Projetando para casos de borda
Quando projetamos nossos produtos, geralmente projetamos para o cenário do caminho feliz, o fluxo ideal do usuário sem nenhum obstáculo. Mas na vida real, há situações que não são planejadas. Tais condições são chamadas de “casos extremos”.
Os casos de borda podem ser muito raros, mas têm um impacto significativo na experiência do usuário. Os usuários raramente se lembram de interação positiva, mas muitas vezes se lembram de experiências negativas; Se você não se preparar para tais situações, toda a experiência pode cair rapidamente .
Neste artigo, vou compartilhar alguns cenários de caso com os quais você talvez precise lidar e como você pode planejá-los em seus projetos. Existem duas abordagens básicas para lidar com casos de borda:
- Evitar que casos de borda aconteçam
- Cenários de casos de suporte
Com uma escolha, é sempre melhor evitar que o caso de borda aconteça. Em alguns casos, isso pode ser feito reduzindo a complexidade do sistema (por exemplo, limitar o número de recursos ou ações que os usuários podem executar ao interagir com um sistema); menos complexidade diminui a possibilidade de casos de borda em primeiro lugar. No entanto, há ocasiões em que é impossível evitar que casos de borda aconteçam, portanto, você descobrirá com frequência que casos de limite de suporte são a melhor opção para seus usuários:
1. Combate de carregamento atrasado
Como a tecnologia permite experiências mais rápidas, a disposição dos usuários para esperar diminuiu. De acordo com a mais recente pesquisa do Google, 2/3 dos usuários da web para dispositivos móveis dizem que a velocidade necessária para carregar uma página tem o maior impacto em sua experiência geral. Para satisfazer as expectativas dos usuários, você deve fazer