Design Bucket List: 10 projetos que todos deveriam tentar pelo menos uma vez
É fácil ser pego no dia a dia se você for um designer de sites. Se você está gerenciando sites para clientes ou cuidando de um site da empresa, é importante dar um passo para trás da rotina diária para manter suas costeletas de design atualizadas.
Trabalhar em projetos fora dessa função principal é uma ótima maneira de se manter inspirado, atualizado e até mesmo trazer novas habilidades e ideias para seu trabalho principal. Mas por onde você começa? Nós temos uma lista de 10 projetos “laterais” que todo web designer deve tentar pelo menos uma vez. Você ficará surpreso com o quanto você pode aprender e trazer de volta para os sites que você está trabalhando.
1. Projetar um Cartão Postal
Você descobrirá rapidamente que projetar algo para um produto impresso lhe ensinará uma lição de controle. Web designers são capazes de expandir a tela conforme necessário para obter todas as informações em um design; isso é algo que você não pode fazer com um produto impresso.
Quer se trate de um cartão postal, cartão de visita ou brochura, há algo de bom em projetar dentro das limitações do espaço. (Há também o grande sentimento que vem realmente tocando um produto que você fez no papel.)
O que esse tipo de design ajudará, acima de tudo, é compreender as diferentes telas e a relação entre impressão e publicação digital. Da conversão de misturas de cores para impressão a pensar em como algo grande será na vida real, trabalhar em um projeto impresso requer um novo conjunto de processos.
2. Construa algo com o código
Se você é um desses designers que inicia projetos no Photoshop ou no Sketch com um esquema visual, considere trabalhar de outra maneira e codifique um esboço de design. Comece com um design simples de uma página e trabalhe no refinamento de suas habilidades em HTML e CSS no processo.
Se você é um web designer / desenvolvedor que começa com código, considere abordar o projeto com uma estrutura mais visual primeiro.
