Fazer e não fazer para boletins informativos por e-mail
Se você gerencia um negócio online, atrair clientes para o seu site é vital para o seu sucesso contínuo.
Enquanto muito esforço tende a ser gasto em SEO e ganhar novos visitantes, garantindo que eles retornam é outra questão. Os boletins informativos por e-mail são a oportunidade perfeita para informar seus visitantes antigos sobre as razões para retornar.
Mesmo que você não use boletins informativos por e-mail para seu próprio negócio, provavelmente encontrará um cliente que queira usá-los mais cedo ou mais tarde.
O e-mail é uma das formas mais antigas de comunicação on-line, e uma que não evoluiu muito desde a sua criação, devido ao uso em uma grande variedade de dispositivos e à falta de padrões sólidos de formatação.
Portanto, é seguro assumir que pelo menos um de seus assinantes estará visualizando seu e-mail em um computador com 20 anos de idade executando um sistema operacional obsoleto e você deve levar isso em conta.
Use tabelas
Antes dos dias de CSS, as tabelas eram a maneira de colocar os elementos da web onde você queria. A maioria dos clientes de e-mail funciona bem com tabelas, e eles permitem que você posicione seus elementos de design de uma forma atraente sem se preocupar com a quebra de código incorreto no final do receptor.
A maioria dos leitores de e-mail exibe e-mails em um "painel de visualização" ou em outro formato estreito e alto. As tabelas permitem que você restrinja a largura do seu desenho para se ajustar a esse limite e ainda possa formatar suas informações em colunas e linhas que podem ser definidas com uma altura e largura específicas com cores de plano de fundo distintas para que seu layout não seja quebrado as imagens não estão carregadas corretamente.
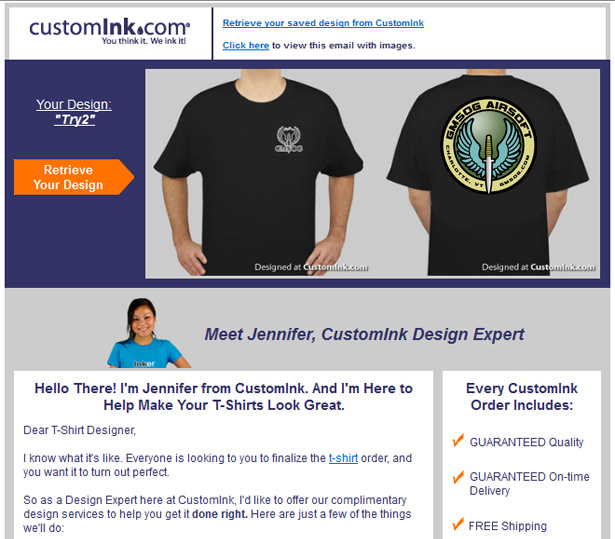
Exemplo
Este e-mail de acompanhamento do Customink.com lembra ao cliente que ele não concluiu a compra e que ainda está esperando por ela. As tabelas permitem um layout atraente, com imagens e texto alinhados corretamente.
Não confie em imagens de fundo
Por padrão, a maioria dos programas de e-mail não permite que as imagens sejam carregadas primeiro. Isso protege contra spammers que rastreiam visualizações usando imagens incorporadas em seus e-mails. Ele também tende a tornar seu email ilegível se não for formatado corretamente.
Usar texto colorido contra uma imagem de fundo colorida é uma prática perfeitamente aceitável ao projetar um site. Em um email, no entanto, você deve assumir que a imagem de fundo não será carregada. Se isso acontecer, o texto rosa em uma imagem de fundo marrom se transformará em texto rosa ilegível em branco ou cinza. Escusado será dizer que um e-mail ilegível é inútil.
É preciso ter cuidado para ter certeza de que a tabela na qual a imagem de fundo está contida tenha uma cor de plano de fundo especificada que torne o texto legível se as imagens não forem carregadas.
