Ferramentas Essenciais para Todos os Web Designer
Cada web designer requer as ferramentas certas para fazer o seu trabalho. Para criar designs originais bem trabalhados, você certamente precisa se inspirar para isso.
Chegar a esse ponto é, por vezes, o maior desafio no campo do web design. Felizmente, para nós e nossa comunidade de design, existem ferramentas disponíveis para ajudar a concluir o trabalho com mais rapidez e eficiência.
Abaixo, descrevi uma lista de ferramentas que recomendo para qualquer web designer. Certifique-se de marcar essas páginas para que você possa utilizá-las a seu favor como eu tenho!
Cor
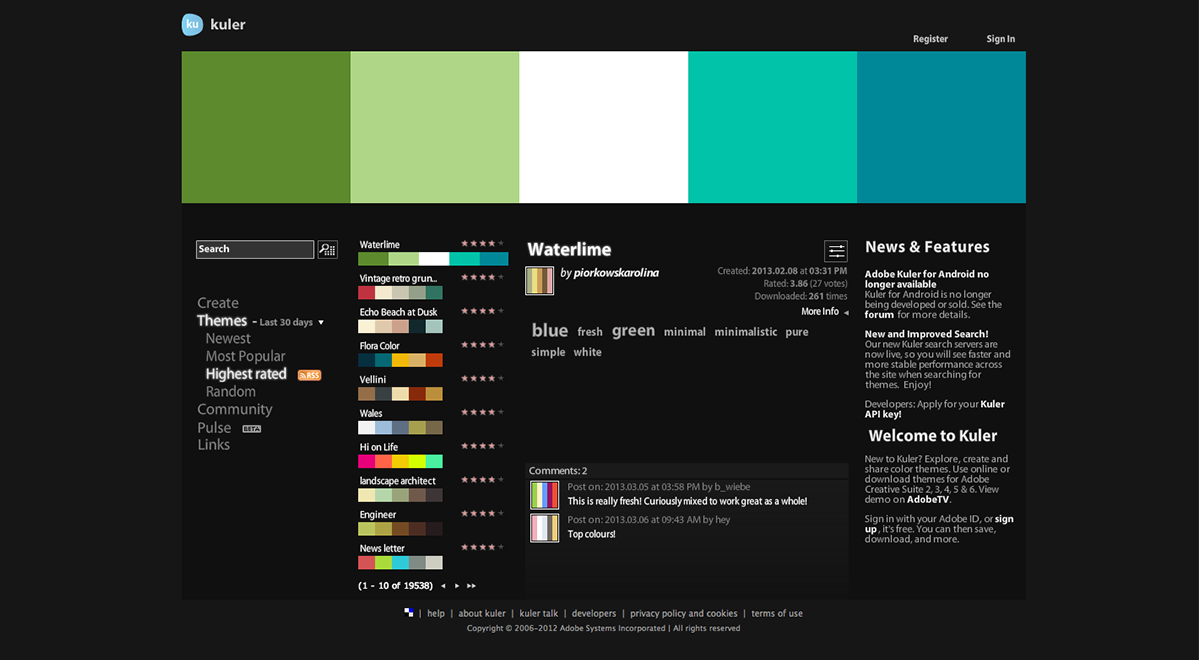
Adobe Kuler (grátis)
Uma ótima ferramenta oferecida pela Adobe que permite que os membros façam upload, criem e editem esquemas de cores de sua escolha.
Pictórico (grátis)
Dos criadores do Mailchimp vem um gerador de paleta de cores diferente de qualquer outro. Basta carregar uma imagem e as cores da imagem são amostradas para criar um esquema de cores personalizado.
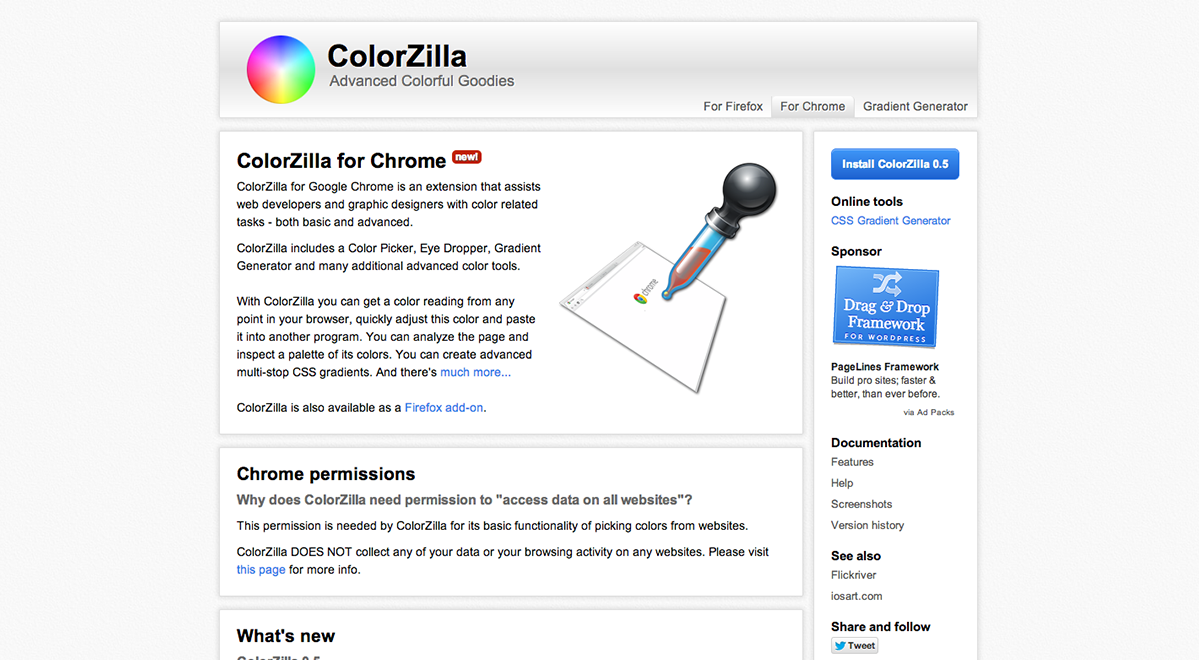
Colorzilla (grátis)
O ColorZilla for Google Chrome é uma extensão que ajuda os desenvolvedores web e designers gráficos com tarefas relacionadas à cor - básicas e avançadas. O ColorZilla inclui um Color Picker, Eye Dropper, Gradient Generator e muitas outras ferramentas avançadas de cores.
