Como exibir seu conteúdo na primeira página de um blog
A primeira página de um blog é obviamente de grande importância para o design geral.
Até poucos anos atrás, a maioria dos blogs simplesmente mostrava posts em ordem de publicação, os mais recentes no topo.
Então, os trechos se tornaram populares e, mais tarde , páginas de capa no estilo de revista .
O propósito da primeira página variará, evidentemente, um pouco de um tipo para outro; por exemplo, um blog pessoal será diferente de um blog profissional de vários autores.
Neste post, vamos dar uma olhada nas opções que os blogueiros e designers têm para mostrar conteúdo na primeira página e algumas razões para escolher cada um.
Antes de entrar nos detalhes, vamos considerar o propósito da primeira página , para que você possa tomar uma decisão mais informada sobre o tipo a ser usado em seu próprio blog.
A primeira página é importante porque tem um impacto substancial na primeira impressão dos visitantes.
Novos visitantes esperam poder ter uma boa idéia do que o blog oferece apenas na primeira página. Os visitantes também querem encontrar o conteúdo que estão procurando por ele.
Fácil navegação e usabilidade são importantes porque a página inicial provavelmente será a página mais frequentemente visualizada no site .
A página principal é importante, finalmente, porque promoverá o conteúdo mais importante ou recente.
Opções para exibir conteúdo em uma primeira página
Você tem basicamente três opções para exibir o conteúdo do blog na primeira página: postagens completas, trechos de postagens e estilo de revista . Analisaremos os benefícios de cada um, o que esperamos ajudá-lo a entender sua situação e tomar uma decisão informada.
1. Postagens Completas
Com a opção de posts completos, as postagens do blog são exibidas na íntegra, não truncadas, em ordem cronológica inversa. Este método não é tão popular como era há alguns anos atrás. Aqui estão os benefícios de mostrar posts completos na primeira página:
- Os visitantes podem ler mensagens inteiras sem sair da página
Poucos blogs exibem postagens completas na primeira página porque outras opções oferecem mais benefícios. Mas um benefício de exibir postagens completas é que os visitantes podem ler várias postagens recentes sem sair da página. A única coisa que eles provavelmente não poderiam fazer é comentar um post específico. - Funciona bem com posts curtos
Se os posts do seu blog forem relativamente curtos (digamos 500 palavras ou menos), mostrá-los na íntegra na primeira página pode ser mais fácil. Trechos podem parecer engraçados se já tiverem metade do post, e os visitantes podem ficar irritados se clicarem no post completo e encontrarem apenas mais dois parágrafos para ler. - Não quebra o fluxo do leitor
Ter que clicar em um post individual depois de ter lido o trecho pode quebrar o fluxo do leitor e talvez fazê-lo perder o interesse e deixar o site completamente.
2. Publicar Trechos
Outra opção é mostrar apenas trechos de posts, com links para o conteúdo completo para quem estiver interessado.
Você pode mostrar teasers para, digamos, 10 artigos na primeira página e permitir que os visitantes escolham o que ler. WordPress gera trechos automaticamente, ou você pode criar um trecho personalizado retirado diretamente do post ou mostrar qualquer outro texto que você gosta.
Mostrando trechos na primeira página é uma opção popular agora. Aqui estão os benefícios:
- A digitalização é mais fácil
A maioria dos visitantes prefere digitalizar o conteúdo na primeira página para ver o que está disponível e que tipo de postagens são publicadas. Postagens completas tornam a digitalização difícil. Ao mostrar trechos, é fácil e rápido para os visitantes ver o que foi publicado recentemente e escolher o que eles gostam. - Controle de Design
Designers de temas e blogueiros podem ser um pouco mais criativos com trechos do que com postagens completas. Você pode controlar a duração de trechos, o que permite posicionar e alinhar conteúdo com mais precisão, sem se preocupar com posts longos quebrando o layout. Como você verá no showcase no final, alguns designers de tema são bastante criativos com trechos. Trechos simplesmente dão ao designer mais controle sobre a aparência da primeira página. - Primeira página mais curta
Se suas postagens forem relativamente longas e você exibir várias delas na primeira página, a página rapidamente se tornará incontrolável. Trechos mantêm a página mais curta, facilitando a navegação dos visitantes. Naturalmente, o número de trechos exibidos também afeta a capacidade de gerenciamento, portanto, ajuste isso de acordo. - Mais visualizações de página
Alguns blogueiros usam trechos para aumentar as visualizações de página: se um visitante ler um trecho e quiser ver o conteúdo completo, ele terá que sair da primeira página, dando ao blog uma outra exibição da página. Mais visualizações de páginas podem gerar mais receita para determinados tipos de publicidade. No entanto, aumentar as visualizações de página para obter mais receita pode irritar os visitantes. Em geral, se esta é sua única razão para mostrar trechos na primeira página, não faça isso. - Conteúdo duplicado é evitado
Os mecanismos de pesquisa não gostam de conteúdo duplicado e podem penalizá-lo se suspeitarem que seu blog o tenha. A primeira página que mostra posts completos duplica essencialmente o conteúdo das páginas individuais do blog. Mostrando trechos, em vez disso, pode ajudar a evitar esse problema.
