Como projetar um pôster do filme dos anos 1980 no Photoshop
Neste artigo, vamos começar examinando alguns pôsteres de filmes inspiradores dos anos 80, que usaremos como inspiração.
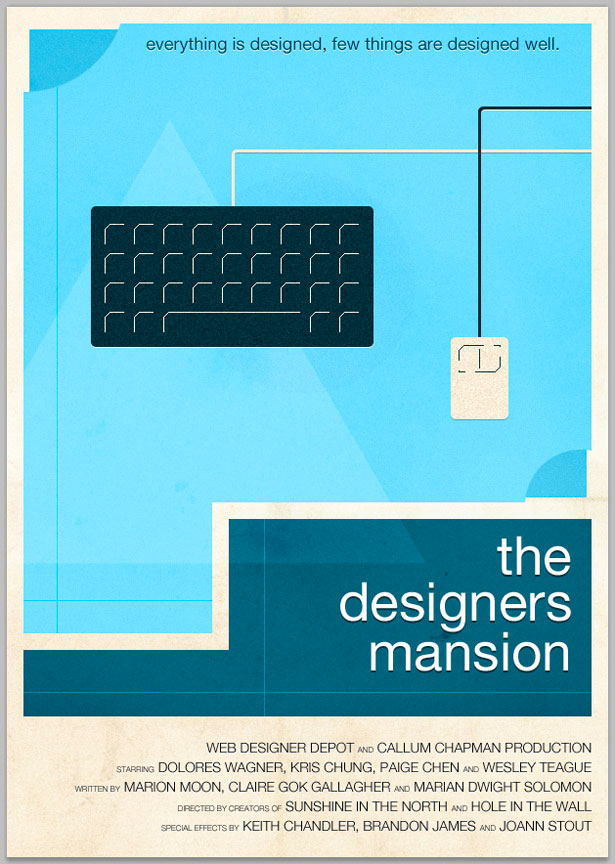
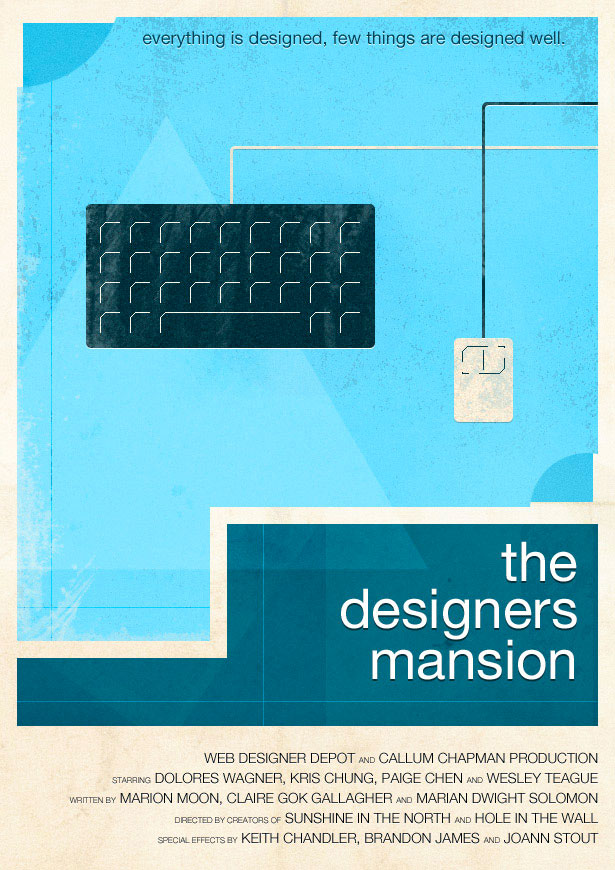
Em seguida, usaremos o Adobe Photoshop para criar um pôster de filme no estilo dos anos 80 para nosso filme fictício intitulado "The Designer's Mansion".
Este tutorial é destinado a designers com um entendimento justo do Photoshop.
Se você seguir este tutorial, sinta-se à vontade para postar um link para o seu produto final na área de comentários abaixo. Nós adoraríamos ver isso!
Vamos começar!
Aqui estão 10 pôsteres inspiradores de 1980 a 1989.
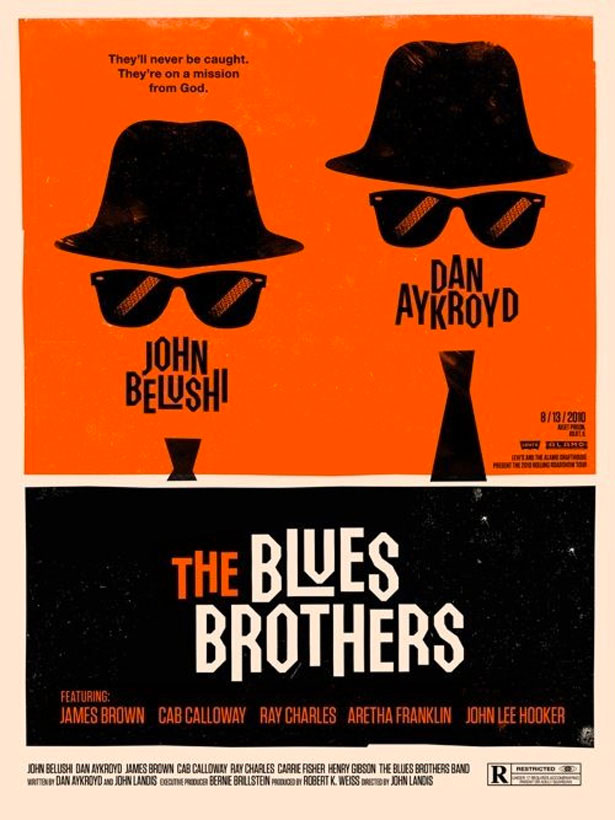
1980: The Blues Brothers
Um cartaz realmente adorável e inspirador dos anos 80 que usa um esquema de cores limitado e formas simples para criar um cartaz com uma torção.
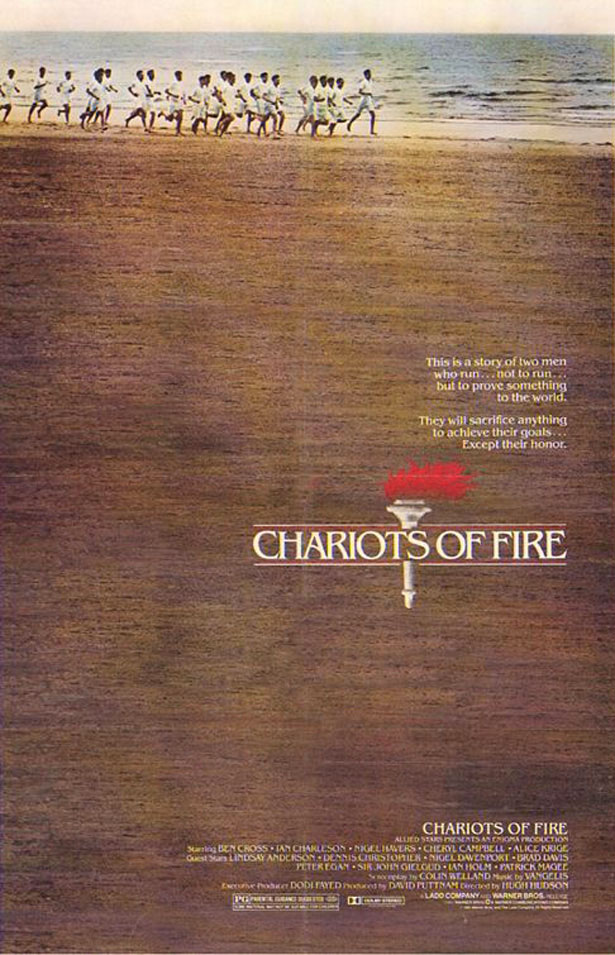
1981: Chariots Of Fire
Este pôster é trazido à vida pela fotografia propositalmente desgastada e barulhenta, e é finalizado com tipografia clássica. Quem disse que os cartazes deveriam ser complexos?
