Como escolher um tipo de letra acessível
Design inclusivo é um tema quente e escolher uma fonte acessível para o seu site é importante para todas as marcas, não apenas órgãos públicos e instituições de caridade. Mas como você pode dizer quais tipos de letra são acessíveis e isso significa um compromisso em termos de design? Aqui estão minhas principais dicas:
1: Não caia na armadilha de selecionar um design que pareça infantil, já que não há necessidade. Isso pode parecer óbvio, mas é um erro muito comum. Personalidade é tão importante assim procurar um tipo de letra que equilibra grande design com praticidade.
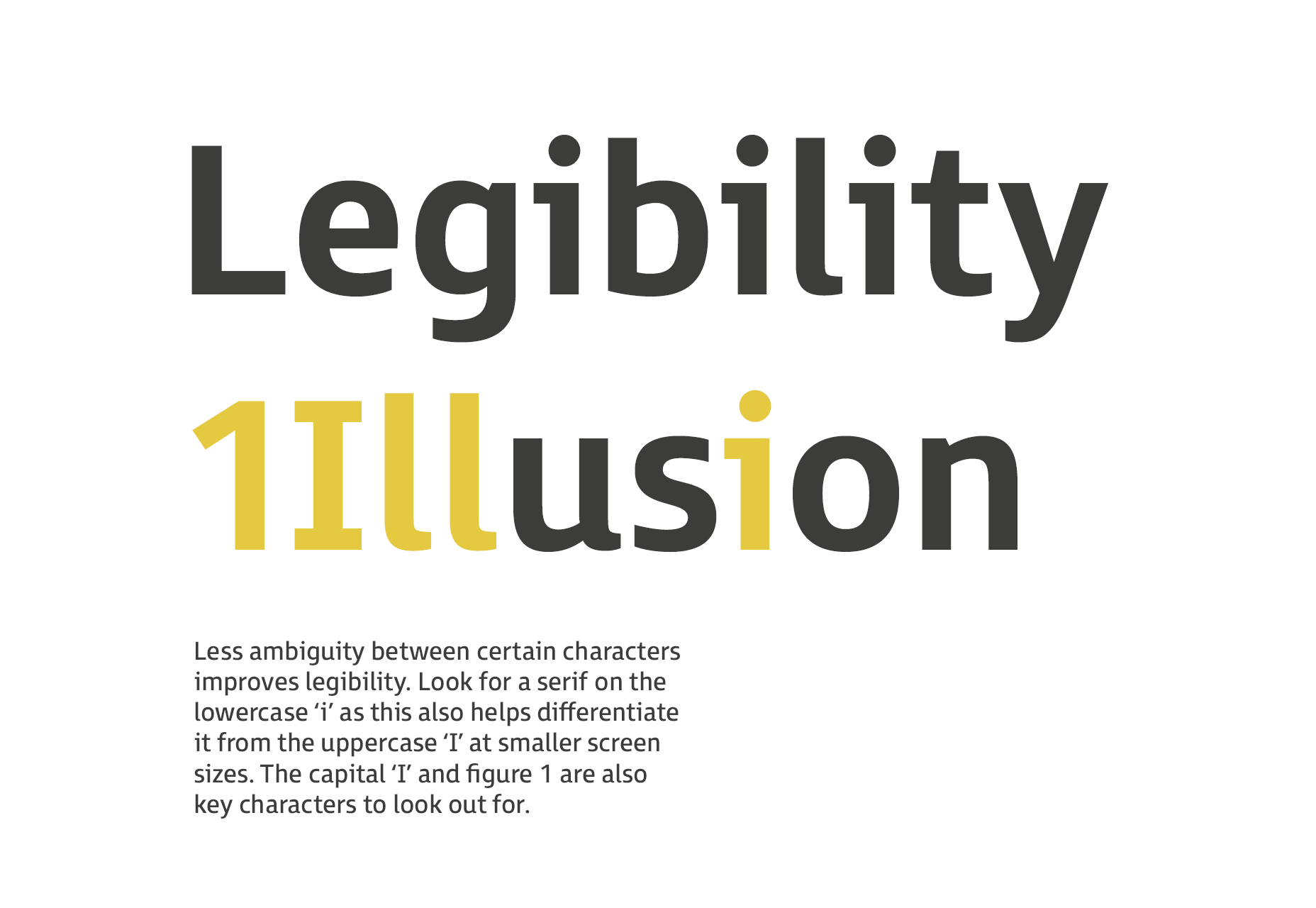
2: É muito importante evitar estilos em que haja ambigüidade entre determinados caracteres. Os principais a procurar são o “8” e o maiúsculo “B”, o capital “I”, o minúsculo “l” e o “1”. Procure por uma serifa no "i" minúsculo, pois isso também ajuda a diferenciá-la do "I" maiúsculo em tamanhos de tela menores. Escolher um tipo de letra com um “a” minúsculo de dois níveis ajuda a eliminar a confusão com o “o”.

