Lute Div-Itis e Class-Itis com o Sistema de Grade 960
Anos atrás, as tabelas HTML eram o padrão para o layout de páginas da web. O CSS e o pensamento semântico mudaram isso, e hoje os frameworks CSS tornam o design relativamente fácil.
Mas eles também podem gerar um número surpreendente de elementos supérfluos.
O 960 Grid System incentiva a adição de Criar código mais limpo significa ir além do framework e pensar sobre o que ele realmente representa. As estruturas CSS fornecem uma solução de fluxo de trabalho, ou seja, uma rápida implantação de layouts da Web baseados em grade. Um dos frameworks mais populares hoje é o 960 Grid System ( 960.gs ), nomeado após sua largura padrão. Com a prática, 960.gs podem ser uma ótima ferramenta para qualquer web designer. Mas também revisita alguns problemas antigos. Antes do uso disseminado do CSS, as tabelas forneciam todo o layout necessário para um web designer. Projetos mais complicados tinham tabelas aninhadas em tabelas, mas usadas em excesso criavam uma confusão emaranhada de HTML. Layouts baseados em CSS atraíram designers com a promessa de menos HTML; eles também apelaram para os entusiastas da semântica. Simplificando, o CSS incentivou o uso de HTML que descrevia o conteúdo, não o que deveria ser. Como os designers aprenderam a usar CSS, os elementos div substituíram as tabelas. Mas os divs podem ser - e geralmente são - aninhados, assim como as tabelas. Código claro e enxuto oferece muitas vantagens. É fácil de corrigir, rápido de baixar e causa menos problemas em diferentes tipos de navegadores. As tags relevantes ajudam os leitores de tela, os mecanismos de pesquisa e os dispositivos móveis a interpretar o significado além do layout. Além da semântica, a grande vantagem de usar Estruturas CSS como 960.gs recriam o problema subjacente com tabelas? Se o seu objetivo é HTML eficiente, designers e desenvolvedores podem usar 960.gs sem espalhar “class-itis” (ou seja, uso excessivo de classes) e “div-itis” (ou seja, muitos divs que as tabelas começam a ficar boas novamente)? Sim eles podem. Para entender como, precisamos olhar para o próprio framework. O 960.gs fornece um conjunto de colunas, escritas em CSS, que facilitam o layout de páginas da web. Faça o download dos arquivos, adicione-os ao seu site e pronto. Nenhum plug-in especial ou nova tecnologia é necessário, e você pode usá-lo em conjunto com outros arquivos CSS. As colunas estão contidas em blocos chamados (naturalmente) "contêineres". Os padrões são O diagrama acima mostra os dois contêineres padrão com 12 e 16 colunas. O cinza não será visível no seu site final, é claro. As colunas mostram apenas onde os blocos, chamados de "grades", podem ser organizados. Uma grade é um bloco de conteúdo que pode cruzar mais de uma coluna em um contêiner. As grades flutuam para a esquerda em virtude de serem mantidas em Acima, Acima, Redimensionar as grades nas quais os elementos do conteúdo se encaixam é simples: alterar o O site oficial do 960.gs mostra sites que foram construídos na estrutura e também fornece modelos de página, links para um gerador de grade personalizado e a própria estrutura. Instruções detalhadas também estão incluídas, porque há mais a aprender. As margens da grade e a capacidade de entrar nas calhas entre as redes tornam o sistema ainda mais flexível. Apesar desses benefícios, a incorporação Argumentar contra tabelas para layout é bastante fácil. Mas usar três ou mais níveis de divs aninhados não resolve o problema - apenas substitui um conjunto de tags por outro. Os frameworks