Como adicionar navegação aninhada aos temas do Shopify
Neste artigo, discutiremos como implementar um sistema de navegação multinível gerenciado por conteúdo em um Shopify tema.
Uso de temas do Shopify Líquido , uma linguagem de modelo flexível e poderosa, para produzir dados de uma loja em um modelo. Se você não está familiarizado com a construção do tema Liquid, e Shopify em geral, então eu recomendo verificar o oficial Documentação do tema do Shopify .
Começando
Se você já trabalhou com plataformas como o WordPress, você pode estar familiarizado com as interfaces administrativas que permitem criar navegação em vários níveis. Quando saem em um arquivo de modelo, geralmente resultam em uma lista desordenada aninhada que, usando CSS, podemos padronizar em uma variedade de padrões de design. Por exemplo, um menu suspenso ou um menu da barra lateral que revela uma filtragem mais detalhada quando os menus de nível superior são clicados ou passam o mouse sobre eles. Todas as abordagens nos oferecem a capacidade de oferecer uma navegação mais profunda em nossos sites sem muita complicação.

Na primeira inspeção da função de navegação no Shopify, você pode pensar que ela não nos oferece essa capacidade. No entanto, armados com um pouco de conhecimento líquido, podemos facilmente obter menus de vários níveis em nossos temas. Ao utilizar a funcionalidade de navegação, podemos oferecer aos nossos clientes uma maneira fácil de gerenciar seus menus enquanto nos fornece, como designers de tema, as listas desordenadas aninhadas desejadas para o estilo CSS.
Nosso objetivo neste tutorial é criar uma lista desordenada aninhada que possamos controlar totalmente a partir da área de administração do Shopify e para que essas alterações sejam refletidas em nossa loja.
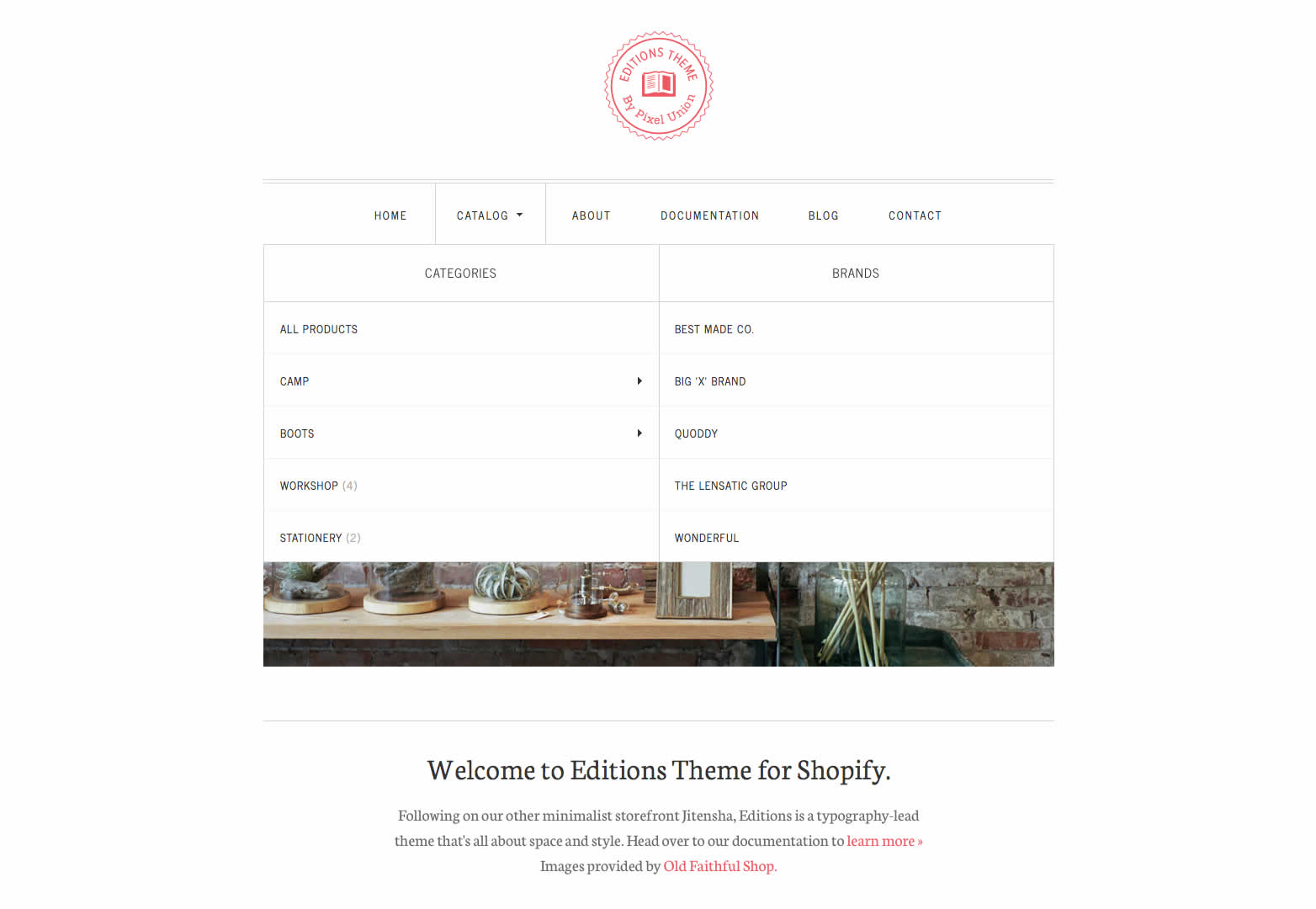
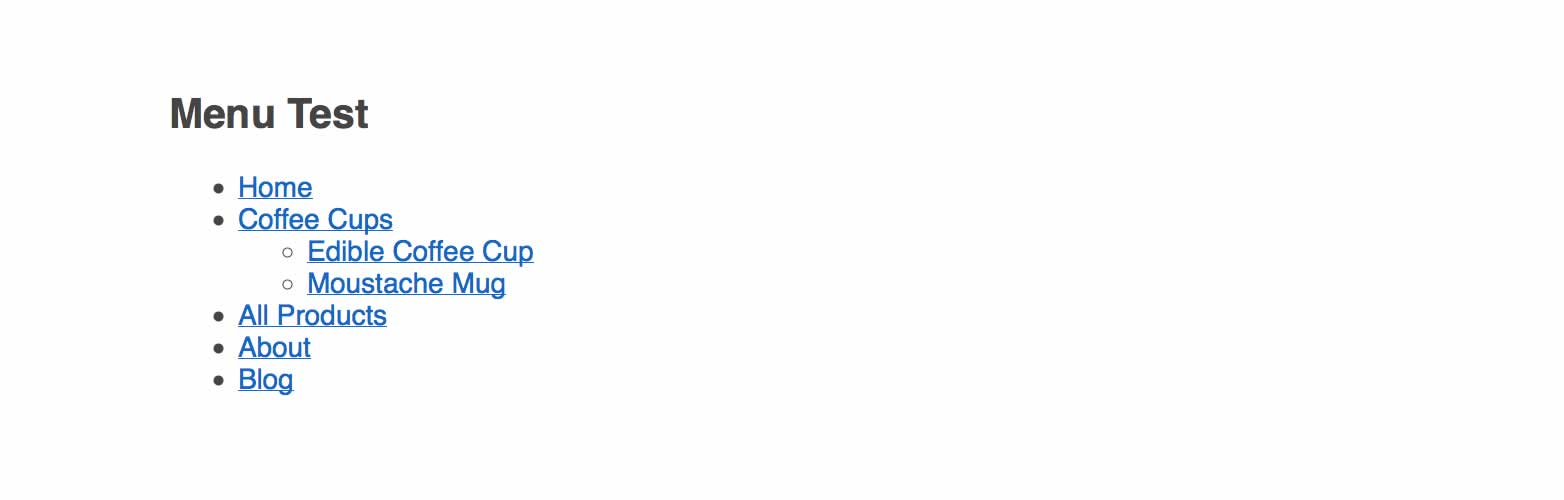
E aqui está o resultado final:
Ao contrário de outras plataformas, o Shopify não tem a opção de ter um “super menu” no qual podemos aninhar nossos itens de submenu. Dito isso, não é um procedimento complicado para que isso funcione. Seguindo uma convenção de nomenclatura simples, é possível gerar estruturas de menus de vários níveis.
