Expresse-se: mais de 25 sites de portfólio incríveis
Para alguns web designers, o processo de criar um site para alguém é fácil. Você tem a chance de realmente visualizar como se sente em relação a uma empresa ou cliente. No entanto, uma das coisas mais difíceis para quase todos os designers é criar um site para eles mesmos. Designers querem mostrar sua criatividade, habilidades e se expressar em um só lugar.
É uma tarefa difícil - muitos designers geralmente terceirizam para outra pessoa. É difícil determinar como você deseja retratar seu trabalho, que tipo de trabalho você acha que é melhor mostrar e qual abordagem você deseja seguir para o lado comercial. Além disso, muitos projetistas médios não têm muita diferenciação em sites de portfólio; você obtém os mesmos layouts e elementos na maioria das vezes.
O objetivo dos portfólios não é apenas mostrar seu trabalho, mas dar uma ideia de você e de sua marca. Encontramos alguns designers que fizeram isso de forma criativa e consistente em todos os sites. Esperamos que você encontre inspiração neles.
Serrador
Serrador vem para provar que não é sobre todas as coisas que você poderia dizer a um cliente. Isso claramente se concentra no trabalho que é feito e seu propósito. Nada mais. Nada menos.
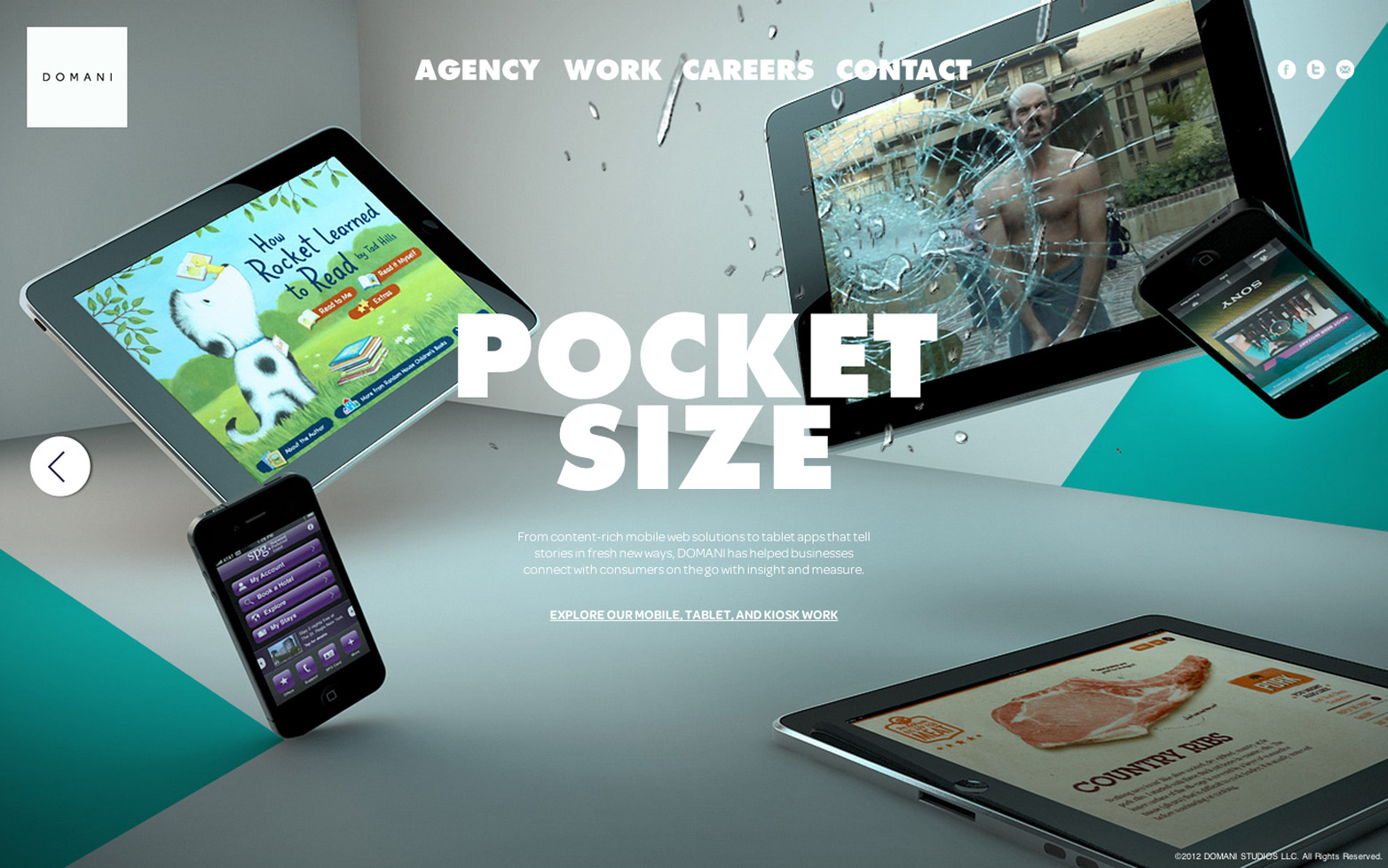
Domani
Esta agência adota uma abordagem extremamente criativa e única de se apresentar. Você pode dizer que a marca é ousada e eles enfrentam problemas com novas soluções. Este é um site divertido com movimento e grande atenção aos detalhes também.
Calma Digital
Não é nenhum segredo que nós realmente certas cores para certas emoções. Calma Digital usou isso para sua vantagem em sua marca. Não só eles são calmos em seu esquema de cores, mas transfere para a crença de que eles são 100% seguros de si e confiantes em seu trabalho.
Wildlife.la
Esta é uma agência que não tem problema em revelar todas as suas cartas. Eles querem que você saiba que eles são fortes com design e desenvolvimento. Este site é divertido, selvagem e extremamente original.
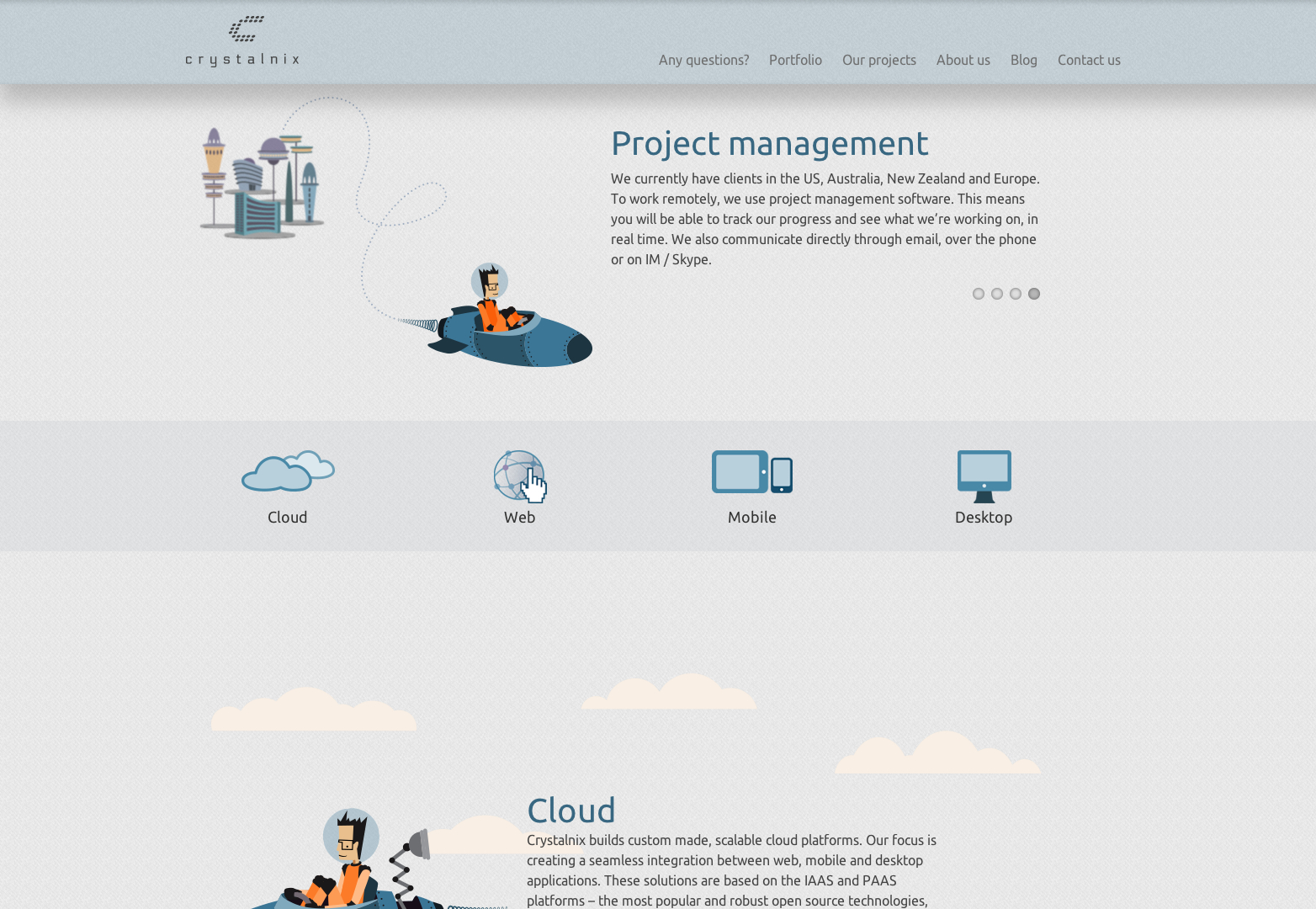
Crystalnix
Às vezes você criou um nicho para si mesmo que requer alguma explicação. Muito provavelmente, você está introduzindo algo novo, então você deve ser minucioso em sua abordagem. Esse site destaca grandes maneiras de ter um nicho, explicá-lo e visualizá-lo.