ajudam, mas nem sempre resolvem o dilema. Com um pouco de planejamento, muitos desses problemas podem ser evitados. A solução mais simples para o código CSS excessivo é cortar o que não é necessário. O 960.gs foi concebido como uma ferramenta de wireframing, destinada a ser substituída quando o site for publicado. Inclui mais de 180 definições de classe. Se o seu design está estruturado, digamos, o Sendo CSS simples Abaixo, aplicar a grade para listar itens cria colunas pares, com alterações mínimas no HTML. O CSS transforma a lista acima em um grupo de várias colunas. Se você precisar de uma lista normal com marcadores, apenas descarte Outro exemplo: First caption Another caption Isso coloca automaticamente as legendas, contidas em tags de parágrafo, adjacentes às fotos. Quando as tabelas não são apropriadas, o efeito tabular é fácil de criar com HTML não tabular. … … O exemplo acima é um cronograma de eventos em que cada "célula" na tabela tem uma tag diferente para refletir seu conteúdo exclusivo, em vez de ter o catch-all Aplicando Div-itis e class-itis não estão limitados a frameworks CSS. Todos os exemplos da última seção compartilham um traço interessante: apenas uma declaração de classe em cada. Onde quer que o mesmo atributo de classe seja usado várias vezes em uma linha no HTML, altere o pai em vez dos filhos. Desnecessário: Acima, todos os seis elementos têm uma classe. Eles são redundantes porque as classes são idênticas. Aqui está uma maneira melhor: O remédio aqui para class-itis é atribuir uma única classe ao elemento pai. Seletores CSS fazem o trabalho, aplicando o estilo a cada … … … … … … A maioria dos parágrafos acima são apenas parágrafos simples e ainda têm atributos de classe desnecessários. Nós também temos dois títulos, distinguidos apenas por suas classes - ainda que adjacentes … … … … … … Agora apenas duas classes permanecem. Nós mantivemos o Em geral, elementos idênticos com um pai comum não precisam de atributos extras. As aulas só ajudam quando há uma diferença entre elas. Uma regra básica: use classes somente quando precisar distinguir entre tipos de conteúdo idênticos. O objetivo do 960 Grid System e das estruturas CSS em geral é reduzir o esforço necessário para criar páginas da Web. O benefício do CSS é que ele reduz a quantidade de HTML necessária para exibir uma página. Mas como uma linguagem de layout, CSS não é perfeito . Os frameworks são meramente ferramentas que ajudam as pessoas a obter soluções, não as soluções em si. Cabe aos designers e desenvolvedores combater classes-itis e div-itis. Escrito exclusivamente para o Webdesigner Depot de Ben Gremillion . Ben é um web designer freelancer que resolve problemas de comunicação com melhor design. Como se diz mais com menos? Compartilhe como você simplifica o código e seu fluxo de trabalho nos comentários abaixo ... class atributos, especialmente em páginas complicadas. Isso é realmente uma melhoria em relação a tabelas aninhadas? A propagação de Class-itis e Div-itis
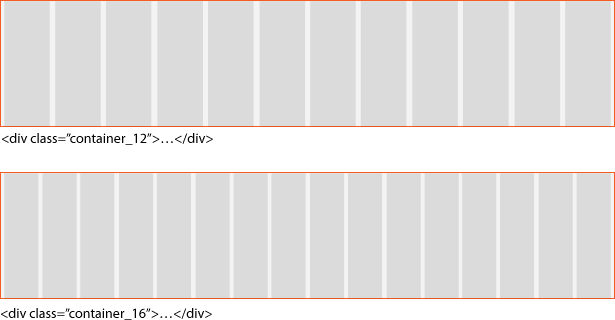
… Um resumo de 960.gs
container_12 e container_16 , que se dividem em 12 e 16 colunas, respectivamente. Tamanhos personalizados estão disponíveis. 
.container_x , tornando-os ideais para layouts modulares. A largura de cada bloco é determinada por qual grade você aplica: grid_1 tem uma coluna de largura grid_5 tem cinco colunas de largura, etc. 
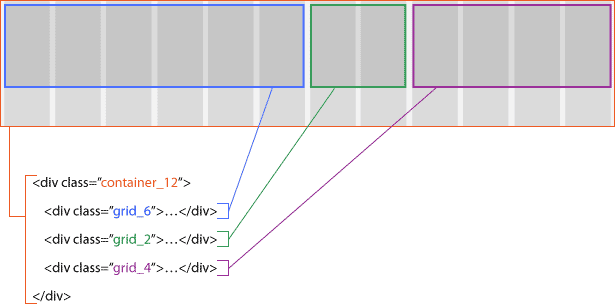
.container_12 contém três grades. Cada grade, por sua vez, conteria diferentes elementos do conteúdo da página. 
