Como desenvolver um tema personalizado do Tumblr
Como web designer e desenvolvedor freelancer, me acostumei a trabalhar em uma ordem específica, do início ao fim, em um site típico de um cliente. Meu fluxo de trabalho típico começa com programação / esboço, o que leva ao desenvolvimento e às revisões, sempre com contato constante com o cliente ao longo do caminho.
Quando me perguntaram sobre o desenvolvimento do Tumblr, minha mente inicialmente ficou em branco. O Tumblr na época era algo que eu nunca soube ou entendi porque alguém iria querer usá-lo. Eu não tinha ideia de como era realmente personalizável até cavar mais fundo.
O objetivo deste post é compartilhar algumas dicas sobre o Tumblr e como você pode usá-lo efetivamente para seus próprios projetos futuros.
Principais benefícios
Os verdadeiros benefícios do Tumblr estão na seção de blogs de cada site. O único conceito que se destacou para mim foi de hospedagem gratuita para o seu tema. Existem passos para fazer este trabalho, mas depois de executá-los tudo o que você precisa é o nome de domínio e você é de ouro.
As mesmas regras se aplicam quando se trata de desenvolver um site tradicional com o Tumblr, mas qualquer inclusão, como arquivos CSS ou JavaScript, precisa ter URLs absolutos (mais sobre isso daqui a pouco).
Começando
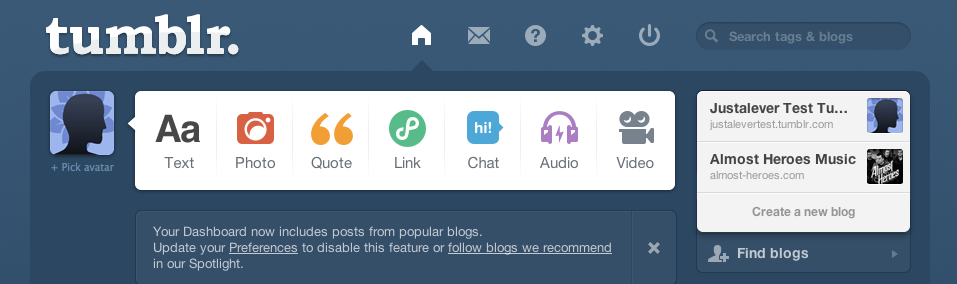
Para começar, primeiro você precisa criar uma conta no Tumblr. Configure um e depois navegue para a área de configurações após o login. Para cada cliente, normalmente configurarei dois blogs do Tumblr ou usarei meu próprio Tumblr de teste e criarei um blog protegido por senha para desenvolvimento e visualização antes que o site seja ativado. Para o propósito desta demo incluí o design do blog mais recente da minha banda (música em breve :)). Dentro da barra lateral você vê meu blog de teste e depois o blog principal com o Tumblr da banda.

Você pode estar se perguntando por que criei dois blogs? Bem, para proteger um blog com senha ou torná-lo privado, você precisa ter um blog base no Tumblr, o que fiz aqui para fazer isso. Mais tarde, você pode desativar esse recurso e manter a extensão sitename.tumblr.com ou alterá-la para um URL direto, como eu. Você também pode pular esta etapa se não estiver preocupado em liberar o site apenas quando ele estiver totalmente desenvolvido.
