Como criar uma câmera vintage no Photoshop
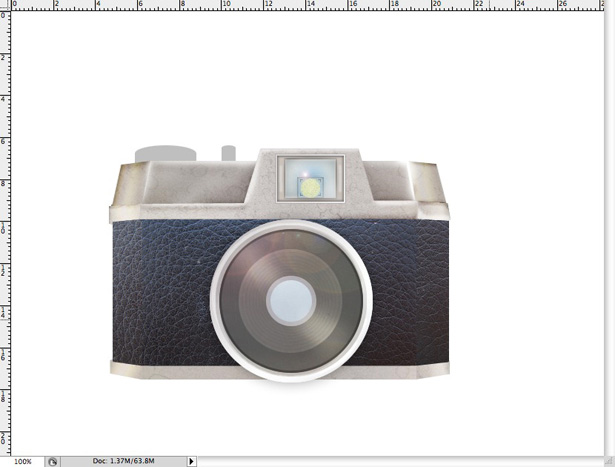
Neste tutorial do Photoshop , vamos reproduzir uma câmera bastante antiga: a Halina Super 35X.
Usaremos várias ferramentas e técnicas para criar uma câmera antiga do zero , das Ferramentas de letreiro básicas (para criar formas simples) à ferramenta Pincel (para realces e sombras).
O tutorial tem 23 etapas e tem como alvo usuários com conhecimento médio do Photoshop.
Foi criado por Callum Chapman da Circle Box Creative exclusivamente para os leitores da Webdesigner Depot.
Sinta-se à vontade para compartilhar links com seus próprios resultados na seção de comentários abaixo ... Divirta-se!
Imagem final:

Passo 1
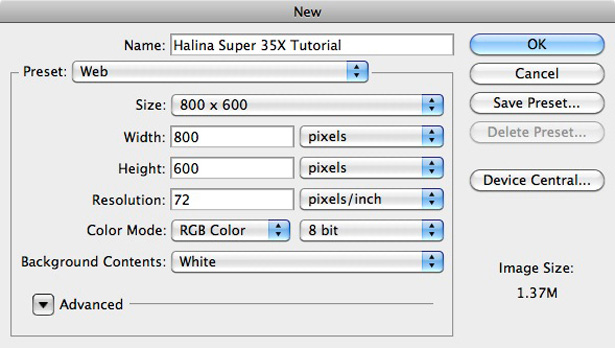
Primeiras coisas primeiro. Abra o Photoshop e crie um novo documento. Usarei um documento de predefinição da Web em 800 × 600 pixels.

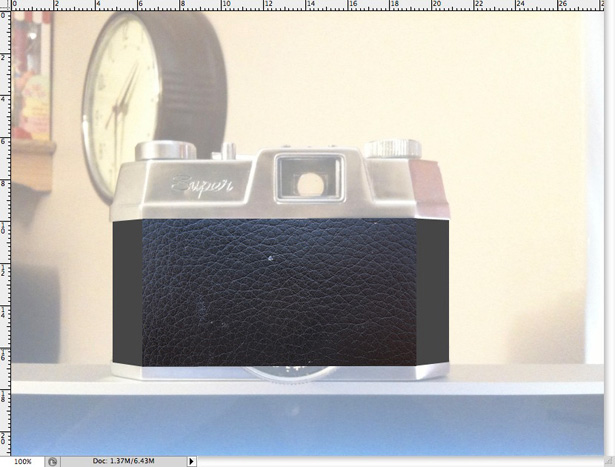
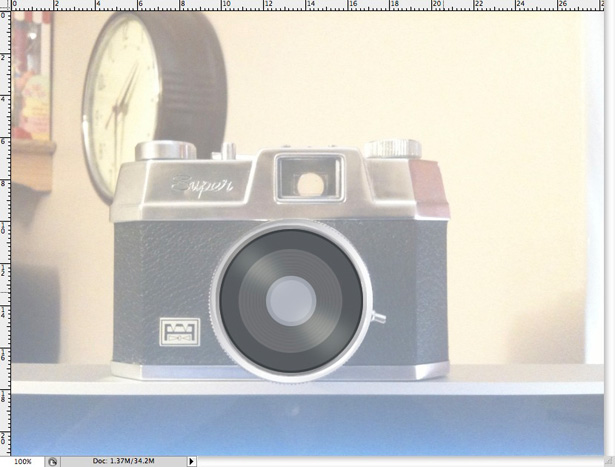
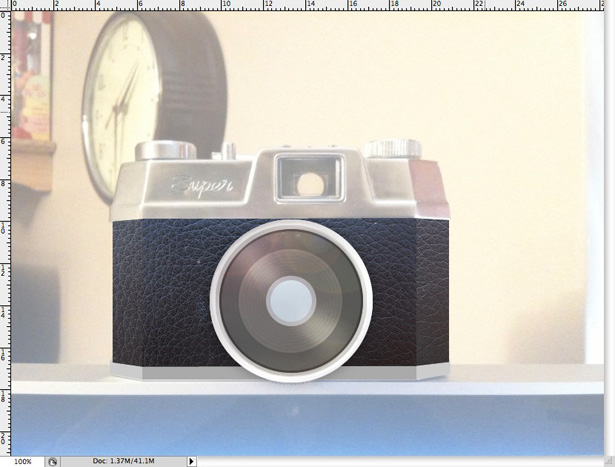
Estaremos nos referindo a uma imagem original desta câmera Halina, uma que tirei usando meu iPhone.
Sinta-se à vontade para usá-lo ou usar uma de qualquer outra câmera. Na verdade, incentivo isso porque você poderá experimentar de maneira mais produtiva as ferramentas e técnicas que mostrarei a você. A escolha é sua.

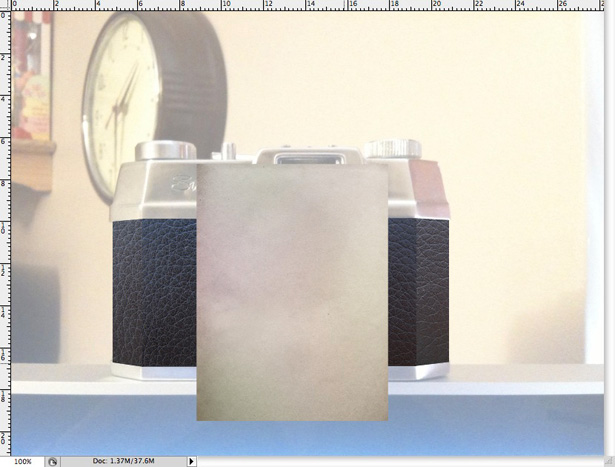
Depois de salvar a fotografia, volte ao Photoshop e vá para Arquivo → Inserir . Localize sua imagem e coloque-a no centro do seu documento.

Renomeie a nova camada (ou seja, aquela com a foto de origem) para algo apropriado, como "Origem". Diminua a Opacidade dessa camada para 50%.

Passo 2
Nosso documento e foto de origem estão configurados e prontos para serem usados. Antes de entrarmos nos detalhes da câmera, vamos criar as formas principais da câmera para usar como guia.
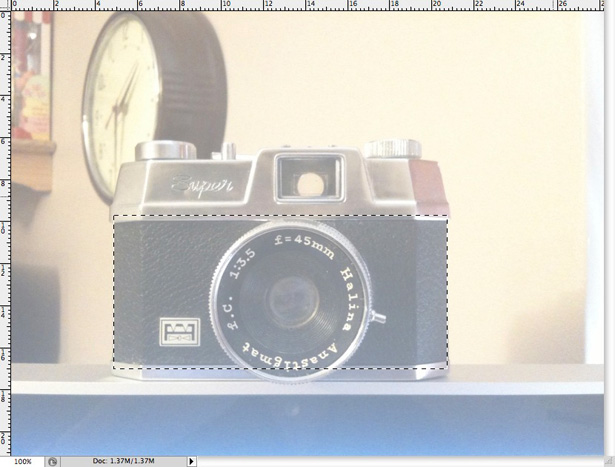
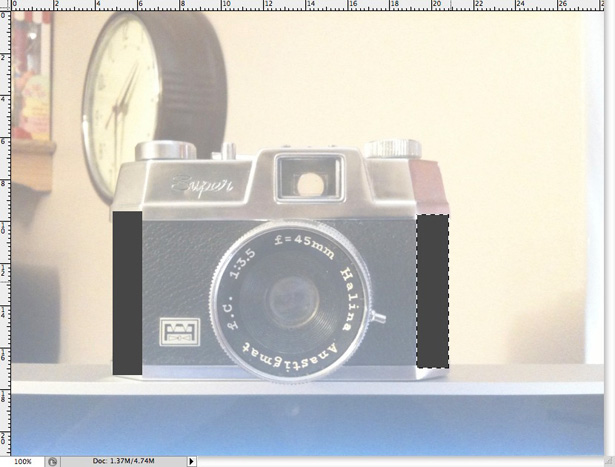
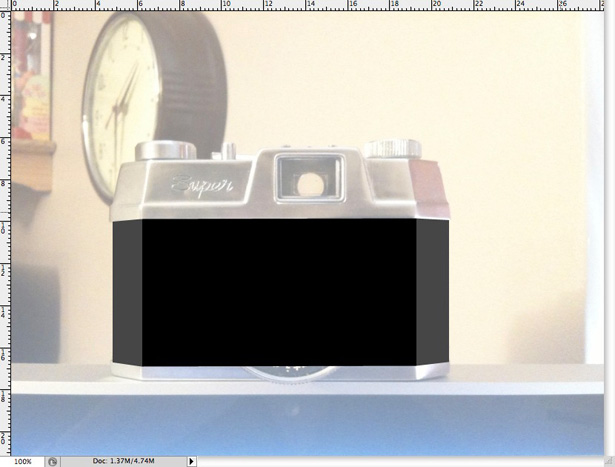
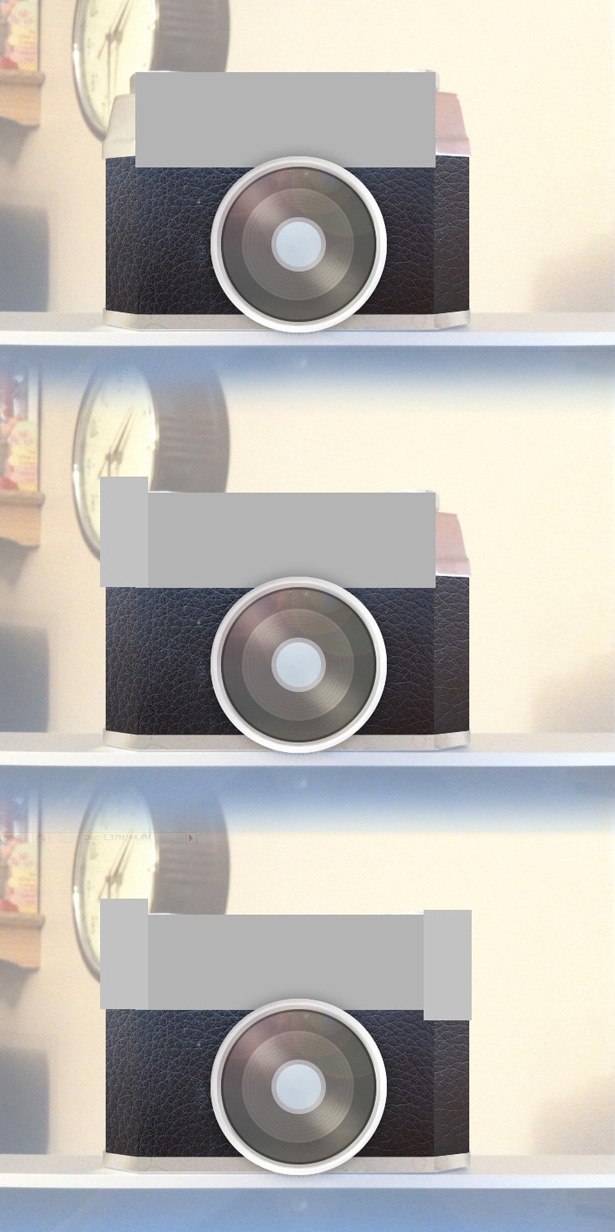
Faça uma nova camada e chame-a de “Main Body”. Pegue a Rectangular Marquee Tool e arraste um retângulo sobre a parte de couro do corpo da câmera, como visto abaixo.