3: Se você estiver usando pequenas quantidades de texto em 16pt ou mais (por exemplo, para cabeçalhos ou legendas), então um sans serif com grandes contadores abertos é considerado o mais adequado.
4: Procure por um tipo de letra com uma altura de x grande (isso é importante para a seleção de webfonts). Ascendentes e descendentes estendidos ajudarão a tornar a letra mais clara. Ascendentes devem ser ligeiramente superiores à altura da tampa.
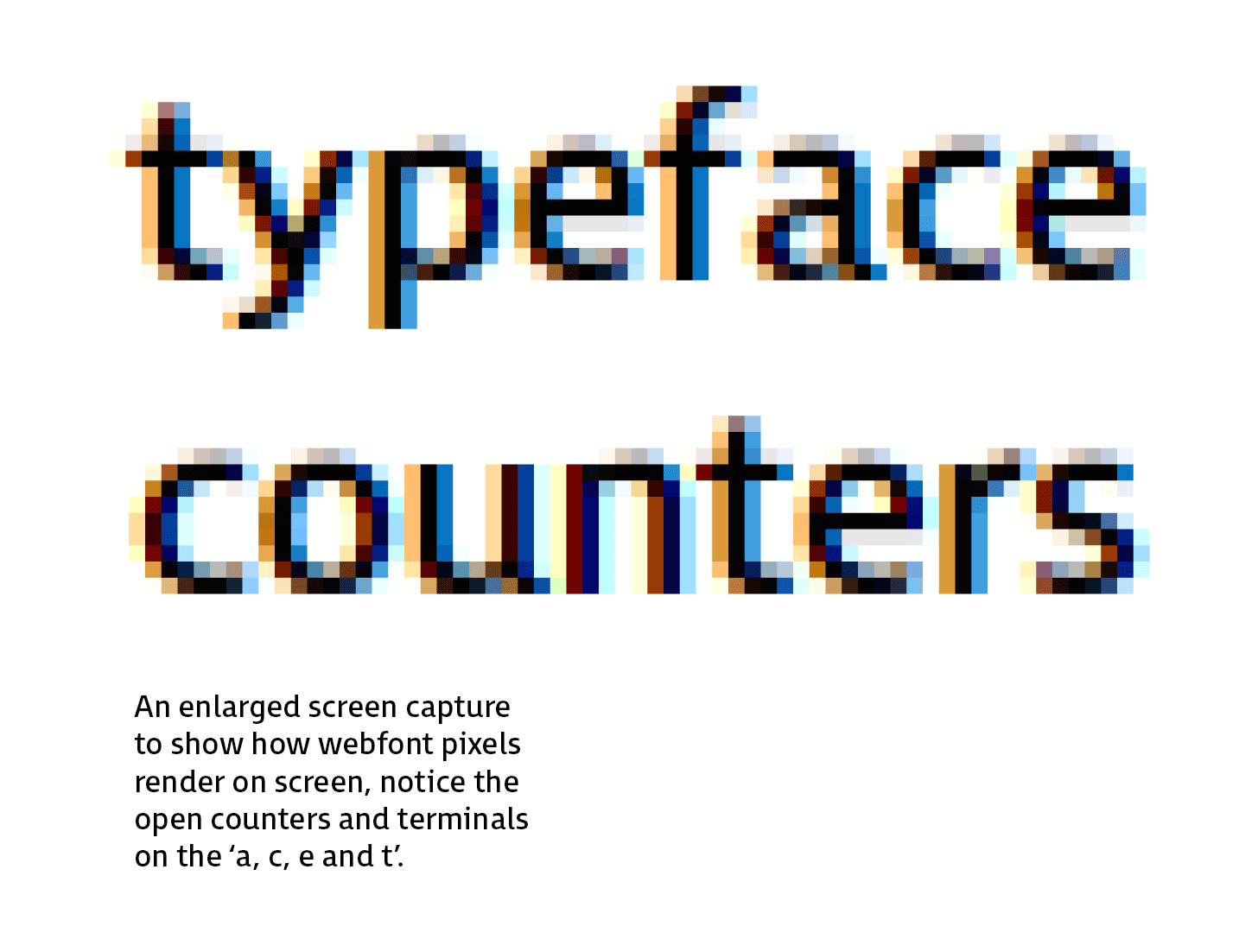
5: Procure por contadores e terminais abertos, pois eles ajudam a manter a clareza. Se estiverem muito fechados, eles começarão a preencher tamanhos menores.

