno de uma imagem circular do convidado.
Você pode ver como isso fica no Chrome à esquerda. O Firefox (à direita) ainda não suporta Shapes e, portanto, obtemos a caixa quadrada ao redor da imagem.
Um usuário do Firefox não saberia que estava perdendo aquele pequeno toque, e isso não prejudica a experiência do site em não tê-lo - é simplesmente ótimo suportar navegadores.
Você pode ver informações completas e atualizadas de suporte ao navegador Eu posso usar local na rede Internet. No momento da gravação, o Safari exige um prefixo -webkit nas propriedades CSS Shapes. Meus exemplos usam Lea Verou's Prefixo livre roteiro.
Com o nível de formas 1 no status de recomendação do candidato, esperamos vê-lo em todos os navegadores modernos em breve. Não há motivo para não começar a usá-lo para adicionar toques finais aos seus projetos. Só não se esqueça de testar em um navegador sem suporte, especialmente se você estiver sobrepondo texto em imagens onde a falta de suporte pode dificultar a leitura do conteúdo.
Se você quiser testar formas Polyfill em navegadores não compatíveis, a equipe do Adobe Web Platform criou um polyfill disponível em Github .
Recursos e leitura adicional
Neste artigo, detalhei as principais coisas que você talvez precise saber para começar a usar CSS Shapes em seus sites hoje. Para mais informações, incluindo informações sobre o que está por vir na especificação do Nível 2, consulte os seguintes recursos.
- A especificação de formas CSS
- Primeiros passos com formas CSS em rochas HTML5
- CSS formas 101 em uma lista separada
- Por que você deveria estar empolgado com as formas CSS?
Ícones de O projeto substantivo . Ícone de raposa é de Laura Olivares, Ícone do sofá pelo Sr. Pixel.