Como criar um email personalizado com base para e-mails
Construir modelos de e-mail fica bem difícil. Criar e-mails responsivos é ainda mais difícil.
Felizmente, as pessoas gentis da Zurb desenvolveram uma estrutura fantástica que torna o processo de criação de e-mails responsivos mais fácil do que nunca.
Fundação para e-mails (anteriormente Ink) é um framework adequado para um designer / desenvolvedor moderno que procura usar as ferramentas e tecnologias atuais para criar modelos de email responsivos para o futuro.
Os números não mentem
De acordo com a Zurb, 54% dos e-mails são abertos em um dispositivo móvel e esse número provavelmente aumentará. Com esse número, a necessidade de um modelo de email responsivo é imprescindível. A Zurb também afirma que 75% dos usuários do Gmail acessam suas contas a partir de seus dispositivos móveis.
Não importa o tipo de e-mail enviado, o Foundation for Emails cobriu você. Na verdade, uma vez que você inicia o seu prático construtor de projetos, você é recebido com modelos de amostra para fazer referência ou personalizar o conteúdo do seu coração.
Começando
Ao longo deste artigo, mostrarei como iniciar e executar o Foundation for Emails usando um modelo personalizado que criei para minha própria agência de marca pequena. Como em qualquer framework, é imperativo que você faça referência ao documentação . Eu não vou passar por cima de todos os detalhes como Zurb já tem mas este guia será o suficiente para você acertar o chão.
Código fonte
Você pode encontrar o código fonte final para este projeto em GitHub .
Instalação
Para começar, você pode optar por usar tradicional CSS ou Sass . Eu vou estar fazendo uso de Sass .
Há muitas razões que eu recomendo ir esta rota em oposição ao tradicional CSS . Essas razões incluem:
- Mais controle sobre os estilos visuais da estrutura
- Um processo de construção completo, incluindo compilação Sass e compactação de imagem
- Um costume
HTMLlinguagem conhecida como inky, o que significa que você não precisa escrever layouts baseados em tabela manualmente. - Um built-in inliner para distribuir o seu CSS como CSS inline
- Recarregamento ao vivo
- Guiador modelando
Nota - O Sass versão requer Node.js para correr. Certifique-se de instalá-lo antes de ir para frente.
Instalar o Foundation CLI e criar um novo projeto
O processo de instalação faz uso da CLI Foundation. Para fazer uso dele, abra o programa de linha de comando escolhido e digite o seguinte:
Bash $ npm install --global foundation-cliSe você encontrar algum erro de permissão, tente prefixar o mesmo comando com sudo . Você será solicitado a digitar sua senha do sistema.
Com a Foundation CLI instalada, você pode criar um projeto em branco do Foundation for Emails. Certifique-se de mover para ( cdinto ) a pasta na qual deseja instalar o projeto e, em seguida, execute o seguinte comando:
Bash $ foundation new --framework emailsO CLI deve pedir-lhe um nome de projeto (liguei para o meu boletim informativo ). Este nome é o que a pasta todo o projeto será rotulado como. Depois disso, várias dependências serão instaladas. (Isso pode demorar um pouco para baixar.)
Quando o download estiver concluído, você deverá ver o seguinte:
Bash You’re all set!✓ New project folder created.✓ Node modules installed.✓ Bower components installed.Now run foundation watch while inside the folder. cd na pasta do seu projeto, digitando o cd newsletter . O nome do seu projeto pode variar em comparação com o meu, mas se você estiver acompanhando, você deve estar pronto para ir.
Executando o servidor e compilando ativos
De dentro do terminal, execute o comando:
bash $ npm startIsso irá disparar o processo de criação que mencionei antes. O processo de compilação analisará o HTML, compilará o Sass, compactará imagens e iniciará um servidor. Seu navegador padrão deve abrir uma nova guia para apontar seu arquivo index.html a partir do endereço localhost: 3000 . Nessa página, você pode visitar os modelos de amostra Foundation for Emails que acompanham a instalação.