Se você deseja codificar junto com o tutorial, a maneira mais simples de fazer isso é se inscrever gratuitamente. Parceiro do Shopify conta e criar um livre "dev loja". Estes são totalmente caracterizados e permitem que você experimente o seu tema antes de entregá-lo ao seu cliente ou lançar sua própria loja.
Você pode experimentar os exemplos de código em qualquer um dos modelos em sua pasta de tema "templates" de temas ou, alternativamente, eu recomendaria usar o arquivo de layout padrão themes theme.liquid, pois isso significa que seu código aparecerá por padrão em todas as páginas.
Criando Menus
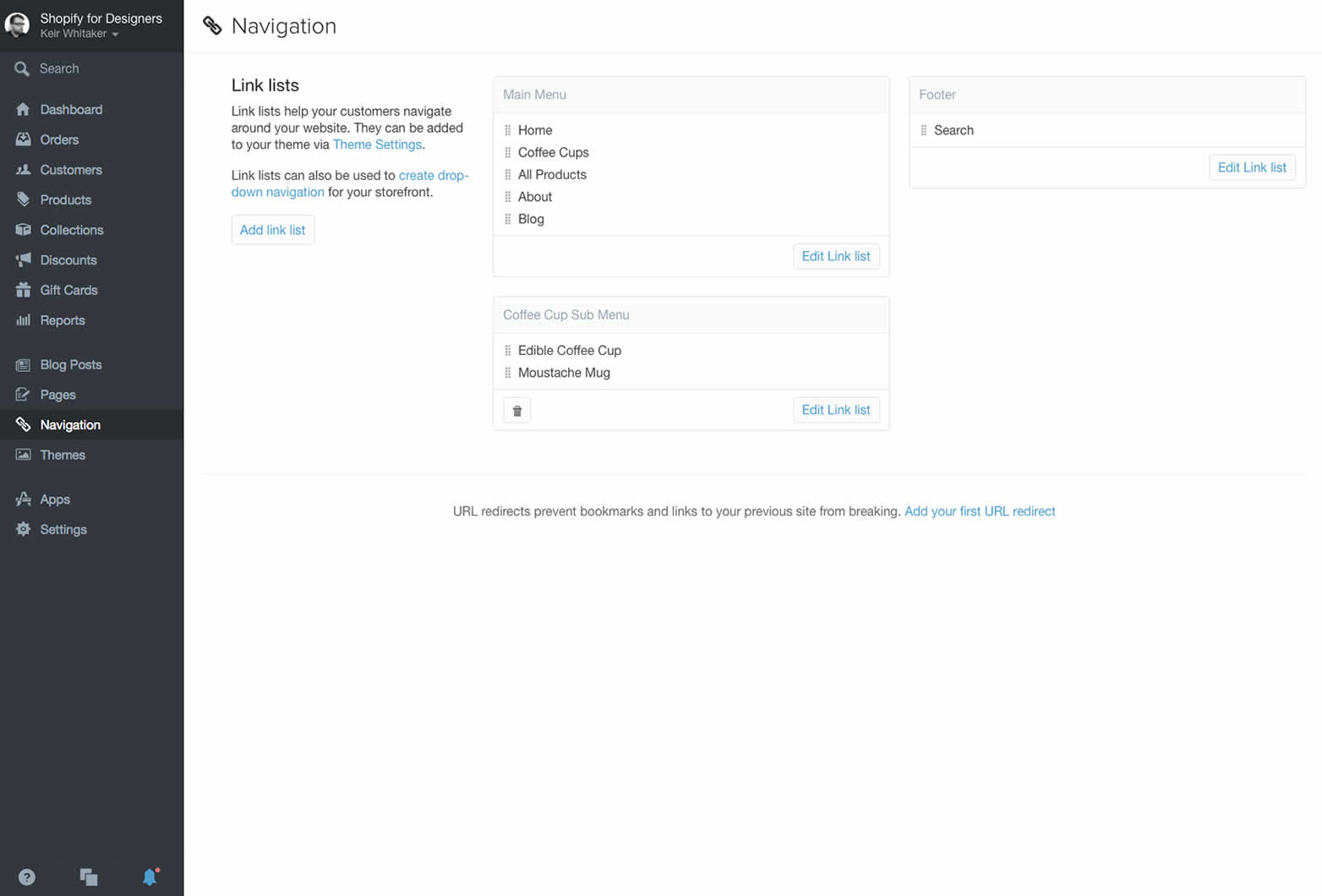
Vamos começar criando um novo menu, nosso menu pai, indo para a guia Navegação no admin do Shopify. Para criar um menu, precisamos abrir a interface de administração do Shopify e seguir para a guia "Navegação" no lado esquerdo.