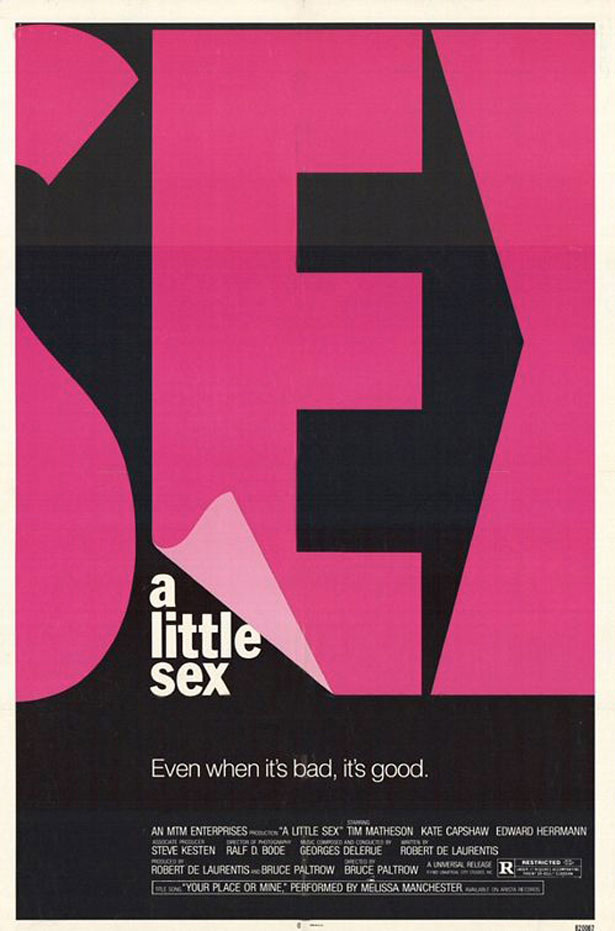
1982: um pouco de sexo
A tipografia moderna foi claramente uma inspiração nos anos 80! Um cartaz muito simples que funciona muito bem.
1983: Scarface
Esta peça mínima pintada à mão faz uso de cor, mas deixa muito espaço em branco. Além do título, os tipos de letra são simples.
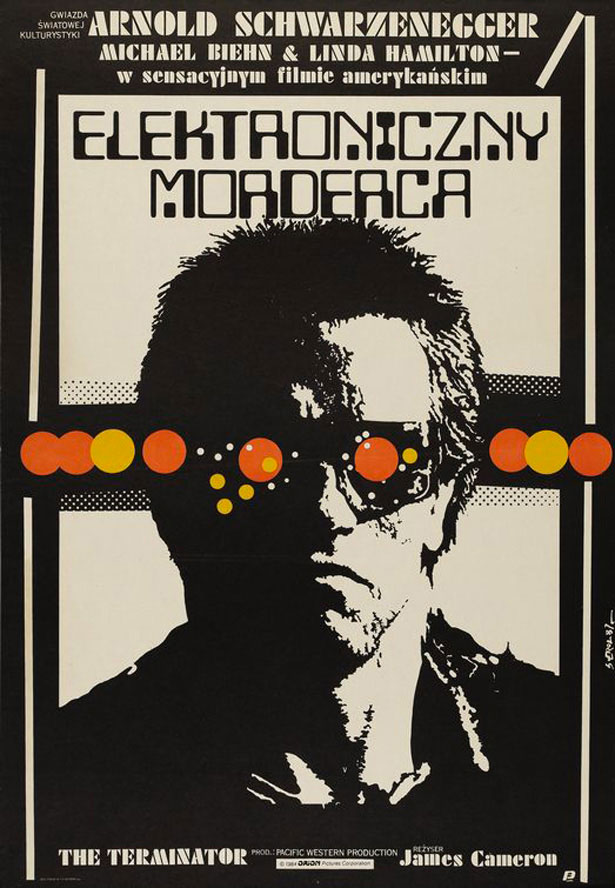
1984: O Exterminador do Futuro
Este pôster de estilo vetorial de dois tons chama sua atenção. Os padrões de meio-tom no fundo chamam a atenção.
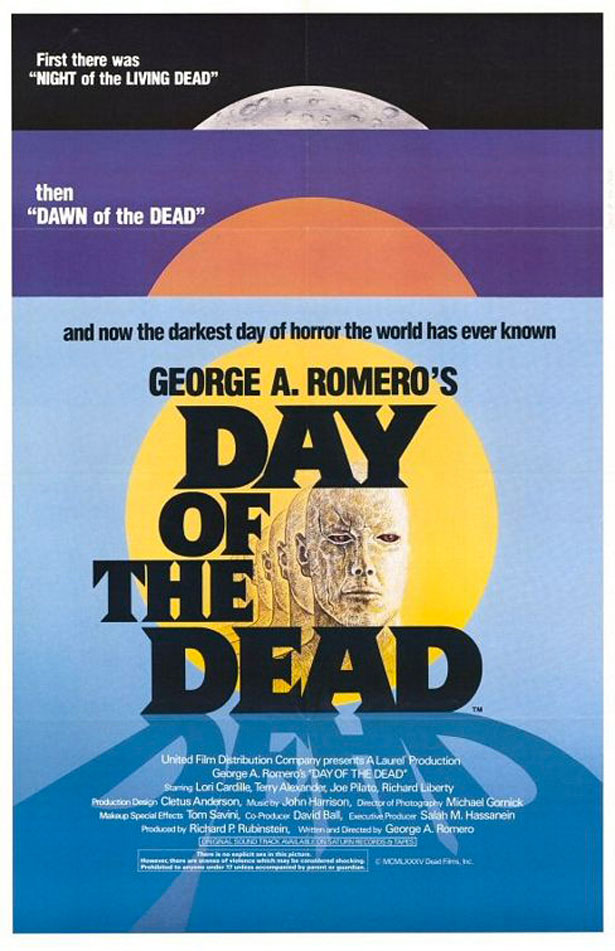
1985: Dia dos Mortos
Este cartaz inteligente anuncia três filmes “mortos”: Noite dos Mortos-vivos , Amanhecer dos Mortos e Dia dos Mortos . Um grande cartaz em geral, com cores soberbas.
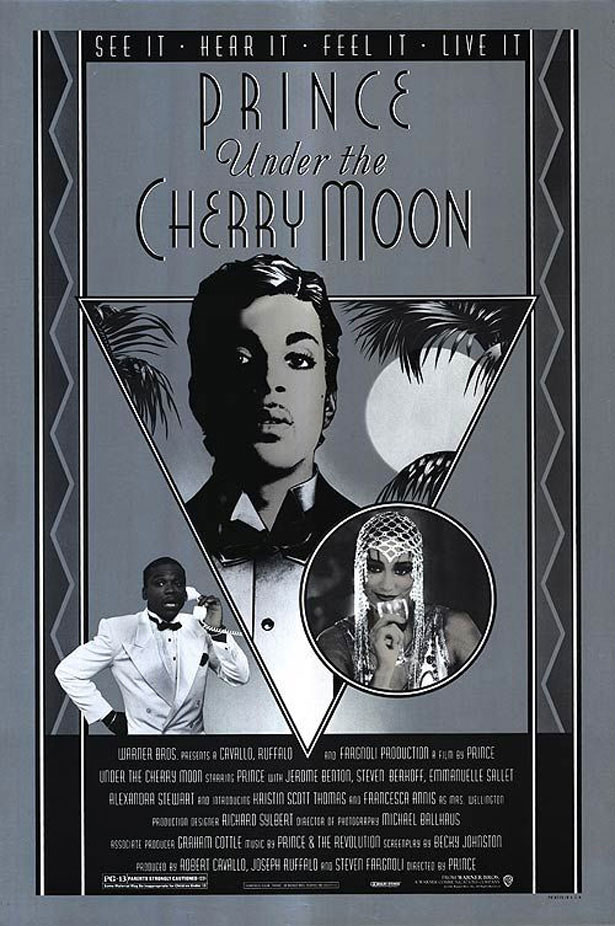
1986: Sob a lua de cereja
O efeito deste cartaz quase em tons de cinza é alcançado com formas simples, padrões e tipografia.
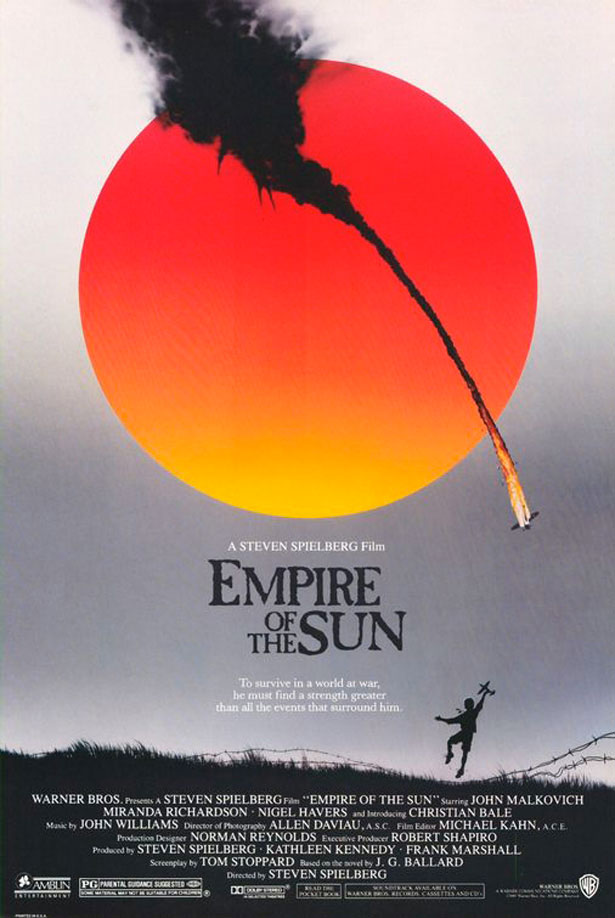
1987: Império do Sol
Este cartaz sobrepõe a cor viva do sol em uma fotografia em preto e branco, criando um efeito impressionante.
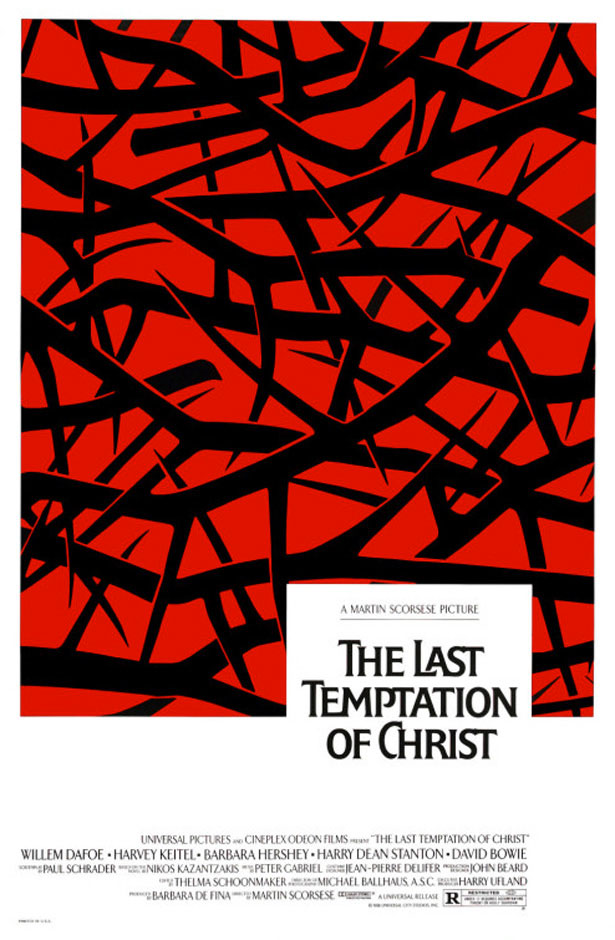
1988: A Última Tentação de Cristo
