The Splash Strikes Back: 40+ Cabeças semelhantes a respingos
Há muito tempo, em um site não tão distante, você seria bem recebido por uma página da Web que não tinha muito a ver com isso.
Talvez tenha um logotipo ou imagem e um botão ou link dizendo para você 'entrar' no site que você acabou de visitar. Se você fosse realmente legal, talvez tivesse uma (em seguida, Macromedia) introdução em Flash com música alta e uma tipografia horrível. Quero dizer, essa foi toda a raiva e seu site não foi legal se você não tivesse uma dessas páginas.
Avanço rápido para agora e as pessoas vão te dizer um respingo é estúpido. É brega. É inútil. Eles até dizem que é prejudicial para a otimização do seu mecanismo de busca. Qualquer que seja a desculpa, essas páginas iniciais foram essencialmente anuladas e são difíceis de encontrar hoje em dia.
Com toda a honestidade, eu não odiei a ideia de ter algo que introduzisse um site ou marca. Isso meio que fazia sentido. E agora, em 2012, não estamos todos focados na experiência do usuário e facilitando as coisas?
Para onde eles foram?
Depois de procurar em alguns sites por inspiração, percebi que a página inicial não desaparecia totalmente. Na verdade, reencarnou em um uso melhor e mais eficiente. Como você pode criar algo que o apresente a uma marca, mas não desconsidere o conteúdo ou a usabilidade de um site?
Eu acho que nós descobrimos isso. Eu acredito que nós criamos esses cabeçalhos enormes que funcionam acima da dobra. Eles são muitas vezes distinguíveis do resto do site e têm todas as informações introdutórias que estamos procurando. Esses "cabeçalhos de respingos" fazem sentido. Eles não tiram o nosso SEO e deixam os espectadores saberem imediatamente em que eles se depararam. E na maioria das vezes eles parecem muito bons.
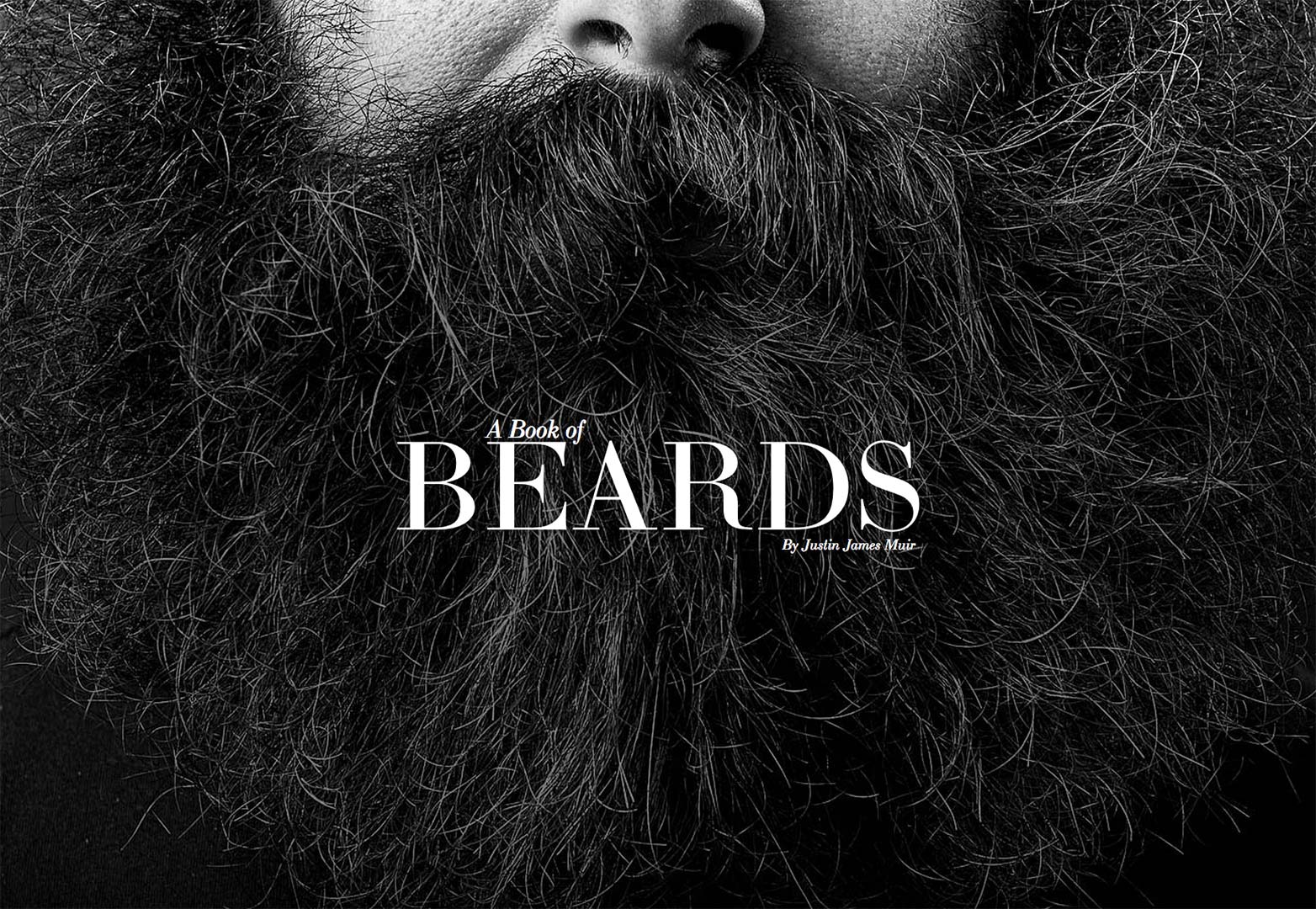
Um livro de barbas
Logo de cara você sabe exatamente o que é este site e sobre o que trata o livro. Isso ajuda a ter um grande produto óbvio, mas não faz mal apresentá-lo.
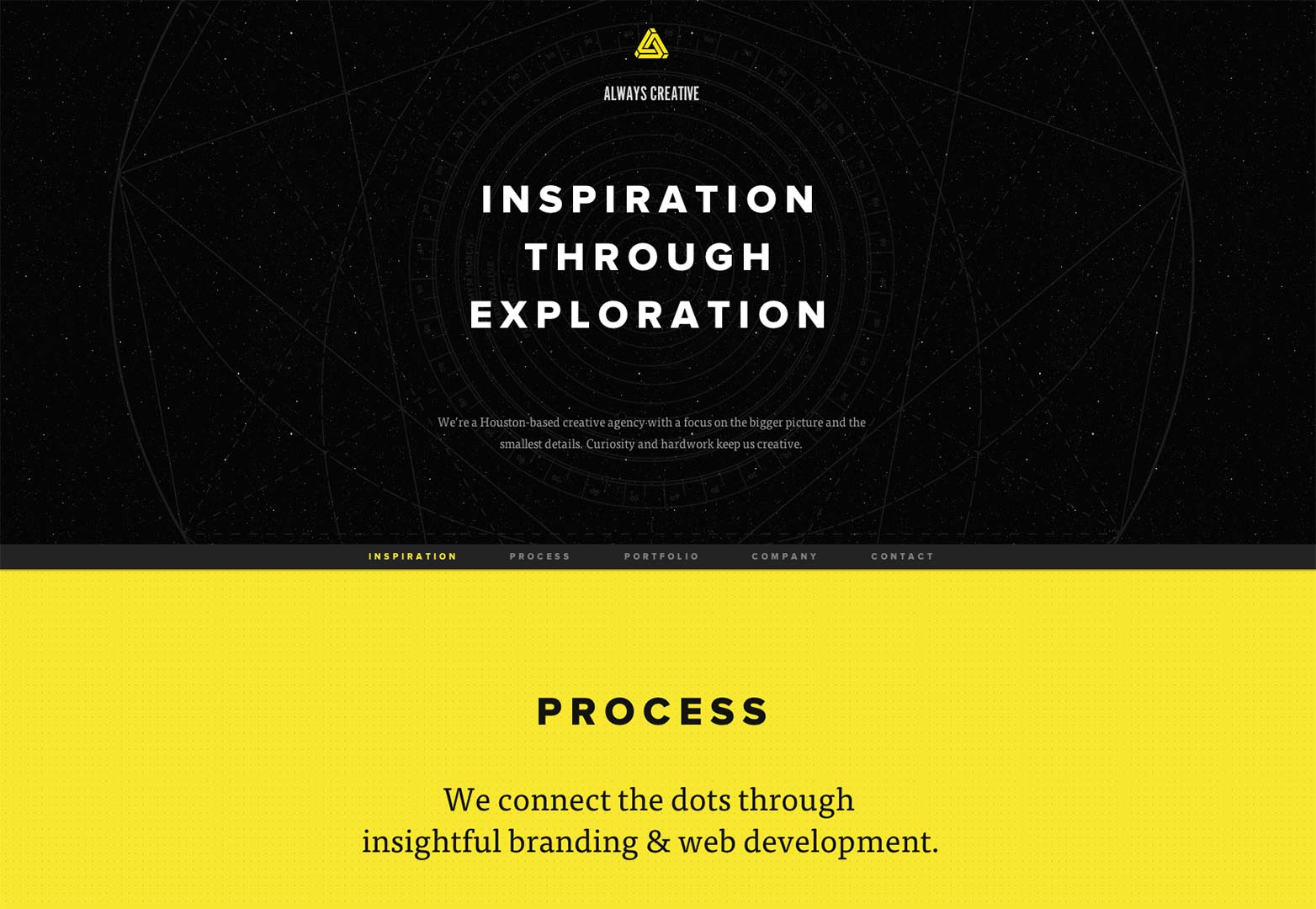
Sempre criativo
Esse grupo usa a área de cabeçalho para informar aos visitantes e espectadores exatamente o que eles fazem e como eles fazem isso. É realmente dramático como um título de abertura.