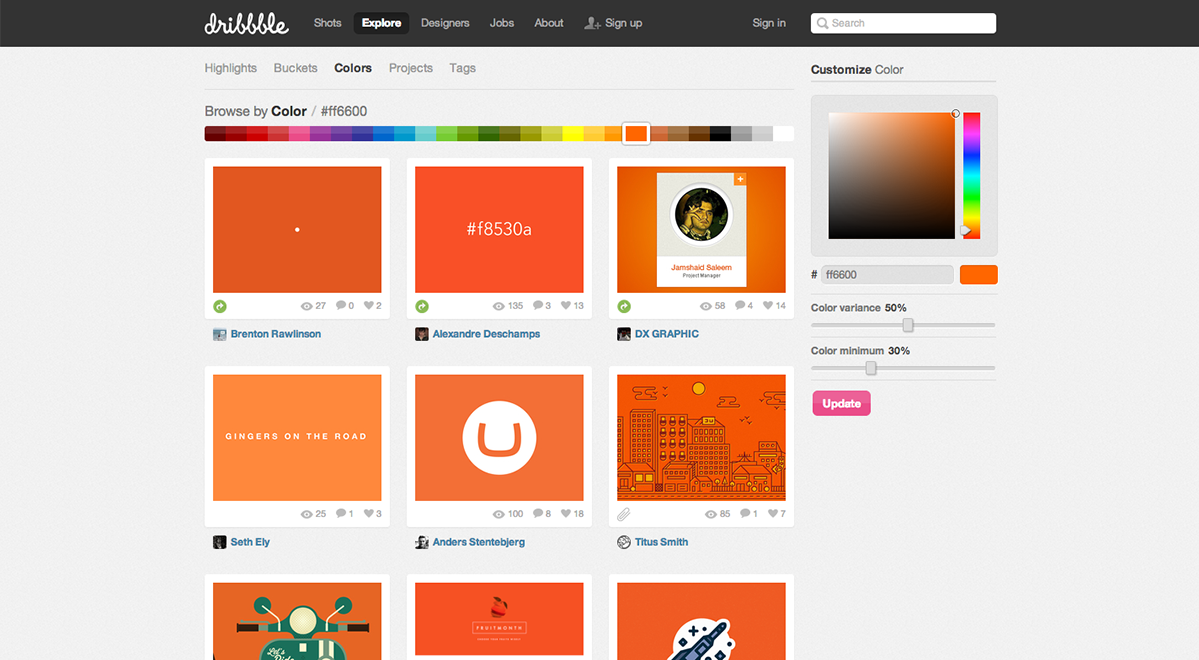
Dribbble.com (grátis)
Muitos designers recorrem ao dribbble.com para uma grande inspiração. Você pode pesquisar termos comuns, mas, ainda melhor, pode pesquisar por cor. Visite dribbble.com e clique no link explorar na navegação superior e selecione cores para explorar a inspiração para seus desenhos por cor.
