Evite a síndrome de "foto perfeita"
Às vezes, escolher apenas a imagem certa para um site que ainda não tenha um tema visual definido pode ser assustador.
Você deveria usar um desenho ou uma foto? Você deve criá-lo ou encontrar stock art? Como você sabe se vai definir o tom certo? Isso é o melhor que você pode fazer?
Quando a busca pela perfeição leva à indecisão, você pode acabar com um design medíocre.
Duas causas comuns são a falta de idéias e um excesso de arte. Ambos causam dores de cabeça e ambos são solucionáveis.
Encontrar a imagem certa é como lutar contra o bloqueio do escritor. Qualquer foto antiga pode servir, mas para pessoas com interesse pessoal no projeto, a busca pela imagem perfeita é cheia de incertezas.
Leia sobre ideias para encontrar as imagens certas.

Alguns assuntos se prestam a imagens. Vendendo suprimentos para aquários? Mostre uma foto de peixe. Promovendo uma maratona de caridade? Pessoas correndo. Escritório de advocacia? Grupo de tiro de advogados. Embora soluções óbvias nem sempre sejam as melhores, elas são fáceis de organizar.
Outros assuntos não se prestam tão prontamente às fotos. Blogs pessoais, serviços, dicionários e localizadores de palavras carecem de associações visuais óbvias. Mesmo os sites diretamente relacionados à mídia visual - digamos, o portfólio de um fotógrafo - podem exigir que gráficos incomuns se destaquem dos concorrentes.
Óbvio ou não, as imagens fazem mais do que decorar um site. Fotos, gráficos e ilustrações revelam a atitude de um site em relação ao assunto. Um advogado e um dono de uma loja de animais podem se orgulhar de seu comércio e de seus anos de experiência, mas expressarão seu profissionalismo de maneiras diferentes.

Cada uma das fotos acima poderia funcionar no site de um advogado. Mas cada um implica algo diferente:
- Esquerda: as preocupações do cliente.
- Centro: o profissionalismo da empresa.
- Direita: os resultados.
Qual deles é "correto"? Depende do que você quer dizer. As pessoas formam uma impressão de um site (e, por extensão, do proprietário do site) em menos de cinco segundos. Não é de admirar que escolher uma imagem seja tão difícil.
Não sabe por onde começar? Tome um risco
Seja qual for o tema, assunto ou questão de um site, as imagens geralmente existem. Mas procurar a imagem “perfeita” pode paralisar você. Quando isso acontece, o problema não é idéias ruins, mas um processo ruim. O truque é se abrir para ideias boas ou ruins.
- Tire proveito de idéias ruins.
Se você está preso por boas idéias, então use um mau como um trampolim para algo melhor. Continue pensando. Mesmo uma ideia inadequada pode levá-lo na direção certa. E às vezes uma correspondência imperfeita é melhor que nada. - Encontre ideias por mapeamento de palavras.
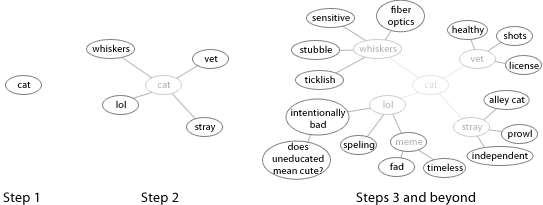
Toque Associação de palavras para concretizar conceitos e descobrir novos.
- Escreva uma palavra ou frase relacionada ao seu projeto.
- Escreva várias palavras relacionadas à primeira palavra. Conecte-os com linhas.
- Repita o processo para cada nova palavra.
- Faça algo inesperado.
Se você tiver concorrência, faça algo inesperado para tornar seu site memorável. Tome Chick-fil-A, uma cadeia de sanduíches de frango de fast-food. Ele vende frango grelhado, tiras de frango, salada de frango e biscoitos de frango. Sua campanha publicitária, no entanto, é baseado em vacas . Apesar das associações, talvez horrendas, a campanha das vacas ajudou a empresa a vender frangos e cultivou uma marca inusitada por 15 anos. - Use tipografia em vez disso.
As próprias formas de letra podem ser usadas para imagens. Um tipo bem definido em um tipo de letra apropriado pode funcionar tão bem quanto qualquer foto ou ilustração.
- Pense além das primeiras impressões.
As primeiras impressões são importantes, mas a experiência do usuário afeta impressões duradouras . Qualidade, usabilidade, conteúdo sólido e atualizações oportunas transformam os visitantes ocasionais em usuários repetidos.
Demais para escolher? Comece praticamente
Em comparação com uma página em branco, muitas opções podem parecer um alívio. Mas isso pode ser um outro problema em si mesmo.
Começar é fácil: descarte fotos que não funcionariam por motivos técnicos. Verifique cada foto para o seguinte:
- Forma
Qual forma você precisa preencher? Imagens de paisagens funcionam melhor em espaços horizontais. Retratos de pessoas geralmente trabalham melhor verticalmente. Espaços grandes podem acomodar fotos em grande angular e macro, enquanto pequenos espaços podem obscurecer detalhes em imagens grandes. - Cor e tom
As cores da imagem correspondem ao esquema do site? Se não, eles podem ser ajustados para se adequarem? Coloração seletiva, tons sépia e pequenos ajustes podem fazer com que uma foto pareça pertencer. - Foco
Alguma parte da foto está embaçada? Se sim, o sujeito está afiado? Um fundo desfocado é bom se os elementos do primeiro plano estiverem em foco. Mas, a menos que a composição seja deliberadamente difusa, evite-a se não for nítida. - Foco - o outro tipo
O assunto da foto é óbvio? Especialmente nas home pages, as fotos precisam ser lidas rapidamente. As melhores fotos mostram um único assunto contra um fundo claro. É claro que, se o site estiver ligado a uma foto complexa, isso seria apropriado. Caso contrário, procure fotos com o menor número de elementos possível.
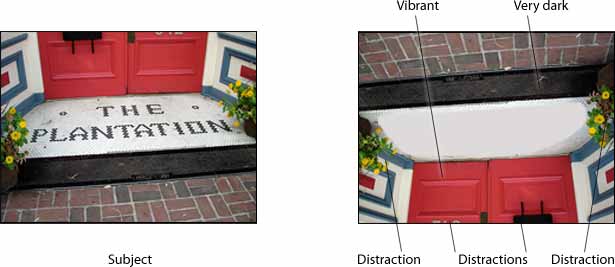
Aqui está uma maneira rápida de identificar distrações em uma imagem. Abra uma cópia da imagem em um editor. Pinte o centro da imagem e vire-a de cabeça para baixo. O que você percebe? Em comparação com o original, esses recursos recém-descobertos ainda se destacam? Se eles diminuírem, não use a imagem.

