8 Mais Previsões para Web Design em 2016
2015 testemunhou muitas mudanças e inovações, mas 2016 tem muito mais na loja. Com mais pessoas acessando a Internet através de dispositivos móveis que computadores de mesa, um declínio acentuado e contínuo na atenção humana, e os usuários da web estão se tornando cada vez mais impacientes, a comunidade de web design é um deleite este ano.
Se você é um web designer, ou mesmo se você tem um site, você deve prestar atenção às seguintes tendências em 2016:
1. Design centrado no usuário
Pesquisa de Nielsen Norman Group mostra que o usuário médio gasta de 10 a 20 segundos em uma página da web antes de sair, e que a única maneira de melhorar isso é ter uma proposta de valor clara. Curiosamente, isso também concorda com a posição do Google quando eles lançaram Diretrizes de classificação de qualidade de pesquisa final de 2015; Um dos destaques das Diretrizes de qualidade do Google é que ter o conteúdo frontal e central agora é um grande negócio: essencialmente, o conteúdo colocado acima da dobra terá uma classificação melhor do que o conteúdo que está oculto abaixo de anúncios, formulários e outros elementos.
Como podemos ver, seja em termos de resposta dos usuários ou de algoritmos de mecanismos de pesquisa, a importância de um design centrado no usuário nunca foi tão clara; em 2016, apenas sites com um design centrado no usuário irão prosperar.
2. Espere ver mais do Material Design
Design material foi inicialmente anunciado pelo Google em 2014, como uma linguagem de design que usa efeitos de sombra, animações responsivas e layouts baseados em grade para criar um design realista com foco em UX.
Por muito tempo, a adoção do Material Design foi limitada ao design do aplicativo até O Google anunciou o Material Design Lite (MDL) em 2015; O objetivo era facilitar a adição de uma aparência de design material ao seu site.
Devido ao seu foco na criação de uma aparência minimalista e realista, ao mesmo tempo em que garante que os sites sejam rápidos e ágeis, você pode esperar ver mais do Material Design em 2016.