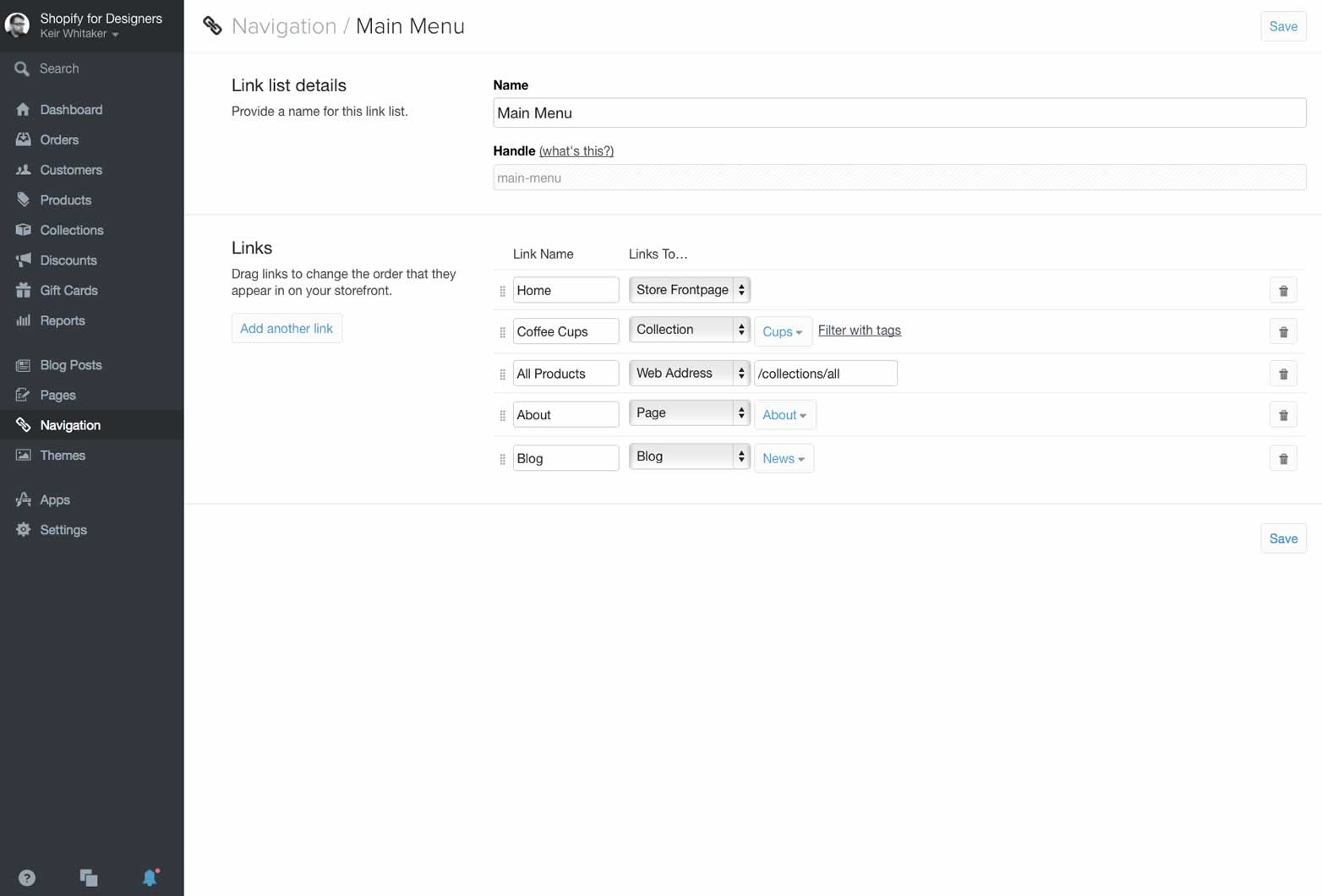
Todas as lojas têm um menu predefinido chamado "Menu Principal". Para adicionar itens à lista, basta clicar no botão "adicionar outro link" e fornecer ao novo item um "nome do link" e um destino. A lista suspensa de seleção permitirá vincular facilmente a seções internas, como um produto ou uma coleção específica. Alternativamente, você pode inserir seu próprio URL (interno ou externo) escolhendo "endereço da web" nas opções.

