Melhores Práticas Responsivas do Google Desafios com o Resizer
Desde o advento do web design responsivo, empreendedores, designers, entusiastas, startups de protótipos e aplicativos de design lançaram ferramentas que nos permitem visualizar nossos designs em diferentes pontos de interrupção.
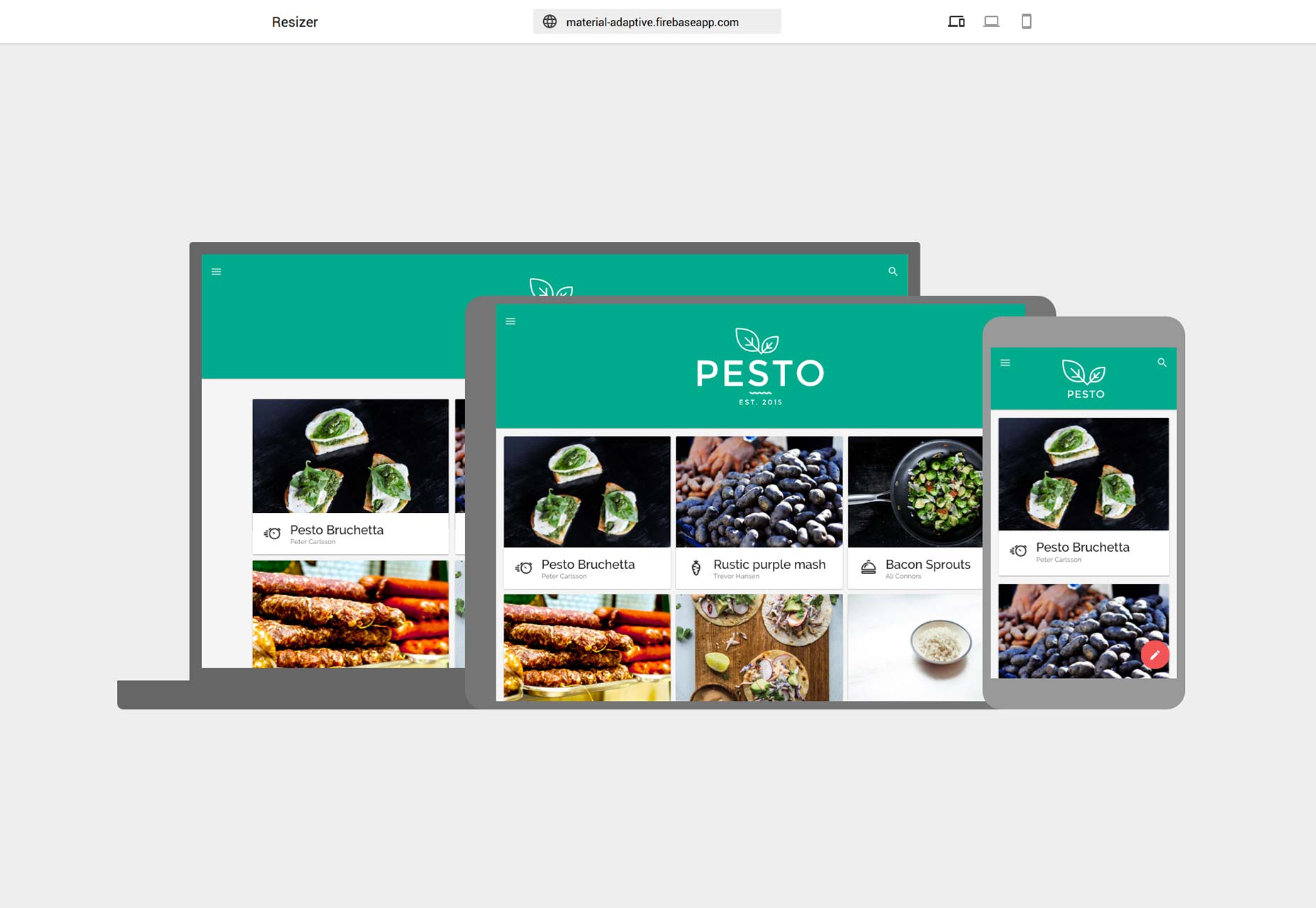
O último a jogar seu chapéu no ringue é o Google com o novo Resizer projeto, projetado para permitir que os designers visualizem sites responsivos em diferentes pontos de interrupção.
A importância do Google entrar no mercado com uma solução é que, por meio de seu tamanho, o Google tem enorme peso na comunidade de design. Se o Google Fonts está dominando a exibição de fontes {$lang_domain} pesquisa mostrou que 70% dos nossos leitores dependem principalmente do Google Fonts), ou a suplantação de Flat Design por Material Design, qualquer coisa que o Google diz sobre web design é freqüentemente considerada como 'melhor prática'.