tudo o que puder para fazer com que seu aplicativo / website seja carregado o mais rápido possível. Mas não importa o quanto você tente, haverá situações em que você não conseguirá cumprir as diretrizes de velocidade. O tempo de carregamento lento pode ser causado por uma conexão de internet limitada. Se você puder melhorar o desempenho real, pelo menos tente criar uma percepção de velocidade - o quão rápido algo parece ser mais importante do que quão rápido ele realmente é.
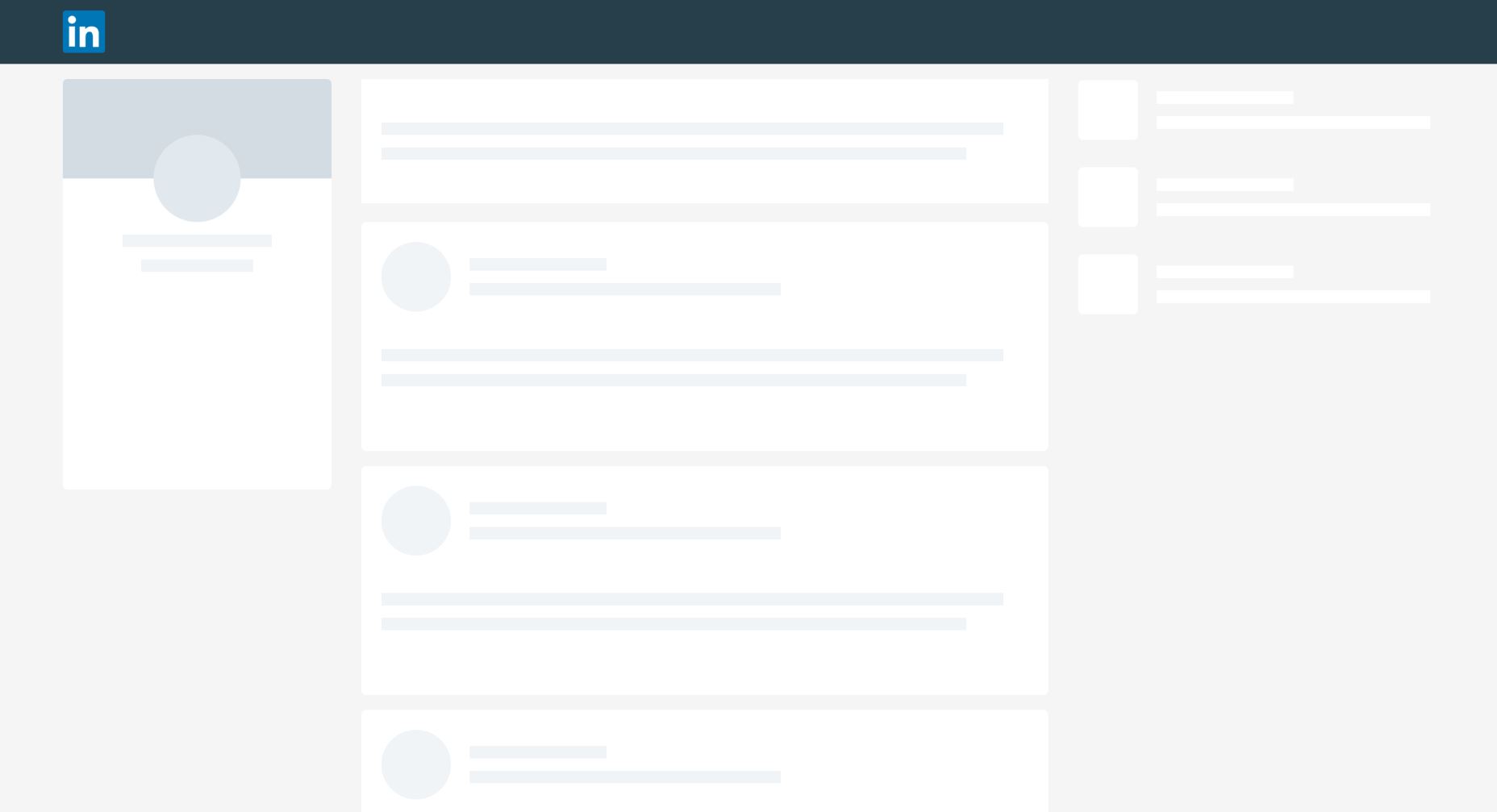
Uma técnica que pode ajudá-lo com isso é chamada de telas de esqueleto . Um layout de esqueleto é uma versão de sua página exibida enquanto o conteúdo está sendo carregado. As telas de esqueleto dão aos usuários a impressão de velocidade (a maioria dos usuários acredita que o carregamento está acontecendo mais rapidamente do que realmente é).
LinkedIn Use telas de esqueleto para dar a impressão de velocidade.
Verificar isso Exemplo Codepen do efeito de esqueleto no CSS puro. O efeito da pulsação dá ao usuário a sensação de que um site está ativo e o conteúdo está sendo carregado.
2. Projetar estados vazios
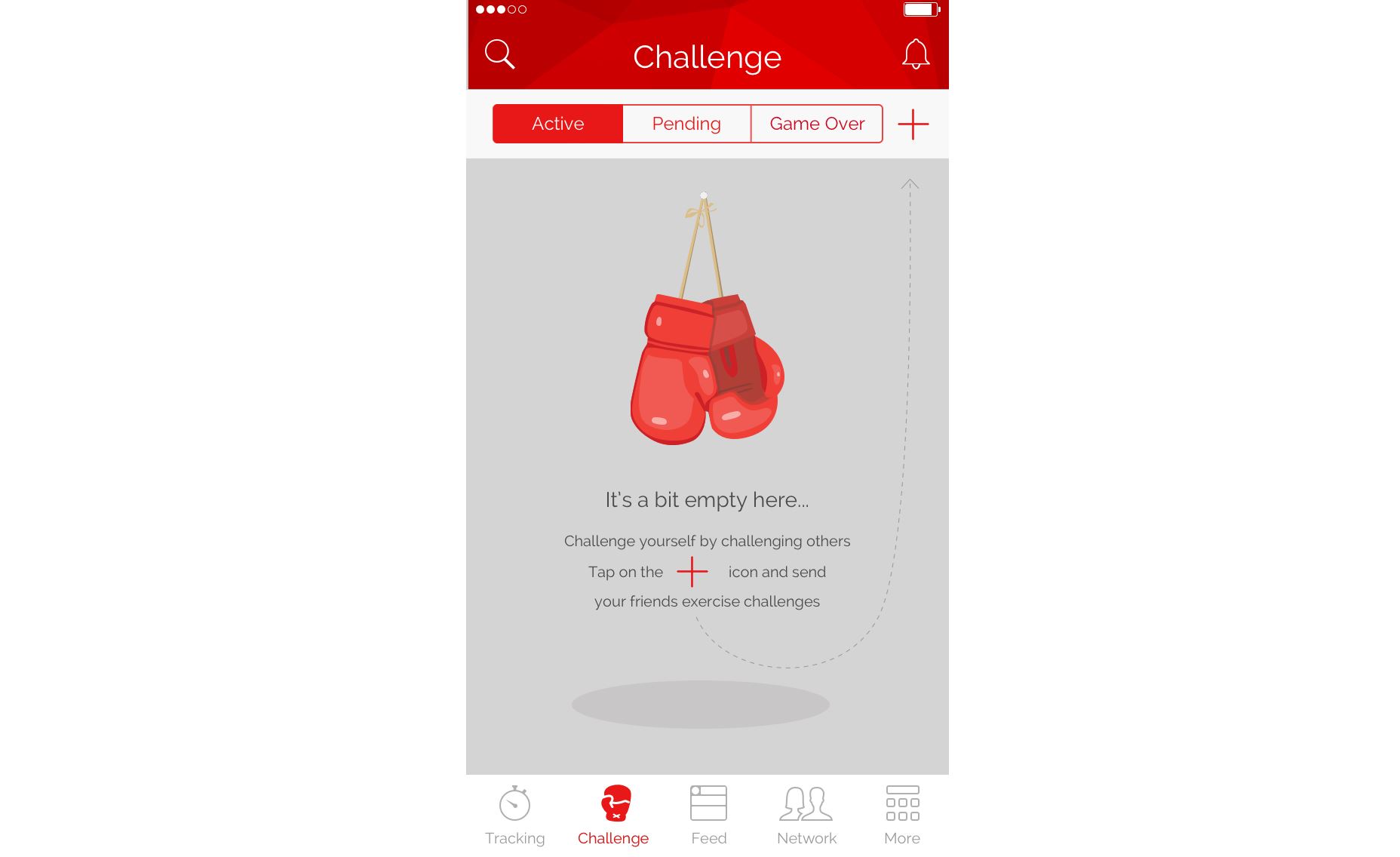
É possível que telas individuais no seu aplicativo ou site que devem ser preenchidas com dados não tenham nada para exibir em alguns casos. Por exemplo, uma tela com desafios do usuário em um aplicativo de fitness ficará vazia durante a primeira experiência (simplesmente porque os usuários ainda não terão desafios). Como designers, precisamos pensar sobre como a página se parece neste caso. Mostrando uma página em branco não é a coisa certa a fazer. Em vez disso, podemos fornecer instruções sobre como preencher a página com dados. Treino de Khaylo para iOS é um excelente exemplo de como o espaço vazio pode ser usado para criar contexto.