Um cartaz ilustrativo bonito com uma sensação moderna. Poderia ser facilmente confundido com um novo filme em vez de um de 1988!
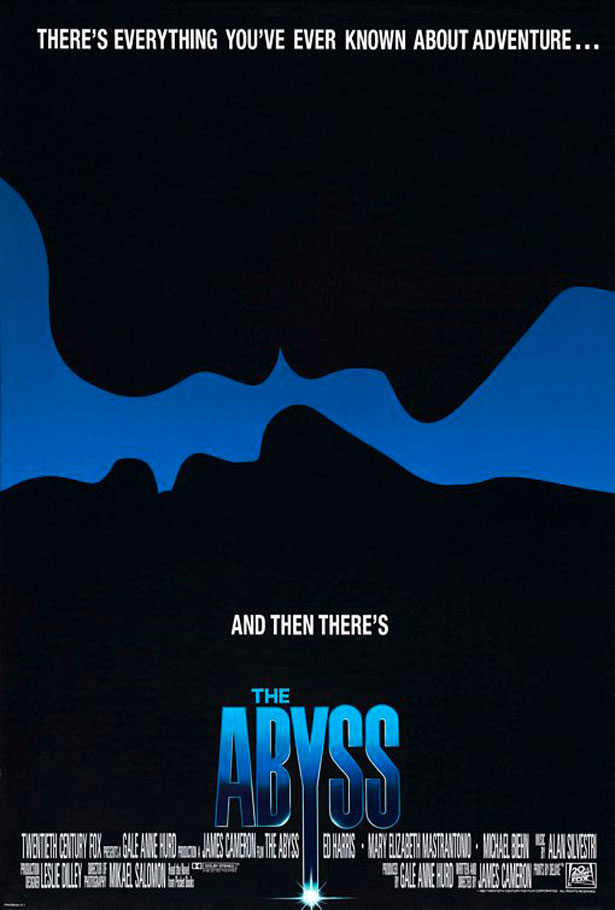
1989: o abismo
O minimalismo foi tão grande nos anos 80! Neste cartaz, duas silhuetas são visíveis contra um fundo preto. O título do filme é em azul, reforçando o esquema de cores limitado.
O tutorial
Agora que nos inspiramos nos anos 80, vamos fazer nosso próprio design!
Eu estarei usando vários recursos neste tutorial, incluindo vetores de ações e texturas. Esses arquivos são meus ou foram retirados da Internet.
Passo 1
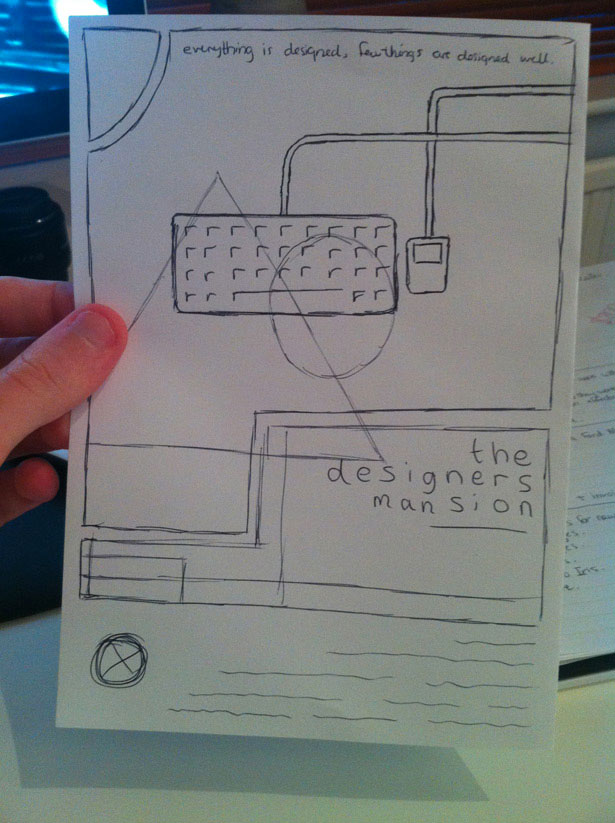
Pegue um pedaço de papel e um lápis ou caneta. Como em qualquer projeto, esboçar um conceito primeiro será útil, para obter uma idéia aproximada do layout e formas básicas que queremos usar. Nada é pior do que abrir um documento do Photoshop em branco e não ter absolutamente nenhuma idéia de por onde começar!
Para o layout e formas do meu esboço, fui inspirado pelos cartazes de The Blues Brothers , Under The Cherry Moon e The Last Temptation Of Christ . Minha tipografia foi inspirada na de A Little Sex .

