Como vencer o "paradoxo da escolha" no design da interface do usuário
"Menos é mais" é um dos mais importantes princípios de design minimalista que todo designer aprende: você lê muito sobre isso, sabe que é realmente importante, mas ainda assim pode entender tudo errado. O importante é se aproximar, aprender com isso e evoluir. E assim nós fizemos.
Com o lançamento de Todoist Next em janeiro deste ano, introduzimos um novo design ao lado de novos recursos. Desde o início, nosso foco era modernizar o aplicativo e melhorar a experiência do usuário em todas as áreas. Adiar tarefas era uma das coisas que queríamos melhorar especialmente. Mas não foi tão fácil quanto esperávamos ...
Fora com o velho
A versão anterior do nosso aplicativo tinha apenas duas opções quando se tratava de reagendar as tarefas. Ou você escolheu "Faça hoje" ou "Adie" (isso pode ser amanhã ou na próxima ocorrência para tarefas recorrentes). Sempre que você precisava de um pouco mais de controle, precisava usar o calendário completo ou digitar uma nova data. Nos clientes da Web e de desktop, é muito fácil digitar uma nova data e hora, já que você tem o teclado físico e o mouse. Mas no celular, a experiência foi um pouco quebrada. Você pode digitar uma nova data, mas não é muito conveniente, especialmente quando estiver no modo "um olho e um polegar".
Com o novo
Como o sistema antigo era muito limitado, realmente queríamos dar aos nossos usuários mais opções e torná-lo muito mais visual, para que fosse mais flexível e fácil de usar em dispositivos móveis, mas também ótimo em outras plataformas. Naquele exato momento, a escolha foi mais.
Como queríamos ter uma ótima experiência em dispositivos móveis, usamos a abordagem "primeiro móvel" no desenvolvimento: se funciona em dispositivos móveis, é mais fácil fazer com que funcione em computadores, onde você tem mais espaço na tela e métodos de entrada mais precisos.
Com tudo isso em mente, começamos a explorar como isso poderia funcionar e qual direção mais ajudaria nossos usuários. Nós pesquisamos outras soluções que estavam tentando resolver problemas semelhantes aos nossos, mas sentimos que a maioria deles era limitada e que poderíamos melhorá-los, embora alguns deles sejam realmente boas soluções.
Um planejador "inteligente" foi nossa grande ideia. Um sistema inteligente que examinaria suas tarefas e sugeriria as melhores datas magicamente. Por exemplo, quando você reprogramar uma tarefa para a próxima semana, o sistema examinará suas tarefas atuais e selecionará um dia na próxima semana sem tarefas devidas. E isso seria demais! Para o usuário, não seria um problema, com uma interface muito boa, alimentada por um algoritmo forte para buscar as melhores datas. Para a equipe, seria uma grande conquista que combinaria uma interface incrível com codificação sólida em um produto sólido.
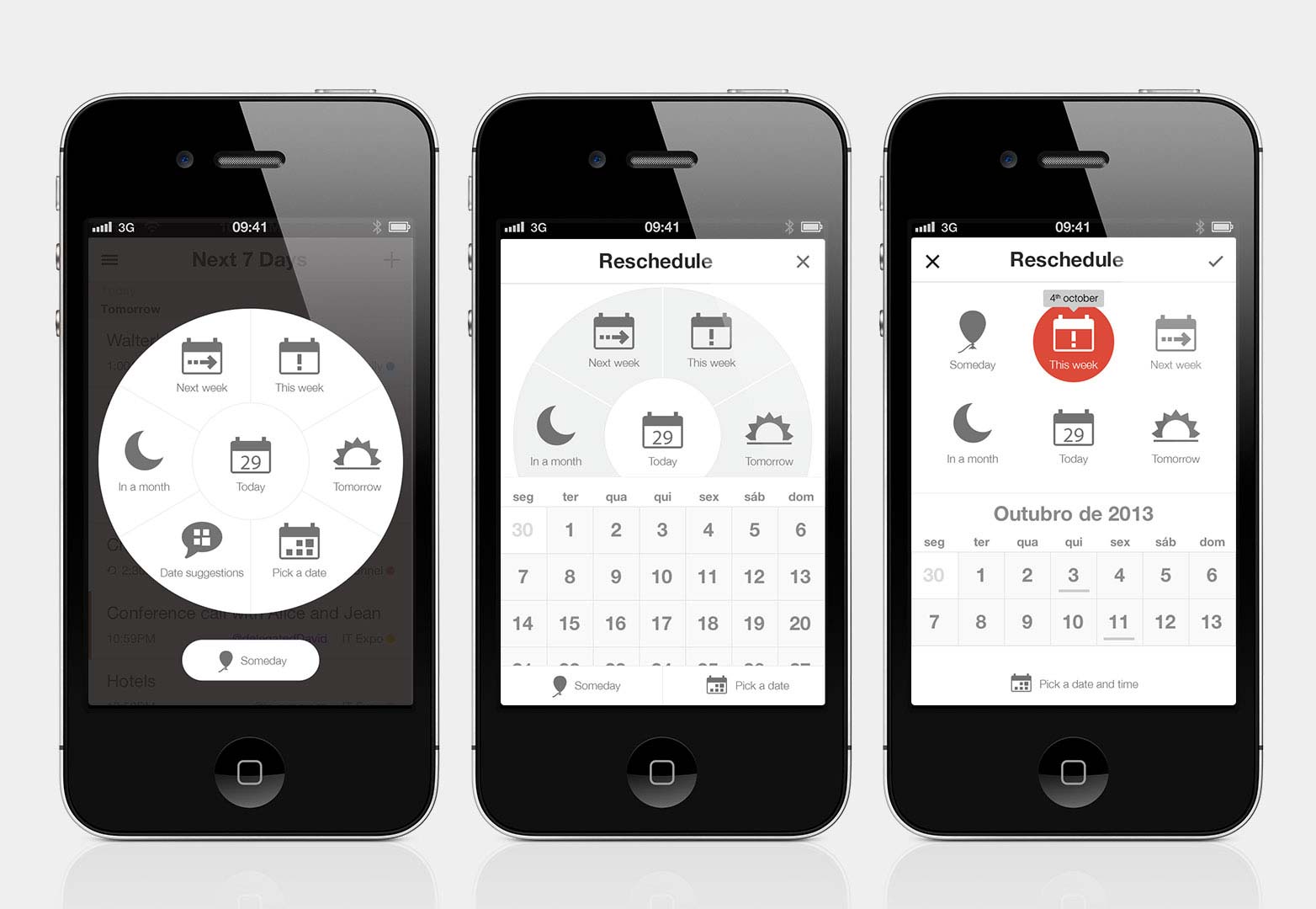
Primeiros estágios de desenvolvimento: desde menus circulares até conjuntos realmente complexos de opções com sugestões de data marcadas no calendário e feedback adicional na torneira.