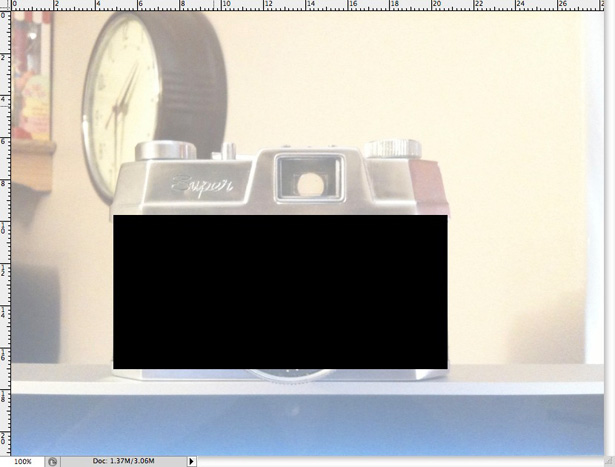
Preencha sua seleção com preto usando o Paint Bucket Tool, certificando-se de que a camada “Main Body” esteja selecionada.

Não podemos mais ver a câmera, e é por isso que estamos prestes a desmarcar a camada visível da camada "Corpo principal". Uma vez desmarcada, crie uma nova camada chamada "Left Main Body".
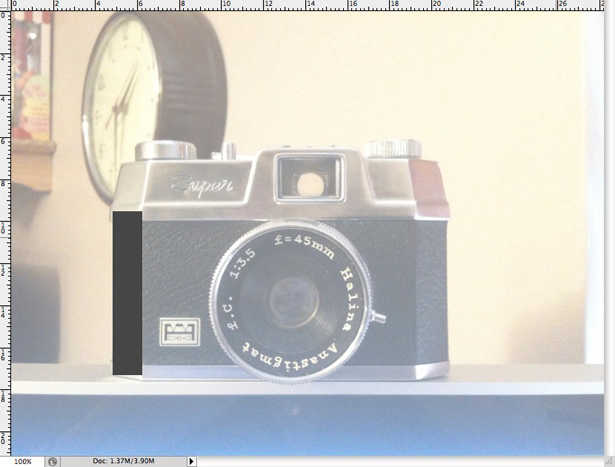
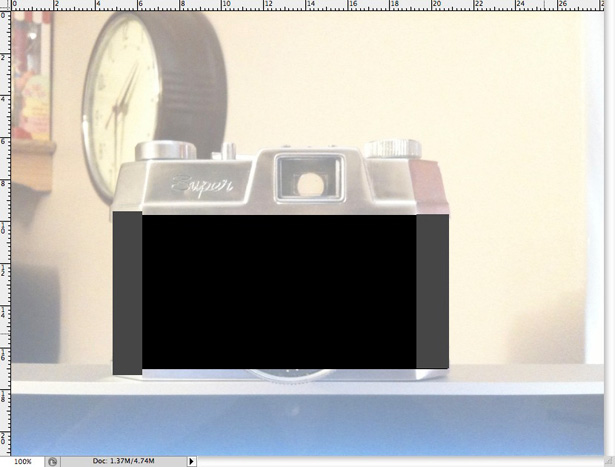
Pegue a ferramenta Rectangular Marquee Tool novamente e faça uma seleção sobre o lado esquerdo do corpo principal e, em seguida, preencha-a com cinza escuro. Se você não tem certeza do que estou falando, veja as imagens abaixo.


Repita este último passo, desta vez selecionando e preenchendo o lado direito da câmera. Não esqueça de criar uma nova camada!

Com a visibilidade de todas as camadas ativadas, devemos ver algo assim:

Como em qualquer projeto, este começa a parecer ... bem, muito lixo. Isso vai mudar, no entanto; Não se preocupe.
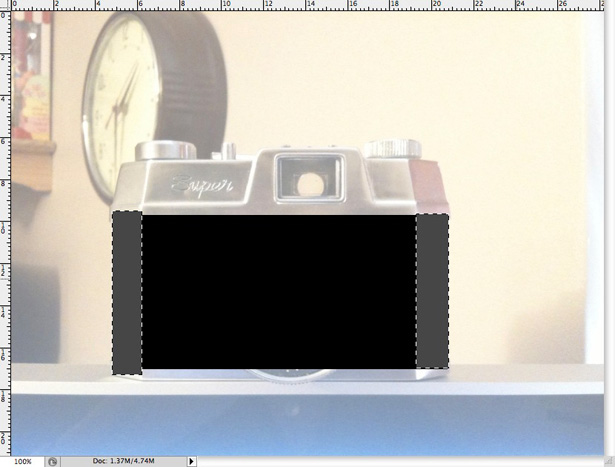
Enquanto segura a tecla Command, clique na imagem em miniatura da nossa camada "Left Main Body". Antes de fazer qualquer outra coisa, segure as teclas Command + Shift e clique na imagem em miniatura da camada "Right Main Body". O esboço de ambos os itens deve agora ser selecionado.

Selecione a camada “Main Body” e aperte a tecla Delete. Isso removerá áreas indesejadas da forma do corpo principal. Poderíamos ter apenas verificado visualmente que a forma do nosso corpo principal estava certa para começar, mas desta forma tende a ser muito mais precisa.
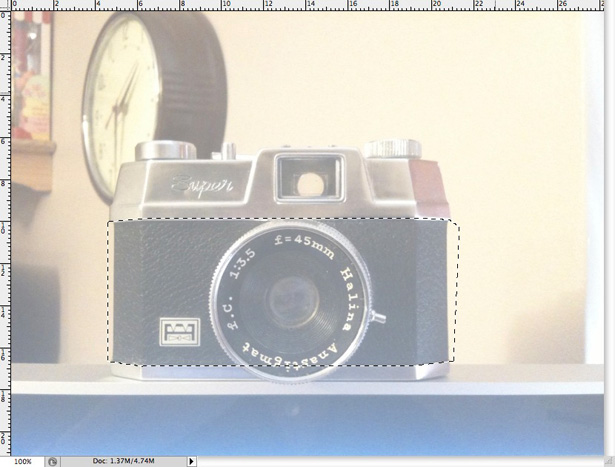
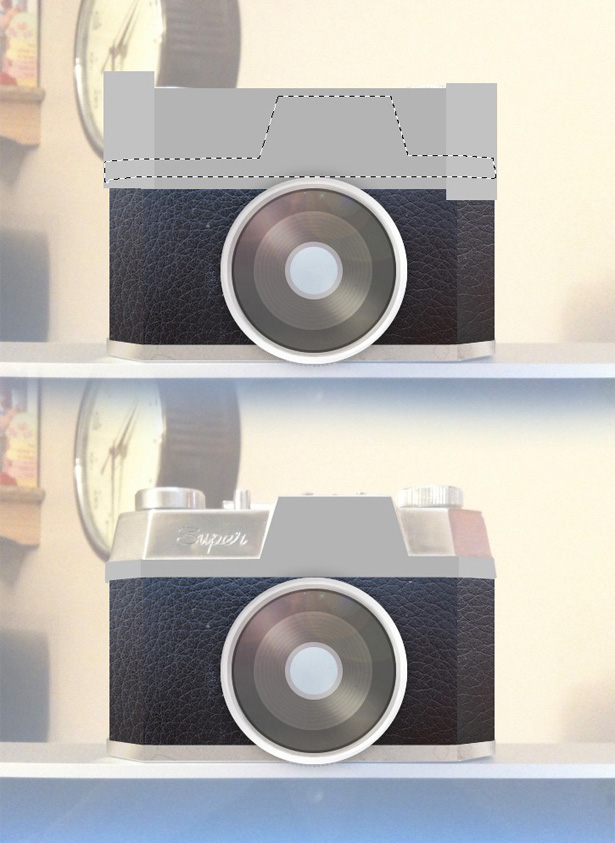
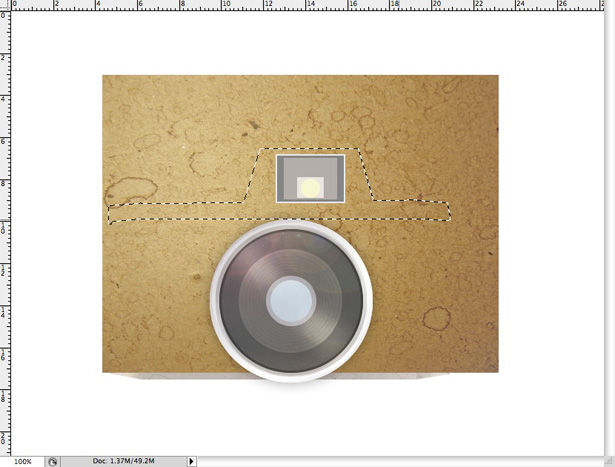
Selecione a ferramenta Polygonal Lasso Tool e, com as caixas de visibilidade desmarcadas em todas as camadas de forma, faça uma seleção conforme mostrado abaixo.

Clique com o botão direito e selecione Inverse, ou vá para Select → Inverse . Isso inverte nossa seleção para que possamos remover qualquer coisa fora de nossa seleção original, e não dentro dela.
Clique novamente em todas as caixas de visibilidade ao lado de nossas camadas de forma e, um por um, clique em cada uma e pressione a tecla Delete. Você deve acabar com isso:

Como você pode ver, agora temos a forma básica da nossa câmera. A razão pela qual fizemos isso em camadas separadas é para que possamos ser muito mais criativos ao aplicar texturas em determinadas áreas. Por exemplo, poderemos aplicar imagens texturizadas transformadas ou distorcidas a apenas uma área específica.
etapa 3
Embora ainda não tenhamos criado muito da forma principal da câmera, começaremos a adicionar textura ao corpo principal.
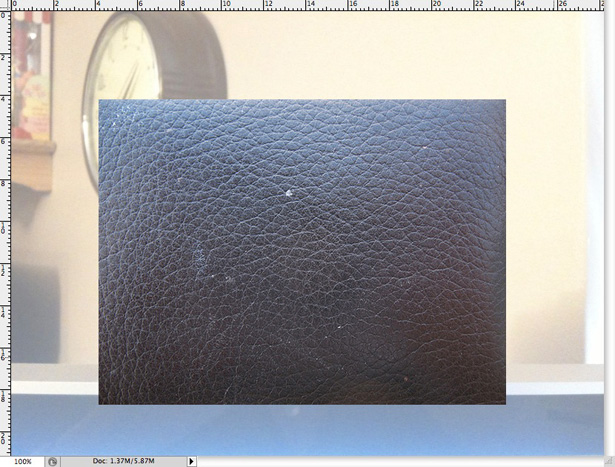
Acho muito mais fácil trabalhar em uma área primeiro e depois passar para a próxima etapa, em vez de resolver tudo de uma vez. Vá até o Bittbox e baixe um desses texturas de couro (Eu usei o último). Coloque-o em seu documento indo até Arquivo → Inserir .