Passo 2
Abra o Photoshop e crie um novo documento. Como estou apenas projetando para a tela, usarei um documento A4, definido como RGB em 72 DPI. Se o seu trabalho for impresso, você precisará de uma resolução muito maior - pelo menos 300 DPI. Você também precisará configurar sangramentos e margens. Defina sua cor de fundo para um bege claro ou creme, algo como # EFEBE0.

Selecione a ferramenta Rectangular Marquee, então segure “Shift” e faça uma pequena seleção quadrada.

Mostre as réguas do documento indo em Exibir → Réguas. Arraste um guia de uma das réguas e encaixe-a na borda de sua marca recém-selecionada. Repita este processo em cada lado da tela.

É aqui que nossa fronteira será. Arraste vários outros guias e coloque-os onde for necessário. Use seu olho para medir aproximadamente onde eles devem ir de acordo com seu esboço original.

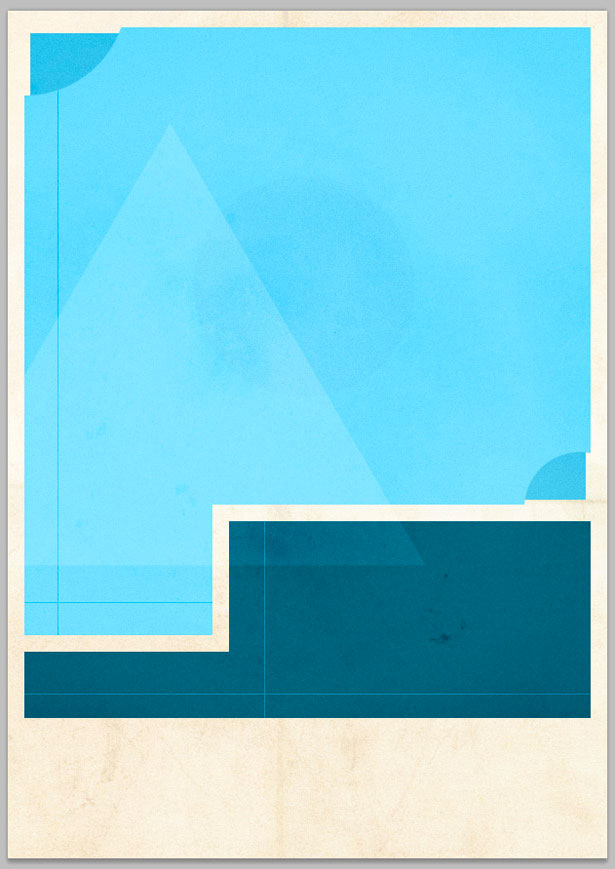
Referindo-se aos guias acima com cuidado, você deve conseguir identificar o layout e a estrutura básica do nosso pôster.
etapa 3
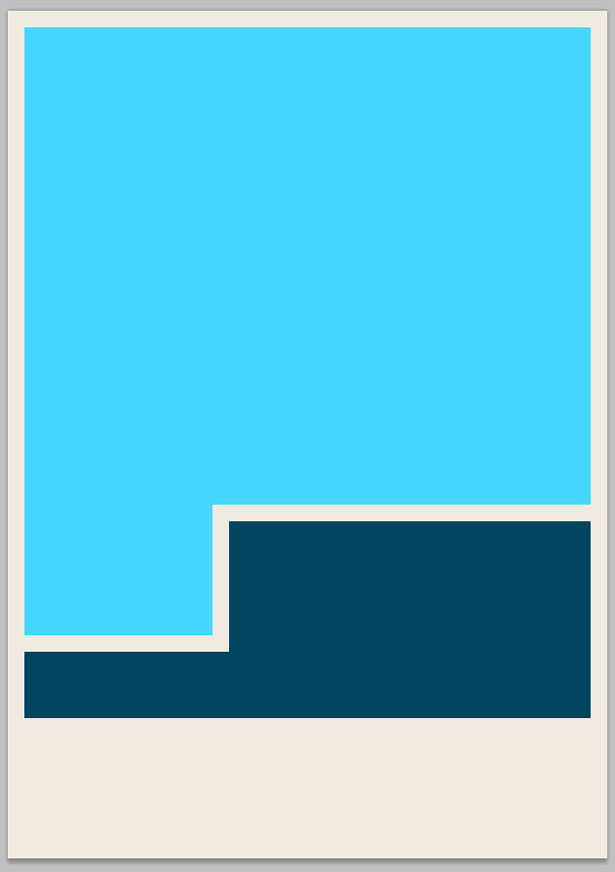
Agora vamos preencher as áreas que criamos com guias para que possamos remover completamente as linhas de distração. Com a ferramenta Rectangular Marquee, selecione uma área do design, como mostra a imagem abaixo.

Segure a tecla “Shift” e selecione outra área, garantindo que ela se junte à área que você já criou. Isso irá mesclar suas duas seleções em uma.

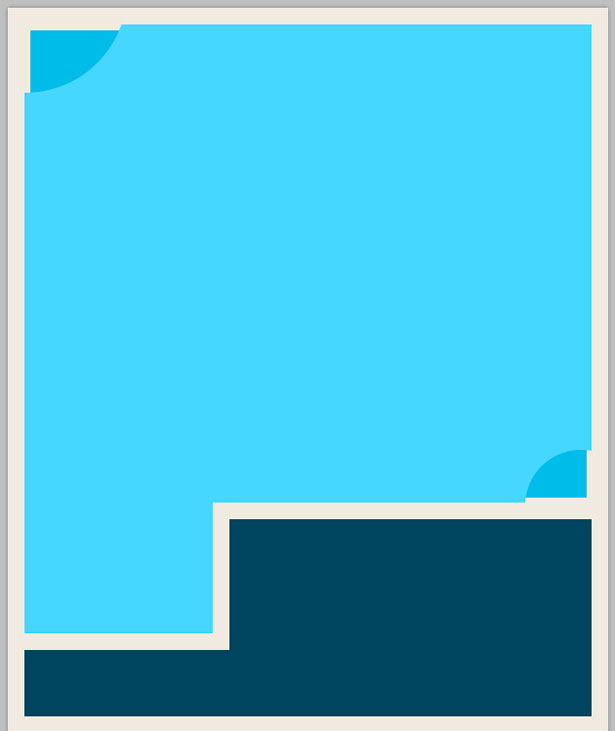
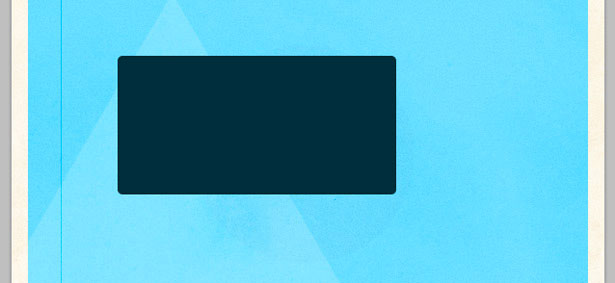
Vá para Layer → New Layer para criar outra camada. Preencha sua seleção com um azul escuro; Eu usei # 00445D. Nomeie suas camadas adequadamente, caso contrário, elas serão um pesadelo para encontrar mais tarde.
Preencha a outra forma na sua tela usando a mesma técnica. Desta vez eu usei um azul muito mais claro (# 66D6FF). Vá em Exibir → Limpar guias para remover as guias, das quais não precisamos mais.

Passo 4
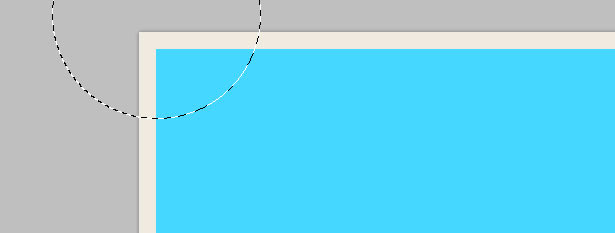
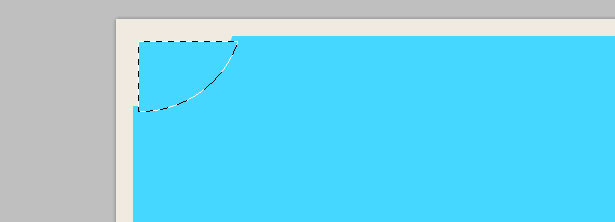
Agora vamos cortar uma área da nossa forma azul-clara e movê-la. Manipulações menores como essa tornarão o cartaz visualmente mais interessante. Selecione a ferramenta Elliptical Marquee, segure “Shift” para manter o círculo em proporção e arraste uma seleção. Reposicione-o no canto superior esquerdo da sua forma.

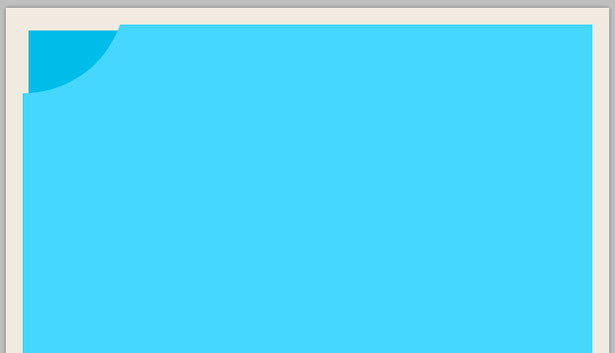
Selecione o plano de fundo azul claro e, em seguida, recorte e cole sua forma. Use as teclas do cursor para deslocar a forma alguns pixels para baixo e para a direita da sua posição normal. Você deve acabar com algo assim:

Altere a cor da nova forma. Quando você colou a forma, uma nova camada foi criada automaticamente. Posicione essa nova camada abaixo da camada de fundo azul claro.