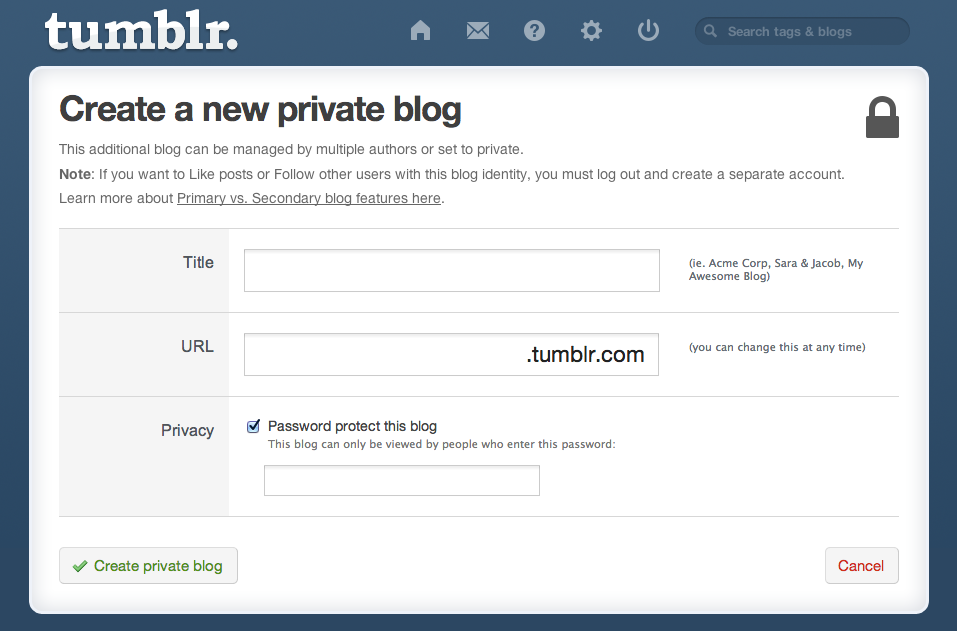
Para criar um blog privado, clique no link Criar um novo blog dentro da barra lateral e você será levado para a página abaixo. Certifique-se de que o tick de Privacidade esteja selecionado e você está pronto para ir.

Avançando
Agora passamos para o segmento do Tumblr: depois de ter seu site projetado e finalizado, é hora de passar para o fatiamento e corte dele para otimizá-lo para o Tumblr. Existem dois tipos de operadores para renderizar conteúdo em seu HTML existente. Você precisará ter um shell HTML básico construído ao iniciar um tema personalizado.
Alguns termos-chave e lins úteis:
- Variáveis: são usadas para inserir dados dinâmicos, como o título ou a descrição do seu blog.
- Blocos: são usados para renderizar HTML ou definir dados como um link anterior ou uma postagem de blog.
Há uma lista completa dos diferentes tipos de variáveis e blocos que você pode atribuir ao seu HTML Aqui. Em vez de copiar o site, ALTAMENTE recomendo que você visite esta página e se familiarize com ela. Seria melhor fazer isso antes de começar seu projeto. Há um monte de recursos disponíveis para qualquer tema do Tumblr que pode ser usado ou não usado dentro do seu próprio design. O site da minha banda é um site de esqueleto. Eu precisava de um lugar para as pessoas irem para descobrir mais e ver o que estamos sempre fazendo e é sobre isso.
Você vai querer ter um plano para todos os tipos de posts que estão disponíveis dentro do Tumblr. Codifique-os e estilize-os adequadamente para cada blog que você criar e, claro, veja a documentação para incluir outros elementos que são essenciais, como navegação, paginação, metadados, repostagens, comentários (notas), etc.
- {block: Posts} Este é um wrapper ou classifica para qualquer postagem {/ block: Posts}
- {block: Text} Para postagens baseadas em texto {/ block: Text}
- {bloco: Foto} Para postagens de foto {/ block: Photo}
- {bloco: Photoset} Para postagens de fotos no formato de galeria {/ block: Photoset}
- {block: Quote} Para cotações {/ block: Quote}
- {block: Link} Para links {/ block: Link}
- {block: Audio} Para mensagens de áudio {/ block: Audio}
- {bloco: vídeo} para postagens em vídeo {/ block: video}
Então, onde eu coloco meu código?
Para importar o seu HTML recém-polido para o seu tema personalizado, você precisará fazer o login e selecionar o blog apropriado na barra lateral esquerda, dentro da seção Configurações do painel. Procure o Título intitulado Cabeçalho e clique no botão Personalizar .
