Projetando Padrões: a Maior Tendência Web de 2015 até agora
2015 herdou muitas tendências dos anos anteriores, tem havido uma constante evolução de ideias - Design plano em design de materiais, por exemplo - mas nada tão revolucionário quanto o design responsivo.
No entanto, estamos começando a ver tendências que parecem novas, seja através de novos tratamentos ou porque são formas genuinamente novas de abordar problemas antigos. O mais difundido destes até agora, tem sido o uso de padrões em web design.
Os padrões servem a uma variedade de propósitos, desde comunicar um valor de marca, adicionar movimento a uma interface, até animar os simples blocos de cor que o design plano favorece. E o uso de padrões, embora não categorizados cientificamente, se enquadra em uma das cinco categorias amplas e inter-relacionadas ...
Padrões gerativos
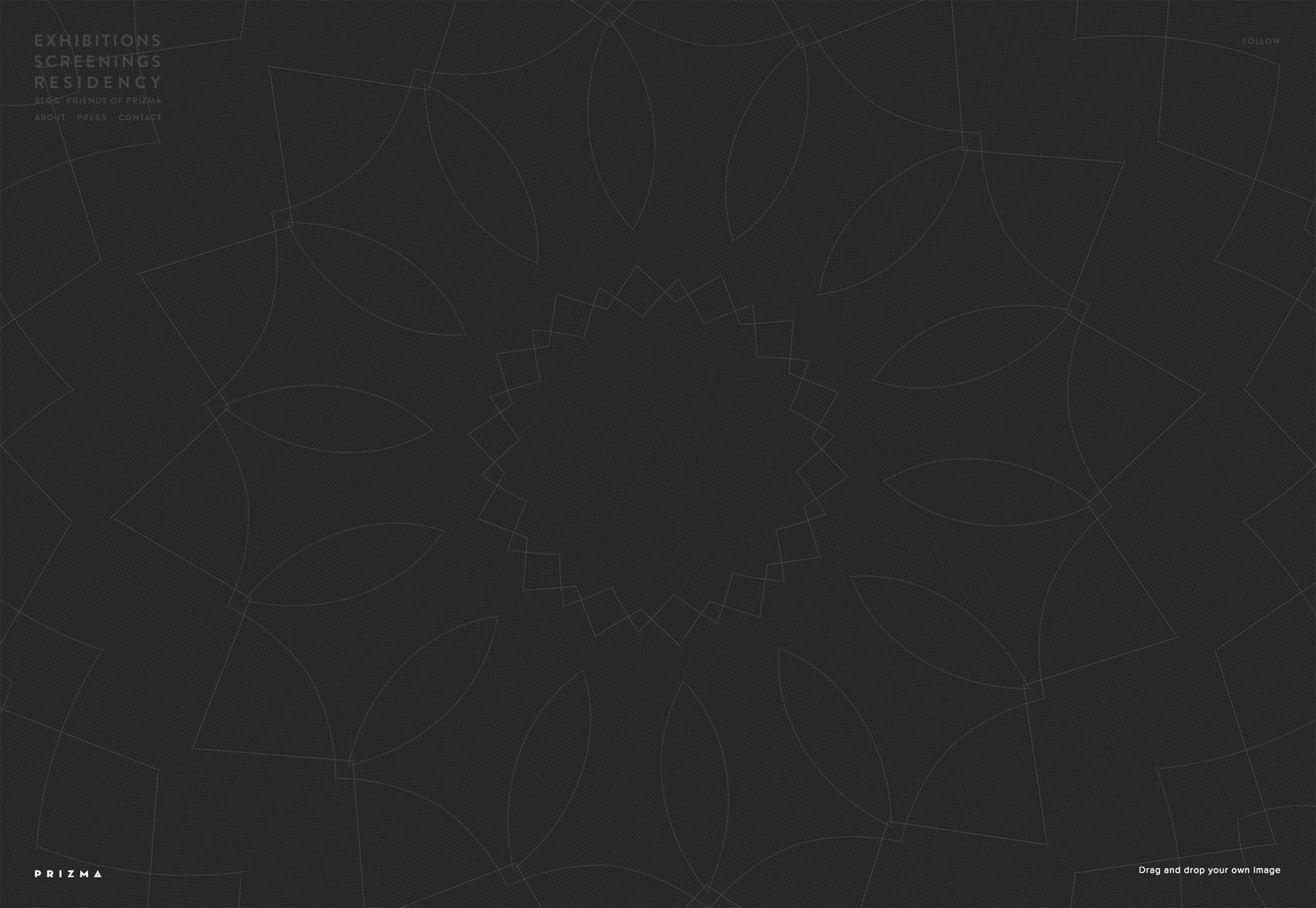
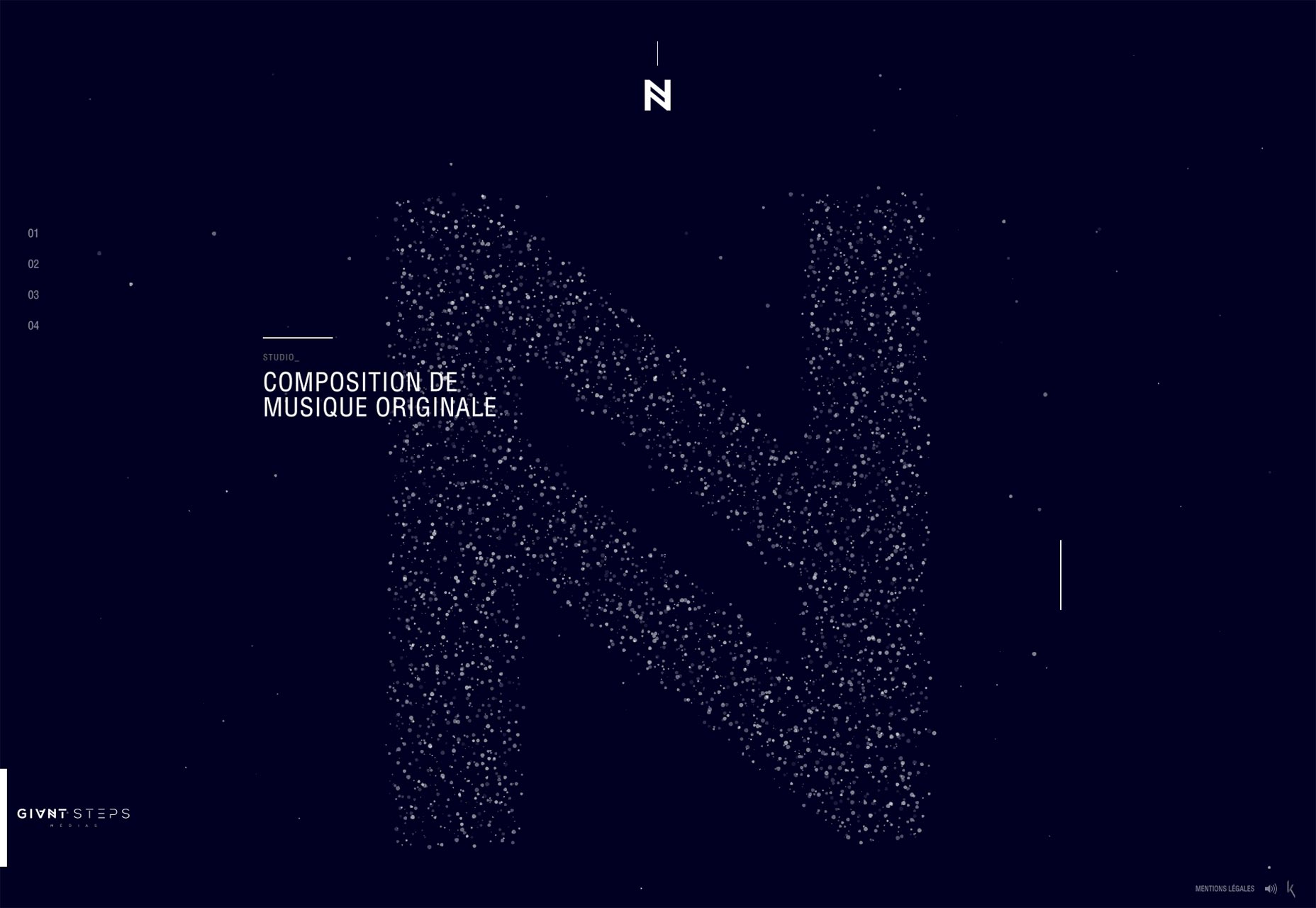
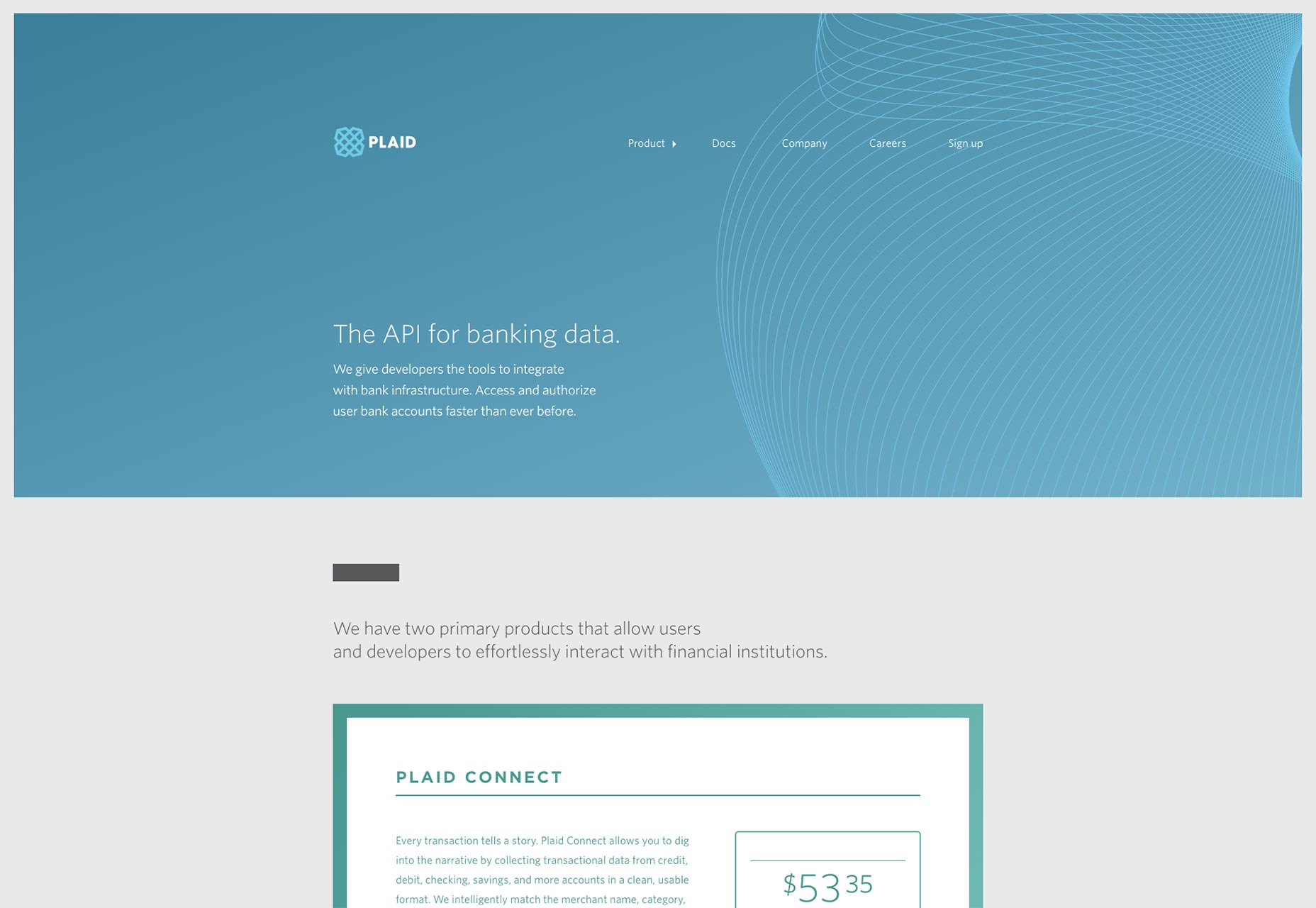
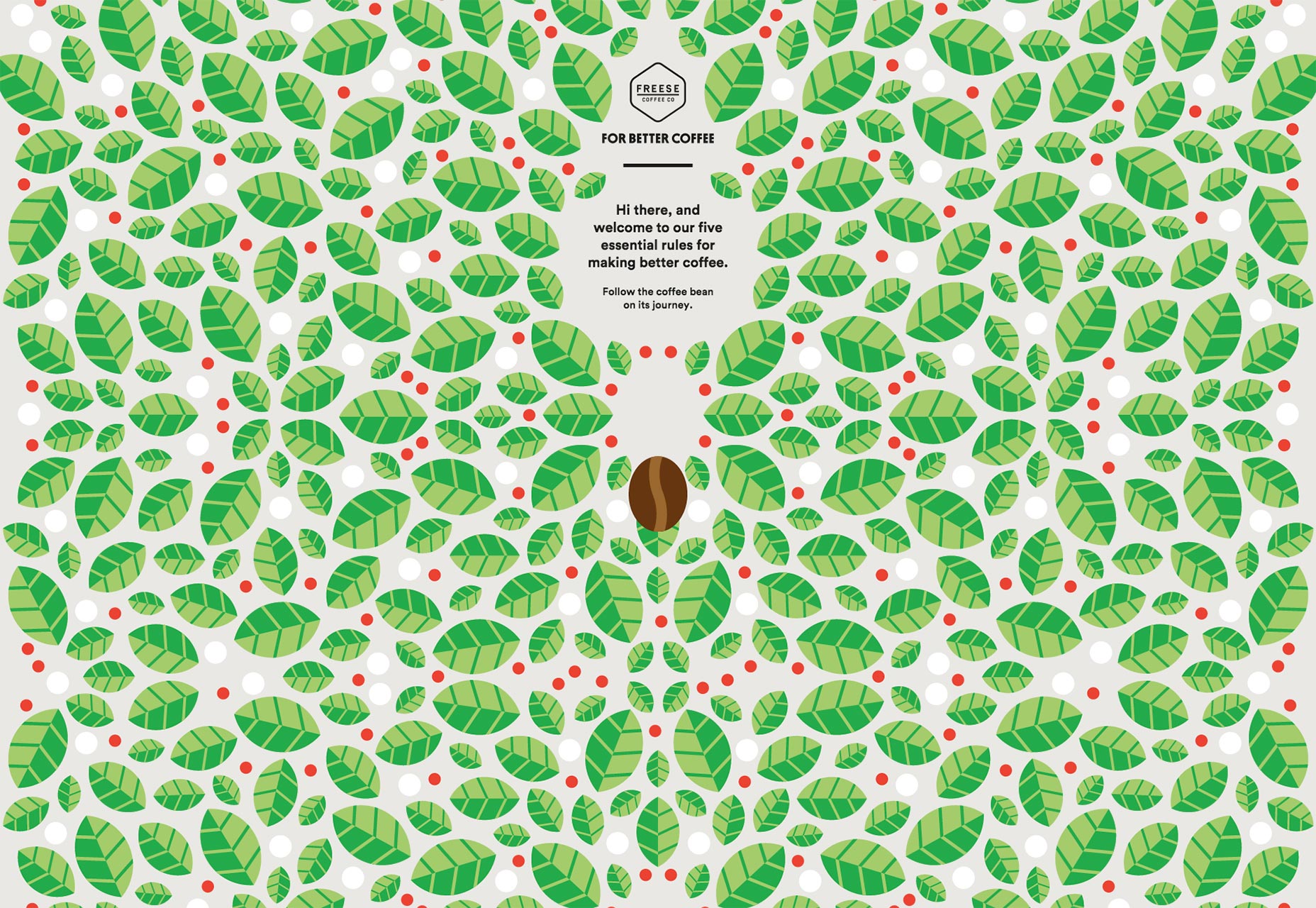
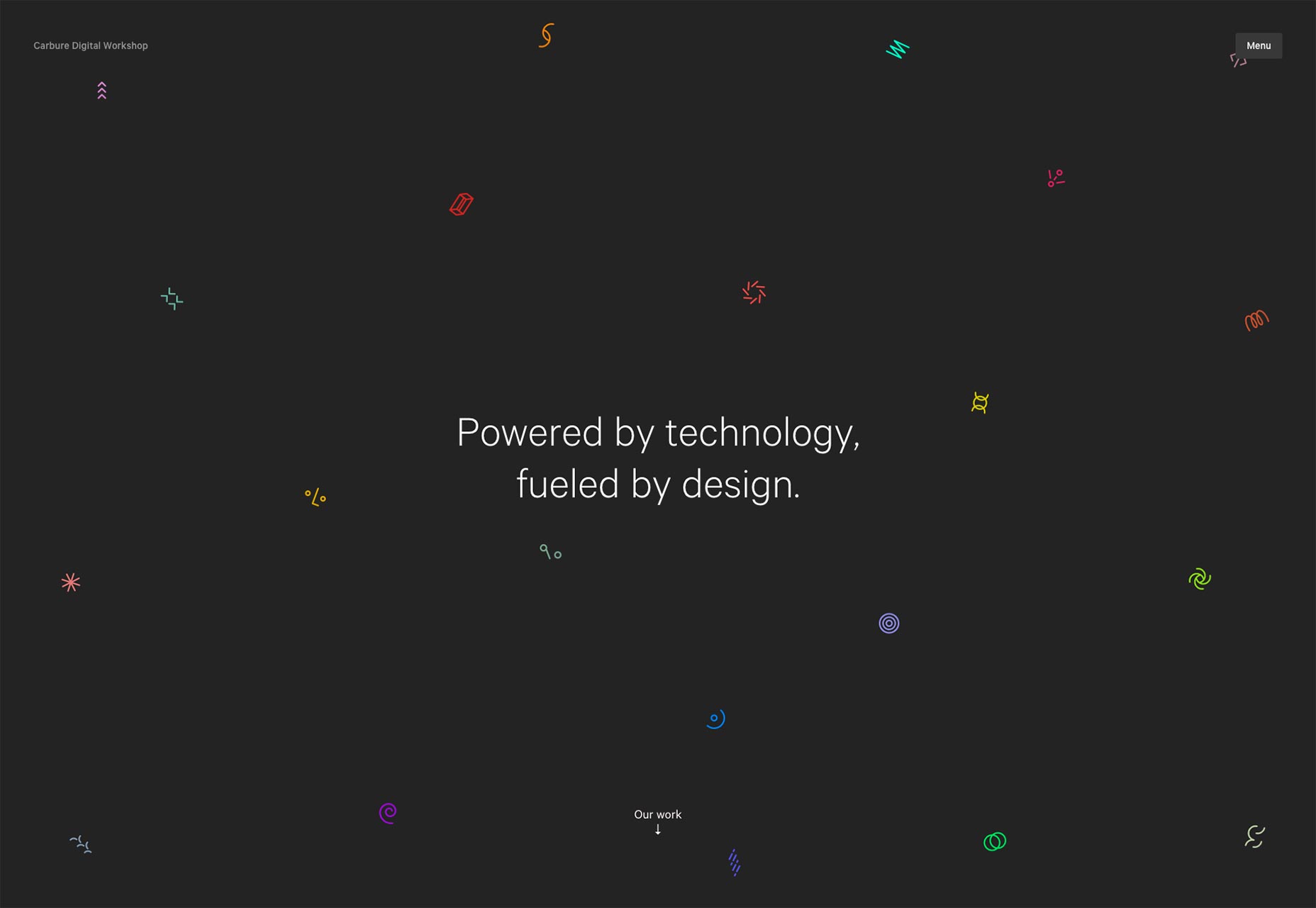
A combinação de design e código que compõe a Web significa que sempre será um ambiente fértil para a arte generativa e designers que trabalham com matemática. Desde os primeiros dias da Web, os designers estavam experimentando sistemas de partículas, mas nos últimos meses temos visto uma crescente ênfase nas partículas existentes dentro de um padrão mais formal. Esses padrões geométricos são uma evolução natural da forma, graças ao fato de que ele depende muito de unidades de design e loops de código.