3. Estilo de revista
A terceira opção é uma página de estilo de revista. É semelhante a trechos, mas as mensagens não são necessariamente mostradas em ordem cronológica. Em vez disso, eles geralmente são categorizados, com as datas mostradas.
Isso é típico dos sites de notícias, nos quais as manchetes e os teasers são organizados em colunas por assunto, como esportes, notícias do mundo e assim por diante.
Este estilo de revista traz todos os benefícios de trechos e alguns outros. Aqui estão os benefícios:
- Melhor organização do conteúdo
O benefício mais significativo é que o estilo da revista permite uma melhor organização do conteúdo. Em vez de simplesmente exibir as cinco ou dez postagens mais recentes, você pode exibir postagens por categoria ou até mesmo reservar uma área de recurso para as quais deseja dar mais exposição. Você controla o conteúdo que os visitantes veem primeiro. E os visitantes podem entender melhor o que seu blog oferece, vendo o conteúdo organizado por categoria. - Controle de Design
Esse benefício é ainda maior com as primeiras páginas do estilo de revista do que com trechos. O blogueiro escolhe exatamente onde exibir cada parte do conteúdo, com base na categoria. E muitos estilos de layout são possíveis com essa opção. - Parece típico site de notícias
Organizar e classificar conteúdo por assunto tende a fazer com que a primeira página pareça um site de notícias. Se o seu blog tiver muito conteúdo e for orientado para notícias, esse pode ser o fator decisivo. Esse estilo tende a criar a impressão de um site maior, porque mostra muito conteúdo e variedade de tópicos.
Tutoriais para criação e layout de páginas iniciais do blog com o WordPress
Aqui estão vários tutoriais sobre a criação de páginas da frente no WordPress e os tipos de layouts que discutimos.
- Construa um Layout Básico de Jornais com WordPress e jQuery
Este tutorial da NETTUTS leva você através do processo de criação de uma primeira página inspirada em um jornal. - Crie uma seção de postagens em destaque para o WordPress
Muitos blogs têm uma seção de posts em destaque no topo da primeira página. Este tutorial mostra como fazer um. - Como fazer um carrossel de postagem em destaque para o WordPress
Este é outro post no NETTUTS que cobre o tópico de criar uma seção de postagem em destaque. - Adicionar Miniaturas ao WordPress com Campos Personalizados
Usar miniaturas com trechos de postagens na primeira página é uma opção popular. Este tutorial mostra como fazer isso. - Como: Obter a primeira imagem de uma postagem e exibi-la
Esta postagem mostra uma alternativa ao uso de campos personalizados para exibir imagens na primeira página. - 6 truques e dicas para criar um tema de revista WordPress
Cats Who Code fornece algumas informações úteis para quem deseja criar uma primeira página em estilo de revista. - Exibir trechos de postagem apenas no WordPress
Este artigo mostra a alteração simples que você precisa fazer no código do seu tema para mostrar trechos em vez de postagens completas. - Em louvor de Tags de modelos WordPress, Parte II: O layout da revista
Darren Hoyt discute assuntos relacionados à criação de layouts de revistas no WordPress. - WordPress: Menu Suspenso Horizontal Estilo Revista
Este post mostra como criar um menu de navegação no estilo de revista. - Tags de modelos / postagens de consulta | Tags de modelos / Get Posts
(do WordPress Codex)
Blog da primeira página do blog
Agora, apresentaremos várias páginas do blog que demonstram várias abordagens para exibir conteúdo.
Trechos
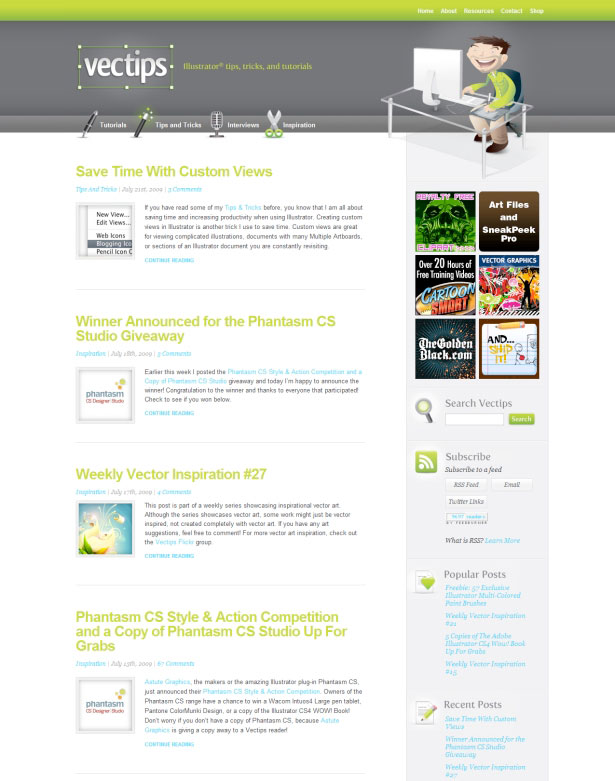
Vectips
Este estilo de trechos, com miniaturas à esquerda, é bastante popular.