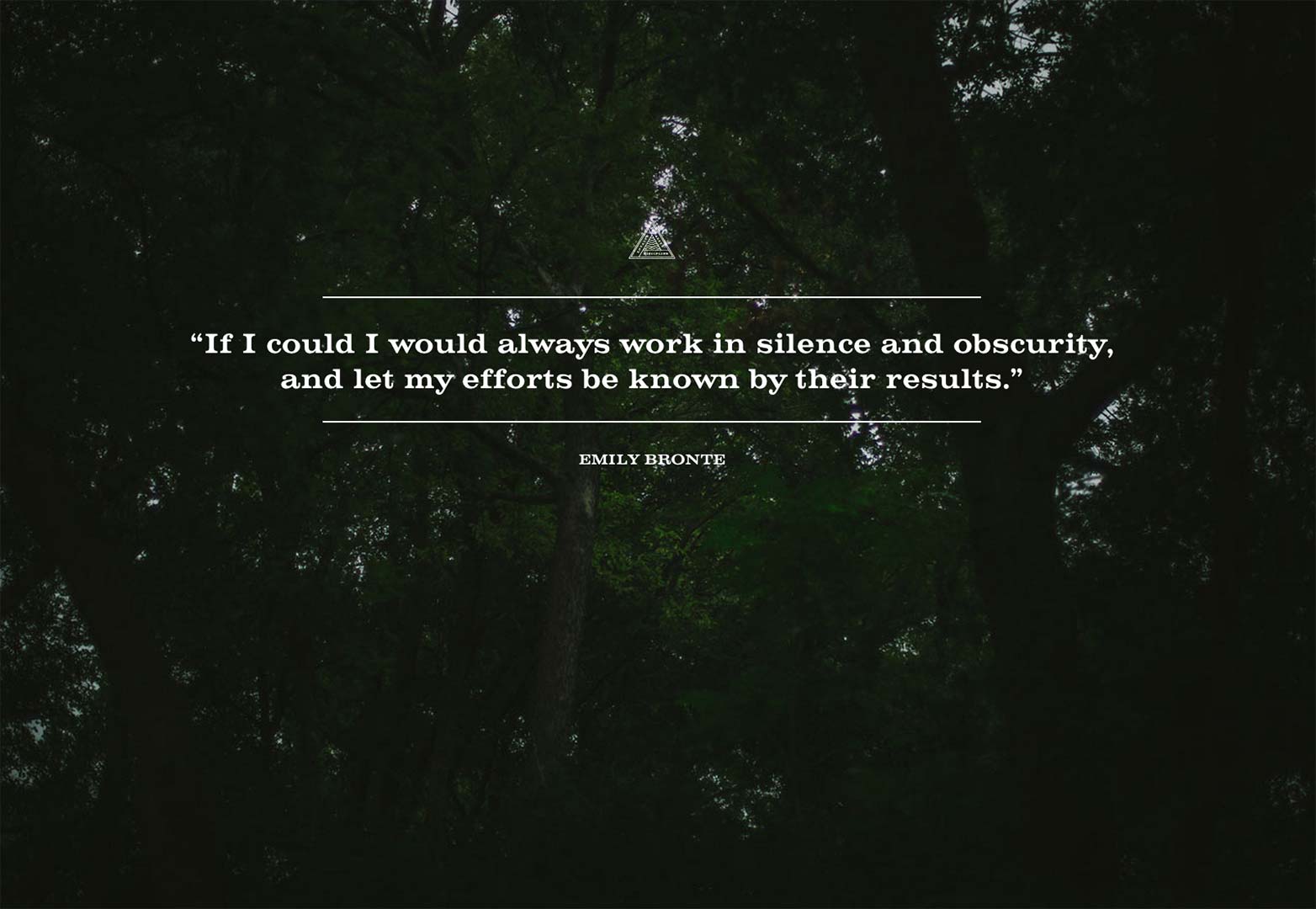
Brady Williams
Algumas páginas iniciais nos anos anteriores foram basicamente uma visão rápida e enigmática da marca. O objetivo é fazer com que você se interesse e queira descobrir mais. Eu acredito que isso é algo que Brady Williams usou.
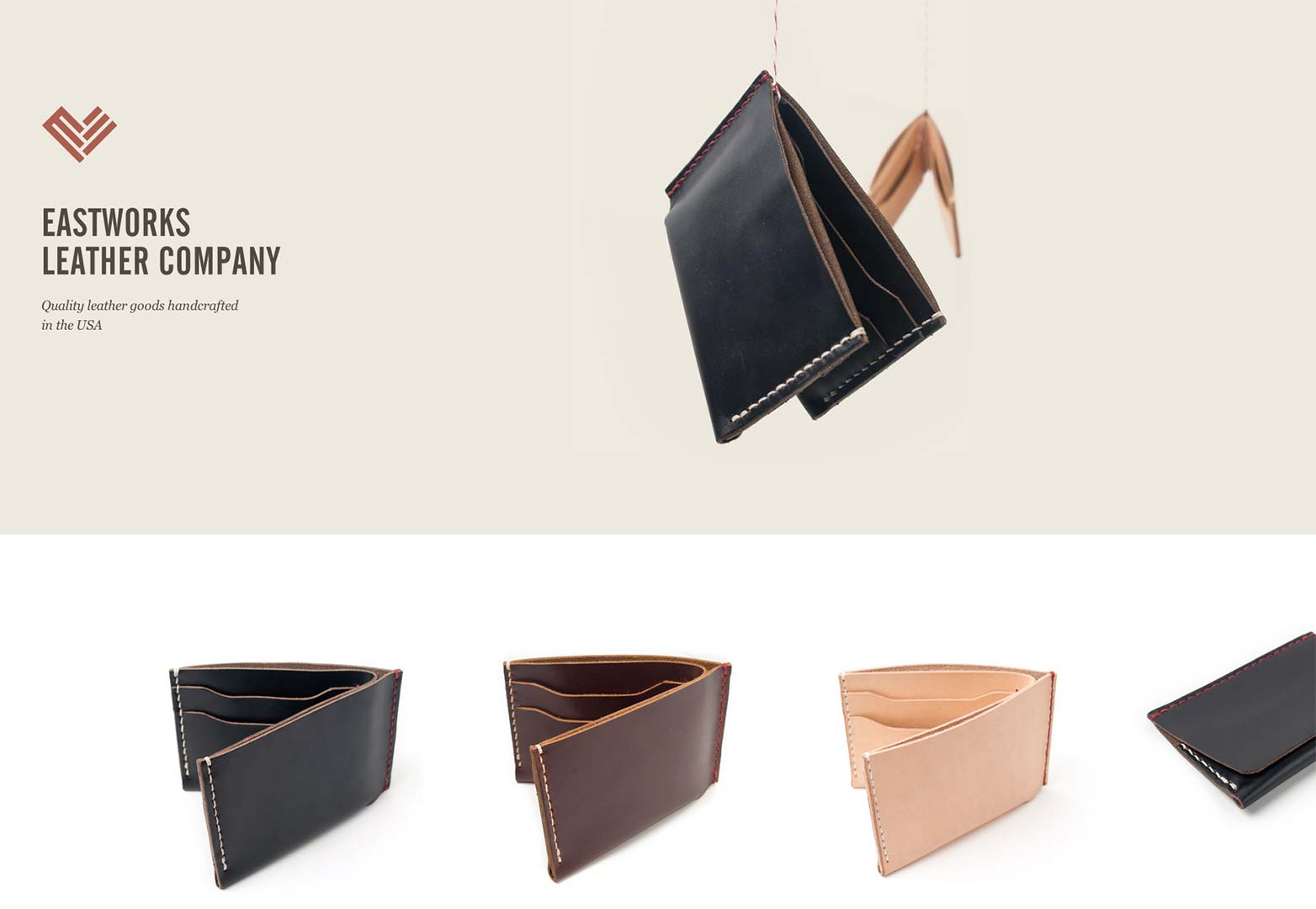
Eastworks Leather Company
Esta é uma excelente representação da marca. Você pode ver o logotipo e o nome da empresa, um rápido resumo de seus serviços e uma foto do produto. Isso é o máximo que você pode pedir se você não estiver familiarizado com uma marca
Edições
O objetivo deste site é apresentar uma revista digital. A funcionalidade é criar um pouco do efeito de percorrer as páginas. Isso não muda o fato de que eles usaram um desses spleaders para introduzir-se essencialmente aos espectadores.
Relatório Anual da Igreja da Elevação de 2011
Fiquei surpreso ao ver uma igreja entrar em tantos detalhes (e, francamente, desenvolver um orçamento) para o seu relatório anual. No entanto, este site não serve apenas como inspiração spleader, mas inspiração infográfico para todos.
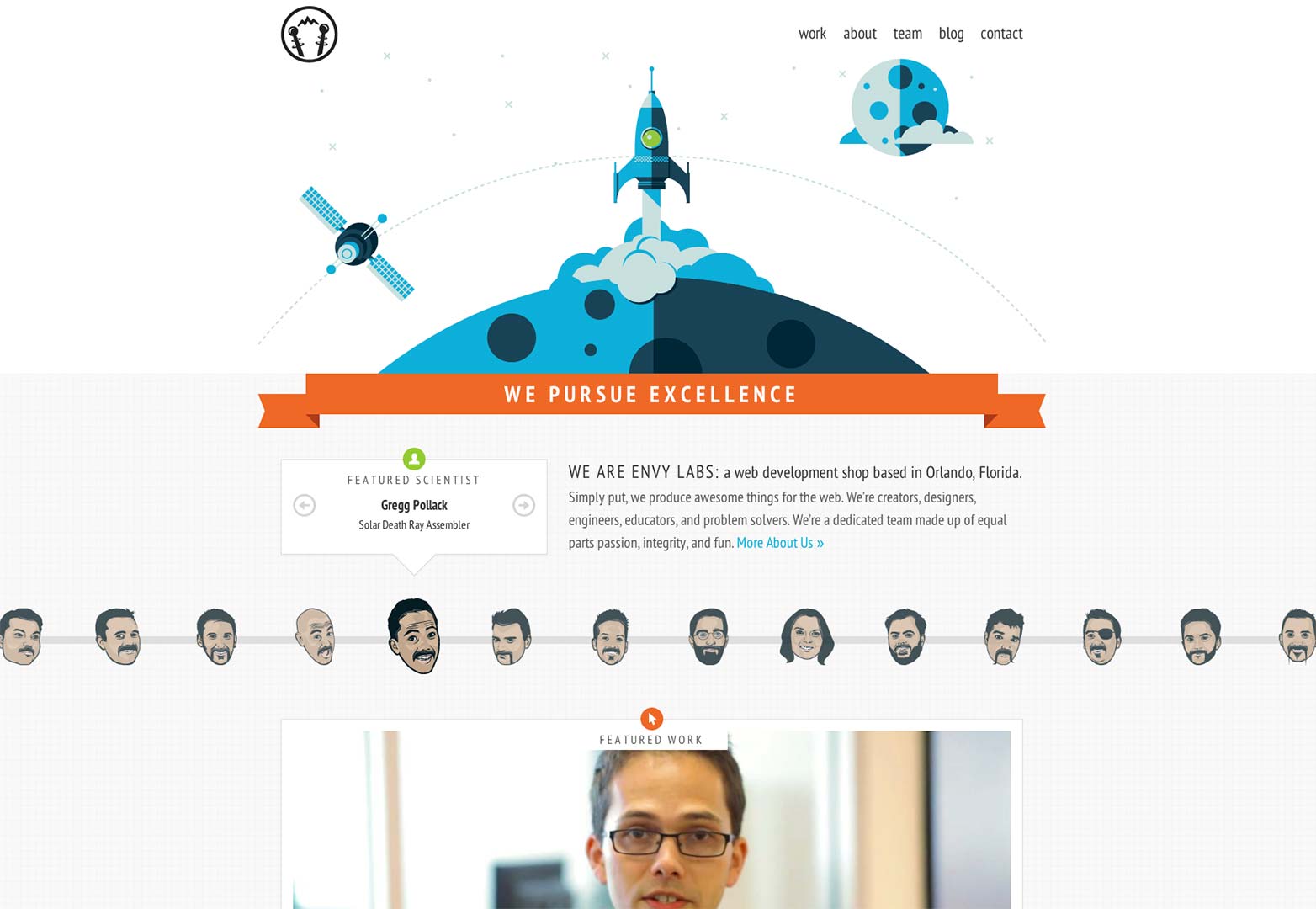
Laboratórios de inveja
Peças ilustrativas no trabalho de web design ajudam a caracterizar as empresas para mim. Isso me permite saber que eles prestam atenção aos detalhes, mas também têm um lado um pouco peculiar. Laboratórios de inveja parecem ser apenas isso.