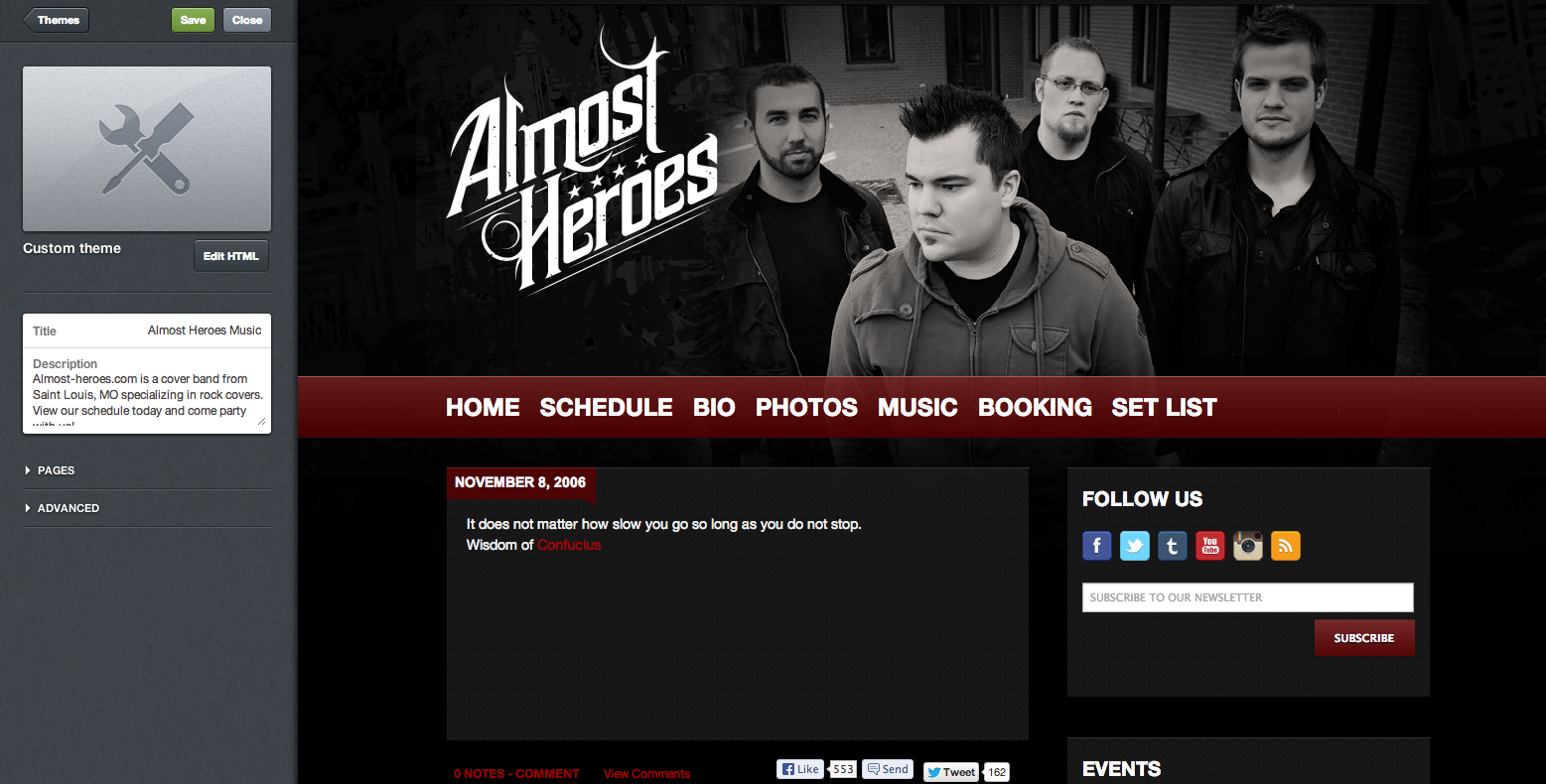
Depois de clicar no botão, você é recebido com uma nova página com algumas opções de edição personalizadas para o seu site. Abaixo, você vê como meu site finalizado está atualmente com conteúdo fictício do Tumblr. Esta área é ótima para ver atualizações de qualquer alteração que você faça dentro do editor de código do Tumblr, mas eu realmente recomendo desenvolver o site usando um editor de código básico e um navegador desde o início. Uma vez que o código está no lugar, você pode inserir as variáveis personalizadas do Tumblr e bloquear elementos dentro do HTML. Em seguida, basta copiar e colar suas alterações em cada página personalizada do Tumblr.

