Criando uma Página de Opções de Tema Personalizada para WordPress
Se você está desenvolvendo temas WordPress para si mesmo, para um cliente ou para vender comercialmente, ter a capacidade de personalizar aspectos do seu tema através do painel de controle do WordPress torna o seu tema infinitamente flexível e muitas vezes mais versátil e atraente.
Ao fornecer aos usuários de backend acesso a opções que, de outra forma, envolveriam os arquivos de modelo do php para alterar o layout, a imagem do logotipo, as cores e diversas outras opções.
Um painel de opções conveniente pode ser adicionado a qualquer tema por algumas adições fáceis ao arquivo functions.php do seu tema.
Os métodos discutidos aqui serão aplicados apenas ao WordPress 2.8 ou superior. Existem vários outros tutoriais disponíveis se você estiver usando uma versão mais antiga do WordPress
O que fazer personalizável
Antes de fazer qualquer codificação, precisamos decidir quais elementos do tema queremos personalizar. Isso pode ser qualquer coisa, desde uma lista de esquemas de cores selecionáveis até um layout totalmente novo para sua página inicial. Para o nosso exemplo, vou mantê-lo simples, mas o mesmo método pode ser dimensionado para qualquer grau de personalização que você desejar.
Existem 3 elementos que permitiremos personalizar com este tema:
- Entrada de texto para um parágrafo de introdução na página inicial.
- URL do perfil do usuário no Facebook
- Uma opção para ocultar ou mostrar o parágrafo de introdução.
Criando o código
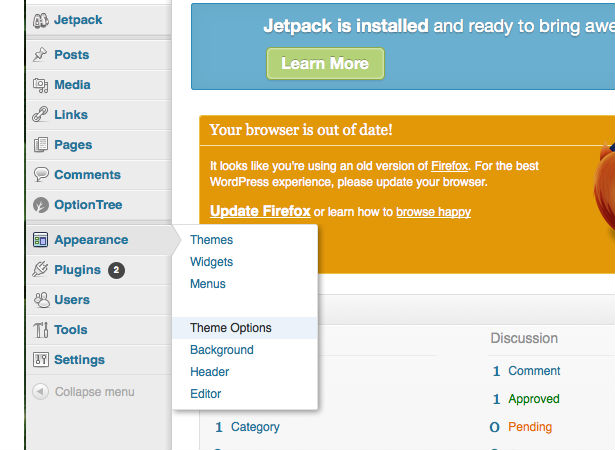
A partir do WordPress 2.8, vários ganchos foram adicionados para facilitar a criação de menus administrativos personalizados. Usaremos alguns deles para criar nosso menu de configurações de tema personalizado para o back-end do WordPress.
Nosso primeiro bloco de código chama as funções para armazenar nossos novos valores de opção no banco de dados, bem como iniciar a exibição do nosso código HTML para nossa página de opções e criar o item de menu "Opções de Tema" no backend do WordPress.
Agora vamos escrever nossa função que contém a saída real da nossa página de configurações do tema.
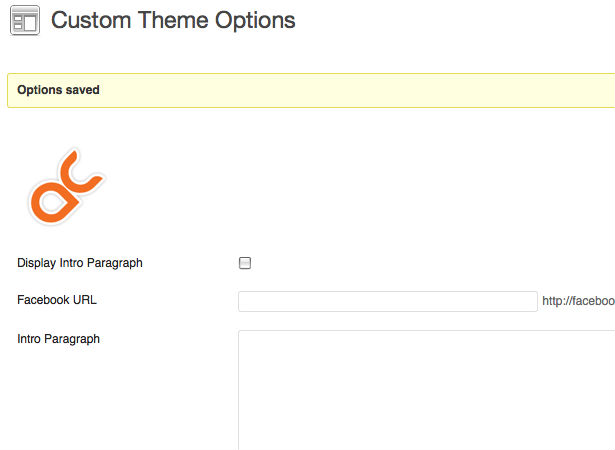
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Aqui, exibiremos um ícone e um título para a página e um código de confirmação para o usuário confirmar que as configurações foram salvas quando o formulário for enviado.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Agora, criamos nosso formulário em nossas opções de tema, recuperamos os valores existentes para cada opção e especificamos o nome do grupo de configurações.
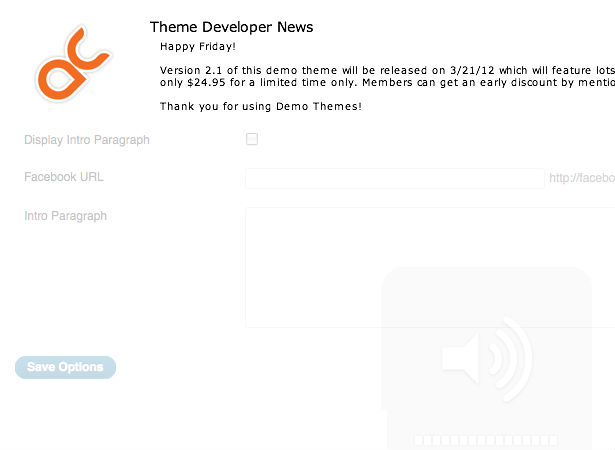
Em seguida, adicionamos um pouco de código para carregar um arquivo remoto que pode exibir informações atualizadas para o usuário do tema, bem como links para fóruns de suporte, documentos de ajuda ou outros arquivos de suporte.
Essa é uma maneira prática para os desenvolvedores de temas manterem seus clientes atualizados com suas informações mais recentes, incluir código de acompanhamento para ver quem está usando seu tema para combater a pirataria de temas, exibir anúncios ou ofertas especiais, emitir avisos sobre bugs de tema ou qualquer número de outros possibilidades.
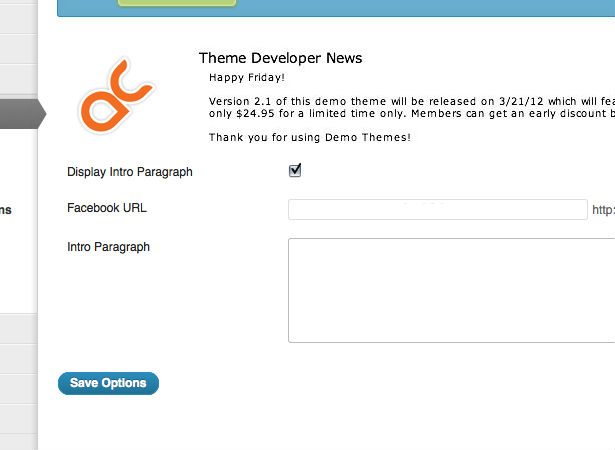
Agora é hora de exibir nossas opções disponíveis. Primeiro, exibimos uma caixa de seleção para especificar se devemos ou não exibir o parágrafo de introdução em nosso tema.
Em seguida, exibimos uma entrada de texto para o URL do Facebook do usuário.
Seguindo em frente, exibimos uma área de texto para nosso texto de parágrafo de introdução.
Finalmente, exibimos o botão de envio para o nosso formulário.
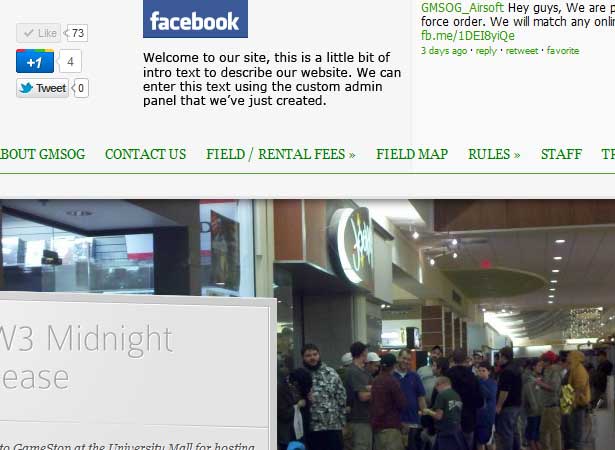
Agora devemos acabar com uma página de opções como esta.
Agora que temos o lado do administrador ao mesmo tempo, vamos integrar essas configurações personalizadas ao nosso tema. Agora temos 3 configurações à nossa disposição - uma caixa de seleção que indica se devemos ou não exibir o texto de introdução, o texto de introdução atual e nosso URL do Facebook. Em nosso arquivo header.php, vamos alimentar essas configurações em um array chamado $ options.
Agora, vamos localizar a parte do nosso modelo onde o texto de introdução será analisado ou não para exibi-lo. Se quisermos exibi-lo, imprimiremos o conteúdo que foi inserido em nosso painel de administração personalizado.
Agora, podemos encontrar onde gostaríamos de exibir um link para nosso perfil do Facebook e exibir os dados de maneira semelhante. Desta vez, primeiro verificamos se um valor foi inserido. Se um valor foi inserido, vamos em frente e exibimos a imagem do ícone do Facebook.