Tente isso em uma ou duas outras áreas também.

Passo 5
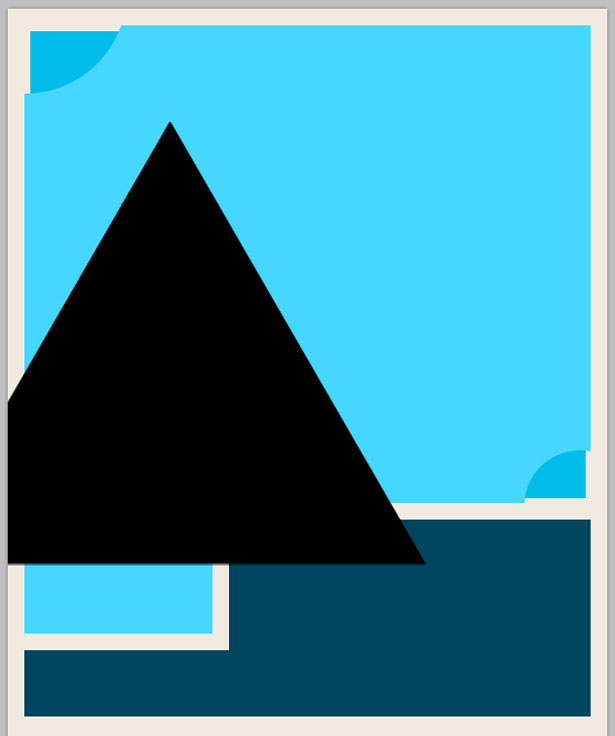
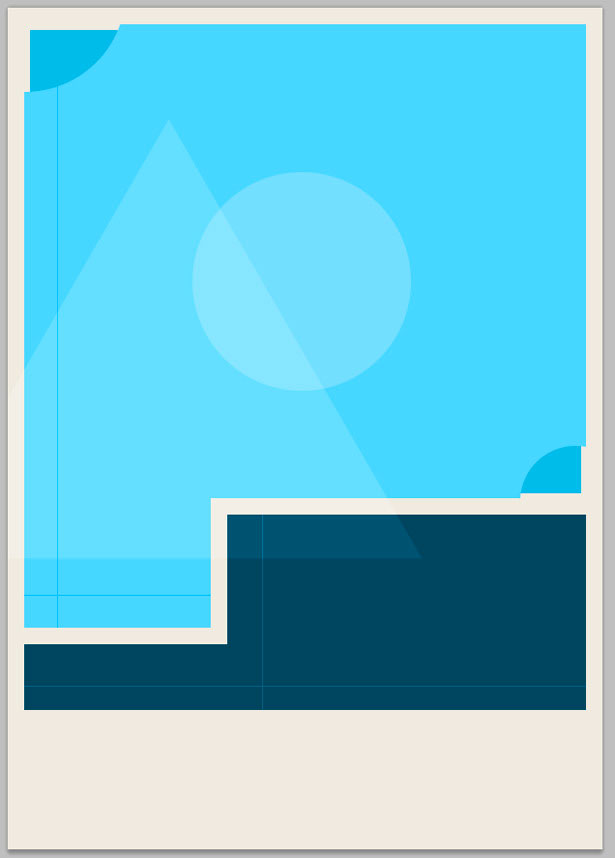
Agora vamos adicionar outras formas para melhorar nosso design. Selecione a ferramenta Forma do polígono e, na barra de ferramentas, defina para ter três lados. Arraste uma seleção e pressione "Shift" para posicioná-lo corretamente.

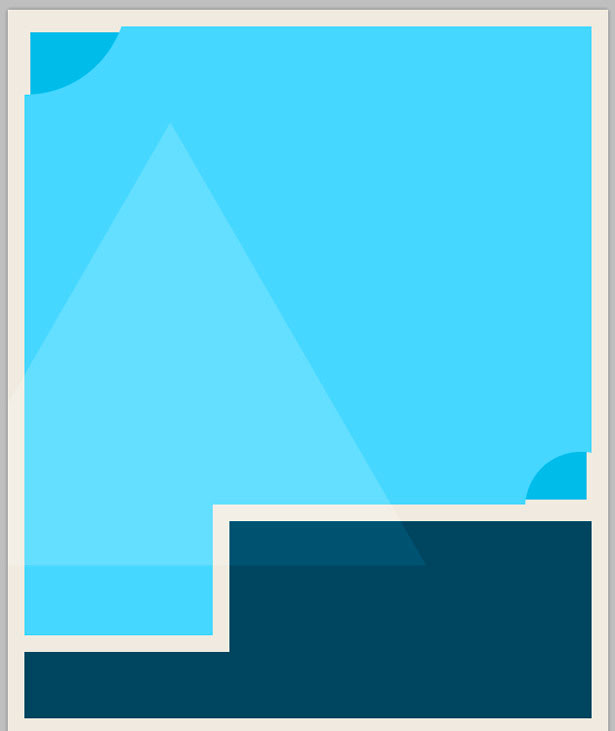
Mude a cor do triângulo para branco, defina o modo de mesclagem para “Overlay” e diminua a opacidade para cerca de 20%. Você deve acabar com algo assim:

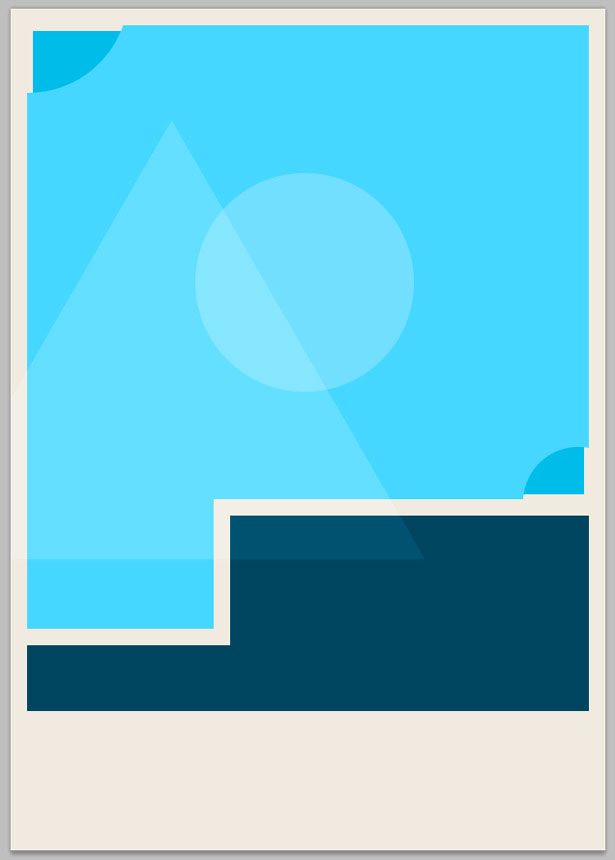
Repita estes passos, mas desta vez faça um círculo. Experimente diferentes modos de mesclagem e níveis de opacidade.

Passo 6
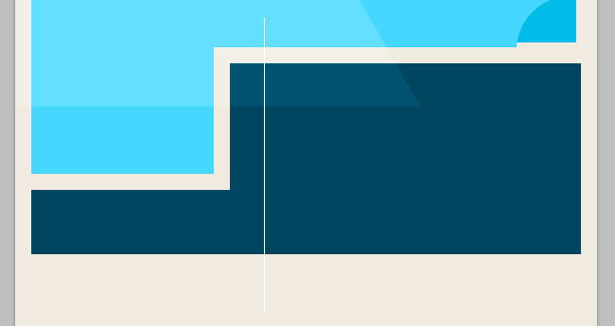
Vamos adicionar algumas linhas finas às nossas formas geométricas. Selecione a ferramenta Linha e escolha branco como sua cor de primeiro plano. Segure “Shift” para manter sua linha reta, arrastando uma linha como visto abaixo:

Repita este processo, desenhando uma linha horizontal em vez de vertical.