O espaço vazio na página pode ser usado para fornecer instruções claras sobre como começar.
3. Endereçar erros do usuário ou do sistema
Cada interação do usuário com um sistema pode ser uma fonte potencial de erros. Os estados de erro são especialmente comuns quando os usuários precisam fornecer entrada de dados. Já mencionei que é melhor evitar erros e que essa regra deve ser aplicada à entrada do usuário. Mas quando se trata de entrada do usuário, devemos nos concentrar em lidar com os seguintes problemas potenciais:
- Os dados inseridos pelo usuário não são válidos. Por exemplo, um usuário pode digitar incorretamente um número de cartão de crédito durante o checkout. Nesse caso, um aplicativo deve fornecer mensagens de erro detalhadas que ajudarão os usuários a detectar a origem de um problema.
- Um sistema não pode prosseguir devido ao problema técnico. Nesse caso, uma mensagem de erro deve indicar o fato de que é um problema do sistema, não do usuário. Isso impedirá que os usuários reenvie os dados.
Em ambos os casos, você deve garantir que o aplicativo esteja lidando com erros de maneira elegante. As mensagens de erro devem ser escritas em uma linguagem clara e amigável (nenhum jargão é permitido) e o sistema deve fornecer uma solução precisa (isso pode ser uma instrução ou qualquer outra coisa que possa ajudar).
4. Resultados nulos encontrados
A maioria dos sites e aplicativos de comércio eletrônico fornece um recurso de pesquisa. E um dos problemas de usabilidade mais comuns com um recurso de pesquisa é quando o usuário vê uma página em branco com "0 resultados encontrados". Deixar cair alguém em uma página sem resultados pode ser frustrante. Especialmente se eles tentaram a pesquisa algumas vezes.