Estes são exemplos muito simples de como executar opções personalizadas, mas qualquer coisa sobre o seu tema pode ser modificada dessa maneira, para que as possibilidades sejam infinitas. Um painel de opções bem projetado pode ser usado como um ponto de venda para o seu tema e pode tornar um tema muito bem desenhado ainda mais atraente e versátil.
Exemplos de painel de opções
Para mais ideias, confira alguns dos painéis de opções dos desenvolvedores de temas mais populares.
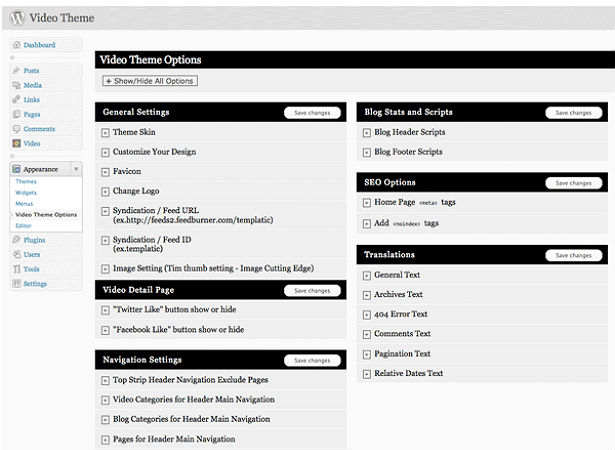
Templatico
Templatico os temas têm uma página de opções muito clara e concisa.