Várias distrações, como as flores amarelas, a porta vermelha e os números, entram no instantâneo acima.
Use rostos para refletir o proprietário ou o público
Um tipo de imagem que recebe atenção instantânea é a de um rosto. As pessoas se identificam com os outros. Mas nenhum rosto fará. Duas coisas contribuem para a imagem certa.
Primeiro, o rosto deve ter uma expressão. O público está entediado com expressões neutras. Para atrair interesse, use um rosto que carregue emoção.

Da consternação ao contentamento para surpreender, as expressões envolvem os espectadores.
Em segundo lugar, a pessoa na imagem deve refletir quem seus visitantes querem ser. A menos que seu recurso esteja vinculado a uma pessoa específica (você não encontrará Site de Seth Godin , por exemplo), um site deve mostrar aos visitantes como eles se beneficiarão lendo o conteúdo, comprando o produto, inscrevendo-se no serviço ou fazendo o que o site está tentando fazer. Os sites de negócios favorecem imagens de modelos bem vestidas, sorridentes e confiantes, porque é assim que os donos querem ser vistos ou como querem que potenciais clientes se sintam.
Isso funciona principalmente para fotos e ilustrações com rostos claros. Se os olhos estiverem obscurecidos ou cortados, a pessoa se torna mais uma figura abstrata, não tanto alguém com quem o público possa se identificar. E esse é o ponto.

Recortar o rosto acima do foco de mudanças para outras partes da foto.
Mais do que uma resposta certa
Escolher imagens nem sempre tem que ser difícil. O problema geralmente vem quando você procura aquela imagem "perfeita". Porque um design é um reflexo do seu trabalho e habilidades, naturalmente você sente a pressão para fazer tudo certo.
Se uma das seguintes frases “… mas não…” entrar na conversa, você pode estar com problemas:
- "Grande, mas não muito grande."
- "Negrito, mas não agressivo."
- “Profissional, mas não elitista.”
- “Limpo, mas não muito escasso.”
A falta de imagens é semelhante a ter bloqueio de escritor. Às vezes a cura é parar de se preocupar e começar a experimentar.
Escrito exclusivamente para o Webdesigner Depot de Ben Gremillion . Ben é um web designer freelancer que resolve problemas de comunicação com melhor design.
Como você encontra imagens para seus projetos? Você se relaciona com os problemas descritos acima?