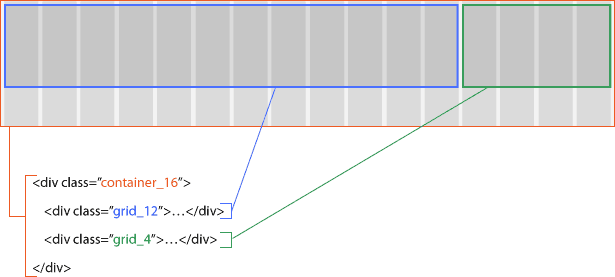
.container_16 detém dois blocos de 12 e 4 colunas, respectivamente. Gostar .container_12 Esse layout de 16 colunas mede 960 pixels de largura, mas suas colunas são mais estreitas. grid_x em cada div. Soluções
Use somente classes que você realmente precisa
.container_12 e nunca usa mais do que .grid_5 e .grid_7 , depois remova os outros do CSS. Aplicar class = ”grid_x” aos elementos apropriados: títulos, imagens, links, parágrafos
.container_x e .grid_x as classes não estão restritas aos elementos div. o atributo de classe pode ser aplicado a qualquer elemento, exceto html , head , meta , param , script , title e style - praticamente qualquer coisa no body . Se um par de tags div incluir apenas um item, elas podem ser desnecessárias. Aplicando o código de grade a não divs
Usando divs Usando o código semântico …
…
#"> … … … #" class=grid_3> … #" class="grid_3">…
…
…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
#" class="grid_3">…
…
…
…
Conceder propriedades de grade a determinados elementos
.grid_x tem propriedades que funcionariam com qualquer outro nome de classe - ou qualquer elemento. Copiando as propriedades para certos elementos, classes extras se tornam desnecessárias. .examples li { (properties of .grid_4) }
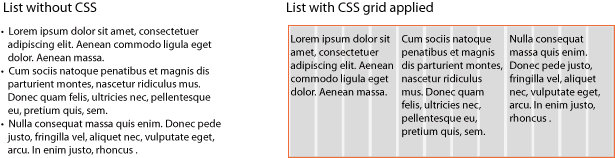
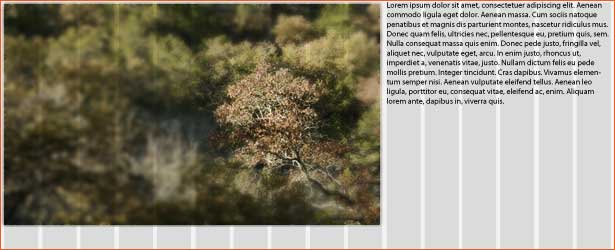
class="examples" atributo. Isso é semântico? Certamente, desde que o conteúdo mereça uma lista. O CSS apenas muda a forma como cada ponto é apresentado. .photos p { (properties of .grid_10) }.photos img { (properties of .grid_6) }
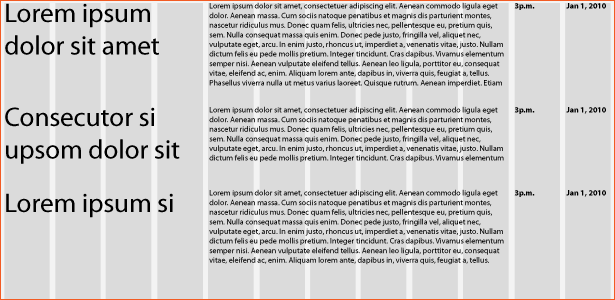
.datelist { (properties of .container_12) }.datelist h3 { (properties of .grid_3) }.datelist p { (properties of .grid_7) }.datelist strong { (properties of .grid_1) }subhead
subhead

tag. (Ideal? Talvez não. O HTML não faz distinção entre grupos de conteúdo.) .grid_x propriedades para outros elementos requer algum planejamento, mas resulta em HTML menos confuso e não interfere com 960.gs em si. Use classes em itens pai, não itens filho
.item { (various properties) }.group-of-items li { (various properties) } dentro de .group-of-items classe. Esse método pode ser usado em qualquer grupo de elementos com um pai comum. Por exemplo: …
…
.title { (various properties) }.subhead { (various properties) }.publication-date { (various properties) }.body-text { (various properties) } elementos não contribuem para uma boa estrutura de conteúdo. Aqui está uma solução melhor: …
…
.article h1 { (various properties) }.article h2 { (various properties) }.article .publication-date { (various properties) }.article p { (various properties) }.publication-date classe para distingui-la dos parágrafos normais abaixo dela. Como o HTML não tem uma tag de "data", essa classe é necessária para mostrar o que o parágrafo contém. O novo .article A classe permite que você estilize essa div e os elementos nela no CSS com o mínimo de marcação. O CSS em ambos os exemplos tem quatro definições cada, e ainda assim acabamos com código muito mais limpo no segundo. Simplificar