6: Os números precisam ser distintos, em particular o “0” do maiúsculo “O”. Os “6” e “9” também devem ter terminais abertos.
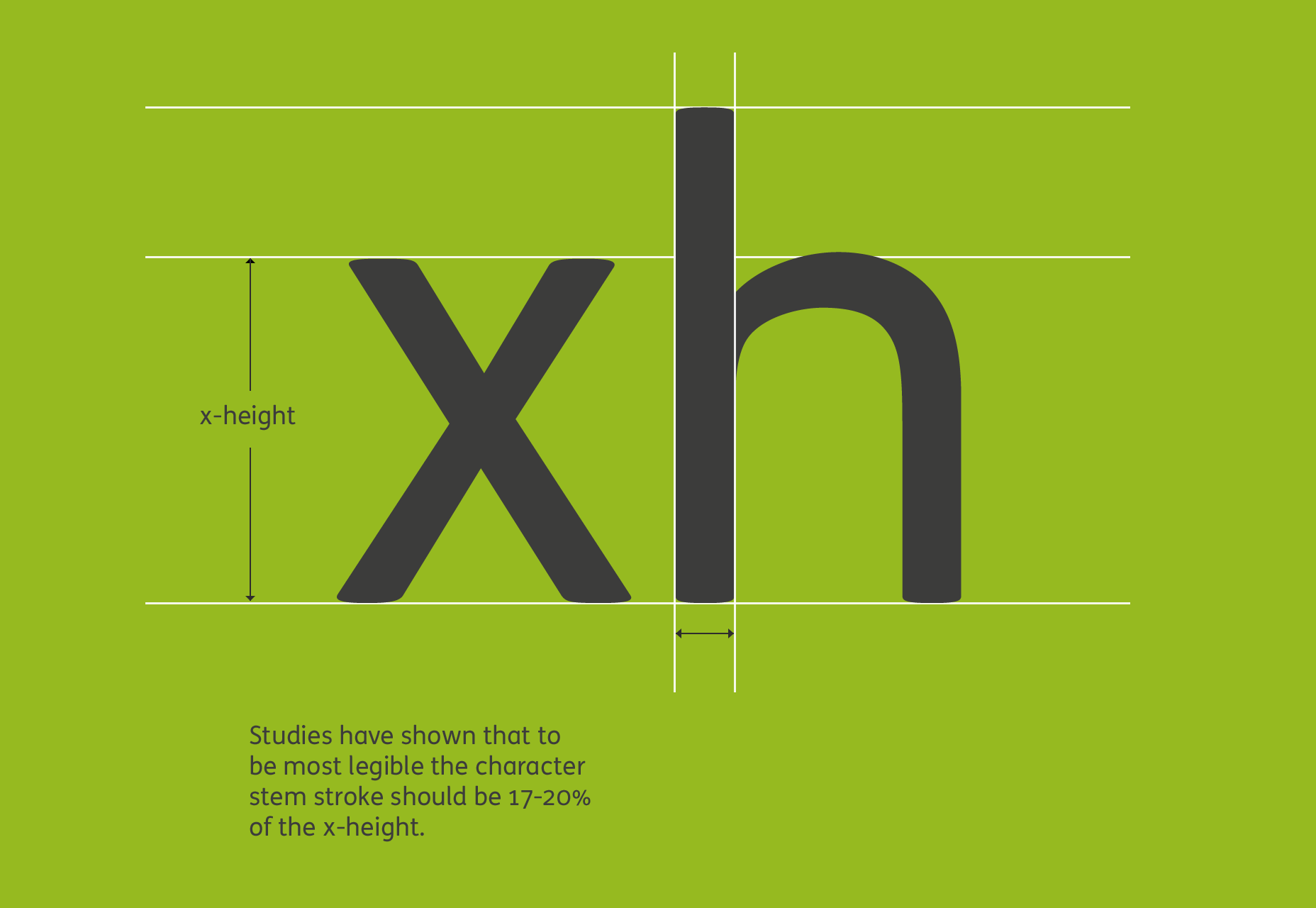
7: Existe uma relação ideal entre a altura x e a largura do traço. Para atingir a legibilidade máxima, o curso do avanço do caractere deve ser de 17 a 20% da altura x.

8: Uma barra mais ampla na letra minúscula “t” ajuda na definição.
9: Uma cauda “Q” maiúscula que se segue através da taça principal aumenta a legibilidade.
