Como criar uma imagem vibrante usando o Photoshop
Neste tutorial, vamos explorar como adicionar mais energia e dinamismo a uma foto . Os efeitos podem ser ampliados e usados em várias fotos para criar uma sensação de movimento e vibração em uma imagem estática.
O tutorial foi criado e escrito pelo renomado artista Mike Harrison (aka destill) e este é seu primeiro tutorial para um blog. Seu trabalho foi destaque nas revistas Computer Arts e Advanced Photoshop.
OK, chega de uma introdução e continua com o tutorial…
Passo 1
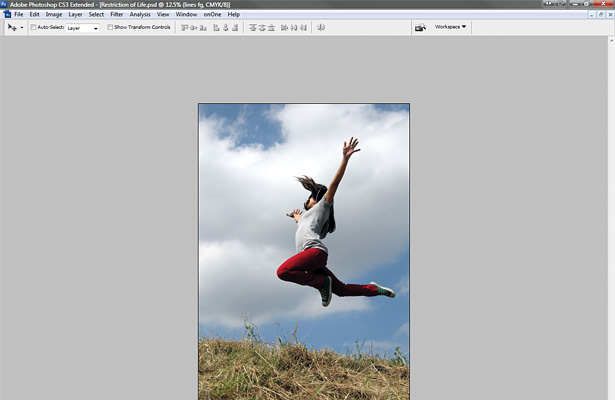
Comece escolhendo uma imagem semelhante a esta de alguém pulando no ar ( imagem original ). Escolha uma imagem que você já tenha muita energia , mesmo antes de adicionar todo o resto. Crie um novo documento em tamanho A3 com 300dpi, ou se você preferir um pouco menor, vá para A4 300dpi.
Passo 2
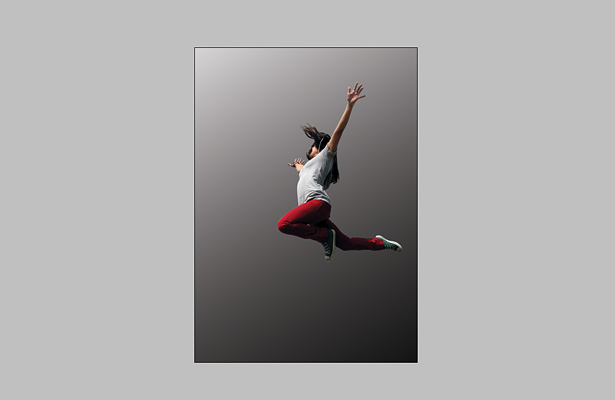
Arraste sua imagem para o novo documento e pegue a ferramenta caneta, cuidadosamente comece a adicionar ponto por ponto até chegar ao corpo inteiro da garota. Pressione A para selecionar a ferramenta de seleção de caminho e clique com o botão direito do mouse no caminho> criar máscara de vetor . Isso nos dará uma vantagem limpa e derrubar o fundo, pronto para adicionarmos o nosso.
etapa 3
Com um fundo em branco, vamos criar uma profundidade instantânea para essa peça adicionando um gradiente . Portanto, selecione a ferramenta de gradiente e mantenha-a preta a branca. Agora, arraste do canto inferior direito para o canto superior esquerdo, mas arraste sobre as bordas da tela para que fique meio cinza escuro a cinza claro.