Abordar os projetos de uma maneira nova lhe dará uma melhor compreensão de todos os elementos que entram no projeto e um melhor reconhecimento por outros membros da equipe que contribuem para os projetos de maneiras diferentes.
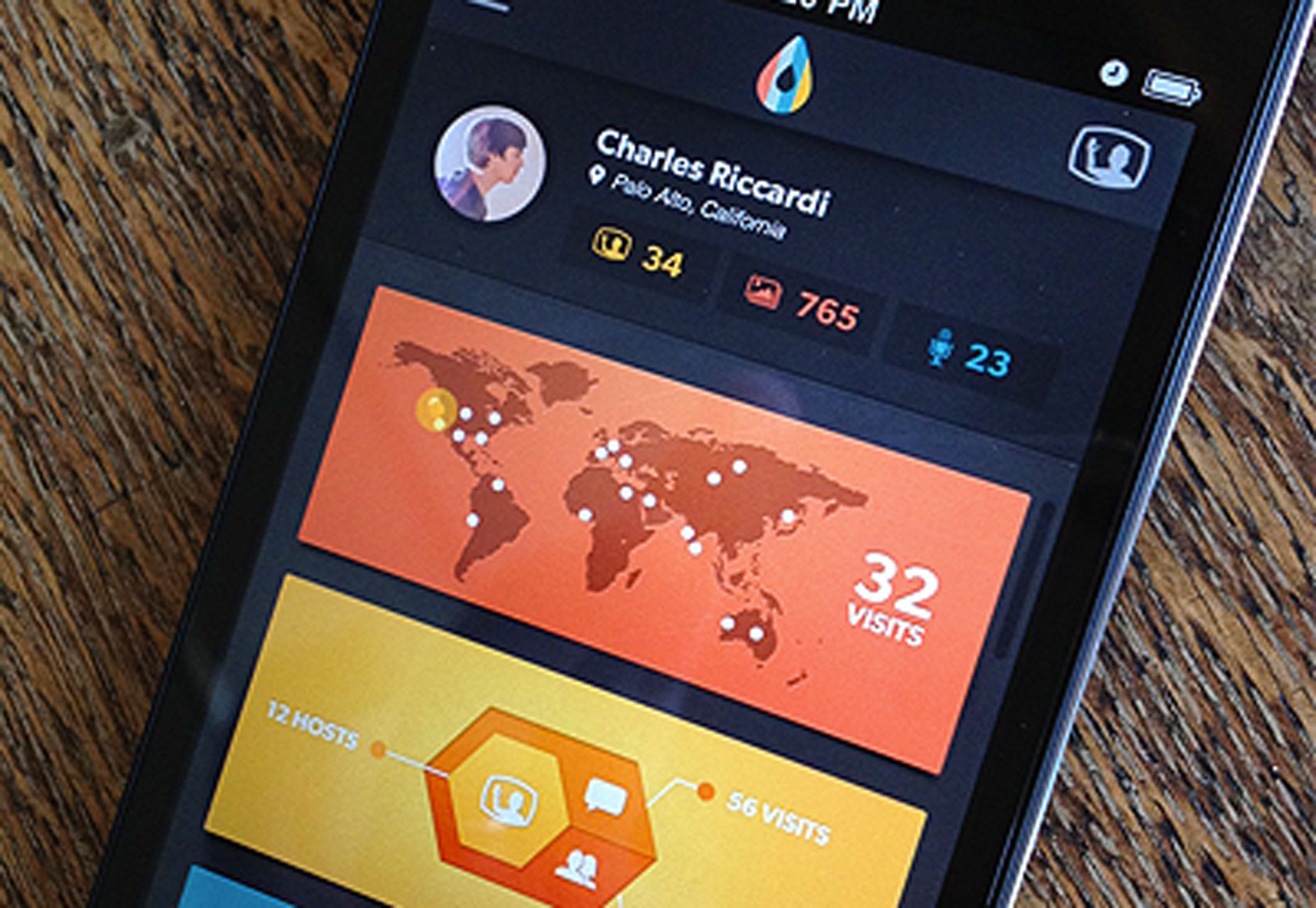
3. Projetar um aplicativo
Você já esticou suas habilidades de design para um design de aplicativo? Criar um aplicativo responsivo para dispositivos móveis é muito diferente de um website responsivo em que você precisa planejar de maneira diferente.
Embora algumas das técnicas sejam semelhantes, projetar algo que só será acessado em um dispositivo móvel apresenta novos desafios e oportunidades. Concentre-se na experiência do usuário ao projetar um aplicativo; É provável que você descubra que o processo de pensamento é bem diferente de um site padrão, pois os usuários interagirão com o design de uma maneira diferente.
E não é apenas toque versus clique; tudo, desde formulários a técnicas de gamificação e informações de localização, é diferente com o design do aplicativo. (E, se você quiser iniciar, terá que navegar pelas regras e especificações da Apple e do Google Play.)
4. Trabalhe com JavaScript
JavaScript pode ser uma estranha linguagem de programação para os não iniciados.
Mas se você está projetando no cenário atual da web, há uma forte possibilidade de que o JavaScript esteja envolvido. Começar com uma cartilha da CodeAcademy .
Mozilla também tem um ótimo primer na linguagem de programação, se a sua familiaridade com o JS for tão longe quanto "Eu sei que um plugin o usa." (Se for esse o caso, você tem alguma leitura para fazer).
5. Escreva uma postagem no blog ou tutorial
Não há nada como explicar algo claramente a outras pessoas para fazer você pensar em como você faz algo. Ensinar, especialmente escrevendo uma postagem no blog ou tutorial, pode ser uma ótima maneira de ajudá-lo a separar e entender por que algo que você faz o tempo todo funciona.
Muitos blogs [ incluindo este ] estão procurando designers para destacar como fazer coisas legais com ferramentas como o Sketch, exibir imagens no Dribbble ou até mesmo compartilhar trechos de código no GitHub.