Portanto, é uma causa válida de preocupação quando o Google defende uma abordagem que é contrária aos padrões estabelecidos.
Especificação de material design do Google já oferece orientação ao redor de pontos de interrupção:
Para otimizar a experiência do usuário, as interfaces de usuário do design de material devem adaptar os layouts para as seguintes larguras de ponto de interrupção: 480, 600, 840, 960, 1280, 1440 e 1600dp.
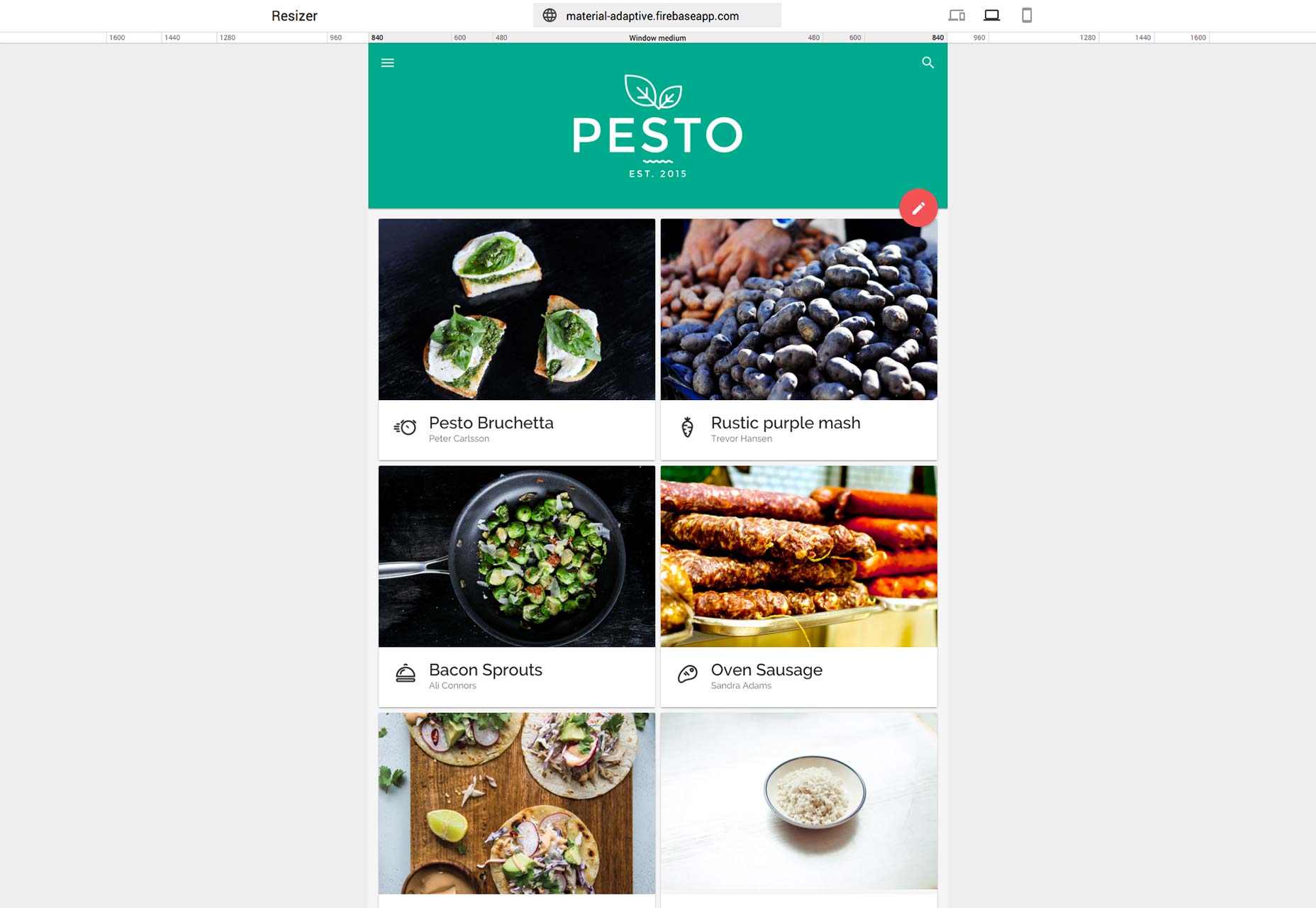
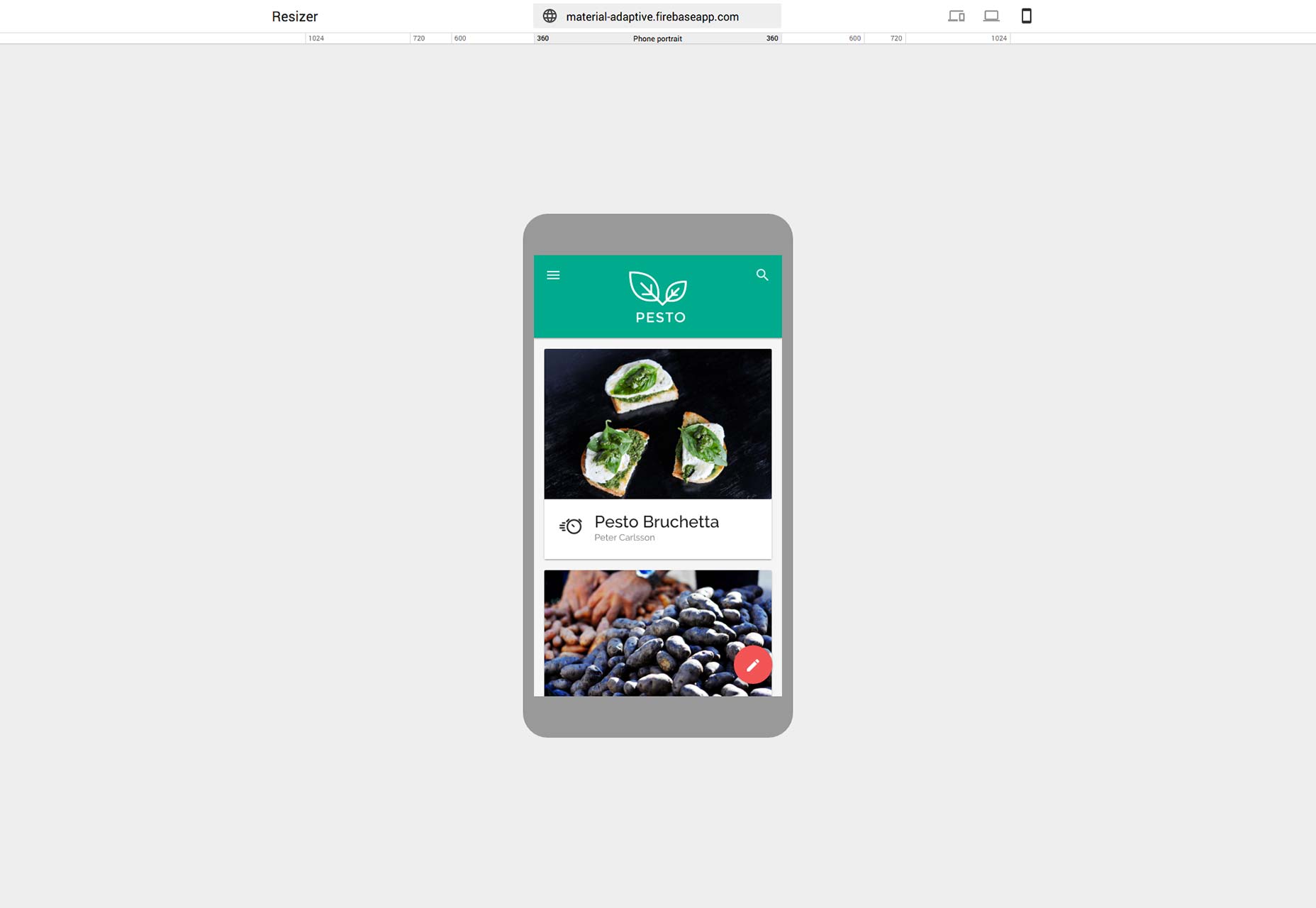
O Resizer segue o mesmo princípio: oferece visualizações de laptop e celular em pontos de interrupção definidos. As telas de laptop (ou desktop) podem ter 480px, 600px, 840px, 960px, 1280px, 1440px ou 1600px de largura. As telas para celular podem ter 360px, 600px, 720px ou 1024px de largura.
Embora seja um bom corte transversal de dimensionamento - embora, notavelmente, não chegue perto de toda a gama de dispositivos Android - há um erro fundamental na abordagem: Um bom design responsivo usa pontos de interrupção de conteúdo, não pontos de interrupção de porta de visualização; não importa o tamanho que a Samsung faz do próximo telefone, o que importa é o tamanho do conteúdo.
A maioria dos aplicativos de design de sites - o mais recente Adobe Muse, por exemplo - permite corretamente pontos de interrupção personalizados, o que garante que as consultas de mídia sejam escritas para o seu conteúdo, não para um dispositivo hipotético.
O Resizer é especificamente projetado para testar (alguns dos) pontos de interrupção da viewport do Material Design. O perigo é que o Resizer, com o endosso do Google, perpetuará o mito de sites responsivos como uma série de tamanhos de viewport, em vez de um conteúdo agnóstico de dispositivos.