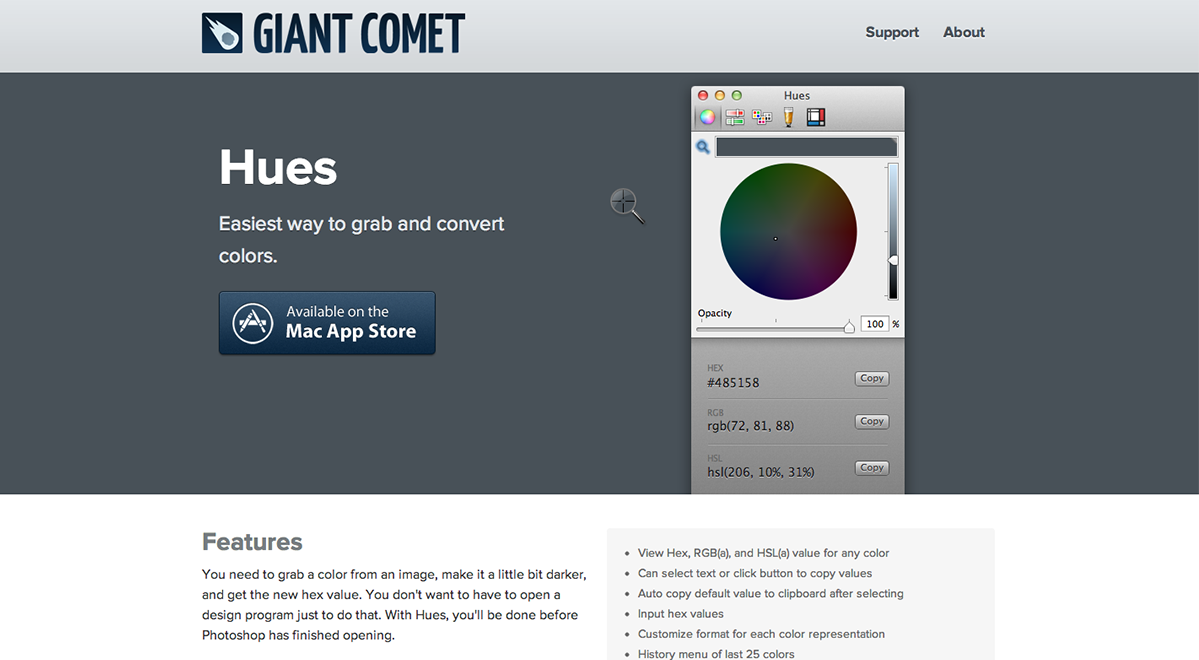
Matizes (US $ 2,99)
Interessado em aplicativos nativos, em vez de aplicativos da web? Tons de cometa gigante é uma ferramenta de esquema de cores para você. Com apenas US $ 2,99 da loja de aplicativos, você pode experimentar cores em qualquer projeto em que esteja trabalhando.
Tipografia
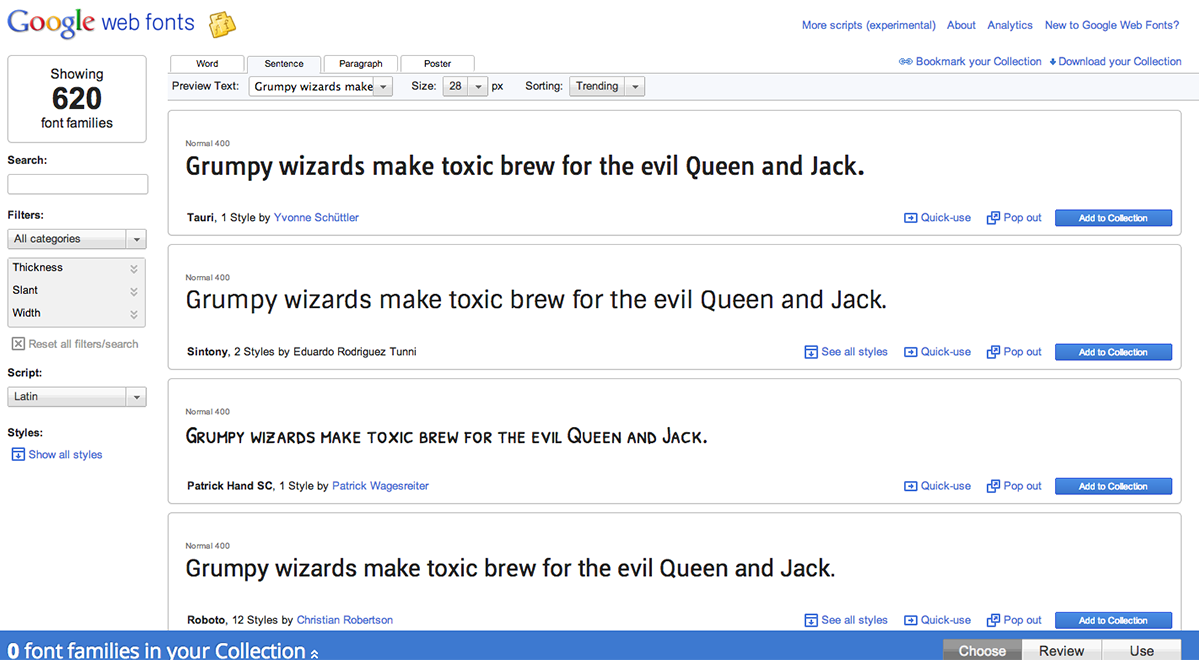
Google Webfonts (gratuito)
Google tem inúmeras fontes da web para qualquer web designer para fazer um grande uso de. Eles são gratuitos e incrivelmente fáceis de implementar em seus projetos.