Encolher a textura; A maneira mais fácil de fazer isso é pressionando Command + T e arrastando os cantos para baixo enquanto mantém pressionada a tecla Shift para manter tudo proporcional.

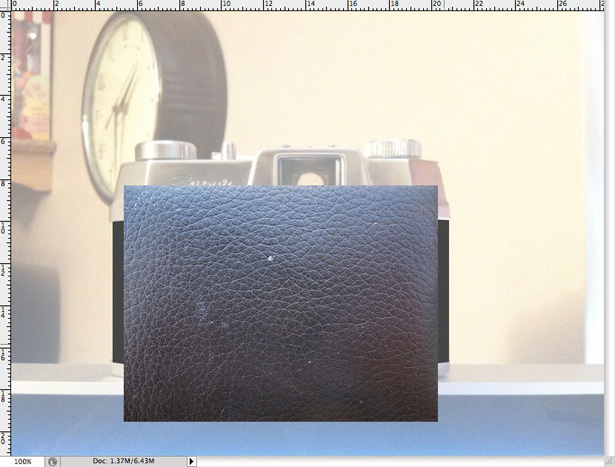
Segurando a tecla Command, clique na imagem em miniatura ao lado de nossa camada “Main Body”. Clique com o botão direito do mouse e selecione “Select Inverse.” Clique na sua camada de textura de couro (você pode renomeá-la para “Main Body Texture”) e aperte a tecla Delete.
Mova a camada “Main Body Texture” para baixo para que fique diretamente acima da camada “Main Body”. Você pode ver agora porque renomear suas camadas é importante; caso contrário, ficariam muito confusos.

Vá para Layer → New Adjustment Layer → Brilho / Contraste . Traga o nível de brilho para -75 e o contraste para +10. Certifique-se de que o ajuste esteja acima da camada "Main Body Texture" e pressione Command + E na camada de ajuste para mesclá-lo em sua camada de textura.
Isso basicamente significa que as configurações de brilho e contraste serão aplicadas somente à camada texturizada. Aviso: depois de mesclar uma camada de ajuste, não há como reajustá-lo, portanto, certifique-se de acertar antes de mesclar.

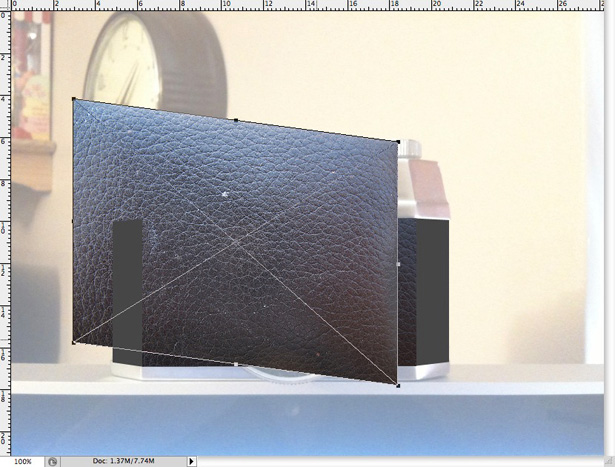
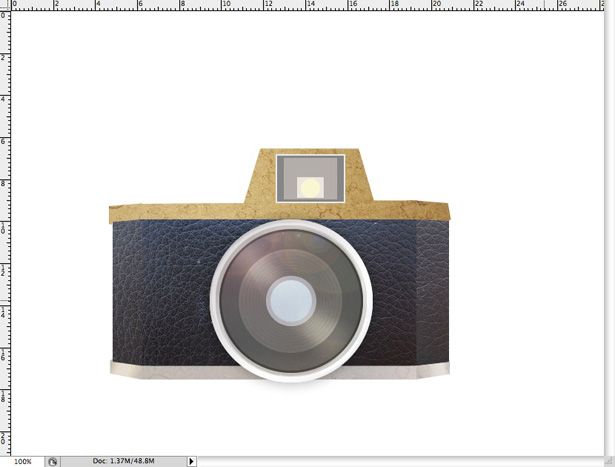
Coloque a textura em seu documento (novamente) e vá para Edit → Transform → Skew . Abaixe um lado da textura, certificando-se de alinhar com o ângulo na parte inferior do lado esquerdo do corpo principal, como visto abaixo.

Posicione sua textura de forma que ela cubra completamente o lado esquerdo do corpo principal. Enquanto segura a tecla Command, clique na imagem em miniatura ao lado de nossa camada “Left Main Body” para fazer uma seleção.
Clique com o botão direito e clique em “Select Inverse”, selecione nossa nova camada de textura e aperte a tecla Delete.

Depois de renomear a camada para “Left Main Body Texture” e movê-la diretamente acima da camada “Left Main Body”, adicione outra camada Adjustment → Brightness / Contrast , dessa vez ajustando o brilho para -20 e o contraste para +10.
Mesclar a camada de ajuste até a camada "Left Main Body Texture", pressionando Command + E.

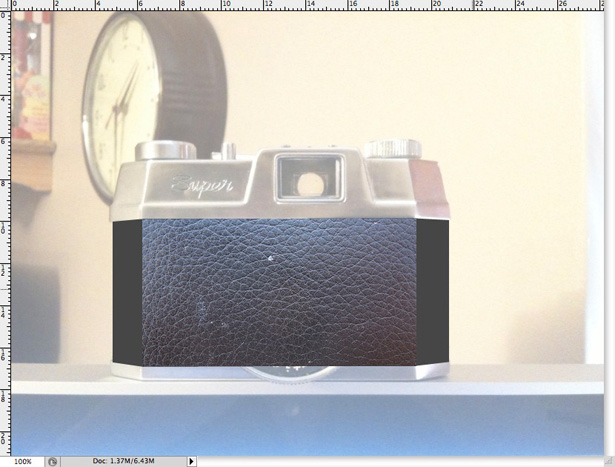
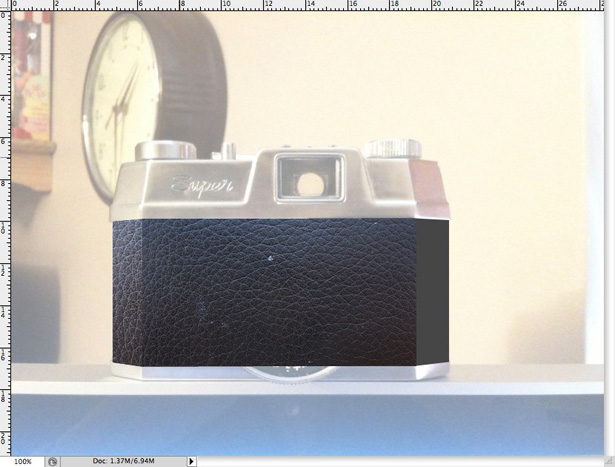
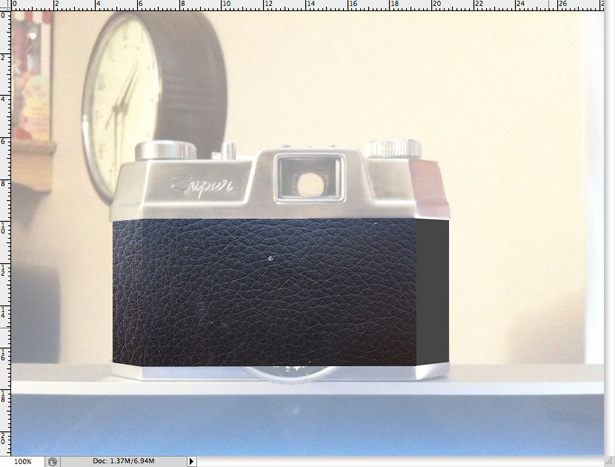
Repita o último passo, desta vez para o lado direito do corpo principal.

Você pode estar pensando que a cor de cada lado do corpo principal parece um pouco fora. Não se preocupe; provavelmente parecerá muito mais adequado depois que a foto original desaparecer.
Se ainda não parece certo, podemos tocar mais tarde. Coloque todas as camadas do seu corpo principal em uma pasta chamada "Corpo Principal". Isso torna as coisas muito mais fáceis de gerenciar mais tarde; caso contrário, poderíamos acabar com centenas de camadas desorganizadas.
Desmarque a visibilidade da nova pasta. Agora podemos passar para o próximo passo.
Passo 4
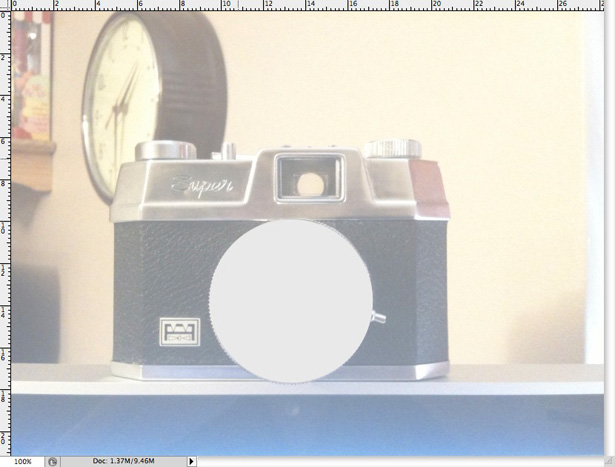
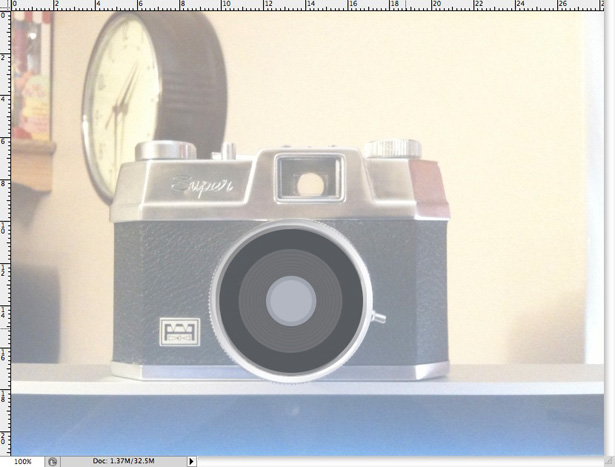
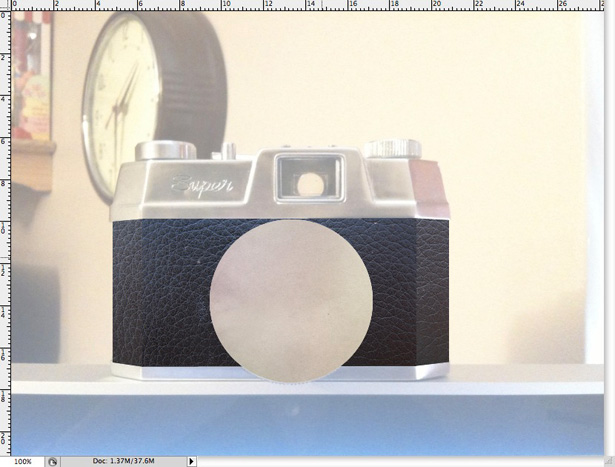
A próxima coisa que vamos começar é a lente. Selecione a Elliptical Marquee Tool e faça uma seleção redonda sobre a lente.