Selecione suas duas linhas na paleta Layers, clique com o botão direito do mouse e selecione "Rasterize Layers". Mesclar as duas linhas indo em Layers → Merge Layers. Use a ferramenta Rectangular Marquee para cortar todas as linhas que se estendem sobre a forma principal. Mude o modo de mesclagem da camada para “Overlay” e diminua a opacidade para 40%.

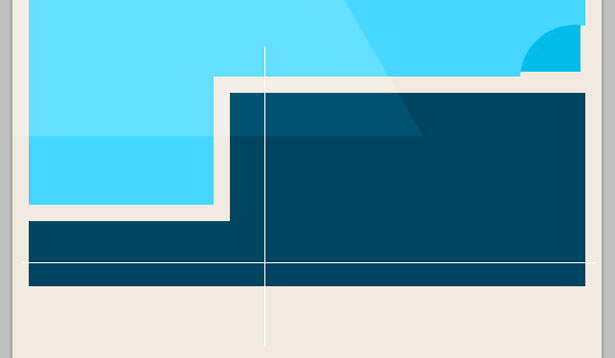
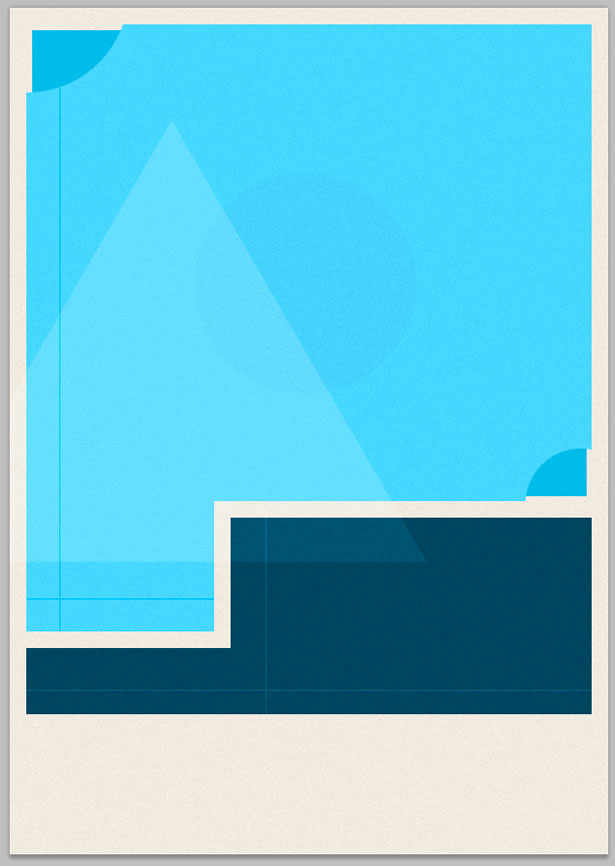
Repita esse processo, mas coloque uma linha no plano de fundo azul claro em vez do plano de fundo azul escuro.

Passo 7
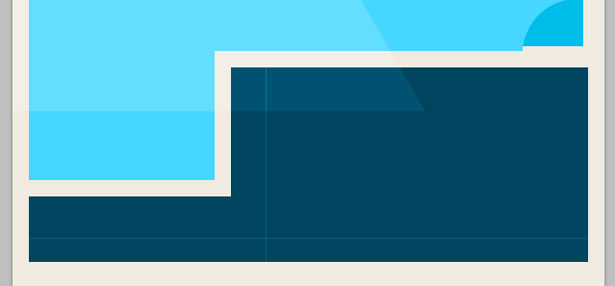
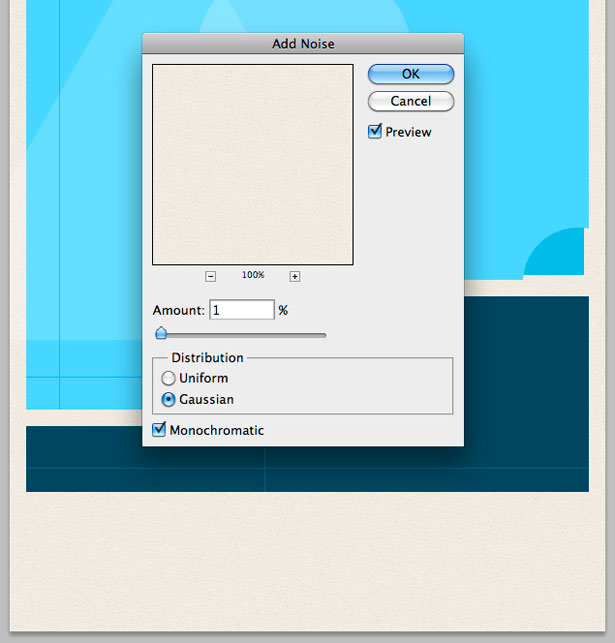
Vamos adicionar um pouco de textura e ruído ao nosso trabalho. Primeiro, adicionaremos ruído ao nosso design usando um filtro integrado do Photoshop. Selecione sua camada de plano de fundo e vá até Filter → Noise → Add Noise. Adicione um pixel de ruído e clique em "OK".

Repita este passo com todas as outras formas no seu documento para além das linhas de um pixel.

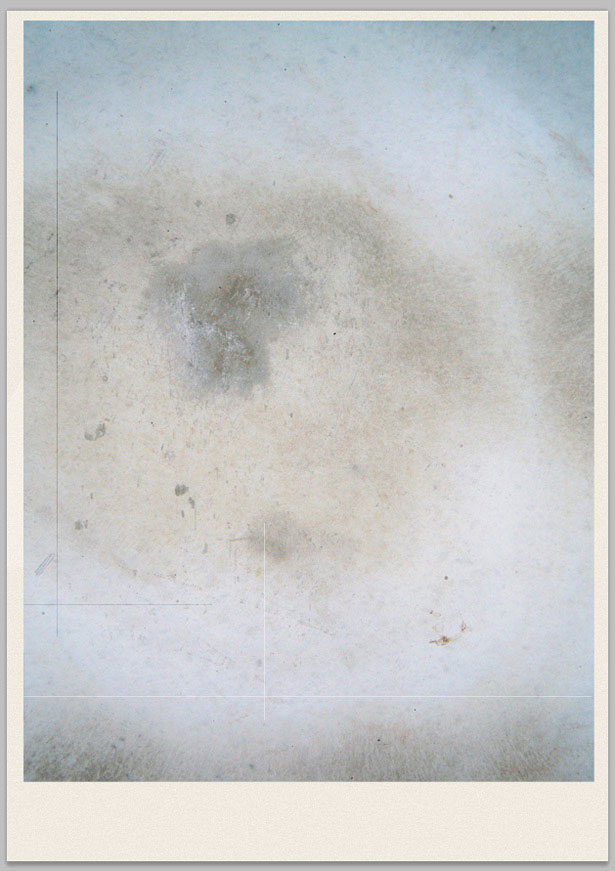
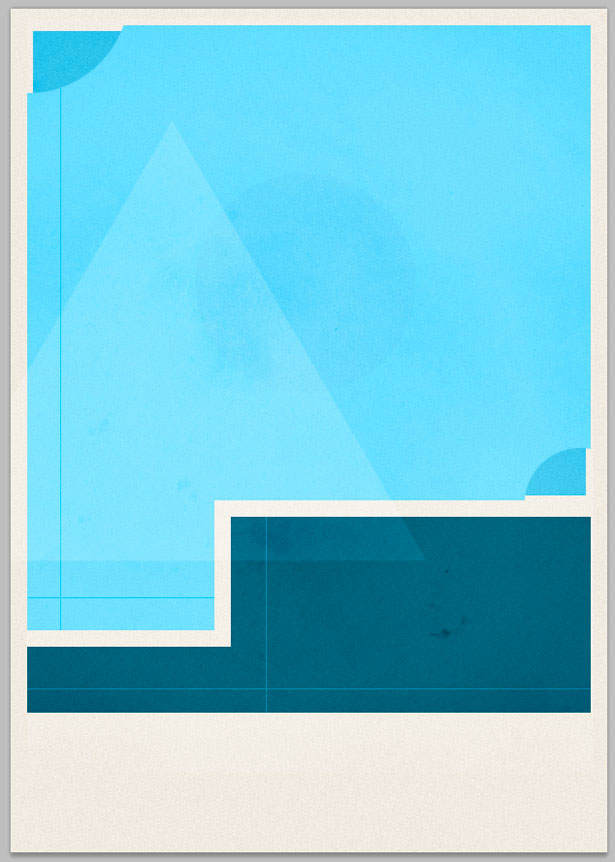
Vá até Arquivo → Inserir e insira uma das suas texturas grunge claras. Eu usei o sexto. Redimensione e posicione sua textura para que ela caiba sobre as duas formas azuis.