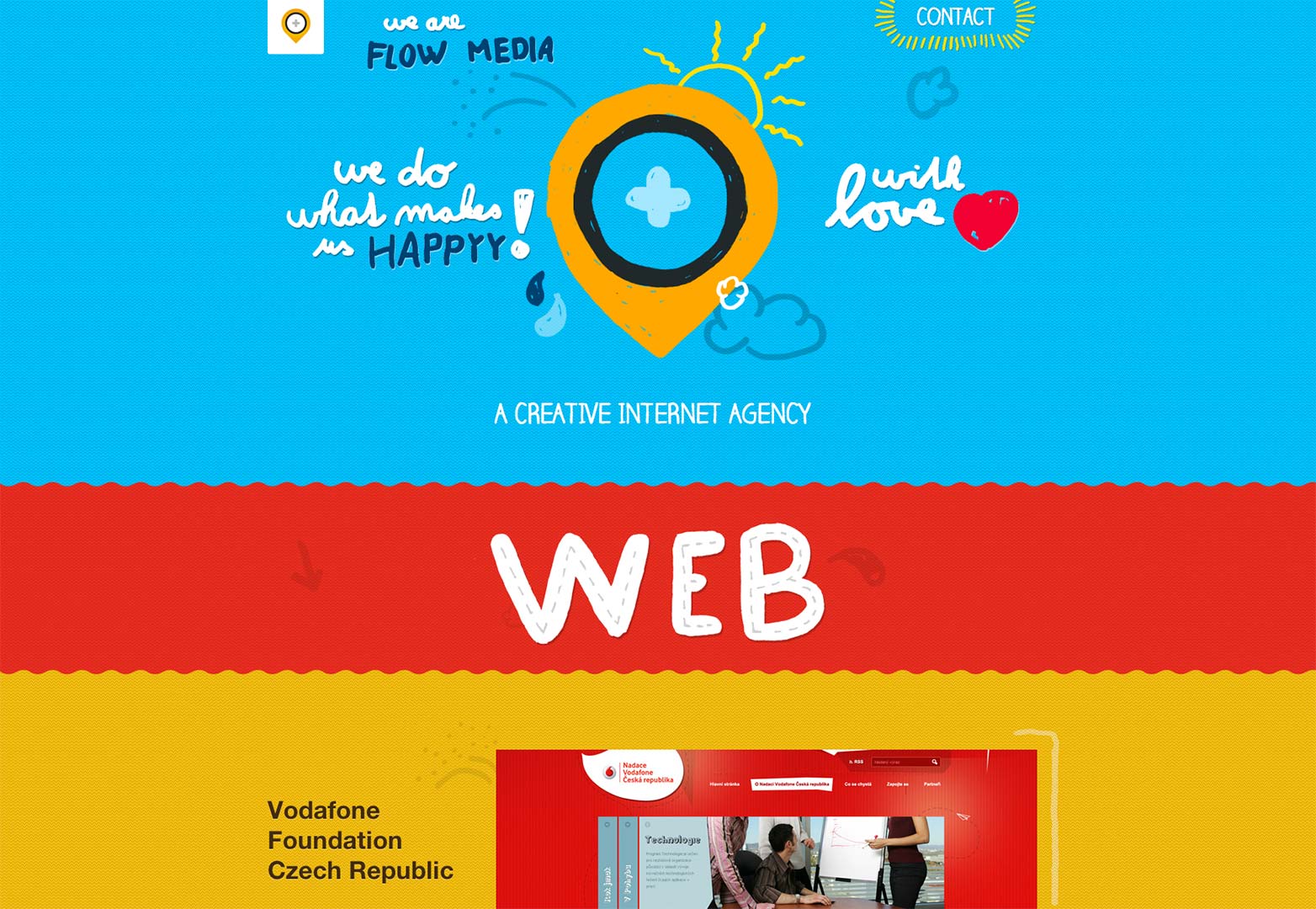
Mídia de Fluxo
Mais uma vez, esta empresa usa um estilo ilustrativo divertido e imaginativo para representar sua marca. Obviamente, se você está procurando se divertir um pouco, você vai querer chamar essas pessoas.
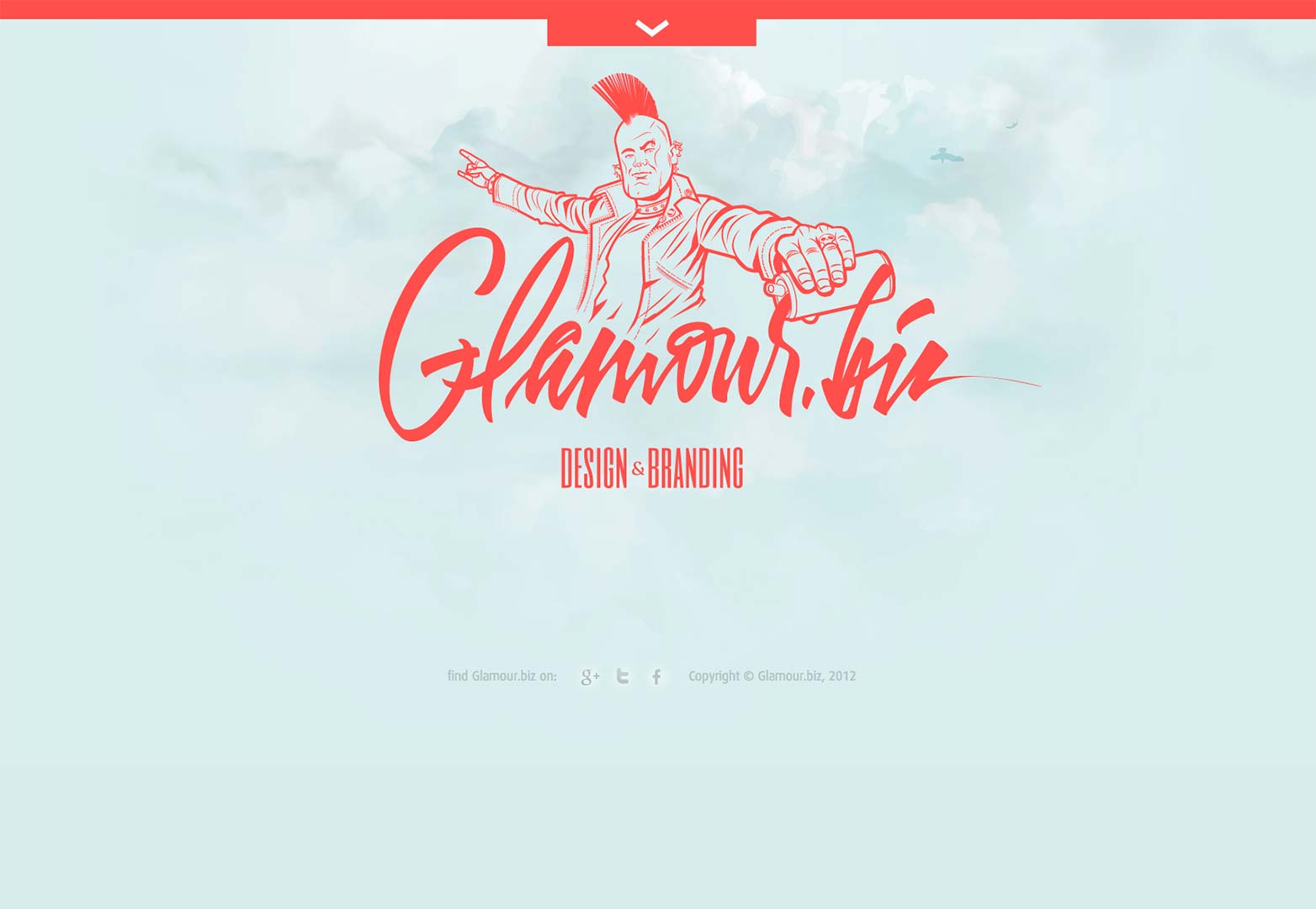
Glamour.biz
Em toda a atualidade, esta é uma página viva real na web em 2012. Eu tenho que dar a ele seus adereços, no entanto. Este é um splash louco e bem desenhado, muito menos site.
Bailarina do vovô
Com um nome tão grosseiro, você meio que precisa retribuir com o motivo de sua criação. Felizmente, este site não só lhe diz por que você está nele, mas também oferece maneiras de contra-atacar o problema. Engraçado.
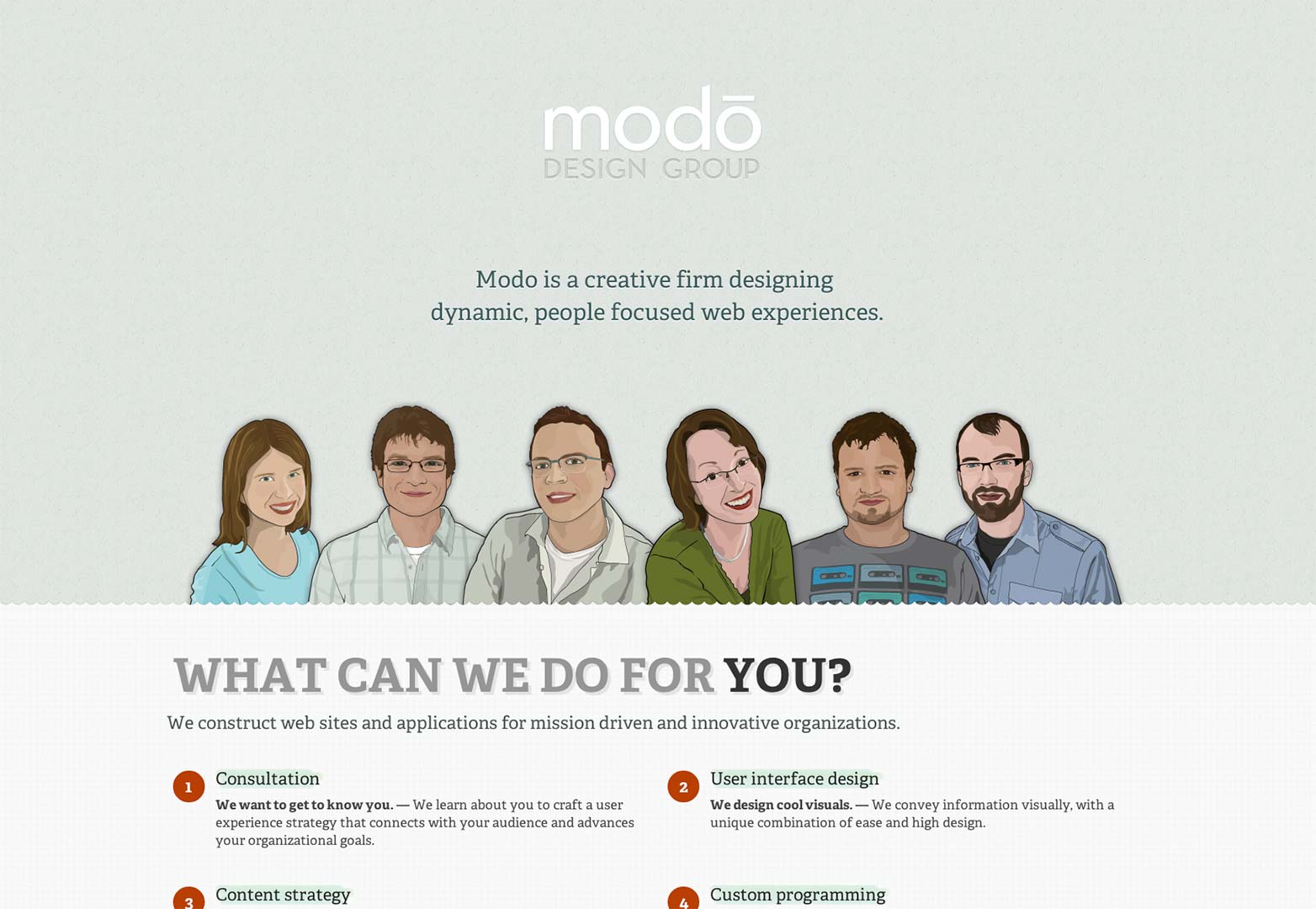
Modo Design Group
Eu realmente gosto de vir a um site e ler uma frase rápida ou duas que permite que você saiba onde você está. Modo utilizou esse recurso. Eles também são bons em manter as coisas simples e concisas em todo o site.