TeamGeek
Aqui, esta agência emprestou alguns elementos das landing pages. Eles colocaram uma chamada à ação acima da dobra. Isso é ótimo e pode acabar sendo eficaz para um portfólio. Caso contrário, você provavelmente apreciará o design consistente deste site.
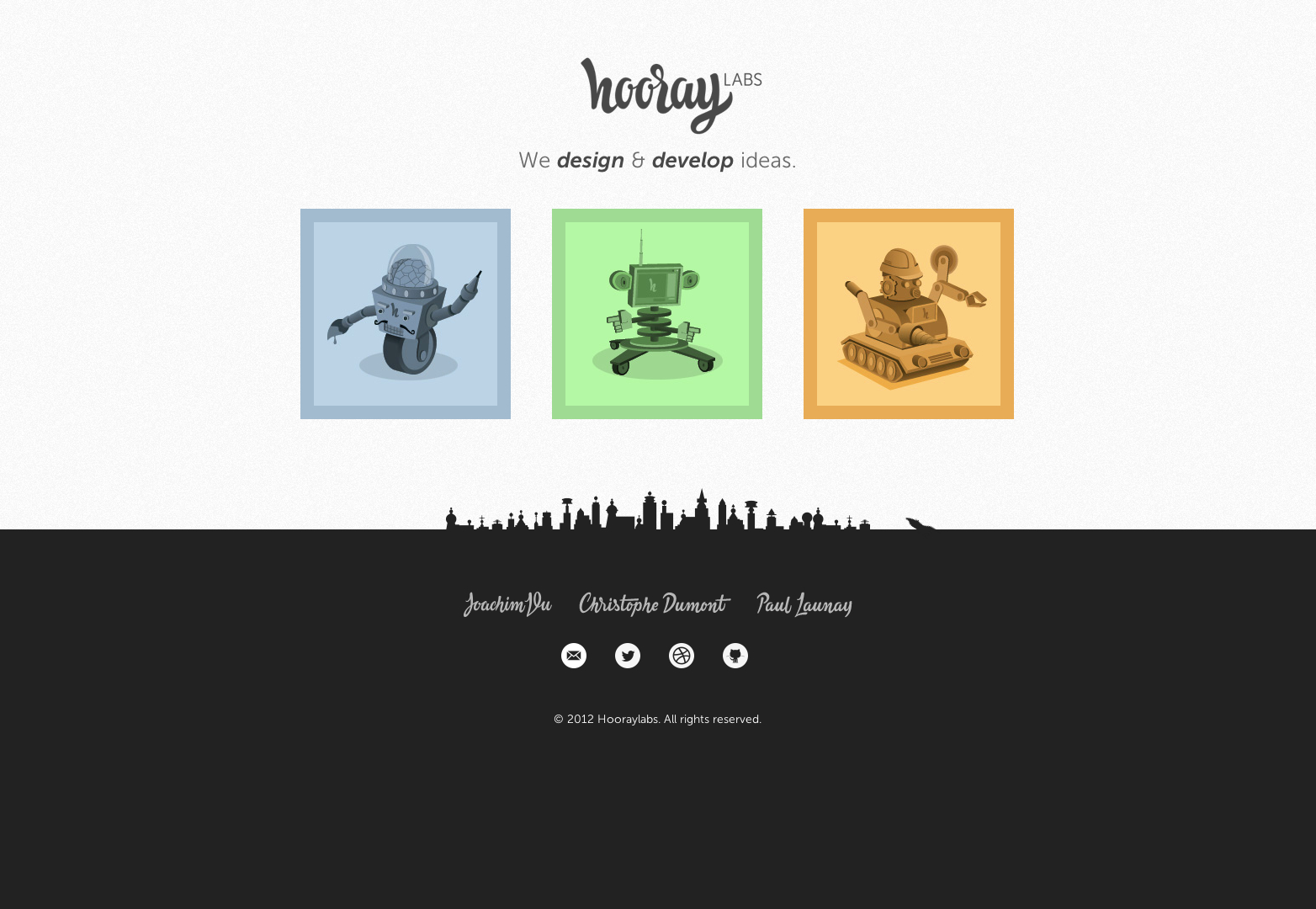
Hooraylabs
Eu me sinto assim Designer de Web é o produto de designers que não tiveram muito tempo para criar seu próprio espaço. Isso acontece muito, mas acho que eles enfrentaram bem o desafio ao projetar uma única página com informações de contato. Com demasiada frequência, os designers colocam muito em seu site e nunca têm tempo para atualizar. Então, por que não evitá-lo completamente e deixar o que é mais importante?
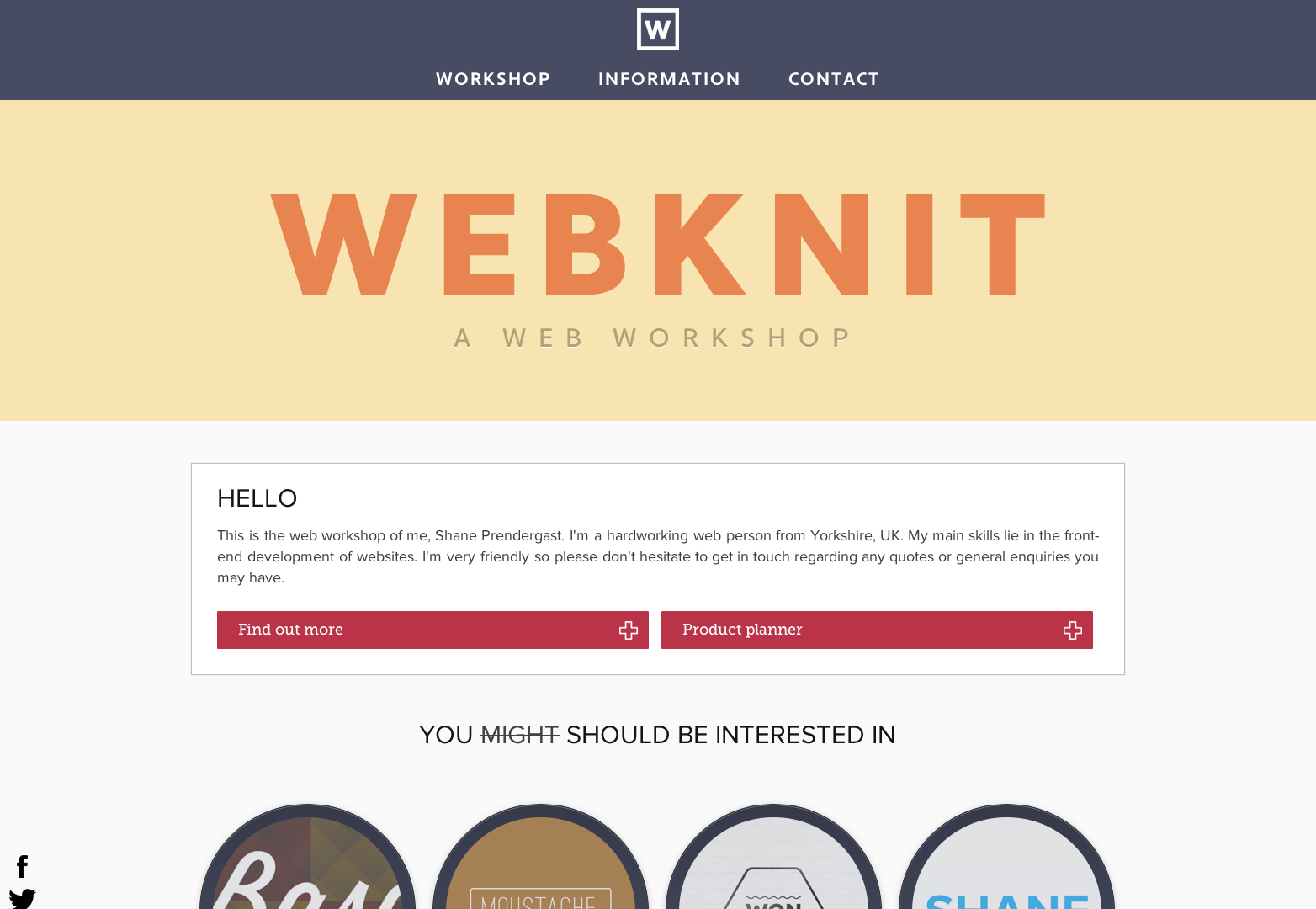
WebKnit
este é uma abordagem muito clara e concisa que é notável principalmente por sua interface.