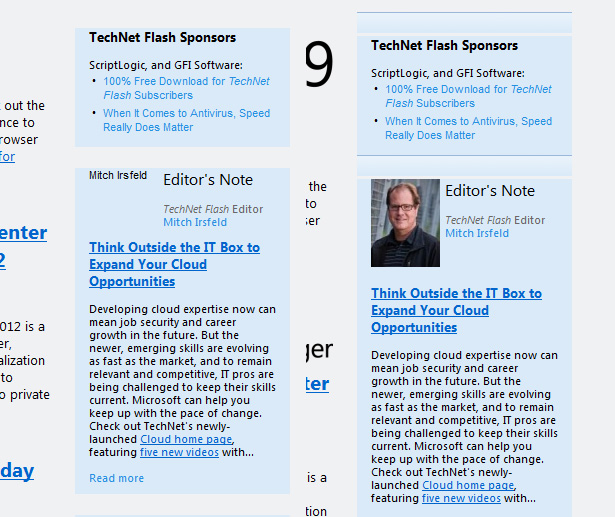
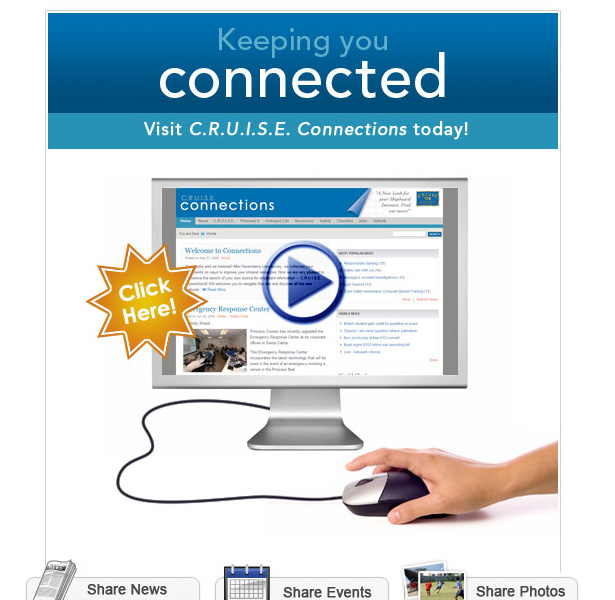
Exemplo
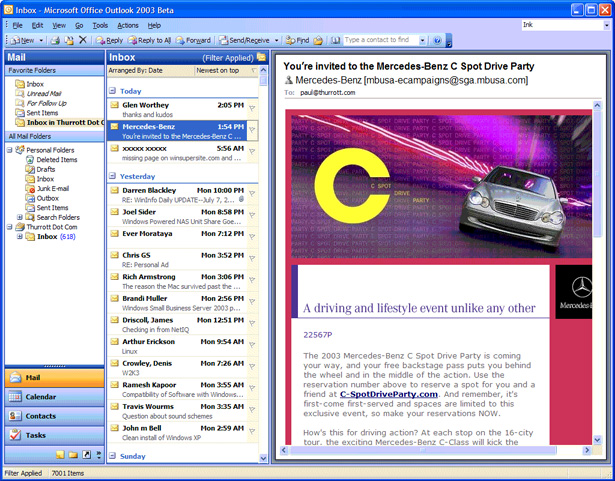
Como você pode ver neste exemplo, as tabelas azuis ao longo do lado direito deste boletim informativo normalmente têm uma imagem gradiente em segundo plano. No entanto, você pode ver que a tabela atrás do texto é azul, então mesmo sem a imagem gradiente, o texto é legível.
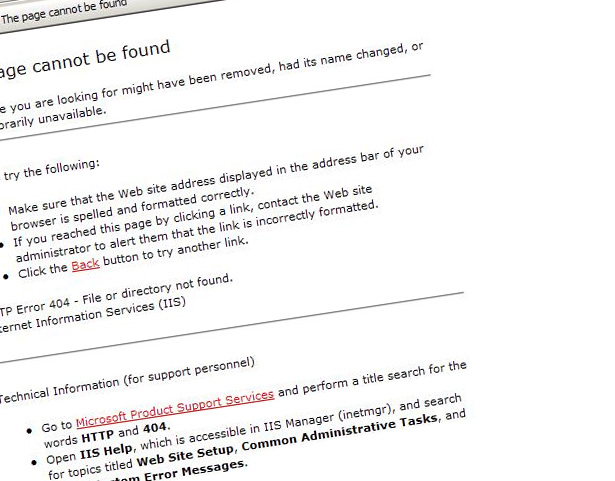
Neste exemplo, você pode ver que sem as imagens carregadas, o texto é invisível e não há mensagem.