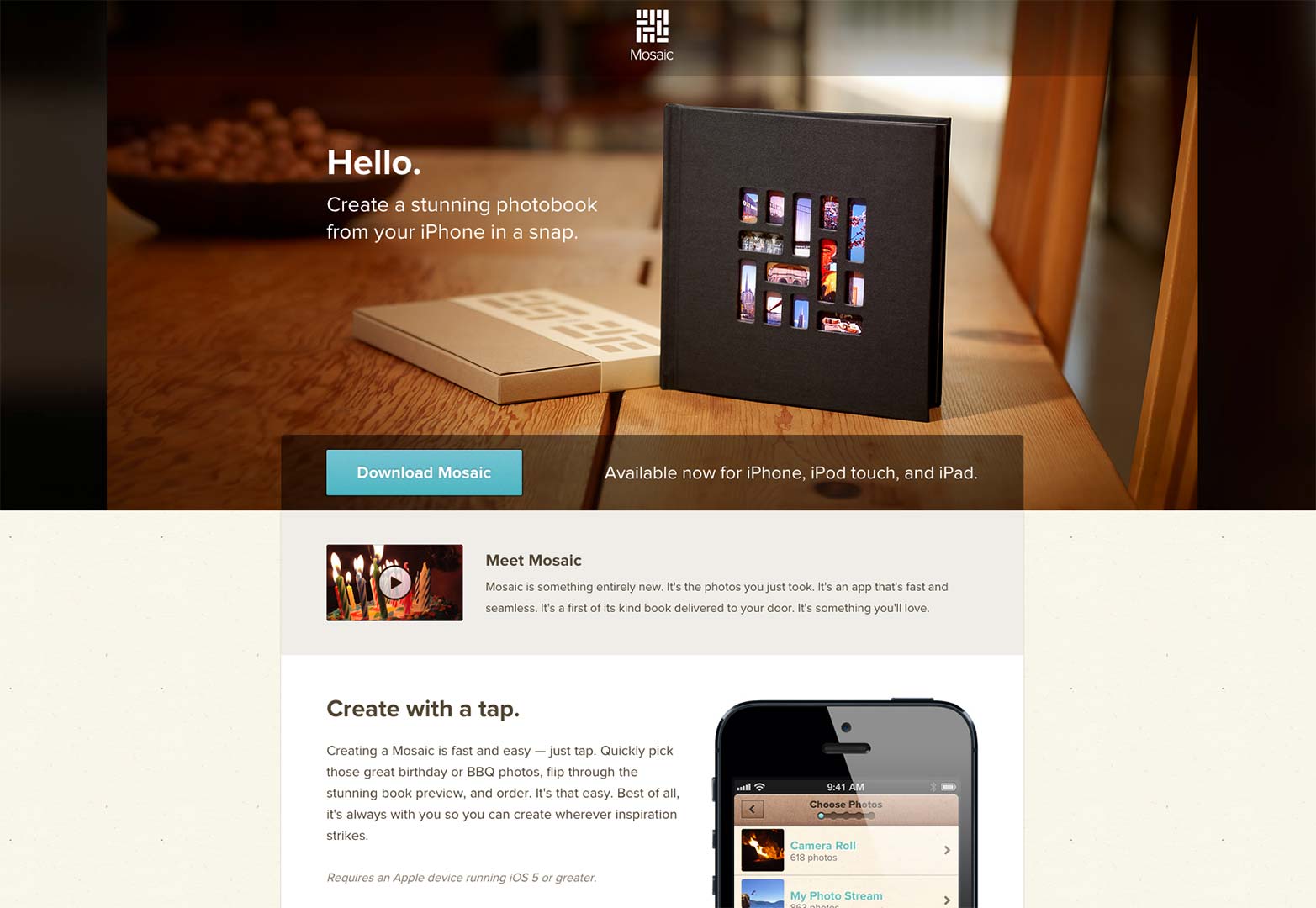
mosaico
Não importa onde ou como você lê, há uma razão para as pessoas criarem landing pages. Muitos dirão que a ideia é informar a alguém sobre o produto, o que ele faz e como chegar até ele. O Mosaic faz tudo isso em sua spleader.
Girafa de inicialização
Embora esse cabeçalho não indique explicitamente o objetivo por trás da empresa, você pode chegar a suas próprias conclusões. Depois de descer um pouco, fica extremamente claro. Este é bem juntos, site interessante.
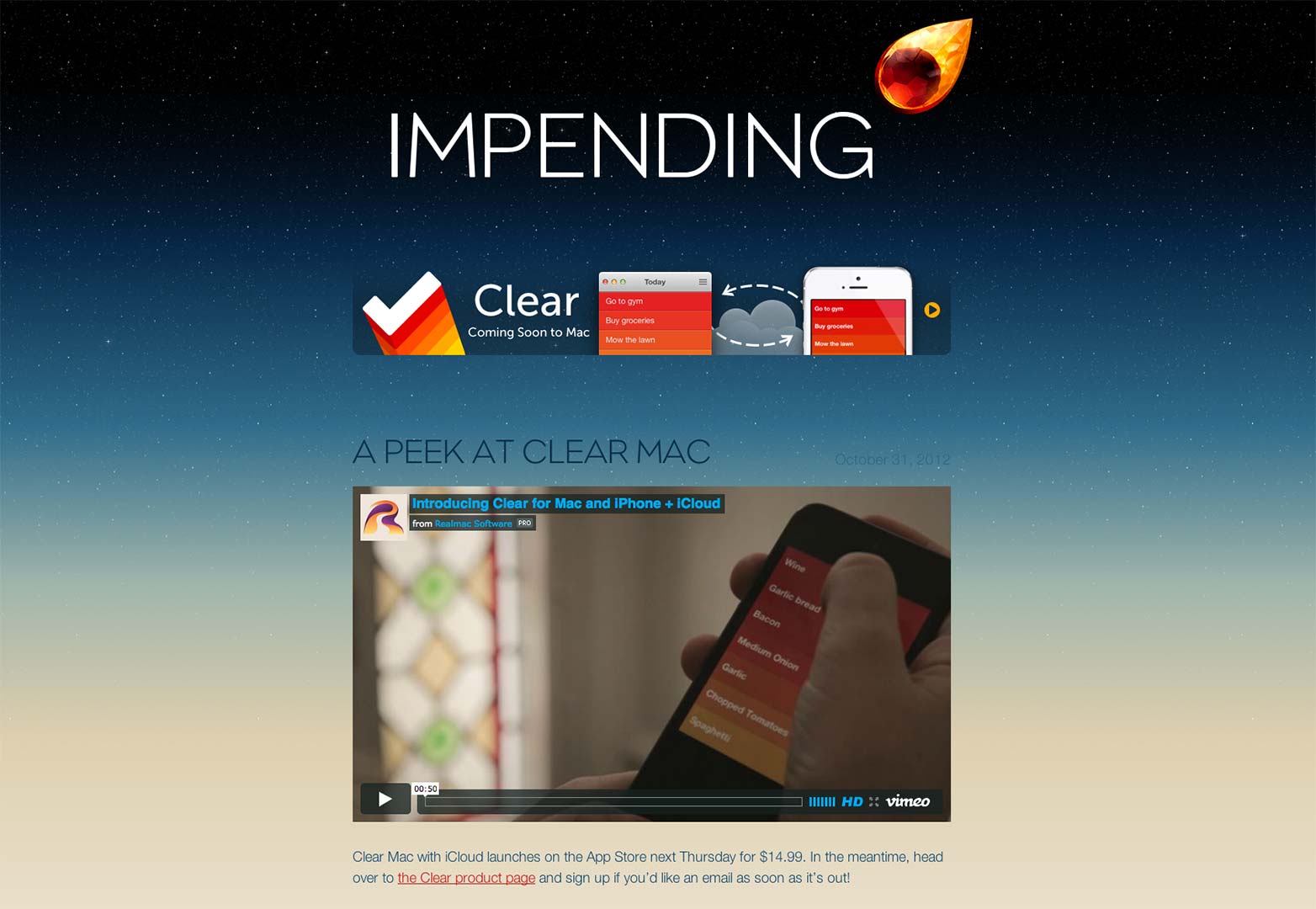
Iminente
Esta empresa usou seu cabeçalho para um propósito diferente. Não foi para apresentar ou explicar o seu propósito. Mas foi para criar interesse em um aplicativo recém-desenvolvido por eles. Esta é uma abordagem diferente, mas sólida.
Joint
Esta é uma abordagem diferente incrível para web design todos juntos. A navegação está nessas caixas pequenas (você poderia chamá-las de cabeçalhos). O primeiro conjunto que você vê sugere que você deve contatá-los. Boa mensagem para qualquer site.
Lapka
Embora este cabeçalho da Web não diga tudo o que você precisa saber, o logotipo e a foto do produto são úteis. A apresentação disso também é sutilmente incrível.
Lyumidl Shoshorov
Como designer, você sempre quer colocar seu melhor pé em frente ao se apresentar. A primeira impressão conta e esse designer entende isso. Esse cabeçalho baseado em tipografia permite que os espectadores saibam o negócio e mostre um pouco de habilidade.
Mikael Norling
Por muito tempo, os freelancers estavam incluindo as linhas de quem são e o que fazem em seus cabeçalhos. Mikael levou isso um passo adiante ao fazer disso a única coisa em seu cabeçalho. Isso é chamado de criar um foco.