Avaliando o design
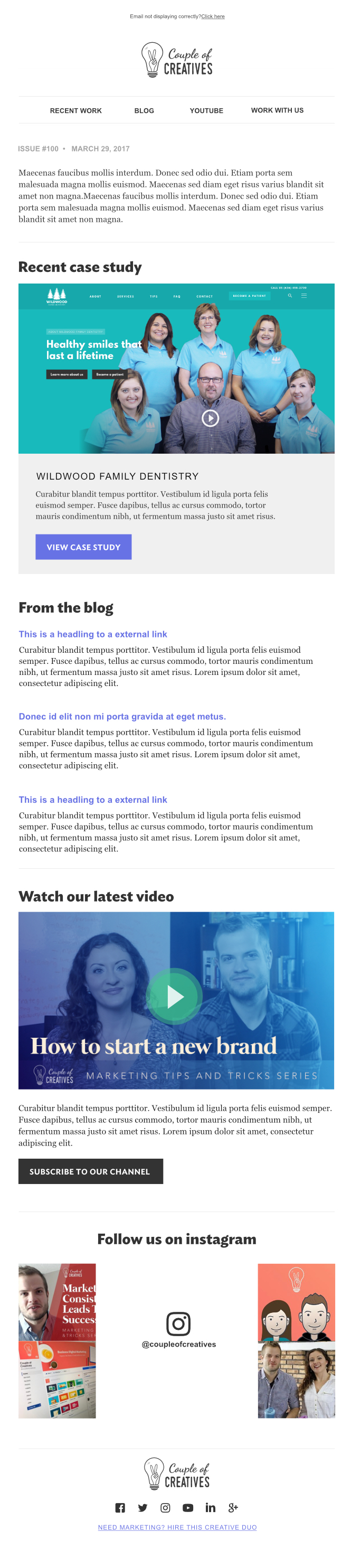
Com o Foundation for Emails instalado e nosso projeto em execução no servidor fornecido pela estrutura, estamos prontos para mergulhar um pouco mais no manuseio do design mostrado abaixo.

Na maior parte, o design é mínimo com conteúdo de espaço reservado para um email de estilo de boletim informativo. A partir de agora, modificaremos elementos dentro do modelo para fazer alterações. É um pouco mais prático do que um construtor de e-mail WYSIWYG, como os modelos padrão do MailChimp, por exemplo, mas, para fins de branding personalizado, vale a pena. Eu acho que a maioria dos usuários concordaria. Você poderia certamente estender isso para utilizar o editor dentro do Mailchimp, mas isso é um tópico para outro momento.
Começando fresco
Supondo que você esteja usando a versão Sass , o Foundation for Emails vem com o Inky HTML, que é sua própria criação. Este HTML é responsável por facilitar a criação de tabelas e layouts avançados de tabelas.
o documentação for Foundation fro Emails é o melhor lugar para aprender tudo o que há para saber sobre o HTML personalizado Inky que você pode usar em seus próprios projetos. Certifique-se de consultá-lo frequentemente.
Nós estaremos trabalhando dentro do src pasta dentro da pasta do nosso projeto. Esses arquivos estão sendo assistidos via gulp.js e alguns plugins incluídos. Quando são feitas alterações no código do nosso modelo e / ou estilos, todos os arquivos na pasta dist são atualizados de acordo. Não vou me aprofundar em como tudo isso funciona, mas lembro que, quando eu era novo, tudo parecia mágico!
Índice
A página de índice que você vê é encontrada dentro de src / layouts / index-layout.html . Fundação para e-mails faz uso de Guidão que permite que você faça templates dentro do basic HTML Páginas. Por exemplo, você pode criar uma HTML arquivo que é incluído em outro arquivo dinamicamente.
