Projetando para mais de 20 milhões de usuários: WordPress 3.0
O WordPress 3.0 é, sem dúvida, uma das atualizações mais interessantes da plataforma em muito tempo.
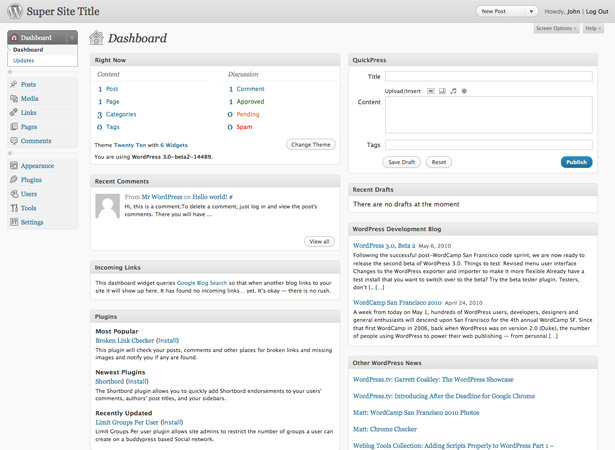
Além das coisas que todos os usuários notarão, como menus personalizados, planos de fundo personalizados e um novo tema padrão, há também adições massivas ao código-base, como a capacidade de executar vários sites a partir de uma única instalação e tipos de postagem personalizados.
Essas coisas trazem o WordPress ao máximo como um CMS extremamente poderoso, além de uma plataforma de publicação.
Desde janeiro deste ano, tenho me envolvido com a comunidade principal do WordPress para contribuir com seu desenvolvimento contínuo e hoje gostaria de contar a vocês um pouco sobre como isso funciona.
Envolvendo-se na comunidade
O WordPress sempre teve uma forte comunidade de desenvolvimento e, de fato, os desenvolvedores tiveram reuniões e recursos regulares para se organizarem durante anos.
O problema é que não sou desenvolvedor. Eu posso fazer um pequeno PHP aqui e ali e eu sou muito útil quando se trata de theming WordPress mas certamente não é o que eu me especializo. Felizmente, um grupo de trabalho OpenSource para o WordPress UI (User Interface) foi iniciado recentemente, que é liderado por Jane Wells: o chefe de todas as coisas UX (User Experience).
Assim que me envolvi com o grupo de interface do usuário, percebi que o padrão do meu trabalho precisaria ser bem alto. A história das pessoas envolvidas na interface do WordPress é basicamente de quem é quem dos maiores designers do mundo, desde Jason Santa Maria para HappyCog Studios (Zeldman).

Projetando para mais de 20 milhões de usuários
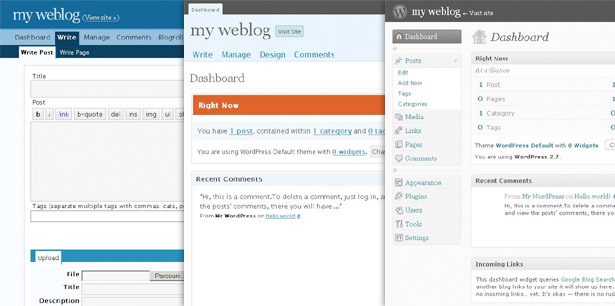
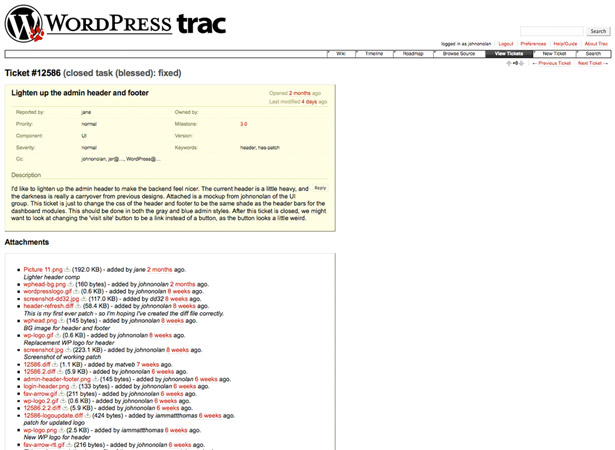
O primeiro projeto que eu abordei para o grupo de interface do usuário foi um para atualizar o cabeçalho e rodapé do sistema administrativo do WordPress; assustador para dizer o mínimo. É uma mudança no WordPress 3.0 que (infelizmente) não é mencionada com muita frequência, mas é a coisa número um que a maioria dos usuários notará quando atualizarem.
O fundador do WordPress, Matt Mullenweg , mencionado em sua palestra no conferência anual do WordPress em São Francisco Recentemente, estima-se que 8,5% de todos os sites na internet estejam sendo executados no WordPress. Com cerca de 246 milhões de sites na Internet no total (dezembro de 2009), mais de 20 milhões de pessoas (e mais se você considerar que muitas instalações do WordPress têm mais de um usuário administrador) verão o novo design de cabeçalho do administrador; assumindo que eles atualizem para a versão mais recente. Isso assusta a merda fora de mim.
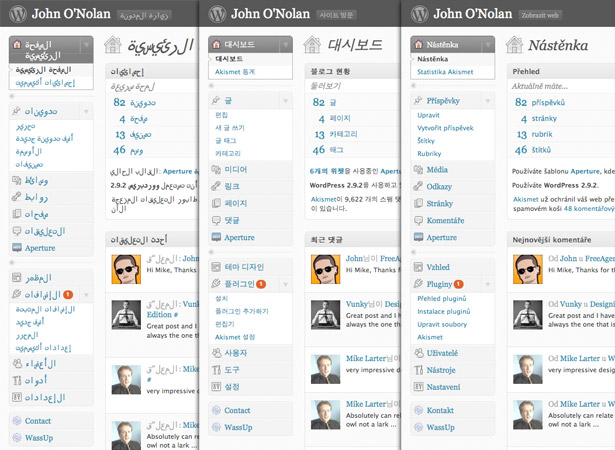
Projetar para o WordPress não é nada como projetar para um cliente. Com tantos usuários, há considerações com as quais você nunca sonharia normalmente. Por exemplo, como regra geral ao projetar qualquer coisa com texto: o elemento precisa ser flexível o suficiente para se expandir para duplicar sua largura normal. Por quê? Porque o WordPress é traduzido em cerca de 70 idiomas diferentes e nem todas as palavras são do mesmo tamanho quando traduzidas!
Claro que quando se trata de idiomas, a largura do texto não é o único problema; alguns são escritos da direita para a esquerda. Você provavelmente não sabia que o WordPress tem um conjunto completo de folhas de estilo e imagens RTL (da direita para a esquerda). Mesmo algo tão simples como um menu drop-down deve receber cuidado e atenção extra, porque os gráficos usados também terão que funcionar quando espelhados horizontalmente com os controles no lado oposto.