É fácil criar e editar menus no administrador do Shopify.
Assim que tivermos isso em prática, podemos começar a considerar o código Liquid que precisaremos para produzir isso em nosso tema.
Para produzir o menu em nosso arquivo de tema, precisaremos conhecer o “handle” do menu. Identificadores são identificadores exclusivos dentro Shopify para produtos, coleções, listas de links (o termo usado para menus em temas do Shopify) e páginas. Geralmente, são versões seguras de URL do nome ou título do item. Por exemplo, o Menu Principal resultaria em uma manipulação do menu principal . Enquanto eles são gerados automaticamente, você pode alterá-los, caso deseje, através da interface administrativa.

Nosso menu principal padrão apresenta um link para a coleção Coffee Cups.
Navegação de nível único
Vamos começar com a saída de todos os itens do nosso "menu principal". Para fazer isso, podemos usar um "loop for" simples para gerar todos os itens da lista de links, veja como:
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Filtro de líquido. Um filtro é uma função que altera o valor de entrada de uma determinada maneira. Por meio de um exemplo, vamos olhar para o filtro upcase :
{{ 'Keir Whitaker' | upcase }}
Quando a saída isto irá processar KEIR WHITAKER em nosso arquivo HTML.
Filtros tomam uma entrada, neste exemplo meu nome como uma string de texto e mudam de acordo. No caso do filtro upcase, ele transforma a saída em caracteres maiúsculos. Em nosso exemplo acima, o filtro de escape recebe a entrada de URL e título e escapa o texto e o URL para que eles sejam exibidos corretamente.
Navegação multi-nível
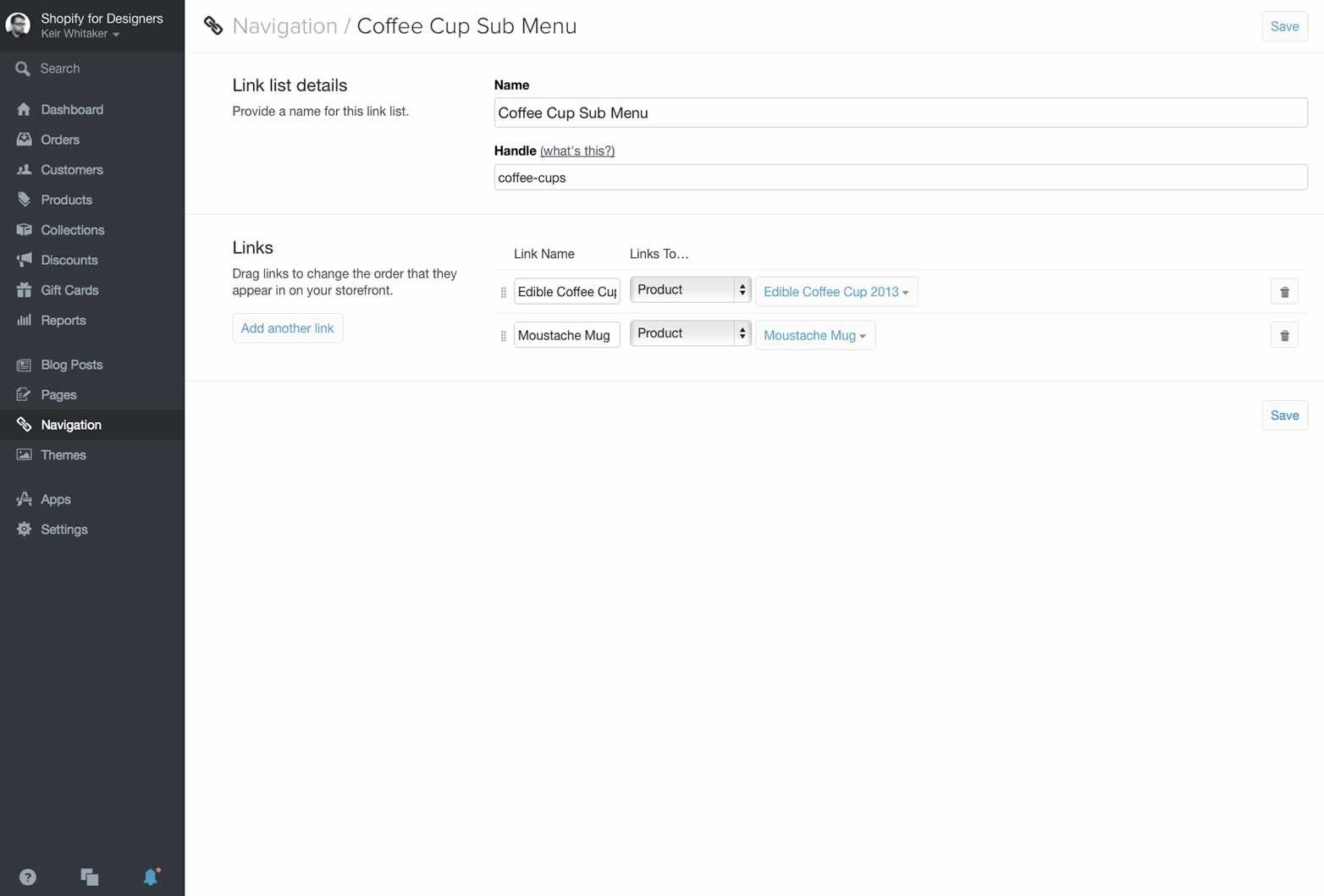
Agora, temos o básico sob nosso controle. Precisamos criar uma relação com nosso submenu secundário. Felizmente isso não é tão difícil, apenas leva mais algumas linhas de código Liquid. Em primeiro lugar, precisamos voltar ao administrador do Shopify e criar nosso submenu.
Precisamos de uma maneira de relacionar nossos dois menus para que nosso modelo saiba como produzi-los. Alças vêm em nosso socorro mais uma vez. Não é 100% claro inicialmente, mas cada link, além do próprio menu, tem um identificador único ao qual temos acesso.