Não dependa do carregamento das suas imagens
Muitos designers tentam contornar as restrições dos layouts de email, criando um email promocional usando apenas imagens. Embora isso permita que você crie layouts muito criativos, ele também torna seu e-mail inútil se suas imagens não forem carregadas.
Seus espectadores receberão um e-mail com vários links de imagem quebrados. Muitos de seus destinatários verão e-mails de um celular ou de um firewall da empresa ou de outro sistema de filtragem de conteúdo que também possa bloquear suas imagens. Então tenha isso em mente.
Também vale a pena mencionar que confiar em uma imagem para tomar o lugar do texto deve ser feito com cuidado. O texto alternativo deve ser usado em todas as imagens. Dessa forma, sua grande imagem promocional “20% OFF” não é perdida na tradução. Além disso, não é uma má idéia colocar um link “Como ter problemas para exibir este e-mail”, que leva o espectador a uma página da Web real com seu conteúdo de e-mail.
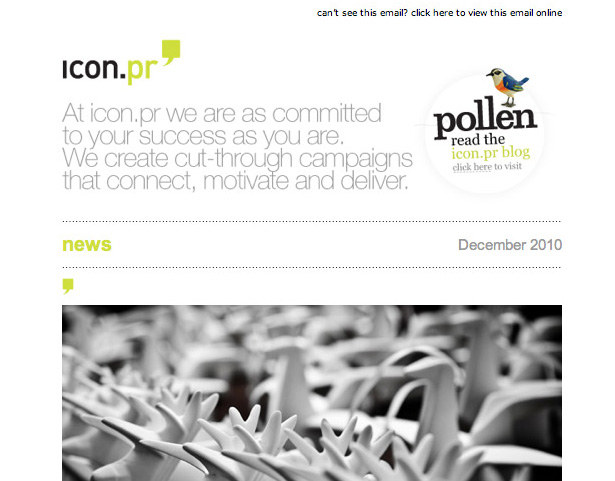
Exemplo
Este e-mail é construído a partir de uma série de imagens empilhadas, no entanto, cada um tem um texto alternativo muito informativo, de modo que a mensagem geral do e-mail ainda é clara, mesmo sem todas as imagens extravagantes.
Não se incomode com rich media
É quase garantido que seu e-mail com rich media incorporado será bloqueado como spam. Se não, não é provável que o seu leitor aproveite o tempo para assistir a sua animação ou vídeo enquanto eles estão passando por seus e-mails.
Se você tem vídeos ou animações em flash que realmente deseja exibir, hospede-os em seu site e inclua um link no e-mail como algo extra, apenas certifique-se de que o e-mail não seja apenas um link para seu conteúdo avançado. É improvável que alguém vá assistir a um vídeo sem contexto.
Lembre-se de que rich media não é necessariamente suportado por todos os clientes de email existentes e pode ser bloqueado por padrão, como as imagens. Além disso, o rich media aumenta o tamanho do seu email. Muitos dispositivos móveis estão configurados para não baixar e-mails maiores que um determinado tamanho para que o uso de dados seja minimizado. Se o seu e-mail for muito grande, talvez não seja analisado.
Exemplo
Um link de vídeo não substitui um bom conteúdo textual. Atraia seus espectadores a acessar seu website com palavras e, em seguida, encante-os com rich media.
Mantenha-o estreito
Muitas pessoas não abrem o e-mail, mas o visualizam no painel de visualização ao lado da caixa de entrada. Isso dá um espaço muito pequeno para trabalhar se você não quiser fazer alguém rolar para ver todo o seu layout.
Manter seu design com largura de até 600px ou menos é uma boa regra prática, mas mesmo assim alguns clientes de e-mail vão exibir apenas uma parte restrita do seu e-mail. Verifique se você tem seu texto importante no lado esquerdo do e-mail na parte superior. Essa parte do e-mail será vista com certeza e incentivará o espectador a rolar ou abrir sua mensagem em uma janela inteira.