Passo 4
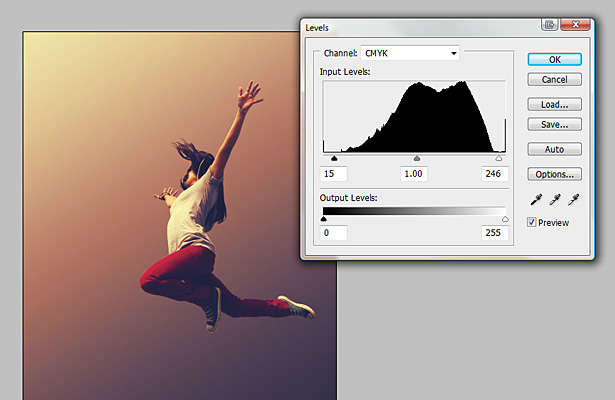
Agora, às vezes, gosto de ter a paleta de cores e o tom classificados cedo, e no caso desta peça, vamos fazer exatamente isso. O que vamos fazer é algo sempre tão simples, mas muito eficaz na criação do clima da peça. No menu, vá para Camada> Nova camada de ajuste> Mapa de gradiente . Agora escolha o gradiente azul predefinido, vermelho para amarelo, clique em OK e defina a opacidade das camadas para 40%. Parece um pouco desbotado, então algo que você deve sempre fazer é adicionar mais algumas camadas de ajuste e para essa peça adicionaremos um para brilho / contraste, ajuste para +8 para brilho e +28 para contraste, e um para níveis que vamos definir para 15, 1,00 e 246 para as 3 caixas de entrada.
Passo 5
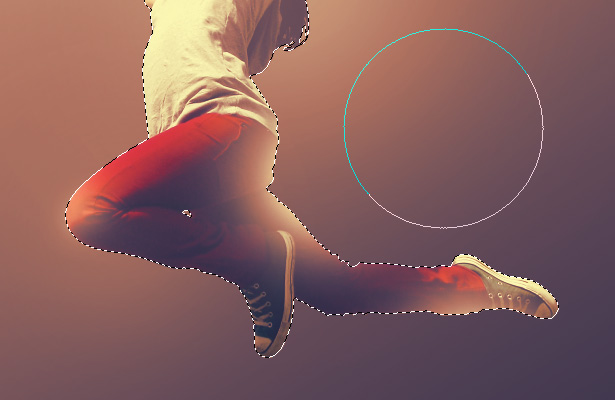
Vamos dar um pouco de pop para a garota e adicionar um pouco de iluminação. Ctrl + clique na camada de material original para criar uma seleção ao redor da garota e, em seguida, em uma nova camada, pegue a ferramenta pincel e use tamanhos variados e o fluxo definido em torno de 24%, comece a escovar áreas que você acha que ficaria boa com algumas brancas luz sobre eles. Em seguida, diminua a opacidade para cerca de 15 a 35%.
Passo 6
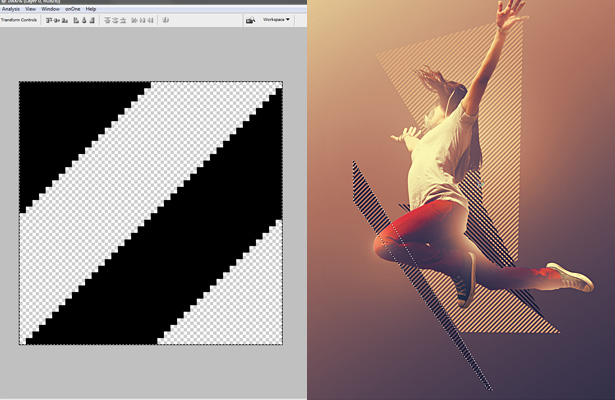
Dê à peça algum recurso de energia instantânea adicionando algumas listras diagonais na forma de seleções geométricas aleatórias preenchidas com um padrão. Crie um novo documento de 40 x 40 pixels e crie uma forma semelhante à captura de tela à esquerda abaixo, deixe o plano de fundo transparente, em seguida, Ctrl + A e vá para Editar> definir padrão . Agora, volte ao seu documento principal e crie algumas seleções geométricas aleatórias com a ferramenta poligonal lasso e Edite> Preencha -as com o seu padrão. Mantê-los na direção da energia de sua pessoa na peça e fazer um pouco de preto, um pouco de branco.