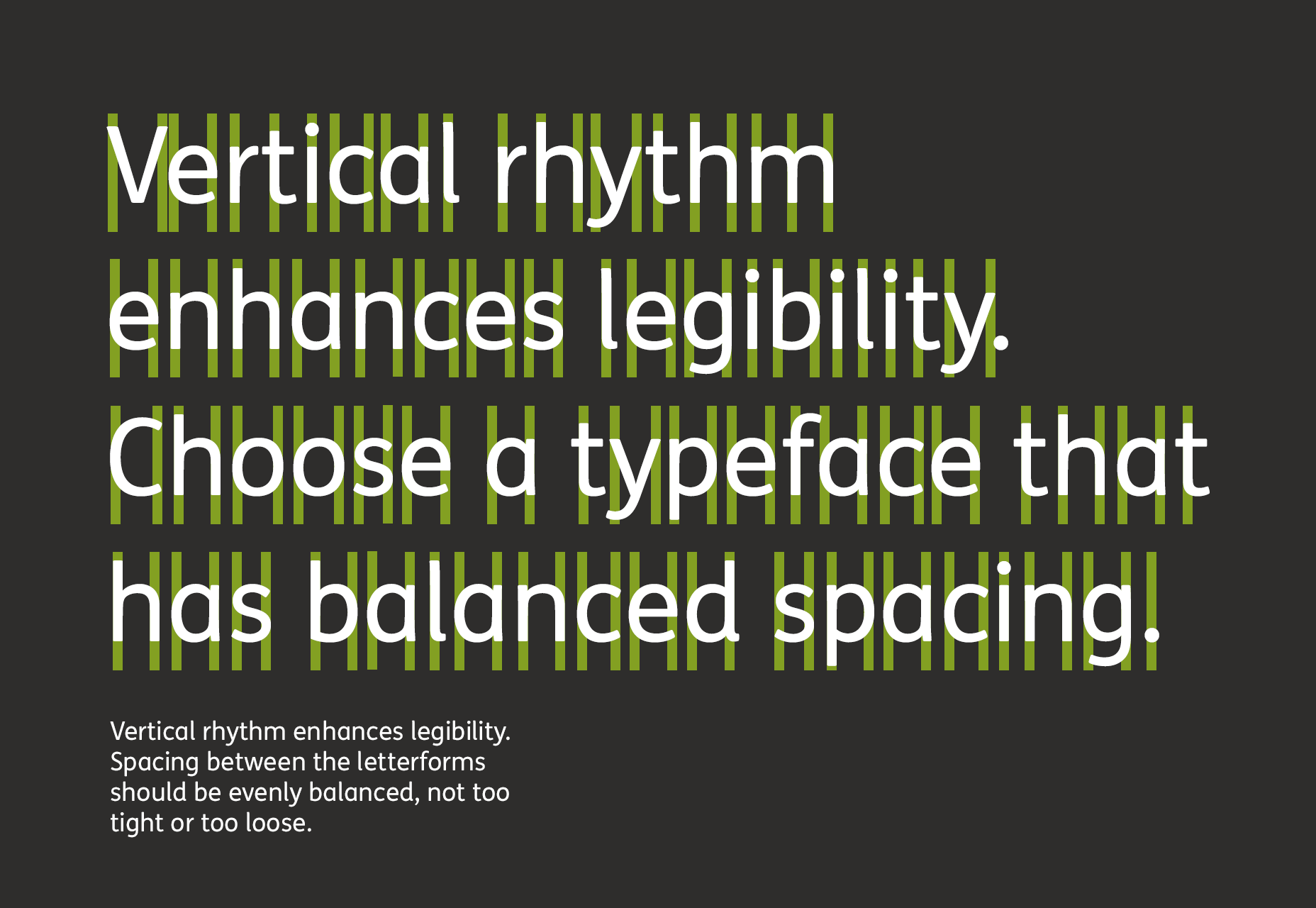
10: O espaçamento entre as letras deve ser equilibrado e rítmico para ajudar no reconhecimento de caracteres.

11: Teste o tipo de letra em um fundo escuro para verificar como ele se comporta. O espaçamento tende a parecer mais apertado, as formas das letras parecem “brilhar”, fazendo com que a fonte pareça mais pesada do que é, então você pode precisar de um peso mais leve.
12: Escolha um tipo de letra que tenha uma ampla gama de pesos; como renderização em dispositivos diferentes, haverá resultados variados e uma seleção de pesos pode ajudar a obter a sensação correta.
É importante lembrar que o design inclusivo não deve significar um compromisso de elegância ou estilo. Um tipo de fonte acessível bem projetado deve ser elegante e ter personalidade, mas ao mesmo tempo ter legibilidade em seu núcleo, a fim de incluir o maior número possível de usuários finais.