Abraçando a última tendência da Web: Design baseado em cartão
Há sempre novas tendências de webdesign ganhando impulso. Quem poderia esquecer a rolagem de paralaxe de alguns anos atrás, que ainda é popular hoje em dia? Ultimamente, as páginas de longa rolagem estão recebendo mais atenção dos visitantes do site.
Uma tendência que não obteve tanto reconhecimento como muitas outras, e já existe há algum tempo, é o design baseado em cartão.
O site mais popular que mostra essa tendência de design é o Pinterest, mas também há outros sites que usam cada vez mais essa abordagem de design e por um bom motivo. Quando os visitantes navegam em um site que usa essa técnica de design, percebem imediatamente a limpeza e o planejamento bem organizado por trás dessa abordagem simples e elegante do design.
Há uma série de benefícios em usar o design baseado em cartão em seu próprio site.
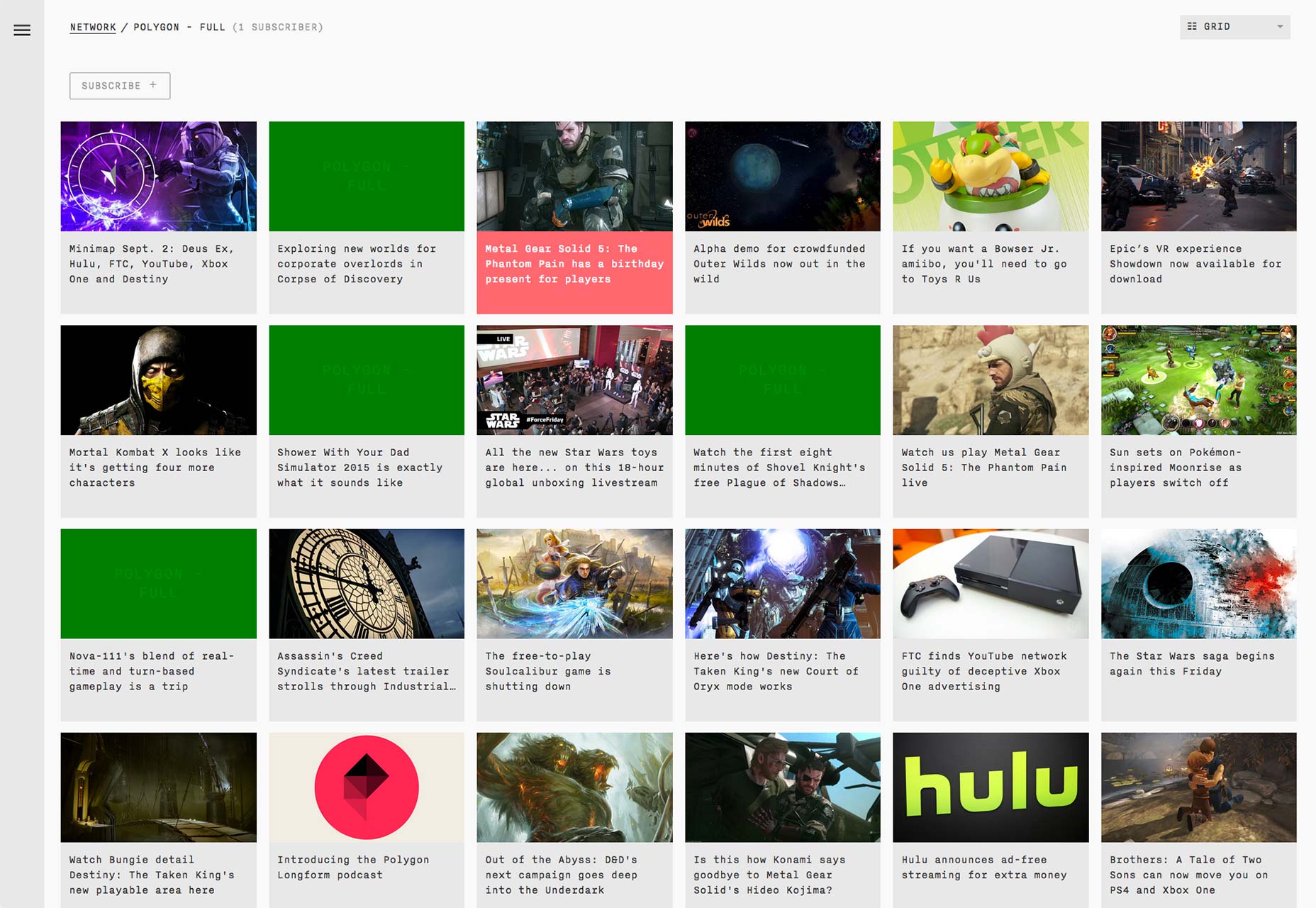
Uma abordagem de grade para IA
Quando você olha para qualquer projeto baseado em cartão, é impossível não ver também um projeto baseado em grade. Isso porque cada borda de uma carta é realmente a borda de várias grades em um sistema maior e bem organizado que promove grande consistência e harmonia na maneira como o site é apresentado.