Vamos dar uma olhada em um exemplo, criando um submenu a partir do nosso link “Coffee Cups”. Podemos presumir com segurança que o item de menu chamado "Xícaras de Café", com alça gerada automaticamente, será "xícaras de café". Tudo o que você realmente precisa fazer é remover qualquer pontuação, substituir caracteres maiúsculos por minúsculas e espaços com traços. Se quisermos que este item de menu tenha um submenu, nós simplesmente nos certificamos de que nosso submenu também tenha uma alça de “xícaras de café”. Vale a pena notar que o título do seu menu pode ser qualquer coisa, o fator importante aqui é o identificador.

Nosso submenu tem uma alça de xícaras de café que nos permite relacionar nossos menus juntos.
Agora tudo o que precisamos é de um pouco mais de código líquido para nos ajudar a produzir o submenu em nosso modelo:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | escapar }}
{% endfor%}
{% fim se %} {% endfor%}
Na primeira inspeção, isso pode ser um pouco assustador. Já examinamos a maior parte dele, então vamos examinar o novo código que está fazendo a maior parte do novo trabalho para nós:
{% if linklists[link.handle].links.size > 0 %}
Isso aparece após o link do menu pai ser enviado, mas antes do fechamento dos itens da lista
tag (linha 4 no nosso exemplo de código). A "declaração if" verifica se existe uma lista de links com o mesmo identificador do nosso item de link atual e se existe para ver se há algum item de link associado a ele. Se a resposta for sim, o modelo abre uma nova lista não ordenada e exibe cada item do submenu como um item da lista, conforme nosso primeiro exemplo. Se a resposta for não, o modelo continua exibindo o próximo item de menu pai. 
O resultado final do nosso código é uma lista desordenada aninhada de itens de menu.
Essa verificação da existência de um submenu com o mesmo identificador ocorre em cada iteração do menu pai. Você também notará que o nosso "if statement" está fechado com o código Liquid {% end for%} e nosso "loop for" com {% end for%} . Isso alerta o modelo para continuar quando concluíram seu trabalho.
Empacotando
Com um pouco de planejamento, é realmente muito fácil criar menus que dependam uns dos outros. É claro que você não precisa produzi-los juntos - você pode, se desejar, produzir o submenu de forma independente em qualquer lugar do seu modelo.
Espero que isso tenha lhe dado uma ideia de como é fácil criar sistemas de menu versáteis nos temas do Shopify.