Exemplo
Por padrão, muitos clientes de email preenchem a tela com informações, deixando um pequeno painel de visualização.

Mantenha-o simples
Tenha um claro e simples apelo à ação. Não há necessidade de incluir todo o seu novo catálogo em um único e-mail. Um item de venda atraente ou uma rápida visão geral das atualizações é suficiente para obter um clique. Você quer chamar a atenção deles antes que eles possam chegar ao botão de exclusão.
Você quer se concentrar em scannability. Se alguém olhar para o email por 10 segundos, ele deverá responder à sua mensagem. Uma boa maneira de garantir que eles cliquem é oferecer uma oferta "apenas por e-mail". Deixe-os saber que este link é especial.
Exemplo
Inclua um link para visualizar o email em um navegador
Você pode ser o mais cuidadoso possível em seu design, mensagem, planejamento e execução, mas pode ter certeza de que, por um motivo ou outro, um grupo de assinantes não poderá ver o e-mail corretamente.
A primeira coisa no seu email deve ser um link para uma versão html hospedada externamente do email. Isso garante que, independentemente de como o e-mail esteja sendo visualizado ou de quais elementos não estejam funcionando, haja uma maneira de o assinante ver seu conteúdo.
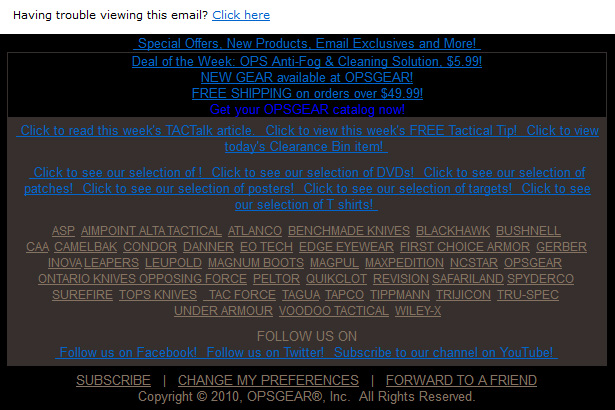
Exemplo
Esse layout de e-mail usa imagens em vez de texto em vários lugares, o que pode representar um problema em alguns espectadores. Felizmente, o link na parte superior permite que o assinante clique para ver externamente.
Faça testes extensivos
Para testes, certifique-se de configurar contas com todos os principais serviços de e-mail baseados na Web, como Gmail , Hotmail e E-mail do Yahoo bem como os clientes de e-mail de área de trabalho comuns, como o Outlook, o Apple Mail e o Thunderbird, bem como os aplicativos móveis de e-mail para Android e iPhone.
Verifique se há erros de digitação. A última coisa que você quer é enviar 100.000 e-mails que direcionam seus assinantes a um link quebrado ou a um preço incorreto.
Você também pode usar um serviço como Litmus para gerenciar sua campanha. Isso testará seus e-mails em vários dispositivos e clientes para garantir que eles funcionem corretamente.

Não tenha medo de usar um modelo básico
Lembre-se de que o objetivo da sua campanha de e-mail é atualizar rapidamente seus inscritos para informações que eles podem não ver se não visitarem seu site regularmente. Não é necessário gastar muito tempo nas complexidades do design do seu email. Uma mensagem clara irá percorrer um longo caminho para alcançar seu objetivo.
Um modelo básico terá maior probabilidade de funcionar sem complicações, será reutilizável com alterações de texto simples e economizará tempo, eliminando a necessidade de testar seu design toda vez que você criar uma campanha.