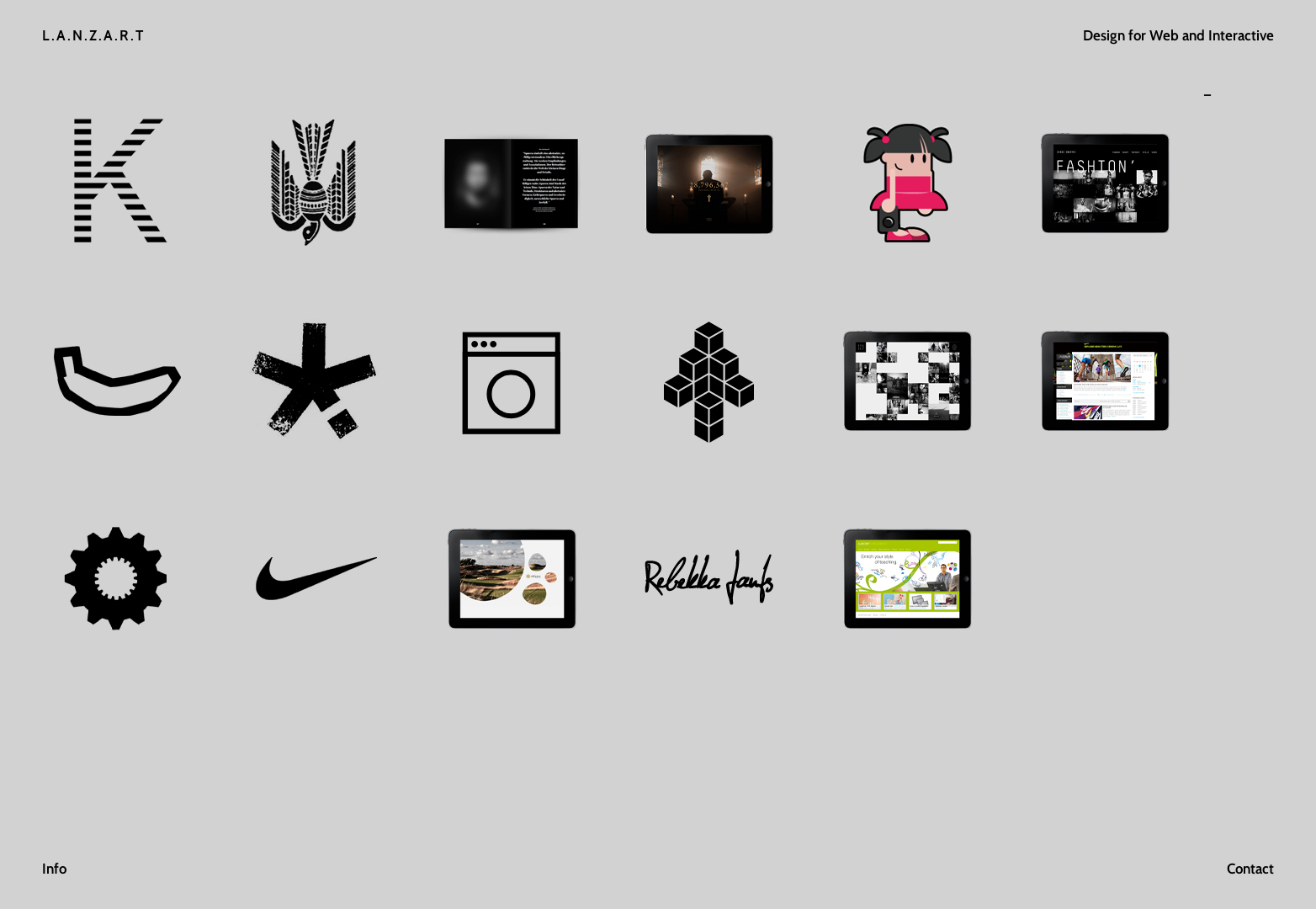
LANZART
Você já viu um portfólio animado? este é outra abordagem simples e clara para portfólios.
Simple.Honest.Work.
Eu não posso dizer que estou animado para ler um monte de conteúdo, mas pode fazer sentido se seu foco não é apenas no trabalho, mas o que você tem a dizer. Não fica muito mais simples que isso. Mas você deve admitir, esta é uma abordagem muito criativa para um agência de criação .
Stephen Caver
Stephen é um cara ambicioso que não quer apenas mostrar seu trabalho, mas também seus pensamentos e outras coisas. Veja, antes de dizermos isso pode ser difícil e difícil de acompanhar, mas Stephen está pronto para o desafio.
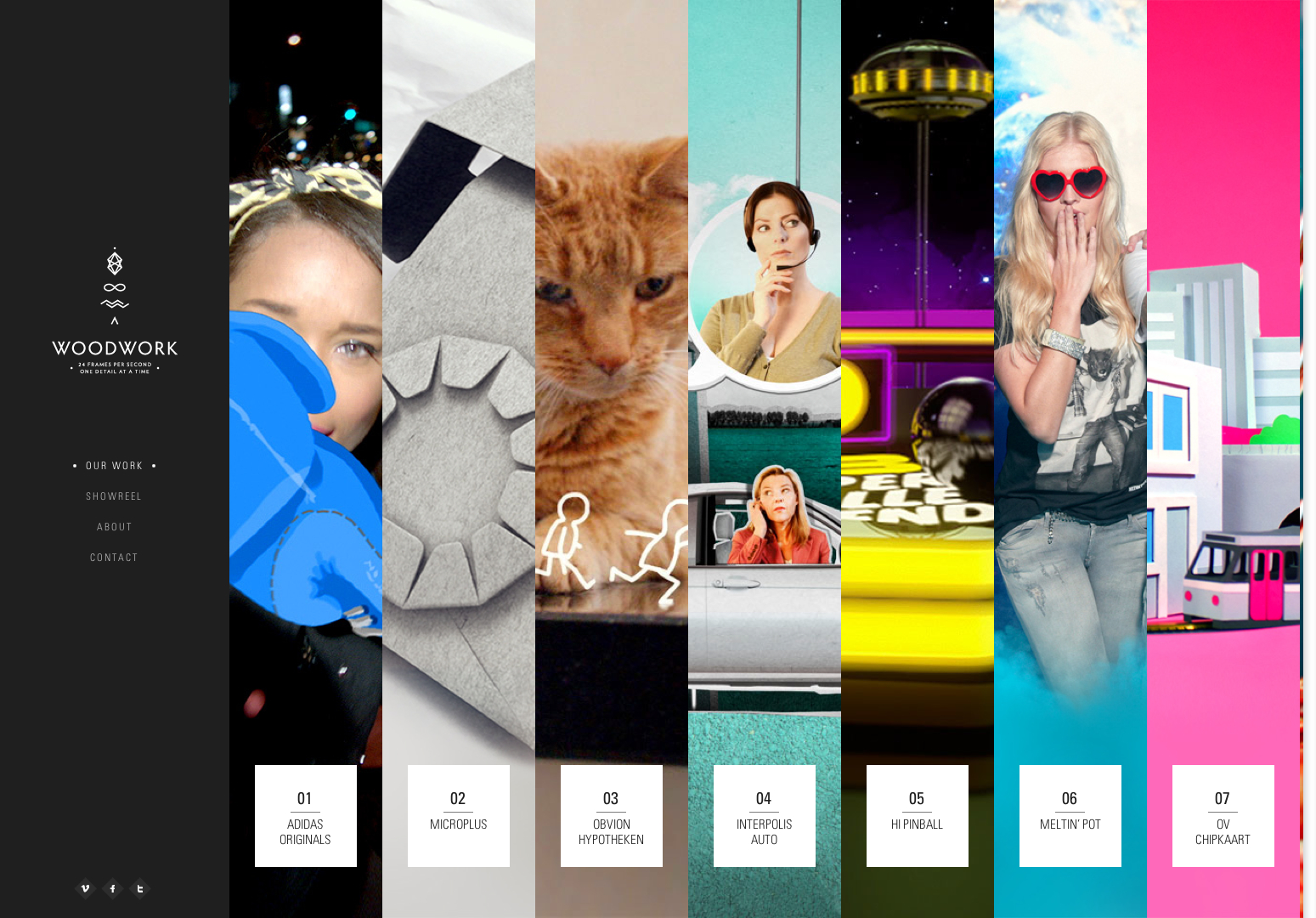
Carpintaria
Carpintaria centra-se em videografia. Em vez de apresentar o trabalho como a maioria dos portfólios, essa é uma tentativa fluida de fazer com que o público fique interessado em todo o trabalho.