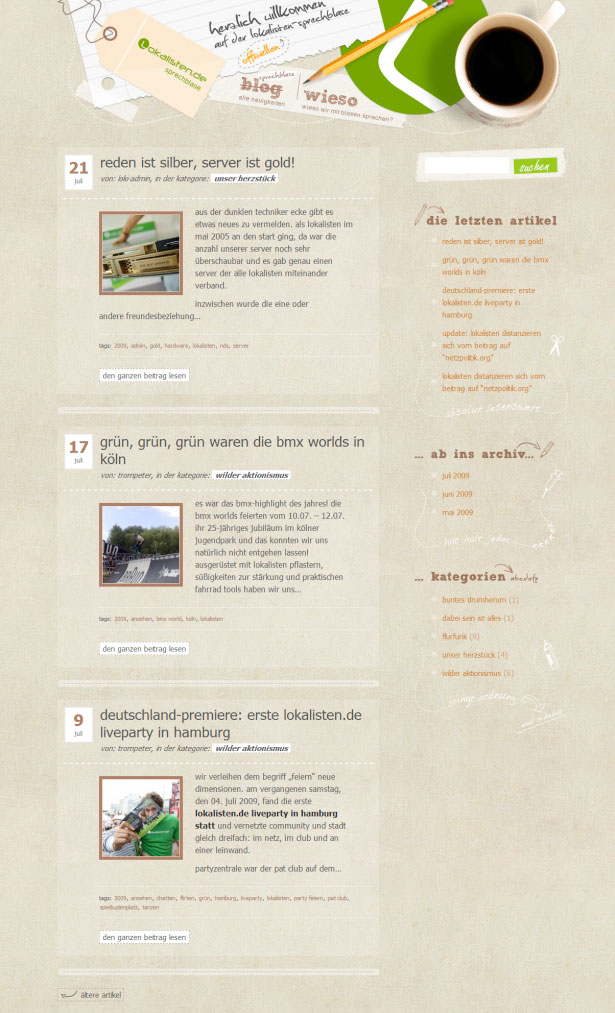
Lokalisten Sprechblase
Um breve trecho de cada postagem, acompanhado de imagem. A primeira página mostra apenas as três postagens mais recentes.
Blogfullbliss
As imagens nesta primeira página estão à direita dos trechos.
Francesca Battistelli
Apenas trechos de texto, sem imagens.
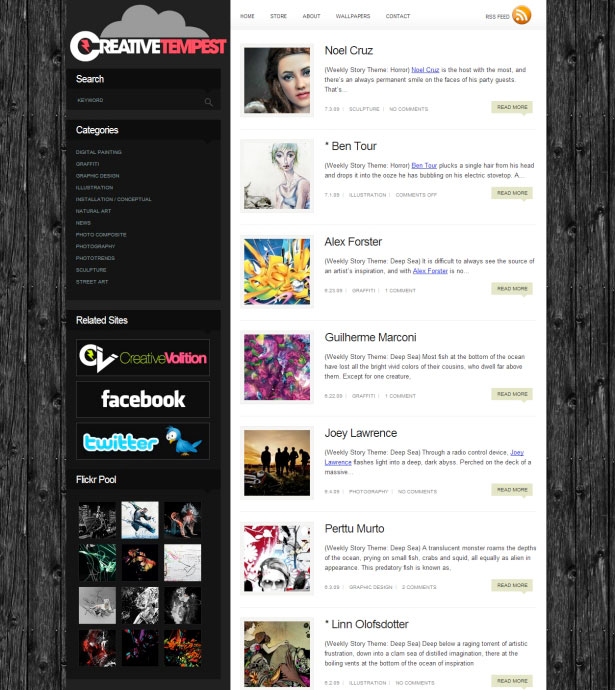
Tempestade Criativa
Trechos muito breves, com uma miniatura da imagem principal de cada postagem.
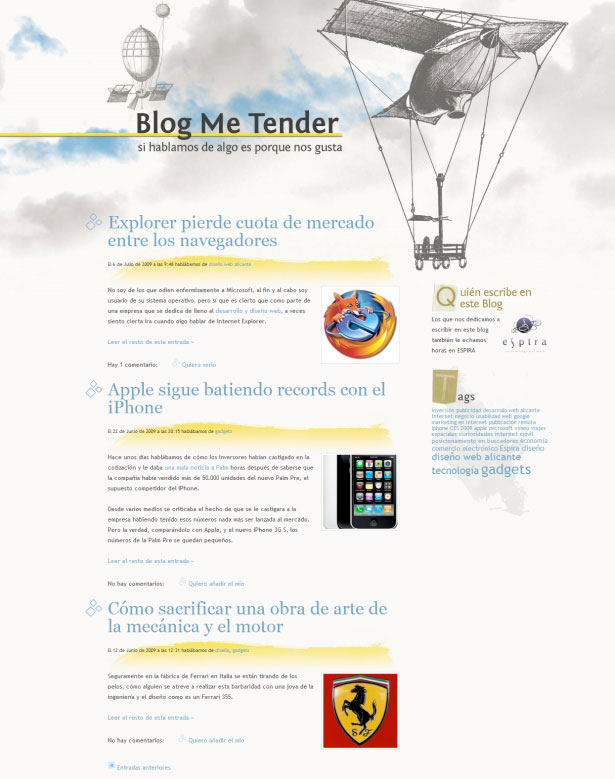
Blog Me Tender
Trechos das três postagens mais recentes, cada uma com uma imagem.