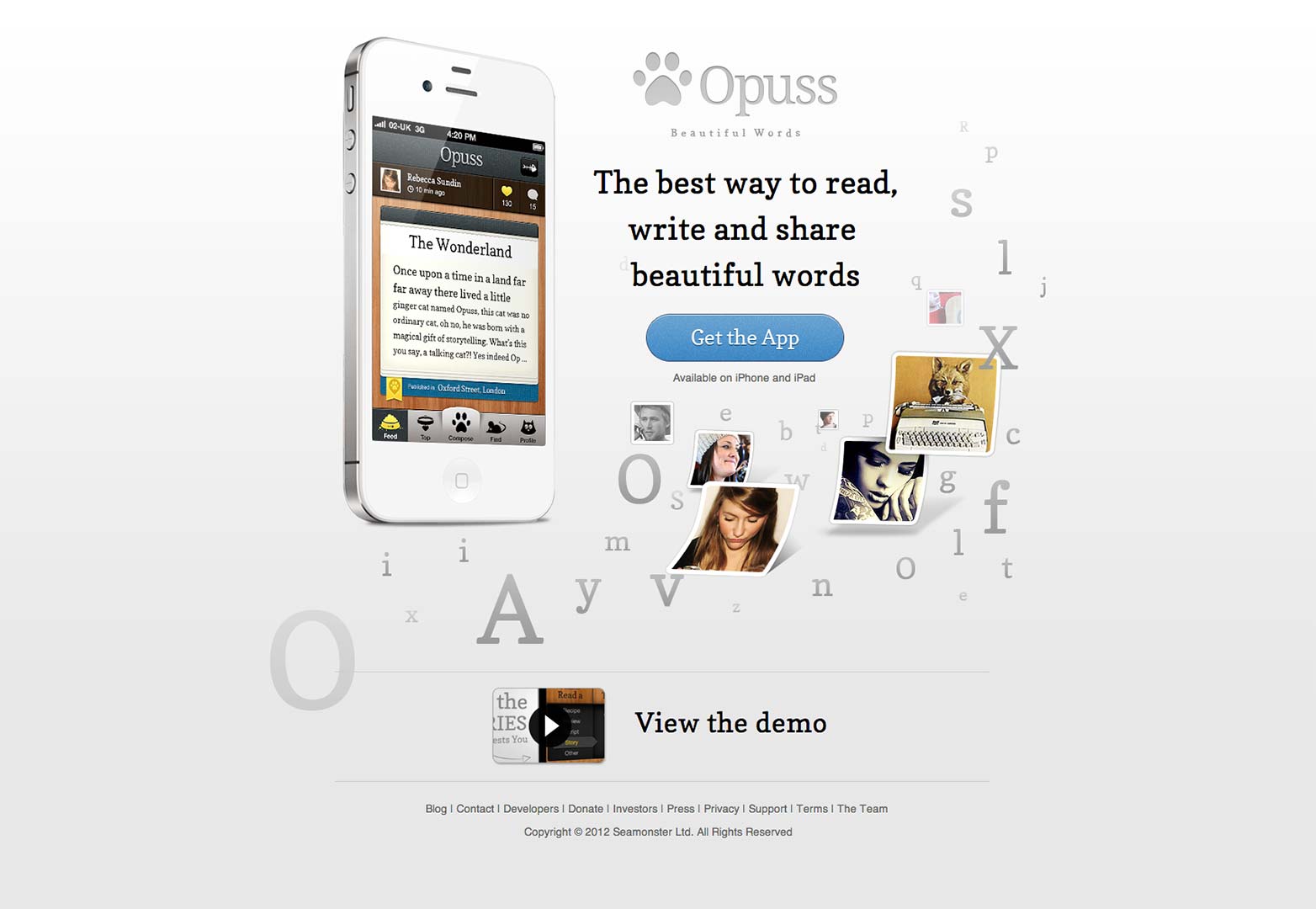
Opuss
Este é outro exemplo de uma landing page fazendo a coisa certa. Mais uma vez, eles colocam todas as informações em seu spleader para fazer o trabalho.
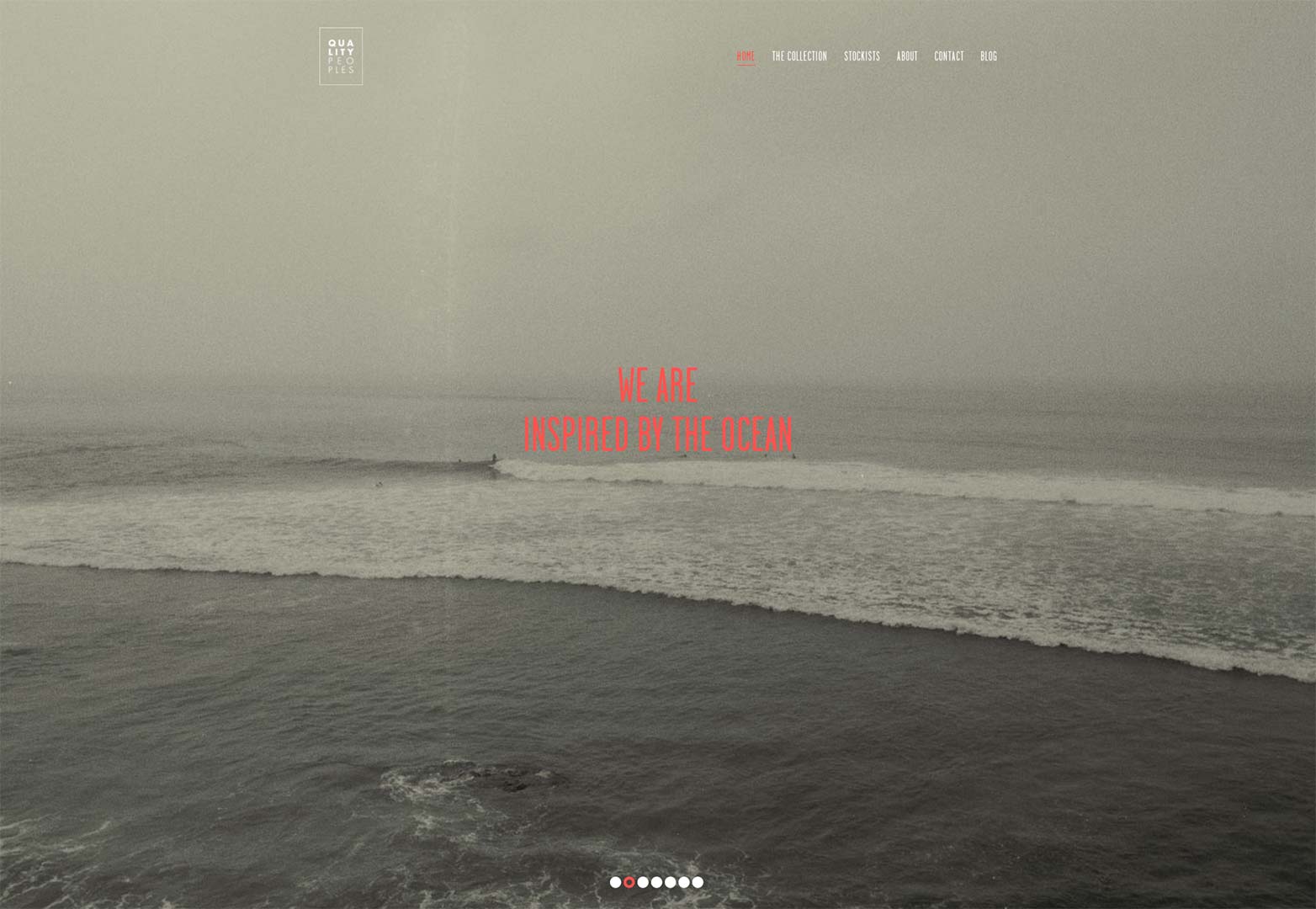
Povos da Qualidade
Este é outro uso tradicional da página inicial. Aqui, eles usam a funcionalidade de tipo slider para percorrer fotos e frases curtas que explicam quem são.
Readymag
Eu amo este site não só porque é extremamente divertido de mexer, mas porque esta oferta é extremamente inovadora. Se você tem o interesse e a chance, você vai querer ficar de olho no Readymag.
smashLAB
Novamente, isso é um pouco como o uso do site Quality People com o controle deslizante. Desta vez, você pode percorrer as páginas, mas a primeira passa a ser informativa e links para seu corpo de trabalho.
SRKP
Você está mentindo para si mesmo se disser que sabe exatamente o que essa empresa faz na primeira visualização. O prazer deste site, no entanto, está na sua capacidade criativa de se exibir. Este é um splash / header maravilhoso e interessante.
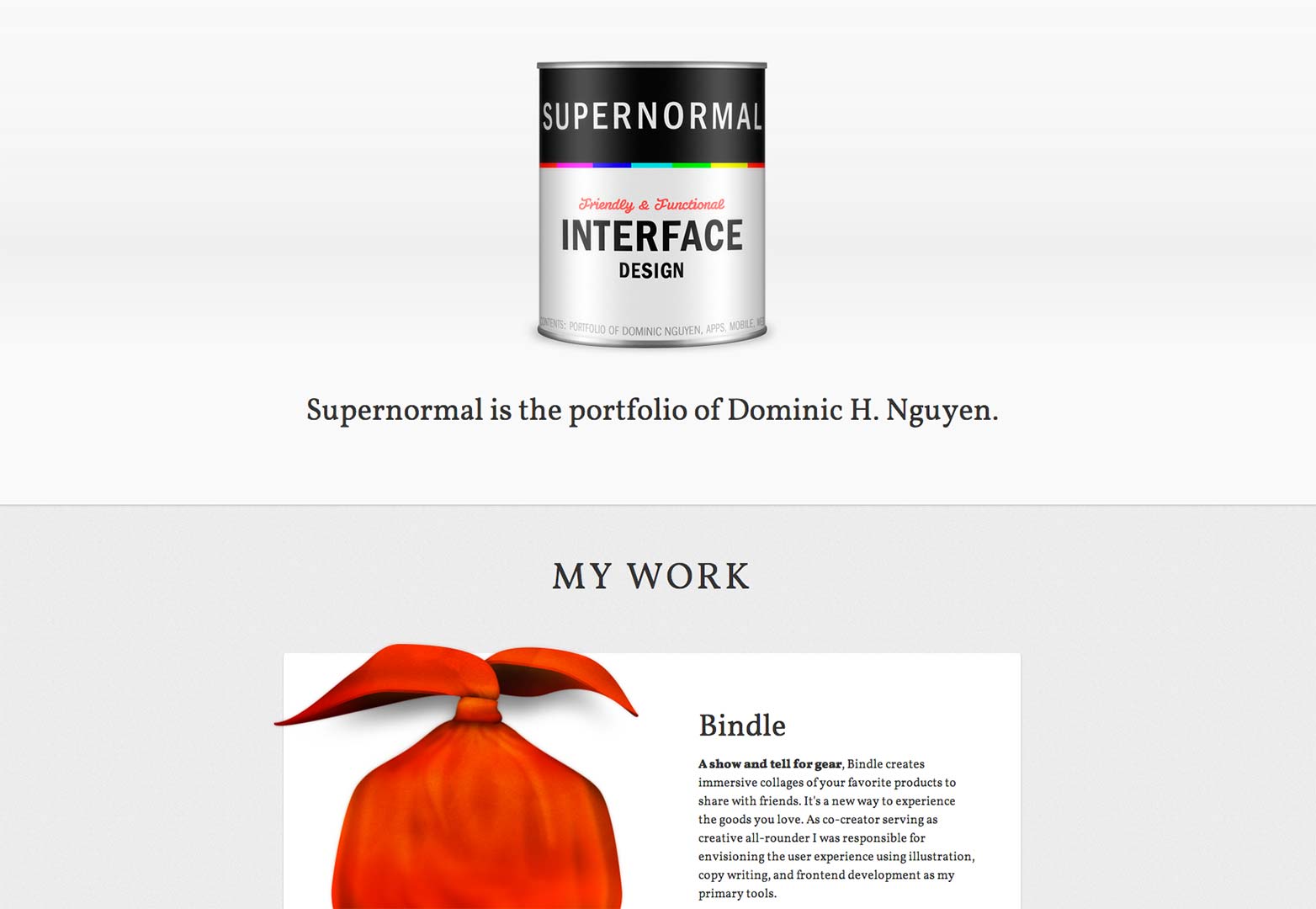
Supernormal
Este site faz exatamente o que deveria para um designer. Não só introduz o cara, mas introduz o trabalho. Também te interessa em um blog.
A velha barbearia
Se você tropeçou em um site com 'barbearia' no título, você provavelmente acha que é sobre cortar o cabelo. Não tão rápido. Este site leva seu nome e permite que você saiba imediatamente não ser tão atento. Para não mencionar a comida aqui parece deliciosa.
O ordinário
Vimos algumas páginas tradicionais e alguns cabeçalhos que se apresentavam de forma diferente, mas este é provavelmente o cabeçalho mais original a ser visto. É um logotipo, linha e navegação para a próxima parte. É assim que é.