Tudo estava se encaixando com os desenvolvimentos iniciais, e os primeiros mockups pareciam promissores. Nós até começamos a ter novas idéias sobre como torná-lo ainda mais poderoso. Adicionamos um grupo inicial de opções (hoje, amanhã, na próxima semana, algum dia), uma opção clássica de visualização de calendário e “sugestões de data” que trariam toda a magia para a tela. Tentamos layouts diferentes, até mesmo um menu circular, e iteramos rapidamente na faixa de opções (entre 6 e 9 opções na tela por vez).
Logo começamos a pensar em como reduzir as etapas de interação, como aumentar as opções de escolha e reduzir as torneiras. Uma das opções mostraria o calendário clássico, mas isso parecia um toque extra desnecessário, porque podíamos colocar tudo na mesma tela. E assim nós testamos. E testado.
O uh-oh momento
Um dos primeiros problemas que detectamos com a “mágica” foi a falta de feedback sobre as datas. Se o usuário escolhesse na próxima semana, o sistema adicionava a data, mas o usuário não tinha voz. Mesmo se fosse um dia livre, talvez você quisesse que a tarefa fosse agendada para outro dia. Precisávamos de um passo extra para mostrar a data que o usuário poderia confirmar.
Outro problema se tornou óbvio: não tínhamos informações suficientes sobre os usuários para realmente fazer as melhores sugestões possíveis. Fazer isso provavelmente exigiria muitas informações do usuário ou, na verdade, espionando tudo o que eles fazem. No topo de tudo, a codificação de tal sistema estava ficando realmente complicada.
Além disso, a interface estava ficando muito confusa com muitas opções, e muitos toques eram necessários para algumas seleções simples. Nesse ponto, chegamos a um “paradoxo da escolha” - termo cunhado por Barry Schwartz - tínhamos tantas opções que, na verdade, selecionar uma delas era uma tarefa assustadora por si só.
A primeira solução com a qual começamos foi uma solução algorítmica que faria cálculos para você. A idéia é inteligente no papel, mas um pesadelo para implementar, já que não temos informações suficientes para torná-las realmente inteligentes. - O fundador de Todoist, Amir Salihefendic.
Com a ajuda preciosa de Khoi Vinh (designer incrível e guru de UX), começamos a perceber que não estávamos atingindo nossa meta de simplificação, estávamos tornando o aplicativo mais complicado.
Finalmente superando o paradoxo da escolha
Ao desenvolver um aplicativo, na maioria das vezes sua imaginação é o limite. Isso significa que é fácil ir completamente ao mar. Nós em cima de nós caímos nessa armadilha. De lá, precisávamos dar um passo para trás e repensar todo o sistema.
Nós defendemos fortemente a simplicidade nas interfaces de usuário, então nosso novo planejador visual não poderia ser complicado. Aqui, começamos usando um dos Sheena Iyengar princípios de “A arte de escolher”: cortar. O conjunto de opções foi contido e as sugestões de datas foram removidas.