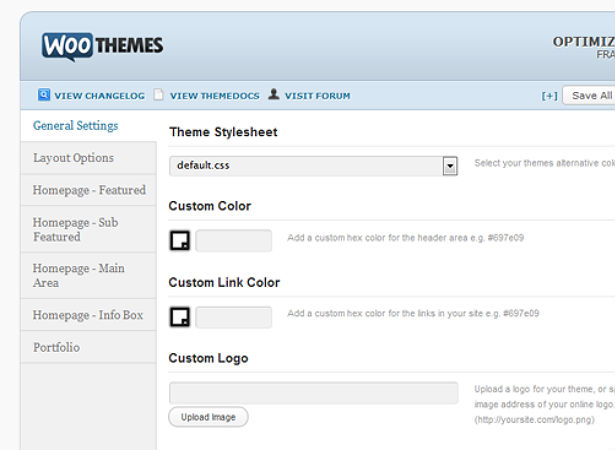
WooThemes
Um criador de excelentes temas WordPress, WooThemes O painel de opções fornece acesso a várias personalizações, divididas em subseções usando seu próprio layout personalizado.

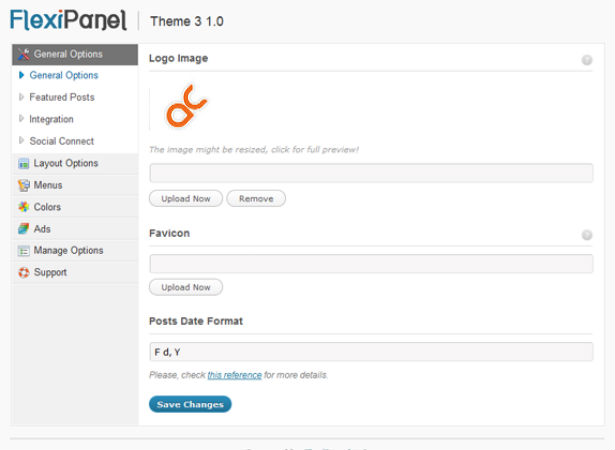
FlexiThemes
O painel de opções do FlexiPanel FlexiThemes é um painel básico, mas fácil de usar.