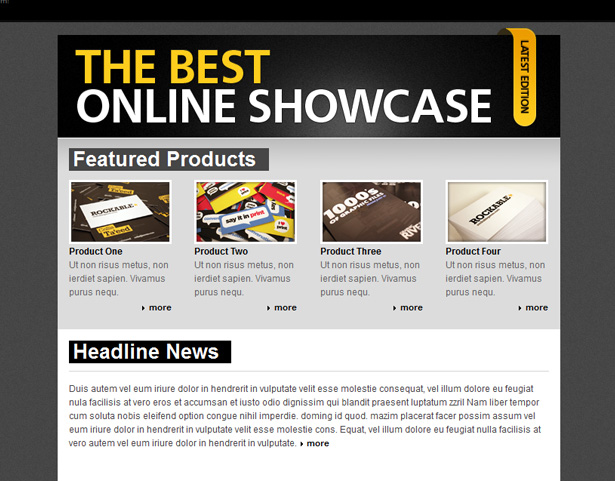
Exemplo
Há muitos modelos de e-mail prontos que foram testados e comprovados para funcionar. Encontre um com um esquema de cores semelhante ao seu site, insira seu logotipo e pronto.
Mais exemplos de excelentes boletins informativos e modelos de email
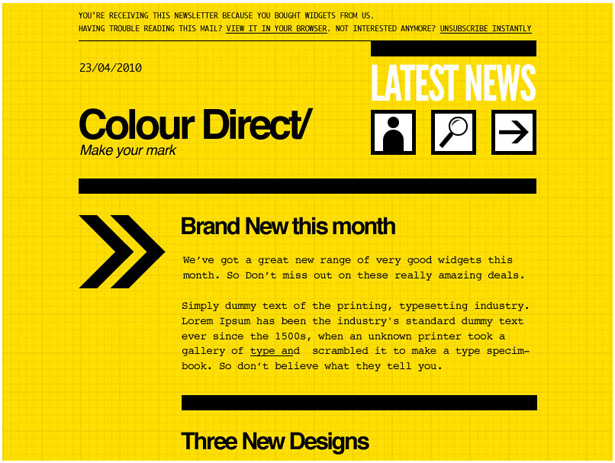
Cor direta pelos modelos do Campaign Monitor
Um modelo com estilo e fácil de ler, com alto contraste e texto em negrito. O título é claro e uma seta direciona você para o parágrafo importante.
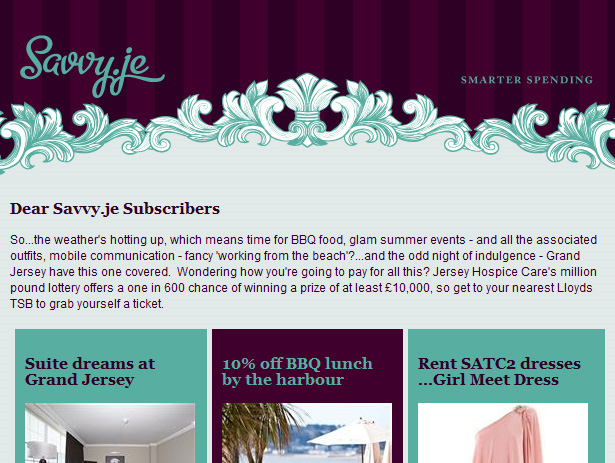
Savvy - E-mails lindos
Savvy inteligente usa uma imagem de cabeçalho para configurar um belo design que você pode usar que coloca um curto parágrafo de introdução acima de um teaser de 3 colunas acima da dobra.
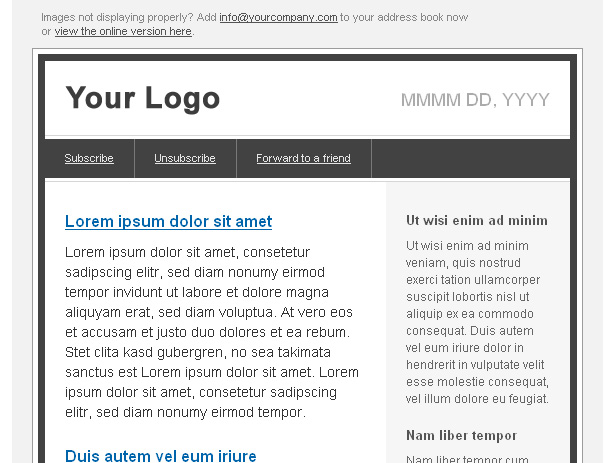
Template por CakeMail
Um modelo simples de e-mail baseado em texto com muito espaço para cópia e uma barra lateral para destacar recursos. Perfeito para atualizar seus inscritos sobre novos artigos ou histórias no seu site.