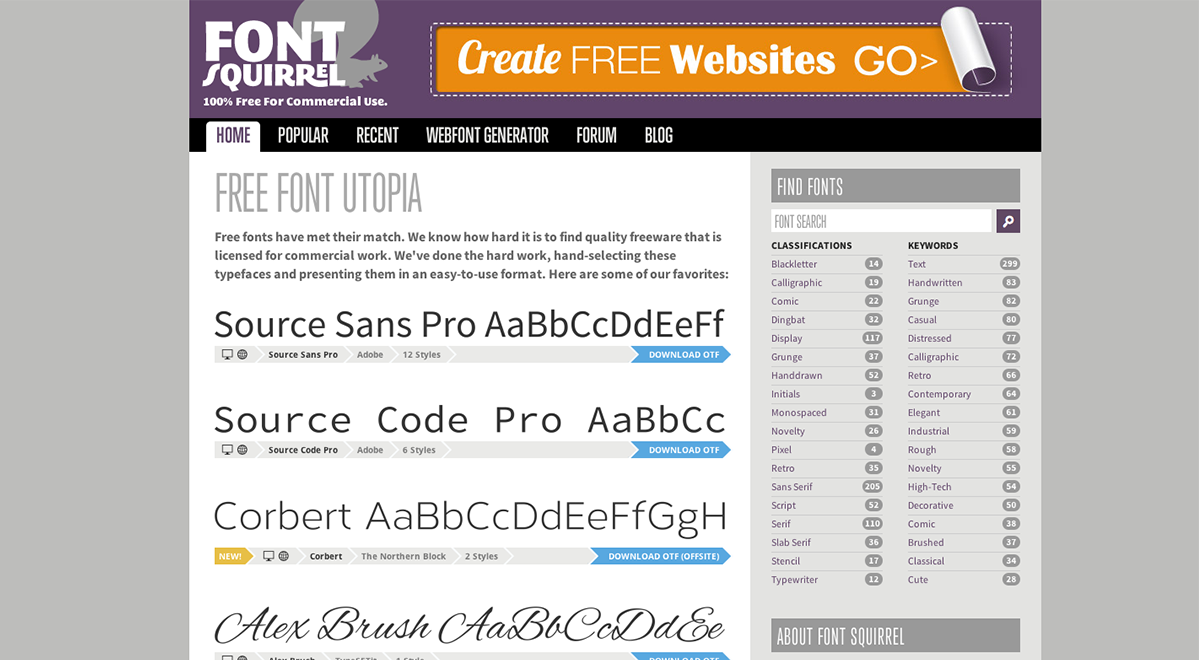
Esquilo da Fonte (grátis)
O Font Squirrel é o seu melhor recurso para fontes de uso comercial gratuitas, de alta qualidade e escolhidas a dedo. Mesmo que isso signifique que eles te mandam para outro lugar para pegá-los.
Tipo perdido (de $ 1)
O Lost Type Co-Op é uma fundição do tipo Pay-What-You-Want, a primeira do tipo. Com uma grande seleção de fontes, qualquer web designer poderia levar seus projetos ao próximo nível.
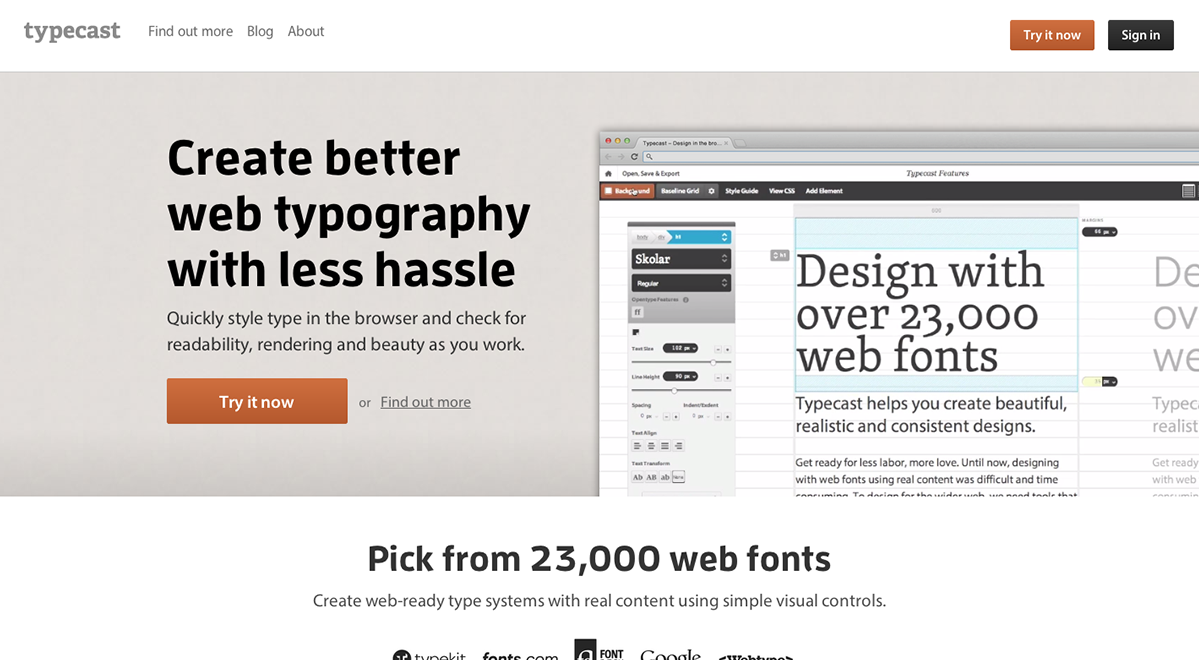
Typecast (a partir de $ 29 por mês)
O typecast é uma ferramenta muito valiosa que permite estilizar rapidamente, verificar a legibilidade e renderizar enquanto você trabalha. Em vez de baixar fontes da web e mudar constantemente a maneira como eles lêem dentro de um documento do Photoshop, essa nova tecnologia ajudará o fluxo de trabalho de qualquer designer.