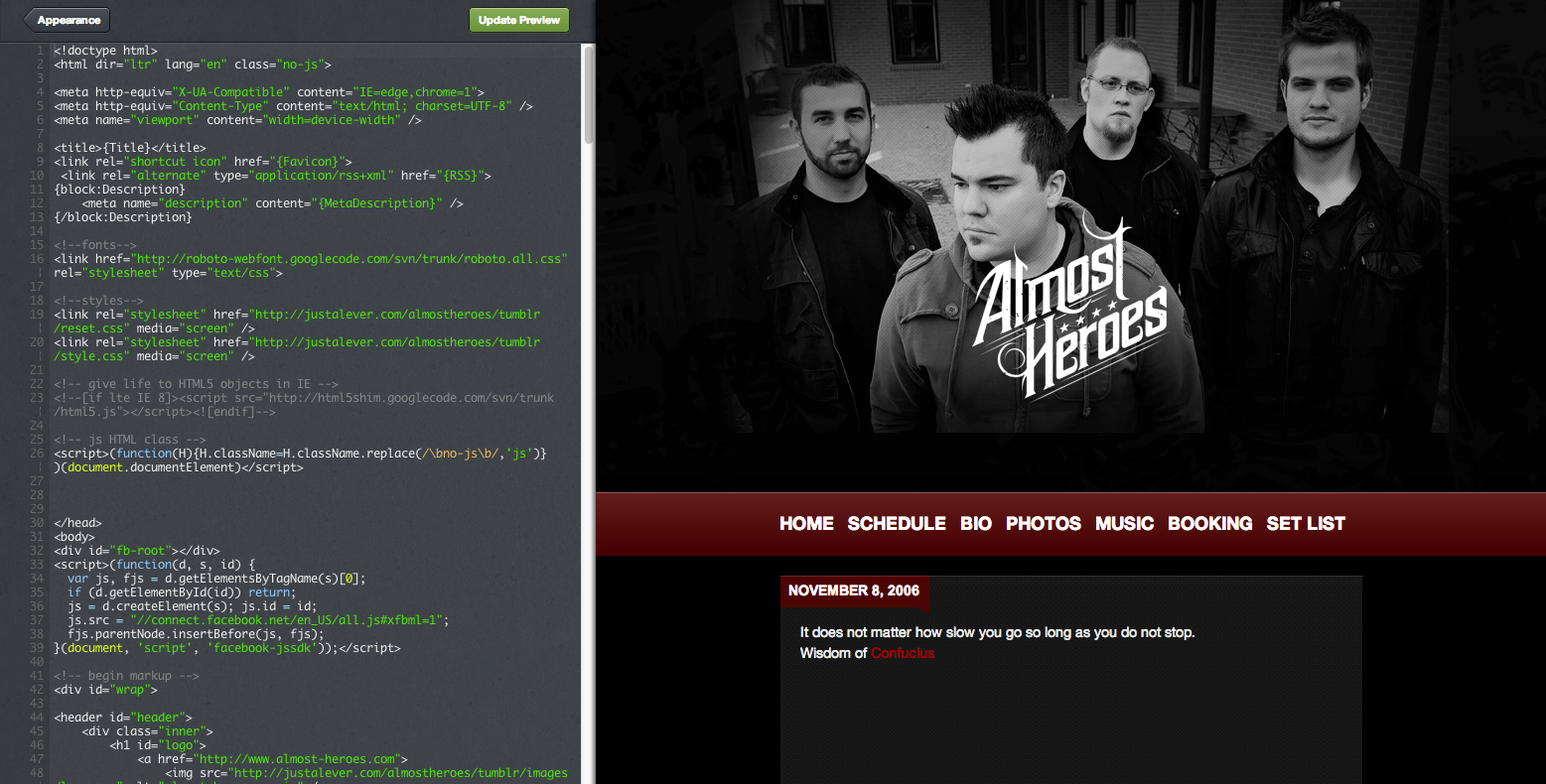
Para editar o HTML, clique no botão Editar HTML (sim, é assim tão fácil) e uma nova janela lateral aparece. Você verá algum HTML com qualquer tema base que você esteja personalizando. Elimine ou altere esse código para corresponder ao seu próprio estilo e design e, em seguida, clique em Atualizar visualização para ver a atualização da página à sua direita. Uma coisa que não posso enfatizar o suficiente é usar URLs absolutas para hospedar suas imagens, CSS, JavaScript e tudo o que você inclui, porque elas não serão vinculadas corretamente dentro do Tumblr se você não o fizer. Por acaso tenho hospedagem para o meu próprio site, então acabei de criar um diretório para vincular as imagens e inclui. Você poderia facilmente usar uma imagem ou serviço de hospedagem de arquivos gratuitamente. Eu só faria isso se você tiver certeza absoluta de que os links não vão cair e sair do seu site sem estilos ou imagens, etc…

E se eu quiser mais páginas?