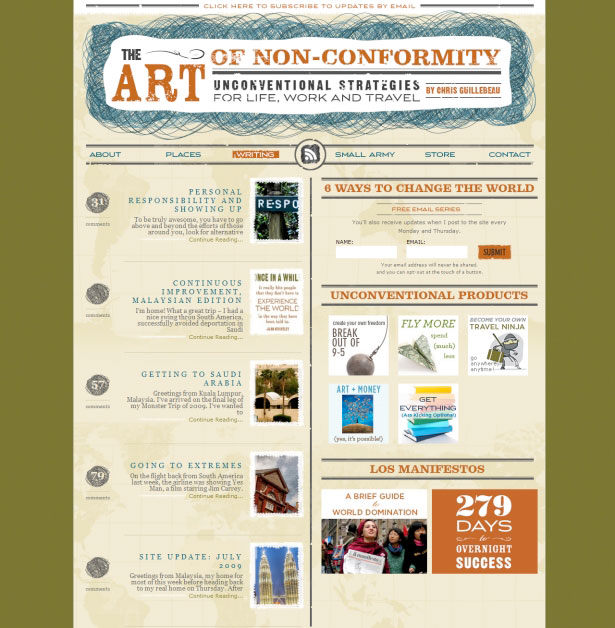
A arte da não conformidade
Este layout exclusivo é dividido ao meio. Cinco trechos do post são mostrados à esquerda.
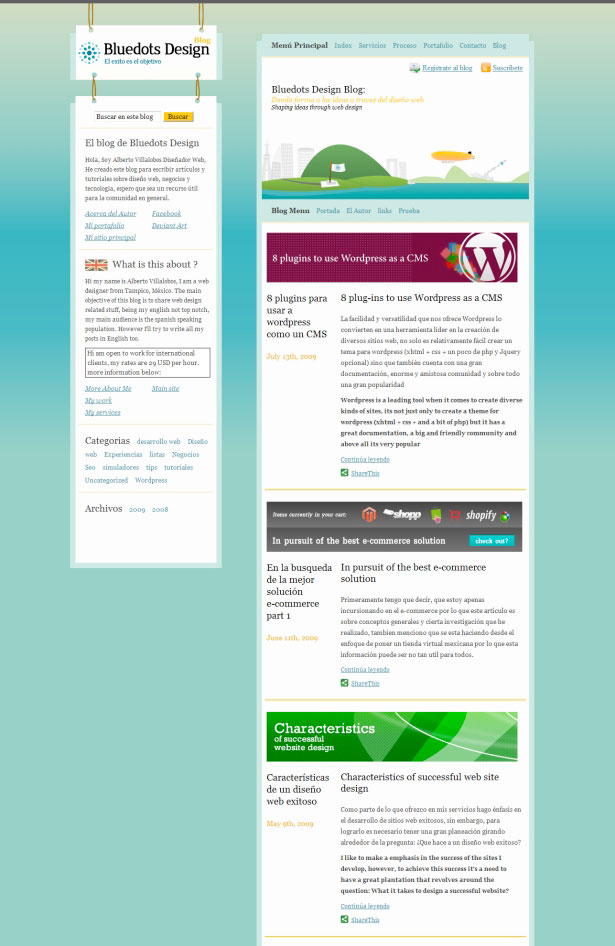
Design Bluedots
As imagens desta primeira página aparecem acima, e não ao lado, dos trechos.
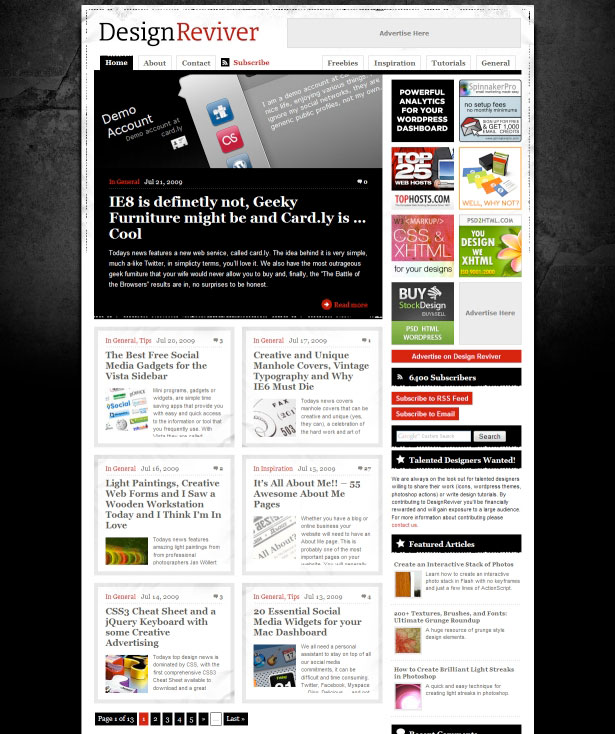
Reviver Design
Aqui está um exemplo da flexibilidade que trechos podem trazer para a primeira página. O layout dessas duas colunas não teria sido possível com postagens completas.