Wireframing
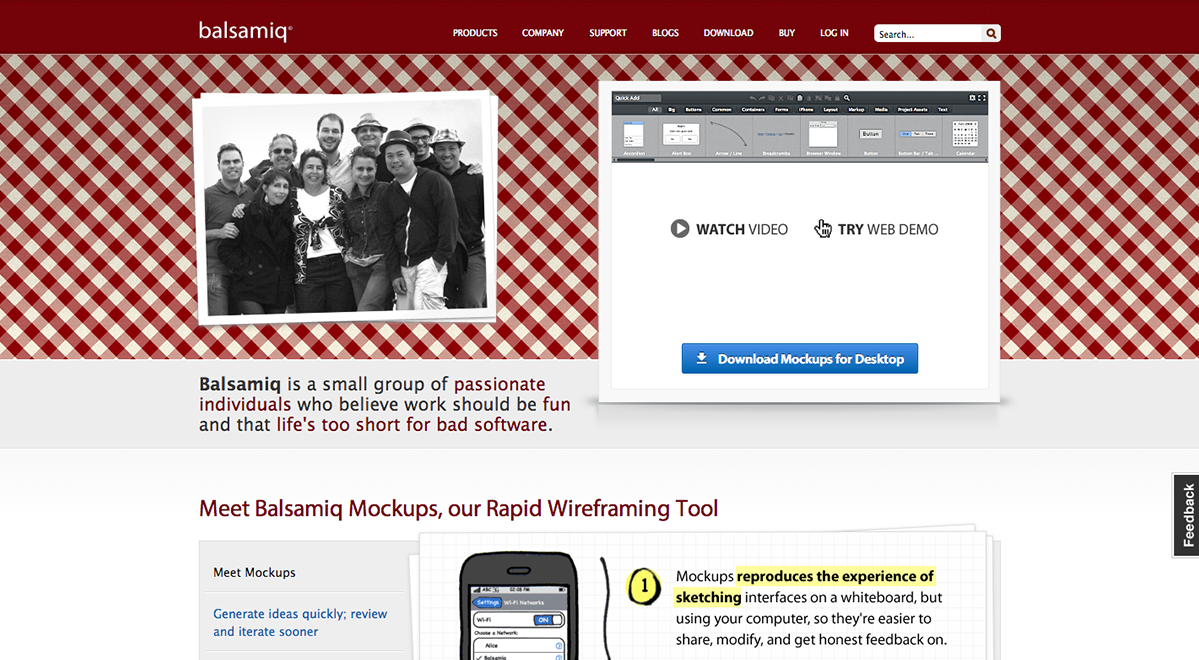
Balsamiq (a partir de $ 79)
O Balasmiq é uma ferramenta de wireframe rápida usada para produzir modelos de experiências do usuário. Seu design de interface do usuário esboçado abraça o fato de que é uma ferramenta de brainstorming e pensamento crítico quando se trata de projetar com os usuários em mente. As opções de design para web, dispositivos móveis e tablets existem e são fáceis de implementar.
