Dar e receber: envolvimento do usuário com sites para celular
À medida que as empresas continuam a desenvolver websites para vender seus produtos e serviços, os profissionais de marketing estão cada vez mais conscientes da importância do envolvimento do usuário e da experiência do usuário.
Criar oportunidades para um usuário se engajar levou alguns sites a usar técnicas de gamificação para tornar o site mais divertido e interativo. Outros oferecem enquetes, pesquisas ou livros gratuitos para incentivar a interação do usuário. Dispositivos portáteis e smartphones estão sendo cada vez mais usados como um portal para a Internet, e as atividades de envolvimento do usuário existentes podem ter que ser modificadas como parte de um design responsivo.
Seja um novo design ou um novo design, um site para dispositivos móveis oferece desafios e novas e empolgantes oportunidades para o envolvimento dos usuários no design de sites para dispositivos móveis.
A usabilidade e o engajamento dos usuários no design de sites para dispositivos móveis têm várias considerações exclusivas: além do desafio de tentar capturar a atenção de uma pessoa ocupada em um ambiente cheio de distrações, há a restrição adicional do próprio dispositivo. Ao mesmo tempo, as capacidades tecnológicas levam a oportunidades valiosas de engajar o usuário de maneiras inovadoras, um ponto importante em um setor onde a inovação é uma commodity quente.
Remova os seus óculos coloridos
Embora alguns percebam o tamanho de um dispositivo portátil como limitando as opções de engajamento do usuário, esse é o caso apenas se as atividades de engajamento do usuário forem vistas pela lente de serem desenvolvidas para um site de desktop. Um bom designer não vê limites, ela simplesmente vê parâmetros, e um grande designer substitui os limites percebidos por oportunidades.
Retire tudo para facilitar a varredura
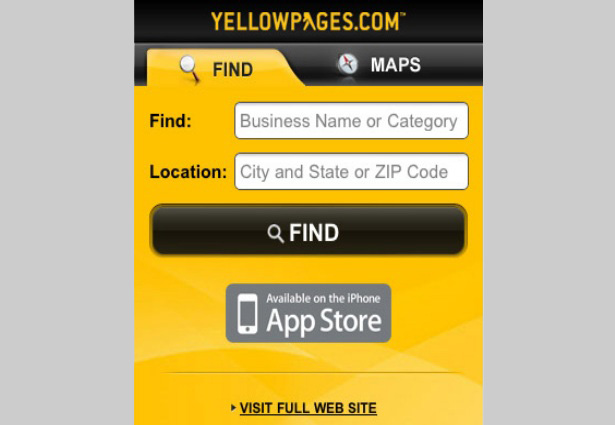
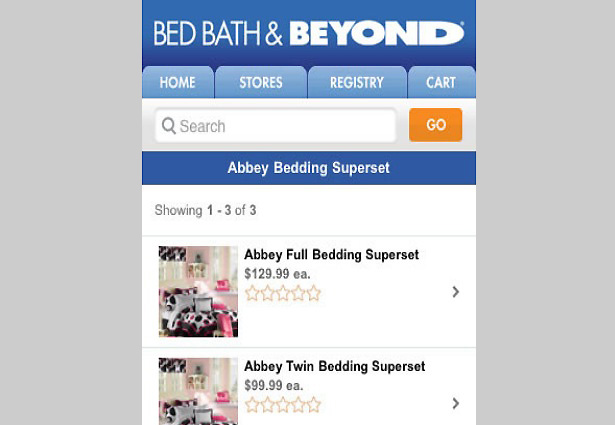
Envolver o usuário em uma tela pequena requer simplicidade. A ideia de usuários on-line escaneando informações em vez de ler cada palavra cuidadosamente em um desktop ou laptop é ainda mais verdadeira para usuários móveis. A fim de chamar a atenção do leitor rapidamente, o design do site para dispositivos móveis exige que você reduza tudo aos elementos essenciais, porque você tem tempo e espaço limitados para chamar a atenção do usuário.