Excertos Mais Conteúdo em Destaque
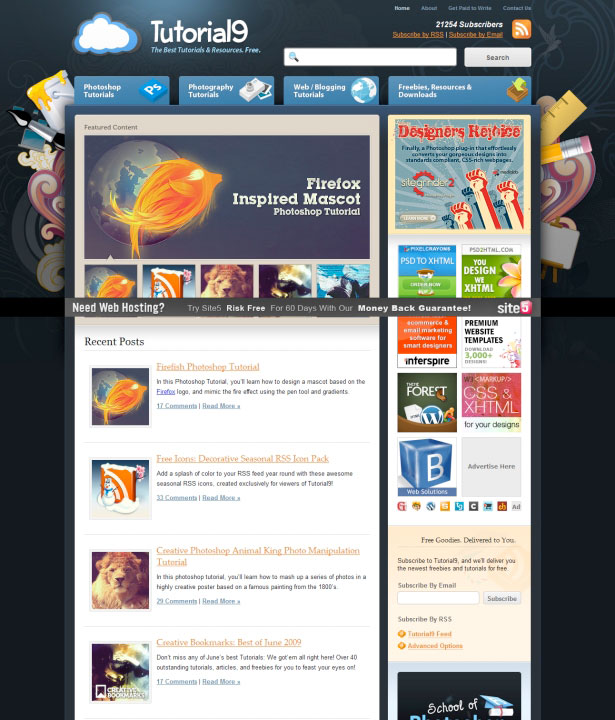
Tutorial9
Inclui um slider com cinco posts recentes, com trechos de postagens mostrados abaixo.
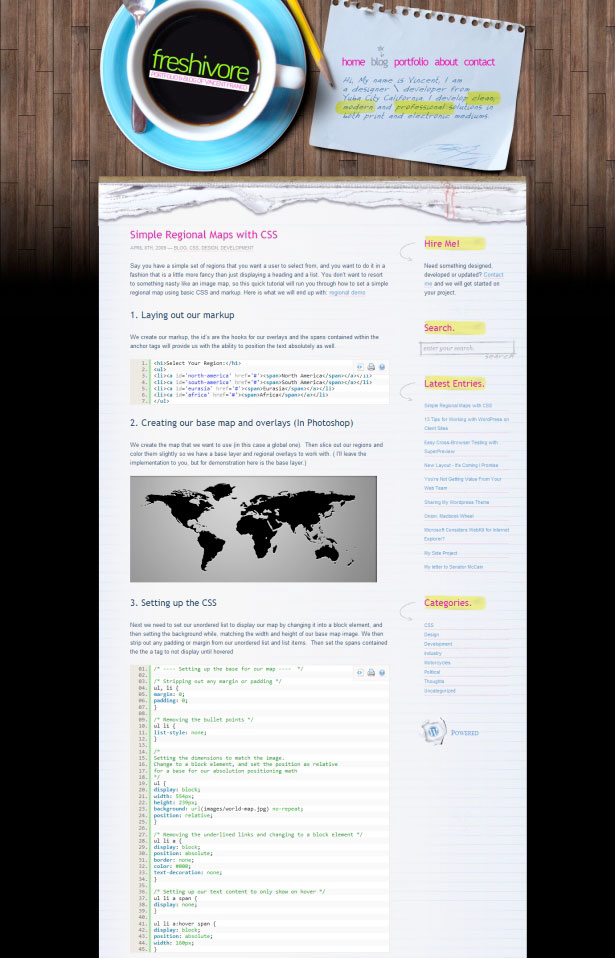
Colorburned
Uma combinação semelhante de controle deslizante e trecho é usada aqui.
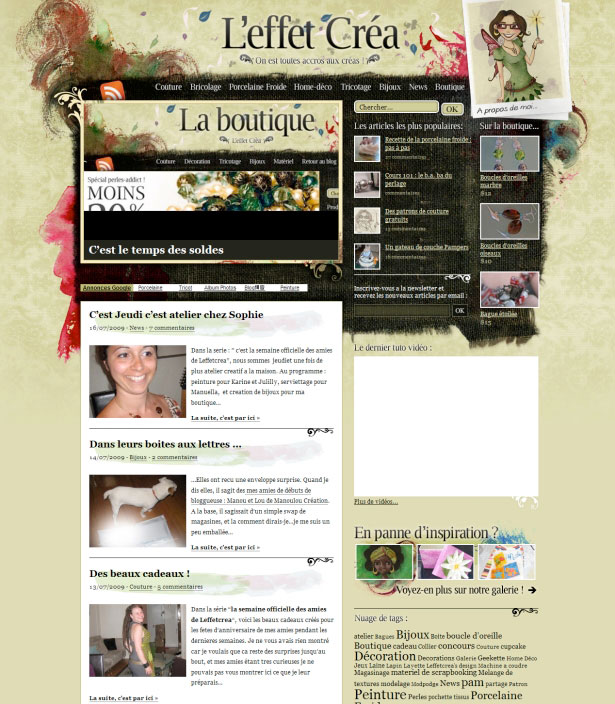
L'effet Crea
Esta página principal também tem uma área de conteúdo em destaque, acima dos trechos de posts recentes.