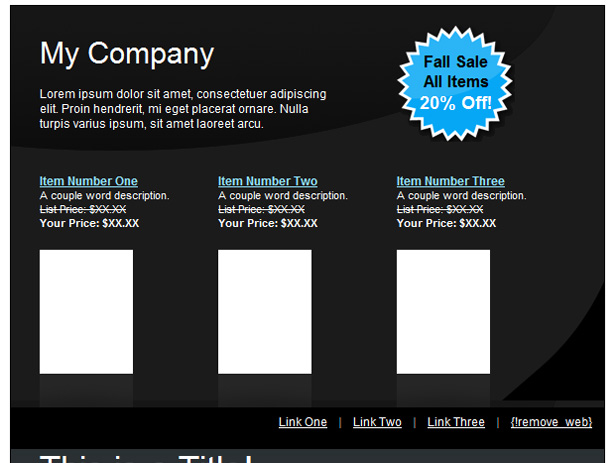
Malibu de Aweber
Este é um belo modelo que você pode usar com um claro apelo à ação e espaços para destacar itens de venda. Perfeito para uma loja on-line usar itens de venda para atrair clientes.
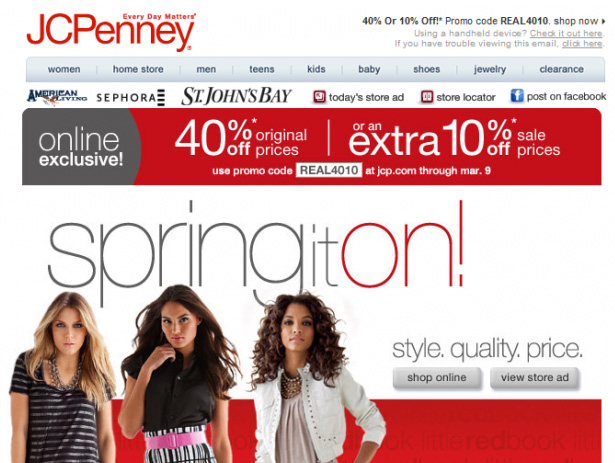
JCPenney
Este exemplo de e-mail da JCPenney usa muitas imagens, mas a mensagem importante do desconto de 40% e o código promocional são exibidos em texto simples no início.
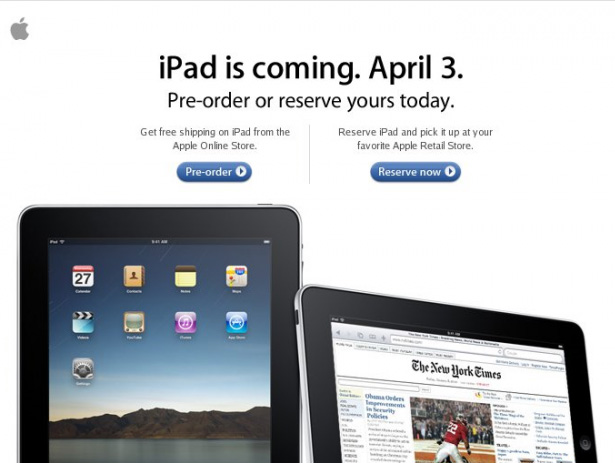
Pré-encomenda do iPad da Apple
A Apple nunca falha em fornecer seu estilo de assinatura. Um design textual minimalista com 2 chamadas claras à ação leva o leitor a fazer uma escolha seguida por imagens do produto.
Centro de Artes e Tecnologia
Este e-mail usa imagens para aprimorar o layout sem depender delas para comunicar a maior parte da mensagem. Esse tipo de layout será bem degradado.