Crie uma nova camada e nomeie como “Lens Shape”. Preencha sua seleção com cinza claro usando a ferramenta Paint Bucket.

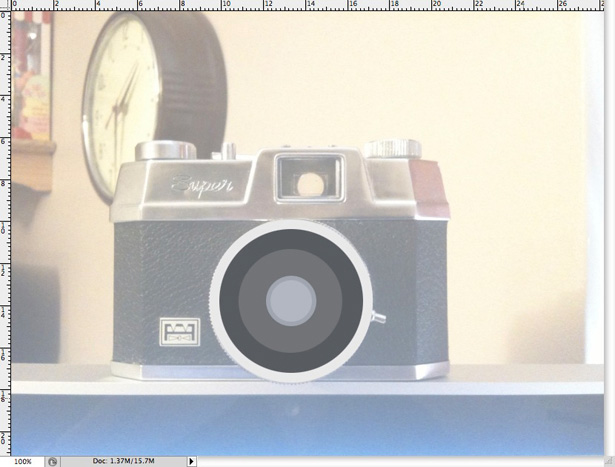
Esconda a visibilidade da nossa camada “Lens Shape” e faça vários círculos a mais. Use cores apropriadas para preencher cada círculo e lembre-se de criar cada círculo em uma nova camada.
Chame-os de “Lens Shape 2”, “Lens Shape 3”, etc. No total, tenho cinco camadas de forma de lente. Aqui está o que parece com todas as camadas de forma de lente selecionadas, e mais abaixo com todas as camadas selecionadas:


Passo 5
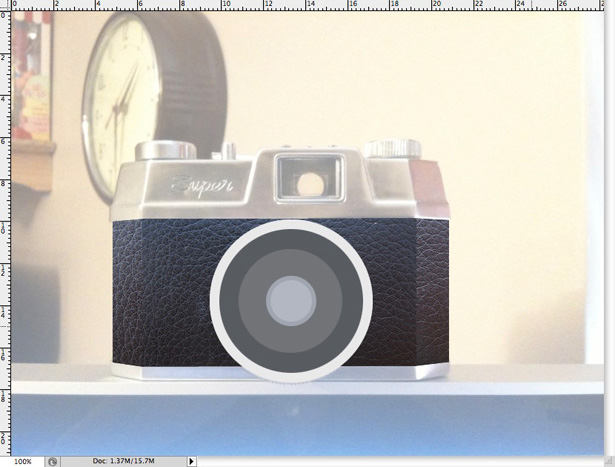
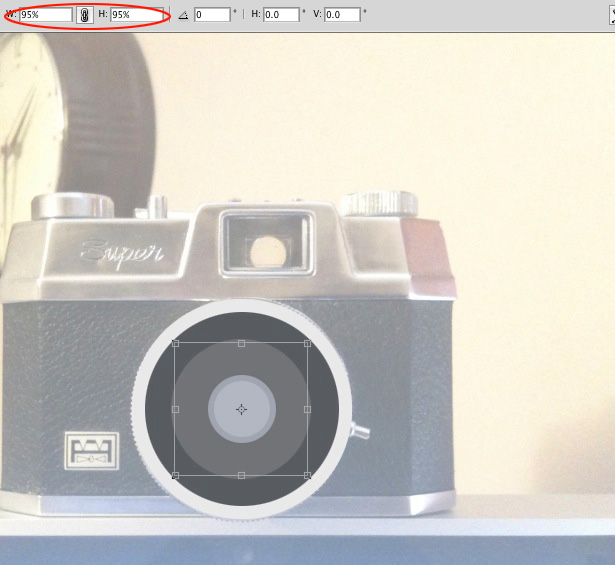
Selecione “Lens Layer 3” (este é o meu terceiro círculo) e arraste-o para o ícone New Layer na Layer Palette. Isso duplicará a camada.
Clique na combinação Command + T para abrir a ferramenta Free Transform e, no menu na parte superior da janela, altere Width e Height para 95%.

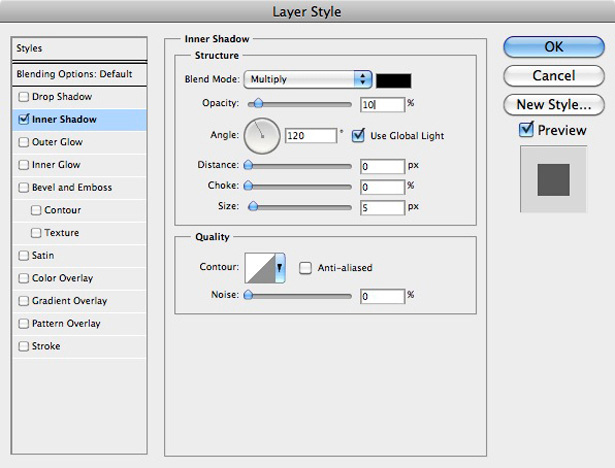
Com a nova camada ainda selecionada (deve ser “Cópia da Camada 3”) vá para Camada → Estilo de Camada → Opções de Mesclagem . Aplique uma sombra interna usando as seguintes configurações.

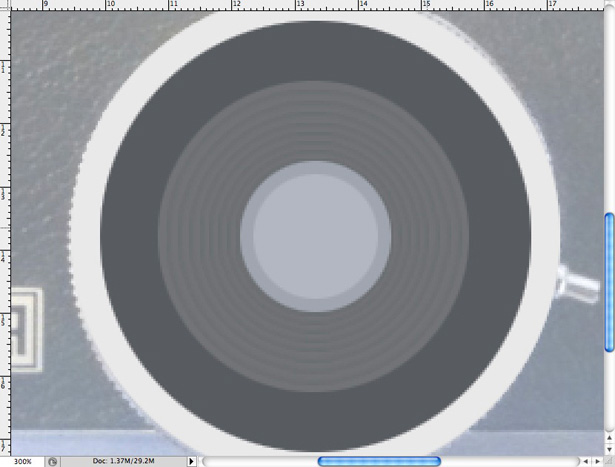
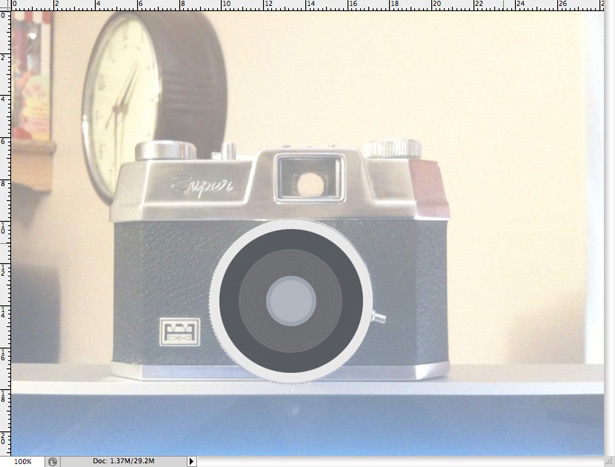
Repita o último passo até ter algo parecido com isto:


Você provavelmente terá cerca de sete a nove novas camadas depois do que acabamos de fazer, então coloque todas as camadas copiadas e o original em uma pasta chamada “Lens Shape 3”.
Passo 6
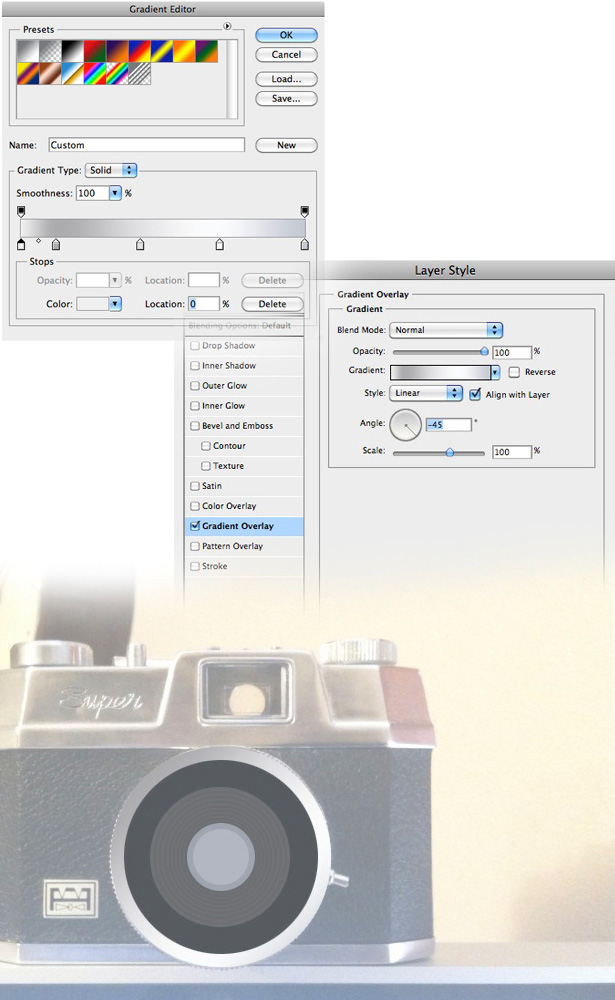
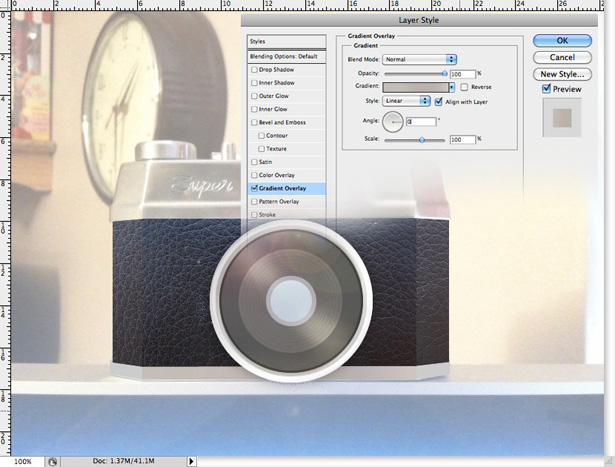
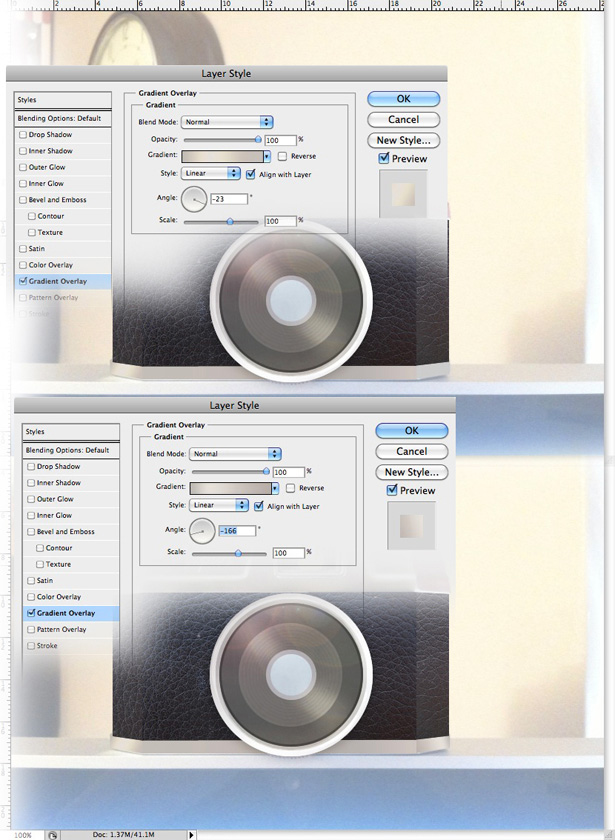
Oculte a visibilidade de todas as suas camadas de lente, exceto “Lens Shape 1”. Vá para Layer → Layer Style → Blending Options e aplique as seguintes configurações de Gradient Overlay:

Com a mesma camada ainda selecionada, duplique-a (como fizemos anteriormente) e reduza a altura e a largura para 94%. Reabra as opções de mesclagem e escureça cada uma das cores do gradiente.

Nós cobrimos muitas das áreas sombreadas e destacadas desses dois gradientes simples, mas adicionar um pouco mais de detalhes seria legal.
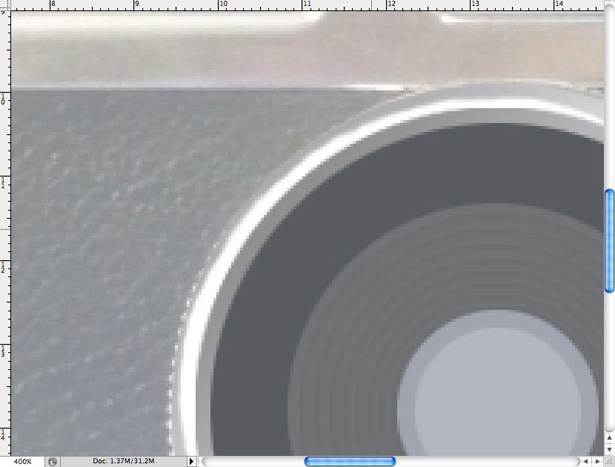
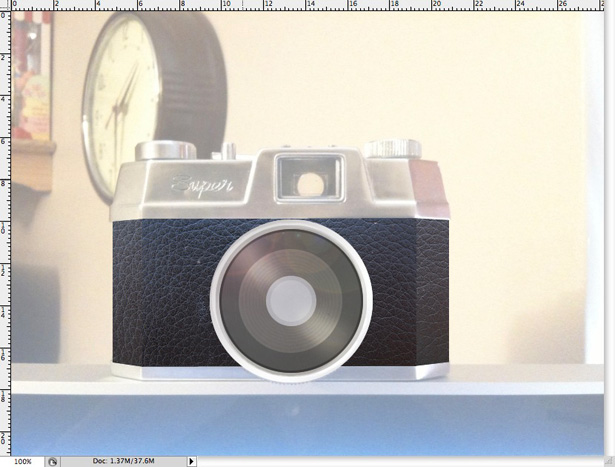
Aplique zoom na lente e use um pincel fino e macio (usando a ferramenta Pincel) em algumas áreas, como visto abaixo. Se você tem uma mesa digitalizadora, este seria um bom momento para usá-la. Certifique-se de que esta etapa esteja concluída em uma nova camada denominada "Destaques da lente".

Diminua a opacidade de sua nova camada de realce para 65%.

Repita o último passo, desta vez usando um pincel escuro e pintando em qualquer área sombreada. Faça isso em uma nova camada chamada “Lens Shadows”. Diminua também a opacidade dessa camada para 65%.

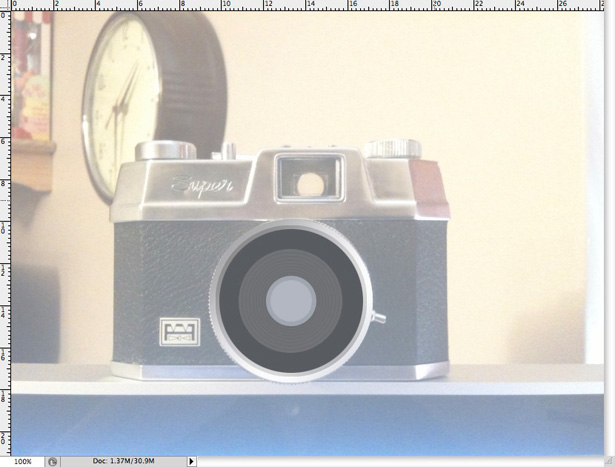
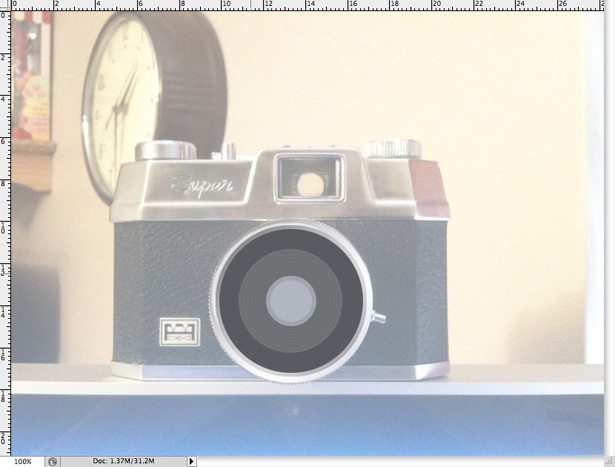
Com todas as nossas camadas selecionadas, aqui está o que temos até agora:

Passo 7
Coloque todas as suas camadas de lentes em uma pasta chamada "Lens".
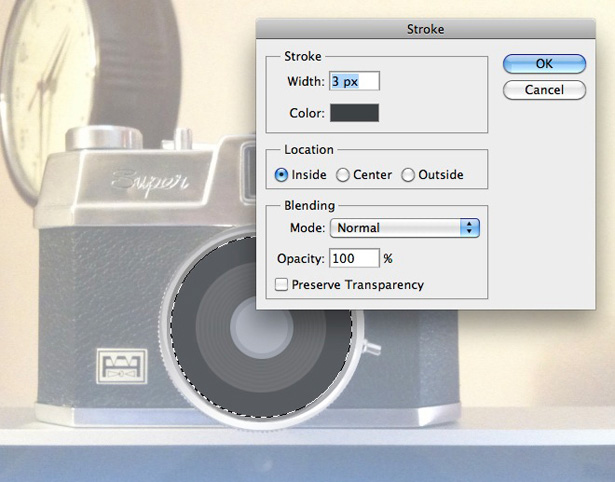
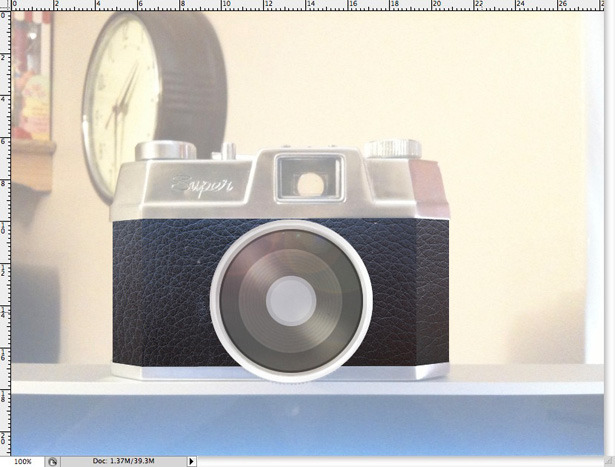
Crie uma nova camada e nomeie-a como “Inner Lens Shadow”. Enquanto pressiona a tecla Command, clique na imagem em miniatura da nossa camada “Lens Shape 2”, que é o meu círculo de lentes cinza escuro.
Na nova camada, vá para Editar → Traçado e use as seguintes configurações:

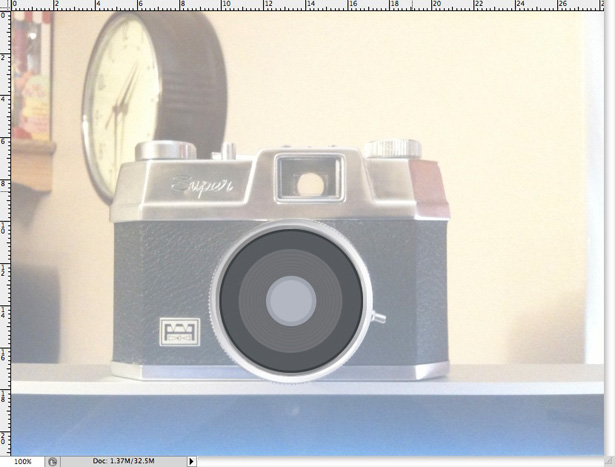
Eu usei um cinza que é um pouco mais escuro que o círculo cinza original.

Passo 8
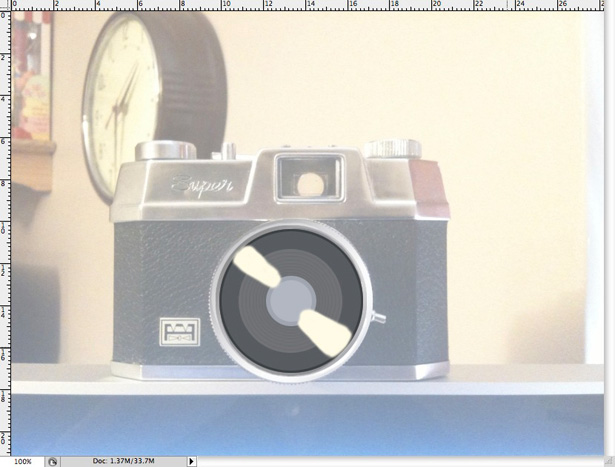
Nossa lente está começando a ficar muito boa. Faça outra nova camada e chame-a de “Lens Reflection” (todas as novas camadas de lentes devem ser colocadas na pasta “Lens”).
Pegue um pincel macio e use uma cor amarela clara (usei # fffae5). Pinte algumas das lentes, como visto abaixo.