Estilo de revista
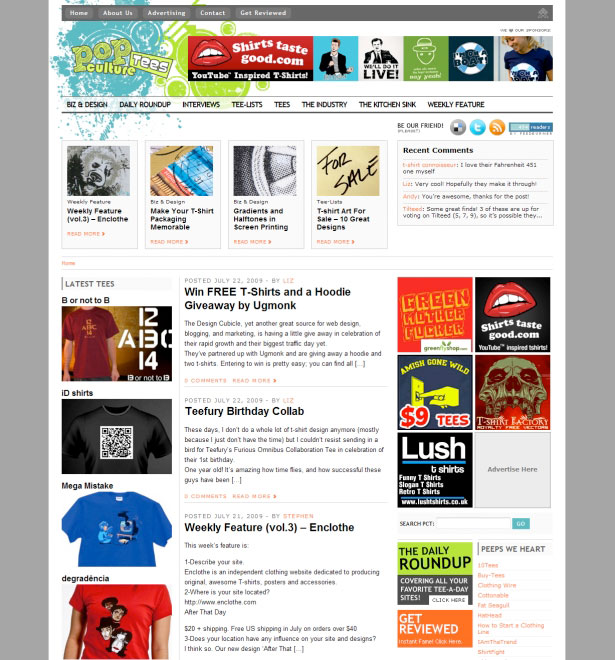
T Cultura Pop
Quatro títulos são exibidos horizontalmente (com suas categorias) acima de trechos de postagens recentes. “Latest Tees” são mostrados à esquerda dos trechos.
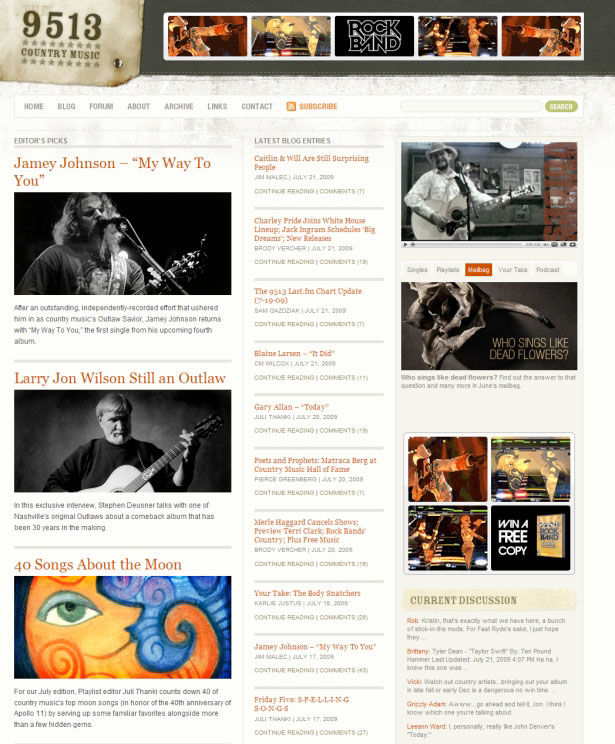
O 9513
Trechos de “Escolhas do Editor” são mostrados na coluna principal, com as manchetes das últimas entradas do blog à direita.
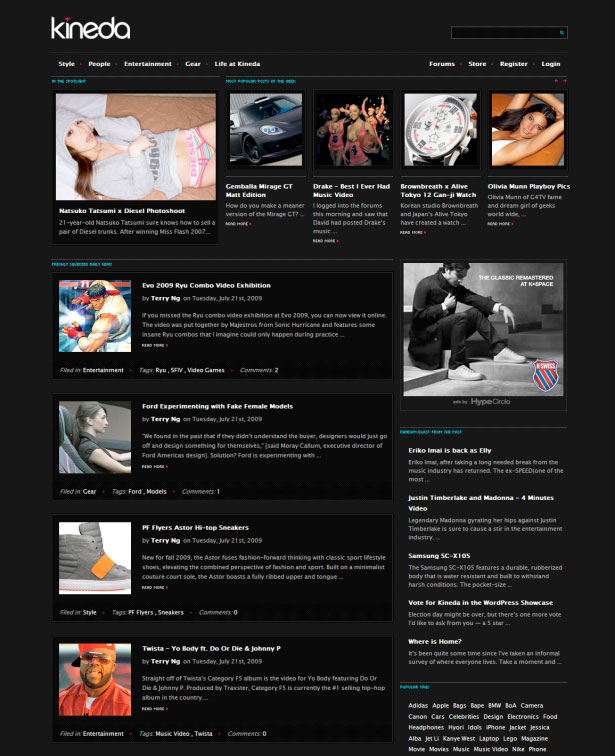
Kineda
Um post é destaque “No centro das atenções”, com quatro outros posts populares da semana exibidos horizontalmente. Trechos de outros posts recentes são mostrados abaixo.