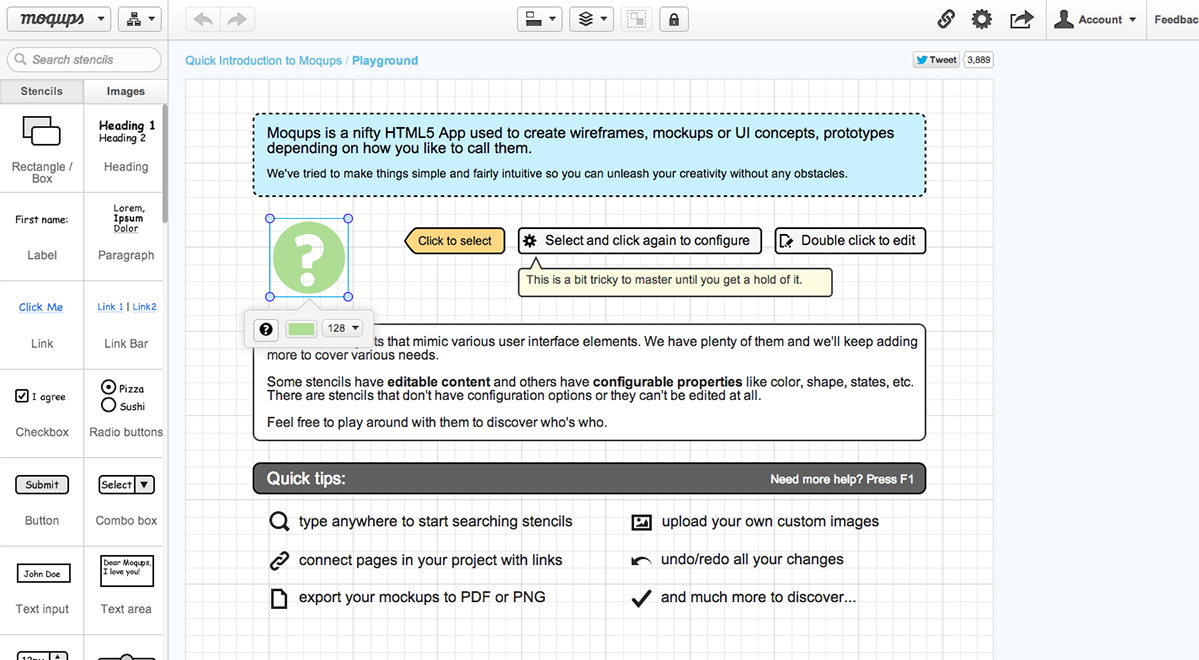
moqups (grátis)
O moqups é um aplicativo HTML5 usado para criar wireframes, mockups ou conceitos de interface do usuário. O estilo e os recursos disponíveis são muito semelhantes aos balsamiq. Tudo se resume a qual ferramenta você está mais confortável usando.
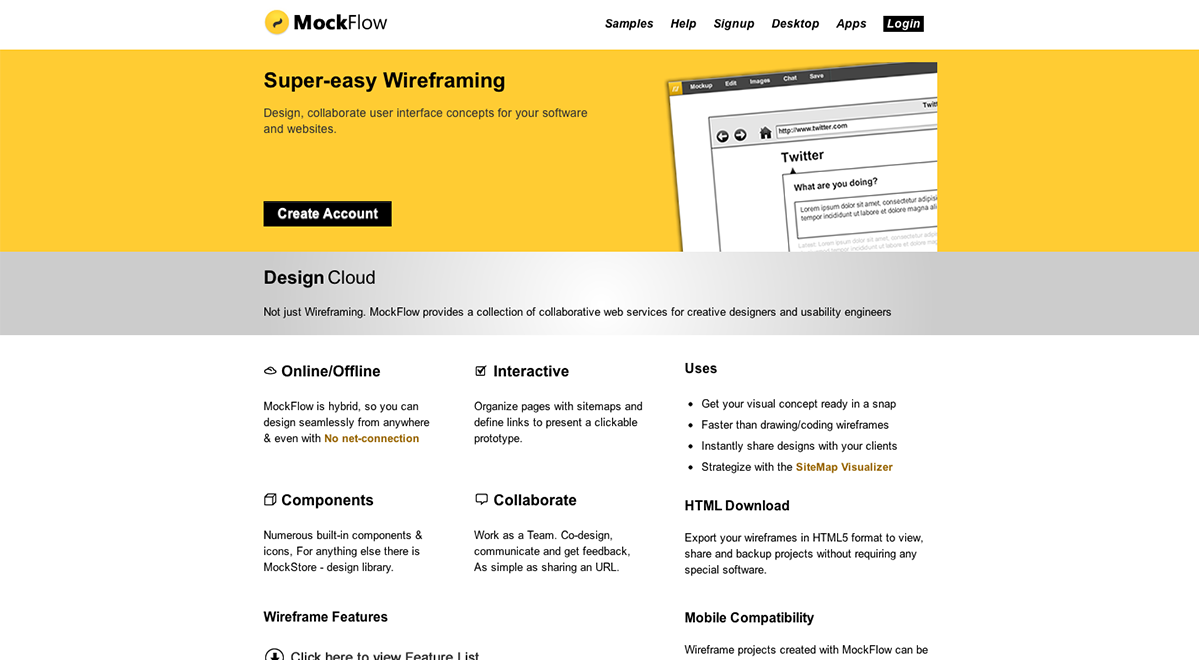
Mockflow (de graça)
O Mockflow é uma ferramenta online de enquadramento de fios, como o casal que mencionei acima. O recurso que acho legal é as ferramentas de colaboração. Você pode fazer anotações para permitir que outro usuário veja suas alterações ou preocupações, além de conversar um com o outro no tempo real sobre decisões ou funcionalidades importantes da interface do usuário.