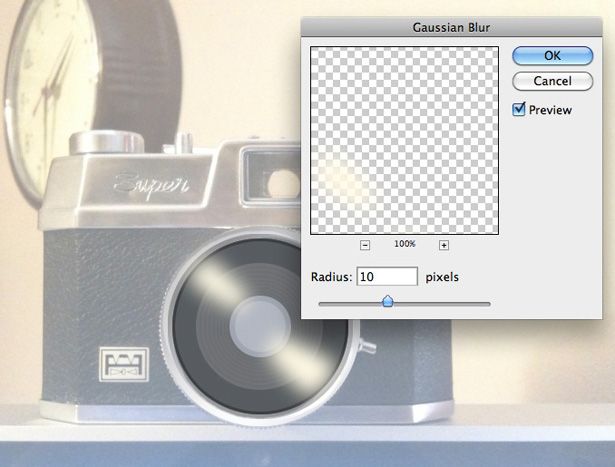
Vá até Filter → Blur → Gaussian Blur e desfoque em cerca de 10 pixels.

Altere o modo de mesclagem da camada para Overlay e diminua a opacidade para 40%.

Passo 9
Crie mais uma nova camada (eu sei, existem
muito) e nomeie como "Flare". Selecione novamente a forma externa de "Lens Shape 2" segurando a tecla Command e clicando na imagem em miniatura da camada e preencha a seleção com preto puro na nova camada.
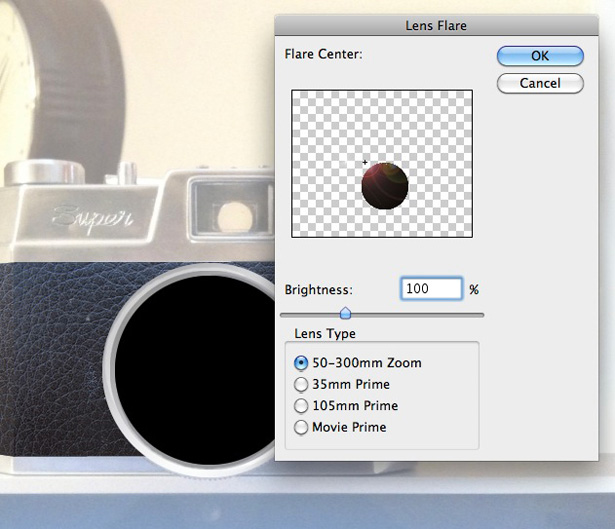
Vá para Filter → Render → Lens Flare , e use as seguintes configurações:

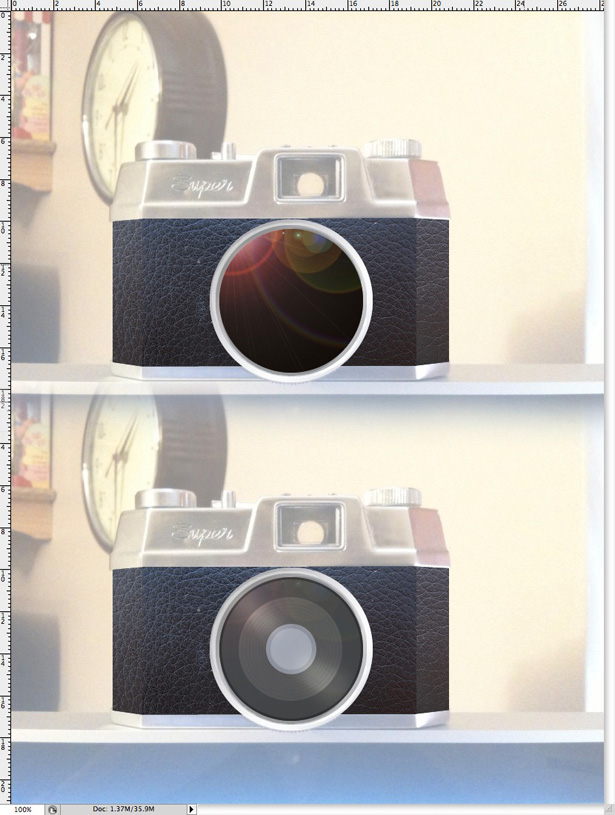
Altere o modo de mesclagem para Overlay e diminua a opacidade para 30%. Embora isso não faça muita diferença, acrescenta esse detalhe importantíssimo.

Passo 10
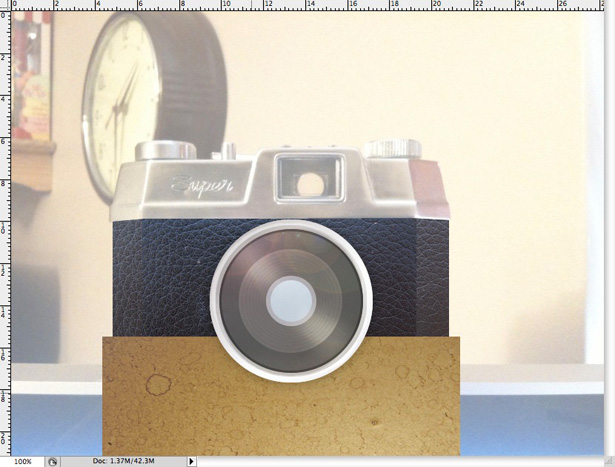
Tudo o que queremos fazer agora é adicionar um pouco mais de textura às nossas lentes. Crie outra nova camada e coloque em uma das essas texturas . Escale a textura e coloque-a sobre sua lente.

Selecione o contorno da camada “Lens Shape 1” (você sabe como fazer isso agora), e selecione inverso. Clique em Excluir em sua camada texturizada.

Altere o modo de mesclagem para Overlay e diminua a opacidade para 50%.

Se você sentir o desejo, você pode repetir este passo usando uma textura diferente. E você pode esfregar algumas áreas usando um pincel de borracha macia.

Passo 11
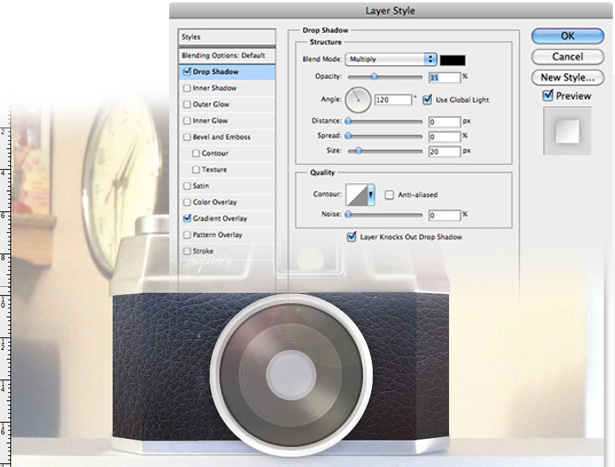
Selecione a camada “Lens Shape 1” e abra as opções de mesclagem indo em Layer → Layer Style → Blending Options . Aplique a seguinte sombra:

Baixe um dos essas texturas (Usei o último) e insira-o no documento.
Posicione a textura abaixo da sua camada “Lens Shape 5” (essa é a minha lente real, o bit de vidro).
Selecione a camada “Lens Shape 5,” selecione Inverse e aperte Delete em sua nova camada de textura (que eu chamei de “Bubble Texture”). Altere o modo de mesclagem da camada para Overlay.

Após posicionar a textura da bolha sobre a camada “Lens Shape 5”, vá para Layer → New Adjustment Layer → Hue / Saturation .
Aumente a configuração da Matiz para +180 e pressione Command + E para mesclar a camada de matiz / saturação com nossa camada de textura de bolha.

Diminua a opacidade para 65%. Nossa lente está completa!

Passo 12
Estamos chegando a algum lugar agora! Vamos para a área inferior da nossa câmera.
Usando a mesma técnica que usamos anteriormente para obter a forma do corpo principal (usando a Rectangular Marquee Tool e a Polygonal Marquee Tool), selecione três camadas diferentes: "Bottom Esquerdo", "Bottom Principal" e "Bottom Direito".
Coloque essas camadas em uma pasta chamada "Inferior".

Verifique se as camadas estão organizadas corretamente e coloque-as abaixo da pasta da lente.

Etapa 13
Abra as opções de mesclagem para sua camada "Main Bottom". Aplique as seguintes configurações de Sobreposição de degradê:

Repita este passo duas vezes, uma vez para cada lado inferior. Use as cores da sua foto original para obter o máximo de detalhes.

Passo 14
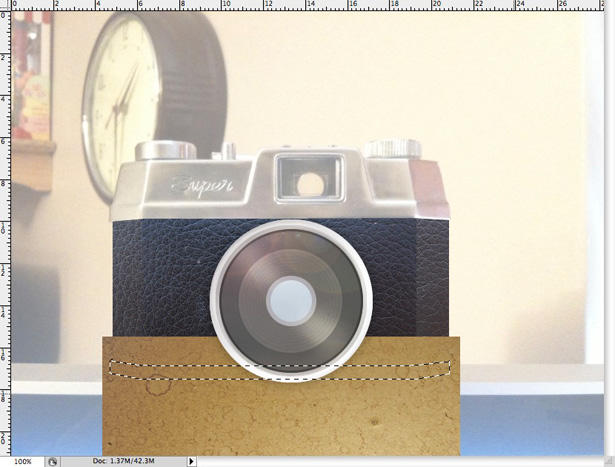
Crie uma nova camada e coloque uma das essas texturas afim disso. Coloque a textura sobre suas camadas inferiores, assim:

Mantendo pressionada a tecla Command, selecione o contorno de uma de suas formas de fundo e, em seguida, mantenha pressionada a tecla Shift + Command e clique nas duas formas restantes.
Isso deve selecionar todos os contornos das formas, deixando você com isto:

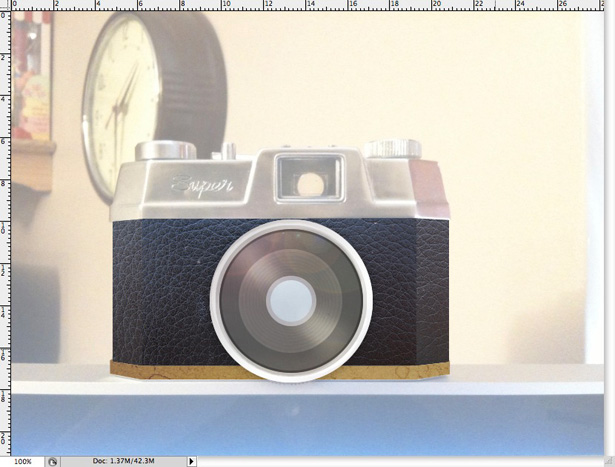
Vá para Select → Inverse , e aperte a tecla Delete enquanto sua camada de textura estiver selecionada.