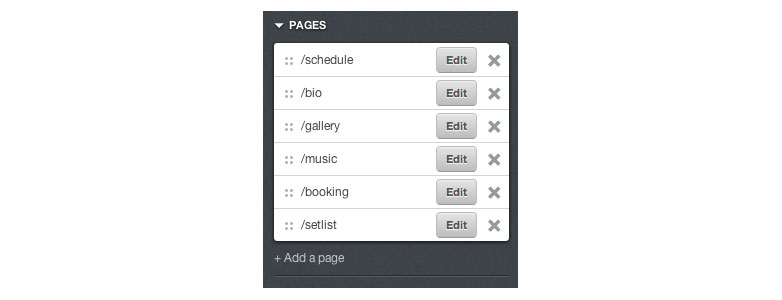
Fácil. Depois de clicar no botão Editar HTML como mencionei acima, role para baixo até a seção de páginas da barra lateral à esquerda que aparece. Aqui você verá o exemplo que forneci com páginas adicionais do site da minha banda. Você pode arrastar a ordem deles e editá-los individualmente.
Basta clicar no link + Adicionar uma página para criar outro. Com cada nova página, você precisará atualizar o conteúdo, bem como a navegação, se, por exemplo, você tiver estados ativos que mudam via CSS. Isso deve ser um acéfalo se você já trabalhou com HTML e CSS antes. Se não, você deve verificar os inúmeros tutoriais e posts sobre este assunto neste site.

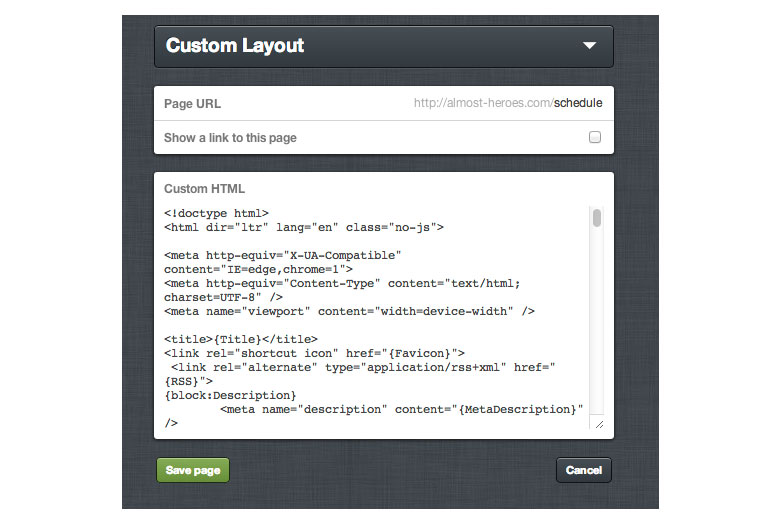
Uma coisa a notar é que quando você clica em editar ao lado de uma página existente, você verá uma nova janela do navegador, como abaixo. Certifique-se de ter o layout personalizado ativo no menu suspenso enquanto cria um layout personalizado para cada página. A opção está lá para usar um layout padrão e ter um link de navegação redirecionado para outro.

Características avançadas
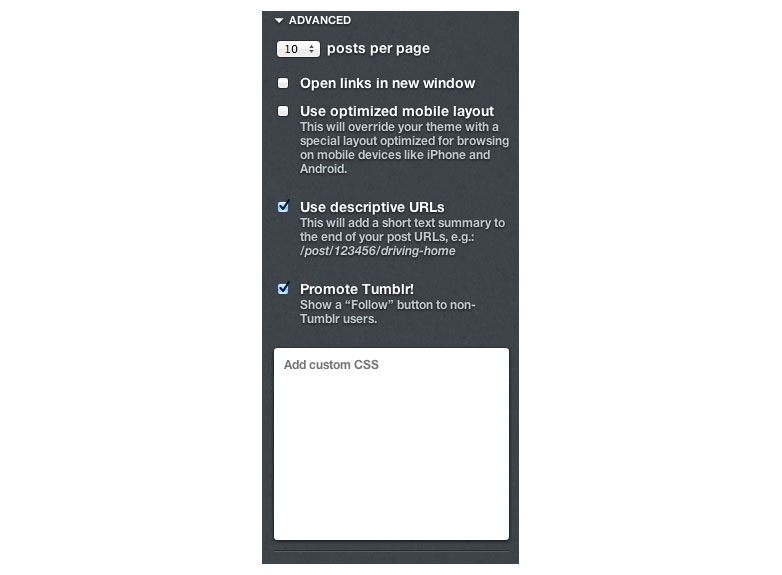
Além de criar seus próprios estilos CSS e documentos HTML, você pode usar alguns dos recursos avançados do Tumblr, que acompanham cada blog. Logo abaixo da seção Páginas , você verá uma seção Avançada com algumas opções disponíveis.