Observe a tag {{> body}} . Todo o conteúdo essencialmente é importado aqui, no final, graças à análise de HTML disponível no framework.
Páginas
Cada página que você vê dentro de src / pages / é o que inicialmente é exibido quando você executa $ npm start pela primeira vez. Cada página é um modelo de amostra fornecido pela Zurb.
Copie o conteúdo de newsletter.html e crie um novo arquivo chamado branded-newsletter.html . Cole o conteúdo dentro. Nesse arquivo, criaremos o modelo de marca que eu compartilhei antes.
Dentro do arquivo, você deve ver muitas tags HTML de aparência externa. Estes são parte do HTML Inky. Essencialmente, ao usá-los, você pode se safar de nunca precisar codificar fisicamente os layouts de tabela. (Você não pode usar divs dentro de e-mails como se fossem páginas da Web; o mesmo é verdade para muitos CSS propriedades.)
Abaixo está uma breve visão geral das tags que mais usaremos:
- Um elemento de envolvimento que tem uma largura definida. - necessário para envolver colunas de conteúdo semelhantes a uma grade flutuante em sites.
- onde a maior parte do seu conteúdo vai viver. Estes podem ser personalizados usando um layout de 12 colunas. Eles se comportam como um div flutuante ou flexionado, mas envolvem tabelas. - espaçamento vertical para modelos de email. Muitos clientes de email não respeitam margem ou preenchimento via CSS. Esta é uma ótima solução para isso. Defina qualquer tamanho adicionando o atributo assim: . - - crie um botão com tabelas.
Além dessas tags, há outras classes CSS que você pode adicionar, personalizar e estender via Sass.
Modelo de Newsletter - andaimes
Por uma questão de brevidade, estou resumindo o processo de codificação e mostrando todo o HTML antes de estilizá-lo. Isso me permite construir um esqueleto de tipos para o modelo e me preocupar com os estilos mais tarde. Abaixo está o HTML Eu acabei com o design. Esse modelo mora com o diretório de páginas e é incluído no arquivo layouts / index-layout.html, no qual você vê a tag {{> body}} .
html
Email not displaying correctly? https://coupleofcreatives.com" class=logo>
|
Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem machosuada magna mollis euismod. Mães sed eqüino risus varius blandit sentar amet não magna.Maecenas faucibus mollis interdum. Donec sed odio dui. Etiam porta sem machosuada magna mollis euismod. Seqüências de sedução e ejeção de rúus varius blandit sit amet non magna.
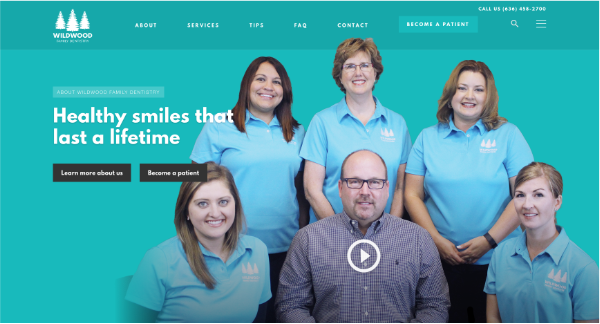
Estudo de caso recente

Odontologia Familiar Wildwood
Curabitur blandit tempus porttitor. Vestíbulo id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus.
Do blog
Este é um headling para um link externo Curabitur blandit tempus porttitor. Vestíbulo id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sente-se amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestíbulo id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sente-se amet, consectetur adipiscing elit.
Curabitur blandit tempus porttitor. Vestíbulo id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sente-se amet, consectetur adipiscing elit.
Assista ao nosso mais recente vídeo

Curabitur blandit tempus porttitor. Vestíbulo id ligula porta felis euismod sempre. Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo sit amet risus. Lorem ipsum dolor sente-se amet, consectetur adipiscing elit.
Siga-nos no Instagram








|
Precisa de marketing? Contrate esta dupla criativa
Você recebeu este e-mail porque está inscrito para receber nossas atualizações. Clique aqui para cancelar a inscrição.