Explicar como fazer algo ajudará você a pensar em por que você faz isso dessa maneira. Você tem um bom fluxo de trabalho ou prática que os outros possam aprender? Compartilhe um pouco desse conhecimento com a comunidade de design.
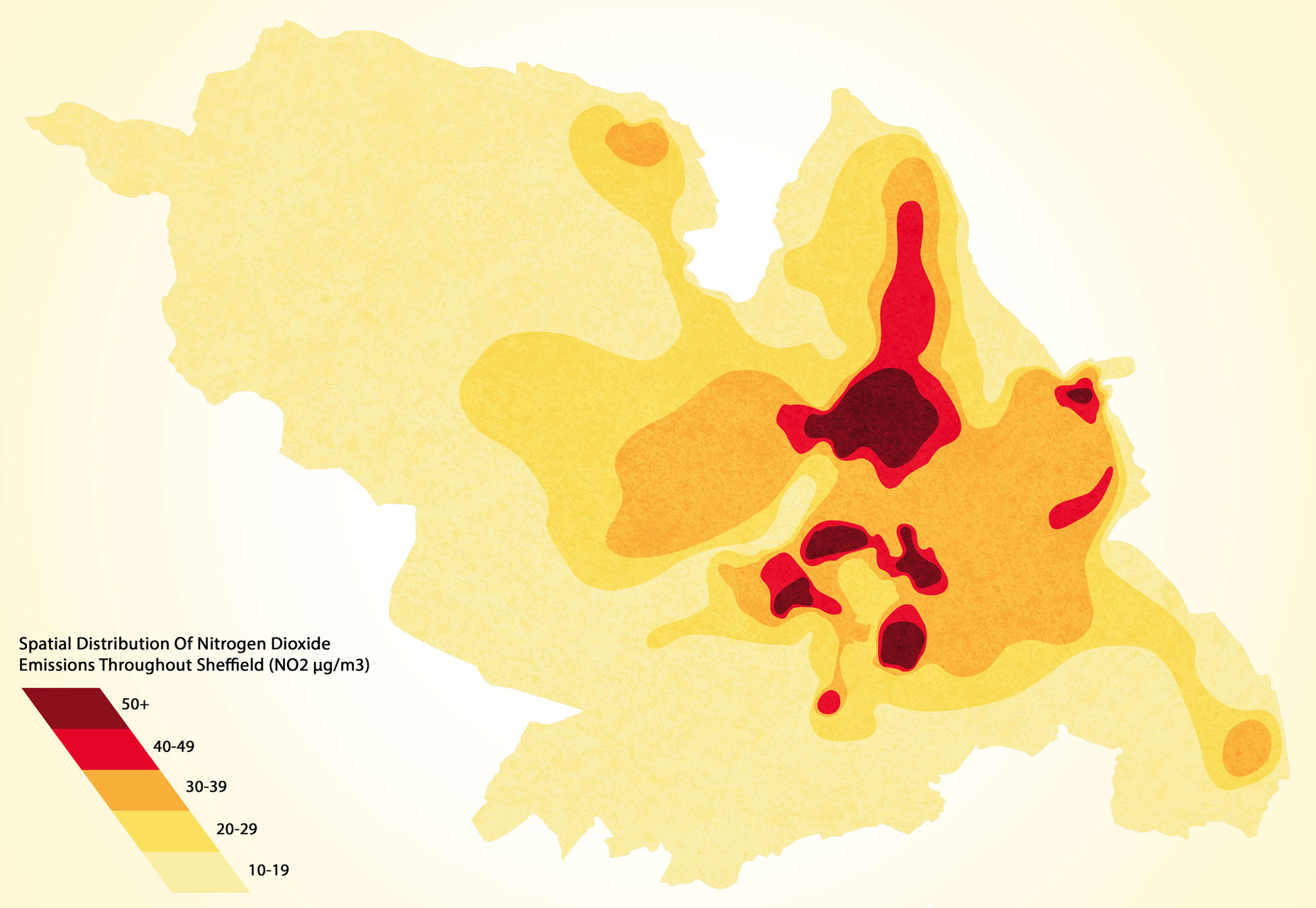
6. Projetar uma visualização de big data
Enquanto a maioria dos designers reuniu algum tipo de infográfico, mas você projetou um projeto focado em dados? (Não estamos falando de um punhado de fatos e ícones.)
