Criando uma janela modal com HTML5 e Amp; CSS3
Caixas modais são uma ferramenta freqüentemente utilizada no arsenal do desenvolvedor web. Usado para, entre muitas coisas, formulários de login / registro; anúncios publicitários; ou apenas notificações para o usuário.
No entanto, apesar do fato de que as janelas modais freqüentemente contêm informações de missão crítica, elas são rotineiramente criadas com JavaScript, o que não se coaduna com as práticas recomendadas de aprimoramento progressivo ou de degradação elegante.
Isso não precisa ser um problema, porque HTML5 e CSS3 nos permitem criar janelas modais com facilidade.
Demonstração
O que vamos fazer é usar as propriedades de transição, opacidade, ponteiro e evento de fundo do CSS3 para criar uma caixa modal muito bonita e funcional.
Você pode veja uma demonstração aqui .
O HTML
O primeiro passo para criar a nossa caixa modal é esta breve mas doce marcação:
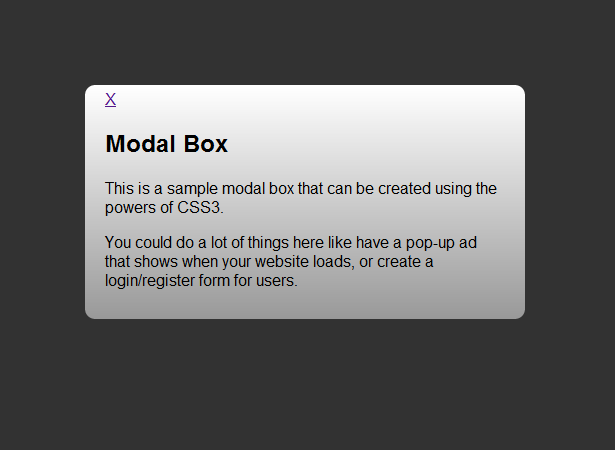
#close" title="Fechar" class=close> X Caixa Modal
Esta é uma caixa modal de amostra que pode ser criada usando os poderes do CSS3.
Você pode fazer um monte de coisas aqui, como ter um anúncio pop-up que mostra quando seu site é carregado ou criar um formulário de login / registro para os usuários.
Começando estilo
No momento, temos apenas um link com uma div mostrando abaixo dela. Vamos começar a estilizar nossa caixa e torná-la realmente funcional. Vamos primeiro criar nossas classes modalDialog e começar a avançar.
.modalDialog {position: fixed;font-family: Arial, Helvetica, sans-serif;top: 0;right: 0;bottom: 0;left: 0;background: rgba(0,0,0,0.8);z-index: 99999;opacity:0;-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;pointer-events: none;}O código aqui é bem simples. Nós estilo nossa caixa de diálogo, dando-lhe uma posição fixa, o que significa que vai descer a página, quando aberto, se você rolar. Também definimos as bordas superior, direita, inferior e esquerda como 0, para que o fundo escuro se estenda por todo o monitor.
Como vamos querer que o plano de fundo em torno da caixa modal fique escuro quando estiver aberto, definimos o plano de fundo como preto e alteramos ligeiramente a opacidade. Nós também nos certificamos de que nossa caixa modal está sobre tudo, definindo nossa propriedade z-index.
Por fim, definimos uma boa transição para a nossa caixa modal para aparecer na tela e ocultamos a caixa quando ela não é clicada, definindo a exibição como nenhuma.
Você pode não estar completamente familiarizado com a propriedade pointer-events, mas permite controlar quando você faz e não quer que os elementos sejam clicáveis. Nós o definimos para nossa classe modalDialog porque não queremos que o link seja clicável até que a pseudo-classe ": target" seja disparada.
Funcionalidade e aparência
Agora vamos adicionar nossa : pseudo-classe alvo , bem como o estilo para a nossa caixa modal.
.modalDialog:target {opacity:1;pointer-events: auto;}.modalDialog > div {width: 400px;position: relative;margin: 10% auto;padding: 5px 20px 13px 20px;border-radius: 10px;background: #fff;background: -moz-linear-gradient(#fff, #999);background: -webkit-linear-gradient(#fff, #999);background: -o-linear-gradient(#fff, #999);}Com nossa pseudo-classe alvo , definimos nossa exibição para bloquear, de modo que quando o link for clicado, nossa caixa modal será exibida. Também usamos nossa propriedade pointer-events para que, quando o link for passado, ele esteja ativo.
Em seguida, estilizamos a tag div definindo a largura, a posição e as margens para reduzir a caixa modal da parte superior e centralizá-la em nossa página. Em seguida, adicionamos um pouco de estilo criando um preenchimento, definindo um belo raio de borda e usando um gradiente de branco a cinza escuro para nosso plano de fundo.