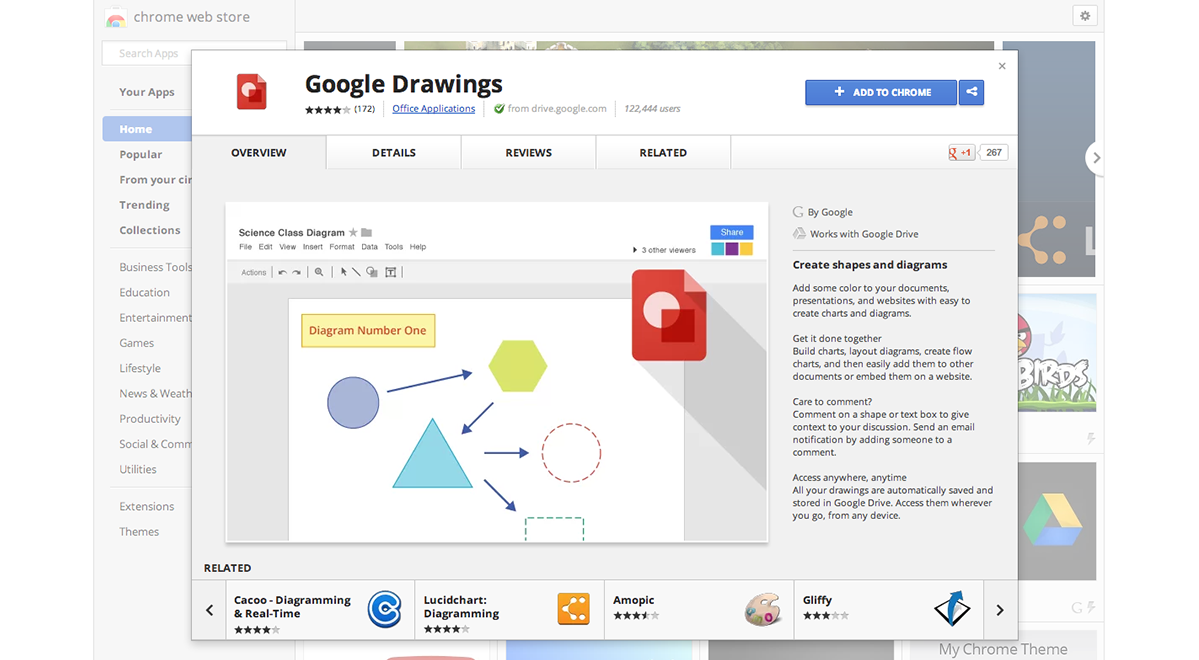
Google Drawing (grátis)
Uma ferramenta valiosa que muitos web designers deixam passar é o Google Drawing. Enquanto ele não apresenta quaisquer predefinições como aquelas em balsalmiq ou moqups, é um serviço totalmente gratuito que você pode armazenar em sua unidade de google on-line. Você simplesmente precisa de um endereço do Gmail para começar.
Photoshop / Indesign / Fireworks (de $ 49.99 por mês)
A solução mais fácil, na minha opinião, é criar um wireframe a partir do zero. Seguir esta rota é limitado apenas pela sua criatividade e imaginação, em vez de soluções predefinidas de interface do usuário, como muitas ferramentas de enquadramento de fios oferecem. Pode levar mais tempo, mas o resultado final é mais pessoal e personalizado para se adequar a cada experiência de usuário, seja um website, um aplicativo, um website para dispositivos móveis ou um aplicativo para tablet.
Layout e Boilerplates
Grade 960 (grátis)
A grade 960 é o benchmark da web. Todo bom web designer já deve entender a importância de usar uma grade básica para seu layout, pois mantém o design da Web muito mais utilizável para o usuário final. As ações de photoshop que acompanham o download me salvaram várias horas de problemas de alinhamento.
1140 CSS Grid (doação de US $ 5)
Se você estiver interessado em uma largura de grade maior, recomendo a grade 1140 CSS como um ótimo ponto de partida. A grade completa se ajusta perfeitamente a um monitor 1280 e, ainda melhor, para monitores ou dispositivos menores, a grade fica fluida e se adapta a qualquer largura do navegador.
Bootstrap (grátis)
Se você está procurando uma experiência de usuário pré-fabricada, então o bootstrap se tornará seu melhor amigo. Existem inúmeros recursos incluídos no framework, que é completamente adaptável e sexy.
LessFramework 4 (grátis)
Menos é um framework dedicado a tornar os sites realmente adaptáveis. É feito para caber quase qualquer dispositivo no mercado. Ele contém 4 layouts e 3 conjuntos de predefinições de tipografia, todas baseadas em uma única grade.
Esqueleto (grátis)
Esqueleto é simplesmente um excelente ponto de partida para qualquer site. Sua estrutura simples e leve beneficia aqueles que estão procurando começar sem estudar como o framework realmente funciona.
Fundação da Zurb (grátis)
A fundação acaba de lançar a Foundation 4, que, segundo eles, é o framework front-end responsivo mais avançado do mundo. Com muitos novos recursos adicionados e modelos incríveis para começar, posso dizer que sou um verdadeiro fã. Test drive hoje.
Repor CSS (grátis)
Sem dúvida, essa redefinição de CSS do navegador reconhecida globalmente é uma necessidade absoluta para qualquer web designer oferecer seus designs em qualquer plataforma ou navegador.
Gerenciamento de conteúdo
WordPress (grátis)
WordPress leva o bolo quando se trata de sistemas de gerenciamento de conteúdo. Originalmente, a plataforma de postagem de blog mais popular se transformou nisso e mais no mundo CMS.