O que é realmente novo é que, em 2015, vemos cada vez mais as empresas adotarem esse tipo de padrão como um elemento integral de sua marca.
Padrões de dados
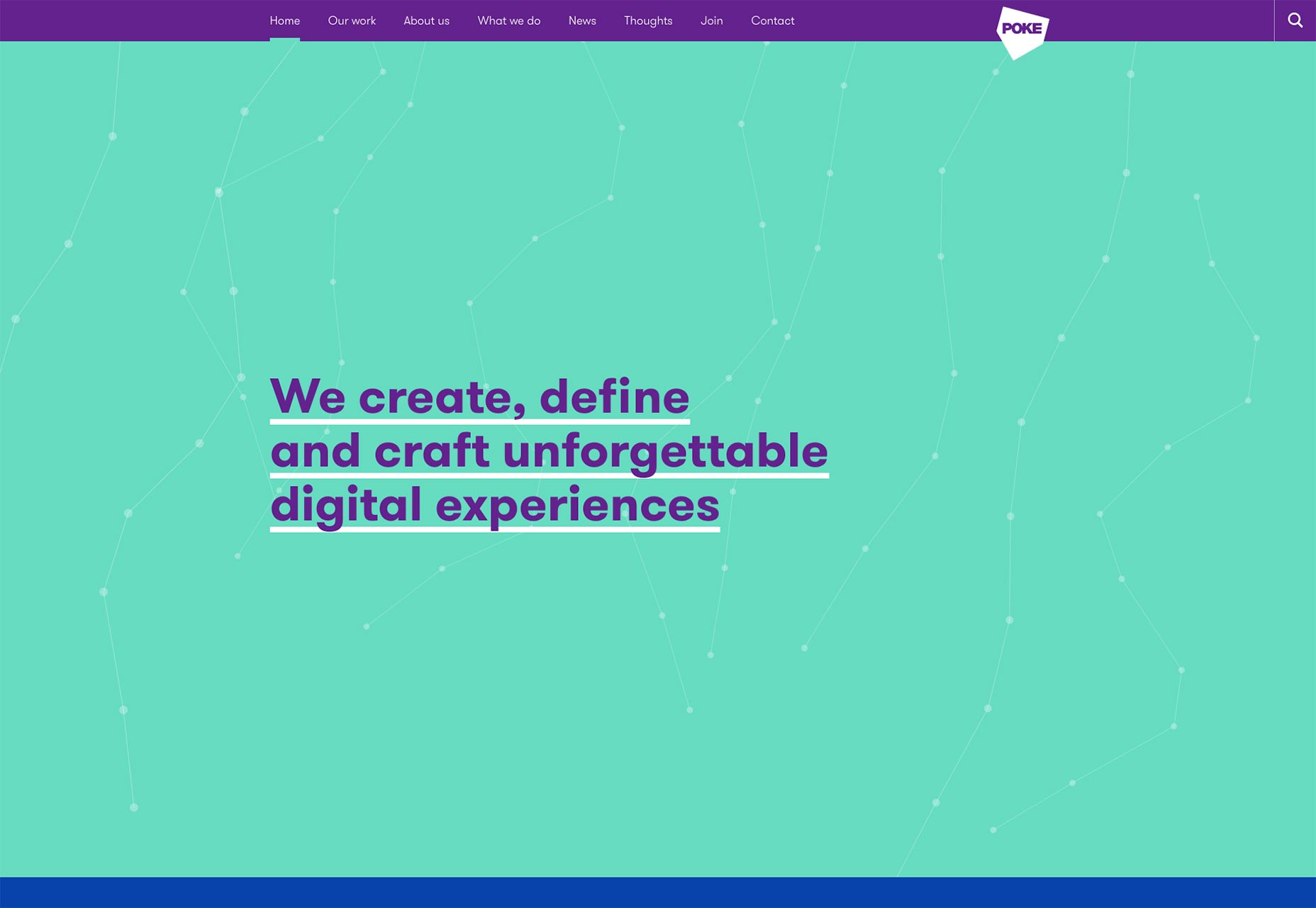
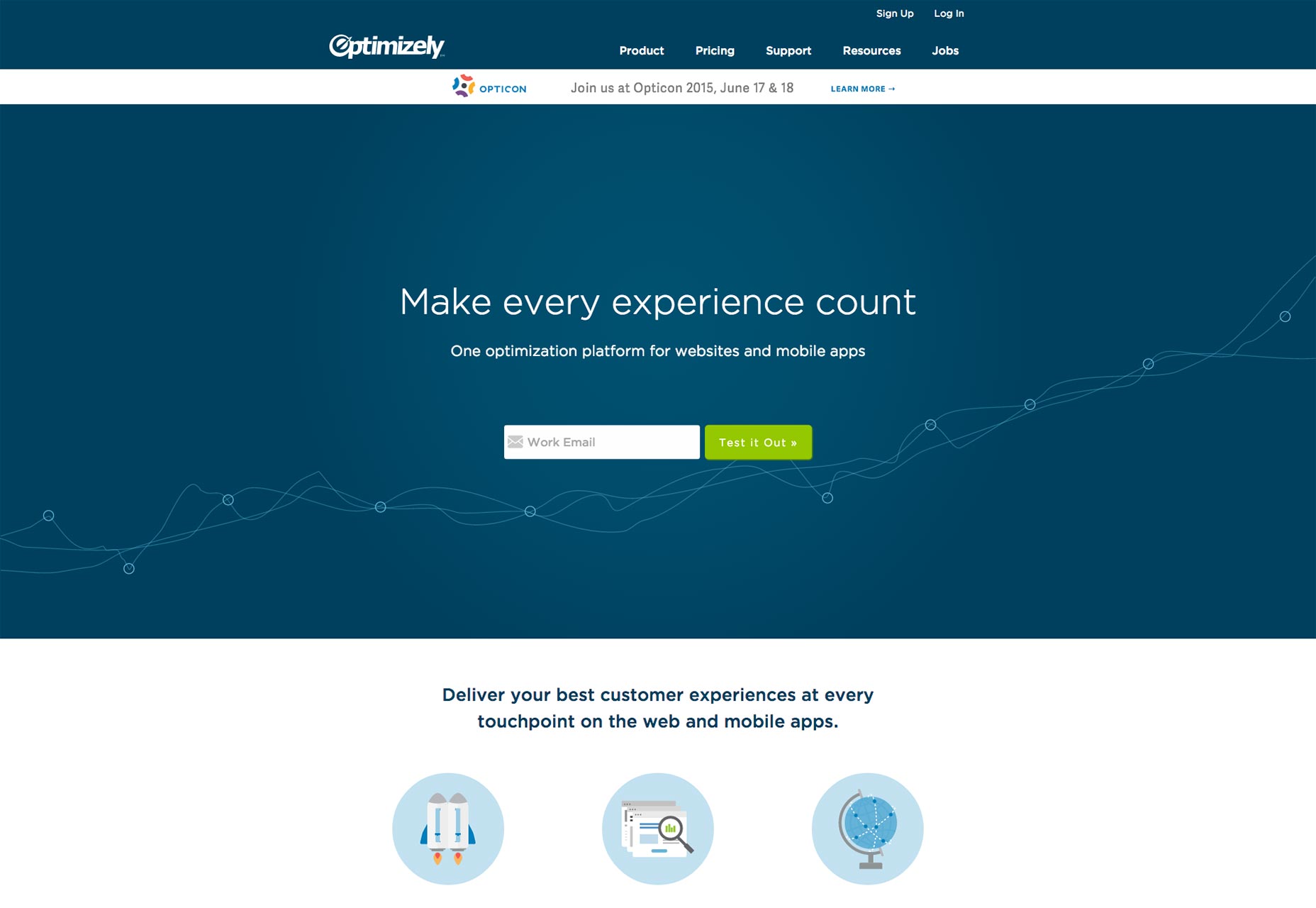
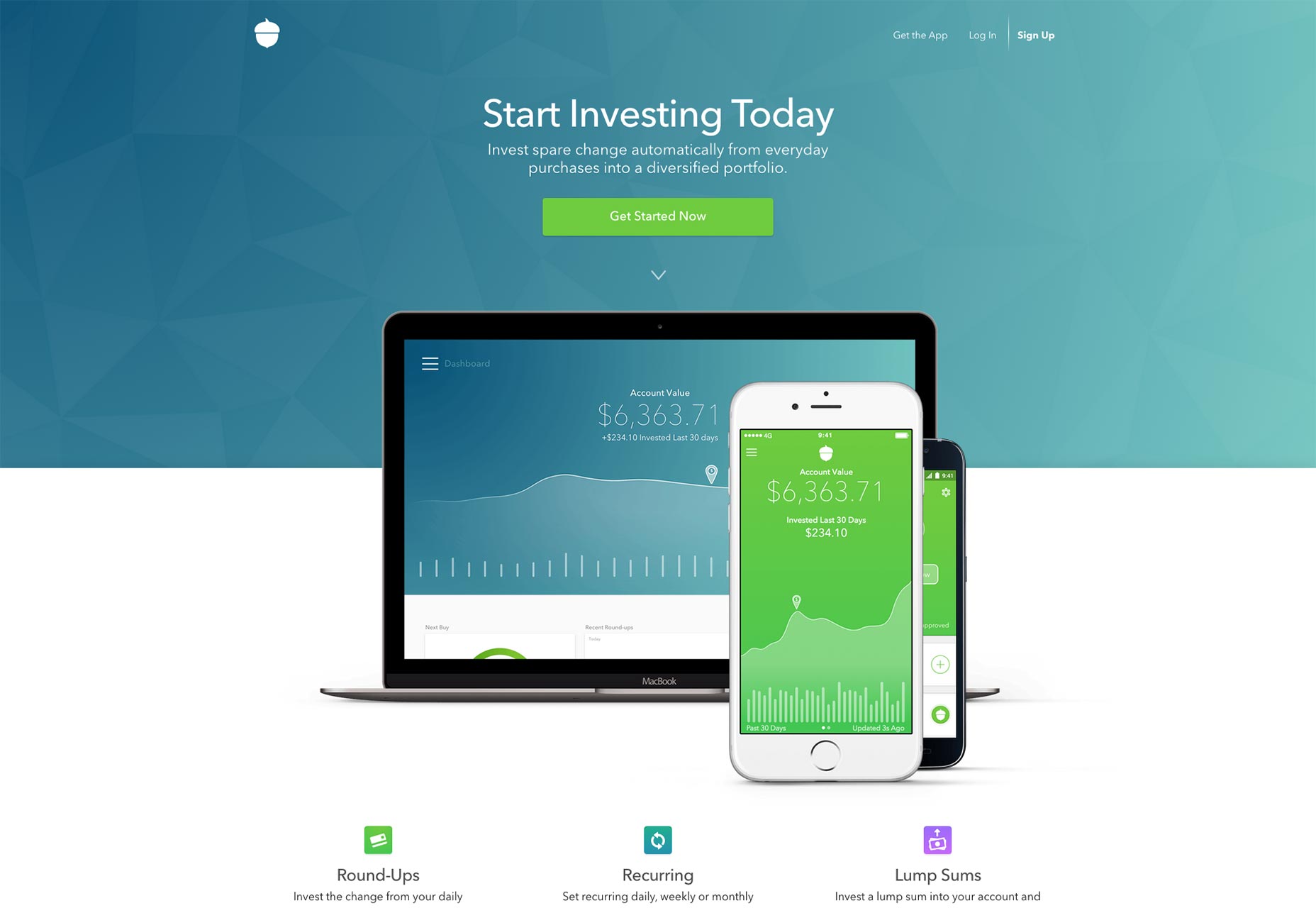
A preocupação contínua dos negócios com o conceito de big data está sendo cada vez mais visualizada como padrões, apesar do fato de que é muito improvável que dados grandes produzam um padrão semelhante a um shell. Essa ideia de formas matemáticas simples encontradas entre dados complexos está inextricavelmente ligada à ideia de conhecimento, poder e insight. As empresas que querem ter uma compreensão única de um conceito abstrato gostam de empregar a metáfora.
Isso, juntamente com o crescimento do SaaS (Software as a Service), quando as empresas estão vendendo não um produto, mas um conceito abstrato, levou a uma série de sites com o tipo de padrão que uma criança com um Espirógrafo ficaria orgulhoso de.