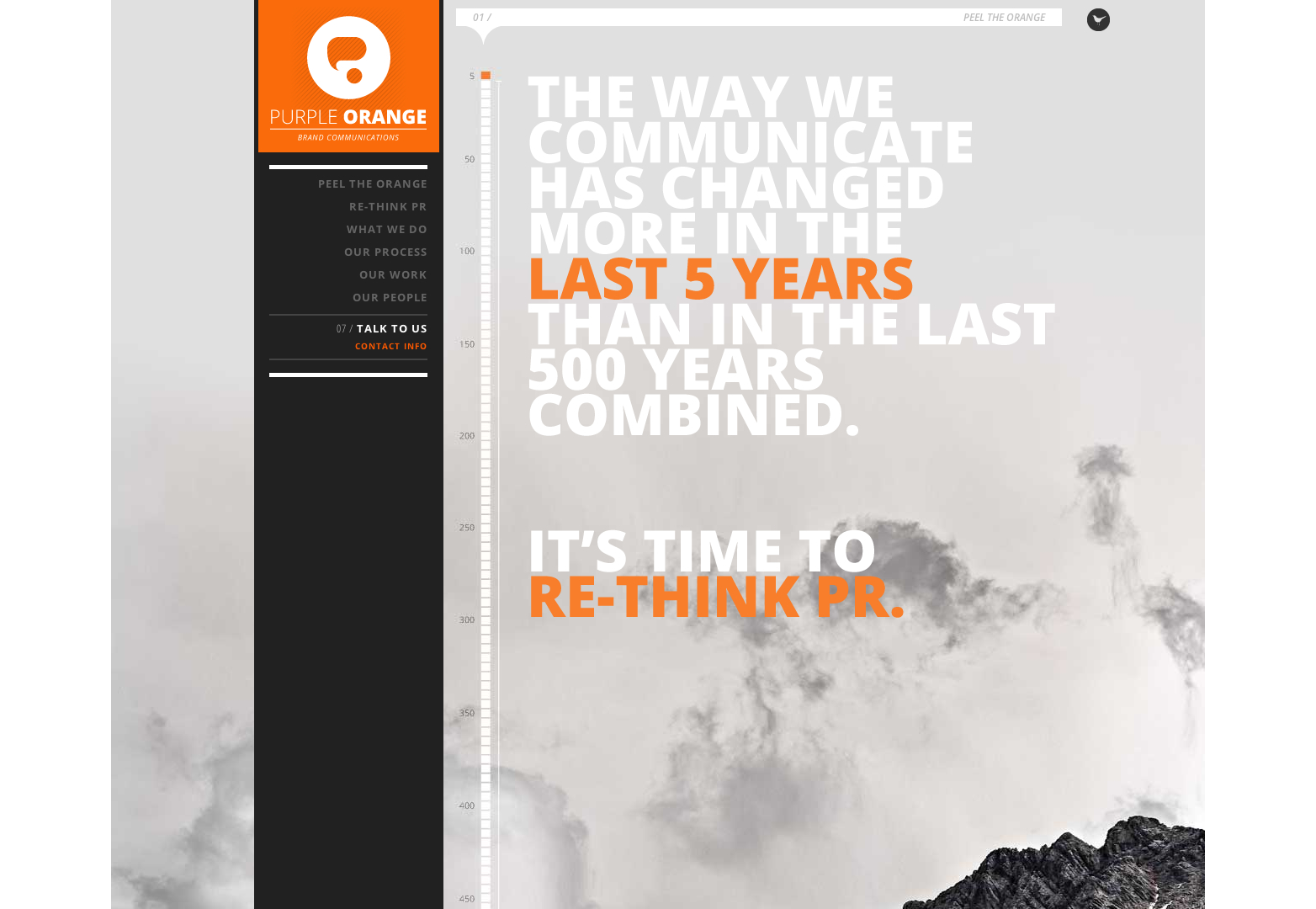
Laranja Roxa
Em alguns casos, não há problema em descrever sua marca, quem você é e o que você faz. Em outros casos, talvez seja necessário que as pessoas saibam por que precisam de você e como você pode ajudar. Laranja Roxa faz um ótimo trabalho de vender a necessidade de seu serviço sem ser muito agressivo.
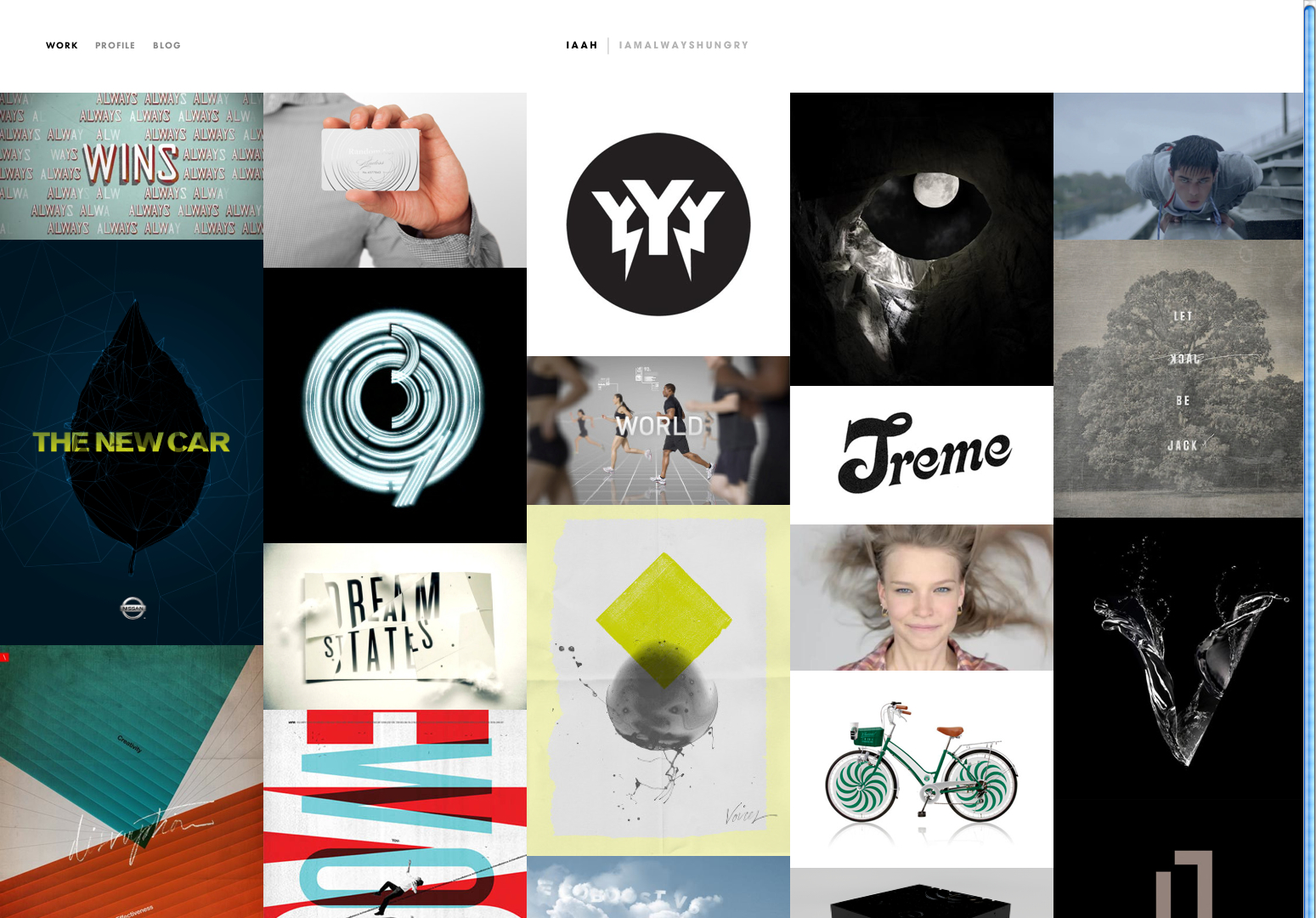
estou sempre com fome
IAAH é uma agência criativa que se concentra mais na perspectiva da cultura e da arte. Você pode dizer em seu trabalho que eles valorizam um significado enorme por trás de seu trabalho. Eles também explicam suas visões dentro de seu portfólio.
Aaron Shapiro
Mantê-lo simples é uma das maneiras mais eficazes de apresentar o que sempre é que você tem. As carteiras são criadas para uma finalidade e Aaron parece ter controle sobre qual é esse propósito.