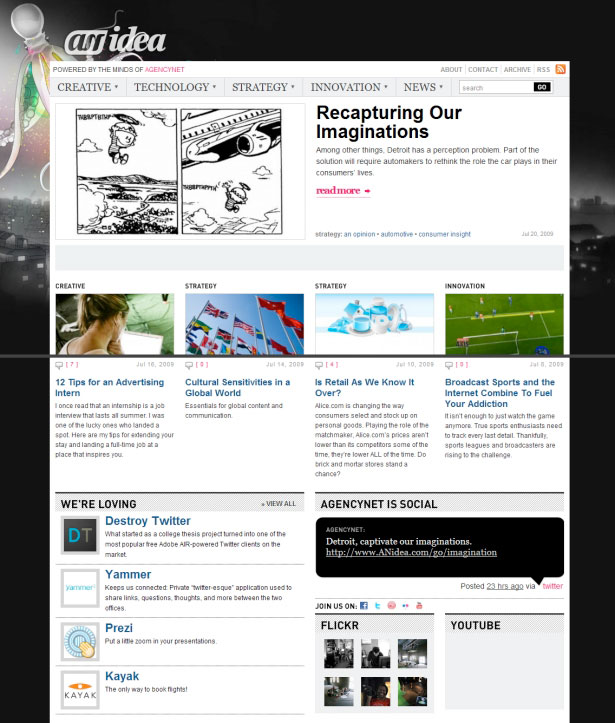
Uma ideia
Inclui uma área para um título e trecho em destaque. Quatro outros trechos de várias categorias aparecem abaixo.
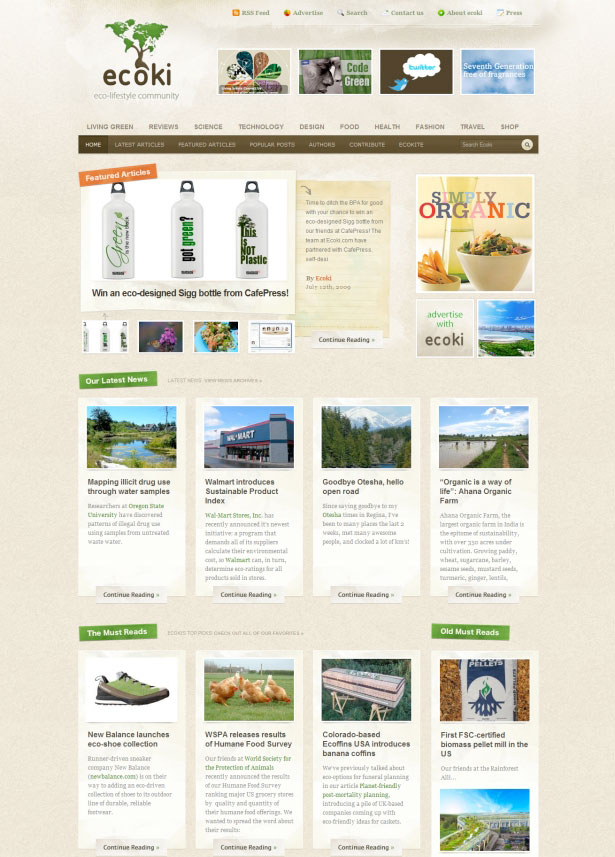
Ecoki
Um artigo destacado está no topo, com quatro postagens recentes listadas horizontalmente e, em seguida, outra linha de quatro "Deve ler".
Mensagens Completas:
Páginas Frontais Incomuns
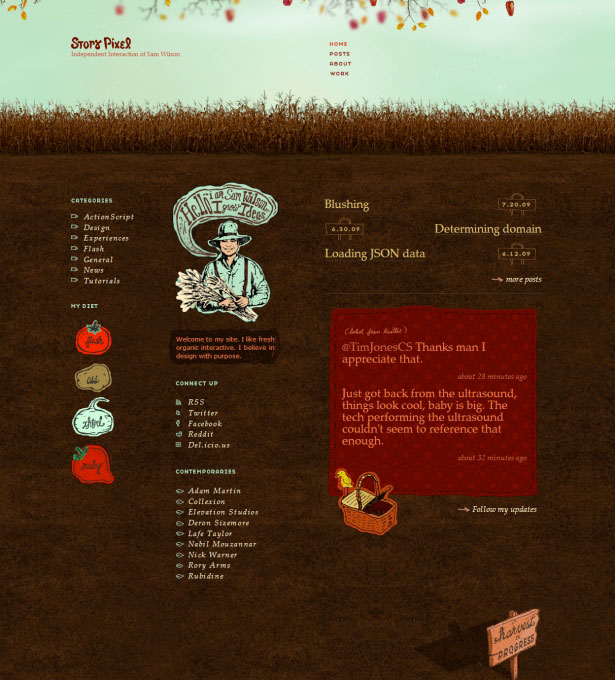
Story Pixel
Manchetes de três posts recentes, mas sem trechos ou postagens completas.