O processo de design
O design do OpenSource é um pouco diferente do desenvolvimento do OpenSource. Quando se trata de contribuir com código, não há muita coisa que seja subjetiva, mas com o design muitas coisas podem se resumir à opinião pessoal. Por esse motivo, Jane Wells orienta o trabalho do grupo de interface do usuário e tem aprovação final nas decisões de design.
Se você pensou que era difícil levar em consideração todas as nuances da interface do usuário, você definitivamente não quer o trabalho de Jane. Ela tem que avaliar cada decisão em relação ao WordPress como um todo, seus valores e seus planos para o futuro. Ela tem que gerenciar os pedidos das pessoas no topo, o que nem sempre se traduz no que as pessoas no fundo querem ouvir. Ela faz um trabalho incrível de organizar tudo, eu definitivamente não invejo sua carga de trabalho.

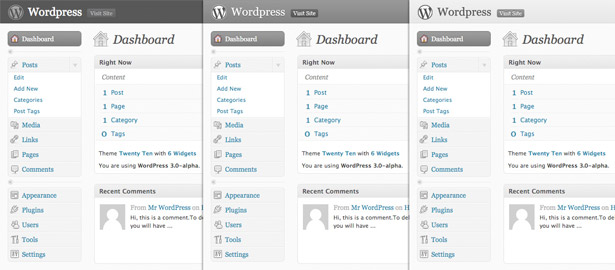
Jane definiu o briefing para o novo cabeçalho e rodapé, que era para iluminá-los para promover acessibilidade (texto escuro em um fundo claro) e afastar-se do cinza muito escuro que estava no WordPress há muito tempo. Alguns mockups foram apresentados e, após discussão nas reuniões do grupo UI, uma versão foi escolhida para ser implementada.

O processo de desenvolvimento
Uma vez que o projeto foi finalizado, eu poderia facilmente ter recuado neste ponto e deixar um dos desenvolvedores implementá-lo… mas onde seria a diversão? Aprender a codificar para o WordPress foi outra experiência muito interessante, nada parecido com qualquer coisa que eu fiz antes.
Editar os principais arquivos CSS do WordPress é, francamente, petrificante. Excluir uma única classe em um arquivo CSS poderia, hipoteticamente, quebrar qualquer número de plug-ins e temas para milhões de usuários, você não pode simplesmente codificar como você acha que deveria ser e seguir em frente.
A estrutura do CSS também é bastante diferente do normal. Existem arquivos CSS que controlam o layout central e os arquivos CSS que controlam o 'skin' do admin (que pode ser alterado). Para adicionar uma borda de 1 pixel ao cabeçalho e rodapé, a própria borda tinha que ser definida no arquivo css principal, mas a cor da borda tinha que ser definida no arquivo css 'skin'. Com esse tipo de estrutura de código, qualquer desenvolvedor de plug-in ou de tema pode sobrepor esses estilos se quiser.

Toda mudança, vamos fazer isso de maneira diferente
Outra diferença em trabalhar em um projeto OpenSource é que tudo está em constante desenvolvimento, nada é concluído. Depois que o novo cabeçalho e rodapé do administrador foi concluído, eles foram revisados mais quatro ou cinco vezes. Na verdade, apenas alguns dias atrás, decidimos usá-los para usar gradientes CSS3 com uma cor sólida substituta.
Isso é frustrante às vezes porque você pode acabar sentindo que você coloca um monte de trabalho que acaba não sendo usado (eu não posso te dizer quanto tempo passei nos gráficos originais para esses gradientes), mas no final isso leva a um resultado melhor, que é o que todos nós queremos.
Deseja projetar para o WordPress?
Ser capaz de dizer que eu projetei algo para uma plataforma tão grande me dá uma sensação real de realização, mas não se esqueça que qualquer um pode contribuir com o grupo de interface do usuário do WordPress. Se você estiver interessado em fazer contribuições da UI para a próxima versão do WordPress, então vá em frente para http://make.wordpress.org/ui para ver as discussões atuais e agendas de reuniões.

Neste momento, é um grupo pequeno, mas focado, eu encorajo qualquer um a se envolver e moldar o futuro do WordPress. A melhor coisa sobre o OpenSource é que, se você não gosta de algo, pode contribuir para torná-lo melhor.
Finalmente, se você quiser conferir o WordPress 3.0 antes de lançar, então você pode pegar uma cópia do beta público do WordPress.org .