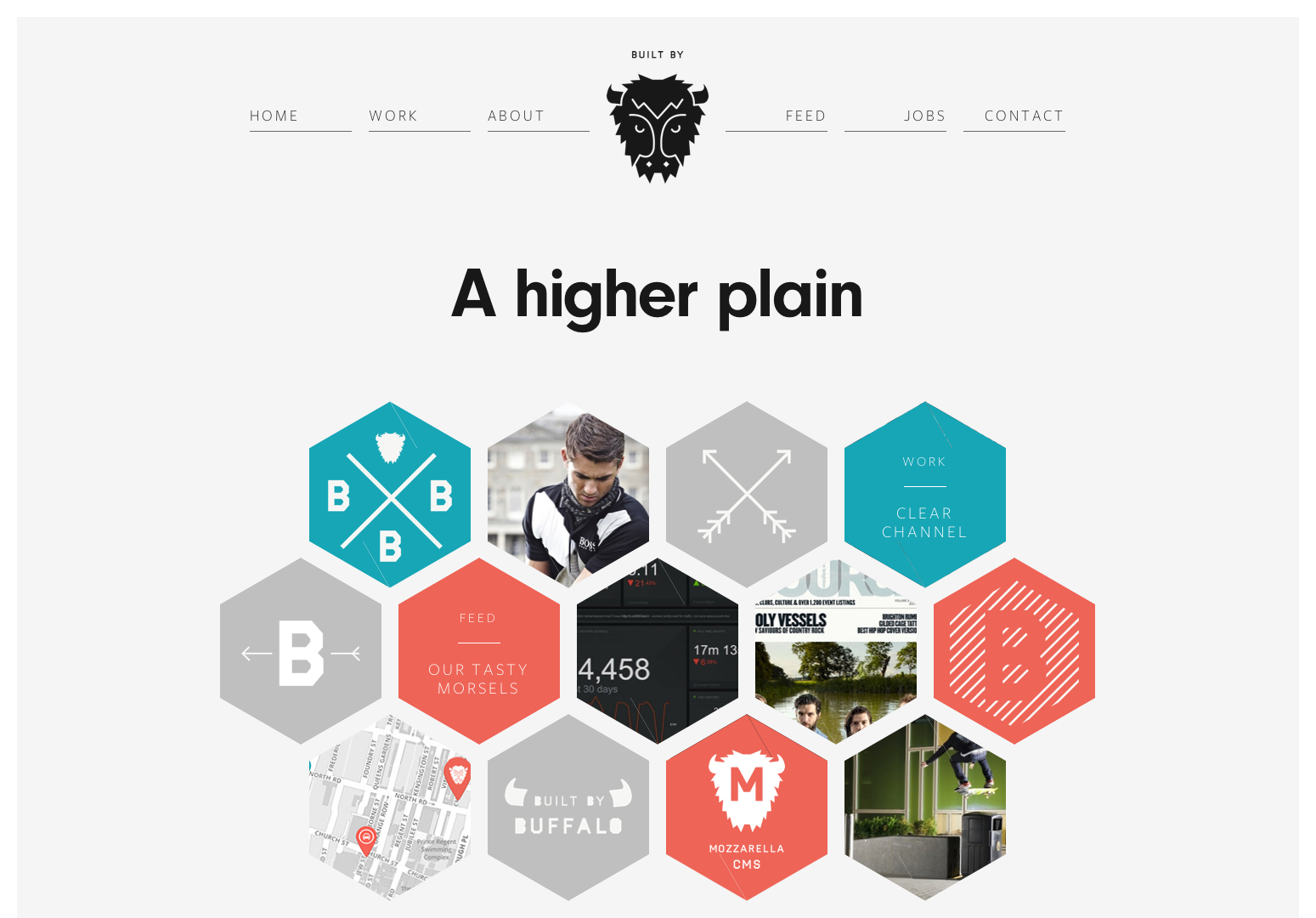
Búfalo
O movimento é sempre bom para web design. Isso deixa as pessoas interessadas no que está acontecendo e cria um pouco de emoção. Em nenhum momento você quer exagerar o movimento, mas você quer torná-lo saboroso. Búfalo criou muitos movimentos para o seu site.
Brian Hoff Design
Às vezes você só quer que seus clientes potenciais saibam o que você faz e veja seu trabalho. Se isso funciona para você, então é claro que você precisa torná-lo interessante. Aqui está um ótimo site que mostra como mantê-lo simples, mas eficaz.
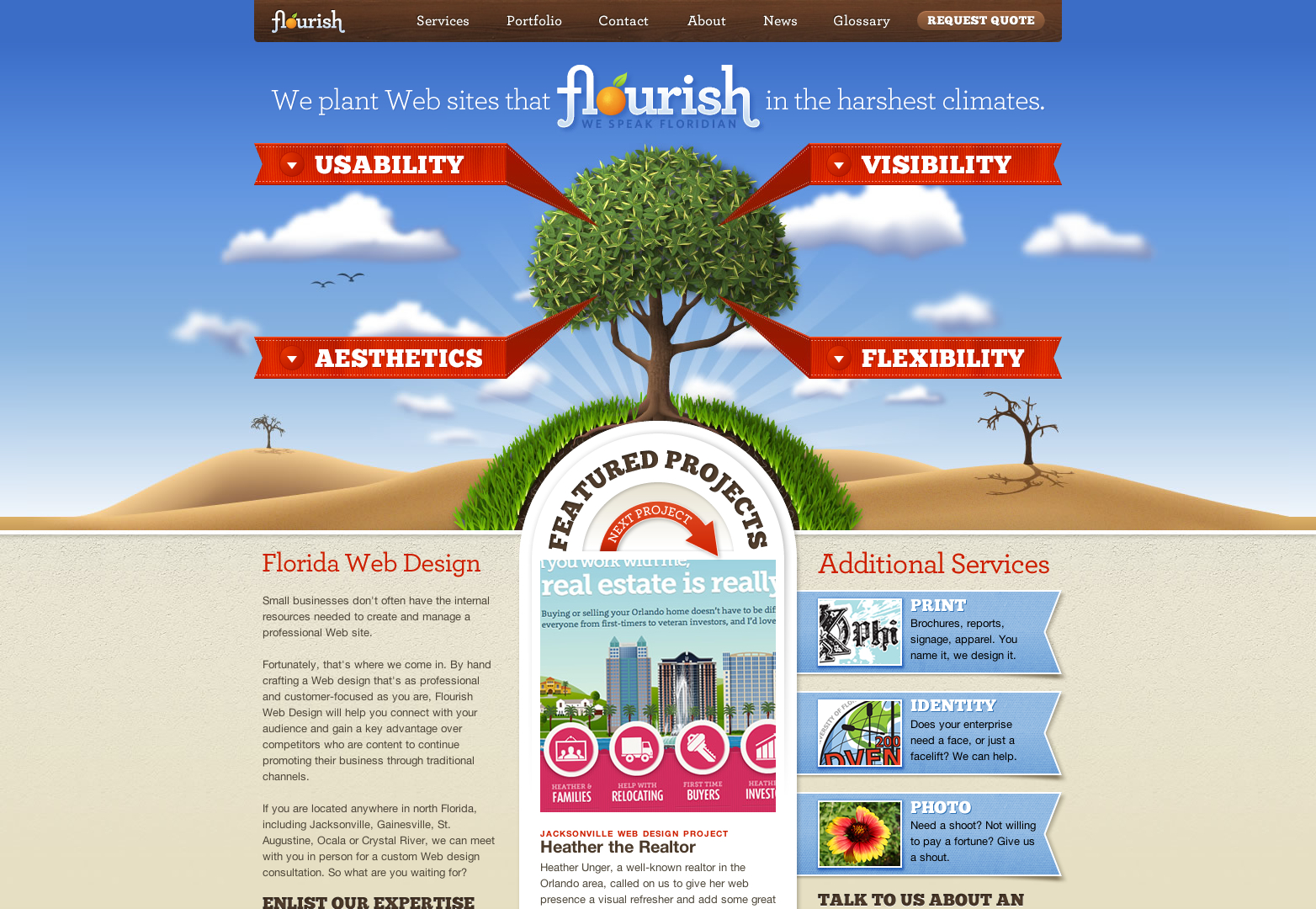
Flourish Web Design
Esta é uma das raras vezes em que você tem uma agência que tem um site com conteúdo pesado. A razão é que eles vão acima e além na tentativa de explicar sua marca e seu processo. Com sites de conteúdo pesado, muitas vezes é difícil não tornar as coisas desordenadas, mas Florescer fez um bom trabalho fazendo tudo funcionar em conjunto.
Rui Mollar
Eu acho particularmente interessante sobre esse site não é apenas a ousadia, mas também a programação do portfólio. Nem sempre é sobre como criar uma nova maneira de fazer algo, pode ser apenas sobre como criar uma nova maneira de interagir.