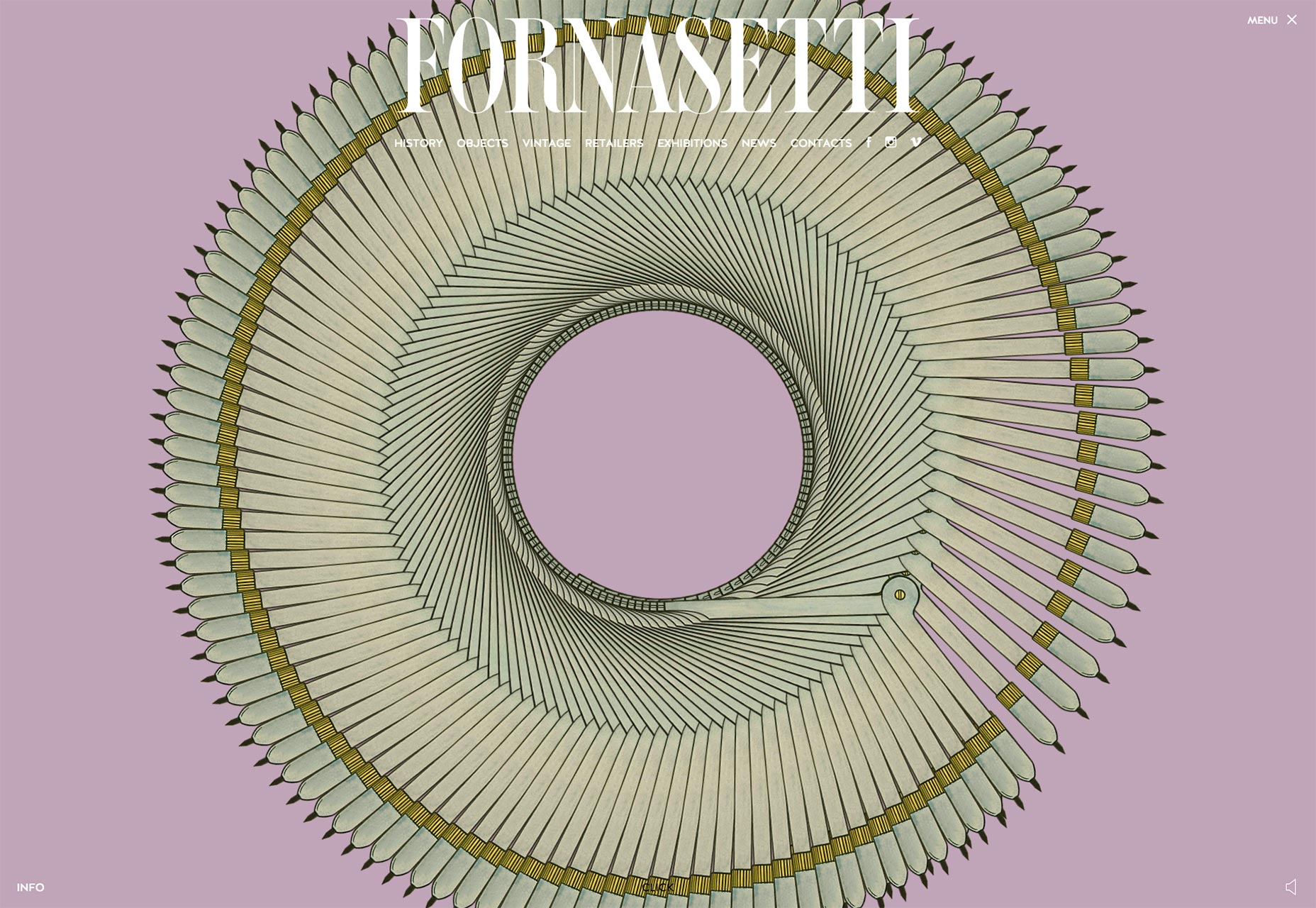
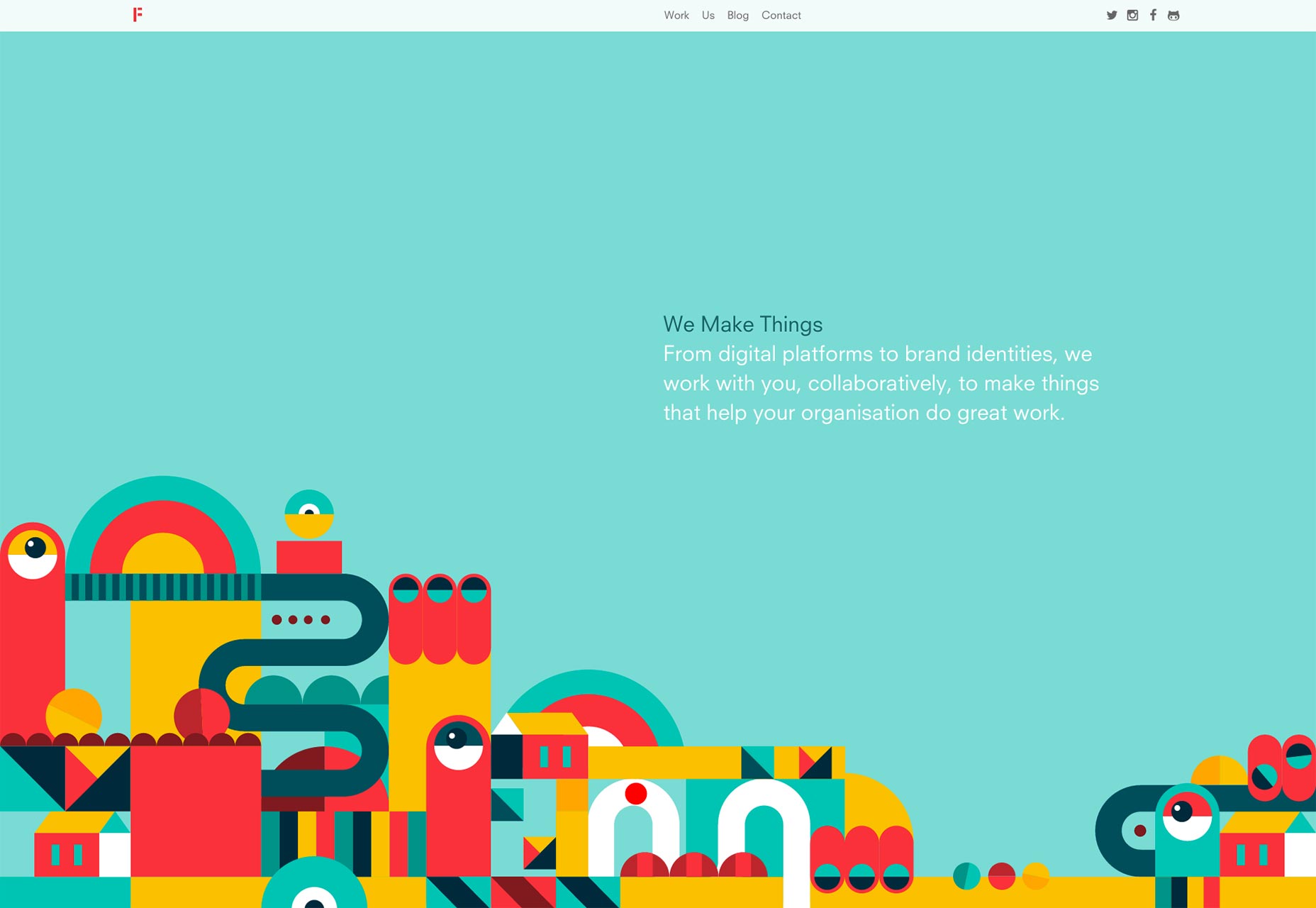
Padrões de artesanato
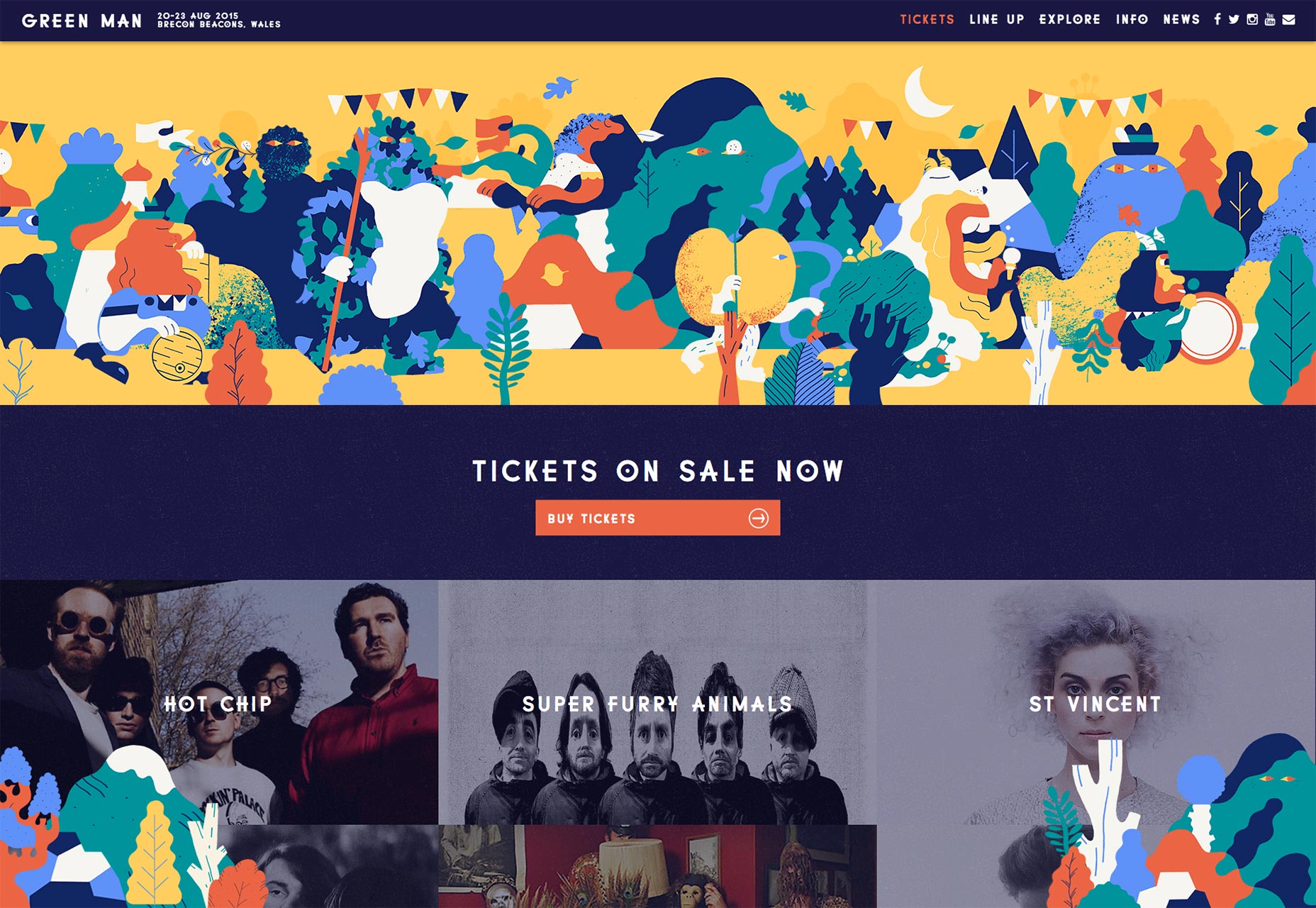
2015 tem sido apontado por algum tempo como o ano em que os ofícios análogos retornam aos portfólios de design, e os padrões estão desempenhando um grande papel nisso.
Sejam eles geométricos ou mais orgânicos, os padrões que quebram o molde digital enfatizam uma habilidade artesanal e falam para criar autenticidade. A chave com esse tipo de padrão é a variação na repetição, que adiciona um elemento humano quente ao design.
Padrões de animação
Os padrões não se repetem apenas visualmente. Durante anos, os designers criaram um GIF animado para criar um padrão repetitivo ao longo do tempo. Essa técnica é cada vez mais usada em conjunto com o SVG para produzir animações épicas e envolventes que ainda são práticas em uma conexão móvel.
A repetição desse tipo de padrão varia, de um fundo em loop a uma série de animações correndo juntas a taxas diferentes para criar um padrão de movimento infinitamente variável. Em 2015, à medida que o celular continua a crescer, os SVGs em loop fornecem uma maneira prática de animar uma animação sem comprometer a velocidade.