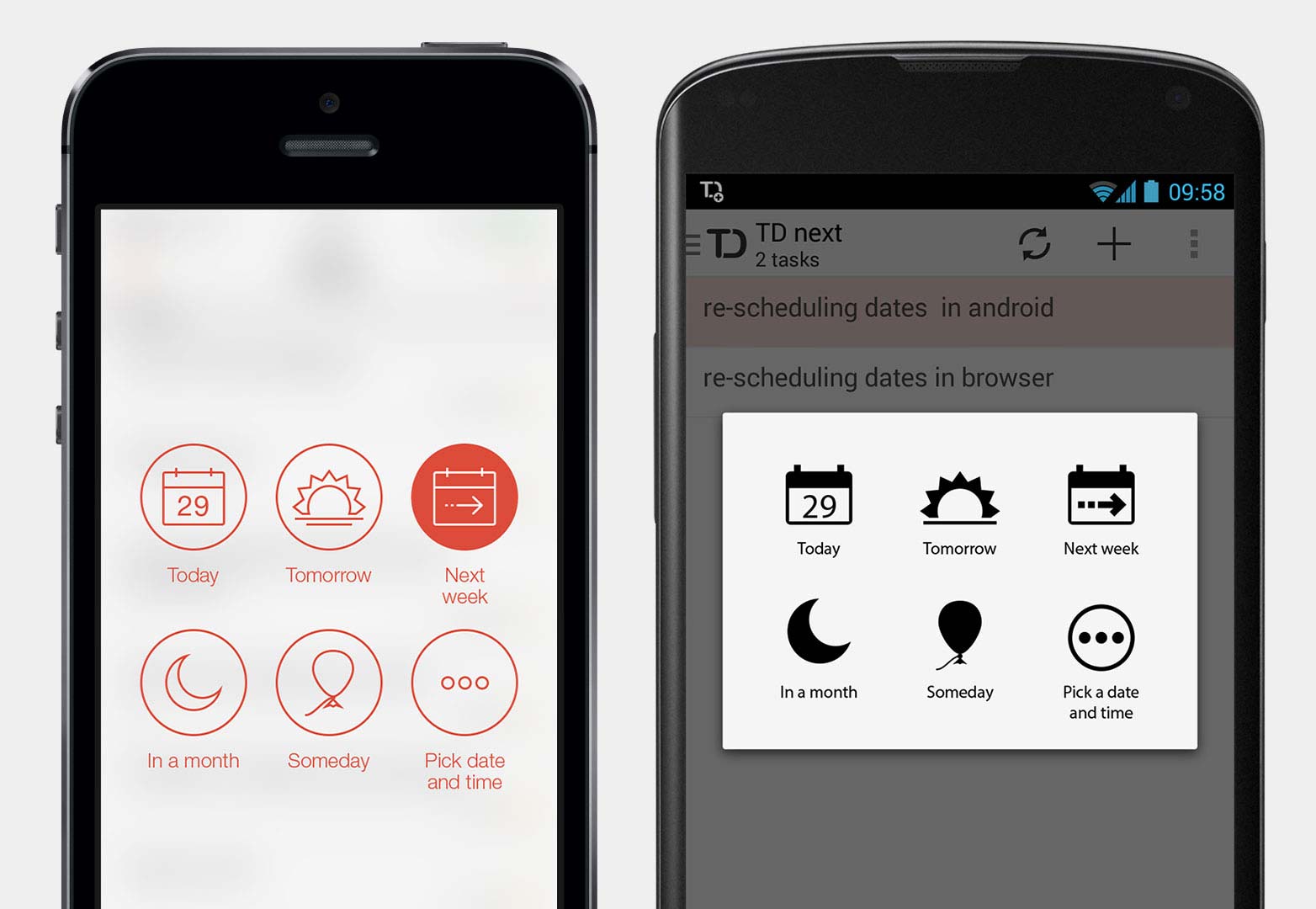
Embora as versões para Android e iOS funcionem da mesma maneira, a interface do usuário foi ajustada para se adequar melhor a cada plataforma. Embora seja o layout final, o conjunto de opções ainda seria ajustado antes do lançamento.
O layout também foi simplificado. A solução final é uma grade de opções 3 × 2, com acesso a um calendário completo como uma das opções, por isso é fácil saber o que esperar a qualquer momento. Algumas das outras soluções podem ter sido boas escolhas, mas após o teste, percebemos que elas eram mais difíceis de usar e exigiam uma curva de aprendizado mais acentuada. Às vezes é melhor manter isso simples.
Houve muito esforço para desenvolver o sistema e, no final, decidimos por um grupo de escolhas facilmente compreensível. Tudo isso para oferecer uma ótima experiência ao usuário que realmente ajude o usuário a tomar decisões sobre datas de vencimento e, finalmente, fazer as coisas.