Passo 7
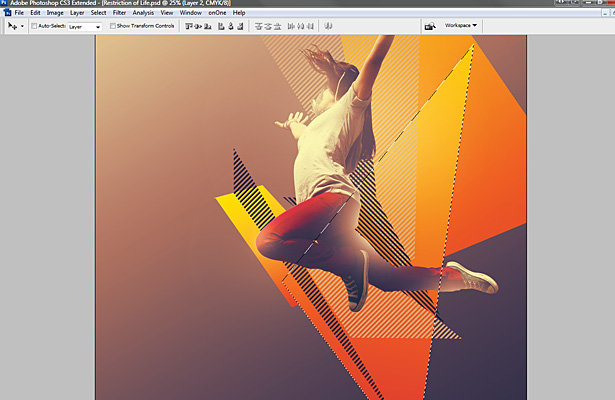
Hora de adicionar algumas formas coloridas brilhantes grandes para obter esta peça em movimento. Novamente com a ferramenta laço poligonal, crie algumas formas geométricas multi-lados grandes , e com a ferramenta gradiente definida de vermelho para amarelo, preencha suas seleções e posicione / transforme até obter um bom arranjo. Coloque-os acima ou atrás das formas listradas na diagonal, o que você acha que fica bem.
Passo 8
Agora comece a adicionar mais formas de vários tamanhos por cima e por trás da garota. Faça o que fizemos na última etapa usando a ferramenta poligonal lasso e crie formas nítidas. Preencha alguns com um gradiente de preto para branco, outros com um amarelo para transparente ou vermelho para transparente, brincar com ele até que você tenha preenchido a ilustração com uma boa quantidade de formas.
Passo 9
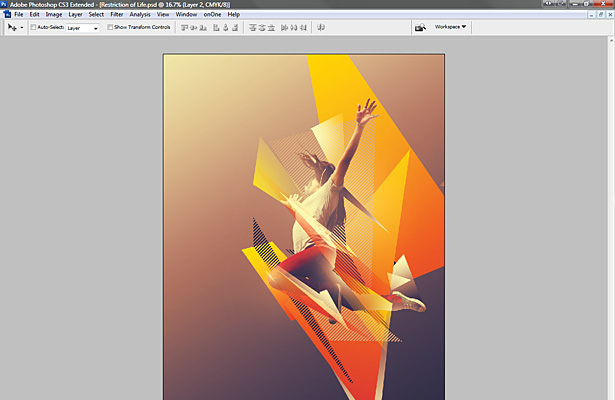
Parece bom? Eu pensei assim. Agora vamos pegar alguns detalhes nesta peça. Para isso, vamos criar alguns fragmentos para aumentar a energia da peça. Pegue a ferramenta laço poligonal novamente e crie uma pequena forma angular, segure a tecla Shift e crie outra. Repita isso várias vezes até que você tenha um monte de formas. Em seguida, preenchê-los com preto / branco e posição. Você também pode usar a ferramenta caneta, mas nesse caso a ferramenta LaSso é melhor, pois as formas parecerão mais irregulares e não planejadas, que é o que queremos.
Passo 10
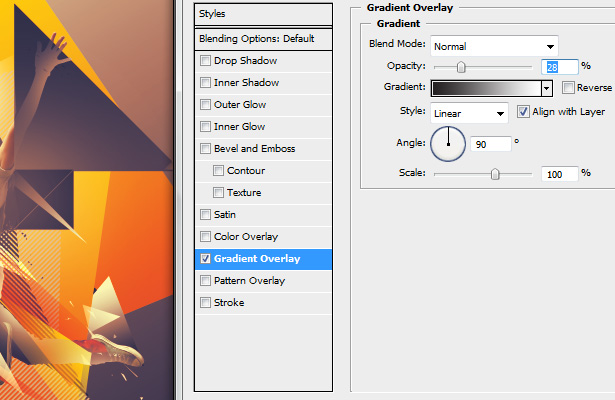
Hora de desenvolver a peça um pouco mais. Pegue a ferramenta laço poligonal (mais uma vez) e crie mais algumas seleções, mas mantenha-as bem quadradas e não tão nítidas para fornecer algum contraste às outras formas que criamos anteriormente. Preencha com preto e aplique uma sobreposição de gradiente com as configurações mostradas na captura de tela abaixo. Observe o efeito no braço das meninas, que agora está aparecendo como uma forma sólida por causa da iluminação que adicionamos a ela na etapa 5. Portanto, coloque uma forma atrás dessa camada para que apareça, sinta-se à vontade para criar esse efeito com outro corpo partes da garota.