Isso, por sua vez, ajuda significativamente a arquitetura de informações do seu site. A arquitetura da informação é a ordem e o fluxo inteligentes em que seus visitantes absorvem informações do site, idealmente de acordo com o objetivo de cada página e do site em geral.
Pense nisso: o design baseado em cartão guia os olhos de seus visitantes devido à sua ênfase na consistência. Cada cartão é parte de uma coluna ou linha que direciona seus olhos ao longo de linhas horizontais e verticais uniformes. Esse arranjo ajuda seus visitantes a entender que informação é mais importante do que outras.
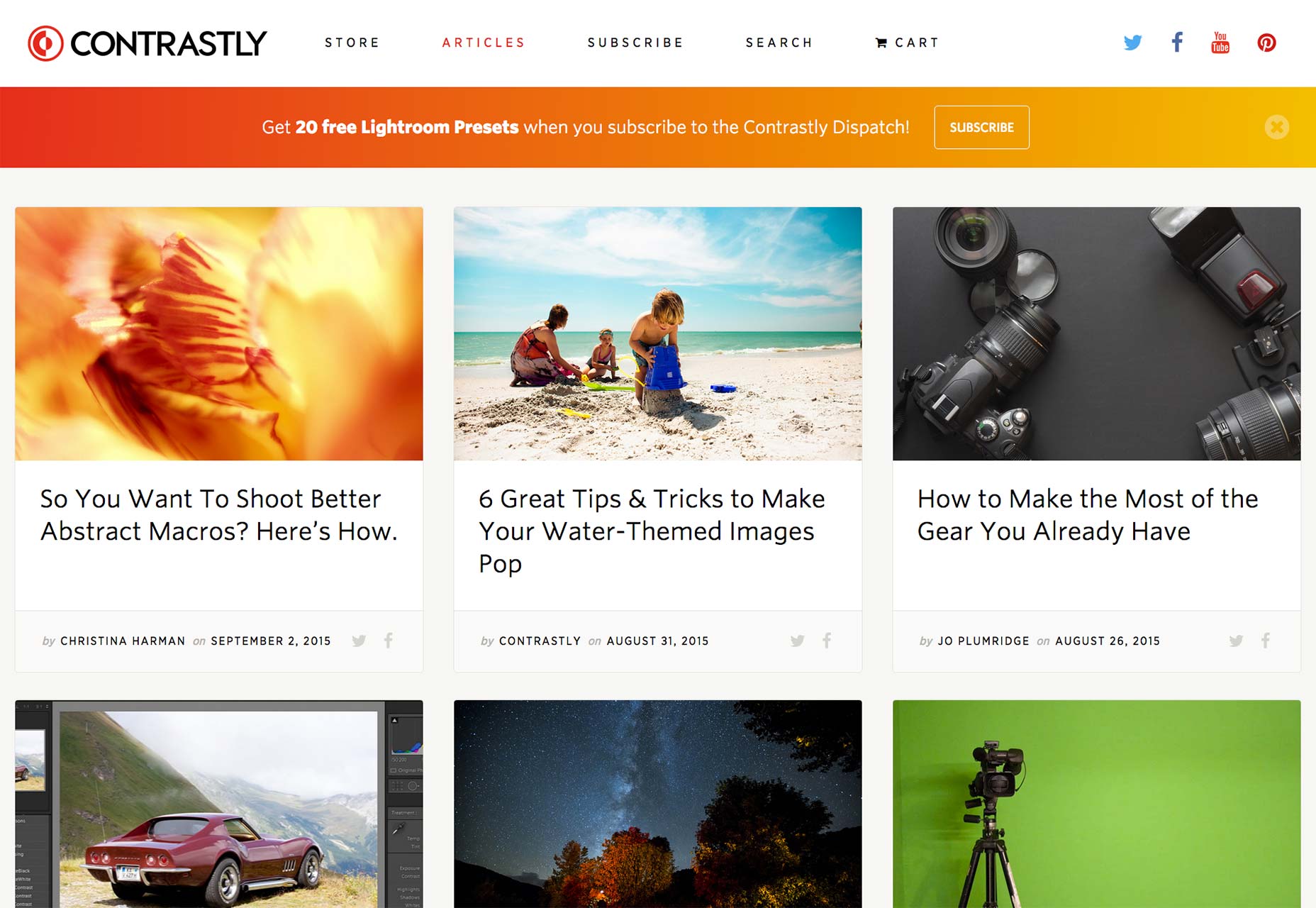
Tome, por exemplo, Contrastamente , uma revista de fotografia. Seguir o layout de grade / cartão ajuda a entender o que é mais importante na hierarquia de informações. Os artigos mais recentes são colocados ao longo da linha superior, enquanto os artigos mais antigos aparecem na linha inferior. A novidade é geralmente associada a uma maior importância, portanto, seguir essa ordem decrescente de linhas no sistema de cartões permite que os usuários associem rapidamente qual conteúdo é mais importante. Eles podem, portanto, priorizar a ordem na qual eles leem essa informação.