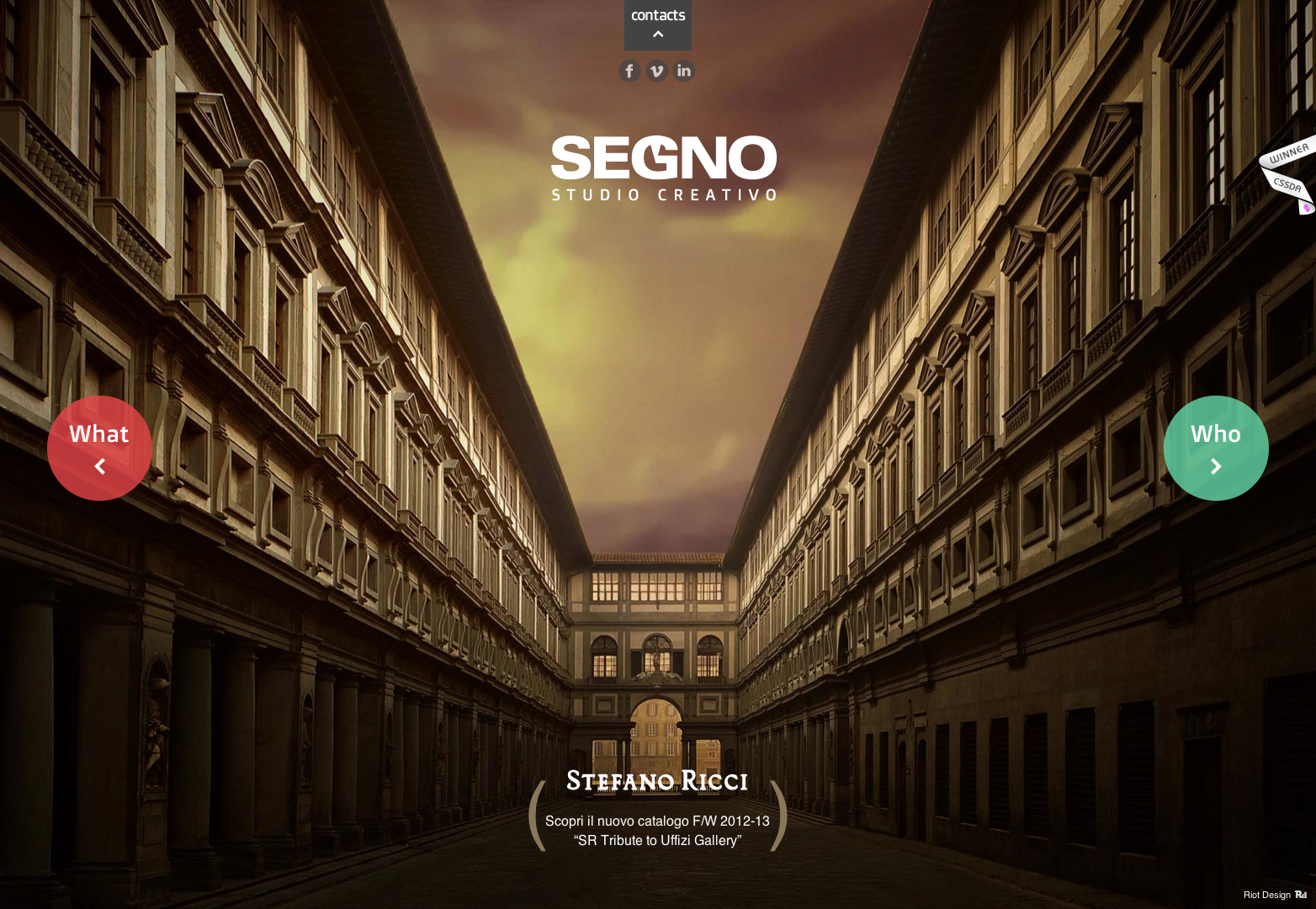
Segno Studio Creativo
Como você pode ver até agora, muitos criadores de conteúdo gostam de mostrar seu trabalho em algum tipo de elemento de grade ou de tabela. As pessoas no Segno decidiram que queriam mais apresentações do seu trabalho.
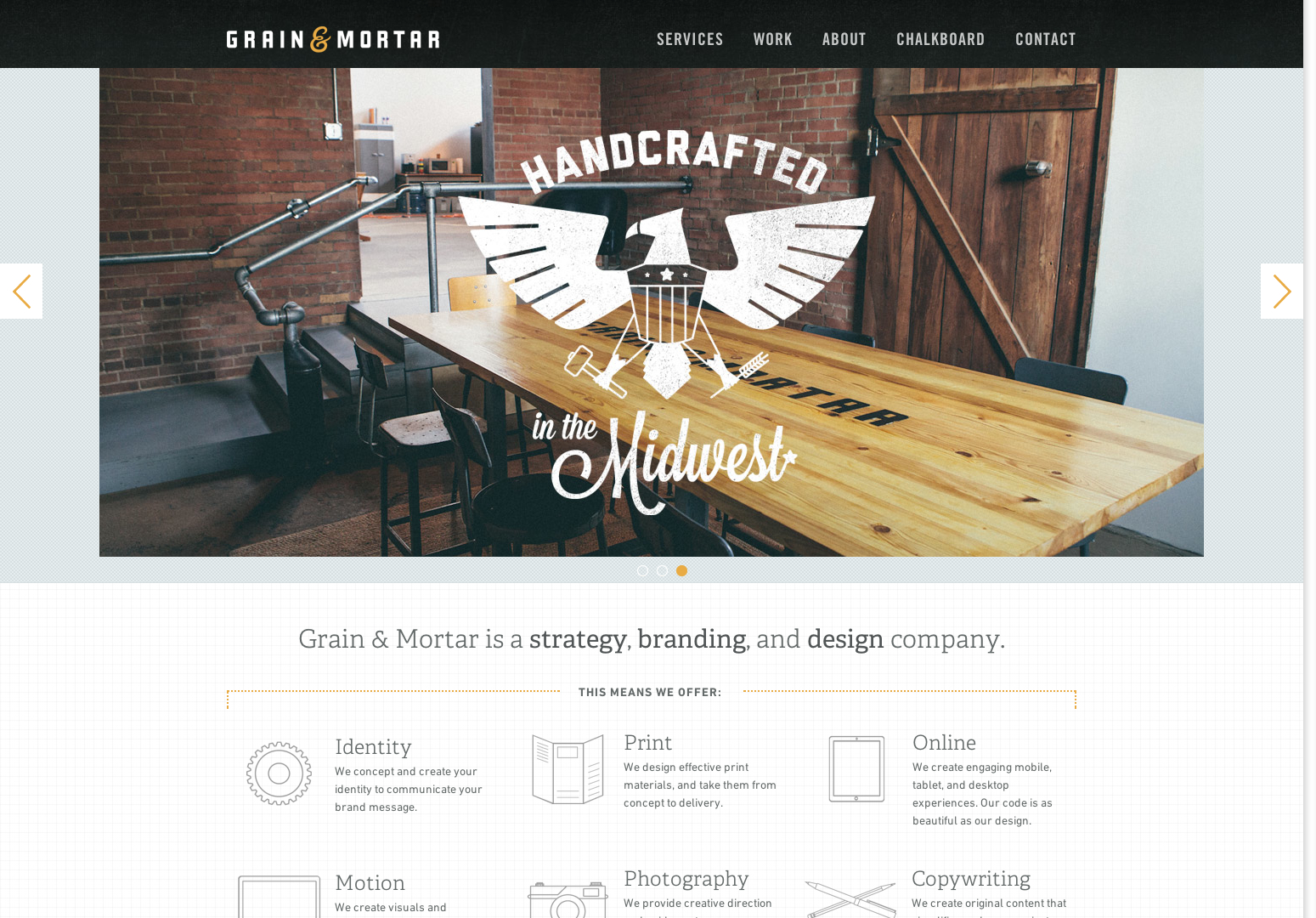
Grão e Argamassa
Muitas vezes, quando você entra no site de uma agência, eles informam quem são. No entanto, raramente eles entram em grandes detalhes sobre o que fazem. Grão e Argamassa faça um ótimo trabalho explicando a descrição de uma frase com ícones e infográficos.
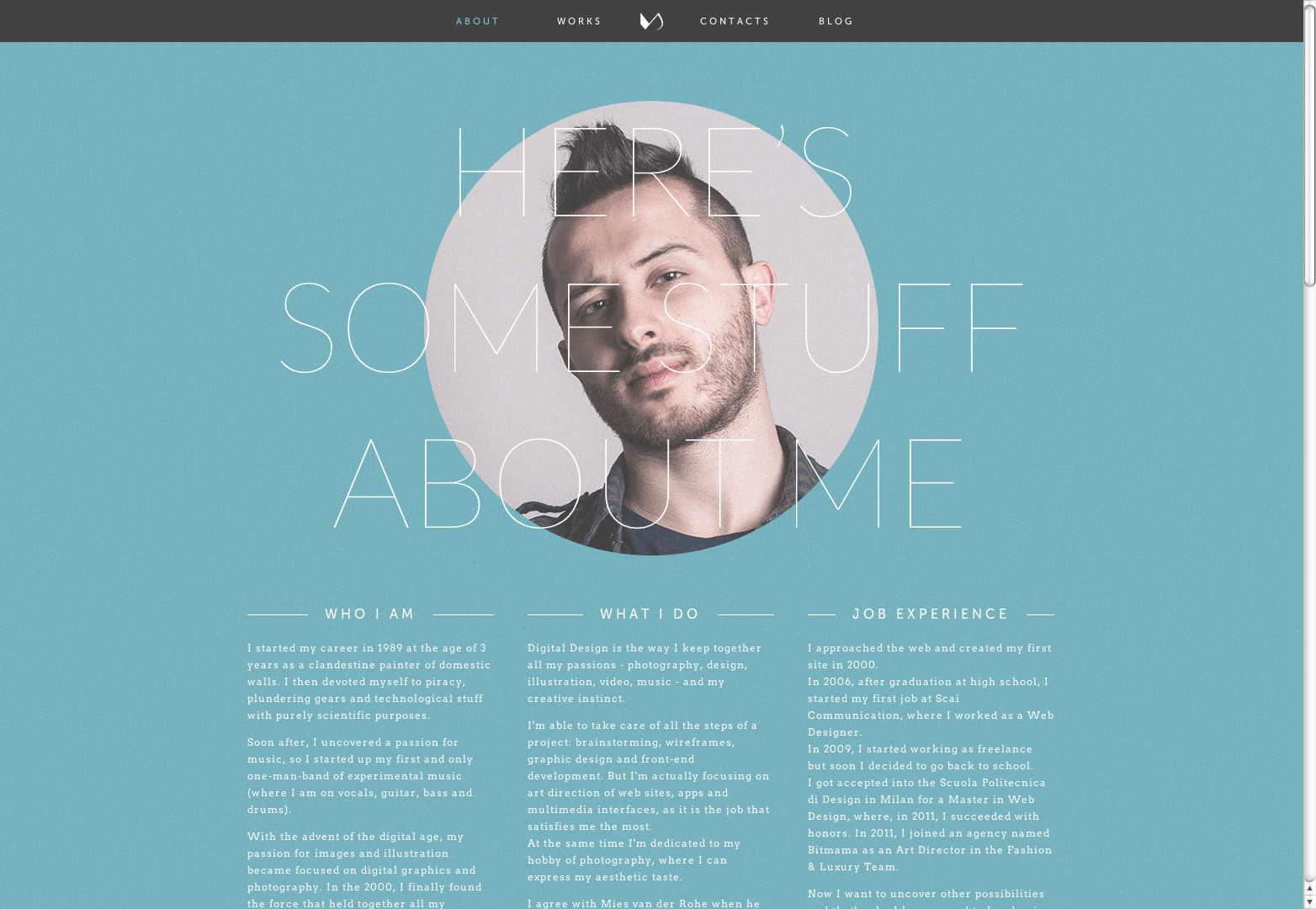
Vito Salvatore
Vito Salvatore faz uma ótima introdução pela maneira como ele abre sua página. Novamente, esse é um portfólio que traz uma abordagem diferente, além de manter alguns elementos comuns, como um portfólio baseado em grade.