Passo 11
Para alguma energia adicional, fluxo e detalhe, podemos adicionar algumas linhas finas à imagem , tanto na parte superior da maioria das camadas quanto em algumas delas, bem no fundo. Então, pegue a ferramenta de linha e configure-a para 2 pixels de largura, em uma nova camada, comece a desenhar algumas linhas na direção do resto das formas, mas não fique muito louco com elas, mantenha-as sutis. Agora faça a ferramenta de linha com 1 pixel de largura e em outra nova camada desenhe mais algumas linhas, quase como se as linhas estivessem se fragmentando.
Passo 12
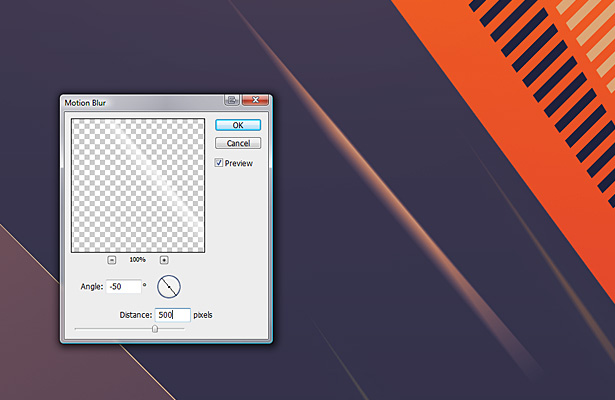
Para aumentar ainda mais a energia, vamos criar algumas faixas claras. Portanto, crie algumas formas finas e finas e preencha-as em branco. Vá para filter> blur> motion blur e faça o ângulo da mesma forma que o ângulo da sua forma, com a distância configurada bem alta para cerca de 4-500. Duplique e organize algumas formas e brinque com modos de opacidade e mistura para mais interesse.
Etapa 13
A imagem agora está ótima, mas não está completa, precisa de alguns toques finais. Portanto, crie mais algumas partículas com a ferramenta caneta ou laço e preencha-as com branco e posicione-as atrás da maioria das camadas. Também crie algumas formas maiores com gradientes sutis e modo de mesclagem de sobreposição para dar uma aparência agradável, posicione-as como quiser para obter um bom equilíbrio. Eu marquei onde adicionei algumas formas extras para usar seleções na imagem abaixo.
Passo 14
Quase lá, e para tornar as coisas mais dinâmicas para algumas das formas. Pegue a ferramenta pincel em um tamanho de cerca de 900 com o fluxo definido para cerca de 15-20%. Escove suavemente em áreas para clarear, seja muito sutil com isso, já que você não quer matá-lo. Em seguida, diminua a opacidade para misturá-lo bem.
Etapa 15
Para o toque final, você pode não ser um fã de texturas, mas eu sou, e para esta peça vai funcionar muito bem. Encontre uma textura de papel de alta resolução como a da imagem e arraste-a acima de todas as camadas do documento principal, dimensione-a para ajustá-la, se necessário, e defina o modo de mesclagem para cor com opacidade em torno de 40%. Isso faz com que as cores realmente ganhem vida e tornem a imagem mais instável.
Passo 16
Então lá estamos nós, confira a imagem final abaixo! Com imagens como essa, há uma rota minimalista e uma rota mais caótica onde poderíamos continuar adicionando mais e mais formas. Mas neste caso, resolvemos algo no meio com um equilíbrio muito bom.
Escrito exclusivamente para WDD por Mike Harrison. Você pode ver mais do trabalho dele no site dele destill.net
Não me deixe pará-lo adicionando mais elementos, fazer o que você sente parece ser bom, só não exagere. Espero que você tenha gostado deste tutorial - por favor, compartilhe seus comentários abaixo ...