Fechando-se
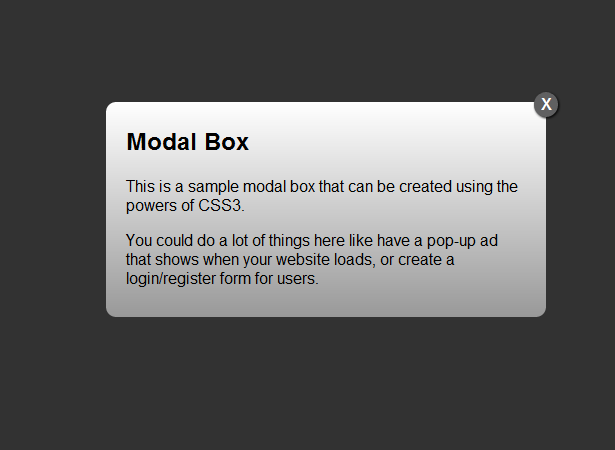
Agora que estilizamos a caixa modal e a tornamos funcional, a última coisa que precisamos fazer é obter um botão de fechamento com boa aparência. O uso de CSS3 e HTML5 pode criar botões com aparência de imagens, mas na verdade não são. Aqui está o CSS que usamos para isso:
.close {background: #606061;color: #FFFFFF;line-height: 25px;position: absolute;right: -12px;text-align: center;top: -10px;width: 24px;text-decoration: none;font-weight: bold;-webkit-border-radius: 12px;-moz-border-radius: 12px;border-radius: 12px;-moz-box-shadow: 1px 1px 3px #000;-webkit-box-shadow: 1px 1px 3px #000;box-shadow: 1px 1px 3px #000;}.close:hover { background: #00d9ff; }Para o nosso botão fechar, definimos o botão de fundo e posicionamos o texto usando nosso alinhamento de texto e altura de linha. Em seguida, posicionamos o botão usando a posição absoluta e definimos nossas propriedades superior e direita. Como podemos fazer um círculo e adicionar alguma profundidade? Nós ajustamos o raio da borda para 12 e criamos uma pequena sombra. Em seguida, para adicionar uma pequena resposta do usuário, mudamos o plano de fundo para azul claro quando você passa o mouse sobre ele (outras ideias para pairar incluem adicionar uma transição linear para diminuir, alterar o texto da fonte ou expandir ligeiramente a sombra da caixa).

Por que nossa caixa modal é melhor
Como você provavelmente notou, o grande ponto de venda com essa técnica é criar uma caixa modal em HTML5 e CSS3. Por que isso é tão importante? Caixas modais em JavaScript são algo que um iniciante poderia criar, existem centenas de exemplos e downloads prontos para serem usados. Então, por que queremos descartar JavaScript em favor de HTML5 e CSS3?
Seria ingênuo da minha parte dizer que um ponto de venda é garantir que as pessoas com JavaScript possam usá-las; estatísticas mostram que apenas 2% das pessoas em todo o mundo navegam sem JavaScript, então se isso não é um problema, o que é? Bem, aproveitamos as transições CSS3 ao criar nossa caixa modal. O código completo foi:
-webkit-transition: opacity 400ms ease-in;-moz-transition: opacity 400ms ease-in;transition: opacity 400ms ease-in;Nós só usamos três linhas de código para criar nossa animação. Se você comparar isso com qualquer biblioteca de animação JavaScript, ficará chocado ao ver o quanto o nosso código é minimizado. Isso leva a outro motivo, isto é, temos código mais limpo. Sabemos a que div que a animação é aplicada e que ela tem apenas 3 linhas. Isso torna fácil para nós modificá-lo ou alterar o div como entendermos, e não precisa se preocupar em alterar um div em JavaScript, bem como o CSS e HTML.
Por fim, HTML5 e CSS3 são o futuro. Todo mundo está trabalhando para implementá-los em seus projetos e projetos, e usá-los ajuda a perpetuar sua adoção e garante que você não fique para trás. Você obtém um código mais limpo, não precisa se preocupar com as bibliotecas JavaScript e tem uma grande quantidade de designers e desenvolvedores da Web prontos para ajudar com qualquer problema que você possa ter, porque eles também estão animados para aprender mais sobre o idioma. . HTML5 e CSS3 não vão a lugar algum, então não há razão para não usá-los.
Quando usar caixas modais
Então agora que nós cobrimos como fazer as caixas modais e por que você deveria fazê-las com HTML5 e CSS3, e quando você deveria usar caixas modais?
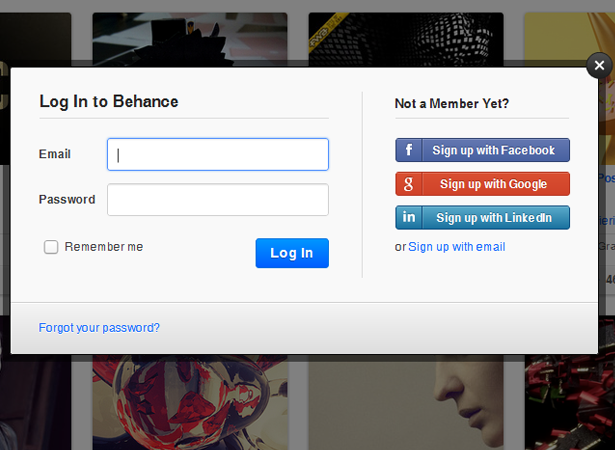
Formulário de login / registro
Eu acho que caixas modais são particularmente úteis quando usadas para formulários de login e registro. Ele cria uma experiência simplificada para o usuário e pode realmente impressionar seus visitantes.