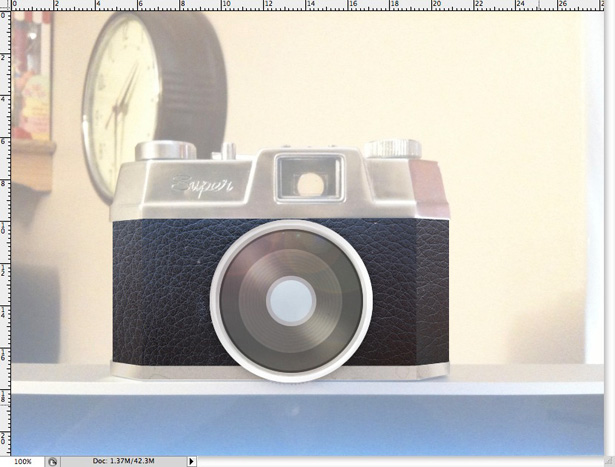
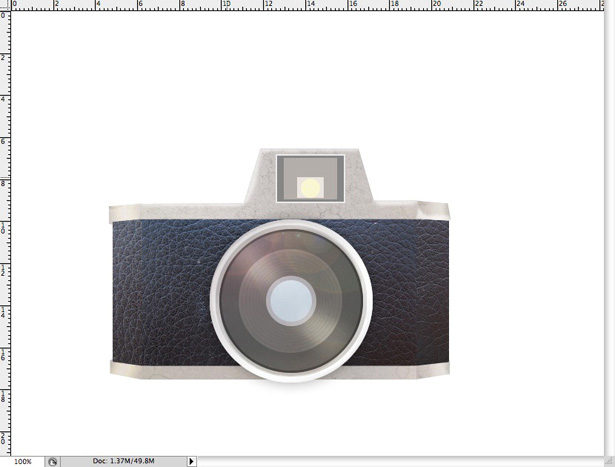
Altere o modo de mesclagem da textura para Overlay. Agora terminamos com a seção inferior da nossa câmera.

Etapa 15
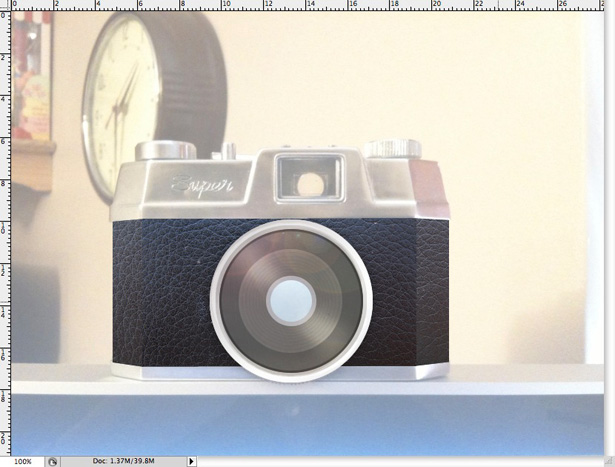
Isto é o que temos até agora:

A câmera é bastante óbvia agora, o que é bom porque nós já construímos um grande número de camadas, o tamanho total do arquivo chegando a mais de 4,3 MB.
Pelo que já fizemos, você tem a maioria das habilidades necessárias para o restante deste tutorial, então não vou entrar em muitos detalhes daqui em diante.
Crie uma nova pasta e chame-a de "Visor". Nas novas camadas, crie as seguintes formas usando a seleção de Marquee Tools, que usamos várias vezes antes.

Use a ferramenta Polygonal Lasso Tool e o recurso Select Inverse para recortar as formas apropriadas de nossos retângulos existentes.

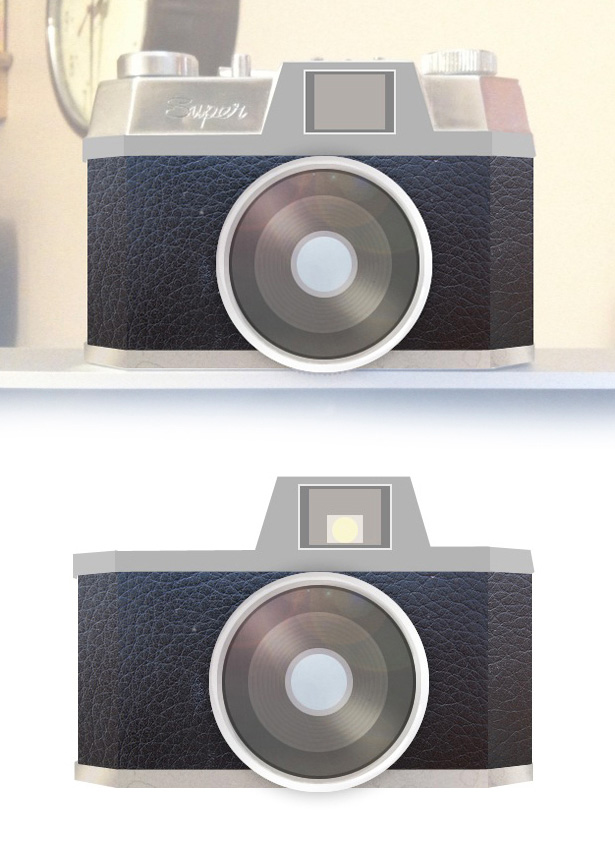
Passo 16
Usando a mesma técnica que usamos para os círculos na lente, crie um visor.
Isso é mais fácil do que parece: basta usar a Rectangular Marquee Tool para criar vários retângulos e preenchê-los com cores diferentes em camadas diferentes.

17º passo
Aplique algumas Sobreposições de Gradiente nas suas camadas “Visor Principal”, “Visor Esquerdo” e “Visor Direito”.

Passo 18
Usando a mesma textura que usamos anteriormente para a parte inferior da câmera, adicione alguma textura à área do visor. Certifique-se de usar exatamente as mesmas configurações.


Use a ferramenta Pincel em uma nova camada para criar destaques em sua textura.

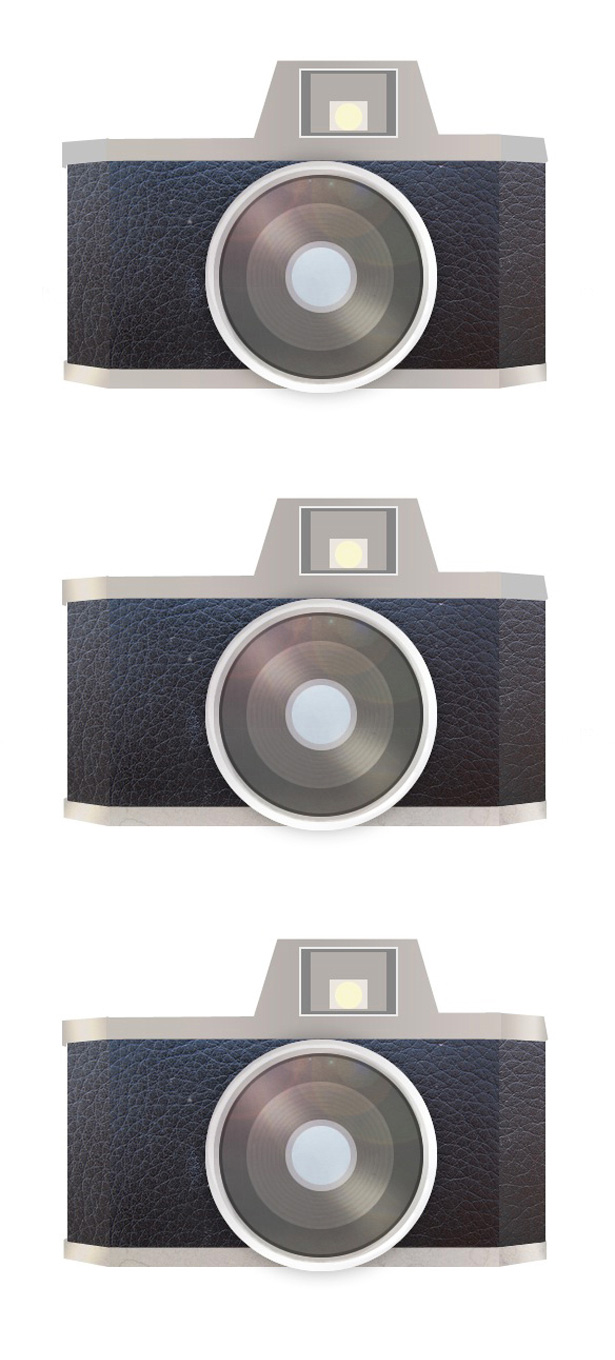
19º passo
Usando as técnicas que você aprendeu ao criar a lente da câmera, apimente o visor com gradientes, sombras e a ferramenta Pincel. Eu usei Inner Shadows em todos os retângulos, bem como os traços.
Eu usei gradientes sutis, a ferramenta Pincel (para adicionar alguma reflexão em ambos os lados do visor) e um reflexo de lente.
Para tornar o círculo um pouco mais sujo, adicionei 6 pixels de ruído indo em Filter → Noise → Add Noise .

Passo 20
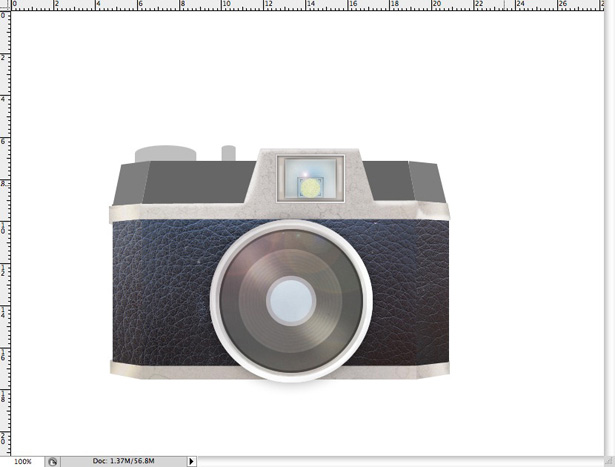
Usando as Marquee Tools, desenhe as formas restantes de nossa câmera. Lembre-se de fazer cada forma em uma camada diferente e nomeie-as adequadamente.