3. Mais de design de página única
Há muita confusão on-line hoje, que não parece estar morrendo tão cedo, e isso deu origem à popularidade de designs minimalistas; Quando consideramos diminuir o tempo de atenção, usuários da Web cada vez mais impacientes e um desejo renovado de gratificação instantânea, os designs de página única ganharão mais atenção este ano.
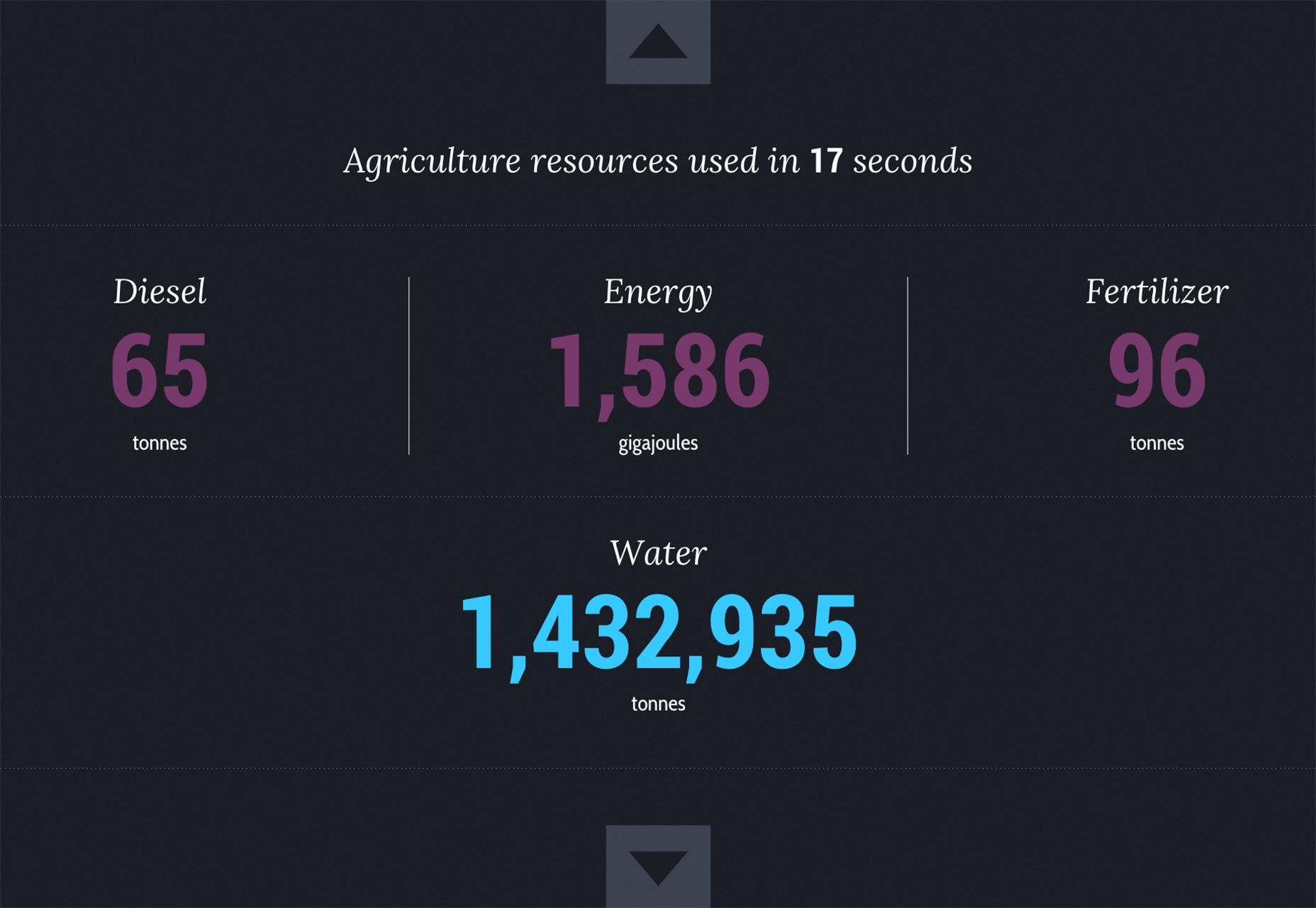
As pessoas não querem mais rolar por várias páginas, e muitos sites estão entrando nessa com um design de página única; um exemplo notável é o Relógio Mundial da Comida local na rede Internet.
Os designs de página única funcionam em termos de UX e conversão. Por isso, você pode esperar ver mais designs de página única em 2016.
4. Design modular tornar-se-á cada vez mais proeminente
O site de mídia médio publica dezenas de artigos todos os dias, e sites ricos em conteúdo sempre lutaram contra a organização; O design modular resolve o problema da desordem tornando o conteúdo mais apresentável usando um padrão de grade de bloco.
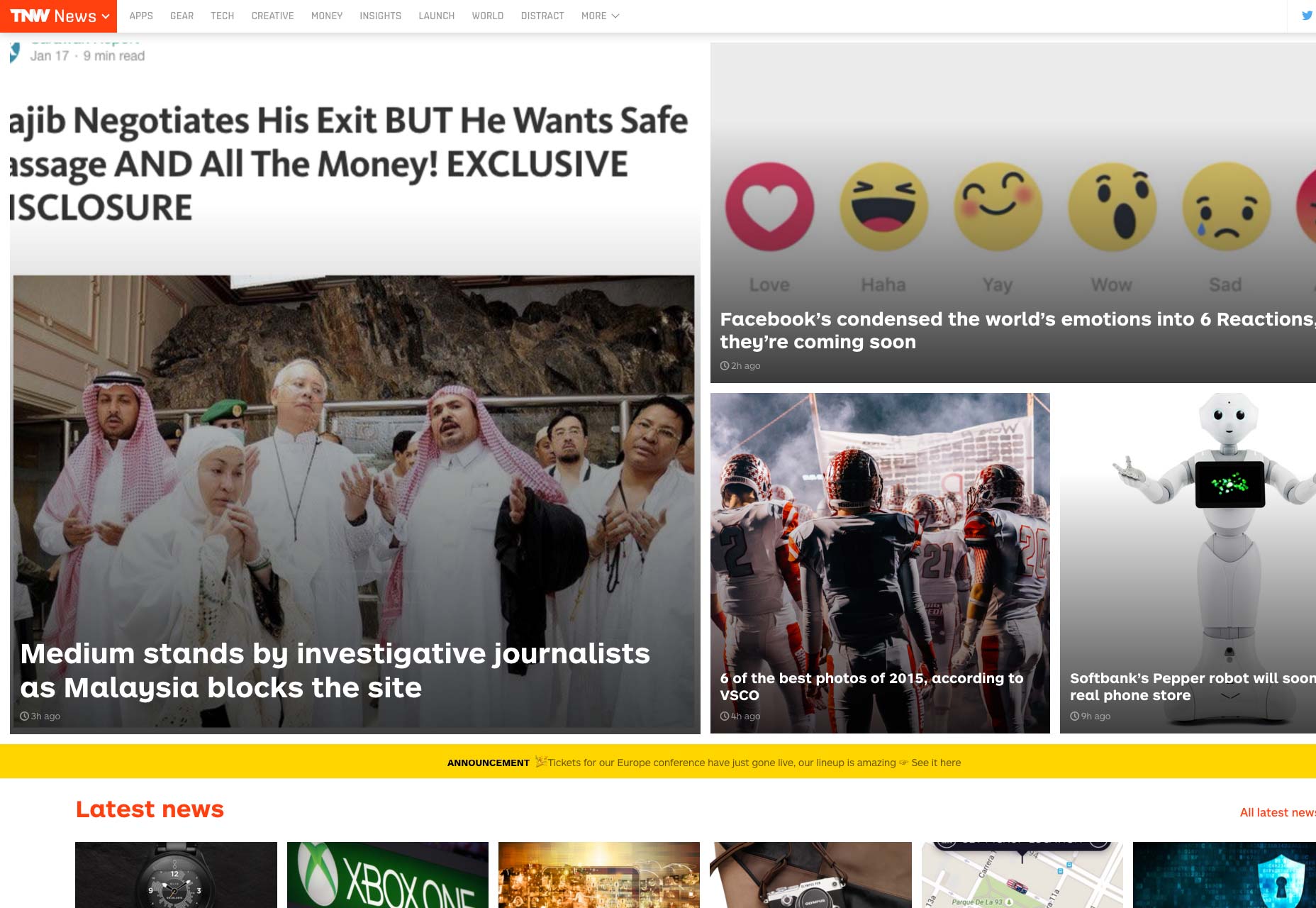
O Modular Design apresenta mais conteúdo, evitando desordem, então você pode esperar para ver mais sites, especialmente sites de mídia, pular no movimento este ano. Um bom exemplo de uma grande publicação que usa design modular é A próxima Web .
5. SVG
O Scalable Vector Graphics (SVG) tornou-se mais proeminente em 2015; até o Google redesenhou seu logotipo para um arquivo SVG mais limpo e menor. O SVG está se tornando mais popular porque apresenta gráficos como vetores que podem ser dimensionados independentemente da resolução do dispositivo em que são visualizados. Também facilita a criação de gráficos animados e interativos, um recurso que está se tornando mais importante em um mundo cada vez mais visual.
O fato de que praticamente todos os navegadores agora suportam o SVG ajudará ainda mais a sua adoção, então espere ver o SVG se tornando mainstream em 2016.
6. web design responsivo
Ok, web design tão responsivo tem sido uma tendência há pelo menos alguns anos, mas ainda mais em 2016!