A maioria deles é autoexplicativa. Se o seu site não tiver um layout otimizado para celular como o meu, eu ativaria a opção de layout otimizado para celular . Os URLs descritivos tornam o link permanente para qualquer postagem muito mais identificável. Finalmente, se você está em apuros, pode inserir alguns CSS personalizados abaixo disso, mas é tão fácil incluir seu próprio CSS via link absoluto.
Eu não quero a extensão .tumblr
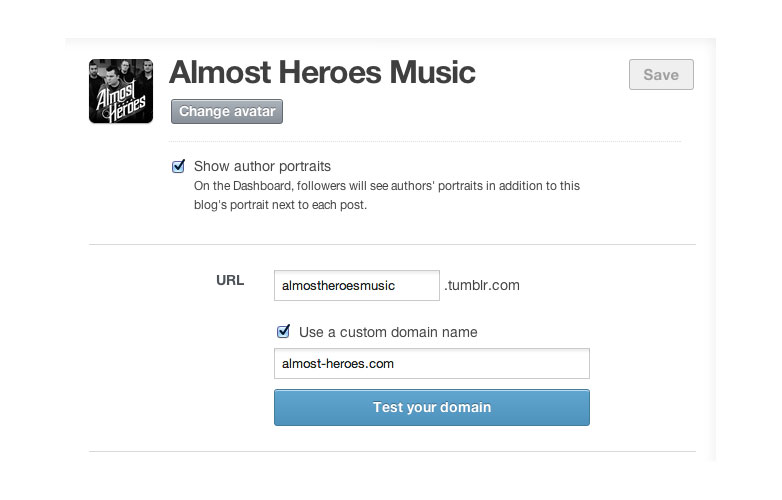
O pessoal do Tumblr tornou isso fácil. Tudo o que é necessário é que você possua o nome de domínio para o qual está tentando redirecionar seu blog do Tumblr.

Para perder a extensão, você precisará navegar até a área de configurações do seu painel. A partir daí, selecione Usar um nome de domínio personalizado dentro da seção URL. Digite o domínio apropriado que você registrou e, em seguida, teste seu domínio clicando no botão azul que está voltando para você. Depois de fazer isso, você precisará atualizar o registro A do seu fornecedor de domínio atual para apontar para o Tumblr, que é 66.6.44.4 . Instruções completas sobre como fazer isso são disponivel aqui.
Para resumir
Usando o Tumblr é uma ótima opção para qualquer pessoa interessada em manter um blog ativo ou até mesmo desenvolver um site completo.
Eu criei o site de exemplo que você viu ao longo deste tutorial a partir do zero. O site foi projetado pela primeira vez dentro do photoshop. Uma vez que decidi sobre o estilo e aparência, comecei a traduzir o design estático em uma experiência interativa muito semelhante a um site semelhante, mas acrescentei as variáveis e os blocos necessários para que o Tumblr funcionasse como um passo adicional, mas fácil. De lá, eu o otimizei para caber em dispositivos móveis e o resto é história.
Há muitas outras personalizações disponíveis, como a incorporação do Google Analytics, opções personalizáveis que podem ser ativadas e desativadas no painel de configurações, a conexão a outros aplicativos como Instagram, Facebook e muito mais, mas o processo geral foi muito fácil e altamente recomendado interessado em uma nova maneira de hospedar um site baseado em blogs.
Este tutorial pretende ser uma visão geral muito ampla de como começar a desenvolver sites com o Tumblr. Para obter mais informações e obter um melhor entendimento, leia o documentação completa fornecida pelo Tumblr.
Você construiu um projeto em torno do Tumblr? Quais dicas você adicionaria? Deixe-nos saber nos comentários.