21º passo
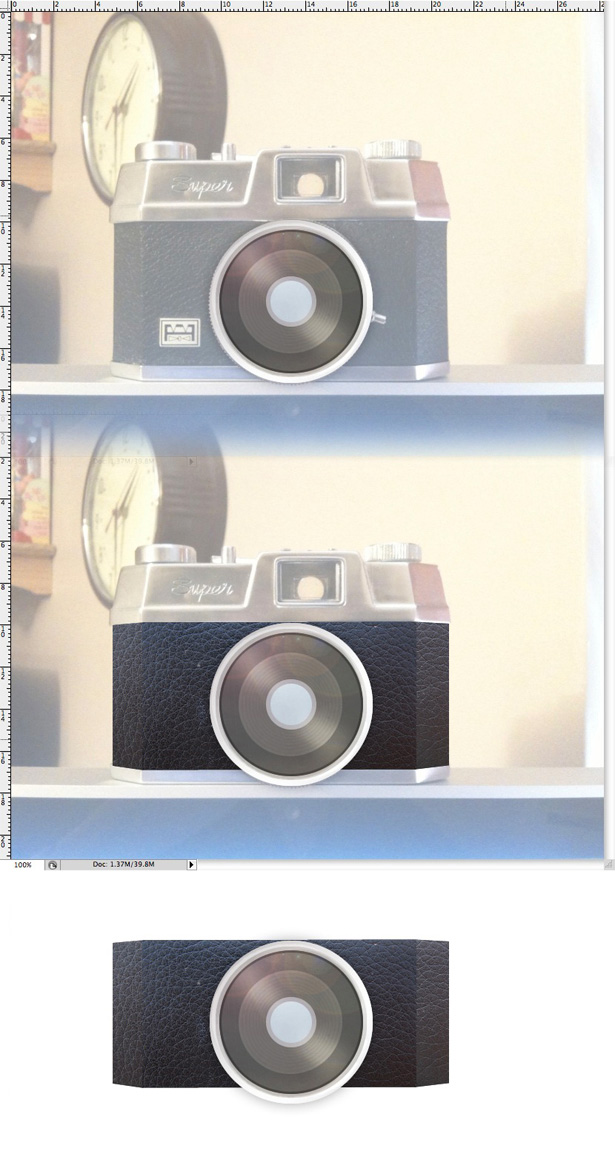
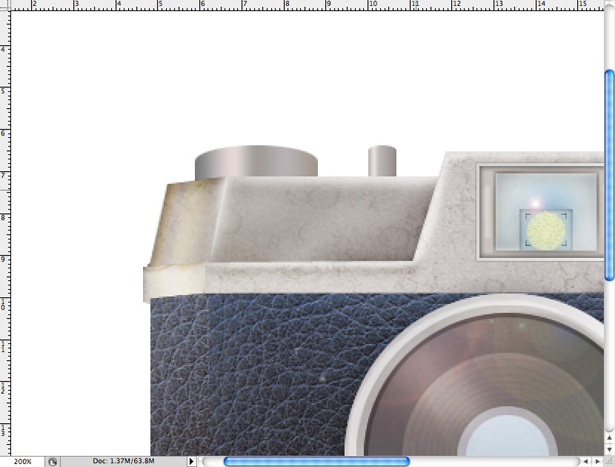
Com nossas formas feitas, é hora de adicionar gradientes e texturas ao corpo principal (faremos os botões depois). Use as mesmas técnicas que usamos anteriormente.


Passo 22
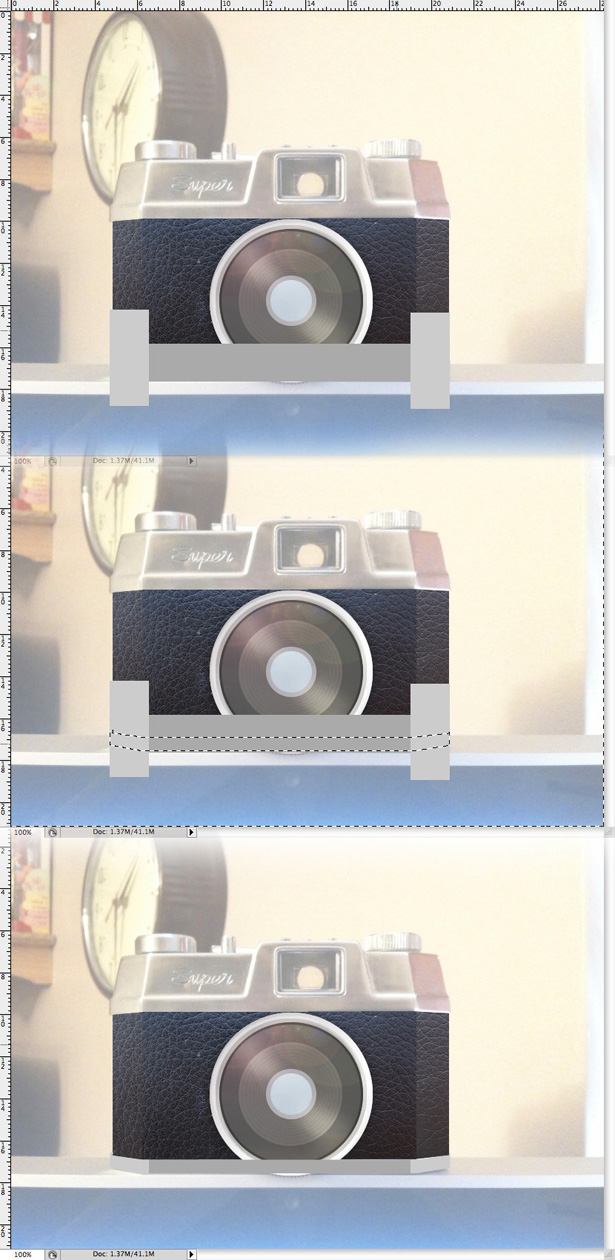
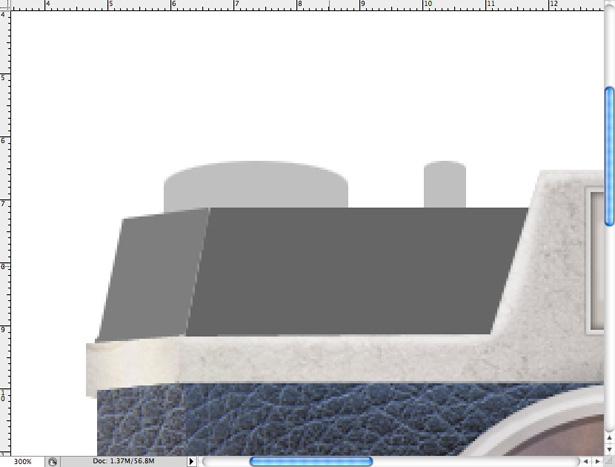
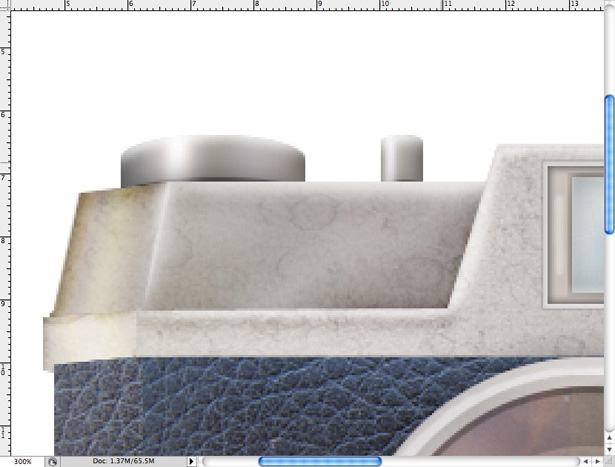
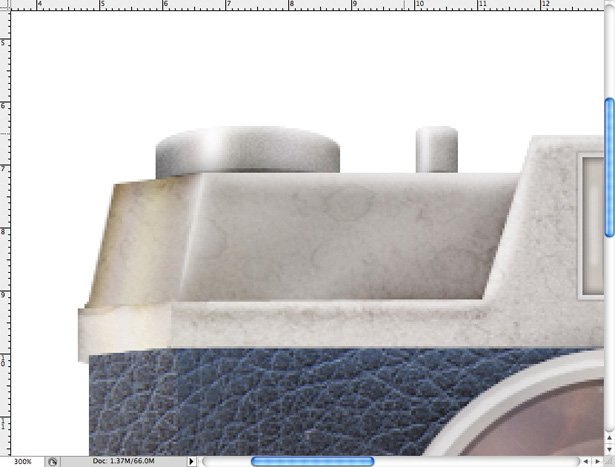
Usando a ferramenta Pincel com um pincel macio selecionado, adicione destaques e sombras às nossas formas recém-texturizadas.
Defina os modos de mesclagem de todas as camadas de sombra e destaque para Overlay (as sombras devem estar em preto, os realces em branco).
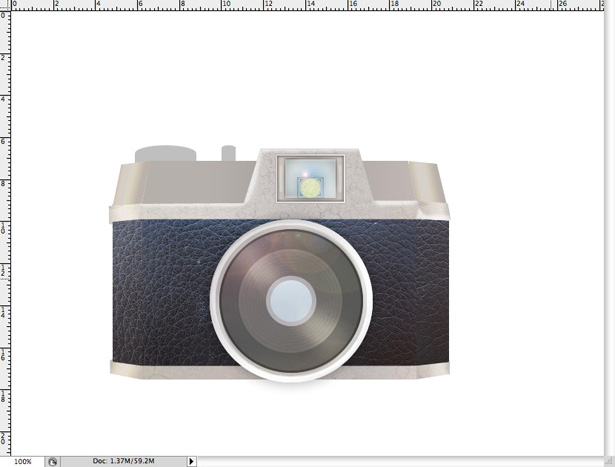
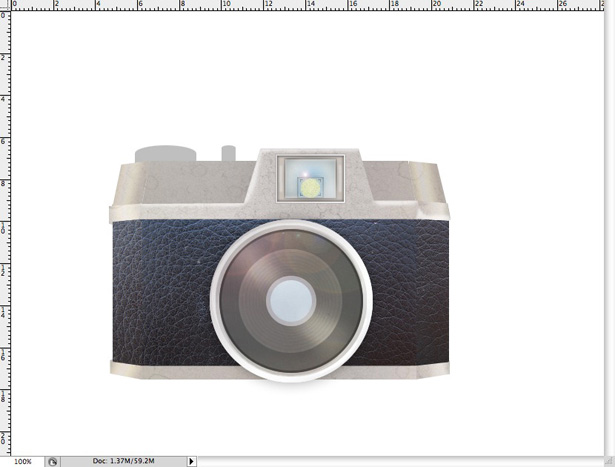
A primeira captura de tela é o que você verá depois de aplicar sombras, a segunda depois das sombras e destaques.


Passo 23
Estamos quase lá! Aplique algumas sobreposições de gradiente aos nossos dois botões.

Use a mesma técnica que usamos várias vezes agora para adicionar efeitos de iluminação aos seus botões (ou seja, a técnica da ferramenta Brush).

Adicione alguma textura aos seus botões para terminar as coisas.

Conclusão
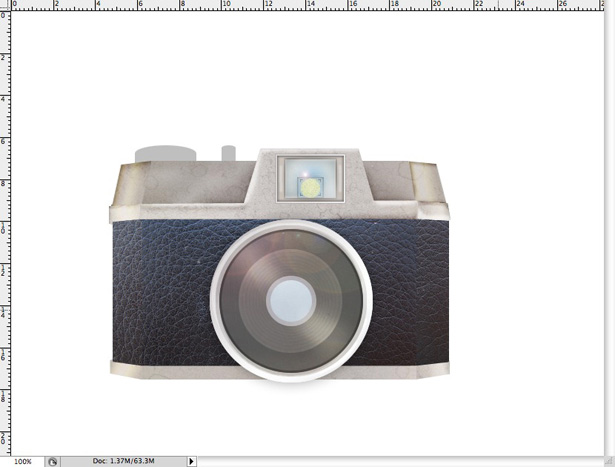
Depois de todo esse trabalho duro, finalmente terminamos! Temos uma câmera bastante detalhada que pode ser usada como imagem, como parte de uma manipulação de fotos ou até como um ícone.
Experimente com o Hue e Color Balances (você pode ver minhas modificações com as configurações de cor mais abaixo).

Compilado exclusivamente para WDD por Callum Chapman, um designer freelancer de Cambridge, Reino Unido. Ele é a mente criativa por trás Criativo do Circlebox e Blog do Circlebox e muitas vezes pode ser encontrado escrevendo para blogs relacionados ao design.
O que você acha deste tutorial? Sinta-se à vontade para compartilhar seus próprios resultados abaixo ...