Dependência pesada em imagens
Nós ouvimos o velho ditado que as pessoas são criaturas visuais tantas vezes que é um clichê, mas no design baseado em cartão, assume um novo significado. O design baseado em cartão depende quase exclusivamente de recursos visuais; qualquer cópia na mesma página é geralmente secundária ao visual em termos da arquitetura da informação.
Pesar imagens como esta é uma força do design baseado em cartão, porque os estudos já confirmam que as imagens elevam o design da web. Por exemplo, imagens de alta qualidade e usando mais rostos humanos nas imagens aumenta as taxas de conversão. Na verdade, todos disseram, existem várias formas em que usar imagens no design pode aumentar as conversões do seu site.
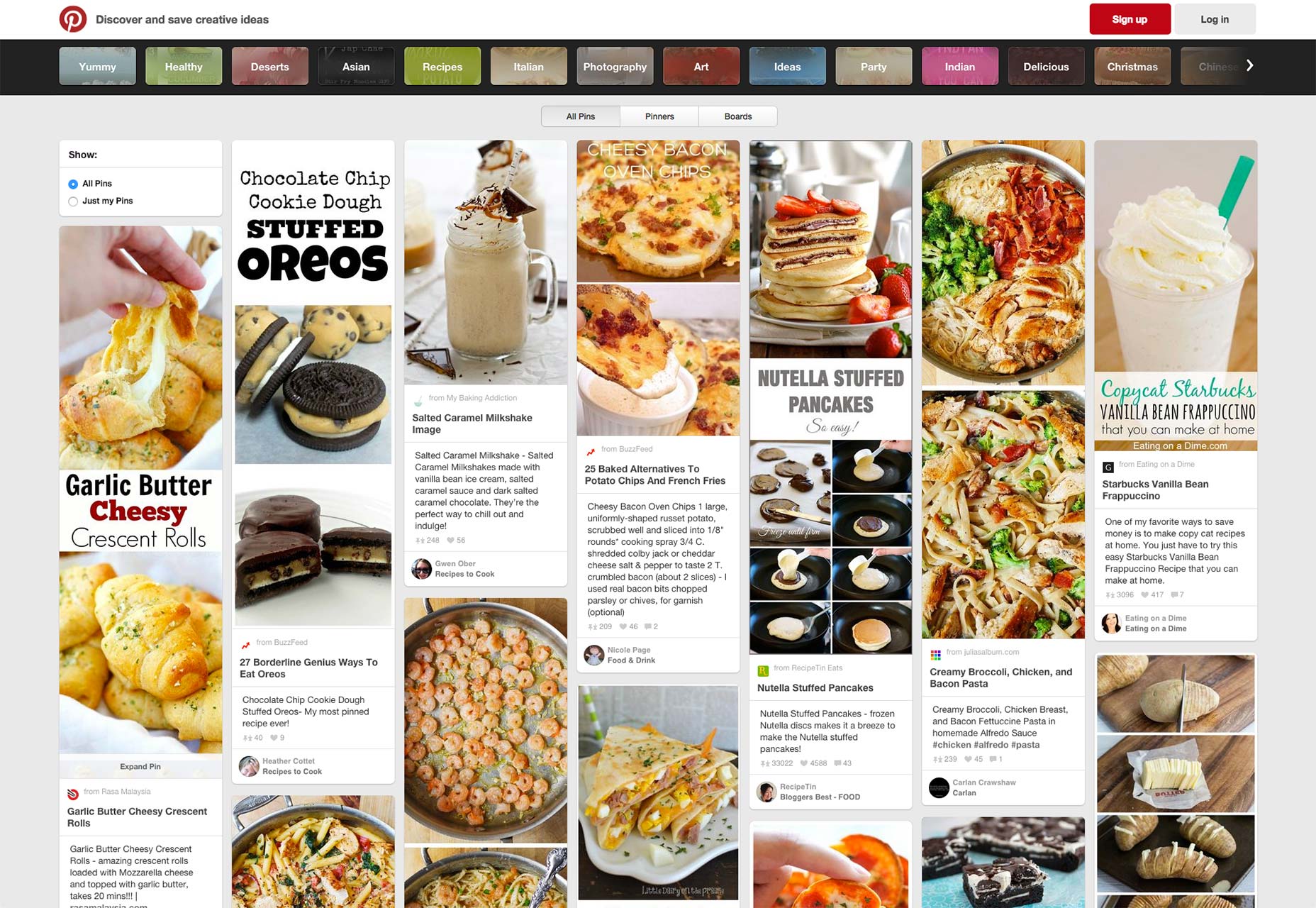
Em outras palavras, a ênfase no uso de imagens torna o design baseado em cartão mais atraente para os visitantes do site. Não é coincidência que Pinterest é, de acordo com o Alexa, o 15º site mais popular dos EUA.