Pense em big data, com tabelas complicadas e muitos valores que devem ser simplificados em um design amigável ao usuário. O desafio do design para você é descobrir que tipo de formato funcionará melhor para ajudar os usuários a entender as informações. Como você quebra isso visualmente?
Todo tipo de dados é diferente e esse tipo de projeto pode ser um desafio gigantesco. Se você precisa de um lugar para começar, o Projeto Data Viz é um punhado de tipos de gráficos e como fazer o melhor uso deles com base na data fornecida. (Definitivamente ajudará a alavancar seu projeto.)
7. Crie um guia de estilo
Assim como criar um post de tutorial no blog ajudará você a entender como fazer algo, criar um guia de estilo ajudará você a entender por que você faz as coisas de uma determinada maneira.
Aqui está o outro bônus para criar um guia de estilo: ele pode ajudá-lo a identificar e eliminar inconsistências em projetos de sites existentes. Volte e crie um guia de estilo para um site que tenha terminado onde o guia foi negligenciado. Percorra o design enquanto cria o guia de estilo para garantir que ele siga as regras. (Como você sabe, muitas das regras mudam após o lançamento com base nas necessidades do usuário.)
8. Faça um logotipo
Há muitos designers que desprezam a criação de logotipos. Pode ser um empreendimento complicado e fazer uma marca não é tão fácil quanto as pessoas tendem a pensar.
Mas você deveria fazer isso de qualquer maneira.
Comece tentando criar um logotipo com o seu nome para usar no site do seu portfólio. Comece com um logotipo simples se você ainda não estiver pronto para criar um conceito mais visual. Pense em humor e marca. E não se esqueça de projetar algo em formato vetorial que possa ser usado em aplicativos de cores inteiras ou únicas.
9. Construa um Modelo de Newsletter
Um bom modelo de boletim informativo por e-mail pode fazer ou quebrar a eficácia de converter os usuários da caixa de entrada. Embora a criação de um modelo de boletim informativo possa não parecer o trabalho mais divertido, pode ser um grande desafio de design.
É preciso um pouco de HTML e o tamanho da tela é definido em termos de largura. Você também precisa pensar cuidadosamente sobre as técnicas de design e se elas funcionarão ou não em um email. (Elementos como fundos coloridos ou animação não funcionam em todos os clientes de email.)
Um modelo de boletim informativo personalizado pode diferenciar sua empresa ou clientes de outros, porque a marca será compatível com a Web, facilitando a identificação da marca pelos usuários.
10. Desenhe Algo à Mão
Você precisa criar algo com lápis (ou caneta) e papel regularmente.
Este é o único projeto que pode nunca ver a luz do dia, com base em suas habilidades de desenho individuais.
Mas o poder criativo que vem do desenho é difícil de superar. Desenhar algo - desde bonequinhos a rabiscar seu nome até mapear um wireframe - vai desbloquear o poder criativo em partes de sua mente que você pode não estar usando regularmente se não se afastar das telas dos computadores.
Pense, desenhe, sonhe acordado. Tudo faz parte do mesmo processo criativo. E todos os seus projetos serão melhores se você tentar de vez em quando.
Conclusão
Não sabe como adicionar esses projetos ao seu repertório? Todos eles são ótimos para começar projetos pessoais, como um portfólio. Você também pode pedir para criar novas formas em sua loja criativa.
Converse com um colega designer e veja se você pode marcar a equipe em um tipo diferente de projeto de design para obter esses efeitos criativos. E certifique-se de retribuir e oferecer para ajudá-los a aprender mais sobre o design do site.