O portfolio de Neil Judges
Este é um site absolutamente adorável. O cabeçalho obviamente explica a natureza do site, mas não explica como é legal. Você vai querer verificar isso.
Urbanoff
Podemos utilizar nossos cabeçalhos para qualquer coisa. Embora muitos o usem para se explicar, também pode ser uma oportunidade de obter mais do seu espectador. Urbanoff pegou esse caminho adicionando seu link de contato em seu cabeçalho.
Wigolia
Embora este seja um cabeçalho atraente, novamente, este é um site para ficar de olho. Se você é um criador legítimo que gosta de arte, pode haver algo aqui para você agora ou no futuro. Boa ideia.
Agência de bolos
Asse introduz-nos imediatamente ao seu logotipo e esquema de navegação. O que é uma surpresa agradável é a louca funcionalidade do site. É muito legal!
Tipo / Código
Este site alega que eles projetam as coisas e as fazem ganhar vida. Depois de chegar e brincar com sua página inicial, você descobrirá que a afirmação é absolutamente verdadeira.
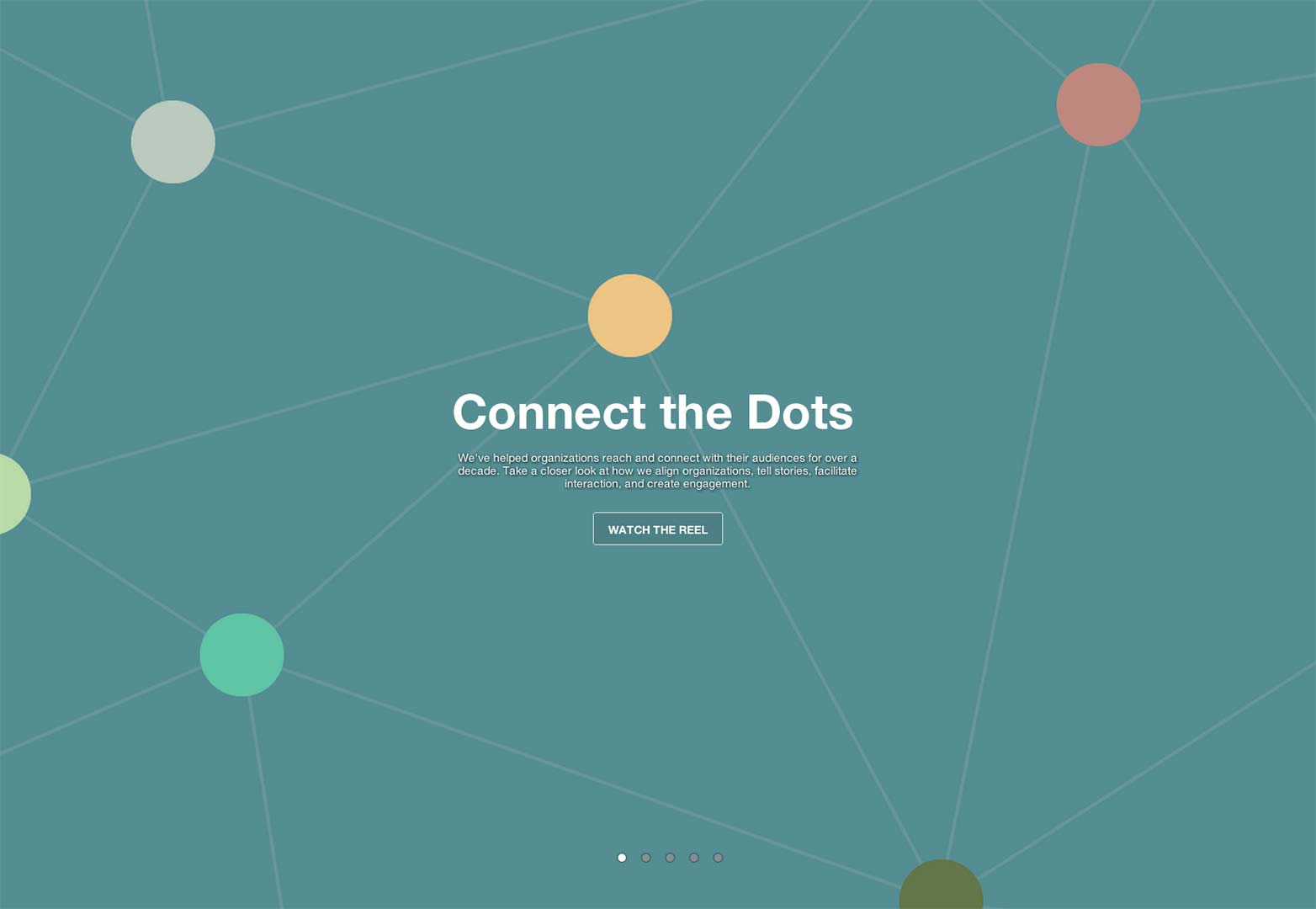
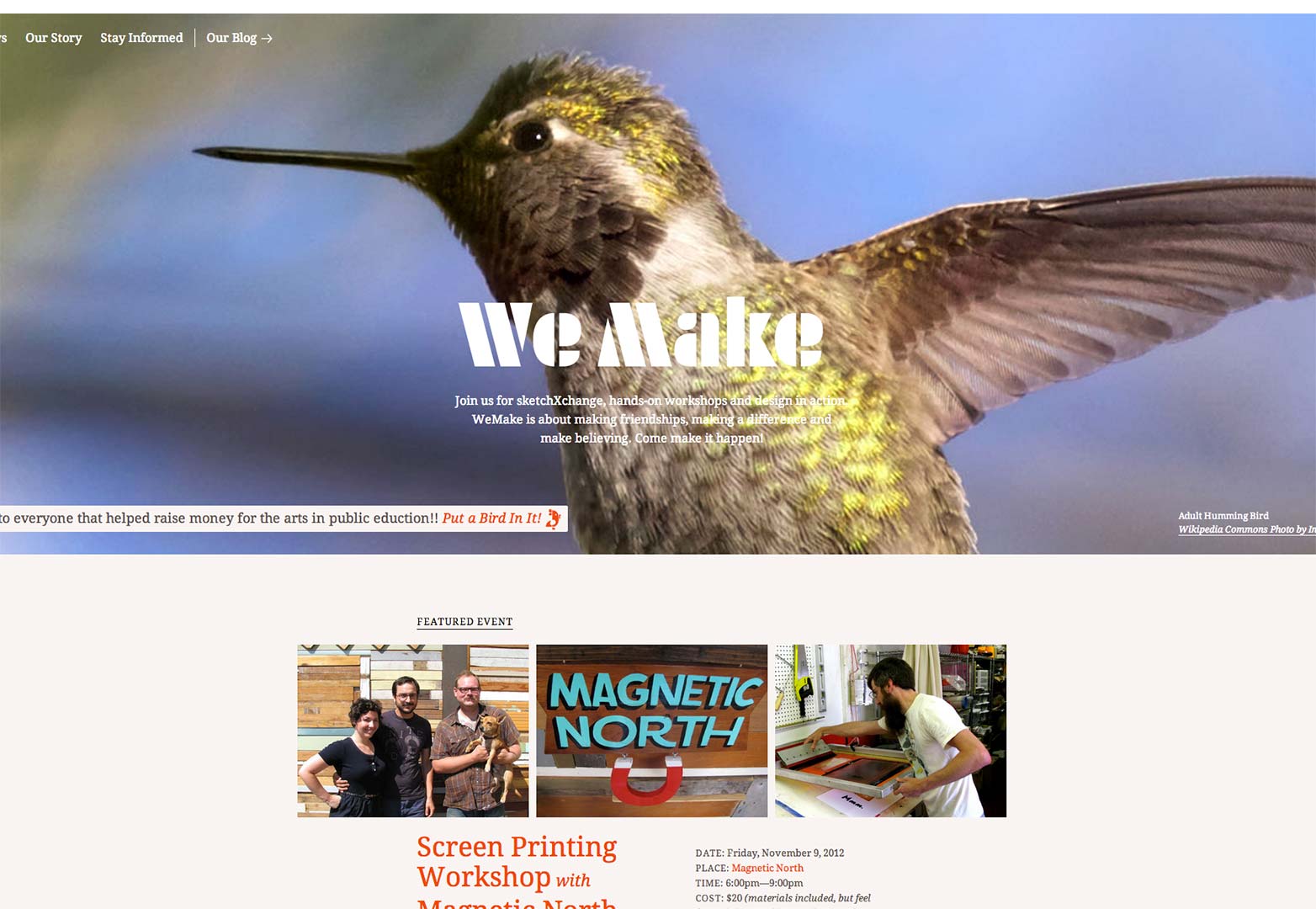
Nós fazemos
Este site também usa um controle deslizante para ajudar a ilustrar quem são e o que fazem. Eles também incluem sua linha sobre quem são e o que fazem. Este é um exemplo sólido de um cabeçalho inicial.
Quinn Architects
Esta é outra versão antiga de uma página inicial. Ele não inclui muitas informações, mas o familiariza imediatamente com sua linha de trabalho.
Mickey / Johnny
Este é um site muito intuitivo e fácil. O splash é uma porta de entrada para o resto da navegação e é simplesmente brilhante.
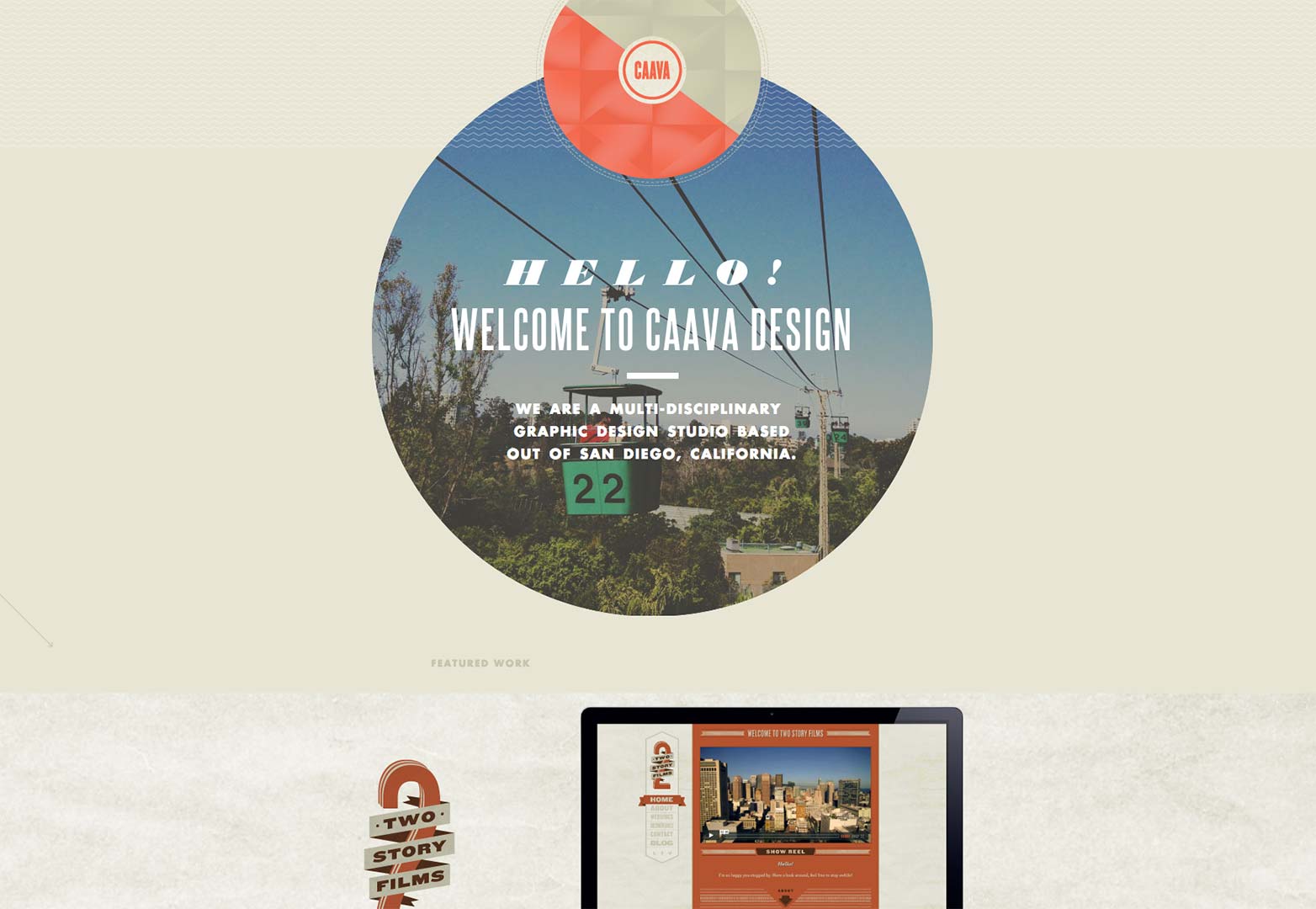
Caava Design
Este site é todo bom. Qualquer designer vai querer dar uma olhada e se inspirar com isso. O detalhe no design e no desenvolvimento é simplesmente incrível.