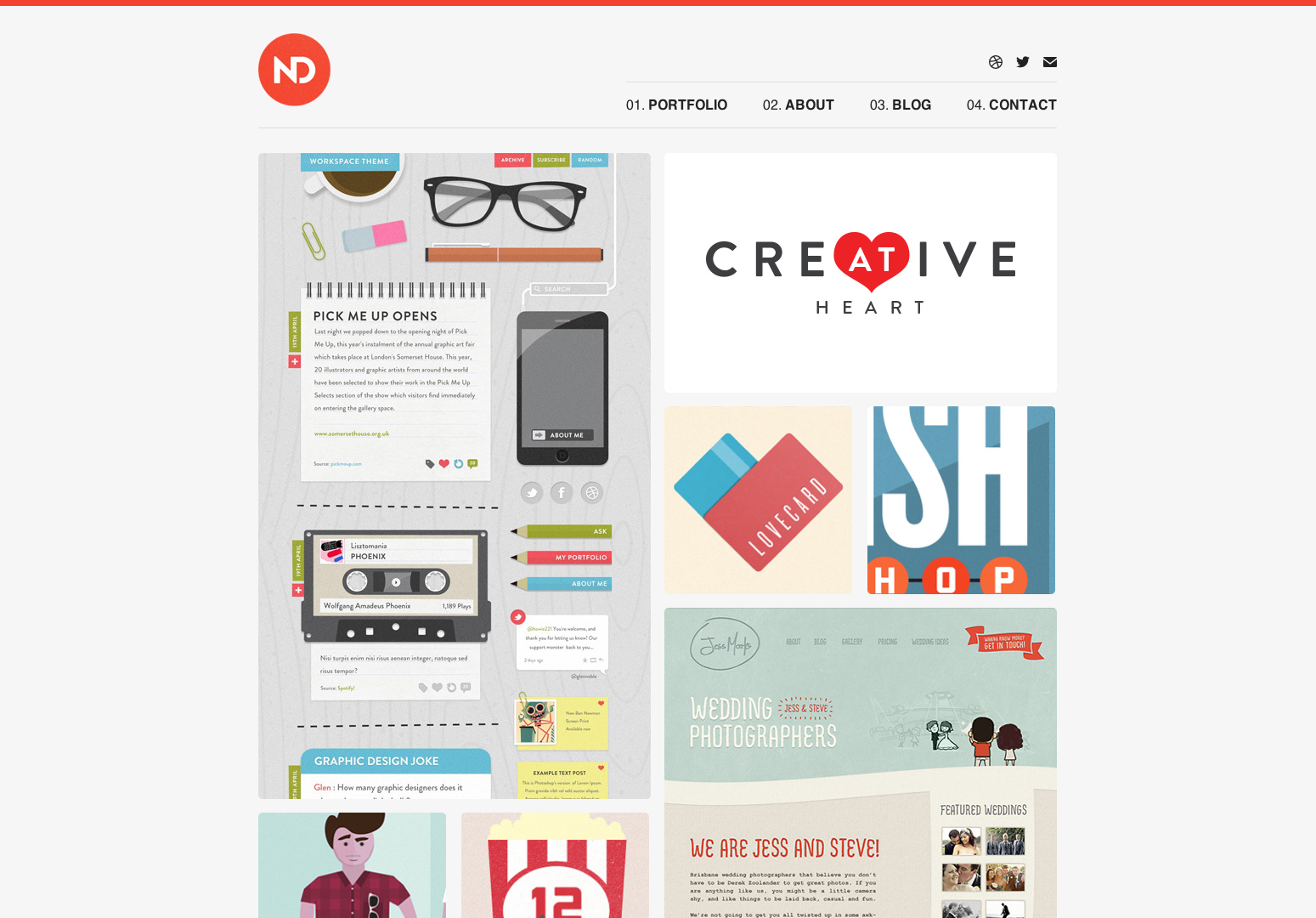
Design Nobre
Enquanto esse site não usa muitos truques, você sente quem e o que é esse designer. Você pode dizer que este é um cara que gosta de fazer uma declaração sem se gabar. Este é um portfolio humilde mas arrojado.
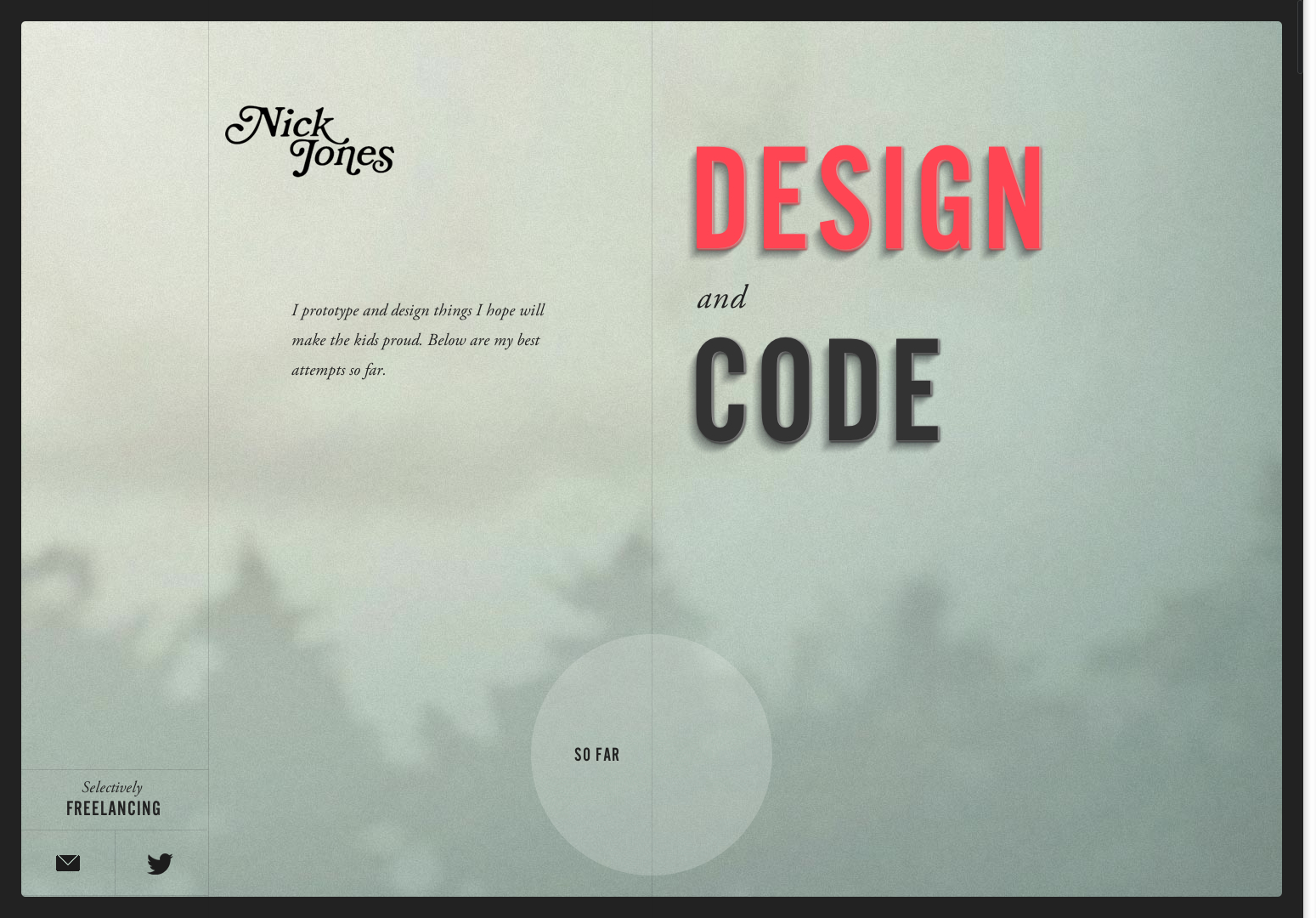
Nick Jones
Nick Jones está definindo novas barras para web design. Este site é algo que eu não esperava ver em 2012. É extremamente único, absolutamente notável, e é óbvio que ele sabe exatamente o que está fazendo.