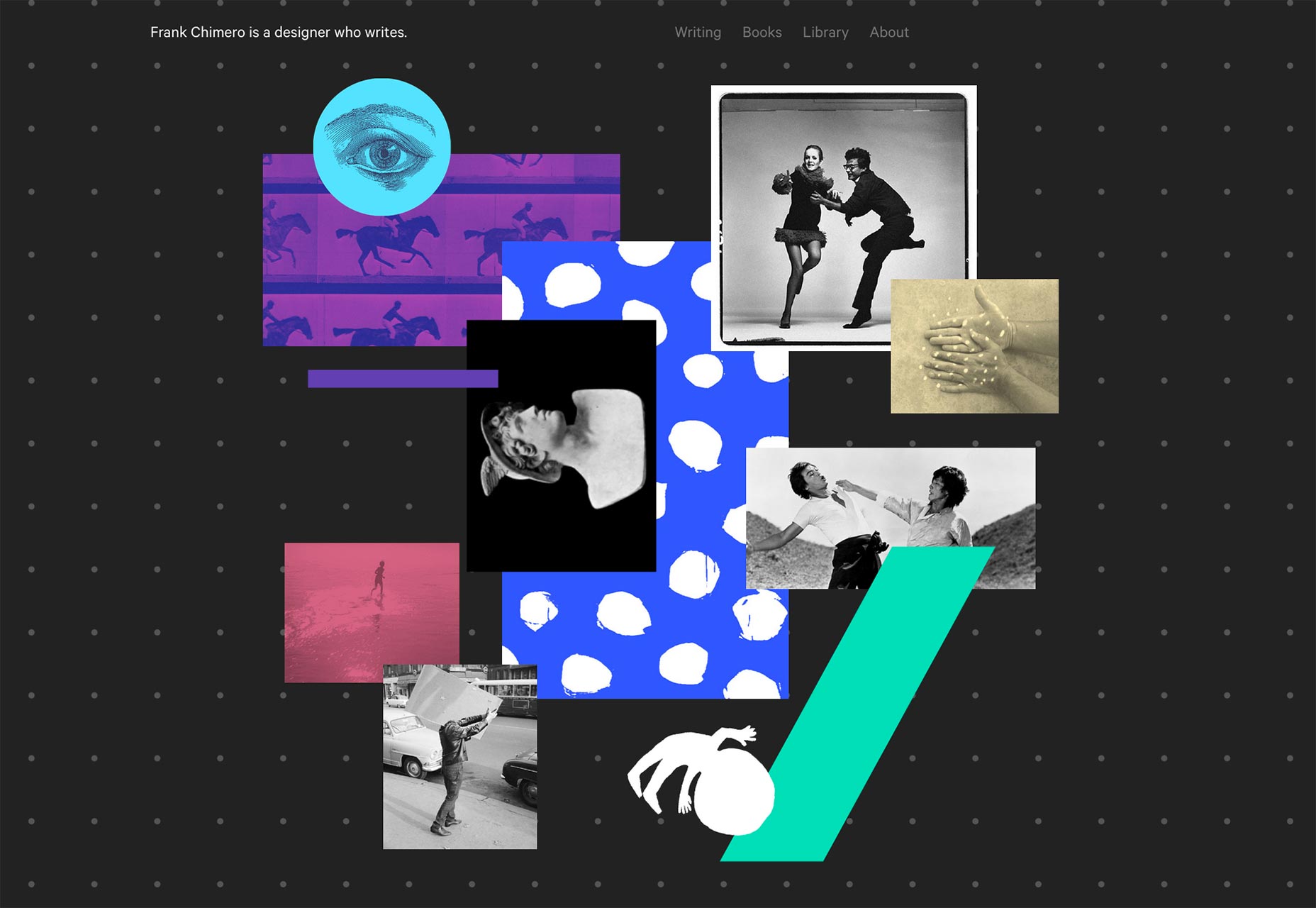
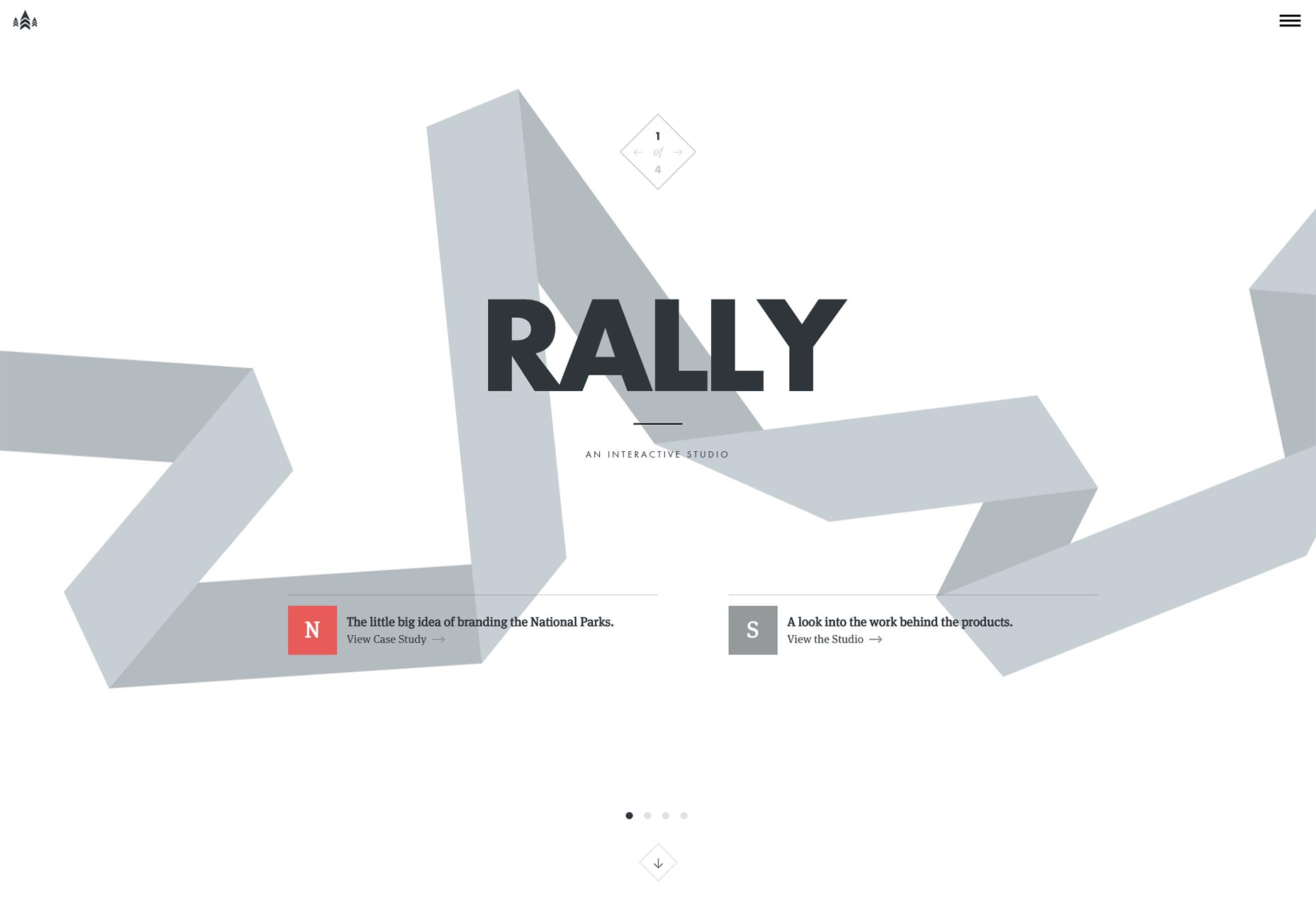
Padrões de grade
Os padrões sempre foram parte integrante do design da Web, como pode ser visto pelo fato de podermos criar um plano de fundo no CSS antes de podermos posicionar um elemento.
No ano passado, começamos a ver designers jogando com padrões tradicionais, e especialmente a grade, para animar designs. Os elementos são colocados fora de uma grade formal, mas seguem o mesmo padrão de repetição. ou a grade em si é destacada com o bloqueio de cores favorecido pelos aficionados do Design Flat.