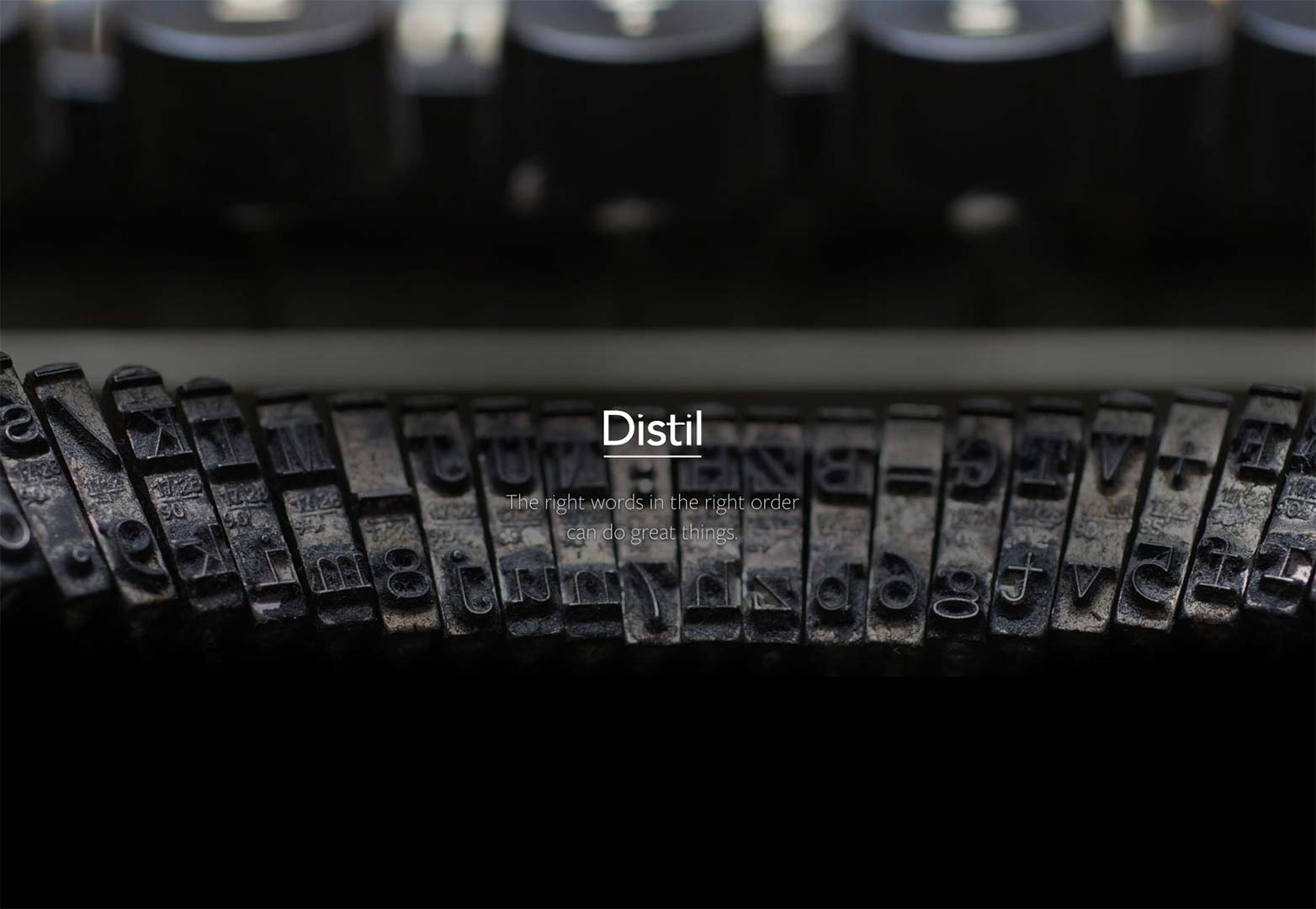
Distil Copywriting
Esta é outra promulgação sólida desta ideia de cabeçalho. Temos um nome de empresa e uma pequena visão da empresa. Cria curiosidade para o que vem a seguir.
FieldTrip
Este cabeçalho inclui praticamente o logotipo e alguns outros truques de desenvolvimento. Depois de percorrer alguns, o propósito é revelado. No entanto, este cabeçalho inicial é único, ilustrativo e divertido.
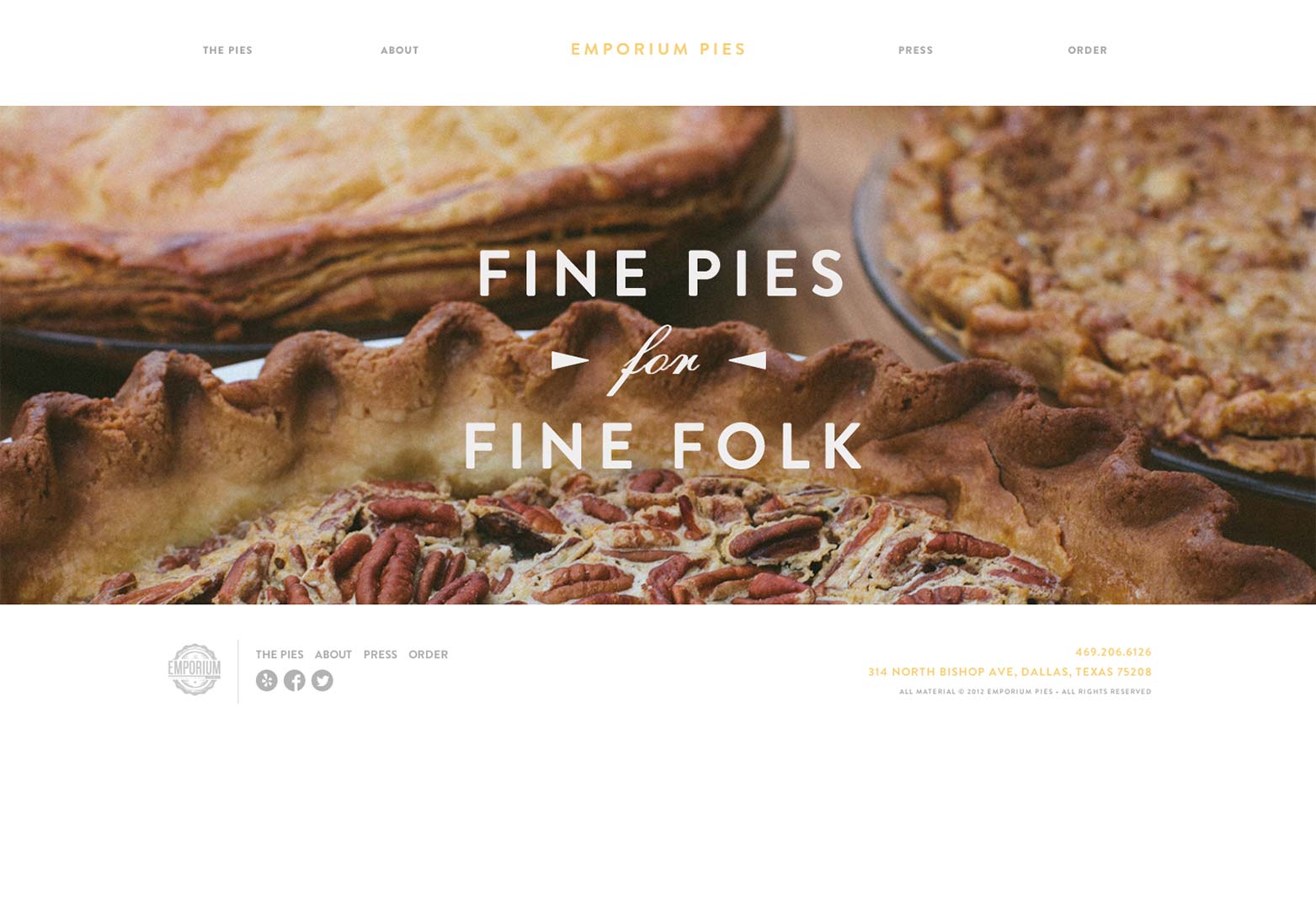
Empada Empada
A Emporium Pies criou outra página inicial certificada que garante água na boca.