Mantenha-o limpo, claro e conciso
A pequena quantidade de espaço na tela em dispositivos portáteis requer que o conteúdo do site seja claro e conciso. Use espaços em branco para chamar a atenção para o elemento-chave na tela. Reduza os nomes das categorias e mantenha os parágrafos curtos e frases sucintas. Limite o uso de gráficos, pois eles tornam o tempo de download lento e os usuários geralmente estão com pressa.
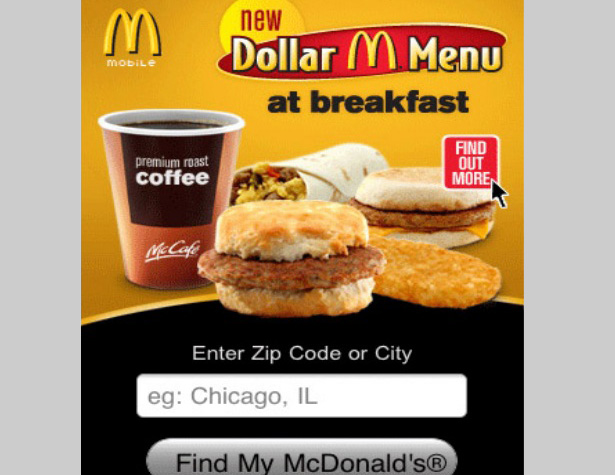
Usuários móveis são ocupados, multitarefa e impacientes. Eles provavelmente estão em movimento e podem estar procurando por algo no bairro - um café ou uma butique feminina. Talvez eles queiram se divertir, ou estão fazendo uma pausa ou esperando na fila e estão entediados. Alguns podem usar seus telefones para executar uma tarefa que farão de novo e de novo, como procurar atividade bancária ou pagar uma conta. Antecipe qual é a tarefa principal e torne o elemento para concluir a tarefa na frente e no centro da página.
Chamada simples para ação e elementos
Pense em por que o usuário está no site e nessa página específica. Responda a sua pergunta e aproveite a oportunidade para interagir com o leitor com um simples apelo à ação. Que ação você quer que eles façam? Deixe um comentário, ligue para reservar uma reserva ou compromisso ou vote em uma pesquisa para ter a chance de ganhar um prêmio?
Facilite a tarefa colocando elementos cuidadosamente na página e lembre-se de que os usuários só estão equipados com dedos e polegares, não com mouses. Dedos e polegares não são tão bem comportados quanto pequenos cliques do mouse, e eles também são muito mais gordos, então ajuste o tamanho do elemento de acordo. Não deixe o dono dos dedos rebeldes e os polegares renegados, tampouco, imaginando se eles tocaram ou não. Uma boa prática no design de sites para dispositivos móveis é incluir feedback de interação em cada gesto. Deixe o usuário saber o que está acontecendo em uma ou duas palavras (por exemplo, ainda carregando) ou com um ícone.
A navegação superficial é linda
Os usuários de dispositivos móveis têm ainda menos paciência que os usuários on-line tradicionais e desejam encontrar as informações de que precisam imediatamente. Lembre-se, eles podem estar andando, em um ônibus lotado ou metrô e carregando uma maleta ou mochila. Embora as regras de interação com o usuário sugiram que os usuários passem mais tempo em seu site, a pesquisa com uma mão e a rolagem nos menus suspensos irritarão o usuário e farão com que ele encontre um site mais fácil de navegar com o usuário. dispositivo portátil.
Mantenha a navegação simples e superficial e garanta que todas as informações sejam acessadas com o mínimo de cliques possíveis - quatro ou menos - embora a resposta à pergunta mais provável seja a correta na página de destino. Analise a análise do site para encontrar as consultas de pesquisa que a maioria dos usuários insere para cada página e exiba essas informações com destaque na página.