Por muito tempo, os proprietários de sites sabiam do poder do web design responsivo, mas não o levaram tão a sério até agora; uma grande força na adoção crescente de web design responsivo foi o “ Google Mobilegeddon ”Em 2015. Basicamente, essa foi a tentativa do Google de garantir que os sites se adaptassem às melhores práticas de dispositivos móveis, quando começou a penalizar sites que não eram compatíveis com dispositivos móveis. Muitos sites estabelecidos sofreram grandes perdas e tiveram que escolher entre ter um site / tema para celular e usar um design responsivo. Essa tendência continuará em 2016, e você pode esperar ver mais designs responsivos.
7. Adoção generalizada de microinterações
As microinterações são momentos contidos em produtos que giram em torno de um único caso de uso. Os usuários da Web encontram microinterações todos os dias; quando você atualiza seu status ou "gosta" de algo, você está interagindo com microinterações. As microinterações podem criar uma experiência melhor para os usuários, aprimorando sua experiência em um site, e essa é mais uma tendência que podemos esperar ver em 2016.
8. A velocidade não é mais um luxo; é uma necessidade!
Em 2016, mais do que nunca, a velocidade terá um papel importante: marcas que ignoram a velocidade sofrerão severamente, já que as pessoas estão ficando cada vez mais impacientes. Isso é muito importante para os proprietários e designers de sites.
UMA Estudo da Microsoft realizado em 2015 , que estudou 2112 pessoas, revelou que nossa atenção diminuiu maciçamente ao longo dos anos; de uma duração de 12 segundos no ano 2000, agora temos uma capacidade de atenção de 8 segundos.
Por muito tempo, a velocidade e a usabilidade sempre andaram de mãos dadas e isso está se tornando cada vez mais pronunciado em 2016; pesquisa mostra que sites lentos custam à economia dos EUA mais de US $ 500 bilhões anuais, e que 40% das pessoas abandonarão um site que leva mais de 3 segundos para carregar. A velocidade é uma parte central do design, e é um site que os proprietários têm de contar em 2016.