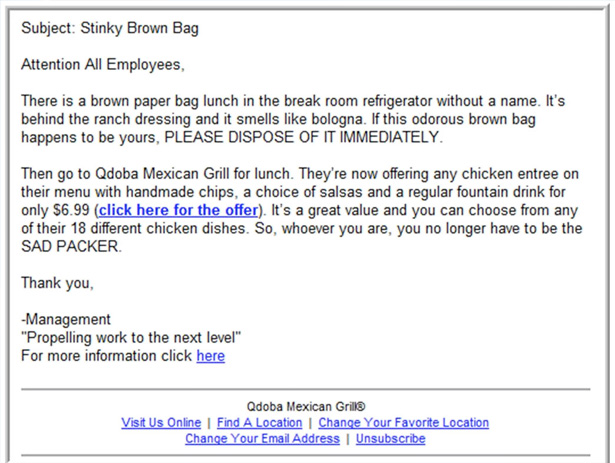
Grill mexicano Qdoba
Este é realmente um design muito brilhante. Começando a parecer um e-mail insípido, dentro da empresa, e depois fazendo a transição para uma mensagem passivo-agressiva, seguida por um tom. É certo que o destinatário leia.
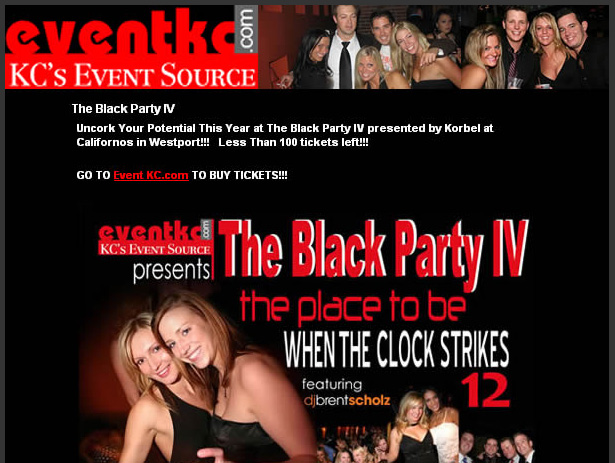
EventKC
Este e-mail reflete a aparência do site da eventkc.com, apresentando as informações importantes primeiro apenas em texto e acompanhando informações mais detalhadas com imagens.
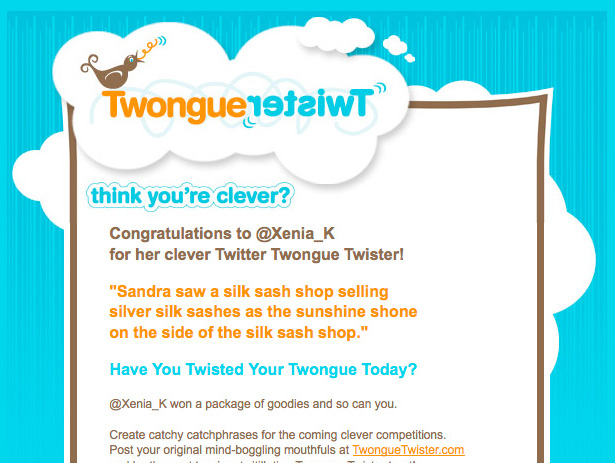
TwongueTwister
Ao incluir um convite para participar de um concurso, além de destacar um vencedor real do concurso no e-mail, ele estimula a concorrência.
Gymtechnik
Este é um e-mail muito pesado para imagens, no entanto, um link claro no início direciona o usuário para uma página da Web se não for possível visualizar o conteúdo.
Aldeia de Ação
Se você precisar usar imagens em seu e-mail, use imagens empilhadas de largura total com texto alternativo para tudo como esta campanha em actionvillage.com.
Clipper
Endereçar o destinatário pelo nome faz com que o email pareça pessoal. O design reflete o design do site da empresa e destaca a frente e o centro do produto.
Aventura Gales
Este e-mail substitui imagens e texto para transmitir a mesma mensagem. Você pode dizer com um olhar se este e-mail é algo que você está interessado ou não se você está olhando para a foto ou lendo a cópia.
Escrito exclusivamente para WDD por Cameron Chapman .
Tem suas próprias dicas para criar boletins informativos por email? Ou talvez conheça uma empresa que usa ótimos e-mails em HTML? Deixe-nos saber nos comentários!