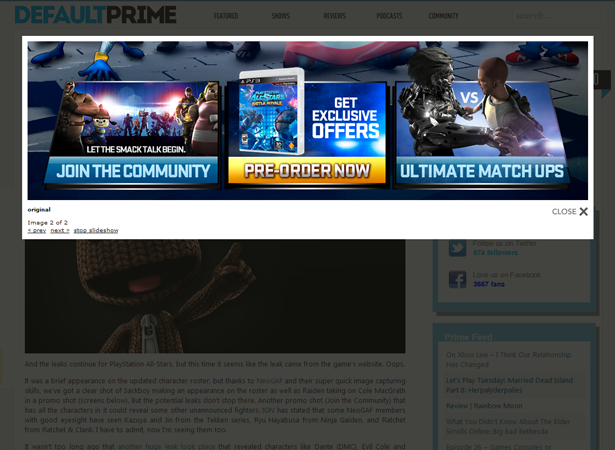
Exibir imagens / vídeos
Outro excelente uso de caixas modais é exibir imagens ou vídeos (comumente conhecidos como lightboxes). Ele permite que o usuário visualize o conteúdo do seu site sem sair da página da web, mantendo-o ainda mais investido em sua experiência na web.
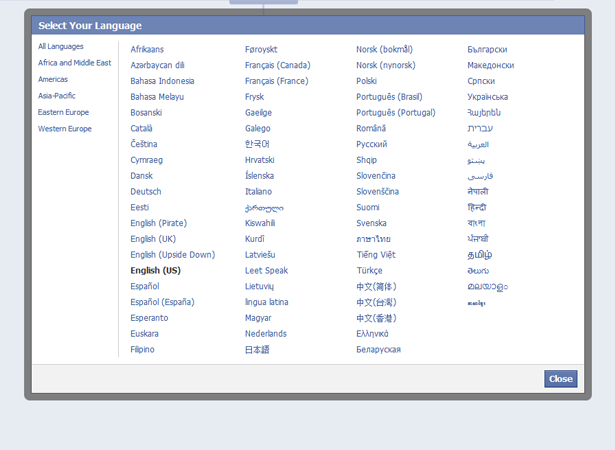
Feedback do usuário
Quando um usuário está interagindo em sua página da Web e você deseja se comunicar ou alertá-lo sobre algo, que melhor maneira de fazer isso do que uma caixa modal? O Facebook tira grande proveito disso quando você deseja alterar seu idioma em seu site, ou para resumos curtos como o link "Por que preciso fornecer meu aniversário" quando você está se inscrevendo. Se não tem texto suficiente ou precisa ser uma página inteira, por que não usar uma caixa modal?
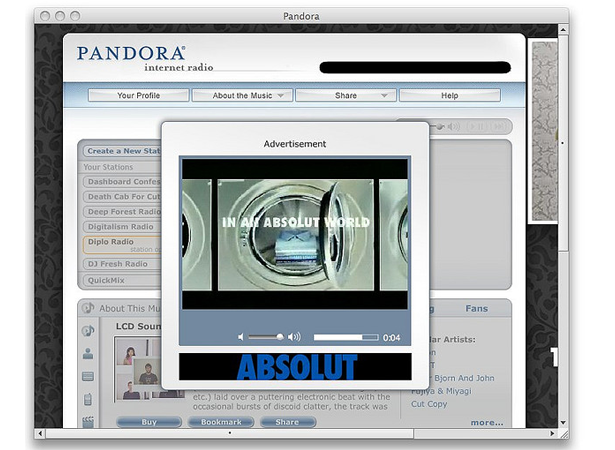
Anúncios
Um ótimo exemplo de publicidade usando caixas modais é o serviço de rádio de música Pandora. Se você não é um membro de seu serviço premium, de vez em quando você receberá um anúncio em sua tela. Às vezes, esses anúncios de áudio parecem que você está apenas ouvindo uma música e, às vezes, é uma caixa pop-up para um vídeo. Essa é uma ótima tática para pessoas que querem injetar publicidade em suas páginas da Web sem sempre tê-las na página.
Conclusão
Lá você tem, agora você pode criar uma caixa modal HTML5 e CSS3 simples, e você pode usá-lo para coisas como formulários de login / registro de usuários, anúncios e muito mais. Você também aprendeu porque deveríamos usar HTML5 e CSS3 em vez de JavaScript, e vimos alguns exemplos de como os sites usam caixas modais e como você pode implementá-las em seus próprios projetos.
Você está animado com as possibilidades de HTML5 e CSS3? O JavaScript eventualmente seguirá o caminho do Flash? Nos emprestem seus pontos de vista nos comentários abaixo.