Enquanto sua camada de textura estiver selecionada, vá para Camada → Rasterizar e, em seguida, Imagem → Ajustes → Desaturar. Isso transforma sua textura em preto e branco. Mude o modo de mesclagem da sua textura para Soft Light e diminua a opacidade para 70%.

Selecione as duas formas principais azuis e os cantos manipulados clicando nas miniaturas enquanto pressiona Shift + Command. Botão direito do mouse e escolha “Select Inverse.” Selecione a camada de textura e, em seguida, clique em “Excluir”. Isso remove qualquer textura sobreposta indesejada no fundo ou na borda.

Para colocar uma de suas texturas de papel na tela do documento, vá para Arquivo → Inserir. Redimensione sua textura para cobrir toda a tela. Eu usei a textura “Folded Basic”. Coloque a camada de texturas acima do plano de fundo principal da sua imagem e abaixo de todo o resto. Altere o modo de mesclagem para "Overlay".

Passo 8
É hora de adicionar tipografia ao nosso pôster. Eu vou usar Helvetica Neue como meu principal tipo de letra. Começaremos com o tipo na parte inferior do nosso cartaz, incluindo os nomes dos produtores e atores. Você pode usar nomes falsos desta lista muito útil: 10.000 Banco de Dados de Nomes Aleatórios . Eu usei Helvetica Neue Light para o meu tipo de letra, definido para 14 pixels. Palavras menores como "and", "Starring" e "Written by" estão definidas para 8 pixels.

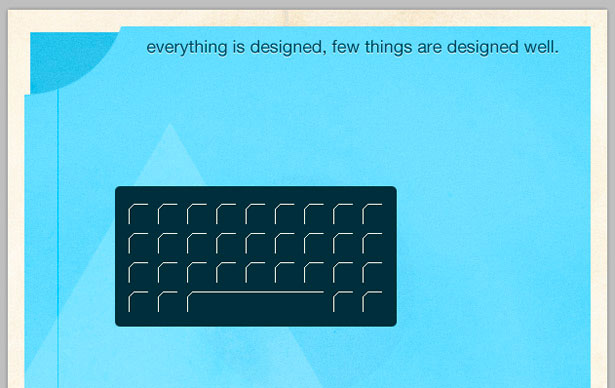
Agora, adicione um slogan ou slogan de filme. Vou usar essa ótima frase de Brian Reed: “Tudo foi projetado, poucas coisas são bem desenhadas”. Eu usei Helvetica Neue Regular para essa linha, preenchida com um azul escuro de 18 pixels.

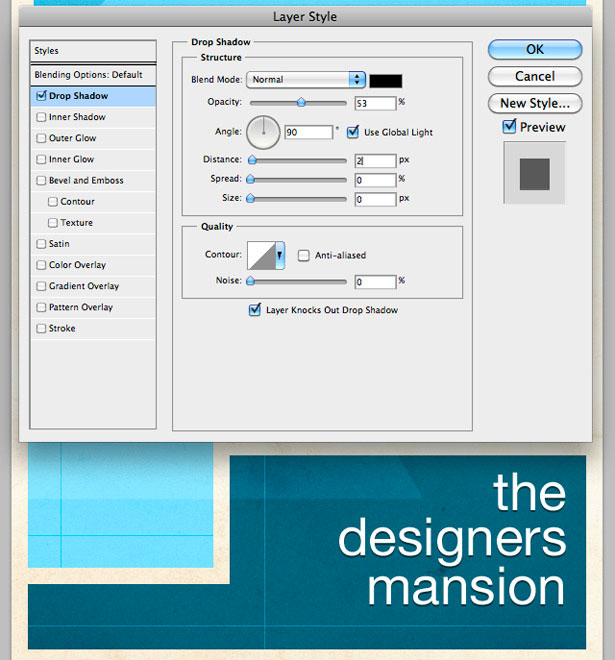
O último pedaço de tipografia para adicionar é o título do filme The Designer's Mansion , posicionado em nossa caixa azul-escura. Eu usei Helvetica Neue Regular, definido para 55 pixels.

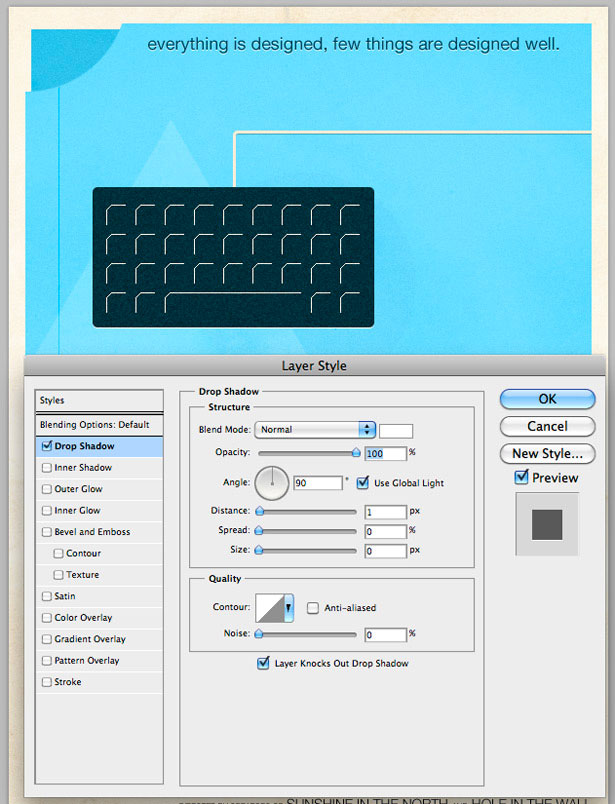
Agora vamos adicionar sombras para todo o nosso texto: uma sombra branca para os nomes na parte inferior do pôster e o slogan do filme no topo, e uma sombra preta para o título.
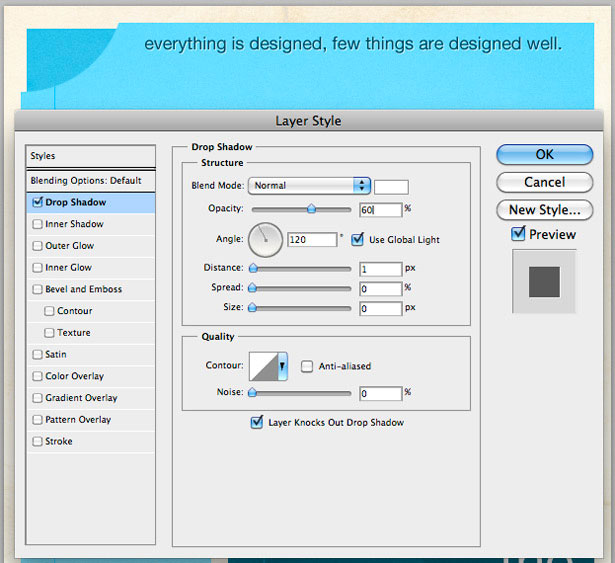
Selecione sua camada de tipo de slogan, clique com o botão direito do mouse e selecione "Blending Options". Clique na guia "Drop Shadow" e use as configurações na imagem abaixo para criar um drop-shadow de um pixel. Repita este passo usando as mesmas configurações para os nomes.

Por fim, aplique uma sombra ao título do filme, dessa vez com um traço preto. O texto é maior, por isso sinta-se à vontade para aumentar alguns dos níveis, como a distância. Veja minhas configurações abaixo:

Passo 9
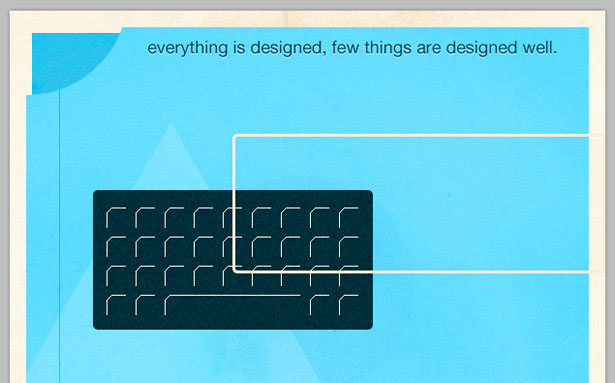
Agora, para um pouco de trabalho de caneta. Nós vamos criar um teclado e mouse minimalista, baseado no antigo teclado e mouse do Macintosh, com fios correndo para o lado direito do nosso pôster.
Primeiro, precisamos criar nossa forma de teclado principal. Selecione a ferramenta Forma de retângulo arredondado, com um raio de 5 pixels. Você pode alterar essa configuração na barra de ferramentas. Arraste sua forma e preencha com um azul escuro. Eu usei # 002E39.