Se você projetar seu recurso de pesquisa, considere usar as seguintes técnicas:
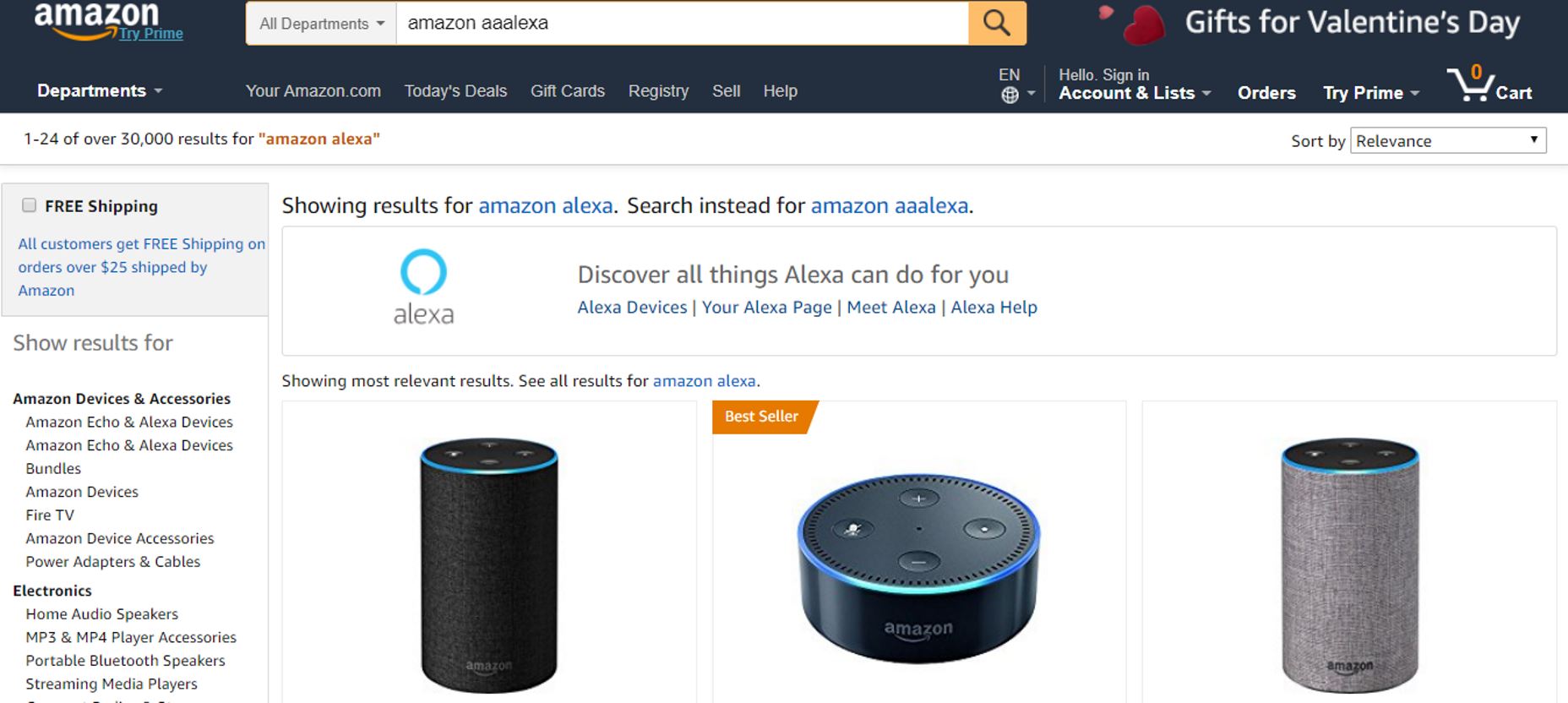
- Verificação ortográfica e sugestões. Às vezes, os usuários não obtêm resultados simplesmente porque digitaram incorretamente uma consulta de pesquisa. É realmente útil quando o sistema detecta um item digitado incorretamente e fornece resultados de pesquisa com base na consulta mais provável. Outra técnica útil que será realmente útil para seus usuários é a sugestões de preenchimento automático. Isso reduz o esforço do usuário para digitar e impede que eles digitem uma consulta incorreta em primeiro lugar.