Olhando para o Resultados do Pinterest Para o termo de pesquisa "comida", podemos ver que as imagens são as primeiras coisas que chamam sua atenção quando você está no site. Você não se importa com as descrições abaixo das fotos, pelo menos não no começo. As fotos deslumbrantes e de alta qualidade são o que chama a atenção e, depois de decidir que quer aprender mais (mas já está comprometido com essa carta), você lê as descrições dos cartões.
UX aprimorado
Qualquer designer deve informar que a experiência do usuário é mais importante. É para isso que devemos projetar, em primeiro lugar. Outra razão pela qual o design baseado em cartão ressoou tão bem e continuará a fazê-lo no futuro previsível, é porque ajuda a experiência do usuário. E isso incentiva os visitantes do site a continuar voltando ao seu site, o que, por sua vez, leva a que eles passem mais tempo lá, o que finalmente leva a mais conversões!
Uma ótima experiência do usuário gira em torno de pessoas que podem encontrar seu caminho pelo seu site sem qualquer atrito; basicamente, eles devem encontrar o que querem encontrar imediatamente e sem dores de cabeça.
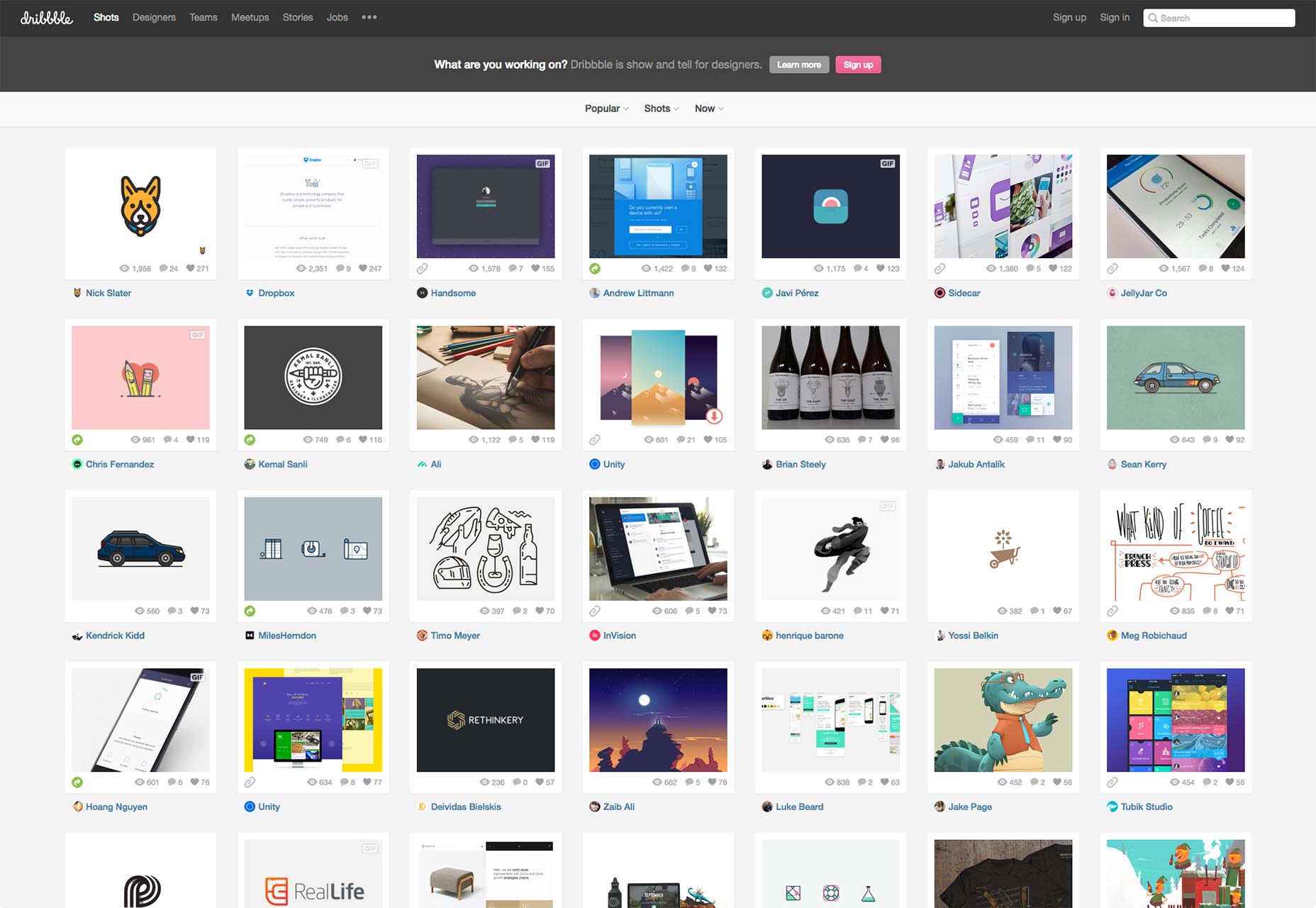
Dribbble é um site que entende isso bem porque seus designers usaram cartões para tornar a experiência do usuário mais simples e melhor. Este site é bem conhecido na comunidade criativa on-line como uma vitrine para trabalhos artísticos gerados por usuários.
O ponto do site é que as pessoas admirem ilustrações, gráficos e imagens de todos os tipos, de modo que o design baseado em cartão é realmente a maneira mais adequada de apresentar isso. Como as imagens atraem os olhos do visitante de maneira eficiente e imediata, a experiência do usuário é bastante aprimorada quando os visitantes podem examinar rapidamente os cartões no layout da grade para ver quais deles os interessam. Assim que vêem um que lhes interessa, eles podem clicar instantaneamente no cartão para dar uma olhada mais de perto.
Um site como o Dribbble permite que os visitantes encontrem logo de cara o que estão procurando de uma maneira super conveniente. Esse é o epítome de uma ótima experiência do usuário!