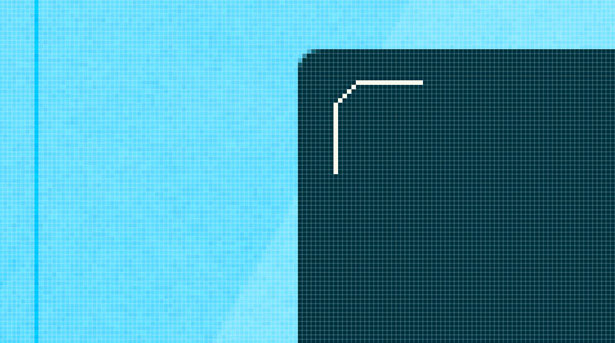
Usando a ferramenta Lápis, desenhe uma forma como a abaixo. Certifique-se de desenhá-lo em uma nova camada!

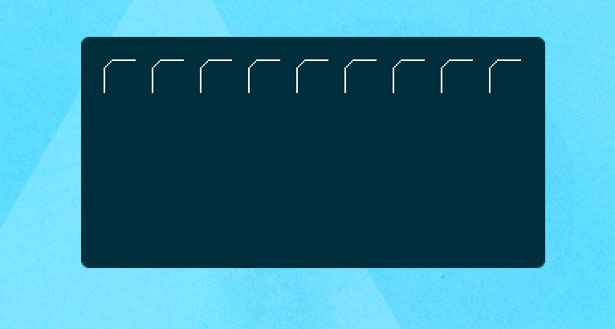
Duplique a camada várias vezes e, usando as teclas do cursor, separe-as a uma distância igual. Selecione todas as camadas e vá para Camada → Mesclar camadas para colocá-las em uma camada.

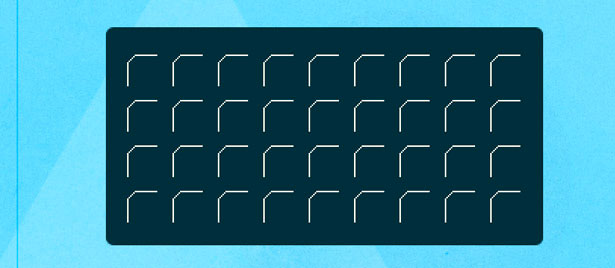
Duplique sua camada recém-mesclada várias vezes e, usando as teclas de cursor, desloque-a pela página, distribuindo-as uniformemente.

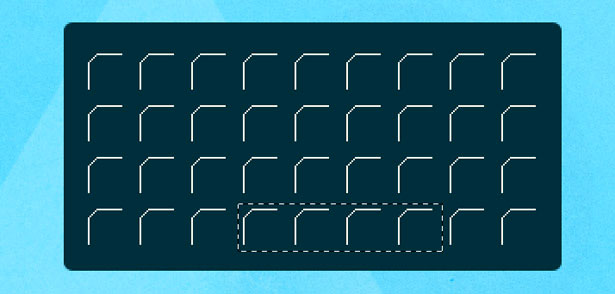
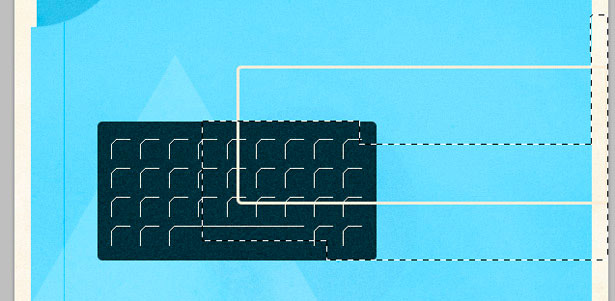
Mesclar suas novas camadas mais uma vez e, em seguida, selecione a ferramenta Rectangular Marquee. Faça uma seleção sobre as quatro chaves selecionadas abaixo.

Clique em "Excluir" e use a ferramenta Lápis para estender a linha superior da última tecla à esquerda.

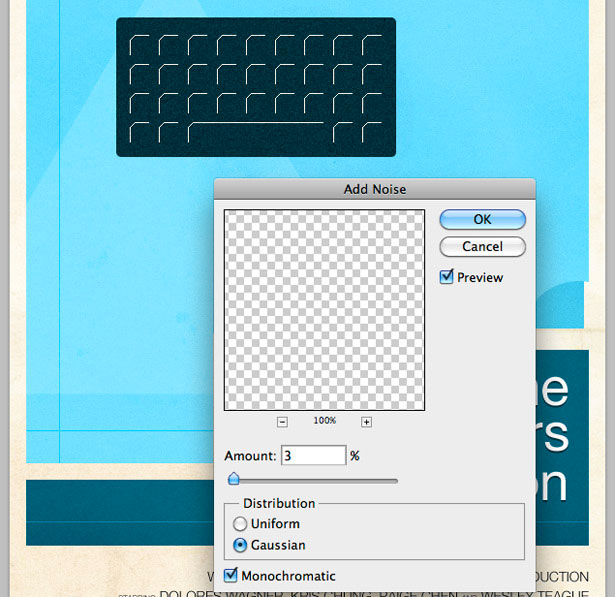
Mesclar as duas camadas que compõem a ilustração do teclado selecionando-as e escolhendo Camada → Mesclar camadas. Vá para Filter → Noise → Add Noise para adicionar 3% de ruído.

Pegue a ferramenta Forma de retângulo arredondado e desenhe uma forma como a abaixo:

Segure “Comando” e clique na miniatura das camadas no painel de camadas para fazer uma seleção. Em uma nova camada, escolha Editar → Traçado. Aplique um traço de 3 pixels usando uma cor do plano de fundo do seu design. Exclua a camada de forma original.

Usando a ferramenta Rectangular Marquee, selecione a linha traçada sobreposta.

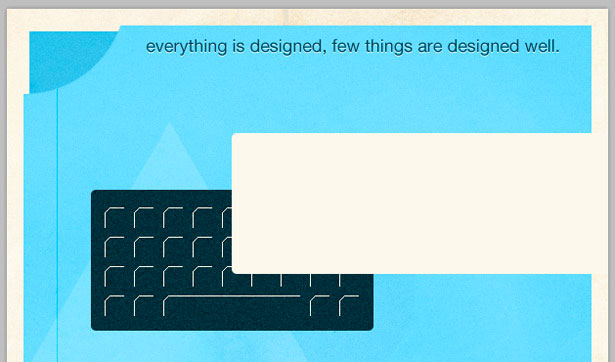
Clique em "Excluir" para remover áreas desnecessárias do traço. Adicione um drop-shadow de 1 pixel ao seu teclado e fio, como fizemos com o tipo anterior.

Passo 10
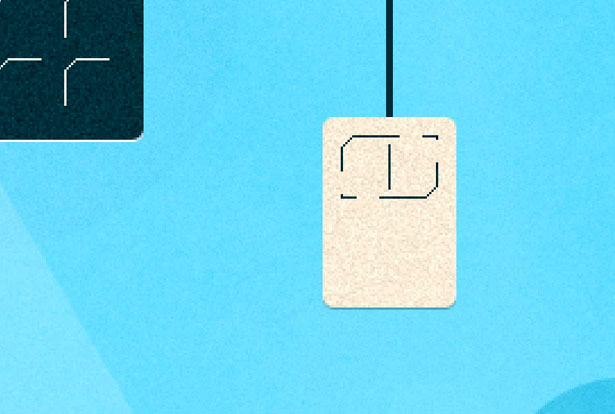
Repita os passos anteriores, mas ilustre um mouse.



Passo 11
Adicione seus toques finais, sejam eles mais texturas ou alguns padrões. Eu usei pincéis grunge para apagar vários cantos das formas sólidas.
Aqui está o meu resultado ...
O resultado:

Escrito exclusivamente para WDD por Callum Chapman, um designer e ilustração de negociação como Criativo do Circlebox . Ele também corre o Blog de inspiração e Loja Picmix
Se você seguiu este tutorial, sinta-se à vontade para fazer um link para o seu produto final na área de comentários abaixo. Nós adoraríamos ver isso!