A Amazon entende que o usuário quis dizer "Amazon Alexa" nesta consulta
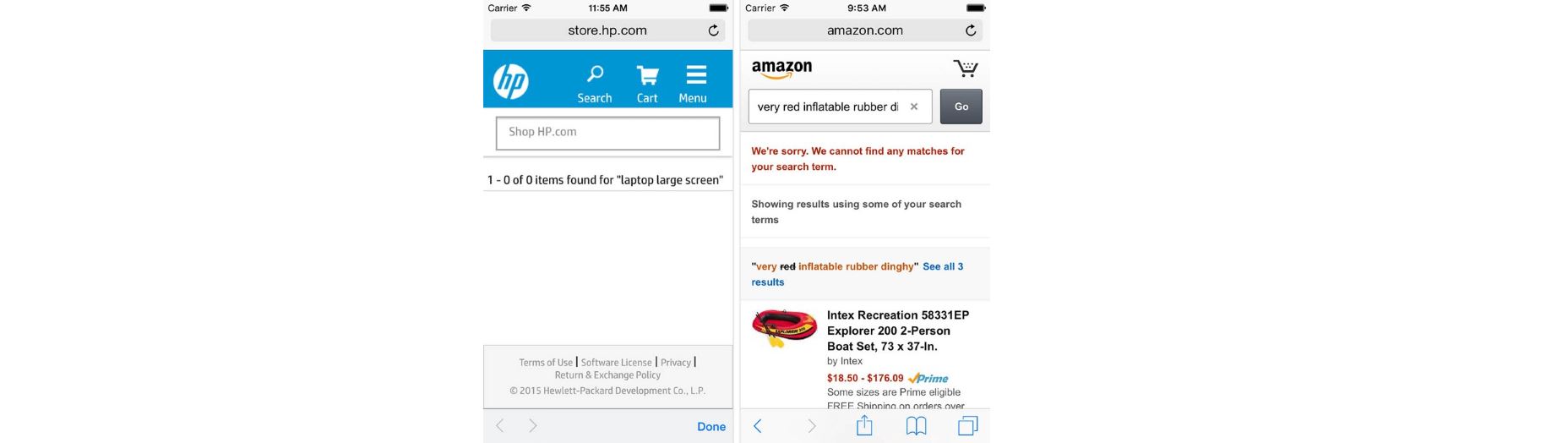
- Fornecer alternativas valiosas. Quando não há resultados de pesquisa correspondentes, você pode fornecer conteúdo em destaque ou qualquer outra alternativa valiosa. Por exemplo, no contexto de um site de comércio eletrônico, isso pode ser um produto da categoria similar.
Basta comparar a página de resultados de pesquisa zero da HP e da Amazon. A página de resultados zero da HP é um beco sem saída para o usuário. Em contraste, a Amazon fornece sugestões para pesquisas adicionais e promove produtos relacionados.
Como encontrar casos de borda
Alguns designers acreditam que projetar para casos de borda é semelhante a esperar pelo inesperado. Mas, na verdade, a grande maioria dos casos de limites pode ser prevista antes do lançamento do produto. Duas técnicas podem ajudá-lo com isso:
- Revisão de design: para criar um ótimo design, você deve procurar proativamente os casos de borda. A revisão de design é uma técnica muito útil que pode ajudar a equipe de produto a encontrar muitos casos potenciais de borda. Realize uma revisão do projeto no início do processo de design do produto. Para melhores resultados, é bom convidar desenvolvedores e outros membros da equipe para participar de tais sessões.
- Testando com usuários reais: Embora buscar casos de ponta com ajuda de outros membros da equipe seja uma excelente abordagem, ela não garante que você encontre todas as possíveis fontes de atrito. Somente o teste com usuários reais ajudará você a descobrir como as pessoas realmente usam seu produto e quais problemas enfrentam. Ao mesmo tempo, vale dizer que o teste de usabilidade estritamente moderado não revela muitos casos de borda, simplesmente porque os usuários são frequentemente instruídos sobre o que fazer e em que ordem. Por isso, é melhor dar aos usuários a oportunidade de experimentar um sistema, dando-lhes mais tempo e tarefas mais flexíveis.
Conclusão
Quando projetamos produtos, frequentemente aplicamos o princípio de Pareto ao nosso design; nós nos concentramos nas necessidades da maioria dos usuários, aplicamos a regra 80/20 e desenvolvemos a experiência do usuário para o cenário de interação mais provável. Na maioria dos casos, isso nos permite criar uma boa experiência do usuário para nossos usuários. Mas a atenção aos detalhes é o que realmente separa o excelente design do bom design. Projetar para casos de borda é um ótimo exemplo de atenção aos detalhes.