Dentro de HTML você verá muitas das tags personalizadas mencionadas anteriormente. o spacer elemento, por exemplo, eu uso muito para criar espaçamento vertical. Eu faço isso simplesmente porque nem todos os clientes de e-mail honram a margem e o preenchimento. Para economizar o barulho, o elemento espaçador ajuda tremendamente.
Adicionando os estilos
Como estou usando a versão Sass do Foundation for Emails, posso criar partials e importá-los para o arquivo master app.scss que, em retorno, é compilado para a pasta dist como app.css .
Eu estou fazendo uso de uma fonte chamada Ideal Sans . Infelizmente, só posso usá-lo no meu domínio especificado, o que significa que você não poderá usá-lo para os títulos do seu lado. Se você seguir os títulos, Arial será o substituto da fonte base.
A maioria das personalizações que você pode fazer nos estilos agrupados no framework é encontrada no assets/scss/_settings.scss . Este arquivo tem uma variedade de variáveis prontas para serem personalizadas para corresponder à sua própria marca.
Além de personalizar essas configurações, criei algumas parciais minhas. Eu importei esses arquivos para o arquivo app.scss .
E-mails responsivos
O Foundation for Emails tem suporte para e-mails responsivos prontos para uso. Usando o pacote
html Column 1 Column 2
Com base no tamanho de tela do usuário, essas colunas aparecerão com 50% de largura em telas maiores e 100% de largura em telas menores. Se você estiver familiarizado com estruturas CSS populares como Bootstrap ou Foundation, isso deve ser bem fácil de entender.
Usando imagens em emails
As imagens precisam ser carregadas de um servidor da Web usando caminhos de URL absolutos e, de preferência, do mesmo domínio que o e-mail da pessoa que está enviando. Então, se eu fosse enviar um email de [email protected] {$lang_domain} para meus assinantes as imagens precisariam viver sob o mesmo {$lang_domain} nome do domínio.
Isso elimina a probabilidade de seu email ser direcionado erroneamente para uma pasta de spam e também aparece como mais profissional.
Tags Alt são uma obrigação
Se você normalmente não usa tags alt (não sei por que você não faria isso), você precisa nos e-mails. Muitos clientes de e-mail não carregam imagens por padrão e cabe ao usuário. As tags Alt podem ajudar a descrever a imagem antes que o usuário a veja. Isso é ótimo para acessibilidade e uma alternativa elegante para quem não está interessado em carregar imagens nos emails que recebe.
Criando arquivos de produção e testes
E-mails baseados em produção precisam ter seu CSS embutido. Inlining é o processo de definir os estilos no próprio elemento em vez de vincular a partir de uma folha de estilo externa. O Foundation for Emails tem um recurso de criação útil que faz isso para você. Os arquivos finais são compilados e reduzidos dentro da pasta dist .
Para construir arquivos de produção, você vai querer matar todos os servidores já em execução, digitando ctrl + c no seu programa de terminal. De lá digite:
Bash $ npm run buildQuando o email é aberto no navegador, você deve ver o mesmo que você fez antes. Mas, se você olhar de perto a fonte da página, verá uma confusão de código. Este é o resultado do processo de construção e assumindo que tudo parece bem, está pronto para ser usado na natureza.

Testando
Eu não posso enfatizar o suficiente como é importante testar tantas plataformas de email quanto você puder. Seu design provavelmente terá uma aparência diferente em todos eles, mas o objetivo é criar uma solução que, pelo menos, pareça consistente e legível na maioria das plataformas.
Você pode usar uma ferramenta chamada Litmus para este teste. Há um versão gratuita da ferramenta que permite copiar e colar seu código e enviar um email para você mesmo ou colega. Certifique-se de fazer este passo. E-mails que são enviados obviamente não podem ser editados após o fato.