Como encantar seus usuários com animações sutis
Feliz Dia de Ação de Graças para todos os nossos leitores americanos!
A animação não é novidade nas interfaces digitais. Eles tiveram uma história interessante de ascensão, queda e aumento de popularidade. Animações sutis adicionam personalidade e empatia a uma interface sem graça. Eles tornam as experiências divertidas, prazerosas e memoráveis.
Animação em web design existe há muito tempo. Eles se tornaram populares graças ao formato .gif e, mais tarde, a .swf. No entanto, com muitos designs que não levam em consideração a usabilidade, a animação logo se tornou associada a um mau uso da UX.
Quando o Flash deixou de ser legal e o HTML5 se tornou a tecnologia de ponta, foi o CSS3 que pegou o bastão de animação; especificamente transições CSS e animações CSS . Implementação mais simples e desempenho mais suave do que o CSS feito com JavaScript, a ferramenta ideal, e desde então os designers têm experimentado com animação na interface do usuário.
Adicionando personalidade com animação
Ter sua navegação se expandindo ao longo da carga proporciona um toque muito agradável; mostra que o seu site é elegante; isso é personalidade. Quando você usa um aplicativo de táxi e fornece uma grande dica, há confetes caindo na tela; isso é divertido, peculiar e inesperado; isso é personalidade. Pequenas coisas como essa permitem que o visitante faça uma conexão pessoal com você.
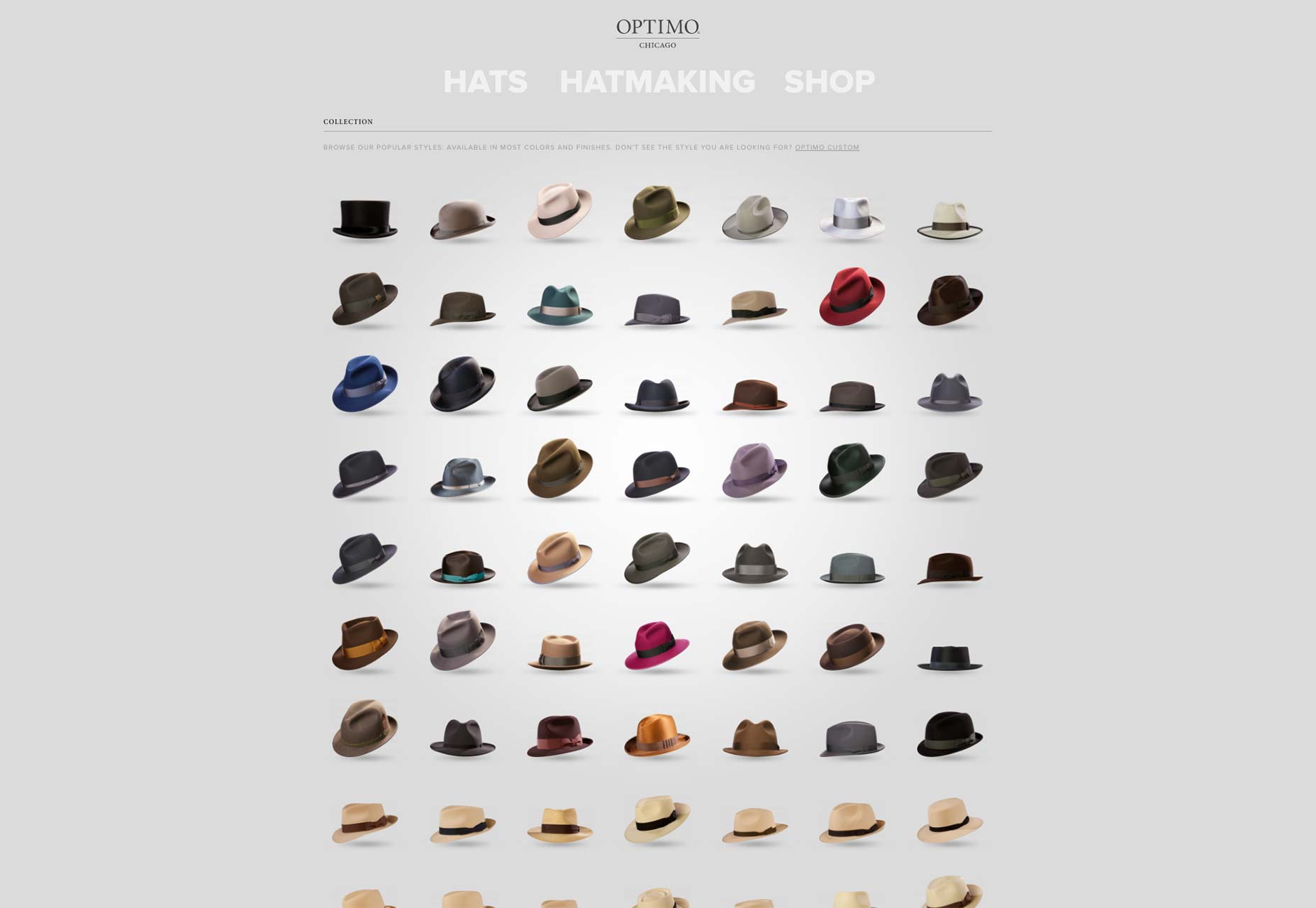
Chapéus Optimo faça uma transição bem bacana em foco, eles se inclinam por introdução e abrem espaço para o nome do chapéu. É além de sutil, mas acima de tudo é um toque agradável, isso proporciona uma sensação de personalidade, uma sensação de prazer.
Criando uma conexão emocional com animação
Quando há uma conexão pessoal, há uma conexão emocional. Agora sou capaz de gostar da sua empresa e marca; agora estamos em um relacionamento, porque essas animações sutis me permitem ver as pessoas - os humanos - por trás do computador / da máquina / do site. Esses pequenos toques fazem a cultura da empresa brilhar. Não é tão difícil ver que as pessoas por trás da empresa são amigáveis e provavelmente fáceis; Portanto, é fácil se conectar com eles em um nível pessoal e emocional.
Emocionante interesse com animação
Francamente, animações peculiares são divertidas; eles fazem o seu site interessante! Além do mais, as pessoas adoram, elas vão gostar tanto que vão compartilhá-lo com seus amigos - seja em uma conversa ou em um tweet - e eles se lembrarão de você.
Soleil Noir's Continue sonhando website é outra coisa. Tudo se move, balança e o que não; mas funciona muito bem para o site, já que é divertido e deveria ser interessante. Tudo é tão ligeiramente animado; isso cria uma impressão positiva instantânea.
Conclusão
Nem tudo é sem o seu lado negativo. Há uma linha tênue entre sutil e demais. A animação também pode ser irritante para os usuários, especialmente quando uma animação é colocada em cada seção de uma única página longa. Eu tive que esperar pelo conteúdo uma vez porque eu rolei para o final de uma página e fiquei à frente da animação que carregou as seções. Isso não é bom, perturba o meu fluxo de trabalho, me distrai, me deixa com raiva.
Pode até ser inadequado para alguns sites terem essas animações; quando você é uma organização sem fins lucrativos que quer ser levada a sério, ou talvez um site de tributação do governo, é inapropriado que você confete sua página quando um usuário faz login ou clica no botão "pagar meu imposto de renda". Isso pode prejudicar sua imagem, fazendo as pessoas desconfiarem de você. Certifique-se de que suas animações, sejam quais forem, são apropriadas para o seu público.