Dê uma resposta e leve um endereço de e-mail
Quando o site responde à pergunta imediata, uma boa maneira de envolver os usuários que precisam de mais informações é oferecê-lo como um e-mail ou uma mensagem de texto ou para atualizar o usuário com alertas de texto. O usuário deve fornecer um endereço de e-mail ou número de telefone para facilitar a comunicação futura. Isso incentiva a interação, mas também a torna breve, já que as telas de dispositivos móveis não são ótimas para o preenchimento de formulários longos que exigem muita informação.
Esteja sempre atento a novas formas de envolver os usuários do seu website para dispositivos móveis. Estude a navegação de sites para dispositivos móveis e analise as análises para ver de quais páginas os usuários estão saindo com mais frequência e gastando o mínimo de tempo possível. Essas páginas são alvos de atividades de engajamento, pois mantêm o usuário na página por mais tempo.
Capitalize nos recursos móveis
Uma das coisas interessantes sobre o design de sites para dispositivos móveis é a nova oportunidade de envolver o usuário devido aos recursos extras dos dispositivos. A funcionalidade de câmera, bússola, acelerômetro, GPS e telefone facilitam a identificação da localização do cliente. Isso permite que os designers personalizem a experiência do usuário em tempo real, mantendo a atenção por um período mais longo e aprimorando a experiência do usuário por meio de recursos de realidade aumentada para sites baseados em informações ou promoções direcionadas ao usuário para sites de negócios.
As funções de pesquisa baseadas em localização podem localizar a localização da cadeia de restaurantes mais próxima do usuário e informá-los quanto tempo a espera é por uma tabela. Os botões clique para ligar podem ser usados para fazer reservas com um toque. Além das pesquisas baseadas em localização, a captura de fotos com dispositivos móveis é uma atividade popular entre usuários móveis que enviam as imagens diretamente para sites de mídia social, como Facebook, Twitter e Pinterest.
Verificação de QR para brindes, cupons ou até mesmo para fornecer mais detalhes sobre um item são outras formas populares de utilizar recursos móveis. Solicitar que os usuários carreguem suas imagens diretamente em uma conta de mídia social do comerciante abre uma comunicação bidirecional e envolve ainda mais o usuário.
O mundo selvagem do engajamento de usuários móveis
A técnica de marketing tradicional de estimular um cliente a permanecer em uma loja o maior tempo possível para aumentar as vendas também se aplica aos websites e à base do envolvimento do usuário e da experiência do usuário, como os conhecemos. Quanto mais atraente for o ambiente, mais provável será que um consumidor deseje dar uma olhada, experimentar a mercadoria ou levá-la para um teste, e é mais provável que comprem alguma coisa. Tornar esse ambiente atraente em uma tela móvel é uma área muito nova de web design: o envolvimento dos usuários móveis.
O engajamento do usuário é parte da psicologia, parte da análise de dados e, às vezes, simplesmente simples tentativa e erro. Assim como os web designers, desenvolvedores e departamentos de marketing estão obtendo a essência do que envolve os usuários e os faz querer visitar sites, a crescente popularidade dos dispositivos móveis tem o potencial de levar o envolvimento do usuário a territórios desconhecidos. Os dados sobre mercados-alvo e padrões de clientes que anteriormente custavam às empresas milhares de dólares para obter através de grupos de foco ou pesquisas agora estão disponíveis simplesmente ao estudar a análise do site para navegadores móveis.
O mundo está no meio de outra mudança de comunicação, à medida que a tecnologia móvel muda a forma como muitos de nós nos comunicamos e fazemos negócios. A oportunidade de fornecer e obter informações altamente personalizadas em qualquer lugar e a qualquer momento é sem precedentes. Muitas empresas estão apenas começando a perceber isso, criando uma demanda para os primeiros projetistas de dispositivos móveis, e aqueles que são rápidos em criar técnicas inovadoras de engajamento específico para usuários móveis estarão bem posicionados para o aumento da demanda, pois os sites móveis se tornam indispensáveis para as empresas Grande e pequeno.