Adequado para design móvel
Você pode ter ouvido que o celular já ultrapassou o desktop no grande número de usuários. Apenas nos EUA em 2015, tempo digital de mídia móvel sai para 51% comparado aos 42% do desktop. O design baseado em cartão é ideal, pois leva essa tendência em consideração ao ser compatível com as estruturas responsivas. Como os cartões oferecem conteúdo em partes mais digeríveis, isso facilita a exibição em estruturas móveis.
Observe as cartas desta maneira: a forma e o tamanho deles são praticamente um mímico da forma e do tamanho de um smartphone ou tablet. Claro, não exatamente uma combinação perfeita, devido à multiplicidade de modelos diferentes disponíveis, mas ainda uma combinação muito próxima quando se pensa em termos de proporção.
Como resultado, os cartões nunca desaparecem enquanto o celular continuar crescendo, e não está mostrando nenhum sinal de desaceleração em breve.
Não é apenas outra moda de design
O problema com algumas tendências de design é que elas se transformam em modas, o que as torna de curta duração e esquecíveis. Design baseado em cartão, porém, é tudo menos! Devido à enorme quantidade de usos e benefícios práticos que oferece, ele só se tornará mais popular à medida que o tempo passar. Isso significa que ele tem poder de permanência.
Ele fornece consistência na arquitetura de informações dos sites e aproveita a obsessão dos usuários com imagens nítidas como forma de gerar mais conversões. Consequentemente, toda a experiência do usuário também obtém uma grande melhoria com o design baseado em cartão, simplesmente porque, na verdade, torna mais fácil para os usuários encontrarem o que estão procurando no site. Graças à ascensão do celular nos últimos dois anos, essa abordagem de design está se tornando um dos pilares que mais e mais pessoas estão encontrando e aproveitando.
Quando você pensa sobre isso, cartões são realmente um conceito antigo, mas eles receberam um tiro no braço e foram atualizados para uma nova forma de design da web. Isso apenas mostra a você que designers inovadores podem pegar algo antigo e mundano e transformá-lo em algo extremamente relevante e benéfico no século XXI.