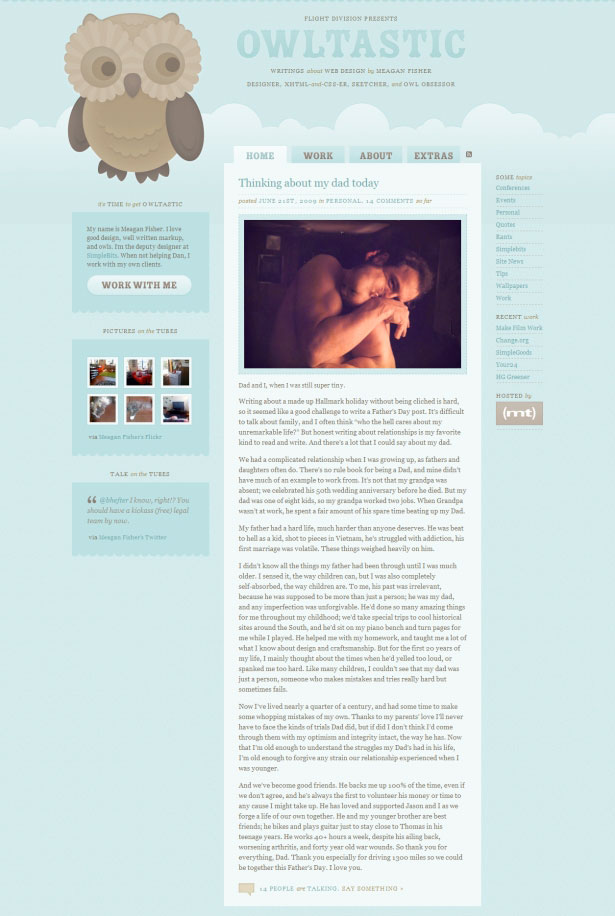
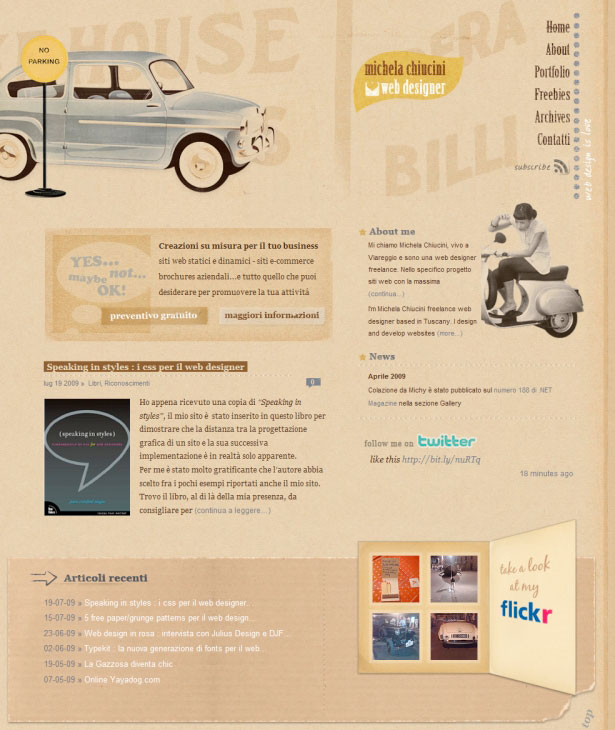
Michela Chiucini
Um trecho post, com manchetes de outros posts recentes listados abaixo.
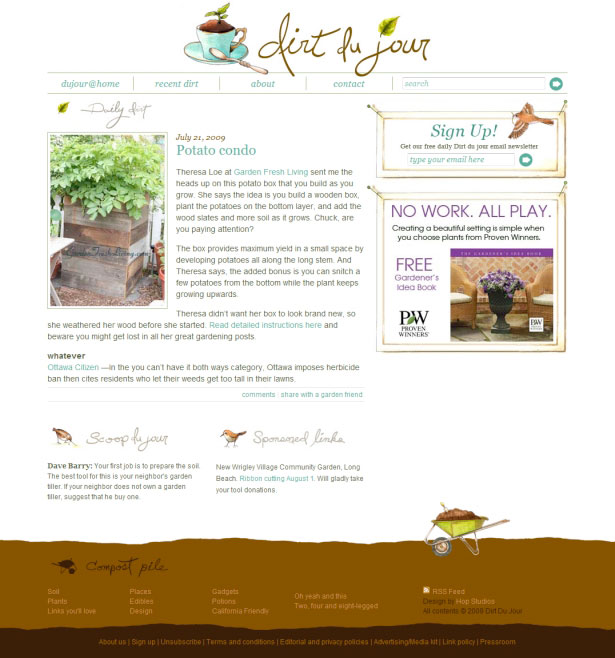
Dirt Du Jour
Uma postagem mostrada na íntegra.
Este post foi escrito exclusivamente para Webdesigner Depot por Steven Snell, um web designer e blogueiro. Steven corre Heróis de Design de Blog , que mostra blogs bem desenhados.
Qual sistema funciona melhor para você e por quê? Por favor, compartilhe seu feedback conosco.