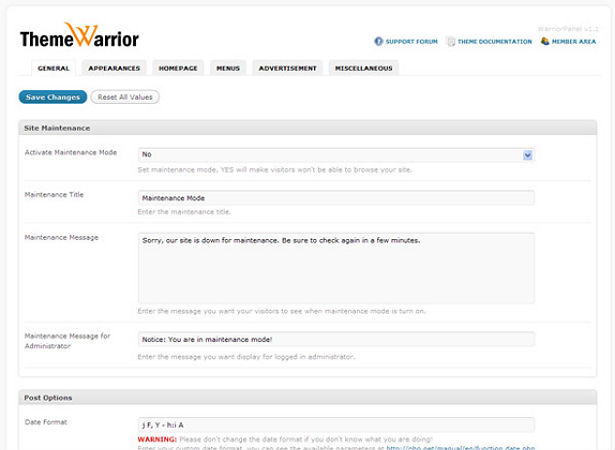
Guerreiro Temático
Links claros para a documentação do tema limitam uma interface com guias no Guerreiro Temático interface de opções.

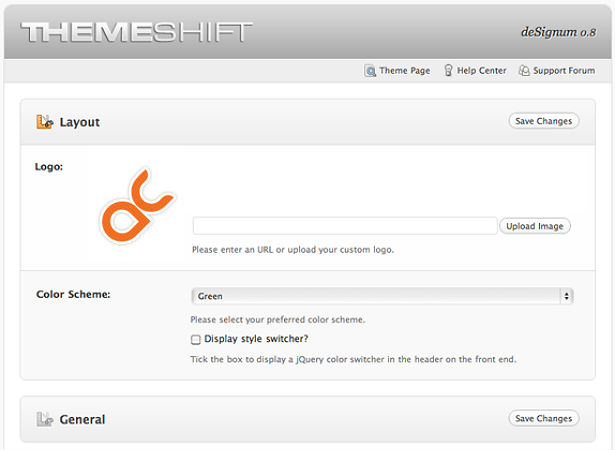
Mudança Temática
Outra organizada, bem projetada página de opções que usa algumas opções de jQuery muito interessantes para a seleção de cores do tema.

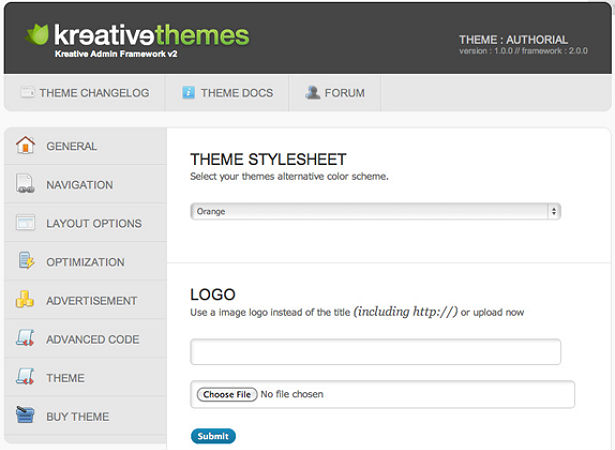
Temas Criativos
Temas Criativos é um dos poucos desenvolvedores de temas premium que realmente mostra capturas de tela do painel de opções personalizadas para promover seus temas. Seu painel de opções é limpo, bem projetado e inclui links para documentação, fóruns de suporte e o changelog para o tema atual.

Layouts personalizados, Ajax, jQuery e além
Muitos desenvolvedores de temas premium gastam muito tempo criando layouts de estilos personalizados para sua página de opções. Enquanto isso pode fazê-los se destacar da multidão quando se olha para uma página de screenshots, sinto que diminui o WordPress UX. Lembre-se, o usuário do tema pode não ser muito esperto e você não quer que alguém fique zumbindo pelo backend do WordPress para de repente parar e se perguntar por que a interface é repentinamente drasticamente diferente. Manter seu design consistente com o layout padrão do WordPress é, na minha opinião, a melhor opção.
Você pode optar por ampliar ainda mais seu painel de opções integrando Ajax e jQuery para que suas opções possam ser atualizadas sem precisar atualizar a página. Embora esse seja um pequeno ajuste, ele faz com que a página pareça muito mais refinada e refinada sem potencialmente confundir seu usuário.
No final, você quer deslumbrar seu usuário com facilidade de uso. Seu objetivo deve ser que seu tema se torne o ponto de partida para o site de seus usuários. Quanto mais personalizável o tema, mais o usuário se sentirá como "deles".
O que você acha que é um problema comum com painéis de opções de temas comerciais? Um painel de opções personalizadas já influenciou sua decisão na compra de um tema WordPress?