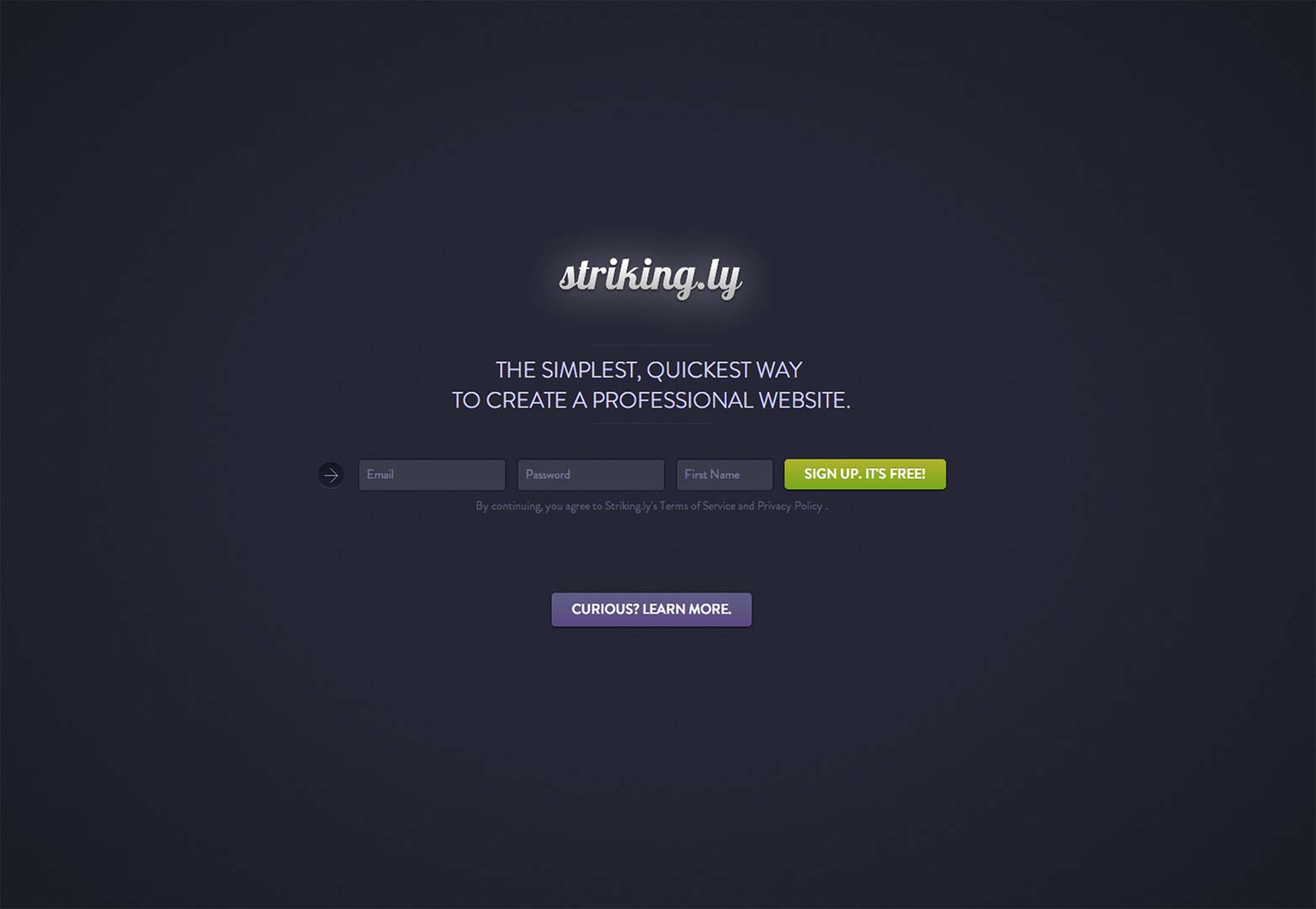
Striking.ly
Este é outro desses sites que você provavelmente deseja marcar. A ideia aqui é aproveitar a tendência que é sites de uma única página. Striking.ly é certo de despertar algum interesse.
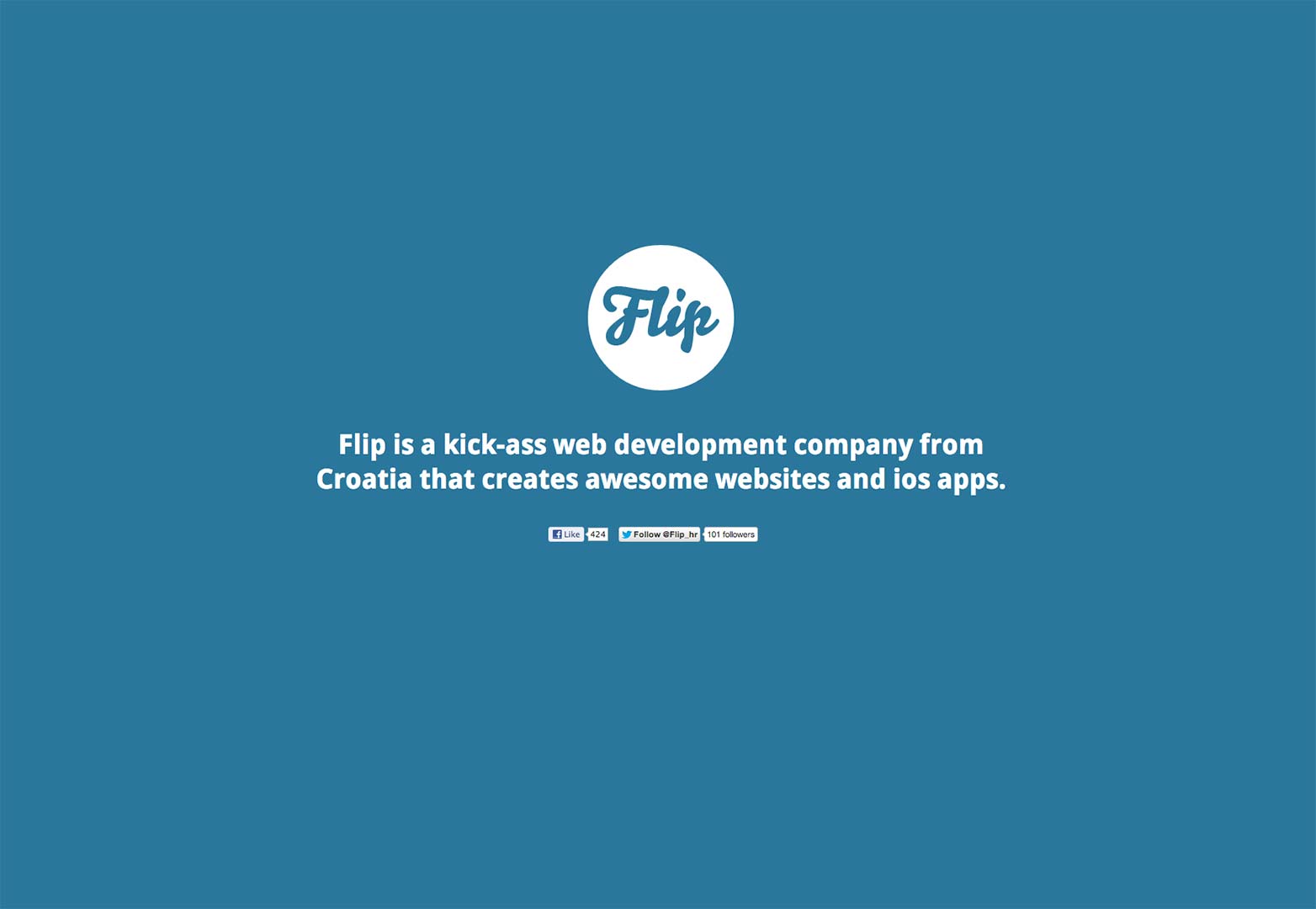
Giro
As pessoas da Flip obviamente sabem o que estão fazendo. Esta entrada informativa dá uma ideia da personalidade aqui. Felizmente, eles podem apoiar a grande conversa com seu portfólio de trabalho.
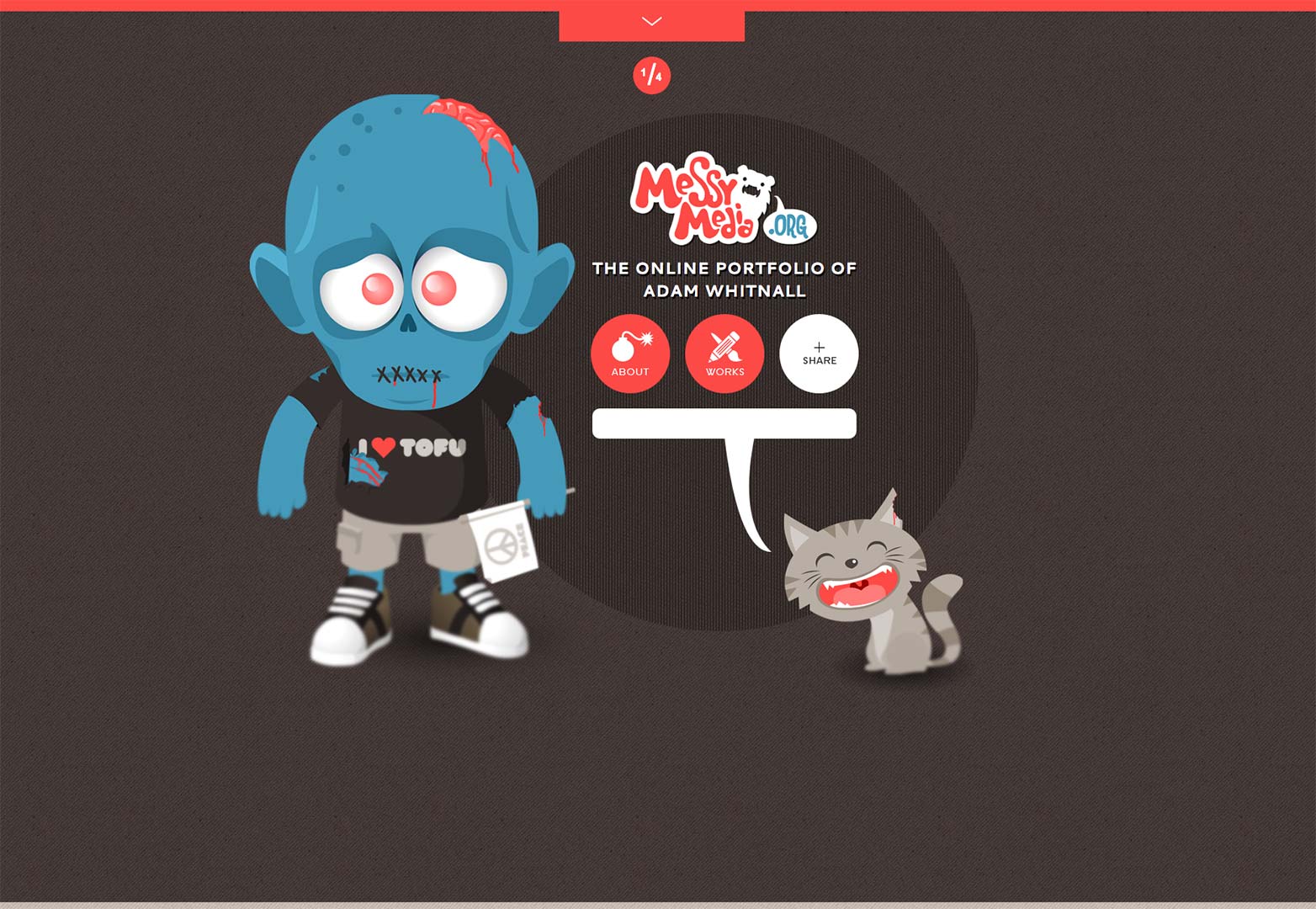
Mídia desarrumada
Este site é emocionante e interessante. Você conhece imediatamente as capacidades de trabalho deste freelancer e obtém um pouco de sua personalidade. Este é apenas um ótimo site.
Conclusão
Como podemos ver, esse tipo de ideia vem em diversas formas, tamanhos e reiterações. Não podemos negar a eficácia desse tipo de coisa. Se eu entrar em um site e não estiver familiarizado com a marca, provavelmente não ficarei por muito tempo. Eu também não vou saber como navegar no site corretamente se for um novo tipo de funcionalidade. Eu preciso de instruções para isso. O cabeçalho mesclado com a idéia da página inicial permite que os sites sejam informativos, representativos e eficazes da marca imediatamente.
Com toda a honestidade, com o foco da otimização do mecanismo de busca se movendo para o conteúdo de um site inteiro, acho que é um ótimo momento para que as páginas iniciais reais voltem. Eles apenas fazem sentido. O que diz você?
As páginas iniciais estão voltando constantemente? Todos os sites que perdemos? Deixe-nos saber nos comentários.
Imagem em destaque / miniatura, imagem inicial via Shutterstock