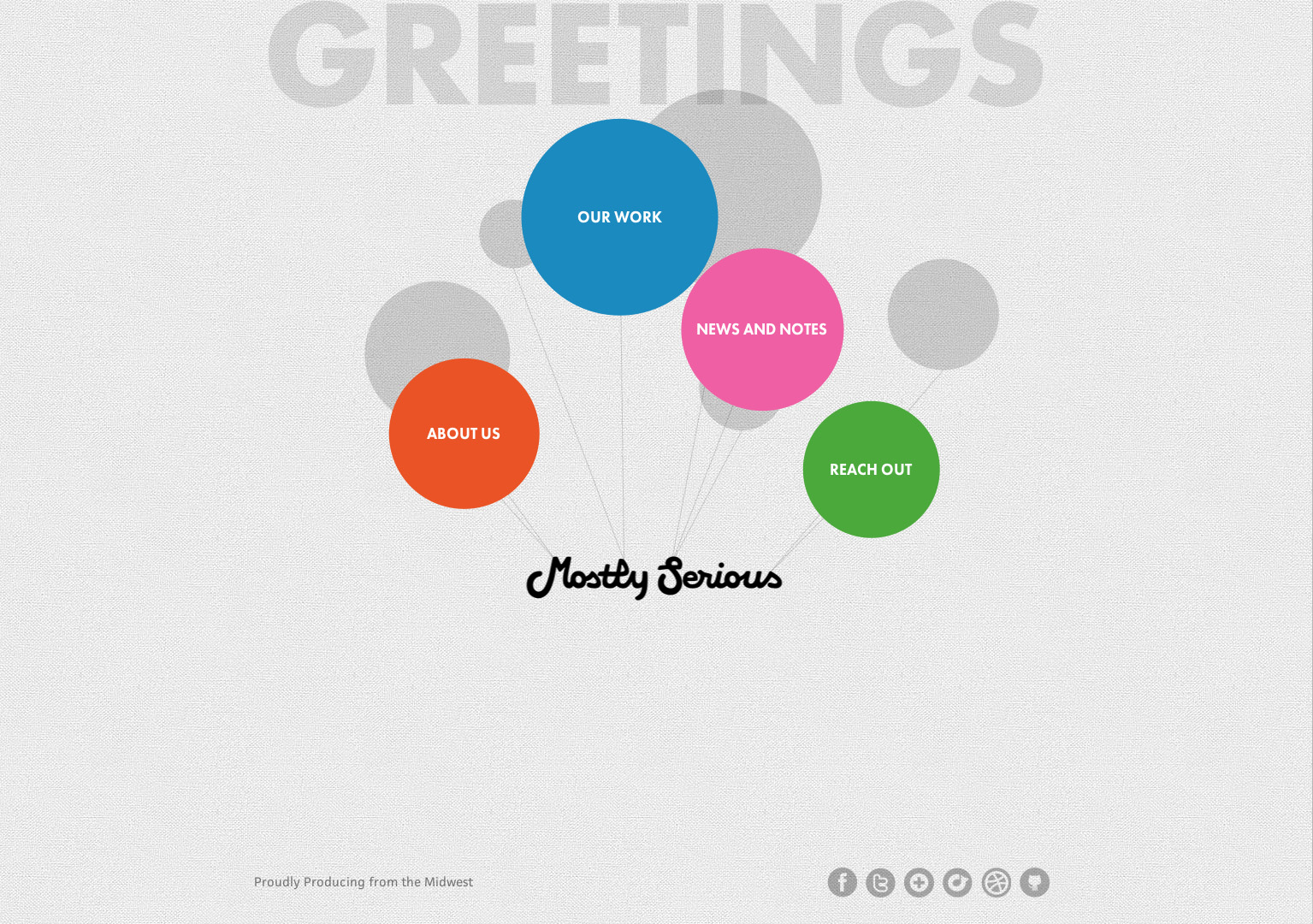
Principalmente sério
Principalmente sério é obviamente uma agência que prospera em ser diferente. Você pode dizer que pela maneira como eles desenvolveram seu website, com as diferentes páginas e a programação da moda.
Benjamin Chirlin
Benjamin decidiu adotar uma abordagem completamente diferente para apresentar sua marca. Pode parecer um pouco kitsch, mas você não pode odiar a maneira como ele montou este site. É completamente diferente e devemos celebrar isso.
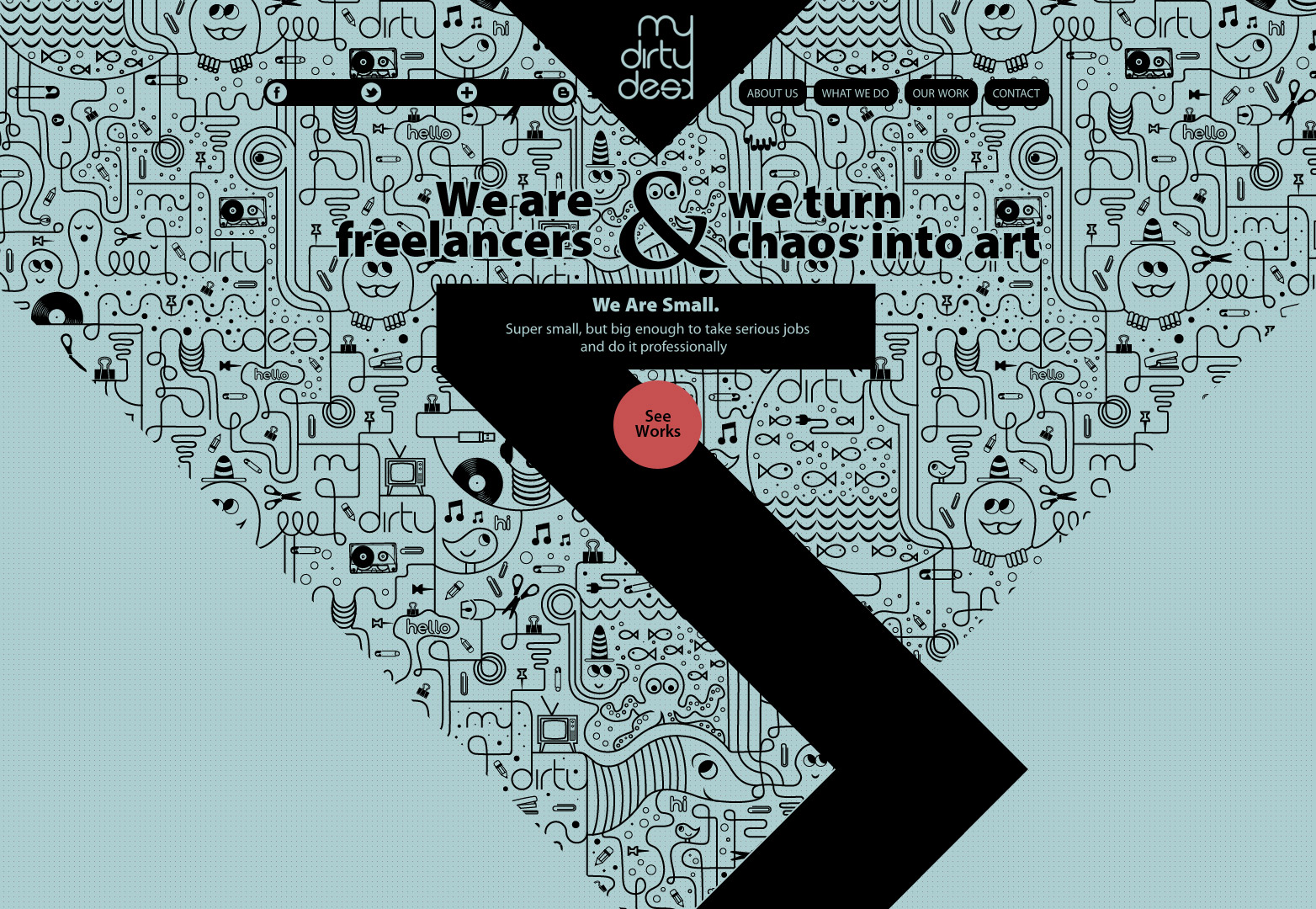
Minha mesa suja
Minha mesa suja é um site maravilhoso baseado principalmente em desenhos vetoriais. Embora muitos portfólios utilizem os efeitos de rolagem de fundos, eles são empolgantes com o uso do design. Não é algo que você veria em todo lugar.
Conclusão
A ideia de criar um portfólio não é tentar superar ninguém, mas sim encontrar uma maneira de apresentar sua marca a um público. Não se trata de projetar e complicar demais, mas de criar uma maneira inovadora de viver na Internet. Mais uma vez, pode ser difícil e é quase sempre difícil fazê-lo por si mesmo. Mas você deve conhecer sua marca ou identidade e saber como apresentar isso. Pense fora da caixa, mas não recriar a roda e não tenha medo de ser diferente.
Sentimos falta de algum dos seus favoritos? Você tem seu próprio portfólio? Deixe-nos saber nos comentários.