Joomla (grátis)
Joomla é outro CMS popular usado por milhões em todo o mundo. Muito parecido com o WordPress, o layout padrão instalado com o CMS é amigável e pronto para o uso móvel.
Expression Engine (a partir de $ 299)
Desenvolvido pelo EllisLab, o Expression Engine é um CMS criado com a ajuda de uma estrutura PHP de código aberto chamada Codeigniter. Muitas grandes corporações como Apple, Ford, Nike e Sony escolhem o Expression Engine para atender às suas próprias demandas. Como resultado, o Expression Engine não é um CMS gratuito, mas definitivamente vale a pena ler e / ou fazer o download de uma cópia para se familiarizar com o futuro trabalho que você pode encontrar.
Drupal (grátis)
O Drupal é uma plataforma de gerenciamento de conteúdo de código aberto para alimentar milhões de sites e aplicativos. É construído, usado e apoiado por uma comunidade ativa e diversificada de pessoas em todo o mundo. O Drupal pode ser usado para tudo, desde blogs até extensas aplicações web.
Radiant CMS (grátis)
O Radiant é um sistema de gerenciamento de conteúdo open source sem fluff projetado para pequenas equipes em mente. Seu slogan diz tudo: simplificação do gerenciamento de conteúdo.
Aplicativos, ações e recursos úteis
GuideGuide (grátis)
GuideGuide é uma incrível extensão photoshop que permite criar grades perfeitas na hora. Ao usar o GuideGuide, você pode criar colunas, linhas, pontos médios e linhas de base mais precisos com um clique.
Ações e Fluxos de Trabalho do Photoshop para iOS (grátis)
Um dos meus recursos favoritos está em um site chamado bjango.com. O artigo específico apresenta uma lista detalhada de ações e fluxos de trabalho criados pelo Bjango. As ações para criar novos modelos para o iPhone ou iPad são feitas com um simples clique ou, se você estiver criando um ícone de aplicativo para um aplicativo do iPhone, há uma ótima ação que redimensiona o aplicativo para cada largura e altura de pixels necessárias. Esse achado foi o equivalente a encontrar ouro para mim.
Por pessoas (grátis)
Por pessoas é um site grande e simples, repleto de recursos que são todos gratuitos e fáceis de usar.
Temboo (de graça)
O Temboo permite que os desenvolvedores se concentrem no que torna seu software único. O Temboo normaliza o acesso a APIs, bancos de dados e muito mais para economizar seu tempo e dar a você o espaço criativo que você precisa.
LittleIpsum (grátis)
Baixe isso! Se você é um web designer em um mac, você vai usar isso todos os dias. Eu prometo!!
awesome-fontstacks.com (grátis)
Impressionante Fontstacks é uma ótima ferramenta on-line para ajudá-lo a misturar e combinar fontes da web em tempo real. Quando estiver satisfeito com o seu fontstack, você será recebido com o código CSS pronto para uso.
Editores de Código
Coda 2 (a partir de US $ 99)
Desde que o coda foi apresentado para mim, eu sou um fã. Eu costumo comparar outros editores de código a coda e, para mim, o Coda sempre vence a luta. Isso pode ser diferente para você, mas eu sugiro experimentar o coda se você ainda não o fez. Coda2 é embalado com recursos e fácil de usar interface do usuário que facilita a codificação para a web.
SublimeText 2 (US $ 70)
SublimeText 2 está lá em cima com Coda para mim. Há uma tonelada de recursos e a interface do usuário elegante do aplicativo permite que você se concentre no processo de codificação, em vez de mexer no aplicativo para colocá-lo em condição útil para seus próprios projetos.
TextMate (a partir de US $ 59)
TextMate traz a abordagem da Apple para sistemas operacionais no mundo dos editores de texto. É simples e fácil de usar e ocupa menos espaço na tela do que muitos outros editores de código.
Estúdio Aptana (grátis)
O Aptana Studio é o IDE de aplicativo da Web líder do setor. Disponível para Mac e PC, este software aproveita um incrível potencial para codificar praticamente qualquer tipo de aplicativo que você possa imaginar.
BBEdit ($ 49.99)
BBEdit é um editor profissional de HTML e texto para Mac.
Clientes FTP
CyberDuck (US $ 23,99)
De longe, meu cliente FTP favorito é o CyberDuck. Há infinitas maneiras de se conectar a servidores da Web, servidores locais, acessar dispositivos por meio do ssh e muito mais. Uma ótima ferramenta disponível para plataformas Mac e PC.
FileZilla (grátis)
O FileZilla é uma solução de FTP gratuita. É também um software de código aberto.
Transmitir (US $ 34)
Dos criadores de Coda vem Transmitir. Uma solução muito rápida e eficaz para FTP.
FireFTP (grátis)
O Fire FTP é um cliente disponível para usuários do Firefox. O aplicativo está embutido no navegador mozilla e oferece uma maneira rápida e fácil de transferir seus arquivos.
Você já experimentou esses recursos? Sentimos falta de algum dos seus favoritos? Deixe-nos saber nos comentários.